一 : 资深的网页设计师主要优势还是在于细心
很多的网页设计师在工作了几年后,感觉自己在技术上已经十分完美,在工作上也表现出了兢兢业业的态度,可是设计出的作品很难打动同仁和客户,缺乏艺 术上的魅力和完全贯彻客户思路的执行力,这导致他们很少有机会被考虑升职或加薪,并不被视为“资深设计师”,这是什么原因呢?实际上,他们离“资深”设计 师的距离只有一步之遥,只有在工作和设计上展现出足够的细心、重视细节完美,那么他们将向成功迈进一大步,前途不可限量。下面是Uiboke为大家的分享 的一些观点。
设计页面时要细心
在设计作品的时候,许多网页设计师经验丰富、软件操作纯 熟,作品色彩搭配讨喜、版式合理,可是却很少带给客户“惊艳”的感觉,这部分设计师就需要在细节上下更多的文章,比如在设计中字体的应用、衬线的使用、颜 色渐变等,很多像素仅仅为1的衬线都能大幅增强画面的3D立体感,很多时候更换一种字体画面的时尚感就立刻发生变化。而资深设计师就非常善于去应用这些细 微的东西,他们将自己的每一个设计都视为“孩子”,力求在细节上做到尽善尽美,不允许某一个细节的缺失,而这也将带来令客户赞叹的作品,因此注重设计上的 细微之处,是资深设计师的主要优势。
与客户沟通时注重细节
拥有了对细节考究的设计师,则 需要在贯彻客户思路上做足细节,很多设计师之所以平凡,是他们作品出色却不能获得其他人的认可,辛辛苦苦做出的网页,市场部是否满意,你的客户又是否认可 呢?设计师的作品最终目标是为企业带来利润,因此全方位满足客户的需求是重中之重,网页设计师在着手制作页面之前,应该与客户进行全方位的沟通,对客户所 要求的每一个细节都有所掌握,甚至对客户的喜好有一定了解,以决定页面制作时的倾向性,这样你的作品才会令客户满意,同时也会避免在页面做好之后反复修改 的麻烦,资深的设计师的优势在于并不急于下手,在跟客户沟通好每个细节之后,一蹴而就,事半功倍!
细心观察他人作品
设计作品的优劣,很多时候也来源于自己的知识量,缺乏知识量的设计师跟缺乏阅历的作家一样,作品虚无飘渺,给人以“不落地”的感觉,资深设计师经常关注网 络、关注平面设计,了解其他行业设计师的作品,学习他人的设计技巧,素材运用,通过一段时间的积累转变为自己的本事,同时也开拓了自己的视野,以便未来做 其他行业的网页设计时拥有一定的经验。
笔者的一位朋友在接下了一单设计以后一直找不到思路,我建议他去市内的各大商业街转转,通过商场广 告、户外平面广告来找寻灵感,最终他在一则地产商的平面广告上汲取了“营养”,设计有了思路并且最终获得了客户的认可,因此细心观察网络设计、生活中的平 面设计师一名资深网络设计师必备的质素。
细心的了解行业
对于“资深网页设计师”来说,最 好的归属莫过于产品经理,在积累了丰富的设计经验后,网页设计师需要了解整个行业的状况,对手公司的运营规则等,为自己转型产品经理做好铺垫。毕竟,一辈 子面对电脑没日没夜的做设计并不是大多数设计师所向往的,因此,细心的了解行业,资深设计师会拥有更好的发展空间。
本文首发UI设计博客,原文地址: 欢迎转载,转载请以链接形式注明出处!谢谢!
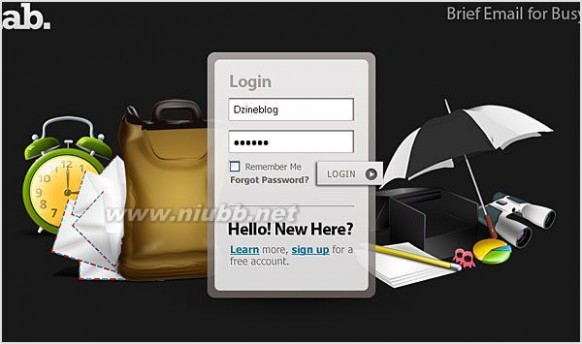
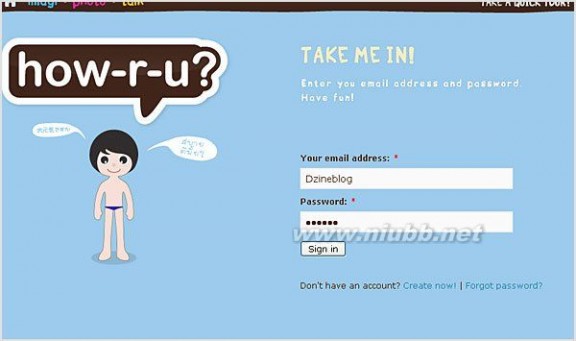
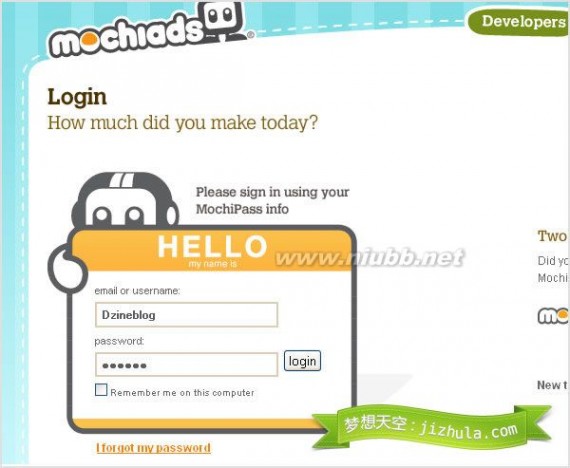
二 : 优秀网页设计:25个精美的登录页面设计案例
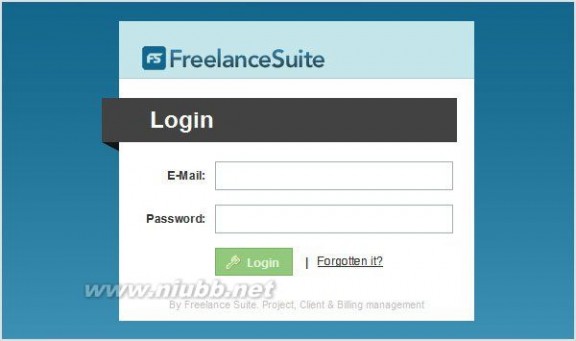
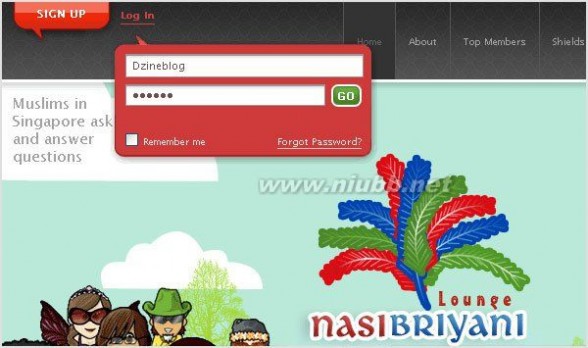
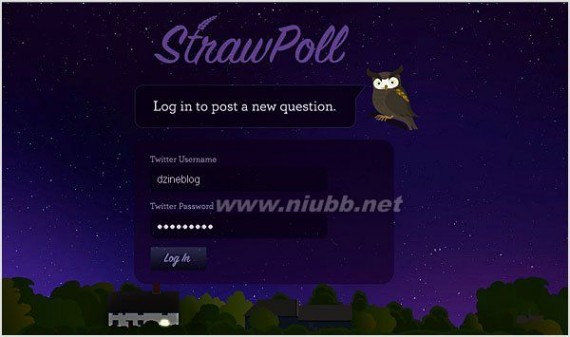
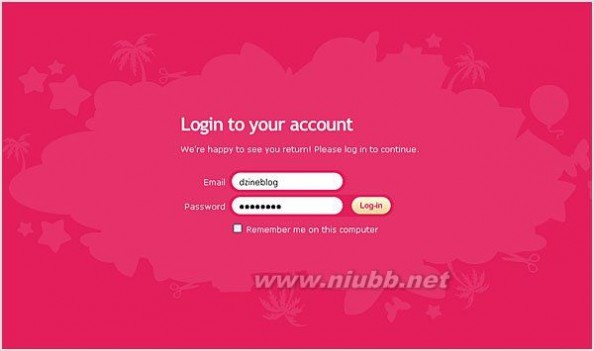
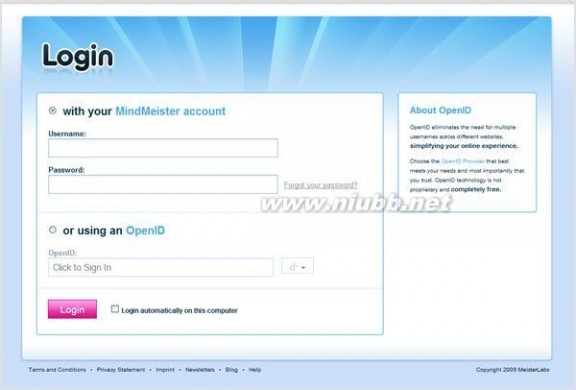
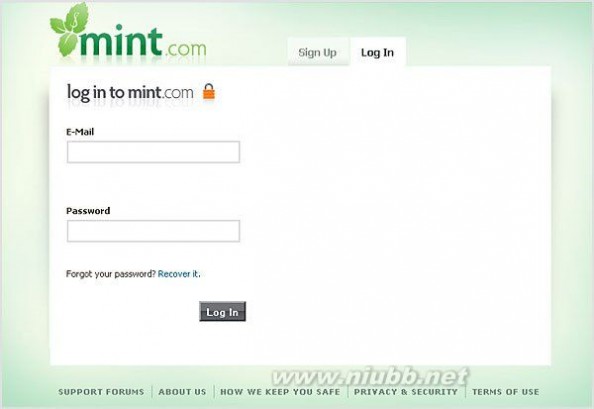
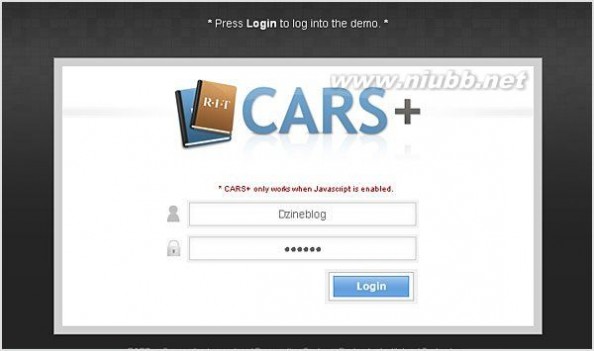
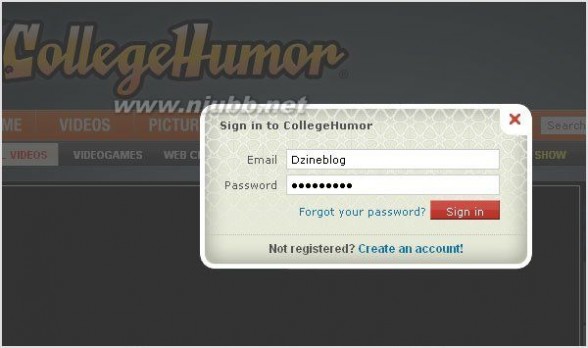
登录是网站最重要的功能之一,是用户使用网站功能的入口。(www.61k.com]越是重要的功能,在设计的时候就越需要考虑更多,例如用户和密码输入该如何排布才能让用户更方便的输入,登录按钮如何设计才能让用户更容易点击,以及用户不常用的找回密码链接放在哪里合适等等。今天这篇文章和大家分享36个非常精美的登录页面设计案例。
您可能还喜欢
Freelance suite

Gist

Nasi Briyani

Straw Poll

Scrapblog

Kiss Metrics

20 X 200

Devunity

Acrobot

97 Bottels

The Mattinator

Mind Meister

Mint

Cars

College Humor

Survs

unblbab

Tuts +

Mobile ME

Hello How Are You

MMO Site

梦想天空博客关注前端开发技术,展示最新HTML5和CSS3应用,分享实用的jQuery插件,推荐网页设计案例。
Joost

Mochi Ads

您可能还喜欢
英文来源:36 Beautiful Login Page and Form Designs
编译来源:梦想天空 ◆ 关注前端开发技术 ◆ 分享网页设计资源
三 : 《表面积的变化》优秀案例
《表面积的变化》优秀案例四 : 站长该怎么设计出符合网站优化要求的网页
作为一名网页设计师,网页的设计是我们一个最直观的辨认。我们现在的生活依赖于网络,依赖于这个快速让我们互知和沟通的工 具。它早已不仅仅是一个静态的页面,而是一个有思想有文化无国界的一个内容涵盖量丰富的另一个世界。比如洞穴人的壁画、比如古埃及的形象文字,而现代人有 网页设计,是的,它非常重要。
那么,我要问,我们如何才能把一个信息准确快速的传达给他人?这时,我们就需要做SEO。

什么是SEO?
SEO代表搜索引擎优化。它可以帮助和改善你的网站排名。我们知道,搜索者75%的人都只会看google第一页的内容,这就意味着,我们必须要让网站出现在首页,而且要在高排名行列中,这样我们才有更多机会留住访问者。

为什么SEO对于一个网站是至关重要的?
非常简单,因为它是你最重要的客户。复杂一点说,每一秒钟,都会有无数个网站出现,你设计的内容丢失的概率很高,很可能在下一秒就掉到google搜索排名的无数位以后。
最佳实践
让我们看看来自设计师们提供的9个最好的SEO方法。

1、网站结构
当涉及到SEO,网站的结构是最重要的因素之一。它关系到你的网页是如何关联到一起的。搜索引擎爬虫会判断你对它设置的方式来评估你网站的价值。网站结构层次和站点地图是你获得较高排名的关键。
如果你想让广大用户通过相关的关键词来找到你,首先你就需要一个合理的布局,比较容易抓取。

2、轻松的导航
随着网站的落成,导航是必须优先考虑的设计之一。对于导航,越简单越好,用户可以轻松的访问任何一个环节,这也是网站结构 的一个部分。对于javascrip爱好者来说,搜索引擎是可以处理javascript的,但是如果过于繁琐,搜索爬虫是非常有限的,所以它有可能会放 弃复杂的编译语言。

3、Meta介绍
即使你不熟悉它,但你也应该知道它是干什么的吧。在你的页面上,几乎每个页面都会出现Meta的描述,这些描述可能是160个字符或者更少。 Meta的描述是你吸引访问者的一个绝佳外链机会,它可以帮助你提高关键字的搜索概率,因为google和重点用户的扫面关键字都会出现在Meta的描述 中。
但是,请注意,没必要在你网站里的每一个页面都写上它,只写在最重要的那也就可以了。如果你没写或者忘记写了,google会给你分配一个。
请记住,这是没有必要写一个meta描述的每个网站上的网页 - 只是最重要的。请确保您不要复制你的meta描述为多个页面。如果你还没有写你自己的meta描述,谷歌写一个给你。
随着谷歌最近破除著照片公布(https://plus.google.com/113006028898915385825/posts/PDkPdPtjL6j),meta描述比以往任何时候都更加重要。

4、内容
我们都了解,内容是一个网站的干货!我们搜索爬虫是非常聪明的,它知道什么才是重要的部分。如果你是一个博客,花时间去丰富你的内容可以带你给网站更多的价值。如果你是个设计师而不是作家,那么去雇佣一个能帮你的人吧!

5、优化图片
你有没有遇到过一个图片是DCIM456.jpg命名的?我是遇到过。当你不愿意花时间来给图片命名时,你就失去了很多宝贵的引擎搜索。想想,这是多么重要的一项啊,如果是同名的图像,看看你会不会得到更多的来访用户。
优化你的图像是一个非常重要的途径,包括标签,这些标签如果浏览器上无法加载时,它会悬停在那,然后出现你的名字。

6、优化地址
如果你的博客文章是关于帽子SEO,那你的URL应该是www.yoursite.com/帽子SEO。但是有一点要注意,用在你博客标题的,以及在你博客网址的,你要记住你的目标关键词是什么。这是另一种优化你网站的方式。此外请避免把所有的词都放在一起,还有不要使用下划线_等特殊符号。

7、内链
内链是非常强大的,有两种类型的链接:
绝对的 相对的
如果你使用相对链接,绝对链接将减少并降低服务器的响应时间。

8、网站速度
研究表明,40%的访客会因为超过3秒加载一个网站而放弃浏览。我知道,设计者们通常都太想用页面的内容来打动用户,但是 你有想过没有,几乎有一半的访客可能都坚持不到打开页面就离开了。速度慢是一个网站的弊端,它直接影响了搜索引擎的优化。自2010年以来,谷歌就已经明 确承认,加载速度是你能否挤进排名顶部的因素之一。虽然我们不知道搜索引擎机器人归类需要多长时间,但我们知道的是一个网站结构优化的后台是多么的重要 啊!关于网站浏览速度我提几个简单的点,一是要看你压缩图像,还要看你缓存静态内容,压缩javascript代码,当然,还是需要你的后端做的越简单越紧凑越好。

9、网页摘要
丰富网页摘要显示在搜索结果页面。

当你搜索一个相关信息时,你会发现网站提供的内容、文章、介绍等信息,这些都是搜索引擎制作的。它会增加你被搜索的机会。

关于SEO,搜索引擎优化和网站设计永远是一个不完整的话题。今天我们只是浅尝辄止的简单介绍了几点,但我相信,通过你们的深入研究,一定会达到你们需要的目标。
谢谢大家!
五 : 优秀网页设计对SEO和业务的9个帮助
虽然网页设计一直被视为一项艺术工作,但是它的意义和贡献远非如此。一个优秀网页设计可以对于提升SEO、促进交易、提高用户粘度等都有很大的帮助。下面我们就来看看优秀网页设计对业务的9个帮助。
本文来自国外科技博客venturebeat。

优秀网页设计对SEO和业务的9个帮助:
1. 品牌
作为一个公司来说,如果你能够吸引热情的买家,那么你的工作就完成了。一个好办法就是通过优秀的网页设计突出你的品牌形象。类似Axure和Invision这样的软件就是这样的工具。
2. 一致性
从本质来说,消费者对于好产品的要求就是一致性。比如在香港的麦当劳和在纽约的麦当劳卖出的汉堡基本就是一个味道。与此类似好的网页设计,能保证公司品牌形象的一致性。
3. 平均浏览时间更长
大家都希望用户在自己的网页上停留更长的时间。这通常意味着用户的粘度更高、交易完成度越好。而良好的网页设计就能让用户在页面上停留更长的时间。
4. 搜索引擎的友好
虽然最终的判断是由用户决定的,但是高质量的网页设计会影响你的网站在搜索引擎中的排名。而且谷歌实际上会采用人工的方式,对各个网站的用户体验进行评分。
5. 增加曝光率
如果你的网站设计足够好,它就会被添加进入一些设计师的收藏中。这样就能为你的网站带来更多的流量。类似Flatsies这样的软件能够让网页间的整合更加的容易。
6. 跨浏览器的兼容
每个人都有自己偏好的浏览器。有人喜欢谷歌Chrome,有人喜欢Safari,有人依然使用IE。一个设计良好的网页可以让你的网站跨浏览器使用。
7. 降低维护成本
在商业社会,维护的时间就是损失的时间。一旦你的网站挂掉,你的曝光率销售额必然会受到影响。一个高质量的网页可以将维护的成本降到最低。
8. 可规模化
眼下你的网站运转正常,但是3年以后呢?好质量的网页设计就能保证可规模化的能力。业务的迅速发展意味着网站也要同步的跟上。如果起初对于这些细节的关注不够,那么之后必然要推倒重来。
9. 可分享性
好的网页要很容易被分享。这样用户可以向他们的同事和朋友推荐这个网站。而且这样做还能增加品牌的可接触性,提高在用户中的存在感。
总之一个好的网页设计对于业务好处多多。所以如果你打算建站,那么从这些方面考虑那还是很有必要的。而最新的技术能够让你和网页设计公司之间的沟通更加的流畅。网站设计的影响会超出你的想象的,不要让一个糟糕的设计影响到你的业务发展。
本文标题:优秀的网页设计案例-资深的网页设计师主要优势还是在于细心61阅读| 精彩专题| 最新文章| 热门文章| 苏ICP备13036349号-1