一 : 爱不释手!2014年最佳的20个优秀网页设计

就要同2014年说再见了,是时候回顾一下这一年里的伟大设计了!著名的设计博客Designmodo评选出了年度最佳的20个优秀网站,这些优秀的网页不仅设计精心,而且紧跟时下流行的设计趋势。
网页设计师们总会热衷于追随最新的设计趋势,所以你能在这些优秀的网页中看到这些趋势——扁平化设计、极简风、视差滚动、视屏背景,等等。这些设计优秀的网站的另一个共同的特性,就是对移动端的良好支持——响应式设计。真正优秀的网站,总会支持尽可能多的设备。
看案例前先预热,了解一下2014年不容错过的网页设计趋势!
《设计师的必备技能!你需要学会设计有意义的动效》
《知根知底的趋势!2014年最值得掌握的趋势”幽灵按钮”》
《最新的别放过!30个尽显创意的视差滚动网站设计》
那么接下来我们就一起来看看2014年最佳的20个优秀网站,了解一下为什么它们会吸引如此之多的关注。这20个网站都已经被Awwwards所收录其中,值得你每天浏览获取灵感。
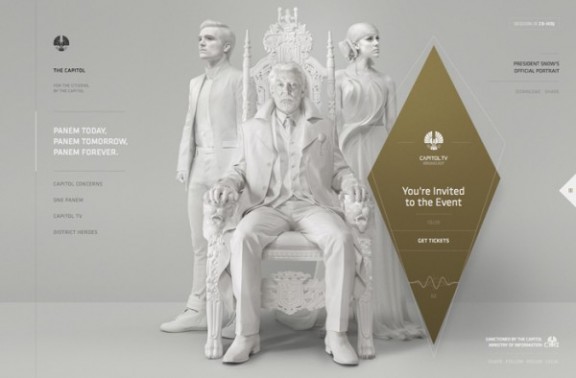
The Capitol

这个网站完全是基于近年比较火爆的《饥饿游戏》系列来制作的,网站风格冷峻,与网站残酷的调性非常一致。网站整体设计并不复杂,配色简单,但是风格简单而大胆,并且使用了视差滚动的设计。网站使用大量的信息、视频和其他内容让用户与之互动,让他们仿佛置身于电影当中。
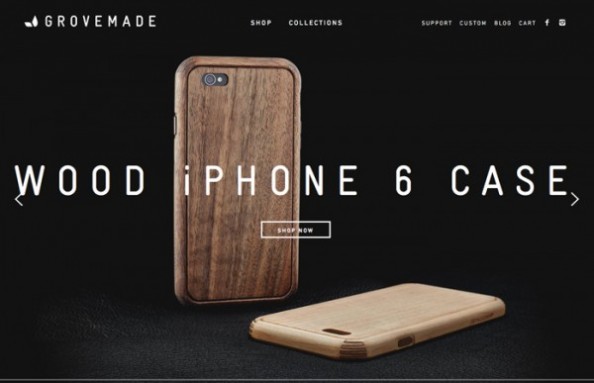
Grovemade

这可能是今年最潮的网站之一,不仅内容精心制作,而且结合了诸多流行的设计趋势。网站使用了大量的大图为背景,视觉上非常赏心悦目。网站使用白色的文字和幽灵按钮,在深色背景下看起来相得益彰。主屏之外的部分,设计师使用了精致的图片和文字,与白色的背景形成令人愉悦的对比。
Sokruta

Sokruta使用醒目的大图背景配合简单直观的导航,而拼图式滑块的运用让整个网站都充满了个性。这些个性化的设计都是在视觉上吸引人的招数,并且确实有效。除此之外,还有许多额外的效果,比如悬停在按钮上的时候会出现动效,令人乐此不疲。
Huge Inc.

这个网站设计的简约,也设计的恰到好处。不论是品牌设计还是空间和版式设计,Huge公司的网站都做的非常不错。网站借助视差滚动完美地创造出“页面”的感觉,不同的页面呈现不同的元素,整饬而清晰。
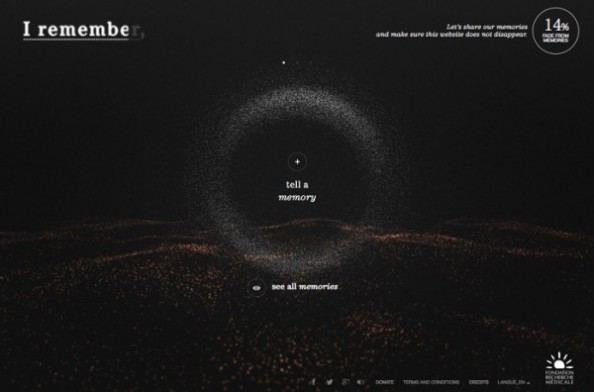
I Remember

网站是为一个项目而建立,旨在提高人们对于阿尔茨海默氏症的了解,网站视觉设计非常独特,用户可以同这个网站进行许多有趣的交互。网站深沉的色调正象征这种令人失去记忆的病症给患者的压力,其中的微光则象征着“希望的微光”。
Jack Daniel’s Bar Stories

今年可能相对少见一点的设计趋势,就是通过网站来向你讲述故事。这种展现方式是创建品牌故事的好方法。这种类型的网站里,图片和排版的组合通常非常有趣,并且具有独特的设计风格。
Quay

在这里,极简设计从未如此美丽。Quay餐厅的网站使用漂亮的大图背景吸引用户,全屏式的幻灯片式展示堪称完美,加载迅速,并且切换的节奏都控制得非常好,网站导航栏被挪到屏幕底部,这使得网站的浏览体验更好。随着页面滚动,导航栏会自然得移动到页面顶部。网站设计层次清晰,也保持着一定的复杂度。
Sorte En Mer

使用视屏背景是2014年最重要的设计趋势之一,而 Sorte En Mer 则是其中的佼佼者。打开网站的时候你仿佛打开一部电影,并且你可以通过鼠标来操控背景视频的播放。网站的效果颇为惊艳,并且很少有同类网站能做到这个层次。
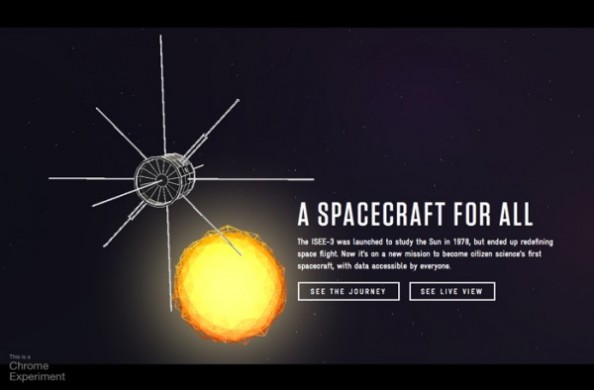
A Spacecraft for All

这个网站可以带你了解ISEE-3航天器。你可以通过网站查看ISEE-3的当前的实时图像,查看它经过的地方和执行过的任务。网站拥有简约而现代的外观设计,并且鼓励用户与网站进行互动。
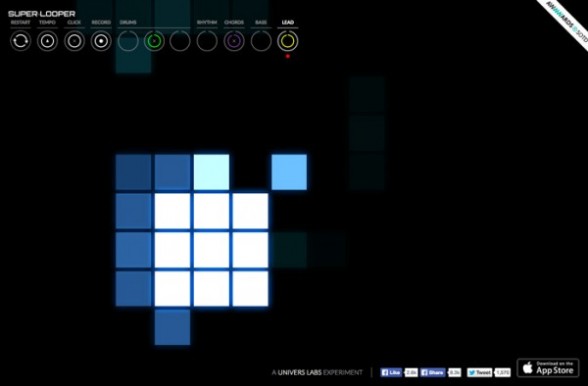
Super Looper

这是个有趣的游戏,你可以在此创建音乐并且可视化地展现出来,整个使用体验令人上瘾。鲜艳的色彩与黑色的背景令网站在视觉上更富有魅力。
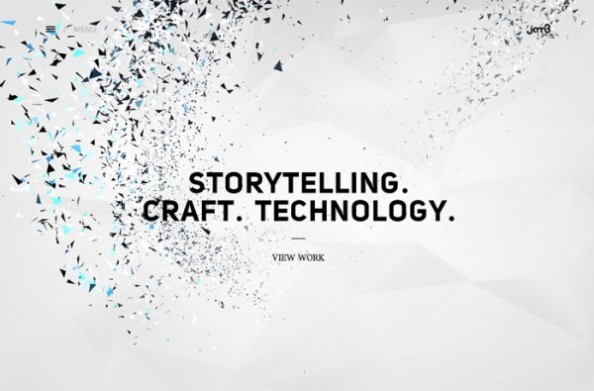
Jam3

这也是一个充满动画和视频的网站,Jam3 拥有一个简约的首页,网站其他的元素都可点击并且具有经验的视觉效果。
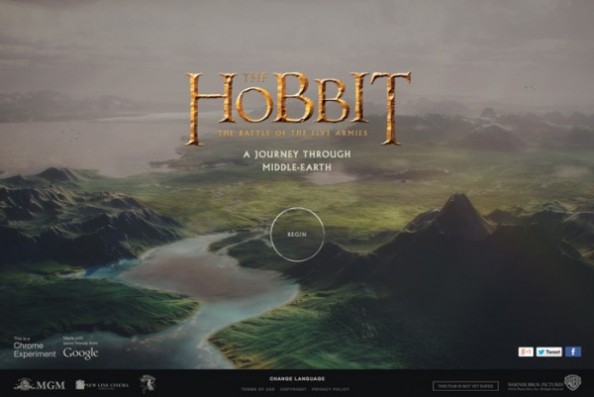
A Journey Through Middle-Earth

这是一个令人印象深刻的网站,一方面是因为网站是以近2年特别火爆的电影《霍比特人》为主题,另一方面是因为网站借助大量的静态图片和动态图像来创建出游戏般的交互体验。
MashVP

这个网站设计得极为简约,但是一点都不简单。当你滚动页面的时候,图片之间的切换效果颇为有趣,当你点击顶端的按钮导航的时候,能让你看到更多有趣的展示。
Over the Hills

这个网站拥有如此之多的功能,以至于你可以整天整天地钻研,从动效设计到视频背景,从优质的音乐体验到复古的视觉体验,这个网站会让你欲罢不能。
Twofold

虽然这个站点使用极简风,但是网站并不简单。首页使用了金色的色调和闪烁的光芒,滚动的时候漂亮的动效设计赋予网页以自然的一面。其实这样的网站最好,看似简单,但是当你与之互动的时候却能给你带来惊喜。
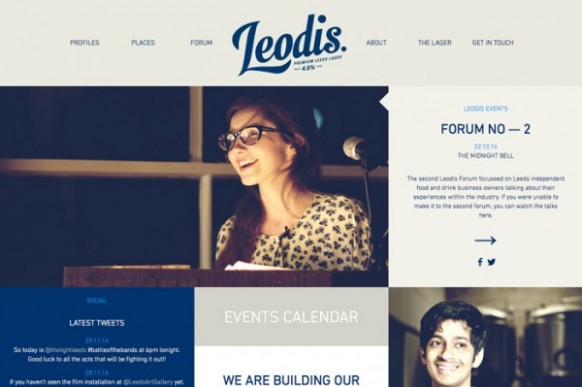
Leodis

这个网站深得扁平化设计理念的精髓,几乎上升到一个全新的境界。漂亮的图片被置于简约的排版中,引人入胜。令网站真正与众不同的是它的配色,强烈的对比令网站的色彩不再“扁平”,这种错落令人着迷。
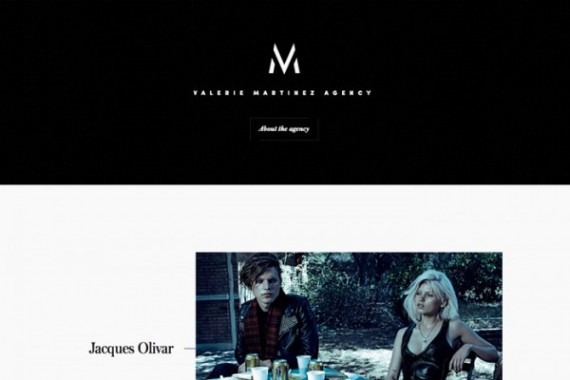
Valerie Martinez Agency

乍一看这个网站感觉非常简单,但是简单之下隐藏着宝藏。标题中的幽灵按钮会带你去前进,每一个点击都能带来各种动效。加载界面上的开场动画同样令人印象深刻,如果你仔细看的话。
Volkswagen

网站仿佛被设计成为一部电影预告片,除了帅气的页面之外,用户还可以与网站宣传的运动型轿车进行交互。真正让这个网站令人过目不忘的,还是源自于网站所使用的背景纹理和惊艳的图片。设计团队还使用了简单的字体确保网站可读性,还令整个站点的设计更加统一。
Your Local Studio

极简风、简约的照片以及用户相关的视觉元素混合在一起构成了网站独特的韵味。
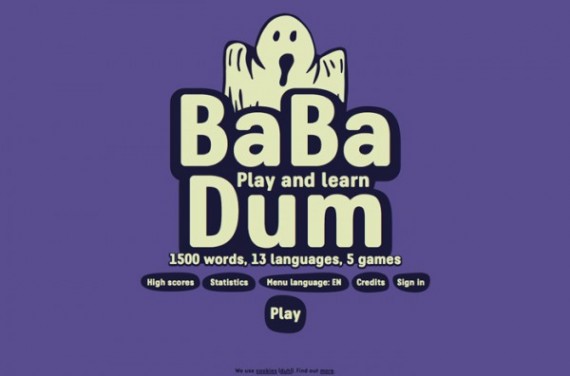
Ba Ba Dum

网站游戏化依然是非常靠谱的手段,这个网站就是明证。游戏能带来乐趣,同时也能为用户传递一些知识。网站使用了色彩明艳的插画教你来自各种语言的单词。
二 : 30个非常优秀的网页表单设计例子
网页表单作为访问者与网站所有者主要的沟通途径,确保网页表单比较容易理解和使用起来比较直观成为网页设计的重要目标之一。[ www.61k.com ]每个网站都会有适合自己风格的表单,新颖的网页表单设计能吸引用户的注意力,让更多的用户填写反馈信息。在本文中将展示国外一些非常优秀的网页表单设计例子,以供欣赏借鉴。
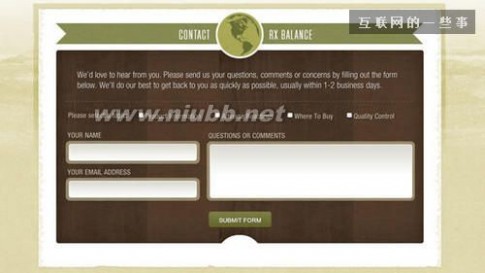
RxBalance

Awesome

Brian Handley

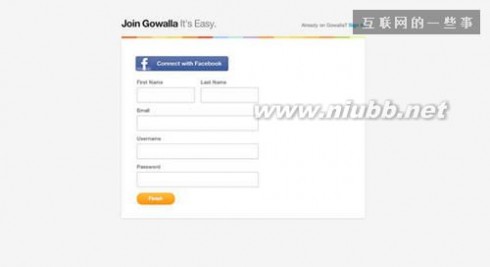
Gowalla

Form Spring

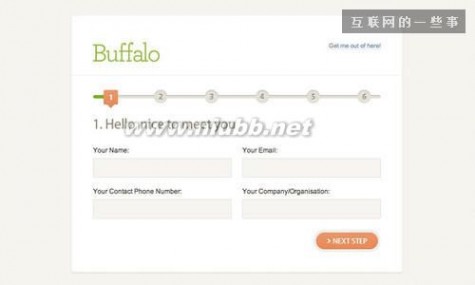
Buffalo

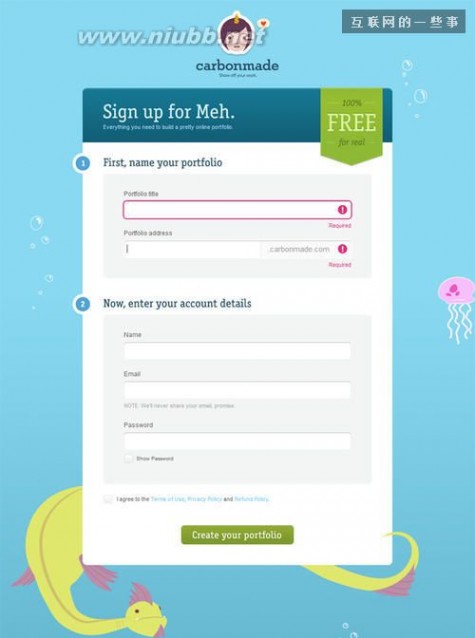
Carbonmade

Studio Chirpy

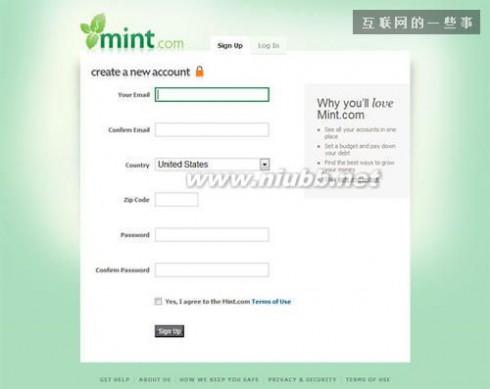
Mint

Social Design House

Vimeo

Go Live Button

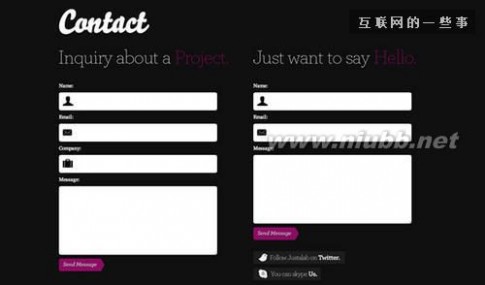
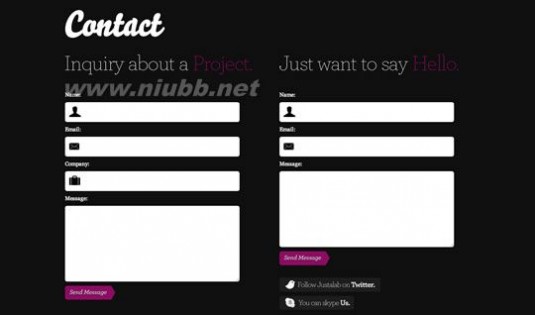
Justalab

Fly White Space

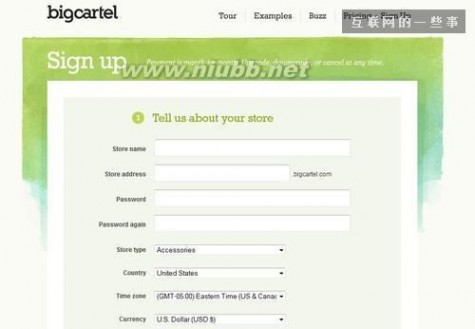
Big Cartel

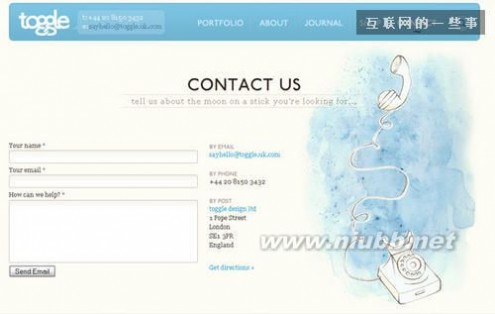
Toggle

Gauges

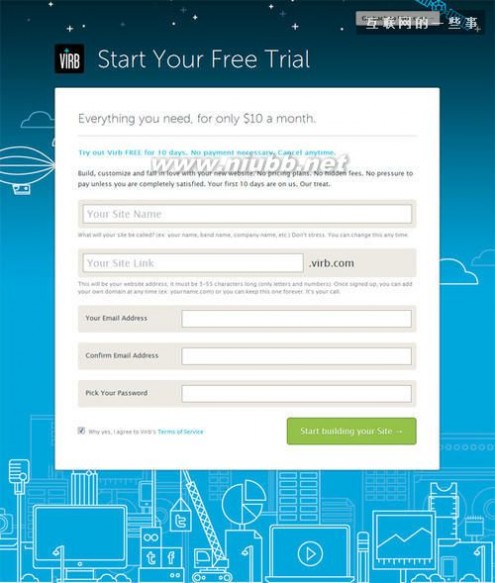
Virb

Soap Box

Contrast

Paperlux

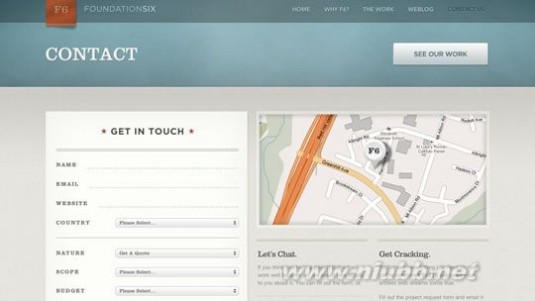
FoundationSix

Tinkering Monkey

The Bullitt Agency

Visual Republic

ForeverHeavy

Fakta

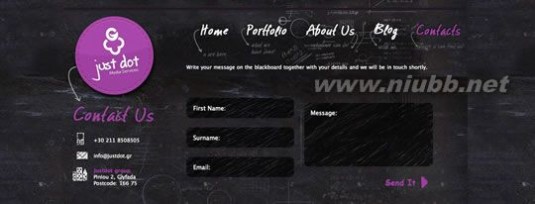
JustDot

Shylands

Mobileme

三 : 40个优秀的关于我们页面网页设计案例(上)
和网站访客进行沟通的方式有很多,但是最典型、最直接的还是通过关于我们页面来获取沟通方式。在网站设计越来越多样的今天,设计师和设计团队对于关于我们页面的设计也越来越重视,页面的每一个细节似乎都成了展示设计师个性和品牌特色的重要介质。
关于我们的页面设计并不难,但是要设计一个完美的版本并不容易。它通常取决于你的出发点,是要个性化的设计,还是品牌化的运作?是提供自己联系方式,还是获取用户的联系方式?下面的优秀案例会告诉你,优秀的关于我们页面要如何设计。
1、友好的界面

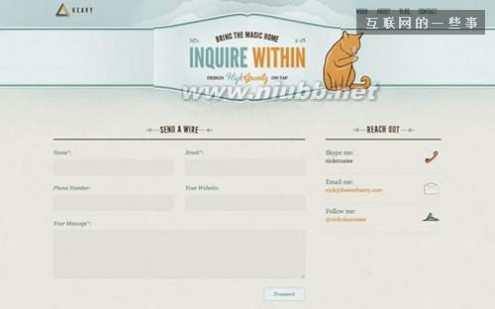
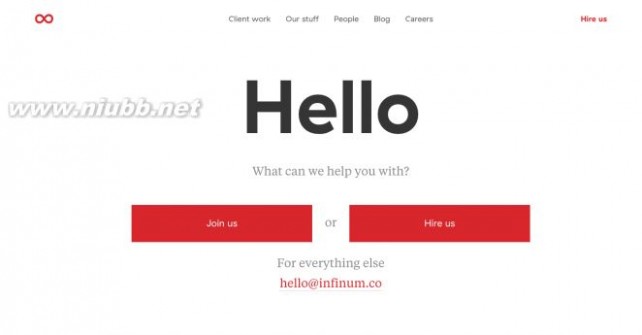
友好的联系人界面总会让人感到亲切的,如果它还具备一些功能性,并且易于阅读,用户会感觉更加舒适的。“What can we help you with”则可以引导用户去点击“加入我们”“聘用我们”以及参与邮件订阅。
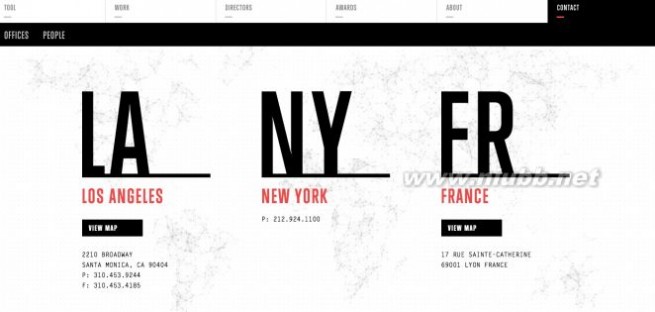
2、展示全球各地办公室

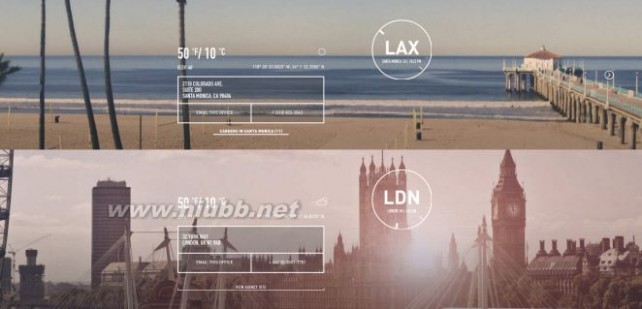
Tool 的关于我们页面中,设计师用醒目的字体标注出团队在洛杉矶、纽约和法国的办公室的地址和联系方式,点开关于我们页面的用户不就是想知道这些信息么?正确的联系方式,简单直接的设计,就是这么做的。
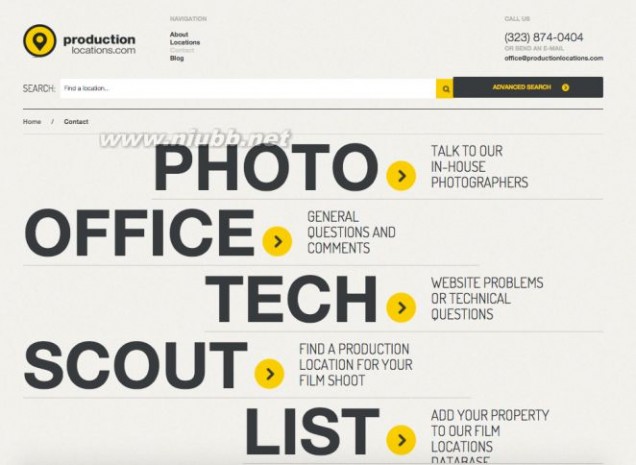
3、简化沟通流程

Productiong Location的联系我们页面同样采用了大胆而视觉化的页面设计,但是和其他的同类页面不同的是,它简化了沟通流程,把用户可能会关注的内容和需要沟通的具体部分都划分了一下,让不同需求的用户直接被引导到特定的页面和部分,从而达成简化和分流的目的。
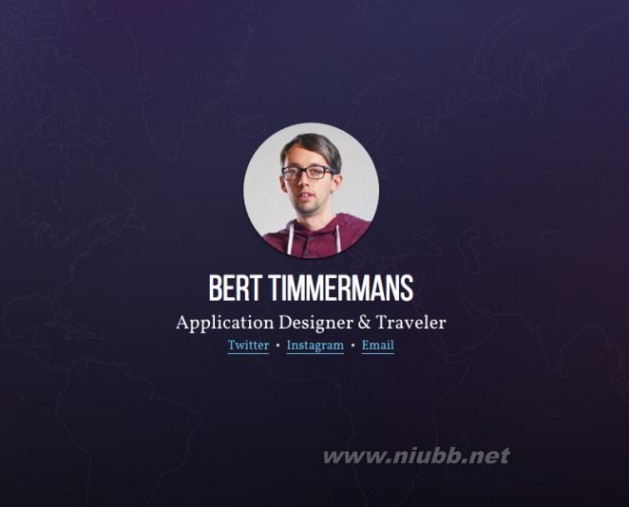
4、头像和个性化的信息

放上设计师和团队成员的图片,让用户认识你。最关键的并不是你的头像够不够漂亮,而是要让用户知道这个漂亮的网站背后是一位和你我一样真实而平凡的设计师,是他或者她努力设计之后的成果。头像可以让页面更加个性化,也能让它更加真实而亲近。
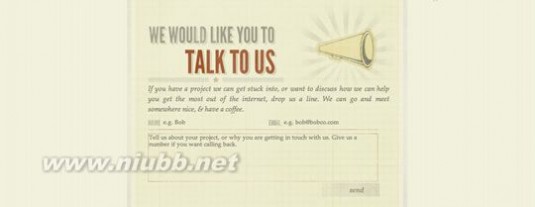
5、鼓励用户沟通

关于我们页面的核心设计目的通常是沟通,而Hello Innovation 的页面设计则充分贯彻这一思路:试图鼓励用户主动同网站进行沟通。用亲切而富有亲和力的设计,留下联系方式,从文案到留下邮箱的地址都在鼓励用户。聊一句,能有多难呢?
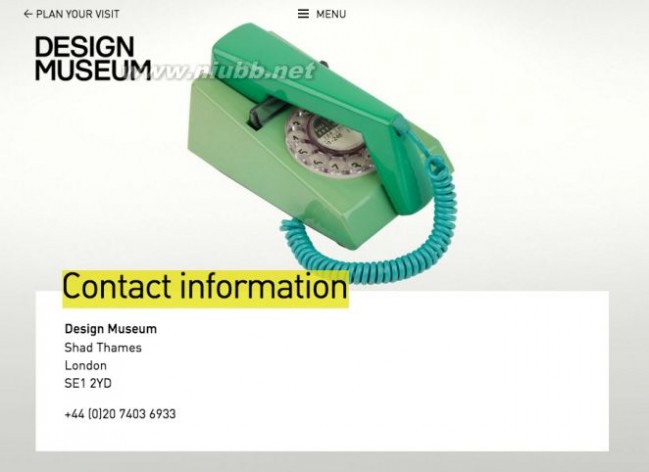
6、用图片来传递隐喻

设计博物馆中收藏了许多设计相关的藏品,而关于我们页面中的这个电话不仅是网站的藏品,而且作为一个重要的隐喻来向用户传递“沟通”的意象,这也算得上是一种设计上的“双关”了。
7、创造令人难忘的设计

古怪的设计和有趣的文案总能让人难忘,每天海量的信息摄入让人们只会记住最突出的那些。不过,古怪的设计不一定适合任何品牌任何网站,但是对于那些古灵精怪的网站而言,那些独树一帜的脑洞总能起到作用。
8、表现品牌的性格

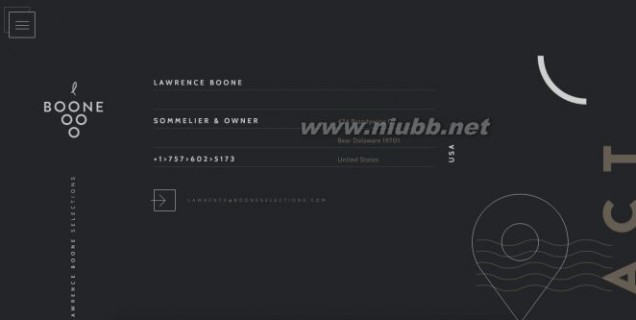
对于网站而言,在关于我们页面中将自家的品牌性格呈现出来自然是合理合适的。Boone Selections 就是这样优雅又专业地将品牌配色和相关设计元素融入关于我们页面的。作为一个专业的葡萄酒进口公司,Boone Selections 的关于我们页面用独特的排版和滚动式的页面设计,营造出独有的品牌气息。
9、展示联络方式

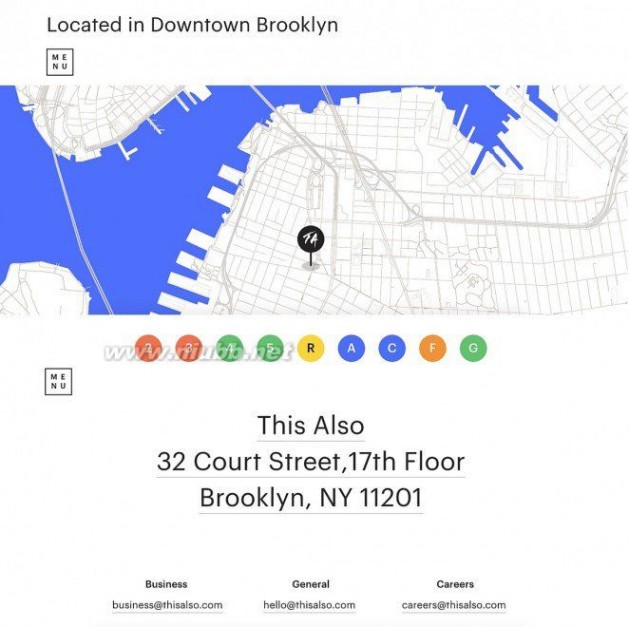
This Also 的关于我们页面设计可谓是可靠而到位了,页面地图标注出了公司地点也就算了,当你向下滚动页面的时候,还能看到详细地址的说明、沿线地铁的乘坐方式、沟通的电子邮件地址、电话,等等等等,不一而足。
10、给个提示

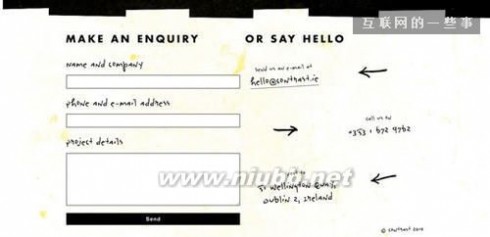
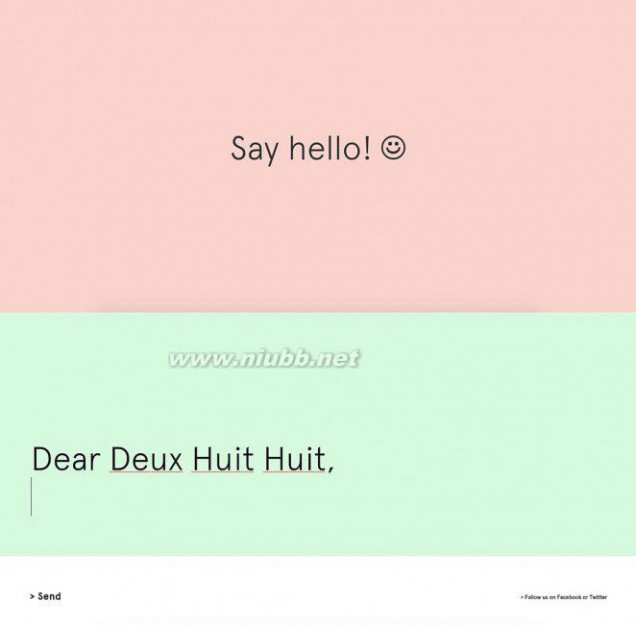
网站 Deux Huit Huit 的关于我们页面并没有提供传统意义上的沟通方式,而是设计成了一个直观而简单的对话框。顶上“Say hello ☺”的对话框非常直接地提示用户,只要输入内容,网站的开发者就能看到了。
11、标明开门/工作时间

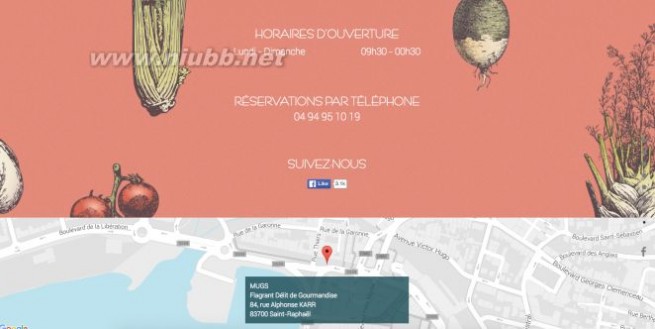
对于诸如餐厅、博物馆、商店等有具体营业时间的机构的官方网站,在关于我们页面当中标注店铺开门的时间、接受电话咨询的时间,可以让用户更加有效地接受服务。
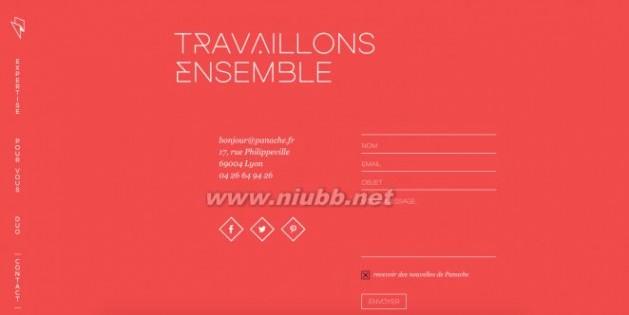
12、使用醒目的字体

Panache 的关于我们页面中标题字体采用了非常醒目的“Travaillons Ensemble”,这种字体更为轻巧,虽然独特但是具有极高的识别度。
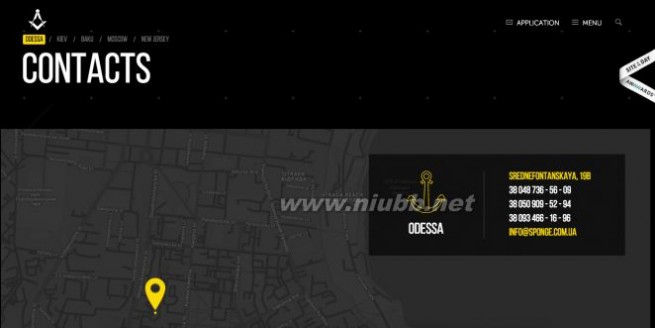
13、使用大胆的配色方案

经典的黑白黄的配色方案被运用到Sponge 的关于我们页面当中,这种强对比的配色结合细致的细节刻画,让整个页面看起来锐利又富有质感。设计师将明亮的色彩运用到最关键的信息上,让用户更容易注意到它们。
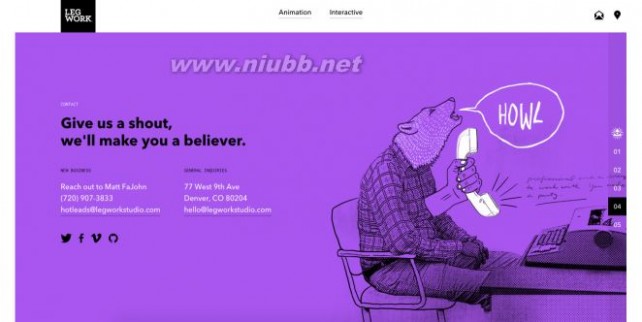
14、采用形象化的插画

插画总能以更加视觉化的方式来吸引用户的注意力,尤其是当插画足够风格化、个性化的时候。Legwork Studio 的关于我们页面中,加入了狼头人插画,配合手写字体,营造出了一种个性化的氛围。
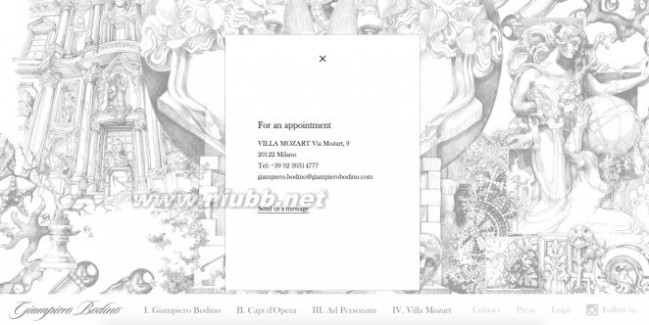
15、使用简约的图形

Giampiero Bodini 的关于我们页面并没有使用复杂的设计技巧,而是在素描的繁复背景上,放上一个简单的矩形,将联系方式与相关信息置于其中。繁复和简单,手绘和图形,形成了鲜明的对比。
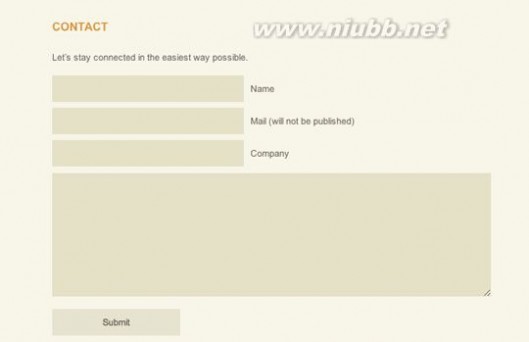
16、借助表单来沟通

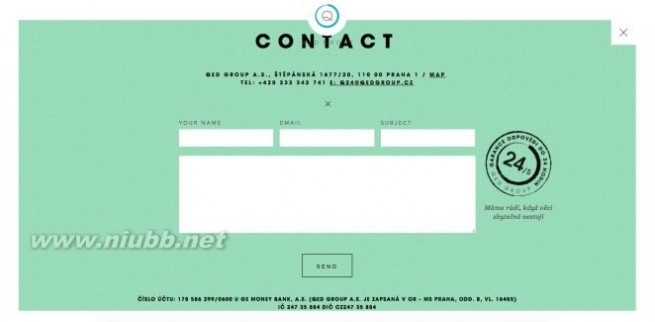
沟通是相互,你可以发信息给网站[www.61k.com],也可以留下联系方式,让网站的运营者给你发信息。QED Group 直接在联系我们页面中留下一个表单,你可以通过这个表单留下联系方式。
17、使用单色配色

简单优雅和易读是 Joseph A Avoue 的网站联系我们页面的设计风格,没有华丽的设计,也没有花哨的功能,一个纤细的环,中间是最基本的联系信息,就是这么直接。
18、幽默

幽默的设计师不会放过任何一个搞怪的机会,Bio-Bak 的设计师即使是在联系我们页面当中也会哗众取宠一把。涂鸦字体和俏皮的文案让人忍俊不禁,你能够从每一个细节感受到这个设计师的幽默细胞。
19、填写表单

Anakin 的关于我们页面同样是让用户填写联系信息,不过在表单的设计上更加独特,并没有专门的表单,而是使用占位符提示用户各个位置需要填写的内容,贴心、直觉,也非常走心。
20、个性化的办公地点展示

和第二个案例类似,CPB集团在全球各地都有办公室,但是在设计的样式上也更加独特,各地办公室的内容和个性化的背景融为一体,信息得到了整合,展现方式也个性十足。
四 : 推荐25个非常优秀的网页表单设计案例(1)
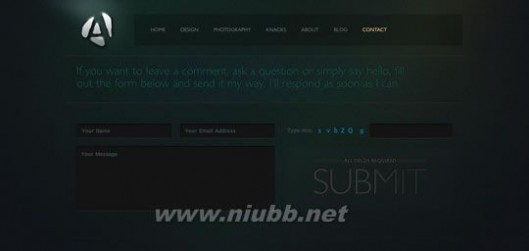
表单是网站非常重要的一部分。每个网站都有带自己风格的表单,可能是简洁的,也可能是多彩的、很有创意的。当你设计网站的时候,表单是你应该重点关注的元素,像登录、注册、留言等等。我们需要牢记的是应尽量吸引用户的注意力,使他们想要往表单里填写信息。这里收集了一些很好的例子供大家参考。
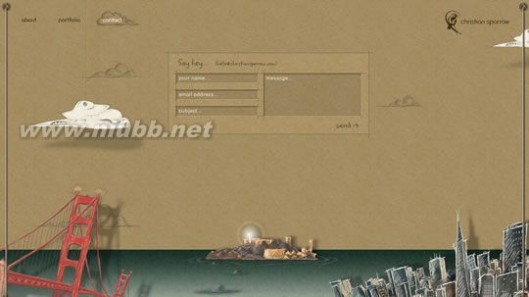
1. Christian Sparrow

案例 链接:http://christiansparrow.com/
2. Ed Peixoto

案例 链接:http://www.edpeixoto.com/
3. olga designs

案例 链接:http://www.olgadesigns.com/
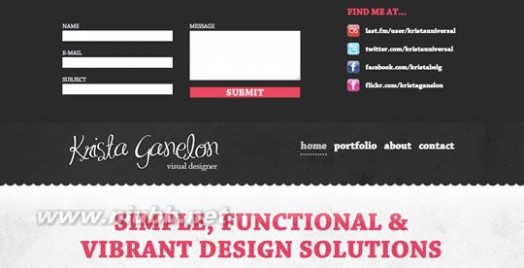
4. Krista Ganelon

案例 链接:http://www.kristaganelon.com/
5. Forever Heavy

案例 链接:http://foreverheavy.com/make-contact/
推荐25个非常优秀的网页表单设计案例(1)_网页设计表单
6. Cornerd

案例 链接:http://www.cornerd.com/
7. Justdot


案例 链接:http://www.justdot.gr/
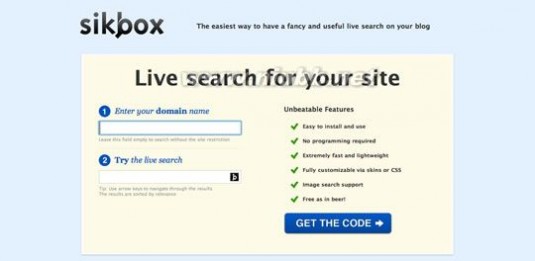
8. sikbox

案例 链接:http://sikbox.com/
9. Justalab

案例 链接:http://www.justalab.com/#contact
推荐25个非常优秀的网页表单设计案例(1)_网页设计表单
10. Buffalo

案例 链接:http://builtbybuffalo.com/
11. Sprocket House

案例 链接:http://sprockethouse.com/
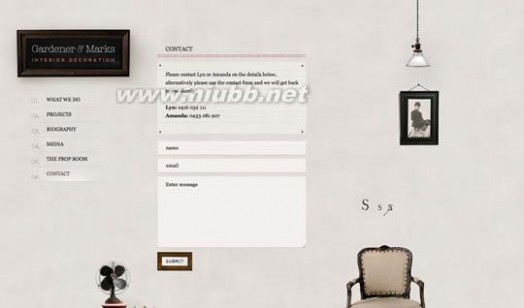
12. Gardener & Marks

案例 链接:http://www.gardenerandmarks.com.au/contact/
13. Awesome


案例 链接:http://www.awesomejs.com/
14. Foundation Six


案例 链接:http://www.foundationsix.com/
15. Wanken


案例 链接:http://blog.wanken.com/
推荐25个非常优秀的网页表单设计案例(1)_网页设计表单
16. Visual Republic

案例 链接:http://visualrepublic.net/
17. Andrew McClintock

案例 链接:http://www.andrewmcclintock.com/contact
18. bio-bak

案例 链接:http://www.bio-bak.nl/
19. Vincent Mazza

案例 链接:http://www.vincentmazza.com/contact.php
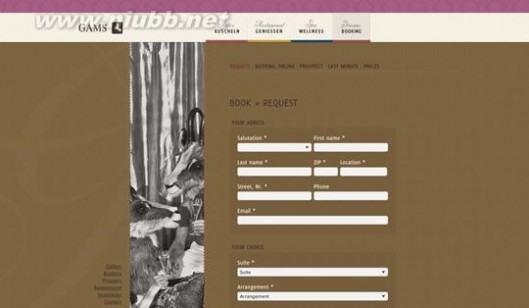
20. Gams

案例 链接:http://www.hotel-gams.at/en/book/request-brochure/
推荐25个非常优秀的网页表单设计案例(1)_网页设计表单
21. All Creative


案例 链接:http://allycreative.net/contact/
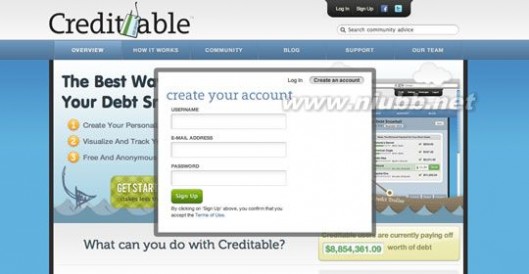
22. Creditable

案例 链接:http://getcreditable.com/
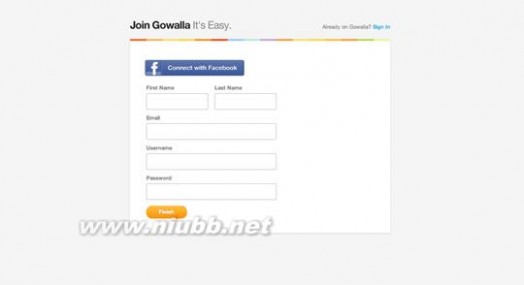
23. Gowalla


案例 链接:http://gowalla.com/
24. Pentagon

案例 链接:http://www.pentagon.fr/#
25. Chris Wood

案例 链接:
五 : 庐山的云雾优秀教学设计二名师案例
教学要求:61阅读| 精彩专题| 最新文章| 热门文章| 苏ICP备13036349号-1