一 : 教你使用热点图优化网页设计
如果内容为王的话,那么设计就是城堡。对于企业而言,好的网页设计不仅包含了能够引起访客兴趣的内容,吸引目标用户,而且包含有直观而漂亮的UI设计,促进销售。许多设计师喜欢将自己认为创意爆棚的UI设计直接应用到客户的网站上,但并没有考虑过这种设计是否符合网站的产品,是否符合目标用户群所需要的体验与需求,从这个角度上来说,这样的设计真的合适么?
所以,当你在设计企业和商务类网站的时候,你需要自省。多问问自己,这样的设计是否合理,站在需求方和用户的角度上仔细考量一下,你的创意和设计是否真的靠谱。在接下来的案例中,我们使用Ptengine这款软件生成用户点击的热点图,来帮设计师了解用户是如何访问网站的,分析设计的利弊。
1、对于产品销售而言一个巨大的Banner真的有效么?
许多网站都喜欢在网站的导航栏下顶部的位置放上巨大的Banner,宣传主打产品或者主要的服务。一旦使用了这样的设计就意味着网站顶部大部分都会被一张图所填充,用户的注意力会被它所吸引,然后才是让用户注意到下方的其他产品。下面的这张热点图是最大的体育品牌Vendor的鞋类产品页面,我们发现他们顶部的Banner的点击率并不高,仔细分析数据之后发现大概占据了页面总点击量的10%,很明显多数用户看了这个图之后并未被其吸引而是选择向下浏览他们自己真正喜欢的鞋。
2、你应该在最突出的地方放置什么内容?
设计师们常常会探讨在网站什么地方放置什么内容,但是这些内容是否适合产品以及用户的需求则很少真正涉及。接下来,我用两个活生生的案例来展示一下,什么是好内容被放置到错误的地方。
有几个很有吸引力的甜点食谱被放置于主页最下方,仅有37%的用户会将网页拖到这个位置看到它们。但是几乎所有看到这个食谱的用户都点击了它们,但是绝大多数的用户根本没几乎浏览到这里!设计师应该让这样的杀手级的内容置于最好的位置,不是吗?
几乎相同的情况也发生在运动品牌Vendor的网页上。许多不同类型的鞋被放置在整个长页面上,设计师真的应该梳理一下那些鞋比较吸引人。只有20%的用户会浏览到页面底部,但是几乎所有浏览到这里的用户都会点击那双鞋,这足以证明它非常吸引人,那么为何不将它挪到用户更容易发现的地方呢?
3、是否始终要为图片附加链接?
在网站上,一图抵千言,这是很正常的事情。但是你设计的页面中,图片是否传达出正确的含义了?如果图片加了超链接但是用户没有明白你的目的,这是一种设计失败;如果你放置的图片吸引了用户去点击,但图片没有附上链接,用户的点击徒劳无功了,这也是一个失败的设计。
第一个案例是一个着陆页。看看热点图,你会发现许多用户点击了图片。用户这个时候应该是想点击图片深入了解一下网站可以为他们提供什么内容,用户希望这个图片有超链接,能引导他们去某个详情页。但是没有。
第二个案例是某款手机的帮助页面。你会注意到,这个地方的客服电话用了鲜明的红色,看起来好象能点击的样子,但是它实际只是纯文本。用户希望能通过点击直接拨打电话,但是看来是不可能了。如果想直接同用户保持联系,那么这个地方必须修改。
4、我所设计的按钮是否容易被点击?
看看下面的例子吧。APP页面中,设计师使用了HOT等关键词来吸引潜在的用户的注意力,但是即便使用了粉红色来填充按钮,它的效果看起来也非常不明显。而男装部分,干脆使用了浅蓝色,这个地方的点击量就更少了。我们可以理解设计师的苦心,但是对于用户,它一点也没有吸引力。
在打造一个优秀的网页之时,好的设计师不仅会赋予它良好的体验和优秀的创意,还会根据用户的习惯与诉求调整设计和创意,让设计能够落地,使得用户与网站实现良好的互动。Ptengine是一个帮设计师探索用户使用习惯的好工具,它所搜集的数据能清晰的反映网页设计的实际效果,为迭代和优化提供了有力的数据支撑。如果你想作出更优秀的设计,试试Ptengine这样的优秀工具吧。
二 : 用PPT对文字进行切割设计图文教程
在平常的PPT设计制作中,有时候需要将一些文字进行切割,将文字作些艺术化处理,懂些平面设计的朋友会用PS去快速制作,但有许多用到PPT的小伙伴们是不会PS的,这里就教大家怎么通过PPT软件本身已有的功能对文字进行切割设计,快看过来吧!
工具/原料
microsoft powerpoint 2007
方法/步骤
1、先让大家看一下做好的效果。

2、第一步:用文本框打出文字-“切割”,如图:
*文字字体大家可以选择“黑体”,这样看起来会美观些。

3、第二步:点击文字“切割”,鼠标右键,选择“另存为图片”,将文字存处为图片格式,放到电脑某个盘中或是电脑桌面备用。
*这步操作很重要哦

4、第三步:将第三步中的图片格式文字”切割“插入到当前PPT中。
如图所示。

5、第四步:将图片”切割“复制一份备用。如图
选中图片”切割“,按ctrl+c然后按ctrl+v即可。
然后,通过鼠标将两个“切割”移开些。

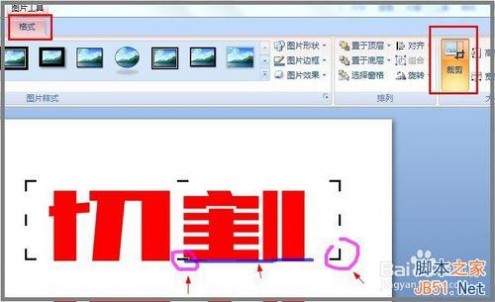
6、第五步:选中上面的第一个“切割”图片,如下图所示,
选择“格式”-“裁剪”,通过粉色标识点调整你要切割的范围。如下图的蓝色横线处。
*注意要记住你切掉的文字下部分的位置,我这里将边界切到“割”字的“口字”第一笔的位置。这一步是为了第七步的切割操作。

7、第六步:选择第二个“切割”图片,将文字切割如下图所示.

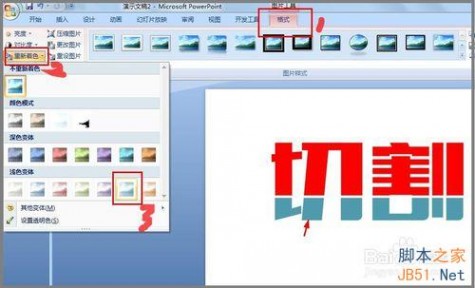
8、第七步:如图所示,给下半部分“切割”调色。
依次操作:“格式”-“重新着色”-选择色彩

9、第八步:如图所示,鼠标按住绿色操作点,对图片进行旋转,并调整到合适位置。到此,大功造成。

注意事项
建议PPT软件版要高级点,我这用的是2007版。低版本可能不能操作哦。
以上就是用PPT对文字进行切割设计图文教程,希望大家喜欢!
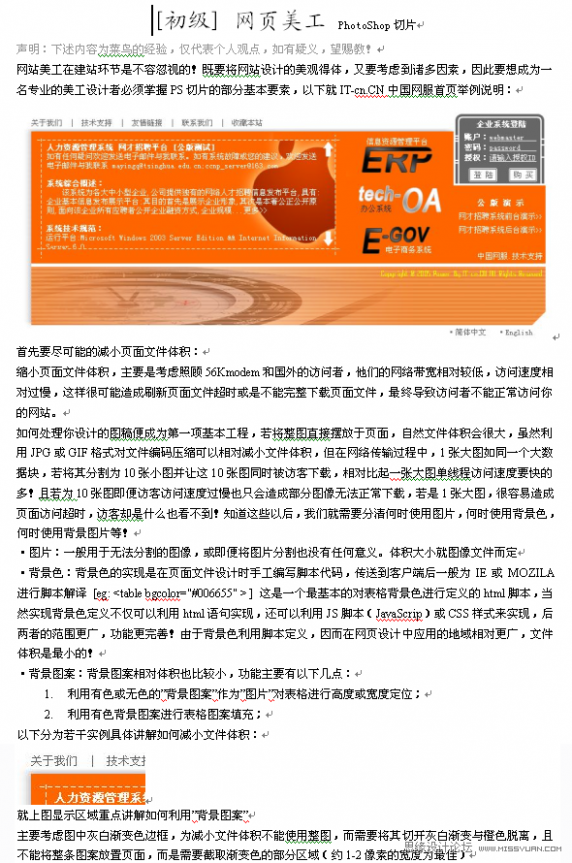
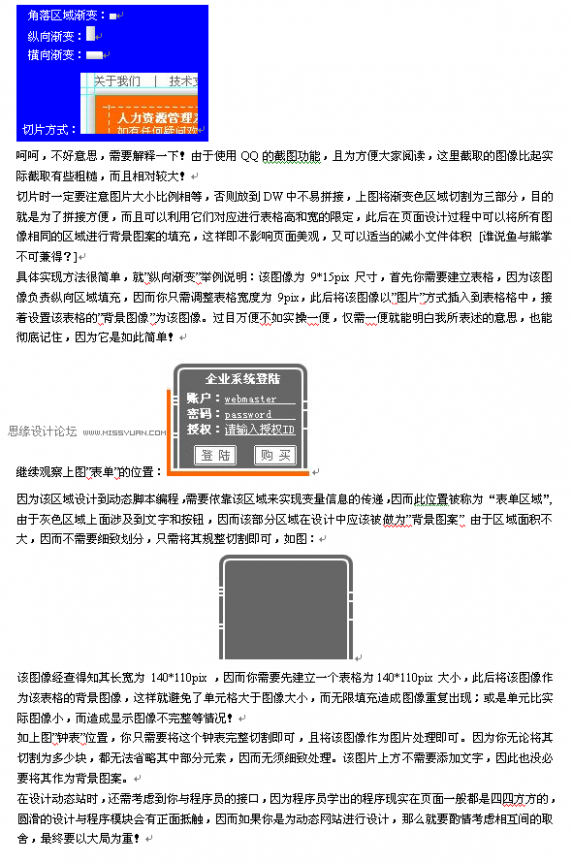
三 : Photoshop和DW进行网页模板切图教程
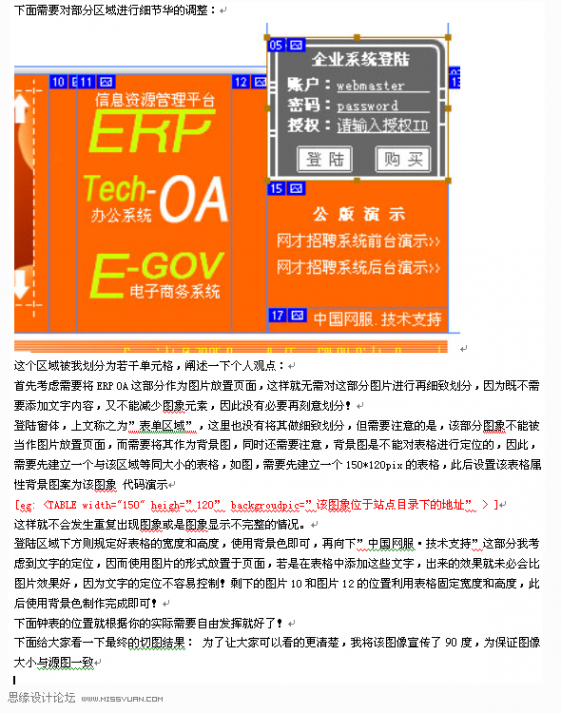
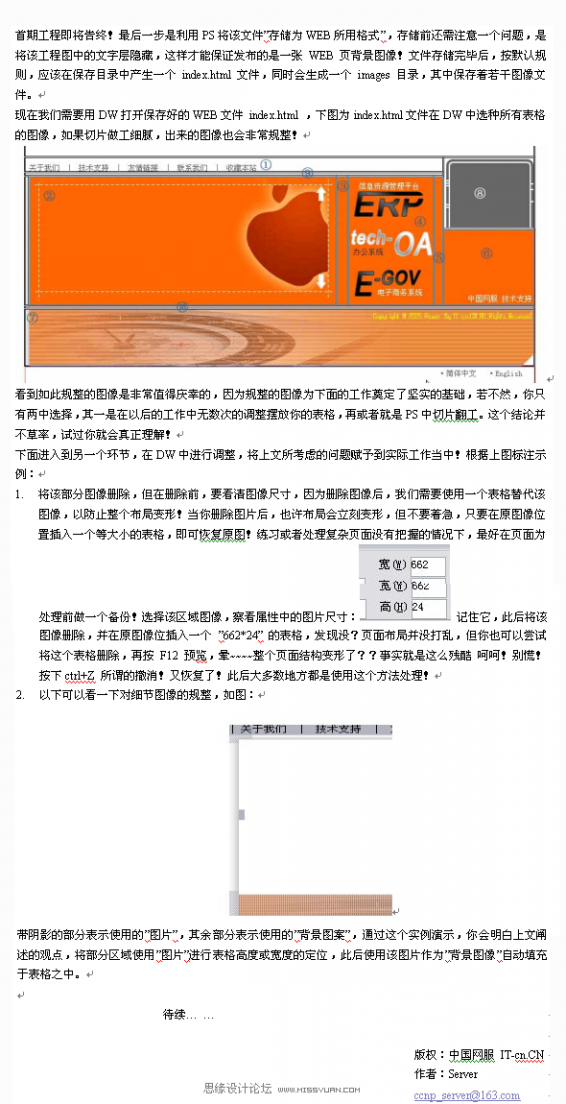
本教程主要似乎用Photoshop结合DW给网页模板切片,下面让我们一起来学习.




 本文标题:网页设计切图教程-教你使用热点图优化网页设计
本文标题:网页设计切图教程-教你使用热点图优化网页设计 61阅读| 精彩专题| 最新文章| 热门文章| 苏ICP备13036349号-1