一 : 2014网页菜单新趋势!21例时尚创新的侧边栏菜单网页设计
信不信由你,侧边栏菜单将会是2014的一个新趋势!实际上,菜单已经有相当长的一个历史,最开始它只被用在计算机应用程序上,后来逐渐流行到社交媒体网站。现在很多单页设计的网站菜单都非常精美而便利。
来欣赏一些超级棒的侧边栏菜单:
Parrot
一个简洁的充满有机氛围的网站。开发者利用垂直视差配合静态侧边菜单栏完美展示自己的产品。

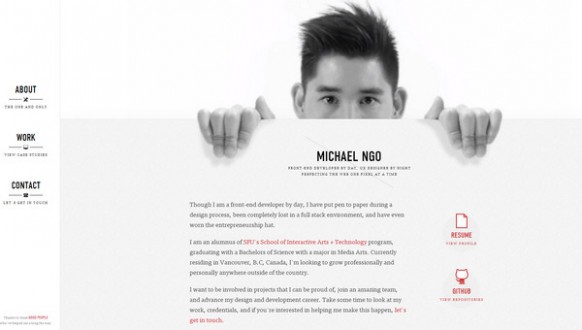
Michael Ngo
拥有一个非常明亮干净的排版。侧边菜单直白干脆。尽管色调单一,但是整体看起来非常纯洁。

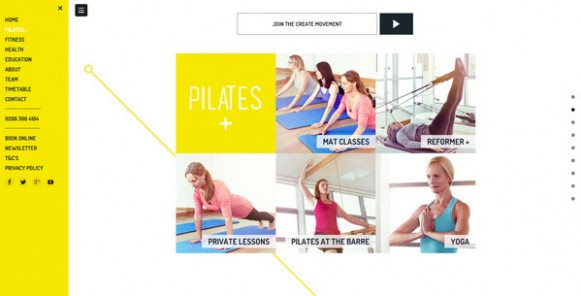
Create Pilates
该网站强烈依赖于配色。黄色和白色搭配营造积极的氛围。左边巨大的菜单很好地做到了和用户之间的交互,让人一眼就把精力集中在导航栏上。

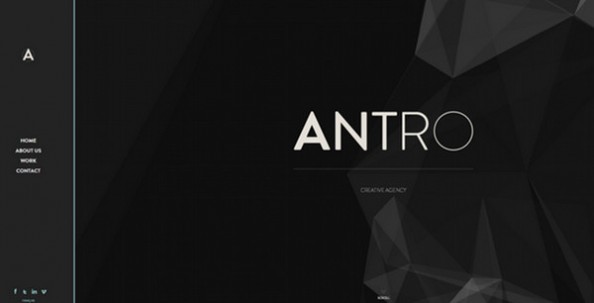
Antro
和前面几个网站配色不同,该网站使用自由而神秘的黑色配色方案,与左边白色休闲的导航栏结合,给人以强烈的印象。侧边导航栏的优美之处主要表现在空间够大而自体够小,大量的空白给导航栏有呼吸的之处。

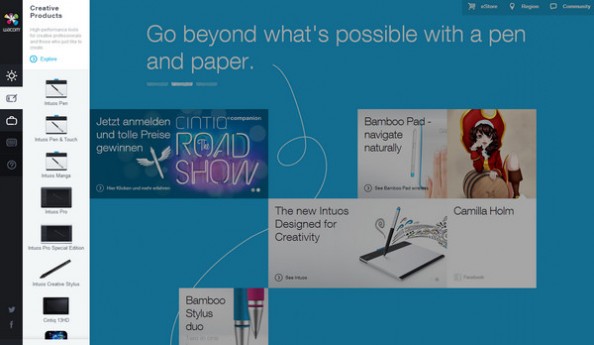
Wacom
有两个侧边菜单栏。使用传统的黑白配加上简单的图标指示使得网站内容导航一目了然。

Wanda Print
网站导航也采用了双重菜单,而且篇幅很广。菜单如此宽广,排版如此简洁,加上导航和背景产生的强烈对比,使得整个网站显得非常微妙而自由。

Black Ram Whisky
拥有独特的设计。通过神秘的外表和细节的刻画引起了用户的注意。而狭窄的侧边导航则作为一个补充设计,起到了画龙点睛的效果。

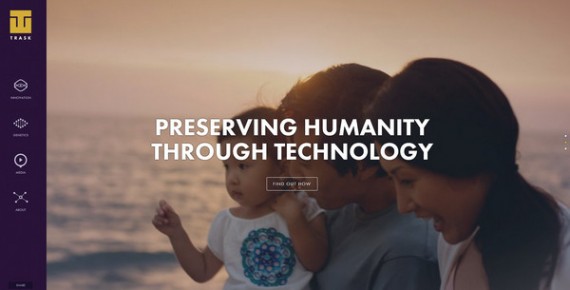
Trask Industries
该网站的设计旨在创造巨大的视觉冲击力。很多链接都是基于图片的。左侧有一个温和的小菜单,菜单是小巧的动态图标加上简短的字体导航。

Welcome to the future of football
该网站拥有复杂的交互。设计师使用黄色来提亮要点。尽管侧边菜单栏也是黑色的,仿佛融合到网站中,但是黄色的字体导航也不失味道。

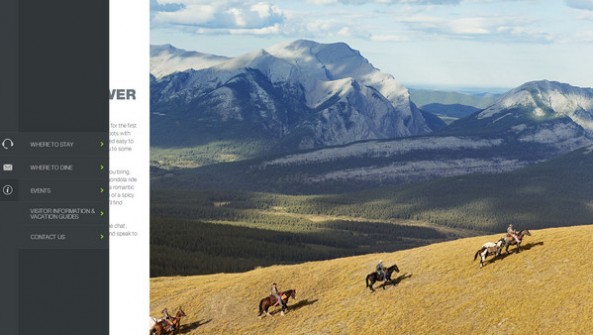
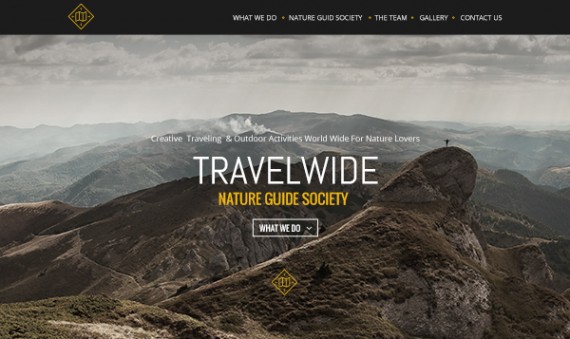
Travel Alberta
网站的主体内容是美丽的风景。采用侧边滑出式导航栏,小小的导航通过侧滑的方式安排了很多实用的数据。

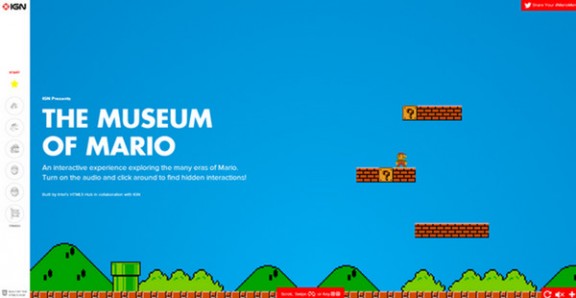
Mario IGN
是一个互动网站,主要是为了向这个著名的游戏致敬。右边大面积展示著名的场景附加一点介绍。左边是一个简洁的导航菜单。

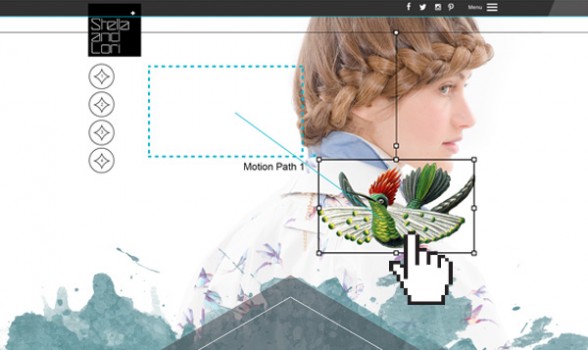
Martina Sperl
有一个基于图片的着陆页,利用垂直滚动技术展示艺术品。在这种情况下, 右边干净整洁的一面菜单功使得用户更加便利地去探索该网站。

Bienville Capital Management
设计师采用传统的色彩组合展示该网站,动态图片使得网站不再单调。左边的菜单采用侧滑式,既不妨碍用户参观又起到网站指引的作用。

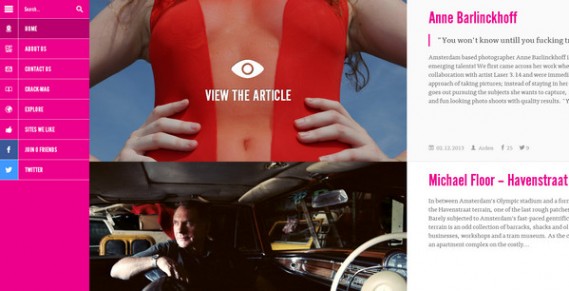
CFYE Magazine
众多的粉色和白色搭配起来营造出积极的氛围。侧边磁贴式导航显得干净利落,简单明了。

Tim Brack
选用了干净、开放和抛光的在线组合促使用户集中注意力于主人的杰作。右边巨大的导航块彰显了网站高贵的气质。

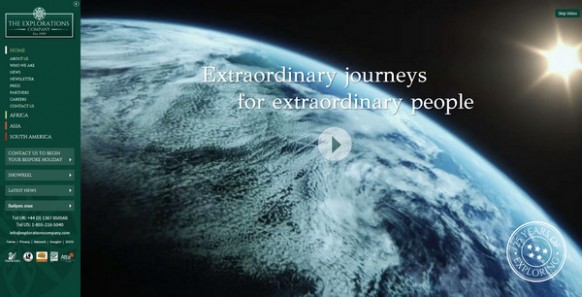
The Explorations Company
左边的菜单有点儿原始的味道,但这确实就是设计师的目的。网站内容丰富数据繁多,没有这个导航用户将很难探索完整个网站。

World is beautiful
设计师竟然在左边侧滑而出的主菜单采用了下拉的二级菜单!看起来完美极了!世界果然是十分漂亮的~~

Animesh Manglik
采用了侧边滑出的菜单,看起来很便利。

University of Brighton
布莱顿大学也来耍逼格风~据说右边的导航很完美,但是很不幸我点开图片进入的并不是这个配图所展示的页面╮(╯▽╰)╭

Whale Wars by Animal Planet
巨幅图片华丽丽地展示了网站的磅礴气势,而为了hold住此气势,设计师决定在右边用做一个温和的侧滑导航栏。刚柔并济,所向披靡。

Les Enfants
网站采用网格布局展示各种电影场景。此时左边的菜单显得很优雅有木有~

小结
导航栏的设计可以是静态的、动态的、可扩展的、双层展示的,甚至只是隐藏在一个微妙的符号里面。任何导航在网站里面都扮演者不可或缺的角色,所以,探索网站采用何种导航方式是很有必要的。
Ps:你喜欢这种导航设计趋势么?
原文地址:designmodo http://designmodo.com/side-menus-websites/
优设网翻译:@sheisjane
本文由优设网原创翻译,转摘请注明优设网译文出处,谢谢各位小编。
二 : 展望2015年最重要、最靠谱的网页设计趋势

一年到头,总结很重要。但是总结的文章看多的总不免要问,明年会如何?Well,的确是时候展望一下未来了。2014年涌现了许多令人印象深刻的网页设计趋势,幽灵按钮越来越多,视差滚动也已经成熟,单页设计也成为了诸多设计手法的重要载体,而逐渐多起来的免Coding网页设计平台也开始造福于设计师了!
当然,有的设计趋势只是昙花一现,但是有的则是自然演进的成果。当我们看着《星际迷航》里进取号飞船中科技感十足的透明控制面板,以及钢铁侠的头盔中的HUD界面,总不免自问,为什么我们的手机UI和网页不这么设计呢?终于在几年之后,我们看到了越来越多姿态各异的幽灵按钮,在大气磅礴的网页背景中,闪烁发光。这就设计的演进,它们在某些角落诞生,然后在互联网的推动之下,星火燎原。
我们周遭大小各异的屏幕越来越多,来自世界各地的设计师大脑中的想法和灵感也层出不穷,所以网页设计师不仅要让设计兼容越来越多的屏幕,也得时刻了解正在发生、正在流行的新设计。
1、更加灵活的排版

随着对内容呈现形式要求的不断提升,用户和设计师都会对文字和内容排版提出新的规范。
事实上,网页排版和传统的平面排版有着巨大的差异,而在即将到来的2015年,你会发现越来越多的传统网站开始转型,逐渐抛弃小字体+密集布局设计。其实这并非什么新鲜事,早在2006年,网页设计界就已经开逐渐转变了,只是传统网站很难放弃多年以来的设计风格和规则而已。
有研究表明,影响网页可读性的主要有3个因素:
1、字体大小
2、列宽度
3、行高度
而研究表明,较大的文本大小更加有利于在屏幕上阅读内容。网页设计师门现在已经开始提升响应式网页布局中,字体排版与图片、整体结构之间的关系,以提升阅读体验。如何让文字内容哪怕在跨平台的状况下都始终保持最佳的视觉效果,是未来网页设计中至关重要的事情。
2、网页Coding的衰落

其实网页开发分工一直处于一种高度分裂的状态:设计师完成网站的视觉设计,而前端/程序员则需要将设计实现出来。但是这一状况正在逐渐改变,因为网页设计工具正在变得越来越强大,更加智能。
越来越多的设计师可以不写一行代码就创建出网站,利用图形设计软件的新特性和新功能,设计师所创建的网站不仅代码干净漂亮,而且能通过W3C的验证。
这是具有重大意义的转变,新工具令网页开发的门槛逐渐降低,设计师们也能在不触及复杂技术的前提下,独立创建出现代而专业化的网站。
如此一来,设计师可以更加专注于设计,而这些无Coding开发平台则可以更加专注于技术和代码演进,确保所有最新的设计都能完美呈现。之前从事前端工作的开发者逐渐过度成为Web程序员,而这些平台就是他们发光发热的地方。
3、响应式设计的进化

在过去的几年中,设计响应式的网站的时候,主要考虑桌面端、平板和手机屏幕的适配。但是随着智能手表、智能电视和智能家具的蓬勃发展,响应式所需要“响应”的屏幕尺寸范畴再一次得到了扩展。
虽然现在手机和平板的交互都已为大众所熟悉,但是为之进行响应式设计的时候依然存在独特的挑战,那就是屏幕尺寸、分辨率的分裂带来的适配工作量的增加。
即便解决了平板和手机上的浏览的问题,你还得面对新加入的设备。比如在智能手表上,网页浏览的方式都是截然不同的,你需要为之重新思考导航的方式。在手表上浏览手机版的网页都是一件吃力的事情,而在TV端浏览桌面端的网页的话,体验也是灾难性的。
这些新问题的解决方案可能还有待时间来沉淀,但是在2015年底智能设备市场的膨胀,会促使网页设计师们来考虑新设计,以应对技术的革新。
4、扁平化设计会覆盖每一个像素

随着主流厂商在设计风格上走向一致,扁平化的设计会在接下来的一年中急剧膨胀。在过去的几年中,微软的Metro UI、苹果的Flat Design和谷歌的Material Design 先后选择了扁平风,使得这一设计风尚真真正正成为了设计的主流。
尽管现在依然有人在强调扁平化设计在UI设计上存在问题,但是普遍的认知是,扁平化设计总体上是一门促进网页设计前进的技术。
扁平化设计的发展,主要还是取决于我们消费网喏内容的方式和屏幕背后 支撑网页发展的技术。扁平化设计与极简设计原则相通,而这种设计可以明显让网页更加轻量级,更加易用、快速,更突出内容。
扁平化设计已经不仅仅在审美上更具吸引力,它实实在在地令访客更容易沉浸到内容中,无干扰地同网站进行交互。
5、图片:更大=更好

不仅网站上的文字越来越大,图片也是!
受限于带宽,之前的网站开发者和设计师都需要在网站的图片上精打细算,但是随着时间的推移,这越来越不是问题。其结果是,越来越多的网站开始使用高清大图素材了。
在2015年,使用高清大图作为背景会成为一大趋势,相应的,将会有更多响应式调整图片尺寸的技术、背景图片调色工具以及图片服务器负载调整工具涌现。
此外,2015年的另外一大趋势就是使用大图背景。模糊滤镜和彩色滤镜叠加在背景上,让文字无需阴影就可以“浮”背景之上。随着设计师越来越多地使用大图背景来设计,你将会越来越频繁地看到这种网站。
6、视差滚动

也许最明朗、最令人印象深刻的网页设计趋势就是视差滚动了。
在2014年里,视差滚动的网页越来越多,甚至苹果和Google这样的企业也在自己的产品页面上使用了视差滚动的设计。不言自明,视差滚动式设计确实有效地提高了用户的参与度!
使用滚动替代点击式导航让网站交互的活跃度提高了好几个层次。视差滚动有效地减少了多页面式网站的页面加载次数,更重要的是,它使得内容和页面的过度更加流畅自然,信息源源不断地呈现,不会因为突然某个页面加载不出来而导致体验下降。
7、网页信息图的黎明

人都是视觉动物,当数据以更加图形化、视觉化的方式呈现出来的时候,我们更容易接受。这也是为什么信息图会逐渐普及开来,信息图正是以这种简单直观的方式来表现内容,让信息的留存度直线提升。正是因此,越来越多的网站开始使用信息图式的呈现手法。
而这就是设计趋势,我们称之为Webgraphics!它像信息图一样内容丰富,表现直观,但涉及到网页中的具体元素的时候,还允许用户与之进行交互,这是单纯的信息图做不到的。这也是为什么Webgraphics比信息图在视觉上更加吸引用户,也拥有更高的用户留存率。
在即将到来的2015年里,我们会发现,越来越多的客户会需要个性化的、带有交互的信息图式网站。你也将会看到Webgraphics这种设计趋势的兴起,并且成长为现代网页设计中的重要组成部分。
展望未来
网页设计潮流来来去去,真正推动网页设计标准变革的是设计师们别出心裁的创意。同时,设计师也是将创意和设计标准诉诸作品和产品的人。随着时间推移,那些站在时代浪尖上的设计趋势会成为普罗大众日常看到的普通页面,而更加伟大和新颖的设计趋势也会随之诞生。
三 : 浅谈当下彩票门户网页设计趋势
电子商务技术的革新带动了彩票电子商务设计行业的的迅猛发展,这使得网站设计师和彩票网站开发者有了更广阔的的探索天地。而彩票门户网页设计也越发不再那么循规蹈矩,许多彩票行业团队和公司都做了很多思考和创意。所以在我们适应着现代设计潮流的同时,不妨也来看看现阶段彩票门户网页设计大致的趋势和风格吧。
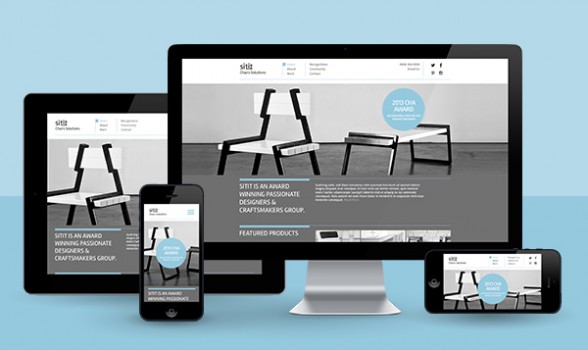
1.响应式网页设计(Responsive Web Design)
现在越来越多彩民都拥有多种终端:台式机,笔记本,平板电脑,手机,能够适应不同尺寸显示屏的网页是现在的潮流,甚至是未来很长一段时间的彩票行业设计趋势。那么响应式网页设计就是来解决彩票软件开发设计问题的。这种特别的开发方式能保证网页适应不同的分辨率,让网页要素重组,使其无论在垂直的平板电脑还是智能手机上,都能达到最好的视觉效果。
除了多终端的多样化,我们还可以看到我们的电脑屏幕,手机屏幕都在不断变大,而在对未来生活的预测、概念设计里,“屏幕”这个产物更是被运用到多种新平台上。例如微软发布的“未来生活概念视频”里,厨房、室内墙壁、办公室玻璃墙面都成为了交互平台。所以我们可以发现,响应式网页设计所具备的良好的适应性和可塑性,在未来的彩票门户网页设计里将占有举足轻重的位置。
2.全屏网页设计
所谓设计不分家,近年来平面设计里“纯净”“留白”等概念也被互联网设计吸取,为了更简单明了的突出主体,提供更舒适的感官感受,很多设计相关彩票软件开发www.88856856.cn的网站也开始采用全屏网页设计,利用精心挑选设计的漂亮背景,加上合理的页面布局,视觉冲击力大可很好的吸引观者注意。通常页面内的文字内容不会特别多(所出现的少量文字加上精美的排版将会变得更加吸引人),主要以图片展示为主。这个样子的彩票门户网站不仅简单养眼,而且可以承载大量的信息,许多彩票行业网站都采用这样的设计。
3.视差滚动设计
视差设计可以说是近年来彩票门户网页设计中的一大突破,也备受推崇。视差滚动是让多层背景以不同速度滚动,以形成一种3D立体的运动效果,给观者带来一种独特的视觉感受。
除此以外,鼠标滚轮的流畅体验,让用户在观看软件开发网站时有一种控制感,简单来说这是有响应的交互体验。就好像童年看到走马灯,转动它你就能看到人物动起来,还能欣赏故事。视差滚动设计的趣味也在于此。所以无论是彩票网站还是电商商品宣传页都经常采用视差设计,吸引眼球也很受用户喜爱。
4.扁平化设计(Flat Design)
扁平化设计可以说是去繁从简的设计美学。去掉所有装饰性的设计,可以说是对之前所推崇的拟物化设计的颠覆。我们不能妄加评论说这是好还是不好,只能说它提供了一种新的设计思维。扁平化设计是否会成为将来的彩票门户网站设计趋势我们也无法回答,尽管褒贬不一,备受争议,但是就现在来说它是当下彩票行业门户网站设计的一种潮流。
5.滚动侦测网页设计(Scrollspy)
利用CSS的实现将彩票门户网站导航栏固定在网页顶部(大多数是顶部,当然也有侧面或底部),并将版面内容按照导航顺序垂直或横向排布,使得彩票用户点击相应导航tab时页面自动滑到相应页面,而若点击内容,导航也将随之改变。这样的彩票网页设计页面基本不会跳转,每一个tab所指向的页面内容也基本一屏显示完整,所以在页面呈现的内容上会有所局限。为不影响布局一般也会伴随自适应。
滚动侦测式的彩票门户网页会给设计师带来了很大挑战——要在有限空间内保证内容呈现的完整性,故设计师会在版面上下足功夫。而这类彩票网站结构和视差设计有异曲同工之处,所以我们发现很多彩票门户类网站会结合两者,给观者带来不一样的视觉感受和用户体验。
6.无限滚动模式
许多彩票门户网站内容很多,但他们并没有简单分页,而是采用的是一种垂直瀑布流的方式布局。将那些内容垂直排布,当用户纵向滚动时,内容会不断更新好像永无止境。这样的瀑布流很早之前就开始流行,最早采用该布局的是pinterest。这样的滚动页面就大大减少了分页的数量,个人认为对于这类信息量大,对于彩票类的门户网站是比较不错的方案。
本文标题:网页设计新趋势-2014网页菜单新趋势!21例时尚创新的侧边栏菜单网页设计61阅读| 精彩专题| 最新文章| 热门文章| 苏ICP备13036349号-1