一 : 网页设计新思路!用故事来吸引用户

故事的存在,几乎和人类的历史几乎一样长。自人类会说话以来,就开始用故事来沟通信息,传承思想,总结经验。网页设计本质上也是在沟通想法和概念,这就是为什么,讲故事是网络上最吸引用户的表达方式。
网页设计师总在寻找更多的创意和方法来提升用户体验,所以他们也会越来越多地在设计中运用讲故事的方法。
当设计师将故事变成一个网站的时候,这种引人入胜的体验也能更加有效地吸引用户。讲故事的形式有很多,也可以横跨多种不同的设备,运用在不同类型的网站中。
用社交媒体讲故事

现如今,社交媒体和网页设计之间的关系越来越紧密。即便是很多大型企业也将社交媒体的按钮放在每个页面上,这使得分享和发布信息更加简单快捷。这也使得品牌的用户和粉丝更便捷地同产品供应商和服务供应商沟通了。社交媒体让品牌可以将产品以讲故事的方式推向市场,俘获忠实的顾客和用户,而社交媒体可以以多样的形式传递出品牌的激情,达成目的,或者炒作。
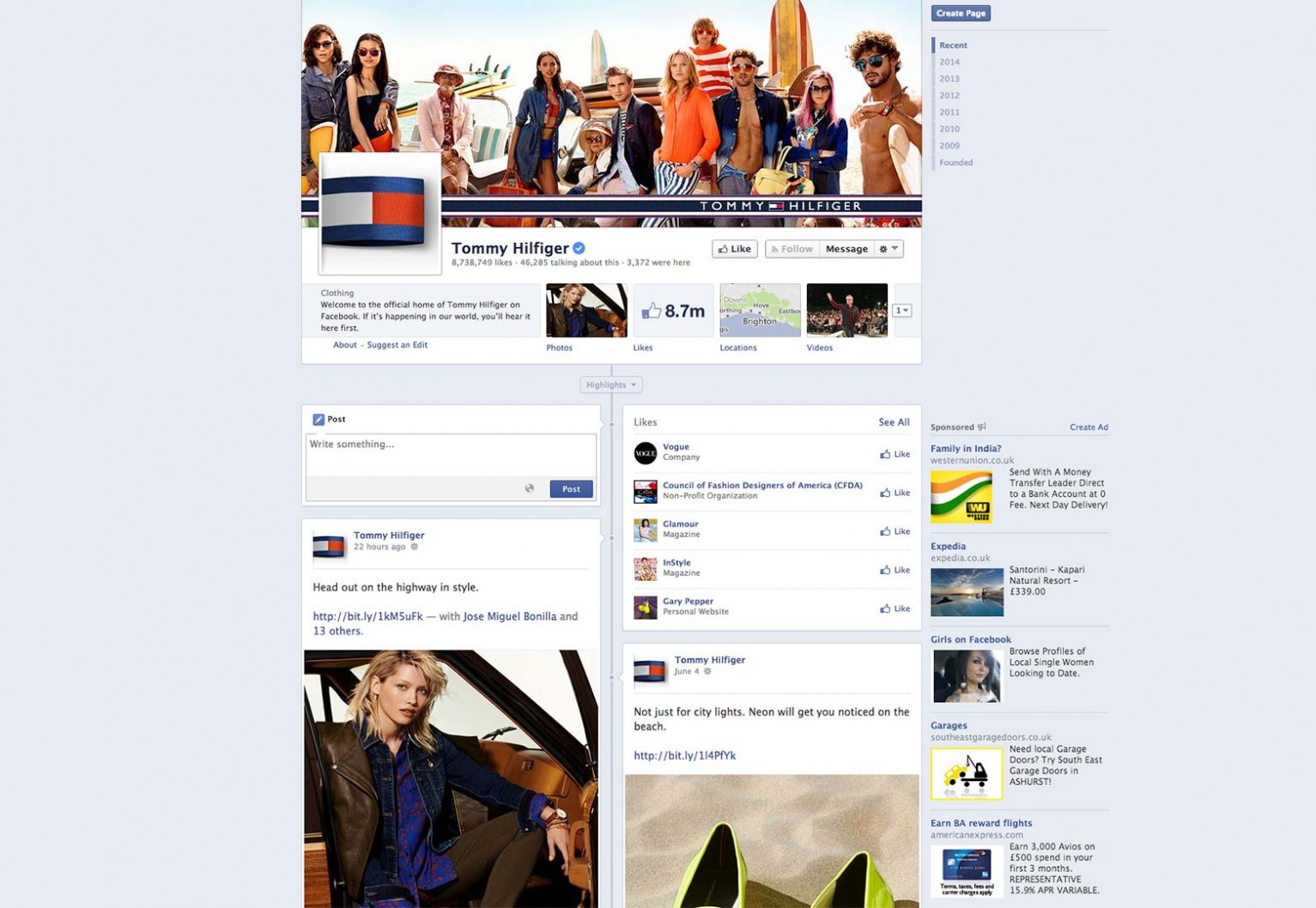
下面以Tommy Hilfiger的Facebook页面为例。这个美国潮牌的Facebook页面有着870万粉丝,如此众多的粉丝都是Hilfiger品牌故事的忠实听众。Hilfiger在页面上分享设计、名人合作伙伴的照片和新闻以及各种宣传活动,图示通过图片、视频、文字等多种形式传递给用户,引人入胜。
使用图片讲故事

有时候,简单而不张扬的图片可以更好地讲述一个故事。一图胜千言这句话没有错,人本身是视觉动物,图片信息更容易被吸收,所以合理地运用图片语言,可以更加有效地传达信息。
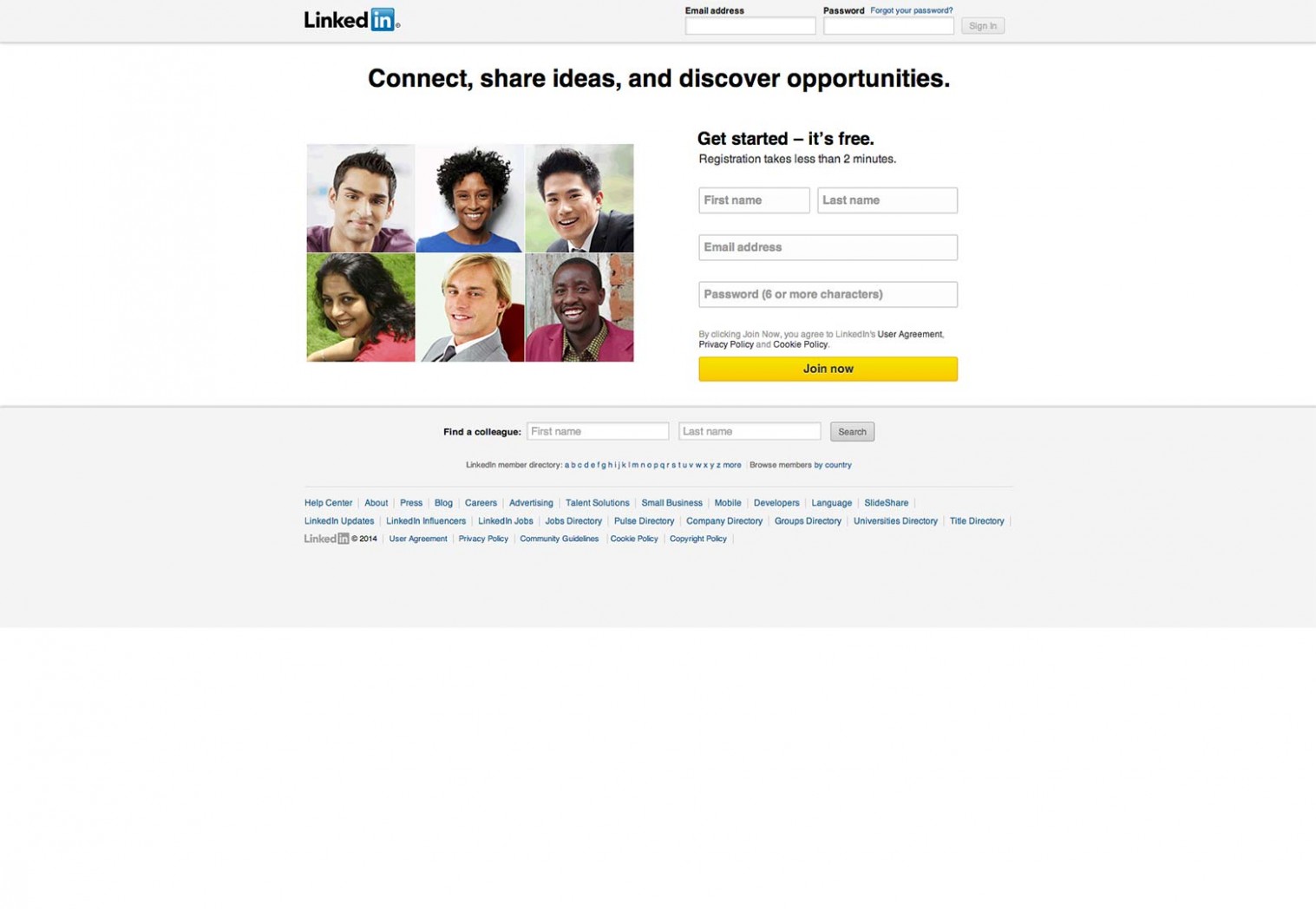
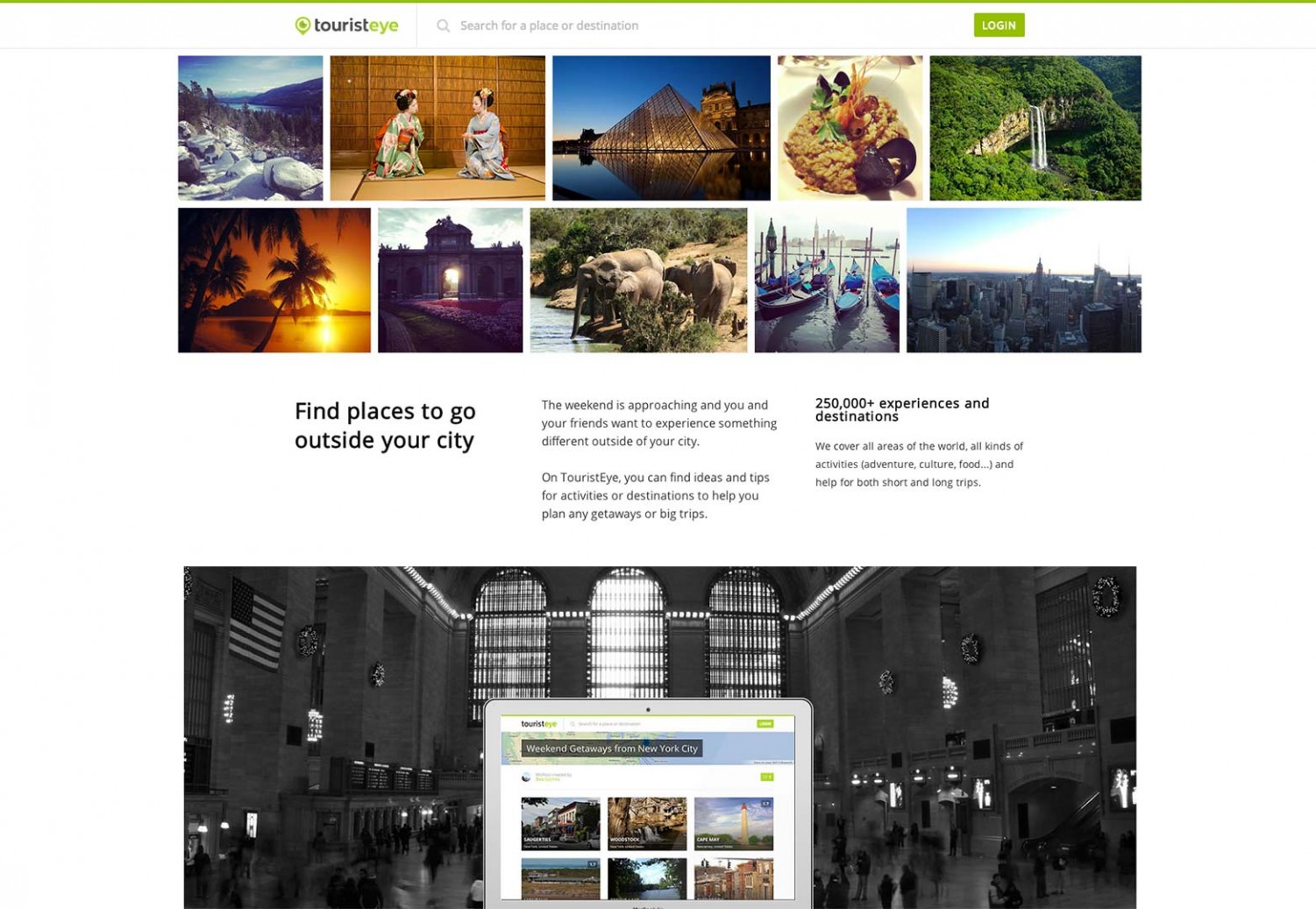
LinkedIn的注册页面就很好的说明了这一点。当你打开注册页面的时候,左侧的用户小头像是极具目的性的,它向用户展示了网站用户的多样性,并且传递出一个信息:这个网站真正是适合每个人的。这些照片中的人,种族背景不尽相同,有男有女,不包括老年人,并且每个人看起来自信而快乐。哪怕是不明白社交网络的人也能够通过这个简单的信息了解到这个星球上来自不同地域不同背景的人正汇聚于此,使用共同的服务一起交流 ,甚至业务往来。
使用插画来讲故事

同图片一样,用插画来讲述故事也有着不错的效果。作为视觉上的辅助,插画会让用户更加易于理解品牌故事。比起照片的简单直白,插画的表达方式更多,它可以以抽象的方式来表达,也可以更以更加写实的方式来讲述。
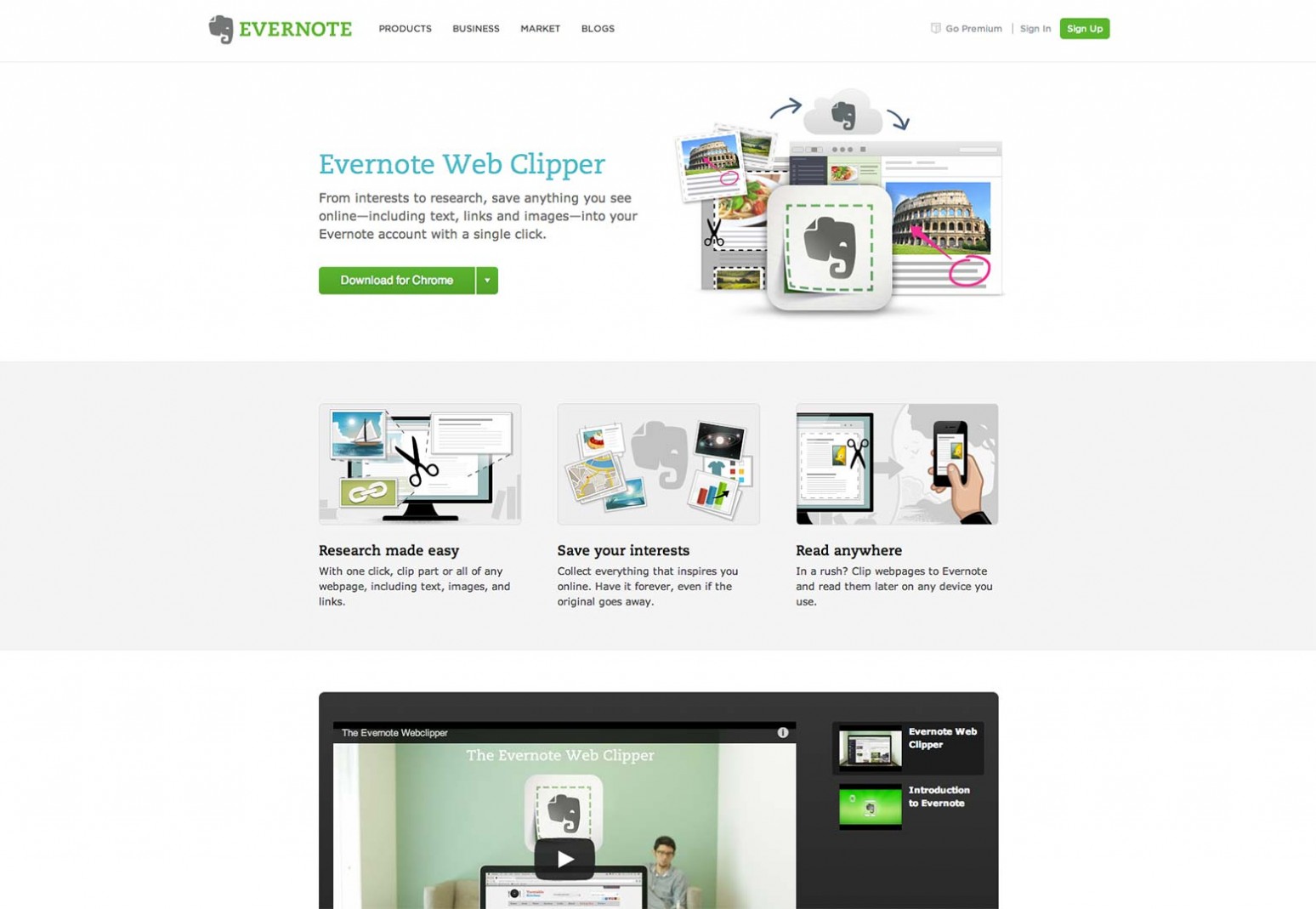
在Evernote Clipper的网页中,我们看到了使用了偏向写实手法的故事阐述方式。插画与文字结合在一起,告诉用户Web Clipper是如何工作的,看起来像故事书一样简单直白。
使用吉祥物来讲故事

说道吉祥物,滑稽可爱幽默卖萌是它们的优势。当一个公司机构或者网站拥有吉祥物的话,用它来同用客户进行交流是一个简单方便的方法,可以通过它以幽默的方式向客户来传递品牌价值,讲述品牌故事,比如MailChimp。
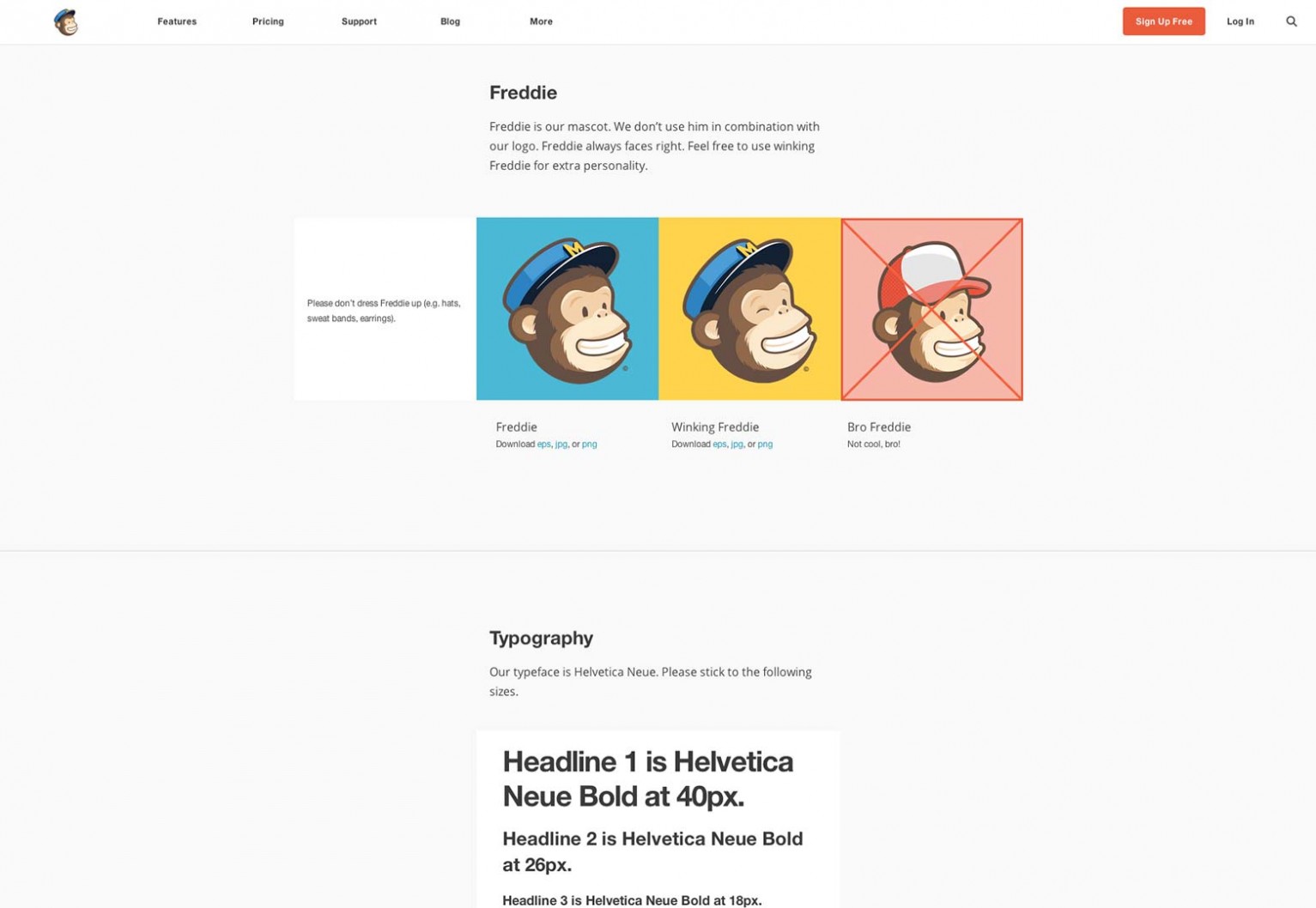
MailChimp有个非常有名的吉祥物,名叫Freddie,它在传递企业理念和讲述企业故事上有着极大的贡献。MailChimp不论是在业务还是在生活上都奉行轻松而非严肃的理念,而Mailchimp在描述Freddie的时候,字里行间也能看出这家企业的精神。
你还可以从Freddie不同的头像上感受到这一点,不论是它微笑、眨眼还是用耳朵夹着铅笔的时候,都通过表情传递着正能量,你可以直观地体会到这个品牌形象接地气的设定,从容而有风度。现在,你几乎可以在MailChimp所有的页面上看到各种型态的Freddie。
使用视差效果讲故事

虽然国内网站运用的还不够多,但是视差网站已经存在好几年了,并且目前仍然处于潮流巅峰。而流行本身很可能就证明了,这种网站设计本就是最简单有效的讲故事的方式。在使用视差滚动设计的网站中,一直向下滚动浏览的方式就是一个不断透露更多信息的过程,就像剥洋葱一样,它本质上和讲故事非常接近。
以The Royal British Legion为例,这个网站就是通过视差滚动的方式想你展示了捐助是如何全程使用过来的必要信息。当你向下滚动的时候,这些充满活力的故事就通过视差特效一一展现在你的眼前,你会看到军团为退伍老兵所提供的各种各样有益的服务。
使用过个性化来讲故事

个性化是当代网页设计中最重要的因素之一。个性化是有效的,而且是有力的,当你为企业和品牌寻求个性化的时候,它就是拉近企业/品牌和客户之间距离的神奇工具,因为当你使用个性化的时候,访客、粉丝和客户会与这个品牌产生认同感和共鸣,如此一来,自然就会产生更大的利润空间和可能性。
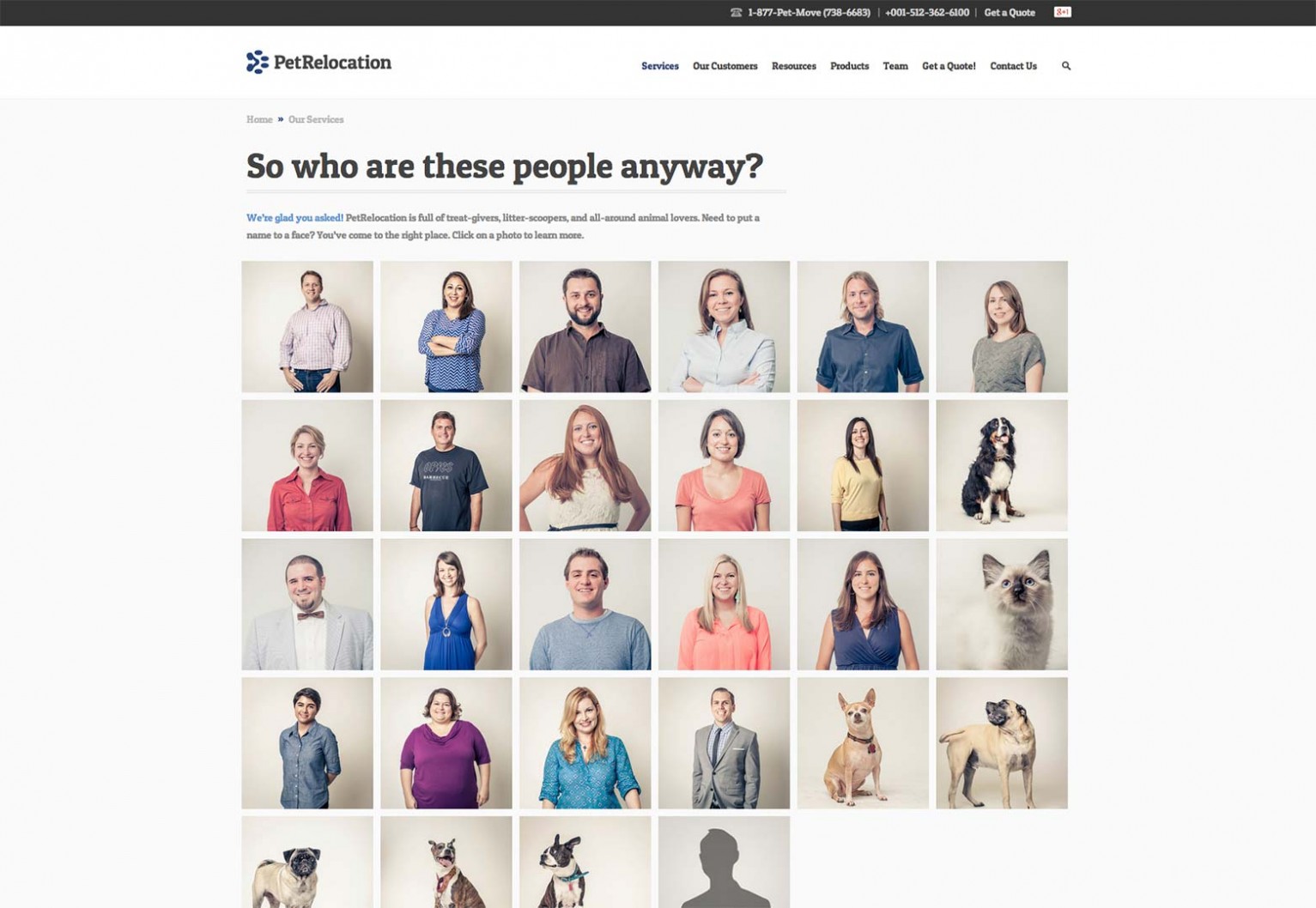
个性化让你的品牌讲述它伟大的故事。就以Pet Relocation为例子,在这个网站的团队介绍页面中,每个成员都倍受瞩目,这与传统的“关于我们”页面有着巨大的差别。你会在页面中看到团队中每个人、每个宠物的微笑着的头像,当你鼠标移动到头像上的时候,头像会变成更加个性化的样子——更萌、更有趣。而这种设计正是要告诉访客,这家机构的企业文化是讲究放松和自然的。
结语

在人类还生活在洞穴中的时候,墙壁上的绘画就在讲述着部落的故事。对人类而言,讲故事本就是一个自然地传递信息的方式,直到今天,它也依然是网页设计中最重要的方式之一。你会发现,不仅越来越多的企业和品牌机构都会采用讲故事的方式来呈现自己,普通的网站设计中也会在越来越的细节中,融入故事性。
二 : 你知道了吗?2015年网页设计的9大趋势
编者按:今天@章萧醇有点迷茫 同学的这篇总结比国外的接地气,比之前的更全面,分析够深入,案例够精彩,想在下半年跟上网页设计潮流的同学可以来收割咯。
其实在此之前已经有很多小伙伴翻译或总结过类似文章来分析优秀网页设计的趋势,不过我还是希望我总结的东西能更宏观一点并为大家带来一些新的东西。
稍后看官们可能会觉得我说的这几点可能你们都见过或者自己也在一些项目中运用起来,没错,没见过就不叫趋势, 哈哈!而将这些东西进行总结然后运用在自己今后的设计中,这样我们才能紧跟潮流并逐渐引领潮流,否则将只是走马观花。
我们通过几个网站以及看官记忆中的网站一起探索吧,虽是管中窥豹,但趋势可见一斑!
一、平面设计在网页设计中的崛起
以前我们可能会觉得平面设计和网页设计以及UI设计有很大的区别,会平面设计的人可能未必能做好网页设计,但这样的观念是时候革新了。实际上好的平面设计师会将自己的平面设计功底融合到网页设计当中,如果我们在学网页设计的时候只是参照网站设计,那我们永远无法突破。
不论是用平面设计作为背景也好,或者是用平面设计的元素作为网页控件或者装饰也好,实际上好的平面设计会大大提高网站的视觉冲击力。所以未来的UI设计师也必须是一个不错的平面设计师了,或者统称为视觉设计师,加油!
二、全屏首页(首页大图、视频背景、特效背景、交互式首页)
全屏首页是一种欢迎页面或者着陆页的形式,当前网站五花八门,能在第一时间内传达网站或企业的精神并吸引用户继续浏览的重任逐渐落在了这个全屏首页的肩上。不论是图片背景还是视频背景,视觉冲击力和痛点抓取力度成为了首页的重任,这也是筛选潜在客户的一个方式。首屏的文案也尤为重要。
(1)首页大图背景
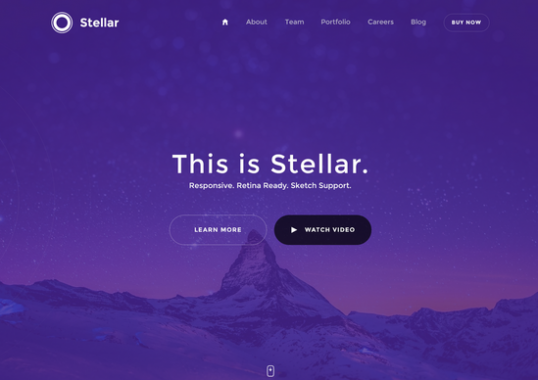
首页大图的形式相信大家都不陌生了,通常都是高质量的摄影图片,或者在纯色背景上的产品图片等等。优势不言而喻,那就是具有很棒的视觉传达效果和冲击力。而且随着网速的不断提升,几秒内加载一个百K的高清背景对用户来说不是什么问题。优设网曾推荐过许多高清图库站,稍加搜索便可找到。

(2)首页视频背景
使用视频作为首页的背景在视觉上更加具有冲击力,好的视频宣传片更是为网站如虎添翼。但是缺点亦较为明显,目前国内网速相对仍然较慢,(即便是30M的光纤,在很多地方其实都是共享网速,高峰期看个在线视频都会卡),而视频背景通常都是网页打开即直接播放的,在网速达不到一定标准的情况下,视频会卡顿播放,体验很差。而且为了让视频播放流畅,实际上很多网站的视频都是压缩成成分辨率比较低的视频,清晰度和图片相差较大。希望以后能出现视频缓冲或者预加载技术等方式来提升整个浏览效果,关键还是网速。
JONAS ERIKSSON

该网站视频背景就相当具有震撼力,快速将自己的作品展示给观众,让观众充满好奇。
(3) HTML5特效背景
我们以粒子特效背景为例。相对于视频背景而言,使用新的网络语言制作的背景在加载速度、成像质量等方面都优于视频背景,而且特效背景也具有很棒的视觉体验。
FiberSensing

(4)交互式首页
交互式首页指的是在网页上做一些可以用鼠标或者键盘控制的元素来与用户发生互动,这样用户在首页停留的时间会更久,同时却很享受这个过程,提高用户体验的同时提升网站的趣味性和企业形象。交互式页面设计经常会运用到诸多HTML5或者CSS3技术,比如前面提到的粒子特效。
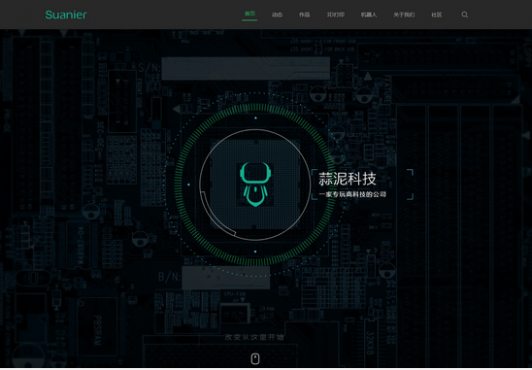
Suanier

鼠标可控制转盘,且通过不同的转向透视与错位形成了立体的层次效果。
三、全屏富式导航
传统网页设计中,导航菜单一般会放置在页面顶部或者侧面,但越来越多的电脑端网站却将菜单全部隐藏在汉堡图标中。
这种设计起初只是导航,称之为“全屏导航”;而到后期,随着设计的革新和创意的加入,这个页面的内容也越来越丰富,页面加入了社交媒体的链接,加入了联系方式,甚至有的还加入了留言板等等,我们称之为“全屏富式导航”。
这种形式的导航在用户体验上其实还是有些风险的,因为多了一次点击,而且会导致很多用户忽略细节性内容,难以达到最优设计,而这种菜单通常也需要建立在用户对汉堡菜单的标志具有相当的熟悉程度基础之上。目前,我们建议使用这种菜单的网站会有一个引导性的提示来告知用户更多信息的入口,或者除了菜单一个入口外增加其他入口。用户体验的一个准则是将用户需要的信息主动呈递给用户或是能让用户在三次点击内找到自己需要的信息,所以这种隐藏在一个图标里的菜单目前还是略有风险。不过这种风险会随着普及程度降低。
四、三维视觉效果的崛起
这一点将对网页设计师提出了更高的要求,网页设计中会融入产品的三维动态展示,这可能会要求网页设计中包含UI与交互设计、工业设计与渲染、视频剪辑、精通HTML5的前端等等。也正是因为这种设计门槛较高,所以增长速度较慢;但随着产品专题站的爆炸式增长,在产品介绍里使用三维已成为越来越多的网页设计师的选择。
实现三维预览效果的方式很多,有的是通过WebGL技术,有的是通过鼠标控制视频播放的技术,也有许多三维动态展示其实是多张不同角度的图片拼接而成,一帧一帧进行播放。
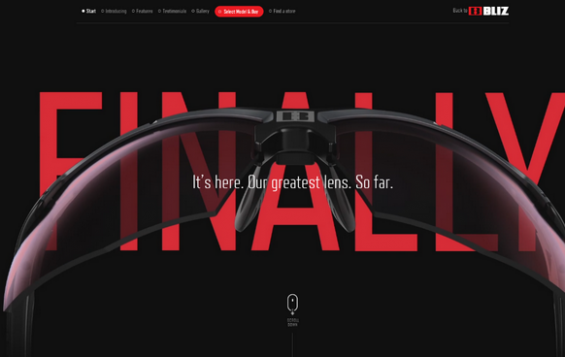
BLIZEYEWEAR

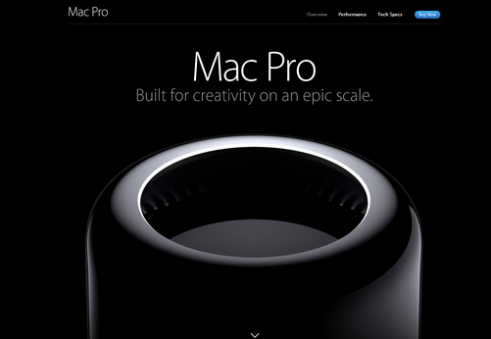
MAC PR

五、动效将更加普及和广泛
期初,网站动效会集中在页面内部的元素,而随着网页技术和创意的不断发展,动效在网页中变得无处不在。单页面网站中浏览模块之间的切换不再局限于单纯的推动切换或渐变切换;而多网页的网站网页之间的切换也变得更加柔和,通过不同页面关闭和打开之间动画效果的衔接,你会以为你从头到尾都在一个网页上。
页面内部元素的动效,大至banner小至一个button,鼠标悬浮或者焦点的改变,这些元素都融入了太多丰富的动效。甚至于GIF动图也在网页中逐渐崛起以补充一些代码难以实现的动效。
前面提到的网站中多数都有精致的动效哦。
DIVI(wordpress)

该网站就是通过GIF实现的一些页面中展示性的动效。
JOHO’

其实我们提过的很多特效都在该网站得到了体现,运用了大量的网页新技术,比如WebGL技术、序列帧动画……尤其在页面切换时的动效。
六、单页网站走势继续上升
同样,随着网速以及网络技术的上升,单页式网站依旧呈现上升趋势,这种网站最显著的优势是信息不容易遗漏,如果访问一个站点通过点击又点出了许多子站或者网页,而这些网页和主页之间的逻辑比较混乱或者不能一目了然,那这个网站的浏览体验一定是很差的。而单页网站解决了这个问题,你看到的或者跳转的页面,其实还都是在这一个页面上。而AJAX异步加载等技术也解决了庞大单页网站的加载速度问题。
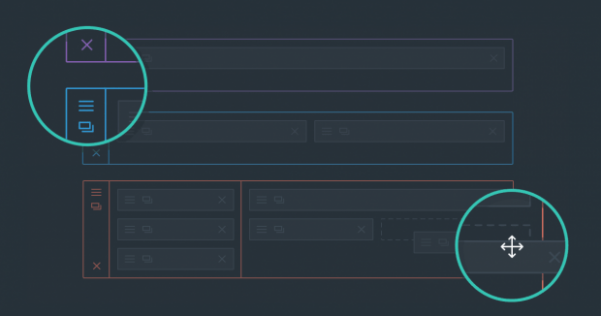
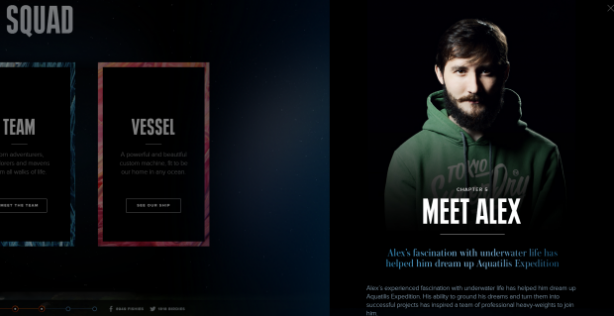
AQUATILIS

点击页面中的按钮,新的内容将会将原来的页面向左推动,关闭后恢复原来的位置,就好比左侧的页面是一个时间轴,而你则挨个浏览轴上的内容,用户体验很赞。
七、网页音效
越来越多的网页设计会在页面中加入一些音效,可以是网页背景音效,也可以是页面滚动音效,也可以是焦点改变时元素的音效。而这些音效共同的特点是都很精致轻微,轻轻点缀,就像转动保险柜旋钮发出的声音一样,清脆悦耳。这样不会给浏览者增加无谓的困扰。而越来越多的浏览器为了防止用户被困扰,增加了关闭当前页面音效的功能。
MY/STATIC/SELF

不过这个网站的音效并不柔和悦耳,是一种酷酷的恐怖的科技感
八、移动优先的响应式设计继续盛行
响应式设计已经是老生常谈了,相信大家都清楚什么是响应式设计。之前很多人也分析过响应式设计的利与弊,我也不再赘述。
很多国内的网站在建站之初不会选择响应式设计,原因也是比较符合我国国情的,流量少、网速慢、4G普及程度不够等诸多原因,导致我们在手机端浏览一个响应式的企业网站的时候会耗用较长时间的加载,而根据5秒原则,用户5秒内打不开一个网站,就会选择关闭。目前国内BAT的网站基本还是移动和电脑分开设计,而国内很多建站公司的响应式企业建站,也含有一部分噱头在内。
不过,响应式设计在国际和国内却依旧稳步上升,随着智能手机技术的不断革新,移动端的上网用户已经逐渐追击电脑上网用户,而中国移动网名的数量在世界上是领先的。移动端网站的设计越来越被重视,而响应式设计正是一个不错的解决方案。
九、中文网站中矢量字体的使用逐渐上升
我们经常在国外的网站上看到网站内使用一套字体作为自己的网站字体,即使用户本地没有这个字体,网站也会很轻易加载到字体并在浏览器中运用。而纵观中文网站,90%以上的网站内字体不是宋体就是微软雅黑,想用几个不一样的字就得做成png图片,原因很简单,中文字库太大。一套Helvetica标准字体大小是81.68KB,而一套微软雅黑常规体大小是20.5MB,你难道要用户打开网页时加载20.5MB的数据吗?
但是随着中文在线字库的崛起以及在线制作矢量图标字体工具的发展,包括字蛛计划,我们可以使用矢量素材作为我们的字体了,而不仅限于矢量图标。
GOGORO

三 : 2015年网站设计我们将看到这十大趋势
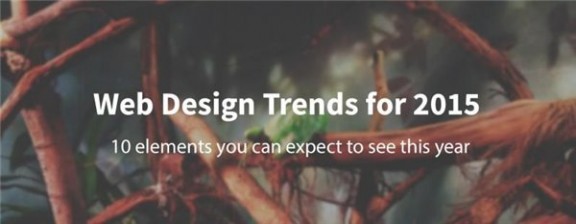
每年,网站设计都在快速进步,每天几乎都有新的设计出现。我可以想象得到,2015年将出现最好的网站,包括2014年已经预测到的许多趋势。随着这些趋势在2015年左右实现,现在该是时候让我们预测2015年可能出现的新趋势了。每个人都在反思2014年,并展望2015年,下面就让我们看看2015年可能出现的网站设计趋势。


▲滚动翻页更流行
今天出现的大多数新网站倾向于更长的页面,并通过滚动方式翻页。随着移动设备越来越受欢迎,以滚动方式浏览显示器上的内容变得越来越常见,正代替点击方式,特别是在设备的主页面上。对于用户来说,以滚动翻页的方式获得信息显然比不断地点击按钮更简单。
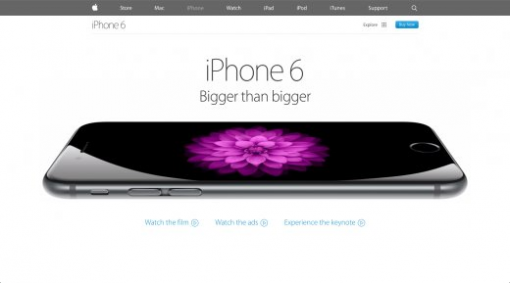
主页并非滚动翻页越来越流行的唯一地方。随着超长滚动网站(即一页式网站)日益变得热门,滚动带来的好处也更多,除主页面外的其他许多地方也开始出现这种模式,比如有关网页以及产品网页等,它们都已成为展示各种内容的简单显示方式。比如,苹果iPhone 6的滚动翻页方式已经扩展到许多地方,可以展示该产品各种特点和性能。此外,iPhone 6网站也增加了一些流畅的动画,让滚动体验在视觉上变得更具吸引力。

▲讲故事+互动
对于网站来说,拥有令人感到惊异的内容总是非常关键,而利用这些内容讲故事更是一大优势。2015年的网站设计很可能聚焦于如何为用户讲故事。比如,Space Needle(美国西雅图地标建筑太空针塔)的网站非常漂亮,可以通过使用讲故事的方式介绍Space Needle的有关事实,并以滚动翻页的设计予以支持。Space Needle也证明2015年的另一种趋势——互动。网站设计正添加更多互动和动画元素,以独特和有吸引力的方式帮助介绍内容。在网站设计中加入互动与动画,可以为你的网站带来令人惊讶的因素。比如,Impossible Bureau网站的互动性就很强,可以对你的滚动和悬停做出回应。

▲大标题背景图像缺失
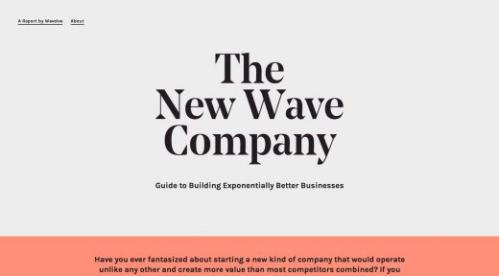
过去几年中,网站设计中十分流行大标题背景图像,上面经常有文字说明,这也是大多数访客浏览网站时首先看到的东西。而在大标题背景图像如此流行的情况下,你的网站如何能脱颖而出呢?采取相反措施。近来出现的一些网站逆势而行,即没有大标题背景图像。我猜,他们这样做不仅仅是不愿意追随潮流,而且也在寻求提高网站的性能与速度。New Wave Company的网站就体现出这些特点。它使用大标题欢迎访客,大字体集中在网页中心,但标题后面没有大背景图片。这是一种高雅的做法,效果并不次于其他使用大背景图像的流行网站设计。

▲剔除非必要设计元素
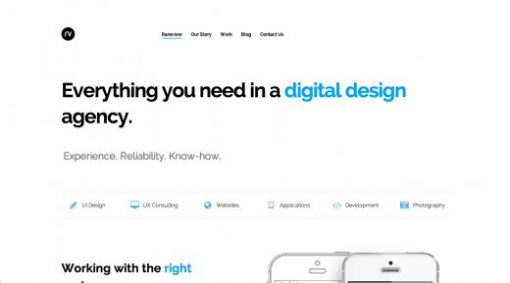
有一种设计观念认为,当所有非必要元素都被剔除后,网站设计才算完成。2015年,我认为我们能够看到这种观念更好地体现出来,因为更多网站都在试图通过剔除非必要设计元素实现网站设计的简化。New Wave Company网站中剔除大背景图像的做法就是最好例证之一。另一个剔除非必要设计元素确保网站简洁的最佳例证是Rareview Digital Agency网站,它也没有使用大背景图像标题问候访客。设计师们实际上已经消除了许多当前网站上流行的设计元素,比如背景颜色、众多图片以及复杂布局等。相反,他们选择更清晰、简洁的网站设计,在注重设计、图片以及颜色的当前网站中,这些设计不禁令人眼前一亮。

▲固定宽度的中心网站布局
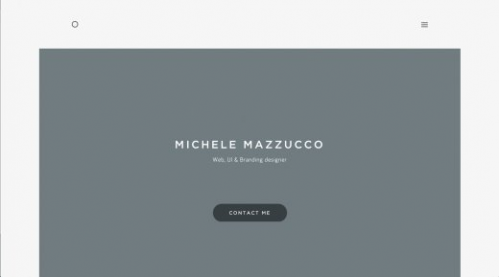
过去几年中,大多数网站都使用了以宽度为中心的网站布局,它可以让图片或视觉延伸部分在整个浏览器视口中全部展现出来。在这种趋势热门前,大多数网站都是固定宽度的,内容处于网页中心,你可以看到网站两侧的终结部分。固定宽度趋势似乎正以更现代的方式回归,只是网站及其内容部分不再处于视口的边侧,有些网站选择最大宽度,以确保它们的内容处于视口中心。Michele Mazzucco的网站就是如此。

▲专业高质量自定义摄影
图库照片依然在设计中占有一席之地,但是对于大多数最新出现的网站来说,图库照片开始采取高质量的专业摄影照片,它们通常是独一无二的,专为网站自定义拍摄的。使用自定义摄影比仅选区图库照片在设计方面取得了更大进步,它让你的网站独一无二,其他网站无法使用同样的照片。比如,Grain and Mortar网站的自定义照片使用了该网站的大标题,这展现出个性化效果,因为照片上的人和办公场景都是在Grain and Mortar真实存在的,毕竟没有假办公空间的图库照片!

▲弹出/滑出应用式菜单
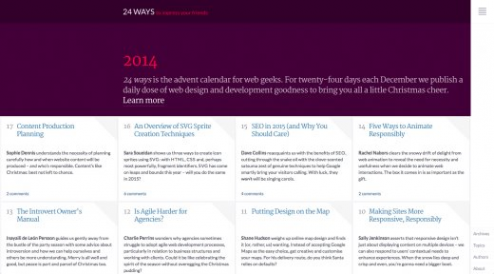
响应式网站设计已经流行了一段时间,可是直到近来,大多数网站设计重点都放在令网站在桌面设备上看起来更好,而在手机或平板设备上看得过去即可。无论何种设备,响应式网站设计正迈向更好体验。我们正看到这种设计元素向移动设备上转移,并在更广泛地使用。比如24ways与Rawnet都展示了这种观念,将类似应用和响应式菜单添加到整个网站中,而不仅仅有更小视口的设备上。在这种情况下,这两家网站选择靠左或靠右的垂直菜单,而不是位于顶部的水平菜单,使用起来更像弹出/滑出应用式菜单,这种技术允许网站应用与响应式设计出现在更小的视口上。

▲隐藏主菜单
这与上面讨论过的弹出/滑出应用式菜单很像,我期待更多网站可能向首次访问网站的访客隐藏主菜单。只有当访客准备移动和点击相应图标后,这些隐藏菜单才会显示出来。这种响应式设计技术正开始出现在网站设计中,而非仅仅小的视口中。Brian Hoff Design的新网站就是最好的例子。他使用网站右上角的汉堡图标隐藏导航功能,直到访客点击它。过去2年,这种行为已经逐渐被接受,访客正习惯在网站应用或手机应用上如此操作。他将这种模式应用到网站上,无论视口多大,都可帮助确保网站简介,功能完全。

▲非常大的字体
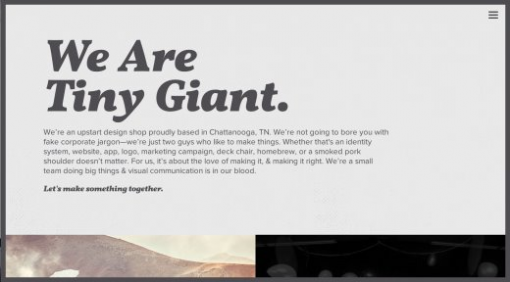
2014年,字体在许多网站设计中发挥重要作用,我未发现这种趋势在短期内改变的迹象。可是2015年,我看到网站中的标题和字体变得越来越大。夸张地说,就连天上的飞机可能都能看到地面上的字。当你访问Tiny Giant的网站时,你会看到很大的字体。这实际上是一种声明,让你很难错过。大字体将继续在2015年的网站设计中发挥重要作用,成为确保提高访客视觉层次的方法。访客首先会看到最大的字体,因为那会首先吸引你的注意力。

▲性能与速度
许多设计趋势受需求驱动,以促使网站加载速度更快,消耗的宽带流量更少。这篇文章中讨论的大多数趋势都可能需要减小网站,为那些手机、平板设备或更慢网络用户寻找更快加载方式。网站设计师和开发者越来越强烈地意识到自己网站的权重,以及用户如何与他们互动。响应式网站设计已经帮助减轻这些担忧。网速过慢以及设备类型等因素迫使设计师和开发者密切关注它们的文件和网站大小,网站加载速度在不同网速条件下也不尽相同。无需惊讶,2015年需要加载速度更快、没有滞后感的无缝网站。(风帆)
本文标题:网页设计新趋势-网页设计新思路!用故事来吸引用户61阅读| 精彩专题| 最新文章| 热门文章| 苏ICP备13036349号-1