一 : 网页设计常用网页小图标大全具
网页设计常用网页小图标大全























































































































































































































































































































































































































































































































































































































































































































































































































































































二 : 谈谈网页设计中的字体应用 (4) 实战应用篇·下
![impact字体 [教程] 谈谈网页设计中的字体应用 (4) 实战应用篇·下](http://p.61k.com/cpic/0a/e0/5b1014f75023c2373de2624f2c4ae00a.jpg)
Yoho, 大家好,又是我哟~![impact字体 [教程] 谈谈网页设计中的字体应用 (4) 实战应用篇·下](http://p.61k.com/cpic/f5/76/e89d784bd6fc336d955fb9af161376f5.jpg)
首先抱歉让大家等了这么多时间。(www.61k.com]最近实在比较繁忙啦。不过我还是会尽量抽空出来给大家讲点有的没的,欢迎大家继续关注哦。
上次我讲了在实际应用font-family时会遇到的浏览器兼容性问题。这次我 要从操作系统方面来讲如何安排字体族。另外,由于中文字体的选择范围实在太小,所以本章中设计的内容主要以西文字体为主,比较适合上一章中的“方案二”。
- 不同操作系统的常用字体
如何让你的字体在任何系统,任何电脑上都看起来一致?
原则很简单。尽可能使用所有操作系统都存在的字体。虽然听起来比较简单,但是其实还是很tricky的一件事情。为此,你首先需要了解常用的操作系统的字体。
下面我会列出一些除了windows以外的常用操作的默认字体。windows么……想来大家应该已经很熟悉了![impact字体 [教程] 谈谈网页设计中的字体应用 (4) 实战应用篇·下](http://p.61k.com/cpic/a7/a6/7cc9834a0f90e17bf978b5d94105a6a7.jpg)
- Mac OS X 中的常用字体
一个典型安装的 Mac OS X 10.4 会包含以下常用西文字体(某些非常用字体就不列出了):
| sans-serif | serif | monospace |
|---|---|---|
| Helvetica | Times | Courier |
| Arial | Times New Roman | Courier New |
| Arial Narrow | Georgia | |
| Arial Black | ||
| Comic Sans MS | ||
| Gill Sans | ||
| Impact | ||
| Trebuchet MS | ||
| Verdana | ||
| Lucida Grande |
- 典型的 Linux 字体
典型的Linux只有kernel,所以字体要自己安装![impact字体 [教程] 谈谈网页设计中的字体应用 (4) 实战应用篇·下](http://p.61k.com/cpic/e0/1b/e23321da9d37865e72e57f8f81c61be0.jpg)
既然这样,自然无法正确预测使用Linux的用户装了啥字体。不过好在大家都会装一些常用的字体,因此不会有什么大问题。
- 比较各个操作系统的字体,我们会发现——
其实,windows 常用的字体其它操作系统都有,甚至很多人认为windows only 的 Arial 字体也不例外~![impact字体 [教程] 谈谈网页设计中的字体应用 (4) 实战应用篇·下](http://p.61k.com/cpic/04/4c/3cb9ca7b72aa7347105c7ceaf1224c04.jpg)
不少设计师都认为 Arial 是个不典雅的字体,所以希望在 Mac 上能用更经典的 Helvetica 字体来代替,于是产生了这种代码:
![impact字体 [教程] 谈谈网页设计中的字体应用 (4) 实战应用篇·下](http://p.61k.com/cpic/9b/94/ec8e89fbc6f7855d858b731a81fd949b.jpg) font-family: Arial, Helvetica, sans-serif;
font-family: Arial, Helvetica, sans-serif;
但是因为Mac OS 其实也有Arial 字体,所以永远都只会显示Arial![impact字体 [教程] 谈谈网页设计中的字体应用 (4) 实战应用篇·下](http://p.61k.com/cpic/04/4c/3cb9ca7b72aa7347105c7ceaf1224c04.jpg)
其实这种问题,只要稍加修改就OK了啦:
![impact字体 [教程] 谈谈网页设计中的字体应用 (4) 实战应用篇·下](http://p.61k.com/cpic/9b/94/ec8e89fbc6f7855d858b731a81fd949b.jpg) font-family: Helvetica, Arial, sans-serif;
font-family: Helvetica, Arial, sans-serif;
但是事情往往不是这么简单的。比如上面的Mac OS X字体表中,由个 Lucida Grande 字体。照理说这个字体是Mac only的,所以大家理应可以放心的这么写:
![impact字体 [教程] 谈谈网页设计中的字体应用 (4) 实战应用篇·下](http://p.61k.com/cpic/9b/94/ec8e89fbc6f7855d858b731a81fd949b.jpg) font-family: "Lucida Grande", Arial, sans-serif;
font-family: "Lucida Grande", Arial, sans-serif;
那么Mac用户可以看到Lucida Grande, 而PC用户可以看到Arial字体。多好的应用典范。
但是实际上呢,不少PC用户居然看到了乱码,而不是 Arial 字体![impact字体 [教程] 谈谈网页设计中的字体应用 (4) 实战应用篇·下](http://p.61k.com/cpic/34/76/11c8adbed93f88c3242239d94f027634.jpg)
怎么回事呢?因为市面上有不少字体下载网站,而上面就有那个Lucida Grande下载。可惜这个广为流传的 Lucida Grande 是个rip版,而且rip的时候有缺陷,导致所有换行字符都会显示成一个乱码……
——囧大了![impact字体 [教程] 谈谈网页设计中的字体应用 (4) 实战应用篇·下](http://p.61k.com/cpic/27/58/ea9c48fbb1b223e1e974f28adc375827.jpg)
不要说这种事情只会在乱装英文字体的用户上发生哟。能在XP上显示微软雅黑的,不都是rip版的嘛——那个网上广为流传的版本,也存在着类似缺陷,只不过不至于严重到产生乱码而已。所以在选择字体时需要注意一下。
- 常用西文字体介绍
Tahoma 16px Tahoma 14px Tahoma 12px
扩展:充气娃娃实战使用教程 / 实战摄影视频教程 / 人像摄影实战教程
Tahoma是我本人比较喜欢的一种非衬线字体。首先几乎所有的系统都默认安装了这个字体,所以不会存在兼容性问题,其次,这个字体也比较均衡,显示段落也不错。
Verdana 16px Verdana 14px Verdana 12px
说老实话,Verdana太宽了,不适合中英文混排。很多时候Verdana的一个字母都要比同样size的中文字符宽了。国外设计师喜欢用Verdana, 很多时候是因为Verdana 11px以下的小字效果的确十分理想,但是国内很多设计师想也不想就照搬过来,并用在12px 乃至14px的布局上,导致本来就局促的空间更显紧张,所以不推荐作为font-family 打头阵的字体。
如果要使用Verdana字体的话,就一定要考虑它和一般系统default的sans-serif字体之间的大小差距。不论和Helvetica 或者Arial 比起来,Verdana都大得多了。不过好在几乎所有的系统也都会默认安装这个字体……
Trebuchet MS 16px Trebuchet MS 14px Trebuchet MS 12px
Trebuchet MS 是个很多人都会忽视的字体。其实我个人也比较欣赏这个字体的。与其使用Verdana, 还不如用这个线条更圆润的的字体来替代。对各种操作系统也有很好的支持。
缺点是和Verdana一样,因为过宽,而不适合用在中英文混排。也要注意和default sans-serif font 宽度差距的问题。
因为考虑到有些Linux 系统可能不会安装这个字体,所以如果要用在一个font-family的开头话,可以使用Verdana 做后续字体。
Arial 16px Arial 14px Arial 12px
Windows 操作系统的默认sans-serif 字体。没啥好说的,永远都不会用到的默认字体。
Helvetica 16px Helvetica 14px Helvetica 12px
为啥同样是默认字体,Helvetica 就这么典雅呢?![impact字体 [教程] 谈谈网页设计中的字体应用 (4) 实战应用篇·下](http://p.61k.com/cpic/a9/56/cf79034e37ae8952be3dfb8dcc9d56a9.jpg) 哪怕就是用在font-family的开头也是能独挡一面的啦。
哪怕就是用在font-family的开头也是能独挡一面的啦。
另外,这里有个Helvetica 和 Arial 打架的flash游戏~ 像超级玛利一样踩 Arial 字符就可以了。顺便没有 Helvetica 字体的人可以看一下两个字体的具体区别~ 茶~
Georgia 16px Georgia 14px Georgia 12px
我最喜欢用的 serif 字体。不仅很适合做正文,也适合做标题。尤其是意大利体的Georgia Italic 更是魅力难挡。缺点仍旧是不适宜和汉字混排,因为Georgia的衬线哪怕对于宋体来说也太重了,所以看上去硬邦邦的……
Times New Roman 16px Times New Roman 14px Times New Roman 12px
Windows 的默认serif 字体。没啥好说的,西文字体的元老了。很多字体,比如大家都熟悉的Courier New都是从Times New Roman派生出来的。
不过现在印刷业都很少用这个字体了,更多的是在用它的后代——Times Europa 和 Times Europa Office。
在具体的网页字体应用上,要注意同样字号的Times New Roman比普通字体小的多,所以一定要考虑进字体大小的变化
Courier New 16px Courier New 14px Courier New 12px
常用的等宽字体之一。其实等宽字体的选择比较小啦,所以基本上要兼容所有系统,也就只能选这个字体了。
不过还好,等宽字体通常都是在写代码的时候有用,所以只要等宽就没什么大问题。类似于 Lucida Sans Typewriter, Lucida Console, Monaco 之类的字体也都很好用。
- 综上所述,总结几套实用而简单的font-family
![impact字体 [教程] 谈谈网页设计中的字体应用 (4) 实战应用篇·下](http://p.61k.com/cpic/9b/94/ec8e89fbc6f7855d858b731a81fd949b.jpg) font-family: Tahoma, Helvetica, Arial, sans-serif;
font-family: Tahoma, Helvetica, Arial, sans-serif;
Tahoma 系的中性字体。推荐使用在13px以上的环境。
![impact字体 [教程] 谈谈网页设计中的字体应用 (4) 实战应用篇·下](http://p.61k.com/cpic/9b/94/ec8e89fbc6f7855d858b731a81fd949b.jpg) font-family: Trebuchet MS, Verdana, Helvetica, Arial, sans-serif;
font-family: Trebuchet MS, Verdana, Helvetica, Arial, sans-serif;
Verdana 系的宽扁字体。推荐在11px以下环境使用。
![impact字体 [教程] 谈谈网页设计中的字体应用 (4) 实战应用篇·下](http://p.61k.com/cpic/9b/94/ec8e89fbc6f7855d858b731a81fd949b.jpg) font-family: Geogia, Times New Roman, Times, serif;
font-family: Geogia, Times New Roman, Times, serif;
衬线字体的不二之选。
![impact字体 [教程] 谈谈网页设计中的字体应用 (4) 实战应用篇·下](http://p.61k.com/cpic/9b/94/ec8e89fbc6f7855d858b731a81fd949b.jpg) font-family: Lucida Console, Monaco, Courier New, mono, monospace;
font-family: Lucida Console, Monaco, Courier New, mono, monospace;
一系列等宽字体。写代码很好用。另外,如果觉得Lucida Console太宽的话,可以换成比较窄的Lucida Sans Typewriter。话说老赵blog上的代码块使用的就是Lucida Sans Typewriter 哟~
- 你知道吗?
系统中的一个字体是允许有多种别名形式存在的。比如,在windows 下,Georgia 也可以用 Georgia MS 来命名,它们其实是同一种字体。宋体的正式名称是SimSon,而“宋体”只是它的别名。
按照规范,浏览器应该能自动识别字体的别名,并映射到正确的字体文件。比如,font-famliy: SimSon 和 font-family: "宋体" 应该具有等价的效果。可惜,似乎很多浏览器都不能正确执行前一条定义……
大家来看这个字体样式定义:
![impact字体 [教程] 谈谈网页设计中的字体应用 (4) 实战应用篇·下](http://p.61k.com/cpic/9b/94/ec8e89fbc6f7855d858b731a81fd949b.jpg) font-family: Times New Roman, 宋体, serif;
font-family: Times New Roman, 宋体, serif;
很多人都会说,这个样式写法是错的,因为 Times New Roman 和宋体都应该用引号括起来,像下面这样:
![impact字体 [教程] 谈谈网页设计中的字体应用 (4) 实战应用篇·下](http://p.61k.com/cpic/9b/94/ec8e89fbc6f7855d858b731a81fd949b.jpg) font-family: "Times New Roman", "宋体", serif;
font-family: "Times New Roman", "宋体", serif;
扩展:充气娃娃实战使用教程 / 实战摄影视频教程 / 人像摄影实战教程
实际上呢,上面两种写法都是对的。和很多人想象中的不一样,字体名称外面的引号其实并非必须的。那么加引号和不加引号有什么区别呢?
其实最大的不同在于对字体名称中空白字符(如空格、制表符)的解释。
不加引号的时候,浏览器对于字体名称中空白字符的解释应该和XML中一样,即忽略字体名称左右的空白字符,并且单词中间的空白字符被解释为一个空格。比如 font-family: Times New Roman , serif; 会被解释成 font-family: Times New Roman, serif;
加引号的时候,浏览器必须保留引号内所有的空白字符。如果写成 font-family: "Times New Roman"; 那么浏览器不会显示 Times New Roman 字体,而是搜索一个叫做“Times New Roman”的字体。
至于“宋体”这样的字体名称,因为中间没有空白字符,因此完全没有必要加引号。但是考虑到并非左右的操作系统都有汉字支持,并且并非所有的程序员都会注意css文件的正确编码问题,所有保险起见,一般会加上引号。当然,解决这种问题的最好方法是使用别名。比如宋体,其实应该写成SimSon,这样哪怕浏览者的系统不支持中文,并且这个css文件被错误的编码成了GB2132也没问题,浏览器还是知道这是宋体,并且做出正确的字体搜索。可惜,不是所有浏览器都支持就是了……
网页设计中的字体应用这个专题就讲到这里了,希望对大家有所帮助。下次我打算讲一下在项目中如何应用样式表管理,适合稍微有些样式表基础,并且正在参与、或者有意参与大型开发项目的朋友们听哦~ 其中还可能穿插一些小文章,解释一些实际工作中大家遇到的容易误解的地方。不过最近偶会比较忙一些,所以可能会花些时间来写,请大家耐心等待啦。
那么,大家下次见了哟~![impact字体 [教程] 谈谈网页设计中的字体应用 (4) 实战应用篇·下](http://p.61k.com/cpic/a7/a6/7cc9834a0f90e17bf978b5d94105a6a7.jpg)
扩展:充气娃娃实战使用教程 / 实战摄影视频教程 / 人像摄影实战教程
三 : 网络字体的中文用法(一)
网络字体的中文用法(一)
2014年6月10日 歪脖骇客1条评论
如果你使用的Windows XP操作系统,在浏览中文网页时,你会发现网页上的汉字基本上全部都是宋体。(www.61k.com)这是因为你的操作系统里安装了中文宋体字库,而且被设定为默认字体。浏览器会用你的默认字体显示网页上的汉字。进入Windows7/8时代,Windows系统的默认字体变成了微软雅黑,于是,所有的中文网站上的汉字使用的字体都是微软雅黑。
网页上的汉字显示时使用的字库可以用CSS指定(font-family),比如说,你不喜欢微软雅黑,你的电脑里安装了另外一种字体,叫做“徐静蕾手写体”,你想用这种字体来显示你的网页上的汉字,你看可以在CSS里这样写:
body { font-family: '徐静蕾手写体'; }于是,当你在你的电脑上浏览你的这个网页时,网页上的汉字将如你所愿的按“徐静蕾手写体”字体显示。请注意,我在“你”和“你的”这几个字上使用了粗体,表示重点提醒。因为,如果是另外一个人,他并没有使用你的电脑,而是使用的他自己的电脑,而他的电脑上并没有安装你最喜爱的“徐静蕾手写体”,那么,他的的电脑上的浏览器将不能识别’徐静蕾手写体’,于是,仍然只能使用电脑里的缺省字体显示网页上的这些汉字。
如何让你的网站的浏览者也能像你一样幸福的使用“徐静蕾手写体”来显示网页上的汉字?方法有两个。第一,告诉这些浏览者,让他们在自己的电脑上也安装“徐静蕾手写体”字体。这样他们的浏览器就能把这种字体加载到页面上显示了。第二种方法是使用web font,也就是网络字体。
对于第一种方法,似乎是最简单的,你只需要在页面是加入一条提示信息,告诉浏览者,请下载并安装“徐静蕾手写体”能获得最佳浏览体验。但事实上,这是不切实际的,且不说你的网站的浏览者里有多少“电脑小白”——根本不知道什么是“字体”,更不知道如何安装——就算他懂一些电脑知识,他们也未必跟你一样是“徐静蕾手写体”的粉丝。还有更致命的一点,据我所知,“徐静蕾手写体”不是一种免费字体,是要收费的。该字库是由方正电子邀请徐静蕾用硬笔书写而成,网民花10元钱才能下载安装。
对于第二种方法,也就是所谓的Web font网络字体。我需要先说一下它的基本原理。CSS有一种标记叫做@font-face,在@font-face声明里,你可以声明一种字体,指定这种字体字体库文件从网络中的某个地方下载。具体的写法如下:
@font-face { font-family: '徐静蕾手写体'; src: url('http://www.webhek.com/徐静蕾手写体.eot'); /* IE9 Compat Modes */ src: url('http://www.webhek.com/徐静蕾手写体.eot?#iefix') format('embedded-opentype'), /* IE6-IE8 */ url('http://www.webhek.com/徐静蕾手写体.woff') format('woff'), /* 所有现代浏览器 */ url('http://www.webhek.com/徐静蕾手写体.ttf') format('truetype'), /* Safari, Android, iOS */ url('http://www.webhek.com/徐静蕾手写体.svg#svgFontName') format('svg'); /* Legacy iOS */ }当你的网站的浏览者使用的浏览器看到了上面这段CSS代码后,它不再从本地的系统字库里寻找’徐静蕾手写体’字体,而是到http://www.webhek.com/徐静蕾手写体.eot去把字体下载下来使用(临时使用,并不会安装到用户的系统里)。
这本该是一种十分理想的方法,但偏偏老天跟汉字过不去。这种方法在英文网页中非常的流行,因为英文只有26个字母,一套英文字库总共也就几十KB,从远程服务器上下载这样小体积的字库非常的方便。但一个普通中文字库的体积至少会有2-3MB,因为里面要包含几千个常用汉字。如果为了观看一个只有几百KB的网页,而要下载一个2-3兆的字体库,首先等待下载的时间无法忍受,第二,也真的没必要。
附带还有个绕不开的问题,就是字体版权。英文字体制作很容易,因为只有26个字母,自己都能花半天时间画出来,所以英文字体很多都是open source免费的。但一个中文字体库不是凭一个人的力量就能完成的。基本上所有的中文字体都是商业公司开发的,比如所有的方正字体。徐静蕾花了2个多月写了6763个汉字。这些手写字体被方正公司制作成“方正静蕾简体”字库,以10元一套的价格出售。推出的第二天,就有盗用。因为绕不开,下面的内容里我也就不提这个问题了:-( 。
说到这里,估计你跟我一样,觉得灰心丧气。
对于Web程序员来说,网页就是自己的孩子,每个Web程序员都希望把自己的孩子打扮的漂漂亮亮。看到漂亮的字体而无法用,是一件很伤心的事情。
其实不是无法用,还是有办法用的,只是麻烦一点。下面说两种可行的Web Font中文网络字体的用法。
总体思路
关键问题就是体积大(回避版权问题)。那么问题的出路就是减小体积。减小体积的方法是从字体库中把当前网页用到的字挑出来,没用到的字丢掉,合并成一个新的、小的字体库文件。
举个例子,我想在页面上突出文章的标题,而本文的标题是“网络字体(Web Font)的中文用法(一)”,一共19个字,那么,我就从“徐静蕾手写体”字体库中将这19个字提取出来,组成一个新的小字体库,暂且叫它“小徐静蕾网络字体”,于是,我们就可以在CSS里这样写:
@font-face { font-family: '小徐静蕾体'; src: url('http://www.webhek.com/小徐静蕾网络字体.eot'); /* IE9 Compat Modes */ src: url('http://www.webhek.com/小徐静蕾网络字体.eot?#iefix') format('embedded-opentype'), /* IE6-IE8 */ url('http://www.webhek.com/小徐静蕾网络字体.woff') format('woff'), /* 所有现代浏览器 */ url('http://www.webhek.com/小徐静蕾网络字体.ttf') format('truetype'), /* Safari, Android, iOS */ url('http://www.webhek.com/小徐静蕾网络字体.svg#svgFontName') format('svg'); /* Legacy iOS */ }这样的一个只有十几个字的字库,体积不过十几KB,非常适合做网络字体。
相信做技术的人最关心的还是技术问题,程序员可能会问:如何将这些单独的字从字体库中提取出来?然后又如何组成新的字体库文件?鉴于本文的篇幅,我不打算在这里细谈这个问题,但有兴趣的程序员可以先研究一下FontForge这款开源软件。我将在下一篇文章里详细介绍如何使用PHP动态的提取个体字并将它们合并成小字体文件的方法。这里我要重点讲的不是这种方法,而是第二种方法。
上面说的这种方法要分别生成.eot、.woff、.ttf、.svg格式的中文字体文件。它的优势在于即使最古老的IE6也支持这种写法。但随着浏览器的进步,现代浏览器的出现,相信这种用法会慢慢的淘汰。在《@font-face的用法》这篇文章里说过,谷歌浏览器、火狐浏览器、Safari浏览器和IE9都支持.woff格式的字体,并且支持Data URL。于是,如果你的网站只需要兼容现代浏览器,那么,你的CSS里@font-face的写法只需要这样:
@font-face { font-family: '小徐静蕾网络字体'; src: url(data:application/font-woff;charset=utf-8;base64, ... ) format('woff'), /* Chrome 6+, Firefox 3.6+, IE 9+, Safari 5.1+ */ }大家可以先感受一下这种用法的效果:
徐静蕾手写字体:
请关注我们的微博@歪脖骇客。
汉仪雪峰字体:
请关注我们的微博@歪脖骇客。
胖头鱼字体:
请关注我们的微博@歪脖骇客。
很漂亮不是!可不是图片哟,你可以用鼠标选择单个中文汉字。
首先是从字体库中提取“请关注我们的微博 @歪脖骇客。”这14个字,然后将它们合并新的.woff格式的网络字体文件,然后将这个.woff字体文件生成base64编码的字符串,将这些字符串粘贴到CSS里。我在《SVG的用法》这篇介绍过几款能在线生成base64编码的工具,有兴趣的朋友可以试一下。
这种用法的优势在于,只需要一种所有现代浏览器都兼容的字体格式,而且整个字体库文件(很小,只有几十KB)都存放在CSS文件里,不需要浏览器为下载这些字体文件单独建立一次HTTP连接。
小结
我发现网上还是有一些免费开源的中文字体的,Linux系统使用的中文字体就是的,还有一些是字体公司主动免费提供的中文字体。在下篇文章里我将向大家介绍如何用PHP编程的方式将单个中文汉字从字体库中提取出来,并合并成一个新的小字体文件,让我们的中文网页也能简单灵巧的使用web font网络字体。请关注@歪脖骇客,获取本站最新动态。
转自:http://www.webhek.com/web-font-chinese/
四 : 网页设计中该用哪种英文字体
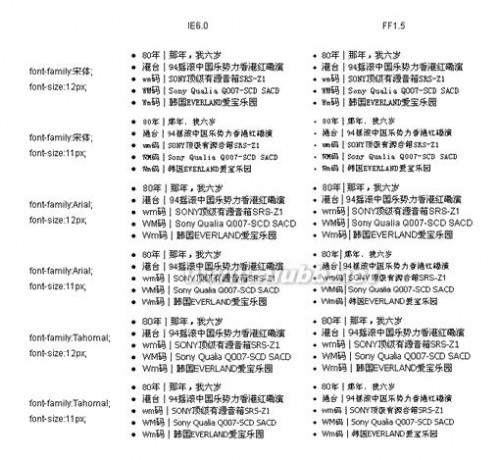
我们知道,网页页面的字体和我们平时印刷看到的字体是有区别的,你再怎么样的放大宋体,在印刷中都达不到网页中看到的效果,因为在网页页面中所有页面正常的分辨率都是72dip的,也就是说,当你把300dip的图片放在网页中反而不是最清晰的,英文字体当然也是如此,那么我们在网页中该使用哪种英文字体,才能达到最好的效果呢?在此提出些个人意见。首先,你要知道什么样的字体,让人看了最舒服,工整的?带钩钩折折的?还是个性的?同时,网页中的标题字体该如何使用,正文字体又该如何使用?这些都需要多观察一些国外欧美风格网站,在此给大家一些建议,我觉得网页页面中的字体,最好是工工整整的,方方正正的,像我们正常使用的Verdana字体,个人最为喜欢,好处有三:一,这种字体是微软系统自带的字体,因此,不需要考虑网页打开字体变形的问题;二,就是这种字体工整,在10点的时候最为经典,当然11点和12点的时候可以作为文章的标题;三,此字体兼容性比较好,像©符号都是可以表现出来的。还有一种字体就是Tahoma字体,这种字体完全具有verdana字体的一切优点,在网页的正文都可以使用这种字体;再有一种字体,这种字体是大家都很熟悉的Arial,也是平时网站中经常用到的一种字体,那么我们就下面的图来表示一下,这三种英文字体的视觉效果:最常用的文字大概有三种:宋体, Arial,Tahoma,其中中文环境下浏览器默认的就是“宋体”。当中英文和数字并存时,因为很多不可避免的因素,显示效果的美观上会有很多问题。
我觉得中文“宋体”的英文效果不好看,国际流行的英文“Arial, Tahoma”效果要好很多,但Arial,Tahoma之(www.61k.com)间14px以下差别并不大,只不过Tahoma要稍微宽一些,我个人比较喜欢Arial,因为Tahoma的中文下划线紧贴文字,很不美观。中文宋体能清晰显示的最小Size是12px,当我定义全局{font:12pxArial;}时,效果很好,唯一不足的是英文和数字稍微有些大。
不仅字体本身有差别,不同客户端环境下效果也有差别,这是综合“宋体, Arial, Tahoma”效果对比。

点击上图浏览大图
通过辅助线可以看到细微差别。

点击上图浏览大图
宋体
2个11px数字与1个12px中文字等宽
12px数字与字母宽度相等
12px不同字母之间宽度相等
12px相同字母大小写之间宽度相等
Arial & Tahoma
2个11px数字与1个12px中文字等宽
11px, 12px不同字母之间宽度不等
11px, 12px相同字母大小写之间宽度不等
可以对比得出:中文“宋体12px”和英文“Arial & Tahoma 11px”效果最佳。
如何用Css把中文和英文自动识别并分开定义呢?经过测试定义英文字体{font-size:11px;},IE6环境下中文显示并不受影响,FF1.6下的中文则是严格并不清晰的11px,于是在考虑满足大量IE用户的前提下,我想了个办法来最大程度满足美观度:
*html * {font-size:11px;}
不过显然,中英文、数字字节宽度混合处理上,中文字体“宋体”是最好的。
本文标题:网页设计常用英文字体-网页设计常用网页小图标大全具61阅读| 精彩专题| 最新文章| 热门文章| 苏ICP备13036349号-1