一 : 入口的用户体验:注册表单的5个设计技巧
网上挤满了各种各样的UI设计方案,事实上我们已经有一套套的方案可遵循。但!设计永无止境!哪怕是一个注册表单,也值得再细心研究。下面给出注册表单设计5个小技巧:
1、别让用户重复填写相同的内容
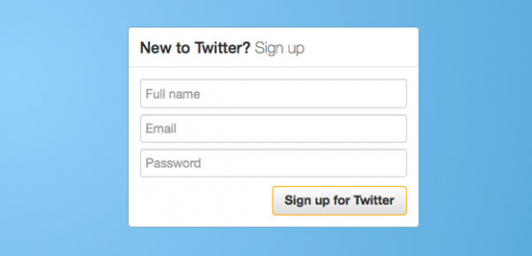
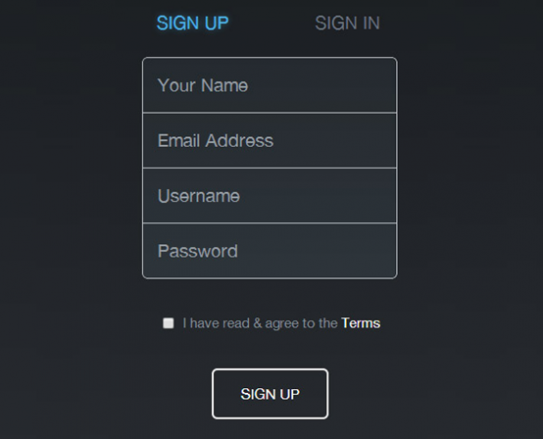
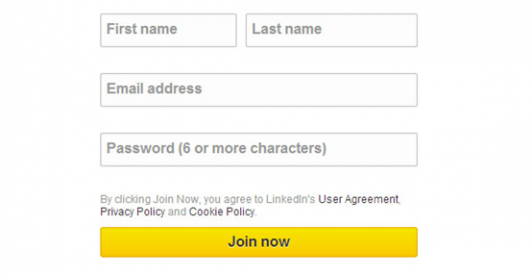
几乎每个人都经历过这样一个事实:注册时被要求填写邮箱地址两次或重复输入密码。但是这其实是没有必要的。仅填写一次,因为用户一般都记得自己常用的邮箱地址和密码。假设哪天用户忘记密码了可以通过邮箱找回,再多此一举填写两次反而更加容易导致用户流失。

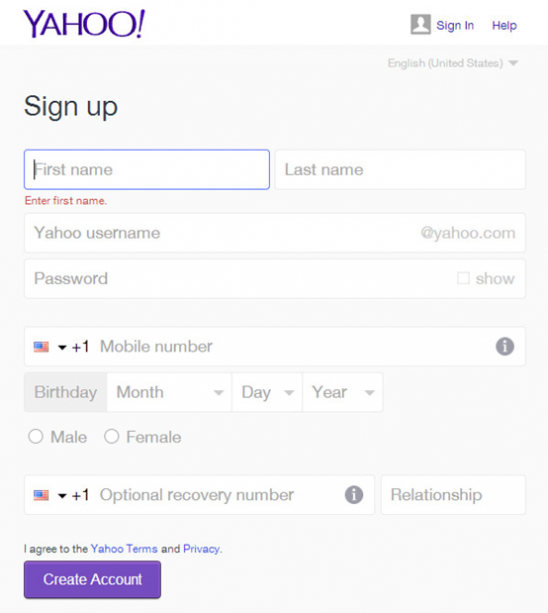
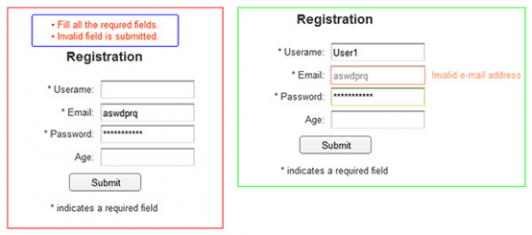
下面是一些非常值得参照的表单设计:



2、突出必填字段
从用户体验的角度来看,最好是没有可选字段,不需要去做假设。如果一块信息毫无意义,那么只会浪费用户的时间。不过对于商家就不同了,搜集必要的信息更能促进业务成功。

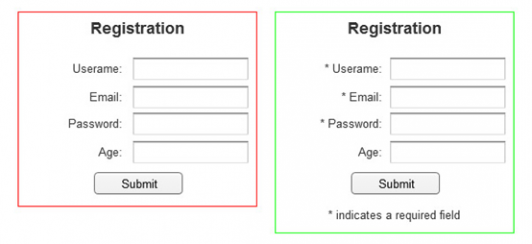
如果在注册表单里面有可选字段,那么我们就要强调必填字段。通常一个小标志例如星号(*)就足够了。它可以让用户自觉发现并填写必须填的字段。
看看下面这些例子:


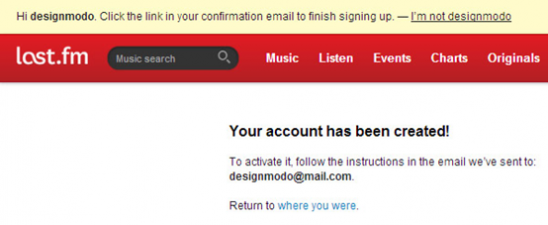
3、不要强迫用户在使用我们的服务前进行邮箱验证
换位思考一下:通常为了更好地使用数字产品和服务我们往往被要求需要先验证注册邮箱,另一方面商家也好确认用户。但是这对我们来说有什么好处呢?这些流程只会让我们产生厌烦情绪罢了!难道就不能先玩一玩再考虑是否要验证?

好了,回过来。为什么不让用户先看看网站再考虑是否要注册呢?如果一封电子邮件的确认确实是非常重要的,那么至少也要事先提供给用户一些有用的服务,不然很容易赶跑用户。
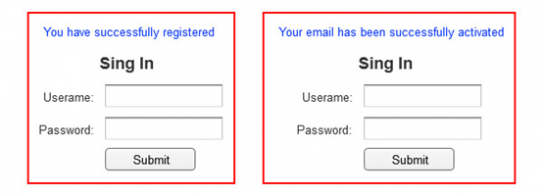
4、确保用户在登记信息时处于登录状态
另一个常见的问题就是让用户在登录后就马上做登记,然而登记完还需要另外再登录一次。同样也发生在许多电子邮件确认链接里。

这是为了安全起见吗?用户一般只填写一次信息,如果忘记密码就通过邮件找回。
所以最好就是用户在登记的时候保持登录状态,使整个用户体验流程更流畅。

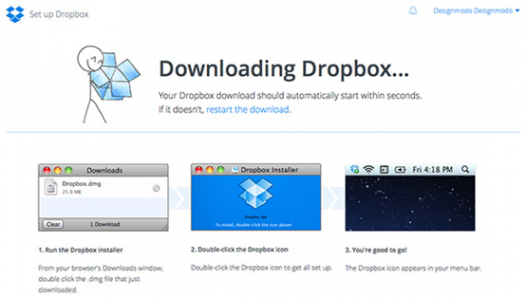
Dropbox在这一方面做得很好。用户在创建账户是自动重定向到dropbox安装助理。

5、提供引导,但不强制推动
“出于安全考虑,您的密码必须在8-12字符之间,包含至少一个大写字母,数字和符号。”这是一个典型的密码输入要求,但密码的长度并不能保证安全。有时候一个5字符的密码已经足够强悍,而有些8字符的密码却可以简单到它仅仅只是一个“密码”(不带有安全性质)。
建议显示提示用户输入格式的字段,减少用户的猜测时间。

使用额外的提示为用户提供错误解决指引。类似于“您务必填写完所有表单才能注册”是一个很糟糕的设计,特别是在用户根本不知道自己在哪里犯错时。
针对这一问题有一个很好的解决方案就是实时数据验证。验证完毕马上提醒用户需要修改。

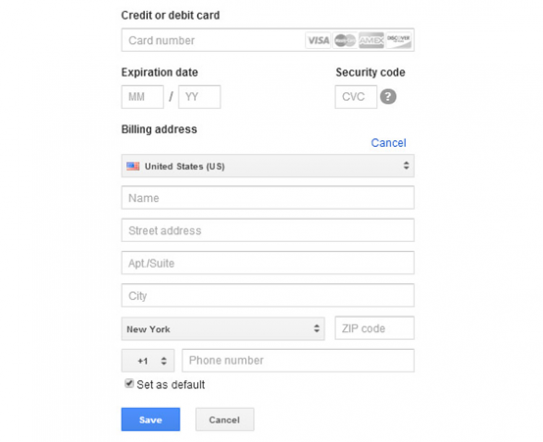
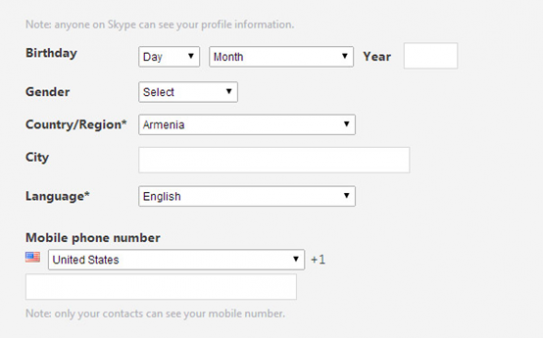
谷歌在用户为其谷歌钱包添加信用卡时,所用的表单设计就做得非常好。Skype也是如此。


via:designmodo,翻译:@写说说
二 : 用户体验设计:关于用户体验的三个反思
“一个产品没用,体验再好用户也不会去用。——你觉得这句话是对还是错?”我曾在微博 里发起了这样一个讨论。看到“一个产品做到60%才需要用户体验”的评论时,我很吃惊:用户体验难道只是锦上添花?不了解用户,不知道用户在体验的哪些环节发生什么事情,你的产品是如何做到60%的?
第一个反思:用户体验的概念和落地情况
笼统地说,用户体验(User Experience,简称UX 或是UE),它指用户在使用一个产品、系统或者服务时建立起来的纯主观感受。
这里边有两个重点。一是用户,二是纯主观感受。用户是指产品、系统或者服务的目标使用者,不是你自己。受个人经历的影响,对待同一件事情但每个人的感受可能不同。但是当我们了解到一个群体的感受时,比如淘宝的买家评分。一个买家的主观差评,可能是特例,但多个买家给差评时,就已经能客观地反映出一些事实了。因此,尽管体验是主观的,但也丝毫不影响我们对它的重视程度。
在与用户体验有关的工作中,我们经常会听到类似的意见:
是不是足够易用?
是不是足够易学?
是不是足够美观?
不管你承不承认,大多数人在落实用户体验工作时,还是把可用性和用户体验混淆了,认为可用性就是用户体验。
这个现实有必要被改变。
尽管UI的可用性很重要,但它并不等于用户体验。用户体验和可用性之间具有非常奇妙的关系。大多数的情况下,可用性高意味着用户在使用过程中的体验好。但也有例外。高速公路就是一个例子,它又宽又直,可用性极高,但对于驾驶者而言,它的体验远不如弯曲狭小的盘山公路。
对于用户体验而言,它是一个全方位的概念。从我们的用户看到产品广告、媒体报道,到知晓我们的产品然后作出选择;再到他使用产品之后遇到问题咨询客服。在不同阶段,不同渠道,每一个可能和你的产品、服务,甚至是企业本身接触到的地方,都能够产生用户体验。
越来越多的用户体验设计师开始使用“用户体验地图”来指导设计工作。用户体验地图是对用户需求,以及满足这些需求的一系列交互行为的情绪状态的视觉化呈现。通过这张地图,我们很容易进入用户的世界,感受他们的体验,了解痛点和机会。这个方法也可以更好地将用户故事传达给每一个关联的角色去负责优化产品和服务。

【图:adaptive path公司为欧洲铁路公司创建的用户体验地图】
第二个反思:用户体验与产品价值
当你局限地将用户体验等同于用户接触UI时的可用性的时候,或者是局限地理解用户体验只是发生在用户使用产品过程中的时候,你就会说:有比它更重要的事情,比如用户价值、产品价值。
是的,没错。如果产品没有用,即对用户没有价值,UI的可用性绝对不是最重要且最紧急的事情。
但是我们仍然得时刻提醒自己,可用性不等同于用户体验,可用性只是用户体验(使用中)的一部分而已。用户体验设计超越产品设计。用户体验设计包括组织开展用户调研、可用性研究、创建人物角色、设计信息架构、设计使用流程、设计低/高保真原型等多项技能。它的本质是以用户为中心的产品设计、系统设计和服务设计,它并不仅仅关注UI的可用性,还关注用户在使用前、使用中、使用后各个阶段、不同渠道的所有感受。用户体验设计既包括了有形的产品、系统的设计,又包括了无形的服务设计。
一个产品对用户有没有用,即能否满足用户的需求,决定了这个产品是否具备用户价值。解决用户价值的问题,等于解决产品有用性的问题。让产品具备有用性,是用户体验设计的基础。除此之外,用户体验设计还需要解决产品的可用性和吸引力的问题。
在商业环境中,一个有价值的产品,除了能够帮助用户解决问题,还需要能够帮助企业实现商业目标,即同时具备用户价值和商业价值。用户体验设计师针对用户与产品、系统或者服务的每一个接触点进行细致的调研、分析,然后结合商业目标设计有用的、可用的、有吸引力的产品,最终实现有价值的产品。在这个过程中,产品经理与设计师有时候需要在用户和商业之间作出平衡。毕竟,追求更好的用户体验也意味着需要更高的成本。
当我们在UI上不断提升可用性,优化用户使用中的体验的时候,也需要关注用户使用前、使用后的体验,尽可能全方位地覆盖用户的每一个关键接触点,去了解他们的需求、行为和想法。对于用户体验设计的目标而言,有用性是基础,可用性是要求,吸引力是期望。
你可以说使用12306.cn 的体验不好,即UI的可用性差。但是这个领域的特殊性决定了这个产品特别的有用性和吸引力,因此它仍是一个有价值的产品。与这个例子同样的还有51job.com ,UI的可用性可算是差到一塌糊涂,导致在使用中的体验很不好。但是,它的有用性毋庸置疑,时至今日仍有千万网民在使用它来进行求职和招聘,它的股票表现[JOBS ]也表明了它的产品价值。
不过也别忘了,糟糕的用户体验给竞争对手留下了机会,激烈撕杀的创业环境中,每一个机会都非常宝贵。你不会小瞧这一点的。
回到文章开头的讨论,我认为“一个产品没用,体验再好用户也不会去用”、“一个产品做到60%才需要用户体验”这样的结论是错误的,但若描述为“一个产品没用,可用性再好用户也不会去用”这样结论是正确的。用户体验从决定做这个产品的时候就需要考虑,绝不是锦上添花。
第三个反思:用户体验与产品部门、设计部门
随着用户体验设计工作的不断深入,你会发现有很多问题都会回归到用户和需求上面来。只有对用户体验的各个阶段、渠道和接触点进行全面的研究与分析,去了解目标用户的需求、行为和想法,才能提供最适合的解决方案。用户体验设计的质量很大程度上取决于我们对目标用户的了解程度有多深,而不是界面的交互或视觉设计形式有多赞。
“产品设计(PD)+用户体验设计(UXD)”这样的角色分工是错误的,因为用户体验设计工作本身就已经包含了产品、系统与服务的设计。将“产品设计”和“用户体验设计”分开,用户体验设计工作无法从策略层发力,所谓的用户体验设计往往也就只能局限于解决可用性问题和解决如何更符合目标用户的审美这些问题而已。同时,“产品设计+体验设计”这种角色分工导致职能重叠非常严重,结果是工作效率低下,人浮于事的现象也常常发生。这个我特别有感触,产品设计师/产品策划专员与用户体验设计人员这样的搭配真的糟透了:两个角色挖空心思聚集解决方案,却从不对目的(做这件事情的原因和意义)、目标(期望达到什么程度,如何衡量)多花些时间去思考清楚,功能做了一堆,却徒劳无功。
更合适的是“产品管理(PM)+用户体验设计(UXD)”这样的角色分工,并且他们最好同属于一个部门,不需要单独设立用户体验部。两个角色为同一个产品服务,让这个产品成功是他们共同的目标。
这种分工对于两者的职责定义非常清晰、明确。产品经理,即产品的管理者主要负责评估产品机会和定义要开发的产品。具体包括制定产品策略和产品目标,确定产品需求,规划产品的发展路线和监督需求的实现,并时刻跟进市场反馈作出及时的调整。除了商业、技术与用户体验,项目管理能力也是对产品经理的重点要求。用户体验设计师则主要负责研究和分析用户,提供解决方案。具体包括和产品经理、用户研究人员一起了解目标用户,提炼用户需求和用户体验目标,然后结合业务需求设计信息架构、使用流程以及用户界面等等。
对于初创企业来说,视情况设定产品管理角色。但大多数时候,产品管理的工作由创始人担任。无论如何,角色分工是手段不是目的。当然,专人专责的好处也非常明显,每个人都没有借口。
产品经理与用户体验设计师如何高效协作是我非常感兴趣的话题之一。在2013年的IxDC中国交互设计体验周上,我曾就此话题举办了一个工作坊专门研讨。

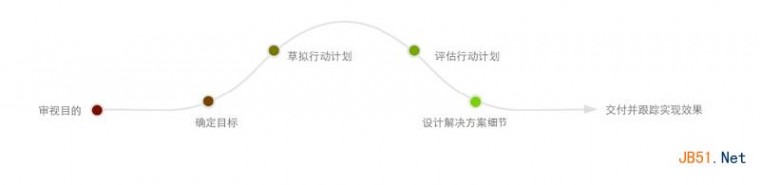
【图:一种从目的目标再到解决方案的工作思路】
如今细细想来,我仍然认为很多问题都是组织架构导致,比如产品部门与用户体验设计部门各自独立存在,设计工作没有与业务绑在一起,以及团队对于目的目标的理解不一致。目的目标不一致这点非常的致命,它导致团队的方向和方法错误,无法帮助产品成功。
三 : 用户体验设计背后的商业分析
每一个前端产品都讲究用户体验。但是用户体验是什么?后台的设计可以不涉及用户体验,因为它主要的目的是为了满足业务需求。而前台的用户体验是为了留住用户,而留住用户的目的是为了付费。付费的目的就是为了挖掘用户的商业价值。所以每一个用户体验背后都是有商业逻辑在里面。今天我们就来分析下这个商业逻辑的设计。

一、整体颜色设定
在电商产品中,大部分都使用红色,比如淘宝、京东。因为红色代表着热情和开放。给人有着强烈的购买欲望。所以在整体颜色设计的时候都是以红色为主色调。这背后的商业逻辑就是促进用户的购买欲望。而另一部分如寺库、D2C使用的黑色,黑色代表高贵。给人有一种贵族的感觉。而里面的卖东西价格也都是不便宜的商品。所以背后的商业逻辑就是给人我就是给高端的人士服务的,为那类特定的人群提高购买商品的定位。所以在整体色调设计上,要选择正确的颜色符合自己产品背后的商业逻辑。
二、点击按钮摆放
在电商产品中,在商品详情页的点击购买按钮都会在整个详情页的浏览中进行固定在页面上方(PC站多在上方)或者页面下方(移动端多在下方)。这些设定多半于用户体验的习惯有关。电脑的浏览视线主要在正上方面,加之浏览器的操作都在上方,用户已经有了习惯。所以点击购买和放入购物车这类按钮放在上方也是符合操作习惯。而移动端的按钮都是下方,是为了方面手持按钮进行点击,而点击购买和放入购物车也是方便用户进行点击。所有的方便点击和便于用户找到的设置都是为了商业上符合用户更高效的去完成购买订单的操作,给用户一种习惯,而不是一种挫败感。
三、购买流程中的登录/注册
特别刚上线的新产品为什么要尽量让用户了解你之后才登陆呢?在用户体验是为了让用户浏览更多的内容,才能建立信任过程。其实用户购买心理流程中,打破心理障碍和建立心理信任都是需要一个过程的。而新产品上线后,就和你线下开实体店一样,都要有人认识、了解、信任这样的一个过程在当中。所以登录/注册按钮就是一个信任的过程。所以要让这层信任建立,所有的登录/注册环节都会后置。在商业逻辑中,也是符合用户的心理预期和习惯。只有当用户对你有了一定了解,才会开始使用你,购买你。所以上来就让用户进行登录/注册时不明智的选择。
四、商品图片的大小与位置
商品图片是电商产品中最影响用户购买决策中重要的一个环节。先从商品图大小维度来分析,大的图片会给用户带来一定视觉冲击,也可以让用户把每一个细节处理清楚。而小的图片会给用户带来一定的精致感觉,让用户感觉一种小巧的感觉。所以商业分析上,大物件的商品一定要符合大图片。而小物件的商品会使用小的图片。这样给用户一种真实的心理感觉在里面。而对于服务来说,图片还是尽量在合理抽象程度上让用户明白。而商品图片位置在PC端是放在右侧,主要是国内用户浏览的习惯是从左往右的。而手机端则放在上方,是因为用户浏览商品是从上往下浏览。为什么商品图片位置总是出现第一个位置?这根商业和用户心理有关,因为图片比文字更有说服力。文字可能说了很多最终还没有一张图片效果来的好。
五、首页中的用户体验逻辑
在电商首页中,banner作为商业逻辑里最大入口,摆放在这里。主要是促使用户进行浏览和对网站或者app持续进行关注。在首页中的商品分类展示和搜索框都是对用户浏览商品的习惯划分。用户有了明确需求前提下,可以使用搜索框。而用户没有特别指向性的需求下,可以使用分类查找商品。而banner是对没有需求的用户进行刺激消费。而运营模型中,对这三类用户都要持续进行拉新、活跃和留存进行努力。在商业上,可以满足所有闭环中目标的用户群每个阶段的需求。而满足商业增长曲线中每个节点,达到商业模式可以持续运作和成功。
六、banner和广告位的优雅
banner位置几乎已经对用户并不陌生,也不会产生巨大的反感。而广告位在网站和app中如何优雅摆放也是一个学问。因为这个背后不仅仅是用户体验这么简单,而是精确的商业算法把他实现变现的一个过程。一个广告优雅的摆放特别讲究,在电商中,我们可以出现在用户购买完成后进行推荐。因为用户已经完成购买后,心情是感到愉快的。所以这个时候使用广告位进行推荐是有效的。但是这其中又涉及到逻辑算法的问题。这里我们一定推荐给用户相关的商品或者用户一直有浏览的商品,这样可以提高转化率和达到商业目标。而在商品详情页进行推荐的商品,一定是尽量是同款或者相类似的商品。因为要让找到更好的符合用户喜好的商品进行购买,而不是让用户进行流失的一个行为。
七、搜索式和推荐式的用户体验
在电商中,最大的二块商品推荐就是搜索式和推荐式了。其实用户主动需求和被动需求的满足。主动需求是靠找。被动需求是靠逛。找什么?商品的名称、属性、特性、价格等等维度都是。满足这些搜索式的实现,是对自己的商业逻辑满足的一个体现。我们究竟想让用户买到什么?如何实现流量,再实现直接变现的方式。而逛就是什么?逛的就是大量的商品,大量的折扣等的商品。甚至是免费的商品。而维度一定是量级,便宜等维度去让用户看见。满足这些用户的需求就是对用户促活,对商品进行拉量的一个行为。在商业上,可以打造流量入口,实现现金流或者广告变现的手段。
八、用户积分与成长体系
用户积分和成长体系都是对用户激励和用户活跃的一种方式。用户积分搭建,除了对用户进行深度挖掘和分层之外。还有对用户进行监控和用户深度购买行为的刺激作用。特别是用户体系中的成长体系,更能利用用户虚荣心理进行更多的转化购买。在商业模式中,这种让用户跟随公司一起成长起来的,是最有用户价值。后期的推广都是靠这些种子用户积累进行爆发性增长的。
九、产品流程设定
在购买流程中,就是对产品商业模式判断了。比如你是个自营电商,那么你购买的所有的商品和服务都是自己的,所有你没有选择商家或者服务者这么一说。但是如果你是个平台电商,那么你就有选择商家和服务者这么一说了。这就是对商业流程上不同,造成的购买流程上或者页面业务展示上的不同。这些产品流程设定背后都是商业逻辑进行支撑作为出发点的。如果这个支点没有设定好,就会造成产品偏差。所以商业模式确立,就是产品路程大框架的确定。
十、运营体系搭建
运营体系在商业大框架下如何实现是一个最基本的执行。很多运营无法执行好,就是对商业逻辑分析点不够准确。不明白老板想要的是什么,那么你对运营执行完成的KPI可定是起不到正面的效果。运营体系搭建要在大运营的框架下去执行的。背后的商业逻辑就是对运营体系的一个个总结。如果落到执行上,就要对执行进行一步步拆解,最后通过数据找到一个有效的方案。
商业模式决定了产品类型和未来,运营方式和方法。所以对行业的深入了解,会对你做产品和运营都有很大的指导性的作用。还有就是自身的心理学和社会学的作用,会对你对这世界上所有的事物进行一个正确的判断。在逻辑学中,我们可以不断的进行强化自己。最后使自己达到一个更高的高度。
四 : 给创业企业的一课:手机应用实例讲述用户体验设计

国庆刚结束,还没有忘记高速公路上的奇观吧?出行的人们听到免过路费就好像疯了一样全都开车出行,导致高速成了个大停车场,出现各种景象,有散步的、遛狗的、解手的、甚至有人在高速上打篮球!但如果注意观察你会发现很多车还有空余座位,想想有没有办法让那些去同一个方向的人搭顺风车?既节能环保效率最大化,又减少交通压力,何乐而不为呢。
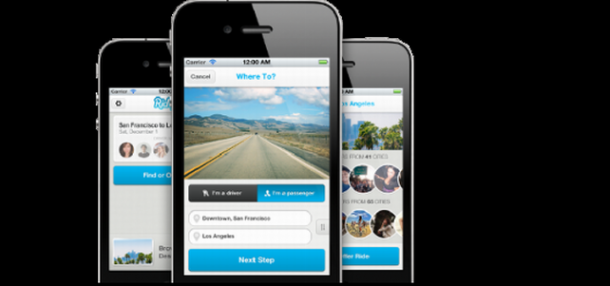
Ridejoy已经解决这一问题,并致力于实现在任何时间、任何地点帮助用户搭顺风车。目前Ridejoy刚在美国App Store上架,下面是制作团队对于整个程序设计过程的总结——
iPhone应用设计问题
Ridejoy网页版运营了几个月,团队通过现有用户知道了许多用户需求。对于开发iPhone应用,我们要做的不是将网页移植到手机平台,而是要将新的应用完全代替网页,带来焕然一新的用户体验。
下列是完善用户体验所遇到的3大挑战:
·如何将司机行程安排和搭车路人的需求信息传递?
·如何加快司机和搭车路人的匹配?
·如何让Ridejoy的安排使得司机和搭车路人的路线都更便利?
我们是这样解决的:
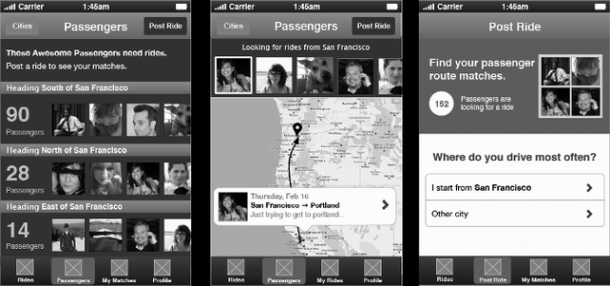
挑战1:鼓励信息发布
想让座位共享服务取得成功,必须鼓励人们发布出行计划和路线。据我们观察,自己驾车出行的不在少数,他们中也有许多人在寻找降低成本的办法,但是如果他们不将出行计划发布在Ridejoy,那么Ridejoy就无法获得信息进行匹配,也就无法分享空座位。
团队开始时列出了司机会分享座位的所有原因,我总结了几个最重要的信息,并将它们发布在Ridejoy吸引潜在的司机。实践证明司机最关注的信息是:
(1)搭车者照片。
(2)存在大量潜在的搭车者。
(3)能从中赚多少钱

挑战2:快速配对
人们都不喜欢等待,Ridejoy不断努力减少配对时间。在网站上发布的信息更详细,信息更加匹配,用户之间更少的妥协。但问题是,人们不希望花时间写一份详细的出行计划。
为了解决这个问题,我们将司机或是搭车路人想知道的信息全都列出来。讨论过后,我们开发出快捷输入方式。而且在输入时间时不仅仅可以选定特定的时间,也可以选择一个时段,让计划变得更加灵活。
除此之外还包括地点、人数、甚至对方的性别、性格(安静或是能说会道)等,我们致力于为用户提供最好的座位分享体验。

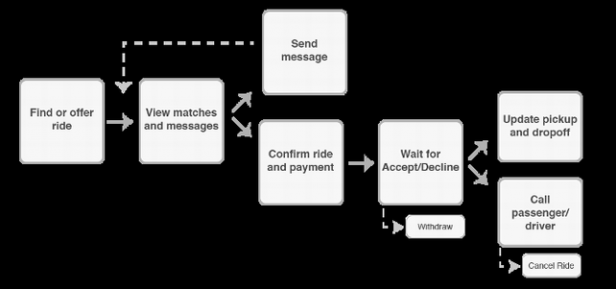
调整3:完善计划
在座位分享服务中,虽然方向相同,但每个人要去的具体地点不同,这导致了绕道或是还没到目的地就被迫下车的情况。假设Jason使用座位分享服务去某地,那么他在出发前必须和司机进行详细沟通。而Ridejoy自然而然地成为这些信息交换的中间人。
在行程协调中沟通必不可少,让双方都不走冤枉路是个大难题。每个人都不想在经过繁琐的沟通之后“谈判”破裂,又要和另一个人重新交流。为此我们设计了一个办法让行程显而易见。

这一灵感来自于其他的协作应用,如Airbnb和Yardsale。我们设计了一个流程,用户之间的沟通不再漫无目的,使交流变得更加有条理性,更有效率。
在设计应用过程中所获:
·原型-测试-原型-测试!:我们团队花费大量时间探讨用户需求并提出解决方案,之后进行原型测试,我们不断重复这个过程力求完善的用户体验,真实用户也使我们更快地了解自己的产品。
·实践是检验真理的唯一标准:我们曾在Tabs、Side-bar、Dashboard这些界面中犹豫不决,之后我们每一个都使用过去,通过实际情况讨论哪一个最适合Ridejoy。事实证明Dashboard是最佳选择。
总而言之,我认为我们团队在工作中已经成功了。但是最终还是用户说的算,市场才是判断成功的标准。
本文标题:用户体验设计-入口的用户体验:注册表单的5个设计技巧61阅读| 精彩专题| 最新文章| 热门文章| 苏ICP备13036349号-1