一 : 相亲走上的设计路!百度用户体验部总监刘超专访

编者按:今天分享的设计师,他的故事还要从那次遥远的相亲经历说起…从相亲到走上设计,再到蜕变成为一个负责270人设计团队的总监,他有太多的经验想与同学们分享。
花瓣网记者:刘超,您好!您能为我们讲解一下您所提倡的”UE设计师要和产品经理一样了解产品的工作理念”这个观点么?
刘超:其实这个概念我思考了很久,从我当年大学的时候就开始困惑。我记得在学校里老师给我们很多开放性的题目,我们根据自己的兴趣选择题目,当时很多设计都是没有市场验证的概念设计,所以我们也不知道这样设计是对是错。我们习惯性的夸大设计本身在产品中的作用,甚至为了设计而设计。我们经常希望产品更炫一点、更酷一点(如3D翻转爆炸的UI动画,尖锐不好携带的产品外型等)、或者更有社会公益、更容易炒作一点的概念(如盲人自行车、智能情趣用品什么的),但这些产品真的投入到市场上就会发现有严重的问题。因为用户想要的是要解决问题的或者让用户更方便的产品,而不是设计概念。
2002年我参加了工作,成为一名GUI(图形用户界面)设计师,我发现很多年来我们都争论”产品到底是谁来主导,是产品经理还是UE设计师主导”这个问题。直到昨天晚上依然有很多朋友问我设计师如何与产品经理PK。实际上导致PK的原因是大家对产品评价标准和优先级判断标准不同。比如设计师更关注细节的精致和原创性。设计师有时候会说”我做东西不计成本、不做技术限制、只达到我认为完美的那个点”,所以设计师更偏重感性。
而产品经理考虑的是产品刚需、差异化门槛、新增与流失用户量、投入产出比等理性问题。所以设计师和产品经理的争议就是感性与理性的争议,我们的解决方案就是让设计师有产品经理一样的思维,让设计师成为感性和理性的合体,从更高的角度解决产品问题,创造产品价值。
花瓣网记者:您从入行到现在担任百度用户体验部总监的过程中有没有什么值得和我们分享的事情,特别是给年轻人学校的经历?
刘超:我从事这个行业12年了,从一个投简历没有人要的叛逆应届生到百度用户体验部总监。我可以称之为 “从一个叛逆艺术家逆袭为屌丝管理者的心路历程”。
12年前我和同学们一样带着青春的叛逆毕业了。毕业后我第一件事情是漂染了一个很黄的头发,因为我认为这样代表叛逆的艺术气质,面试我也坚决不穿正装,坚持短裤拖鞋搭配各种另类服装,觉得这是艺术家的感觉,穿西装什么的就非常非常的土。我写第一份简历的时候甚至不会用Word,我用PS做了一个jpeg简历,放了一个自己很大的黄毛头像,除了清华大学美术学院工业系毕业就这两句还有点价值的话。其他都是莫名其妙的废话,例如我喜欢什么摇滚、我以前做过时装模特什么的,我以为这样的Cool简历会得到各位老板的青睐,但实际上自然是石沉大海,没有任何一个公司会选择我。

(图为百度视频)
现在我也经常收到类似这样的简历,这让我想起当年的我,一张叛逆的大头照加上一点莫名其妙的描述。今天看到这个简历我会如何呢?我就会把这个简历给直接Delete。如果有时光穿梭,我真的想回到12年前告诉那个黄毛少年,你投的简历其实被我删了。
当然如果是这样的结局,故事就结束了。我最终还是很幸运的进入了用户体验行业。我是通过一个非常偶然的机会进入这个行业的——相亲。当时我和一个联想工作的女孩相亲,相见后我发现她是做UI的,我对这个话题特别感兴趣,我们就一直在聊UI,聊多了之后她问我”你愿意不愿意来联想做UI,我可以介绍你”。我说非常愿意,我当时还会做Flash什么的,我把我所有的作品都给了她,结束的时候我俩都忘了我们是来相亲的,后来我俩成了同事直到今天也是非常好的朋友。
回忆起来12年前我做对了一件事情,就是选择了一个喜欢的行业,实际上每一个行业你只要努力的去做都会做得很好、很棒,但怎样才能让你忘我的努力去做?关键就是你是否喜欢你从事的行业,当你去相亲的时候,这个行业比美女都吸引你,就说明你真的很喜欢这个行业。对应届毕业生来说每个人都有不同的路,你们有的选择出国,有的人去考研,有的人要去企业工作,这是不同的选择,到底选择哪个?其实哪个都是对的,哪个也都是不对的,要选择你最喜欢的行业和最适合你性格的。
当年我也很迷茫,我大学毕业时也纠结到底是出国、考研、还是去企业工作。后来我想明白了,我要选择最适合我的。如果你想当老师做研究你就考研,如果你想移民海外或在外企工作你就出国(尤其去那些非英语国家的留学,你一定要知道你拼命学的那些小语种回国后几年就会慢慢忘掉),如果你喜欢迎接挑战你就去百度这样的公司工作或创业,如果你喜欢生活与家人优先的稳定你可以去做公务员或国企。永远不要看别人做什么你就做什么,这事情对他是对的,对你就可能是错的。

(图为百度贴吧熊孩子们)
例如我现在选的路,去创新科技企业工作。在这样的互联网企业工作非常有意思,你可以说是当今互联网是整个人类最前沿科技之一,你在参与21世纪最伟大的一次工业革命。你会发现好多有意思的东西,你真的能看到很多别人看不到的风景,你也会有比大部分同龄人高的收入。但是你要有巨大的压力,尤其在互联网公司,你一定要坚信你是最强的,不断努力合自我学习成为最棒的。因为这个行业竞争非常大,平庸和不努力的人会很快被淘汰。如果你认为这种压力合淘汰机制是无情的,你更喜欢平淡稳定的生活,你就适合去稳定但却不精彩的工作去。所以对刚毕业同学来说选择最适合你自己的就是对的。
感谢您接受花瓣网专访,谢谢!

(图为百度用户体验部cosplay合影)
个人简介:
刘超,天津人,2002年毕业于清华大学美术学院工业设计系。
曾任宇龙酷派用户体验部总监,中国移动研究院创新实验室主任研究员,NOKIA中国图形设计主管等。
现任百度用户体验部总监,百度用户体验部是百度最大的 UE 设计团队(简称百度大 UE),共有 270 名设计师负责数十个百度无线和 PC 产品的图形/交互设计以及 UER 研究。刘超提倡 UE 设计师要和产品经理一样了解产品的工作理念,将 UE 设计和产品设计相结合。
百度大 UE 培养了大量的产品思维的 UE 设计师,其团队的无线 app 和 PC 产品的 UE 设计都得到市场的高度认可,日活跃用户量几何型增加。代表作品百度百科、百度知道、百度文库、百度视频、百度贴吧、百度地图、百度团购、Hao123、百度阅读、百度旅游、百度新闻、百度魔图、百度魔拍的 UE 设计。
二 : 查遗补漏!可能你从未注意过的7个用户体验设计细节
优秀产品的用户体验设计是贯穿整个设计过程的,从最早的设计阶段便已经开始。所以,完成产品所有的部分之后再想办法为其补做“用户体验设计”是不可能的——你需要打一开始就就将其放在心上。
打造用户喜爱甚至欲罢不能的用户体验,通常意味着你需要给予用户他们想要的东西,还要给他们一些他们意料之外但是又非常需要的东西,并且平衡两者的比例。那些大家耳熟能详的用户体验设计的技巧和规则能让你搞定绝大多数的用户体验设计的问题,但是还有一些容易忽略、处于盲点的设计技巧,能帮你做好另一部分的用户体验设计。
1、专注于20%

你可曾听说过80/20法则?简而言之,80%的用户通常只会使用你网站内容和功能的20%,绝大多数的用户只是在扫视网站内容,并且只会挑选真正感兴趣的浏览。
同时这也意味着,剩余的20%就相当重要了。大多数的点击将源自于这一区域,它也是近乎完美的内容和互动区域。
你可以借助数据分析来决定哪个部分是整个网站最被关注的那20%。对于刚刚上线的网站,这个数据搜集的过程可能长达好几周,随后再进行调整。
当然,你也可以通过引导将用户引流到你希望用户去的那20%的区域。借助视觉引导和行动召唤设计来引流,用有趣和有意思的设计来营造令人有兴趣的区域,让他们乐于点击,从而达到目的。
2、架构式的思维

设计一个网站和搭建一所房子其实差不多。首先,它需要一个坚实的基础,然后是能够承载所有内容的框架,做好后要好好装饰一下。同样的思维模式可以套用在网站的设计上。
更重要的是,你并不需要为此创造出过去从未在框架中出现过的东西,换言之,框架内的素材、组件和我们常见的并无二致。就像导航设计模式一样,现在的设计都趋于一致,因为这样的导航好用。
当网站的整体结构搭建起来之后,可以将相同的思路套用到内容体系的构建上来。主要的正文内容是整个网站内容的基础,辅以吸引人的标题、图片,配合上其他的次要元素,整个内容体系可以很快搭建起来。
3、不要要求太多

现如今的世界可以说是由数据所驱动,越来越多的应用开始要求用户注册,要用户提供更多的权限,更多的信息,以期为用户提供更加个性化的体验。但是从体验的角度上来看,要尽量规避这一点。
站在用户的角度稍加思考你就明白了。找到一个令你感兴趣的炫酷网站,如果要深入了解更多内容,就需要内容,而如果要注册的话,网站却需要你提供下面10个类型的信息:姓名、邮件、国家、地区、城市、电话、Twitter权限、个人网站、工作职位、以及如何发现这个网站的。
那么接下来,你会怎么做?绝大多数的用户会直接转身离开,这个注册信息填写起来太费劲,体验太差了。
那么,如果你当你点击注册的时候,只需要一键从Facebook或者twitter授权即可,那么你会不会立刻点击呢?至少从目前已有的数据来看,绝大多数的用户会这么选择。
4、令人愉悦的微交互

可能很多时候你都没注意到,你和各种微交互进行的互动一直都存在。
·谷歌日历弹出框提示你每周例会要开始了
·短信提醒
·午睡的闹钟
·微博上的新粉丝和转发提醒
这样的例子我们可以连续不断地说上一个小时。这些带有微交互的提醒和动作会推动用户进行下一步操作,带来愉悦的体验,它们不能设计得非常醒目,但是又需要适当地吸引用户注意。
这些有趣的微交互的加入让用户从中获得好处。而你需要思考的是,有哪些东西是你的网站或者APP当中,用户想要立刻知道和获得、想被提醒的?
5、甚至幼儿都能轻松使用

如果要给小孩子设计产品,那么它应该是什么样子?你可能会更专注于色彩的使用,让每一个区块都可以轻松点击,明显的标签,加上拼图式的连接方式。
所以,当我们在设计网站或者APP的时候,我们会说这个产品要足够易用,那么怎么才算得上“足够”呢?让小孩子都可以轻松使用,这就叫足够易用。换句话说,即使是不经常使用网站和APP的成人,也不会存在明显的使用障碍。
超大的设计元素和标签是设计的关键因素。这些视觉线索是帮助用户引导用户的核心,是整体体验设计中最重要的部分。大胆的色彩选择,会鼓励用户点击和探索。
如果它足够易用,用户会继续尝试使用和探索。而难于理解操作不便的导航自然会被用户所嫌弃。如果网站包含太过复杂的媒体和内容,那么不妨从一个设计简单的首页开始,几个简单的导航点击将用户引导到对应的位置。在深入到更复杂的页面之前,用梳理清晰、简单明了的分页让用户感到舒适,这是带来好的浏览体验的不错解决方案。
6、轻拍(Tap)还是点击(Click)?

这一点要说的并不是设计问题,而是一个常见的开发代码的问题。虽然Tap和Click两者都能在点击的时候触发,但是在移动端网页上使用Click事件 的时候,会有200ms 到300ms 的延迟,所以在移动端上最好替换为Tap事件。在进行响应式网页设计的时候,一个事件从头用到尾的错误出现得很普遍,但是有太多的移动端网页在这样的设计下会有明显延迟,更恶劣的情况是无法识别,这样会直接损害到整个页面的易用性和功能本身。
此外,移动端上使用 Tap事件的时候,它所对应的按钮应当相对更大一些,便于小屏上进行交互。
7、像用户一样思考

我们一直在说:“像用户一样思考”。但是实际的情况往往是,我们很难走出设计者和开发者的思维方式,因为我们的思维方式压根就和用户不同,面对每一个交互、每一个元素的下意识反应是不一样的。
所以,还是同设计圈、开发圈和产品圈以外的人去聊聊吧,看看他们对于网站和APP的真实反应到底是怎样的。你可能会在观察中发现,他们对于产品、对于交互、对于界面的反应和你的预期完全不同。将用户的真实反馈记录下来,反馈给项目组,这样可以帮你打造更好的用户体验,创造更优秀的产品。
三 : 设计案例实战!如何打造一款拼车APP的用户体验?
@C7210 :今次的译文是我最喜欢的一类小菜,篇幅简短,实战性强。原文作者是Frog的一名交互设计师,讲述了她与朋友在共同设计开发拼车服务Ridejoy 的iPhone客户端的过程中所遇到的一些挑战以及相关的解决方案。前戏到这里,进入正文。
Ridejoy拼车服务在Web端上线运营了几个月之后,大家对当前的用户基础有了比较清晰的认知。而对于Ridejoy的iPhone应用来说,我们希望它不仅仅是网站的移植版本,它所能带来的应该是更符合移动上下文环境的全新用户体验。
基于这样的产品思路,我们识别出了三个关键性的挑战:
怎样鼓励驾车者及搭乘者发布更多的信息?
怎样快速有效的帮助驾车者及搭乘者进行匹配?
怎样促进那些已被匹配的驾车者及搭乘者更有效的完成约定?
挑战1:鼓励用户发布信息
大量的运载与搭乘信息是成功的拼车服务所必须具备的基础。根据我们的了解,当前独自驾车的人以及寻求低成本搭车的人都不在少数,但如果他们根本没有兴趣通过Ridejoy应用发布自己的需求信息,那么所谓的匹配及整个的拼车服务便无从谈起。
要调动用户的积极性,我们必须让用户充分了解“拼车”活动能够带给他们的价值与收益。
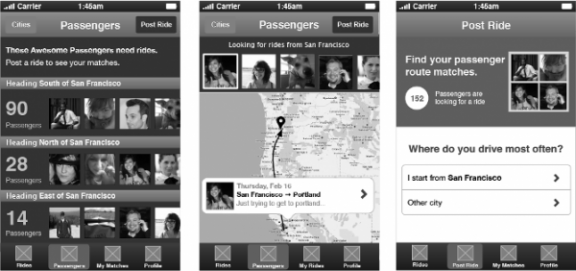
首先,我们分析了驾车者通常会出于怎样的目的来发起拼车活动,并将这些原因列成一份清单。接下来,我(英文原文作者)对应着这份清单绘制了一些简单的草图,将有可能符合驾车者需求的功能和内容初步的勾勒出来。然后,大家对这些草图进行讨论评估,将其中我们认为最可行的5个概念进一步落实到线框原型当中,并向一些目标用户(独自驾车者)进行了展示,通过他们的反馈来验证我们的假设。

最终我们发现,以下3个方面因素对驾车者是否会发起拼车活动起到重要的影响作用:
搭乘者的形象(照片)
潜在搭乘者的数量
金钱收益
这轮研究和验证最终帮助我们设计出了目前产品当中的“热门目的地(Popular Destinations)”流程。用户可以在其中浏览到拼车需求最旺盛的地区,还有以这些地区为目的地的驾车者及搭乘者的个人资料。在用户尚未确定旅程或确定是否发起拼车活动的情况下,这些方面的资讯可以最有效的帮助和“促使”用户作出判断。
挑战2:加快匹配速度
人们不喜欢等待,我们必须帮助驾车者及搭乘者更快速有效的找到与自己的需求相匹配的信息。在Ridejoy网站版本的服务中,我们意识到,用户在发起拼车活动时填写的信息越完整,匹配的效率越高。问题在于,使用移动客户端的用户根本不愿或没有时间去填写详细完整的信息。
为了解决这个问题,我们首先列出了驾车者及搭乘者有可能愿意填写的信息。经过几番讨论,我们最终确定下来4个必填信息,同时还提供了一些比较灵活的设置方式。例如,启程日期是用户在发起活动时必须填写的信息;用户可以在这里指定一个具体日期,也可以选择一个时间段;第二种方式特别适用于行程计划尚未最终确定的用户。

另外,拼车与其他交通方式有所不同,用户在浏览活动资讯列表时,不仅会关注时间和目的地方面的信息,同时还会非常在意和自己搭乘同一辆车的其他乘客的情况。为此,我们还允许用户在发起活动时填写这方面的补充信息。你喜欢安静些的还是热闹些的旅程?你是持有AAA卡的会员吗,是否需要Wifi?完善这些方面的信息将进一步加快活动发起者及参与者的匹配速度。
挑战3:促进约定的完成
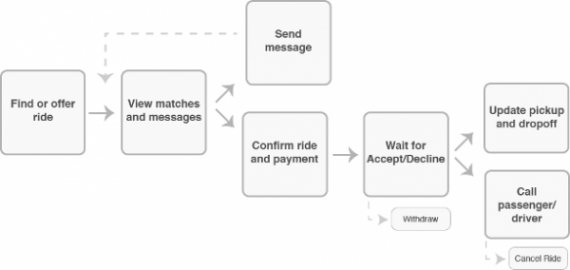
拼车是一种非正式的、基于参与者自发执行的活动,整个过程中时常会出现各种各样的问题。搭乘者找到一条合适的线路以及相关的拼车活动后,需要和驾车者通过电话或短信频繁的沟通确认。作为值得信赖的第三方服务提供者,我们有责任将这方面的功能整合到应用当中,使用户之间的后续交流更加集约化规范化。
活动参与者之间的互相问答是避免不了的,我们要做的是提供一些方式,使这方面的交流过程尽量简化。谁也不愿意看到在一番冗长的沟通和准备工作之后,其中某一方退出了拼车计划。
为此,我参考了其他一些协同消费 (Collaborative Consumption) 类型的应用产品,例如Airbnb和Yardsale等等。在尝试了多种流程及界面布局方式之后,我们决定采用一种轻量级的确认序列机制,它的操作界面类似于大家所熟悉的短消息界面。无论驾车者还是搭乘者都可以发起确认;例如,旅程结束后,一旦搭乘者完成了支付,驾车者收到款项,此次拼车活动就会被确认完成。

确认流程可以发生在多人甚至是多次行程之间,例如,你可以搭载一名乘客到洛杉矶,然后又搭载另外两名不同的乘客返程,整个活动可以通过一套确认流程进行控制。
这个机制引导出了最终产品当中的仪表盘 (dashboard) 的设计方案,在这里,用户可以查看自己所有的行程、提醒、确认信息等方面的资讯。

我们学到了什么
以上就是我们在Ridejoy应用的用户体验设计工作中遇到的几个最大的挑战。在这个过程中,我学到了一些重要的东西:
1、原型-测试-原型-测试:
我们的团队花了大量的时间去讨论用户需求,并提出相应的候选解决方案,然后通过线框原型及高保真交互原型与真实用户进行交流测试,探索用户的实际需求,验证我们的假设,进行相应的修改,并不断的进行这样的迭代循环。
2、逐渐探索交互模式:
我们在设计过程中尝试了不同种类的导航模式,例如标签栏 (Tab Bar)、侧边栏 (Sidebar)、仪表盘 (Dashboard) 等。我们为每种模式都绘制了草图,把它们钉在墙上,完整的把各种模式的流程脚本都跑下来,讨论哪种模式可以为Ridejoy带来最佳体验。
3、交付设计稿:
作为一个希望在各种细节中做到完美的设计师,我在这方面着实有过不少纠结,我不知道用户能否理解当前的设计方案,我不知道“当前没有参加任何拼车活动”的界面是否还有优化空间…无论到什么时候,心里始终觉得还有一些东西可以调整。但项目有其自身的产出与迭代节奏,把握好交付设计稿的时间点,这是很重要的。
四 : 在用户体验的问题上,极简的设计被高估了

极简真的是一个真实存在的东西吗?或者说设计只是其他所有东西以外的追求?关于“简单”这个词,不同的人对它会有不一样的定义,尤其是在设计师之间。也许现代的许多设计理论都将极简奉为信条,但是,极简是不够的,而且,如今一切声称极简的事物也未必能真正做到。
《连线》杂志刊文称,大部分人说的“简单”,是指所描述的事物要容易使用。而其他人在使用这个词的时候,他们只是将某些事物的相对复杂程度作为参考,不管是一个问题、一个解决方法、一串代码或者其他。这看起来像是一场语义辩论,但我们仍然有必要对它进行讨论,因为在用户体验的问题上,许多利益相关者或者合伙人在不知道如何理解“极简”的时候,他们就会使用“简单”来表述。
作为设计师, 我们假设都同意它的意义。对设计师来说,极简是设计的终极目标,他们将其奉为教条。
但是,准确地说,我们真的看到它了吗?“简单”是一个相关的形容,它没有决定性的价值;“极简”只是相对于较为复杂的事物下形成的一个对比。但是,一直以来我们用“极简”来形容的东西,有多少是真正对得起这个词的呢?
“简单”并不简单
实际上,每一个使用iPhone的设计师都是因为它是极简设计的典型。这真是荒谬。iPhone——负责处理来电通话、天气预报、日程表、地图、短信、视频、摄影、录音、游戏、移动网络等等功能——用“简单”来形容真是够呛的,而且其复杂性还会持续地增加。每一个新应用都会附带一些新的使用路径,就是要与其他应用要有点不一样。与此同时,一台手机背后集合起来的算法如同一个巨大的球。
这些东西也许是精致的、漂亮的、为用户充分考虑的……但必定不是“简单的”。
要变得越来越清晰
所以当我们谈论“极简”的时候,我们在谈论什么?清晰度。不是所有东西都能达到“简单易用”的。许多应用程序和服务都是复杂的,包括iPhone。
不过,它是清晰的。一个设计无论如何复杂,支持多少种功能,适应多少类用户,又或者是拥有多少种特别的方式来展示日常的应用,里面的每一个页面和细节都会是越来越清晰的。
而业内最普遍的一个问题是,如何将核心网络应用程序的设计原则应用到企业软件中去?对于这个问题,其实需要强调的只有一点:即使企业软件系统更为复杂,但每一次的交互都还是细微到每一个点上,也就是说,保持每一个页面的清晰明了这个原则仍然适用。
不管遇到怎样的情景,好设计都会助产品一臂之力。
清晰度是如何做到的?
各种各样的好设计都可以将复杂的产品变得简单——在设计中创造净度。
组块:将复杂的功能打碎成块,这意味着当用户面对一个新的页面时,能够降低他们的认知负荷。
标题和标签:页面设计使用描述性的标题和标签,让用户对自己的打开方式更有信心——在正确的节点、以正确的方式理解产品、正确地操作功能。标题是描述性的,比如“您的联系方式:”;按键标签和命令链接使用动词短语或者动名词,比如“创建新原型”、“重新开始”。
视觉层次:在一个页面上组织信息,用以指导用户通过它来创建一个理解的路径。
逐渐展开:这意味着默认情况下只将最常用的、必要的元素呈现出来。在一个应用的设置过程中,有些用户只需要解决一点点偏好,有些则需要更多的额外功能,而为了让页面更加清晰明净,必要元素以外的其他选择可默认在“高级设置”中。
默认值:当用户有几个选项可以设置时,他最有可能也只选择一个,又或者你希望用户只选一个,那么可以在默认情况下启用该选项。不过,通常只有一小部分用户会选择默认选项。
少即是多:引入更少的功能首先应该是减少产品的复杂性和疑惑。简单地说,交互中少一些需要处理的过程,产品会更清晰明了,重点功能愈加突出。
极简的神圣之处在于,它是设计的真正目标;它甚至有可能成为每一个情景的目标。但不管是复杂还是简单,清晰是确凿无疑的标准和要求。
五 : 别错过这里,告诉你O2O用户体验设计怎么做

大家都知道O2O是风口,马云让大家见识了这风口的风到底有多大。阿里巴巴283亿入股苏宁云商,阿里市值2000亿美金,苏宁云商市值1000亿人民币,强强联手要打造O2O领域标杆企业。可享而知O2O的设计师也将随之身价倍增,那么问题来了,O2O用户体验设计怎么做?大众点评用户体验部高级总监贾云(原腾讯ISUX社交与开放平台设计中心总监)亲自为您解析O2O领域如何做好用户体验。
有人说“站在风口上,猪都能飞起来”;有人说“工作是为了更好的生活,如果工作都是吃喝玩乐,那就完美了”;有人说“想事情容易,做事情难,线下太多把控不了的东西”;似乎O2O触手可及,又掌控不住;似乎神秘,却又到处可见…既然如此,那么我们开始一点点了解TA。
主要想聊三件事,期望对大家来说有讨论价值。
①从基本概念着手了解O2O
②垂直O2O从落地原则开始
③设计过程不可或缺的设计6要素
第一件事,从基本概念着手了解O2O

图示总是简单的,理解也许可以更加简化:
O2O=线上 +(结合)线下

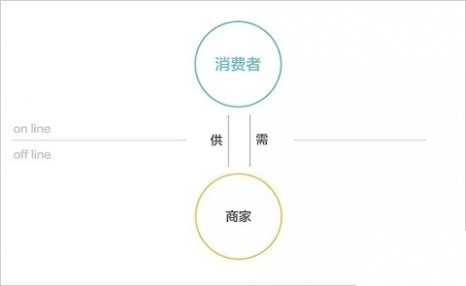
看图说话,这里2个词汇被强调出来“消费者”“商家”,并且围绕的主角很明显,没有第三者。
两位主角有密不可分的关系, 商家提供供给给消费者,消费者有需求下放到商家,彼此满足。
O2O关系模型
两位主角有密不可分的关系,商家供给能力提供给APP,通过O2O平台进行转化给适合该商家的消费者;消费者有一定的需求给到APP,通过平台加工,帮助消费者进行决策,从而达成与商家的交易关系。

正如上图,过程中产生了很多互动行为:需求传递、价值传递、影响、依赖…
从而对O2O类应用产生了新的诉求点。
那么O2O应用就要产生了…
先来看看这类应用所能提供的价值点(西贝认为价值模型决定了展现模型)

达成交易
很容易理解,继承了传统商户与消费者的关系,应用必须帮助用户完成基本诉求,形成操作闭环。但O2O的设计服务链条较长,导致服务中间断点较多。
提升效率
“拿号,等位,点菜,服务员下单,上菜,使用,交钱,找零…”这一系列的流程仅为吃一顿饭,复杂程度堪比“自己做菜2小时,仅为那半小时的咀嚼时光”。效率的提升,对消费者和商户来说都是一种基础的服务。
创造价值
中间桥梁能做什么,最好可以提供丰富的附加能力。
价值的产生,不仅仅停留在需求的中间加工,运营组合,更多可以让消费者产生情感,有更多的价值追求。例如:运用各种优惠等运营方式,帮助消费者做上门决策
要求与线下场景高贴合度,运用更加精巧的模式,帮助用户产生身边价值,合理给予信息,帮助用户决策。例如: 帮消费者判断去哪家吃?帮商家看看哪些人能成为他们的顾客?(人的行走路线一定,那么哪些信息可以帮助用户,从而成为APP的存在价值)

用户
黄金完美的交集=消费者+商户;O2O的角色较多,不仅仅是美食商户和顾客,多行业,多角色,多重担当。
关键词:角色较多,商户类型复杂,用户群体分散
以上不难看出O2O应用的特点,针对这些设计该如何去做?
第二件事,垂直行业O2O从落地原则开始
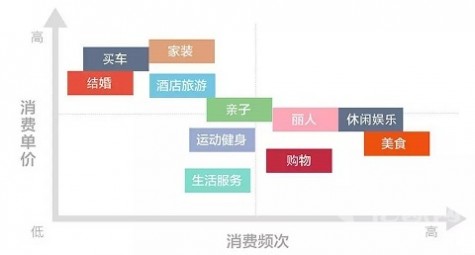
1.了解垂直类目的特性

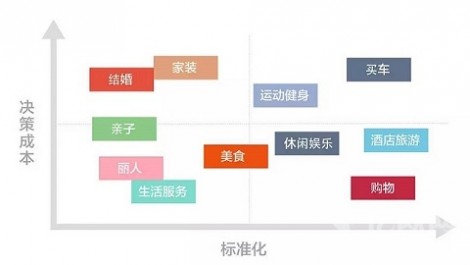
上图类目分区也许不是很权威,但足够说明问题,我们尝试解读一下。
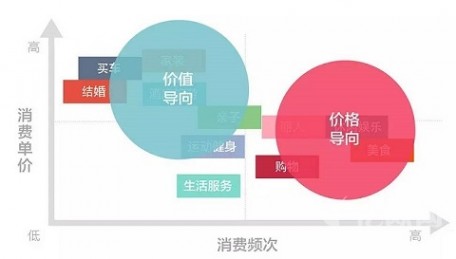
当高消费单价遇上了低消费频次,决策就成了其中比较重要的杠杆。
拿家装举例:装修过程永远在纠结中度过,不仅仅是因为价格高低,而是考虑风格、施工、安全…从而像大众点评UED的某同学一样,预算不断的超出标准,只为结果的符合预期。
当高消费频次遇上了低消费单价,价格就成了其中比较重要的杠杆。
拿休闲娱乐举例:买票看电影已经慢慢成为大众消费的主流选择,电影院到处都是,电影票价稳定在35元左右(一线城市)。突然有一天,一个应用电影票卖9.9元 那么一定程度上奠定了近期电影票的售卖数量。
这么看来,似乎是这样的模型:

似乎在说:
高消费低频次,需要更多帮助用户的决策信息,满足价值展现的功能展现;
低消费高频次,需要大胆突出价格信息,用低价吸引眼球,达成交易。
那就按照上表进行分析是否能帮忙设计呢?
也许是不足够的,再看一个模型:

又来了一个坐标导向图。那么还拿家装和电影举例,去分析一下:
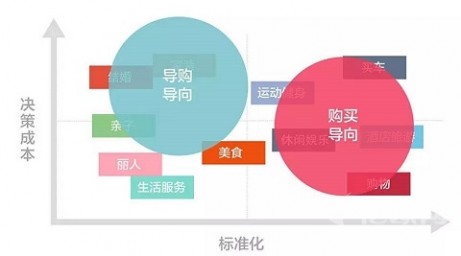
当高决策成本遇上了标准化较低的服务类型,导购就成了决定服务的信息元素。
拿家装举例:为什么说装修过程永远在纠结中度过?因为每个家庭的要求和标准各不相同,看待同一款产品后的价值感知也很不一致。
当高标准化服务遇上了低决策成本,购买导向就成了服务的重心。
拿休闲娱乐举例:电影院设备趋于相似,且电影片源基本一致。看《大圣归来》并不会因为电影院的不同使得电影差别很大。如果选择购买哪家电影院的票,就需要更加直白的拉支付。

2.划清支付场景
场景的划分,在各类交互中都显得十分重要。
在O2O中,仅需区别一点:把线下的场景也规范的纳入到整个流程场景中。
例如:电影的取票,人工线下操作也需要收集场景。
3.不同场景的操作感知闭环

依然拿电影举例,上图中很醒目的标注出“A/B”,下文称为断点。
O2O流程中存在很多时间的间隔:
时间元素:买票后,电影未上映,还需等待。时间窗停留在那里。
地点元素:线上买票后,要去实体电影院看,而非一体的线上操作。
设备元素:线上买票后,还需要线下实体取票机中打印票据。
每一个元素,都是导致操作流程不能很好闭环的阻碍!那么,很好的为断点提供好服务设计 尤其重要。当然手段很多,不一一举例。
第三件事,设计过程不可或缺的 6 要素
信息,差异,选择,整合,便利,闭环
1.信息
突出商户与用户之间的信息传递。简洁有力的文字,图标信息真实化传达(非烘托气氛,传递信息)
例如:清晰的告知打包费1元 PK 打包免费,也许并没有什么优势,从第一感知还觉得左侧描述更加的不利于购买,但长期去看,真实有效的信息更加满足用户的需求。
2.差异
寻找线下所不能提供的断点服务。
解决原本线下所不能提供的:便捷记录;评价决策;关注整个服务流程的节点反馈;服务状态;走进商户时的提醒。
只有提供有价值的差别化服务,才能把线下服务搬到线上,并且让用户更加依赖平台应用。

3.选择
商户信息真实性价值最大化,便于用户筛选。
内容标题描述和图片需要高度真实
最大化获取所能给顾客提供的服务:wifi、停车…
4.整合
区域最大化信息展现,合理运营商家信息,用户选择最大化。
帮助用户做最真实的加工整理: 毫不浮夸;
最全面的类型整合:附近美食、城市排行…
让服务好顾客为APP第一KPI
把多重信息进行整合,帮助用户到底是否需要到这个巷子里起到了很直接的引导。那么APP有更加丰富的单店信息,进行整合后的呈现,一定是用户所需要的。

5.便利
服务型设计,突出操作的快捷。
纯交互功底:例如操作按钮直接明了、核心操作类信息要突出、支付后的验证码很大... 这里就不开展了,比较容易理解。
便于用户快速操作,聚焦捕捉信息也是APP价值体现的重要指标。
6.闭环
打通线上与线下,保证各个环节的信息对称,才能保证O2O的用户体验闭环。
秋千的故事,对O2O更加重要!之前用这张图表现信息不对称的后果,现在用这张图说明“每个断点对设计都甚为重要”,由于角色多样,类目复杂,设计需要保证环节的信息传递。
在O2O领域还会增加销售、客服角色重要性。
本文标题:用户体验设计-相亲走上的设计路!百度用户体验部总监刘超专访61阅读| 精彩专题| 最新文章| 热门文章| 苏ICP备13036349号-1