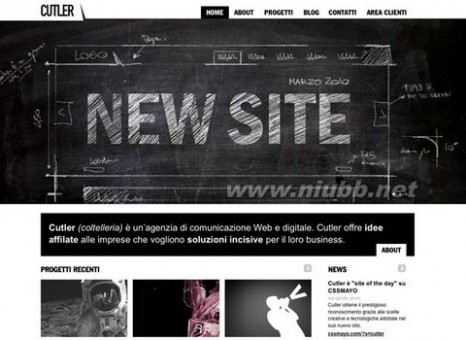
一 : 教你预测网页设计趋势
@十萬個為什麽 :你如何判断未来的发展趋势?回首过去的几年,扁平化设计席卷了整个设计界——从一些简单基础的项目,到整个网页设计(尤其是应用设计)风格,它已经成为了最重要的组成。
然而即将来临的下一个设计趋势是什么?你又如何得知?以下便是一些总结出来的预测网页设计趋势的方法(附少量时髦网页设计案例)……甚至于你自己都可以创造。
查看各式各样的作品集


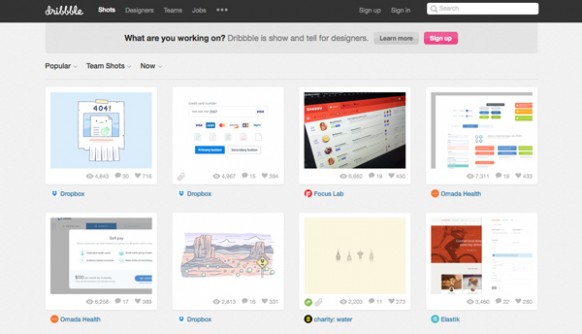
年轻的设计师总在新设计的最前沿。钻研Dribbble和Behance这类网站,看看别人在从事些什么。看看Awwwards或The Best Designs上那些引人注意的网站精选集。
温馨提示:上述网站都在我们的设计师导航中收录了,围观戳→http://hao.uisdc.com/
小项目可能会是重要的风向标。为什么?因为那些往往是设计师想要从事的项目。那些不被客户限制所阻碍的项目。
首先仔细观察用色(明亮、大胆、黯淡、极简)和字体。设计师们作出了怎样的选择?
然后观察界面。视觉元素看起来像什么?你和网站如何进行互动?它在其他设备上看起来如何?所有这些都可能是趋势的预言者。
调查其他领域


看看其他创意领域,汲取灵感。艺术、时尚和建筑是网页设计师们迸发灵感、创造新趋势的领域。
时尚是非常棒的风向标和流行色趋势。时尚周的图片可以帮你发现哪种颜色会是接下来的大事件。预测色彩趋势时,Pantone每年的色彩年报是很有价值的工具。
艺术也很有帮助。当代艺术在表现什么?是怎样的风格?形象还是抽象,纹理还是扁平,宁静或是混乱?这些主题在网页设计中,都可以扮演重要作用。(涂鸦同样能帮你从文字和风格方面观察别人在想什么)。
注意新建筑的外形。将这些概念搬到设计项目中。建筑外表纹理和材料颜色也一样。
思考这些媒介怎样融合。不久前,视频还是电视或YouTube上的东西。如今视频就作为网站背景,成为了一项潮流元素。各种网站里弹出更多动画效果,频繁地融合或替代视觉差滚动效果。
分析视觉效果


关键是,多数“真正的”设计趋势是可持续的。比如扁平化设计,如今已成为设计的主导势力超过一年了。多数公司(包括Apple)都采用了它。而它只从某一位设计师发源。
有三点组成,使得这项趋势得以延续:
可用性
与旧设计趋势的融合
历史渊源
依据这3点来考量所有成功的设计项目。
好的设计是实用、朴素和简单的。没有用户愿意与违反直觉的设计或界面打交道。用户必须知道在哪里点击什么,而且要理解各元素间的区别。
当今的趋势,往往与一些遗留下来的旧趋势能相互配合。设计的这种进化,使它对于设计师更具实践意义。它也是一种含糊的产物。考虑一下把一个新的或不多见的创意展示给客户;他们会接受一部分,而不是全部概念。这往往就是潮流大融合的来源。(想想从扁平到近扁平的过程)。
最后,很多趋势都植根于历史中。所有旧事物,都重获新生。虽然一种趋势不会以完全相同的形式重现,各种元素会以新的形式显现。
留心社交媒体


社交媒体上喋喋不休的在谈论着什么?什么被转载分享?
社交媒体中的设计师网络能够帮你预测接下来的事情。(传统形式的人际网络也可以)。
不过你在谈论着什么?你的同辈们又在谈论什么?不要打发掉任何创意,因为它们中的任何一个,都有可能变成6个月后人人谈论的东西。
你关注什么人?看看这篇Designmodo早先列出的 Twitter上值得关注的25位设计师。
如果您还不会翻Q,无法和国外那些作者在Twitter 与Facebook交流,可以试试@你丫才美工 推荐的这款工具曲径 。非常方便,比VPN更好用而且与当前网络不冲突无需切换。
用科学的方法


实行非正式的趋势分析。这个过程就是收集信息,以此在信息中发现某种模式。
一周一次,记下所访问过的网站中吸引你注意的东西。看看颜色、字体样式、效果、界面元素、操作,和其他任何影响到你当前项目的外观与运用的事物。
久而久之,你会开始发现某些特定的共性显现出来。这是种简单且非常棒的趋势预测法。
考虑技术与可用性


思考趋势的时候,不要忽视每天都在做的事情。考虑一下你用的设备类型,还有它们如何与网站相互影响。
比如,不久前,每个按钮都需要点击,如今很多都对触摸反馈友好。想想你玩的线上游戏和手游?它们通过什么操纵?怎样的操作使它们运转?流行的游戏可以稳定地预测出各种设备上,怎样的操作会让人们感觉舒适。
还要跟进科技和趋势。什么设备最流行?什么东西在改变着人们在线互动、购物和聊天的方式?这些在你的设计和开发团队内部,都是重要的交谈内容。
新技术与科技趋势,可能是促成网页设计趋势的首要因素之一,尤其是在新设备上。
浏览设计博客


留心设计博客,比如Designmodo,跟上网页设计领域的近况。改变几乎每天都在发生,只是读一读正在发生什么,就能帮助你认出下一个趋势。
你可以寻找什么呢?从阅读新技术的教程开始。一旦有一帮设计师明显在学习某种技术,它必定会在一些完成的项目中展露出来。
看看文章和教程提供的案例。(Designmodo每张图都有链接)。访问这些展出的网站。是不是开始注意到一些共同元素?那可能就会是下一个趋势。
结论
预测趋势是一门很棒的艺术,而非科学。今日所流行的,或许明天就会散去。最好(也是最有用)的趋势,是那些长久保持影响力的趋势。
如果你渴望极致的潮流,考虑从颜色或字体这类元素入手,而不是整体美感。那样你能在更大规模的设计变迁发生之前,作出成功的判断。
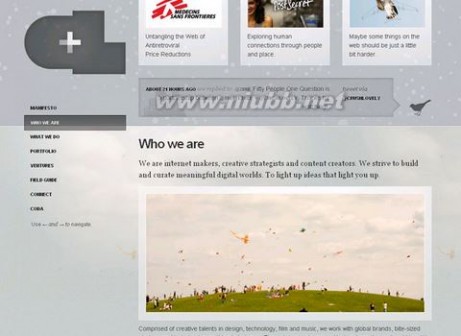
二 : 2014网页菜单新趋势! 创新的侧边栏菜单网页设计
信不信由你,侧边栏菜单将会是2014的一个新趋势!实际上,菜单已经有相当长的一个历史,最开始它只被用在计算机应用程序上,后来逐渐流行到社交媒体网站。[ www.61k.com )现在很多单页设计的网站菜单都非常精美而便利。
来欣赏一些超级棒的侧边栏菜单:
Parrot
一个简洁的充满有机氛围的网站。开发者利用垂直视差配合静态侧边菜单栏完美展示自己的产品。

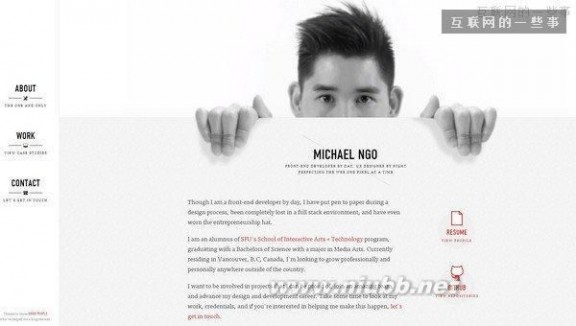
Michael Ngo
拥有一个非常明亮干净的排版。侧边菜单直白干脆。尽管色调单一,但是整体看起来非常纯洁。

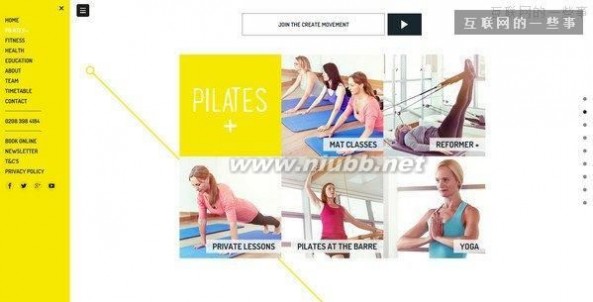
Create Pilates
该网站强烈依赖于配色。黄色和白色搭配营造积极的氛围。左边巨大的菜单很好地做到了和用户之间的交互,让人一眼就把精力集中在导航栏上。

Antro
和前面几个网站配色不同,该网站使用自由而神秘的黑色配色方案,与左边白色休闲的导航栏结合,给人以强烈的印象。侧边导航栏的优美之处主要表现在空间够大而自体够小,大量的空白给导航栏有呼吸的之处。

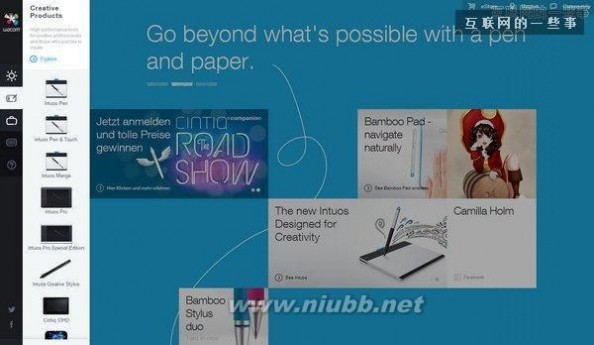
Wacom
有两个侧边菜单栏。使用传统的黑白配加上简单的图标指示使得网站内容导航一目了然。

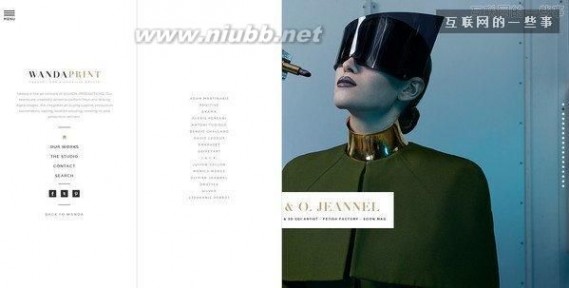
Wanda Print
网站导航也采用了双重菜单,而且篇幅很广。菜单如此宽广,排版如此简洁,加上导航和背景产生的强烈对比,使得整个网站显得非常微妙而自由。

Black Ram Whisky
拥有独特的设计。通过神秘的外表和细节的刻画引起了用户的注意。而狭窄的侧边导航则作为一个补充设计,起到了画龙点睛的效果。

Trask Industries
该网站的设计旨在创造巨大的视觉冲击力。很多链接都是基于图片的。左侧有一个温和的小菜单,菜单是小巧的动态图标加上简短的字体导航。

Welcome to the future of football
该网站拥有复杂的交互。设计师使用黄色来提亮要点。尽管侧边菜单栏也是黑色的,仿佛融合到网站中,但是黄色的字体导航也不失味道。

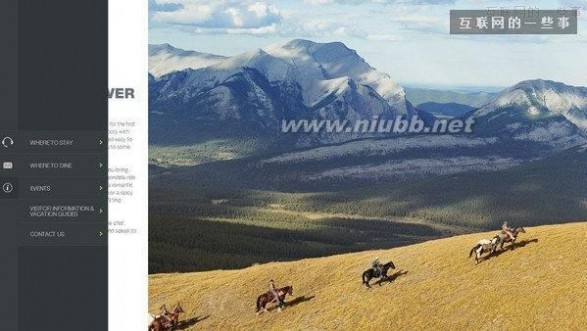
Travel Alberta
网站的主体内容是美丽的风景。采用侧边滑出式导航栏,小小的导航通过侧滑的方式安排了很多实用的数据。

Mario IGN
是一个互动网站,主要是为了向这个著名的游戏致敬。右边大面积展示著名的场景附加一点介绍。左边是一个简洁的导航菜单。

Martina Sperl
有一个基于图片的着陆页,利用垂直滚动技术展示艺术品。在这种情况下, 右边干净整洁的一面菜单功使得用户更加便利地去探索该网站。

Bienville Capital Management
设计师采用传统的色彩组合展示该网站,动态图片使得网站不再单调。左边的菜单采用侧滑式,既不妨碍用户参观又起到网站指引的作用。

CFYE Magazine
众多的粉色和白色搭配起来营造出积极的氛围。侧边磁贴式导航显得干净利落,简单明了。

Tim Brack
选用了干净、开放和抛光的在线组合促使用户集中注意力于主人的杰作。右边巨大的导航块彰显了网站高贵的气质。

The Explorations Company
左边的菜单有点儿原始的味道,但这确实就是设计师的目的。网站内容丰富数据繁多,没有这个导航用户将很难探索完整个网站。

World is beautiful
设计师竟然在左边侧滑而出的主菜单采用了下拉的二级菜单!看起来完美极了!世界果然是十分漂亮的~~

Animesh Manglik
采用了侧边滑出的菜单,看起来很便利。

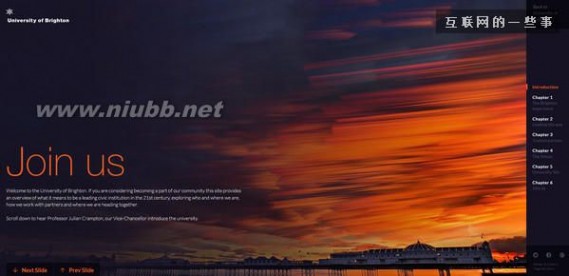
University of Brighton
布莱顿大学也来耍逼格风~据说右边的导航很完美,但是很不幸我点开图片进入的并不是这个配图所展示的页面╮(╯▽╰)╭

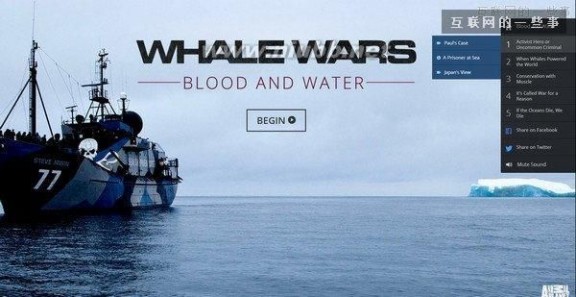
Whale Wars by Animal Planet
巨幅图片华丽丽地展示了网站的磅礴气势,而为了hold住此气势,设计师决定在右边用做一个温和的侧滑导航栏。刚柔并济,所向披靡。

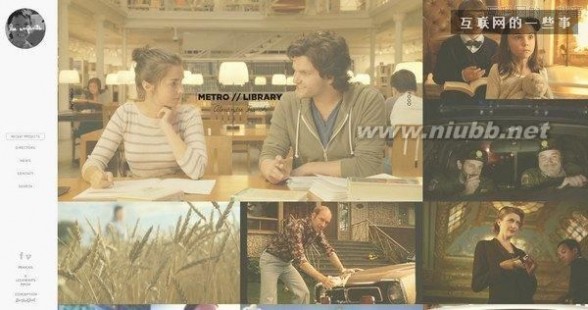
Les Enfants
网站采用网格布局展示各种电影场景。此时左边的菜单显得很优雅有木有~

小结
导航栏的设计可以是静态的、动态的、可扩展的、双层展示的,甚至只是隐藏在一个微妙的符号里面。任何导航在网站里面都扮演者不可或缺的角色,所以,探索网站采用何种导航方式是很有必要的。
Ps:你喜欢这种导航设计趋势么?
三 : PPT创意设计借鉴网页设计新趋势
PPT幻灯片设计的创意灵感无处不在,时尚杂志是、电视广告是、精妙的网页设计更是。在机场等候期间,看到一篇“2010网页设计趋势”,颇有可借鉴之处,赶快发上来与朋友们分享。(原文较长且多图,下面仅从我个人的视角选取一部分,主要用于启发PPT的设计创意。“红色引号内的为原文”)
一、推荐使用“宋体”“黑体”
在培训课上,我始终推荐PPT标题选用“黑体”、而正文选用“宋体”。我的经验来自报纸杂志,因为绝大多数情况下,比如《人民日报》或是《参考消息》,其排版即是标题用“黑体”、正文用“宋体”。在这篇文章中,我的观点进1步被映证。
“印刷的最重要问题之一是可读性。印刷设计师们总是倾向于衬线字体,因为这种字体边缘明显,提高可视效果,使字形更容易识别。无衬线字体,一般认为它更容易在屏幕上阅读。但是,随着越来越多的用户浏览分辨率的提高和字体平滑技术的改进,衬线字体显示正文文本可读性十分良好。”
二、使用大标题
毫无疑问,这也是我在所有场合的PPT设计主张,PPT即是大小标题的逻辑排列,在这一点上,只会比网页设计的要求有过之而无不及。
“印刷设计师一直使用的大标题,以吸引不同年龄层的注意。如果期望别人来读,印刷材料的形式已经有很深的影响。如果你看到1个沉闷的小册子赖在办公桌上,你都懒得捡起来?不是吗?这一趋势开始于2009年,目前在普及。大标题已证明更有吸引力和明晰沟通。” 三、使用大幅图片
三、使用大幅图片
PPT幻灯片演示是视觉信息传递工具,图形图片是PPT幻灯片设计表现的最重要手段,借助图片说明、证明、强化PPT主题内容何以获得意外惊喜。至于图片本身,在PPT中应用时要注意尽可能使用高清晰的图片,且不要人为拉伸导致图片变形。
“一张好图片胜过千言万语。因为在网络之前,印刷品的图片(分辨率更高)已经有了相当的影响,现在宽带接入使得大图片的使用更具可行性。我们看到越来越多的网站使用大幅的,给人印象深刻的图片来吸引用户,创造1个身临其境的体验。”
三、极简约设计
与主题无关的信息,无论是文字、还是图形、图饰、或是背景、色彩,都坚决不要。简单的设计更容易使用和理解,信息传播也更加明确。任何多余的信息、只会干扰信息传递。
“安东尼·德·圣-埃克苏佩里曾说过,“完美就是多一点则太多,少一点则太少。”简洁设计的优点很多。希克斯定律告诉我们,多出的每1个选择,都需要增加时间来做决定。此外,信号噪音的理论告诉我们,给网站(信号)的信息和功能添加额外的东西,只能令到网站设计效果更差(噪音)。极简主义是功能强大,但难以掌握。它仅仅包含的基本要素,多余的一切都抛弃,结果是呈现出元素的最大影响力。极简设计需要1个强大的行之有效的网格系统。一般的,设计会留有足够的空白,所以如果没有这种网格,1个简约的设计会让人感到截断的和草率的。网格就是赋予它组织和结构。”
四、简单布局
要做到简单,最好用的方法是内容要少,恰当的统一、对齐,也可以起到简化版面的效果。
“有几种方法可以简化设计。单页布局展示了其中2种方法:隐藏和删除。有效的单页布局会隐藏掉那些次要的元素。如果用户希望看到这些元素之一,只需点击一下就呈现出来。这比什么都显示出来更有效果,因为那样会使页面复杂和压抑。同样,单页布局背后的原则决定了那些额外的页面是没必要的。随着强大的JavaScript库兴盛和网络速度提高,许多网站现在已经没必要使用几个页面。设计人员可以轻松地将信息容纳到1个页面上,不会让用户为层层分级的页面感到厌烦。”

五、留白天地宽
PPT是突出重点的有效工具,从PPT的名字“PowerPoint”中就可以看出。试想,如果1个纯白或纯黑的屏幕中间仅放置着1个iPhone图片,或是1个名词,还需要什么多余的语言来强调什么是重点吗?
“在网站设计之初,我们没有太多的屏幕可以工作,所以并没有表现出很大的空白。如果你曾经尝试为640 ×480分辨率的网站做设计,我说的是什么,你懂的。现在我们有了更高的分辨率,还可以使用JavaScript隐藏和显示元素,利用留白空间已经容易得多。空间留白是良好设计至关重要的一部分,给眼睛1个休息的地方,很自然的就提高了设计质量,而且通过元素间距也更容易表达它们之间的关联性。” 六、图框和文本阴影
六、图框和文本阴影
这一点随着PowerPoint2007的出现,在PPT中可以更加自由的实现,当然我的观点也与下文相同,要恰到好处,最好是有,但是不被发现,只觉得美。
“在网络的早期,利用阴影创造1种立体感是早已有之(甚至有时是用过头了)。但其实并不总是那么好搞的,要给文本添加阴影,你得使用的图片,从而增加加载时间,并且维护更加困难。框架阴影需要一些图片和CSS技巧,如“滑动门”。CSS3具有阴影高度可定制的能力,这对于创新影响十分巨大,不仅包括阴影,还有内阴影。有创意设计师已经开始使用这些CSS3效果,模拟浮雕和压印的效果。”
七、透明和半透明效果
可以看得出,透明和半透明效果对于网页应用在以往几乎是一件非常麻烦的事情。但在PPT上,则方便非常多,我总结PPT的图形填充可以有6种变化,透明效果即是其中之一。在PPT中,将背景图弱化、光的影子等等好多地方都可以用到透明效果。
“多年来,使用不透明性和透明度,在网络上技术上是不可能的。你有3种选择:使用平面图像模拟的透明度,使用不能跨浏览器兼容的PNG格式,或者去折腾CSS基本的透明选择器和滤镜。
CSS3使得设计师在使用RGBa不透明属性时,更加稳定和自由。你可以在很多方面利用半透明的优点,其中之一就是使用半透明的颜色叠加到复杂背景时起到特别作用。之前,这种效果如果没有使用PNG是不切实际,也是不可能达到的。”
八、微妙的纹理背景
我始终主张PPT不要用图片、图案做模版背景,主要是不希望背景干扰影响到正常文字内容的观看效果。但是,如果是那种不影响观看的背景纹理、而且它让画面更美观、精致,为什么不考虑使用呢?
“纹理图案背景在网络上没有什么新鲜的。但是,最近几个月这种技术已经出现了有趣的变化。我指的是“微型纹理”,是微妙的,几乎不明显的背景纹理。”
九、缩略图更精彩
借助缩略图导航是PPT幻灯片的重要表现手法,可以令观众即时刻通览全局,又可以关注当前内容。“动画、超链接、触发器”等功能都可以在这时候发挥重要作用。
“你可能会说,“缩略图从网络出世那天早就有了。怎样么会是趋势呢?”是的,它们一直被使用,但普遍很简单。有1个缩略图,点击一下即可看得更大的图片。需要的功能就是这样,不过很无聊。在最近几个月,设计师们开始探讨,“怎样才能使缩略图更精彩?”这些探讨导致了缩略图在智能和可用性方面大大增强。”
十、水彩效果
对于PPT幻灯片设计而言,有两样东西非常关键,1个是“思路”,另1个是“创意”,而且创意无极限。
“随着网络的发展,我们看到越来越多的设计师正从各种媒体来源获取灵感。毫不奇怪,艺术就是来源于此。最近出现风格之一是模拟水彩。这种轻柔优雅风格看起来总是那么清晰和平静。”
十一、手写手绘风格
PPT是幻灯片的代名词,早期的幻灯片都是用MARK笔写在透明胶片上,用投影打出来。所以,在PPT上出现手写手绘可以看做是1种回归本原的创意表现,有机会可以尝试。
“手写字体和草稿字体一直滥用得很厉害。基于这个原因,许多设计师避开这2种类型,出于厌恶或者因为看起来很业余的感觉。不过最近,许多设计师都发现,如果使用得当,手写风格可以传达手工艺和策划的意识。在结合上下文环境使用,会是1个功能强大的表达方式。”
十二、固定元素
这一点是PPT幻灯片的要求,例如,1个PPT文档通常有1个统一的模版,多数PPT使用都者也是这样做的。曾经不只一次见过每一页都换模版的PPT,那是极错误和不可取的做法。这里的启发是,固定元素可以有更恰当的应用。
“现在,浏览器可以更好地支持元素position:fixed属性,我们看到这个属性的一些巧用。很多情况下,固定的元素(如固定不动的导航条)可以为目标客户更好服务,网站也更加实用。固定元素令人难忘且增强用户体验,有无数的创意用途,我们将会看到设计师利用这些优点。”
(此文“2010网页设计趋势”(打开链接可查看原文)中还有其他几条,因为与PPT较远,或是太近,所以就没有选进来啰嗦。由于时间的关系,分两次发完,前一半在机场候机时完成,后一于次日上午补充。原本还想在每幅图后加一篇PPT的例子,怕文章篇幅太长,改在以后另文发布。)
 (2009-03-25)◇PPT应用常见错误之七:滥用模版
(2009-03-25)◇PPT应用常见错误之七:滥用模版 (2009-01-15)◇PPT应用常见错误之六:胡乱放映
(2009-01-15)◇PPT应用常见错误之六:胡乱放映 (2008-12-19)◇PPT应用常见错误之五:滥用动画
(2008-12-19)◇PPT应用常见错误之五:滥用动画 (2008-12-01)◇PPT应用常见错误之四:另起炉灶(2008-10-28)◇PPT应用常见错误之三:滥用切换音效(2008-10-20)◇PPT应用常见错误之二:照“屏”宣科(2008-09-08)◇PPT应用常见错误之一:WORD“搬家”(2008-09-01)◇候机楼理论的图形化表述
(2008-12-01)◇PPT应用常见错误之四:另起炉灶(2008-10-28)◇PPT应用常见错误之三:滥用切换音效(2008-10-20)◇PPT应用常见错误之二:照“屏”宣科(2008-09-08)◇PPT应用常见错误之一:WORD“搬家”(2008-09-01)◇候机楼理论的图形化表述 (2009-07-1100:03:10)◇商务演示中PPT演示幻灯片的版式构图设计
(2009-07-1100:03:10)◇商务演示中PPT演示幻灯片的版式构图设计 (2009-07-05)◇竹密不妨流水过,山高岂碍白云飞(转发)
(2009-07-05)◇竹密不妨流水过,山高岂碍白云飞(转发) (2009-06-15)◇优秀简历的十个技巧暨PPT商务演示启示
(2009-06-15)◇优秀简历的十个技巧暨PPT商务演示启示 (2009-06-10)◇商务演示的3大法则(案例:水长城图记)
(2009-06-10)◇商务演示的3大法则(案例:水长城图记) (2009-06-08)◇项目建议书的演示技巧
(2009-06-08)◇项目建议书的演示技巧 (2009-05-27)◇非常重要:PPT的2类误用
(2009-05-27)◇非常重要:PPT的2类误用 (2009-05-24)◇来自装饰流行色的PPT设计灵感
(2009-05-24)◇来自装饰流行色的PPT设计灵感 (2009-05-10)◇我为政府部门工作汇报设计的PPT模版
(2009-05-10)◇我为政府部门工作汇报设计的PPT模版 (2009-04-30)◇PPT幻灯片演示助你克服演说紧张
(2009-04-30)◇PPT幻灯片演示助你克服演说紧张 (2009-05-04)◇跟我的PPT课程学什么?
(2009-05-04)◇跟我的PPT课程学什么? (2009-04-1021:16:06)◇“颜色鲜艳,商品好销”给PPT演示稿的启示
(2009-04-1021:16:06)◇“颜色鲜艳,商品好销”给PPT演示稿的启示 (2009-03-30)◇跟美国导游“学”PPT(华盛顿行记)
(2009-03-30)◇跟美国导游“学”PPT(华盛顿行记) (2009-02-16)◇PPT介绍七种说服人们购买的方法(推荐转发)
(2009-02-16)◇PPT介绍七种说服人们购买的方法(推荐转发) (2008-12-17)◇用PPT锁定客户(推荐分享)
(2008-12-17)◇用PPT锁定客户(推荐分享) (2008-12-04)◇跟CCTV学PPT(补钙不能只喝牛奶)
(2008-12-04)◇跟CCTV学PPT(补钙不能只喝牛奶) (2008-12-03)◇“拿人钱财、替人消灾”与PPT“导航目录”应用
(2008-12-03)◇“拿人钱财、替人消灾”与PPT“导航目录”应用 (2008-11-27)◇瓜地里挑瓜——话说PPT模版选择(2008-11-04)◇幻灯片(PPT)放映切换的几个小技巧
(2008-11-27)◇瓜地里挑瓜——话说PPT模版选择(2008-11-04)◇幻灯片(PPT)放映切换的几个小技巧 (2008-12-30)◇PPT旋转立方图片动画设置演示
(2008-12-30)◇PPT旋转立方图片动画设置演示 (2008-12-14)◇电脑健康操及PPT图片保存小技巧
(2008-12-14)◇电脑健康操及PPT图片保存小技巧 (2008-11-11)◇如何内嵌声音文件到PPT?
(2008-11-11)◇如何内嵌声音文件到PPT? (2008-11-08)◇PowerPoint触发器应用详解
(2008-11-08)◇PowerPoint触发器应用详解 (2008-10-16)◇PPT中EXCEL图表动画设置的视频演示
(2008-10-16)◇PPT中EXCEL图表动画设置的视频演示 (2008-09-09)◇PPT放映双屏显示(2008-05-07)◇巧用母板,用Flash做PPT的背景(2008-05-07)***************转发本博客文章没有任何设限,但请注明出处!***************
(2008-09-09)◇PPT放映双屏显示(2008-05-07)◇巧用母板,用Flash做PPT的背景(2008-05-07)***************转发本博客文章没有任何设限,但请注明出处!***************四 : 豪宅户型设计十大“亮点”特征(创新趋势)
导读:《来自星星的你》中,千颂伊和都教授住的那两套高层豪宅有木有让你羡慕嫉妒恨?高层豪宅的户型不仅要满足人们对尊贵感、身份感、超前感、时尚感等特殊化的需求,也因为其不具备自然花园和地下室,因此在户型设计上更需要花心思下功夫。
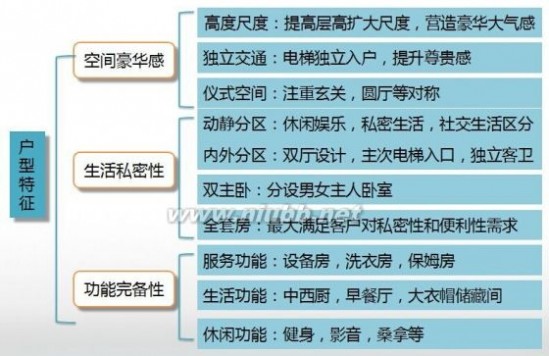
[www.61k.com]▌一、高层豪宅户型的十大特征

1.空间的豪华感:
a.高度尺度:通过提高层高扩大尺度,营造豪华大气感;高层豪宅面积和空间较大,为避免天花给人造成的压抑感,需要提高层高来体现舒适和尊贵庄重感;


上图为绿城·御园的样板房。绿城·御园的地下车库层高,由传统的3.6-3.8米提升至4米,入口处层高达到2.4-2.6米,这一系列的高度提升,不仅带来更舒心的停车体验,更避免了地下空间的局促感与压迫感,使得各类高档私家车都有足够的活动及停放空间。
b.独立交通:电梯独立入户,提升尊贵感;高层豪宅梯户比小,电梯尊贵感、私密感、专属性、智能性强,均为电梯直接入户且主仆分梯;同时,梯户比多为2梯1-3户,3梯1-2户,少数为1梯1户。


上图为龙湖唐宁ONE户型图,两梯两户,采用电梯双开门的方式,保证独立的入户空间。
c.仪式空间:注重玄关,圆厅等对称,仪式空间的打造。高层豪宅尤其是对于较大面积或顶层产品来说,讲究的是“登堂入室”,然后是客厅、起居室餐厅等。


上图为星河湾240平米户型图。空间特点:用别墅的手法做平层,采用严格的轴线对称手法,体现奢华与尊贵;
2.生活私密性
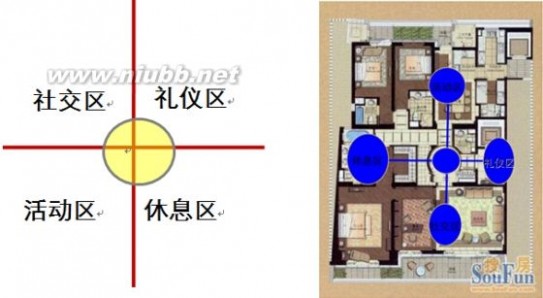
a动静分区:休闲娱乐,私密生活,社交生活及其他辅助功能,需做到动静分区,保证主人的私密性;
顶级高层豪宅分区规则:

b内外分区:会客厅家庭厅分离,主次电梯入口,独立客卫;

龙湖唐宁ONE360平米户型图,独立佣人房,主仆分离。

星河湾户型,工人通过疏散楼梯进入工作区域,不需要经过厅,保证主人私密性
c双主卧:分设男女主人卧室,符合豪宅客户生活需求;

d全(多)套房:最大满足客户对私密性和便利性需求;

上图为龙湖唐宁ONE360平米四套房设计
3.功能完备性
a.服务功能:豪宅户型对服务用房的需求较高,应设置充足的工人房、洗衣房、设备房等附属空间

上图为北京霞公府户型,专门设置了保姆房和洗衣房两个功能间。
b生活功能:设置专门的中西厨,早餐厅,大衣帽储藏间等

上图为北京财富中心·御金台,579平米户型
d休闲功能:健身,影音,桑拿,红酒雪茄等

高层豪宅功能配置标准建议
注:/建议不做;◇可选;■建议配置

▌二、豪宅户型设计手法
目前,国内外的豪宅户型设计大致可分为以下几种类型:
1.常规手法
在普通住宅或普通高端住宅的户型布局的基础上,加大空间尺度,提高配置规格,同时通过室内设计的深度介入,完善功能设置,使空间组织更加精细流畅,创造奢华享受。
代表楼盘:北京星河湾、汤臣一品、金色海岸等。

上图为汤臣一品的434平米户型图。此户型具有四房二厅、五卫、中西双厨,是四梯二户设置。其中,采用了全套房设计,居住与会客区域设计动静分离。但从整体空间上看,这个户型设计的公寓空间特点十足。其实,对于400平米以上面积,完全可设置双客厅,满足会客与家庭室的功能特点。
2.古典手法
来源于欧洲20世纪之前的宫廷、贵族官邸的构图手法。以“古典美学”为理论支撑,强调空间尤其是公共空间的等级感、序列感与仪式感,强化交通空间与过渡空间,注重轴线对景,讲求构图的形式美感,多为对称式,秩序严谨,体现出居住的身份感与房屋的价值感。装饰上较多采用古典元素。
代表楼盘:MANSION、休斯敦ORION、NAGA上院、北京御园(十字户型系列)等。

上图为北京御园350平米户型图,采用全套房式设计,三套房三厅,双橱标准,入口十字通的布局形式,把居住空间用交通形式进行组织。御园的整体空间布局形式,已经打破传统公寓空间的特点。其中,双客厅设置,满足家庭室与会客厅需求。同时,还设立了独立的佣人空间。
3.现代手法
来源于20世纪现代主义建筑手法,利用现代技术解决大跨度空间的结构问题,解放外墙与内部空间,以“技术美学”为理论支撑,强调各功能空间尤其是公共空间的融合与流动,消弭交通空间与功能空间的界限。空间构图手法虚实结合,注重光影的运用与塑造,室内外沟通良好,尤其适合于有高价值室外景观的住宅。以传播现代与自由的生活方式来体现价值。
代表楼盘:MOMA、九树、芝加哥某宅等。

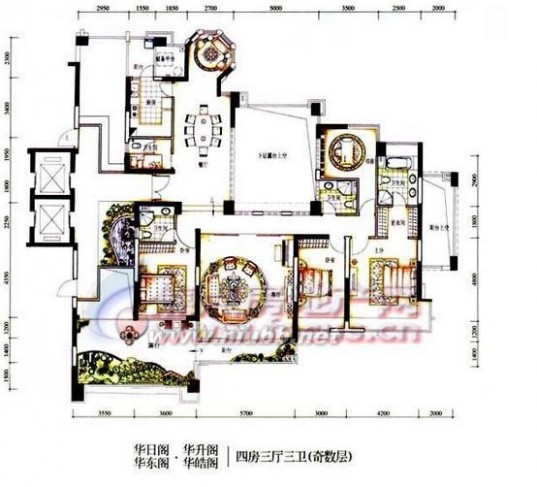
上图是九树314平米户型图。九树户型呈竖向长方型,东西面宽统一为16.2米,南北进深在24.3米—8.8米之间。除了拥有独立的电梯门厅,每一户还增加了玄关处的公共更衣室,带卫生间、休闲厅这些社交服务空间。绕建筑一周的围廊与众多凹入形成的大小阳台,所有卧室均带有独立的走入式衣橱和卫生间。优点:通气、形成南北、东西对流、对视空间,同时景观面大。缺点:客厅过大,其他铺助用房如保姆房、洗衣房面积太过狭长、宽度不够。
4.特殊手法
利用特殊地区气候、自然环境与建筑特色,另辟蹊径,对空间进行实验性设计,引入景观资源、康体设施等其它元素,创造独特的豪宅体验。
代表楼盘:香蜜湖1号等。

上图为香蜜湖1号235平米户型图,其户型创新点:a出电梯即私家空间:双门电梯+空中前院;b垂直交通标准达到最高:每层两户+两部电梯+两部楼梯;c深圳唯一的大降板式空中内庭、中降板式入户前院;d电梯厅楼板布局交错:深圳唯一上下贯通的电梯厅;
▌三、未来高层豪宅的创新趋势
高层豪宅的发展方向从原来比普通公寓面积大,功能多的特点,发展至空间上模仿别墅,开始出现空大面积的空中院落,在房间数与功能上与同等面积的别墅接近。如:入口过厅处理,内部错层空间,双客厅处理,及进入每个空间都有厅作为过度。整体来说,高层豪宅的户型在舒适度大大提高,打破原有公寓户型的空间特色,内部空间布局更像别墅。
但即便如此,真正的空中别墅空间特色和元素还没有得以体现。从目前高层豪宅发展状况来看,高层中的别墅生活理念已被接受。因此,完全可以对现有空中别墅产品进行提升。
1.户型创新方向:

2.设计创新案例:
案例1


从产品概念到产品的实现,此案例空中别墅为全复式户型,户型特色突出别墅的大面积花园的特点,客厅挑空设计等,利用奇偶数层关系,使上下层阳台间距6米,但由于阳台面积大,紧身大,会对室内部分房间的自然采光受到影响。
优点与不足:1.居住空间保留别墅上下层,挑空等空间关系,大面积的空中花园,但居住空间2层自然采光受到影响。“上有天”的别墅特征空间还不能实现。2.由于露台的面积与进深较大。裸露的柱子与结构使住宅的整体档次不能提高。
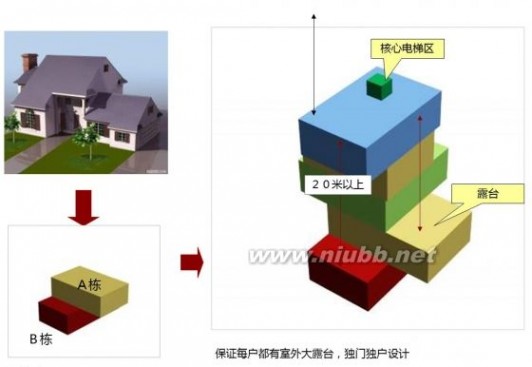
案例2


以上案例户户相互独立,上下露台间距20米以上,完全达到别墅“上有天”的特色。外立面处理以玻璃和金属板为主,与建筑造型较协调。
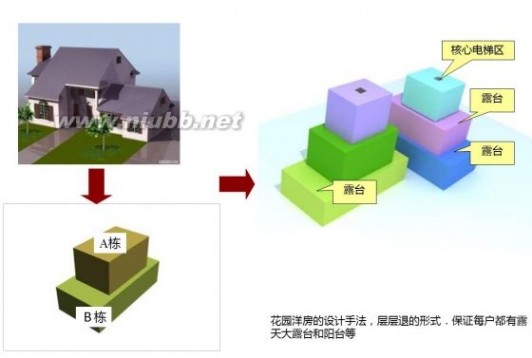
案例3


以上案例为花园洋房的设计手法,层层退的形式,保证每户都有露天大露台和阳台。这种形式可以处理在建筑顶部,也可以以这种形式处理整个建筑。
来源:明源地产
****【精品推荐】****
2012-2016年中国城市综合体建设市场前景预测及投资战略规划研究报告(446页)
中国房地产企业商业模式解析(图文并茂 187页)
中国房地产项目营销策划与实操培训讲义(图文并茂 111页)
[标杆]房地产集团工程部经理简明手册(124页)
[新疆]房地产公司关键管理与业务流程汇总(162页 全套流程)
喜欢上面的资料吗?获取方式:1、我有筑龙币→OK,你可以直接下载了!2、我没有筑龙币→不要着急,亲,你可以用你在工作过程中积累的房地产资料联系小编换取哦!(可交换资料:房地产市场分析、房地产项目定位、土地开发、策划方案、营销策略、广告设计、推广方案、企业管理、物业管理、成本管理、合同管理、质量管理、进度管理、采购管理、竣工验收文件等……)
联系方式:QQ:597523173投稿邮箱:597523173@qq.com-微信号:【zhulongfangdichan】关注筑龙房地产,扫一扫↓↓↓
五 : 2015年值得关注的21个网页设计趋势
回顾我们之前分享过的“优秀网页设计”作品,里面有很多新的设计灵感,并可能从中预测到2015的设计趋势。在这篇文章中我们整理了值得关注的21个网页设计趋势。

这些趋势主要由设计师Tomas Laurinavicius自身经验研究整理,我们可以尝试这些设计但也不一定要跟风,创新、实用、好用才是最重要的。
延伸阅读:展望未来:预测2015年网站设计的十大趋势 响应式设计的现状与趋势 2015年全球网站设计趋势全预测以下为设计趋势详细信息。
趋势1:自然摄影
在2014年已有很多网站使用高品质的照片作为设计元素,优秀的照片视觉是非常有吸引力的,所以2015将会继续这个趋势走下去。而这趋势特别适用于全屏网页设计。
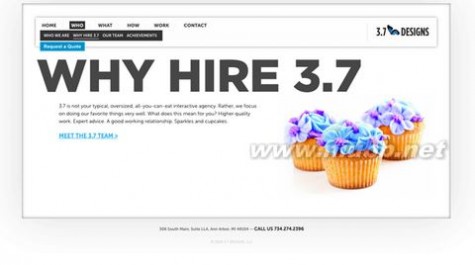
Brave People

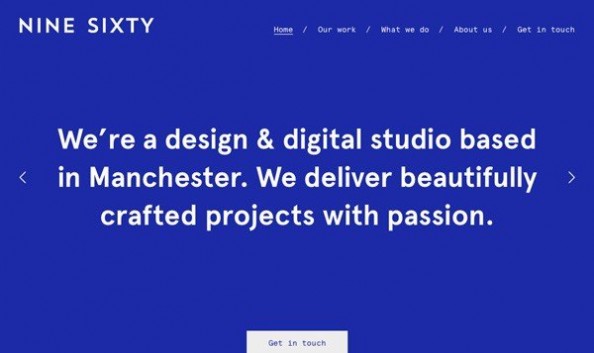
趋势2:单色网站
网站设计元素的背景、文本颜色、图像等都使用同一色系,这样的单色网页也许会更有吸引力,并让访客对你的品牌网站有着深刻的印象。
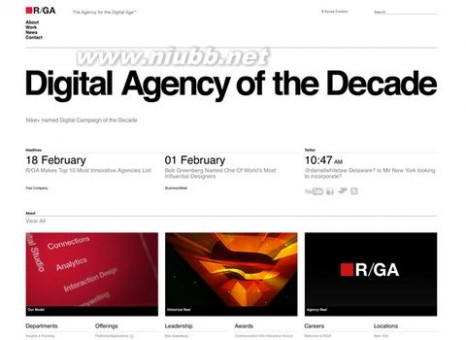
Nine Sixty

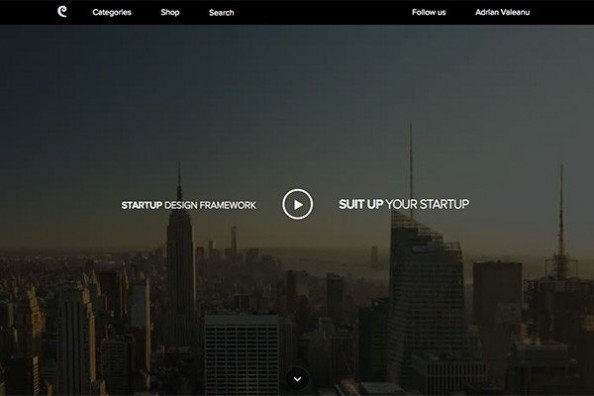
趋势3:视频背景网站
通过加入视频背景到网站上,在视觉上比纯图像更有吸引力,2014年已经有不少这样案例,相信明年会继续增加。
其次不一定把视频放在网页背景上,我们也可以用在首页幻灯片上也是很不错方案。
Startup Framework

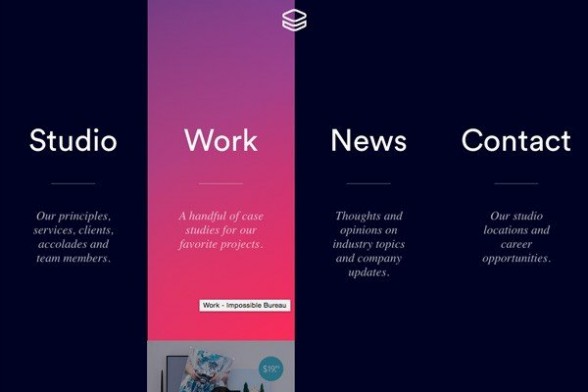
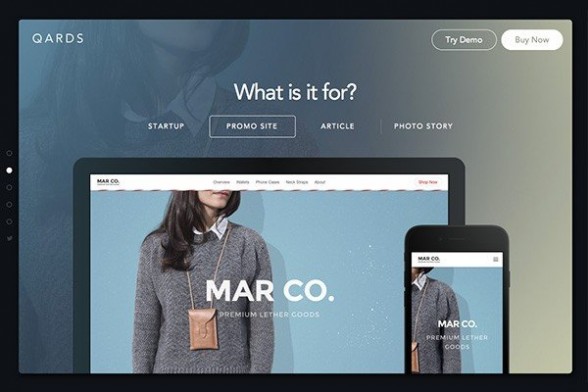
趋势4:独特的导航菜单
网站导航不再那么死板,将出现更多创意的方案,向下滑动、向上滑动、弹出、动态动画、二次信息展示等有助于创造令人难忘的浏览体验。
Impossible Bureau

Qards

趋势5:卡片式
像卡片、瓷砖的排版设计在2015会继续流行,Pinterest是这种设计潮流的领导者,我们将看到更多博客和电子商务网站使用这具设计技术。
Firebox

趋势6:固定块(Fixed Blocks)
固定块像css 的fixed属性,我们常见有导航菜单用这个技术,而在2014年,有些网页上一些小部件也使用这个技术,但多用于边栏上的内容。
P.S. 其次相关的Scroll to fixed技术也流行,不了解请看设计达人网站(PC版,手机看不到哦)右下角的广告区域,当页面Scroll到顶部后,广告会悬停于顶部。
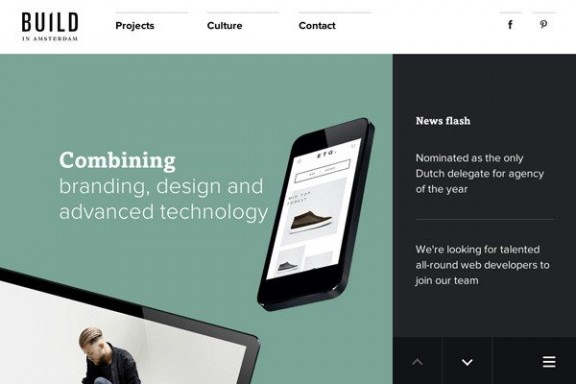
Build in Amsterdam

趋势7:精致的视差效果
2014年已经介绍过视差滚动这个技术,但遗憾的是,从用户角度来看,过量的视差特效会毁掉整个浏览体验。2015年,将会有所改善,会有更多精致的视差效果呈现。
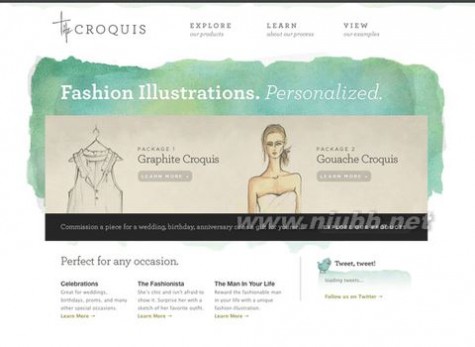
Cher Ami

趋势8:垂直滑屏(滚动)
垂直滑屏相当于一个幻灯片将它全屏化,并且以垂直滑动动画形式展示出来,这对于访客来说是个新鲜友好的浏览体验。特别适用于产品描述、情景营销的单页面网站。
Smart Water

趋势9:增加插画
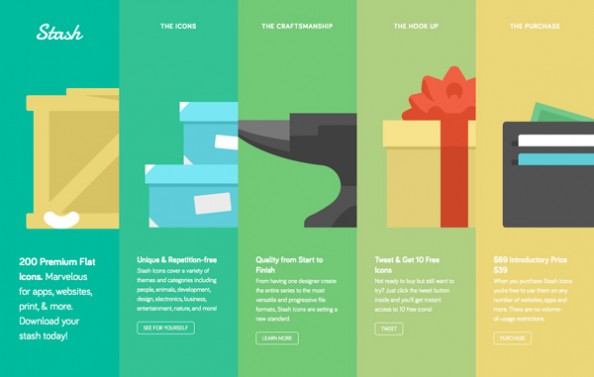
Dropbox我想很多用户听过,该网站的手绘插画占居了网站的一大部分。通过可爱精美的插画来展示描述。
One Design Company

趋势10:大数据 研究统计
大数据正在成为高新的技术行业,网页设计也一样重要,2015我们将看到更多交互图形、图表数据。复杂、未知但却美丽和吸引。
小编注:估计这个趋势仅在国外流行=。=
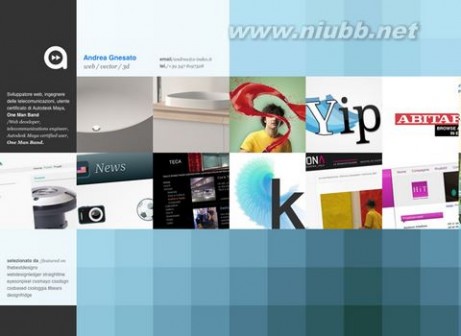
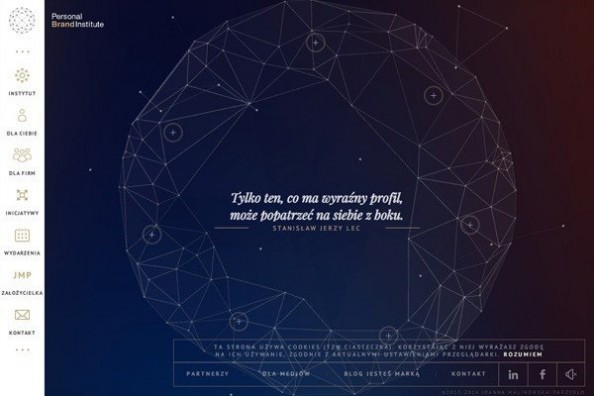
Personal Brand Institute

趋势11:互动产品
我们知道在网页上很难表达好一个有形的产品,特别是用户无法触感,无法真正感受。很多初创公司为了描绘出逼真感觉以及体验,将在网页上使用一些互动技术,比如3D展示,让访客能转动产品来浏览产品更多微小的细节。
My Deejo

趋势12:延续扁平化设计
扁平化可以说默认为大型科技公司以及设计师首要的设计风格,从WEB、APP上都能看到扁平化的影子,我们肯定在2015年这个趋势将会延续。
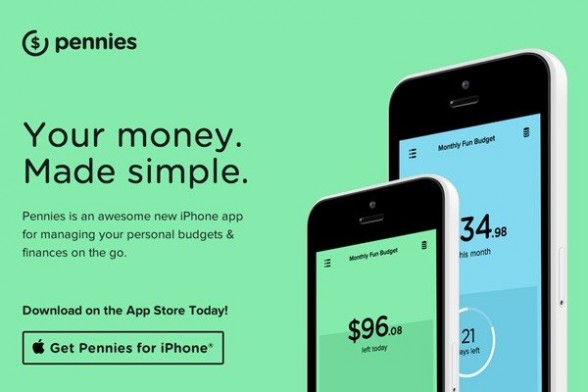
Pennies

趋势13:移动优先
随着移动互联网用户的飞快增长,“移动优先”的想法将会增加。而响应式设计将会成为一个必须拥有的功能。所以以后设计网站都需要考虑到移动用户的浏览体验了。
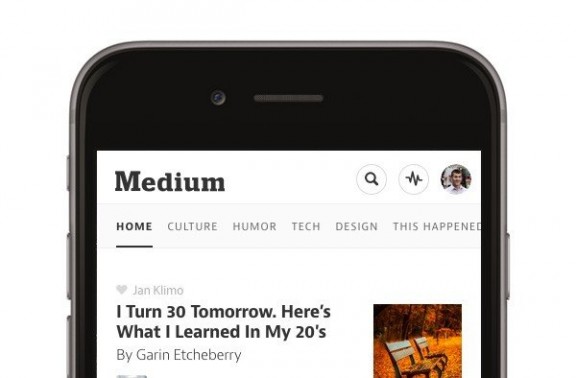
Medium

趋势14:更人性化
手绘插图已被利用过一段时间了,为了让访客从外观上感受到更人性化、亲切感,可以尝试在网页上使用手写字体或插图,让访问者脱离沉闷的Web体验,并加深对网站的印象。
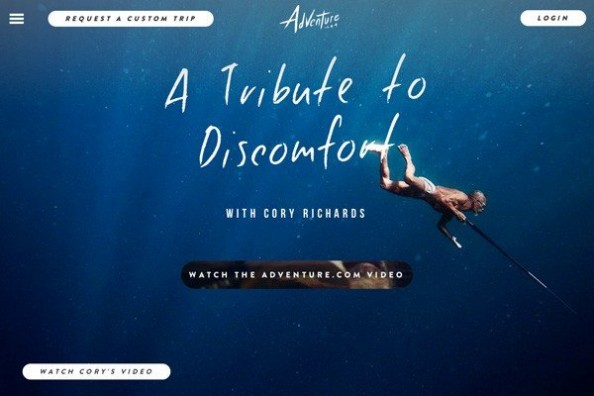
Adventure

趋势15:微交互
我说的微交互是从设计上的一些小细节和互动上给用户带来惊喜和愉悦的体验。如有趣的图像、表情、表达文字。
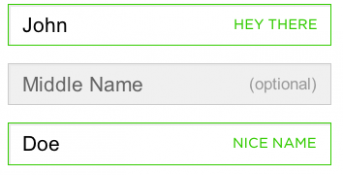
如下面这个案例,当用户输入用户名称时,会提示“好名”,这用户看到后会有什么感觉?呵呵!
Virgin America

趋势16:几何设计
你在学校学习几何的时候也许觉得他是很乏味的,但如果能使用得当,将会有大不同哦。
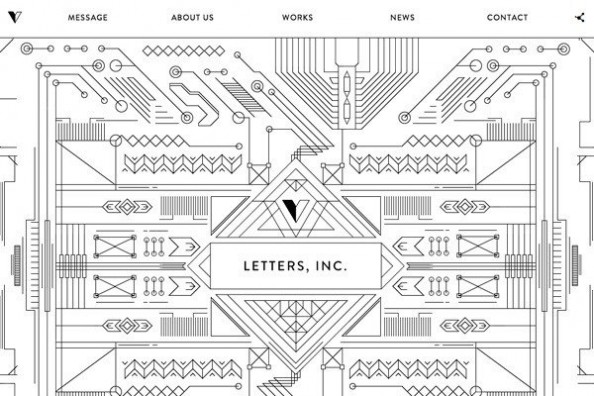
Letters

趋势17:大文字版式
在过去一年,我看已经看到不少使用大大的标题来排版,简单、有力、有效!
Webflow

趋势18:网站生成工具增加
我们已经看到网站生成工具一直试图取代设计师和程序员,比如在线网页制作网站 Generator, Squarespace, Macaw,Webflow 和 Froont等,有的可以直接生成 响应式网页,功能确实强大。
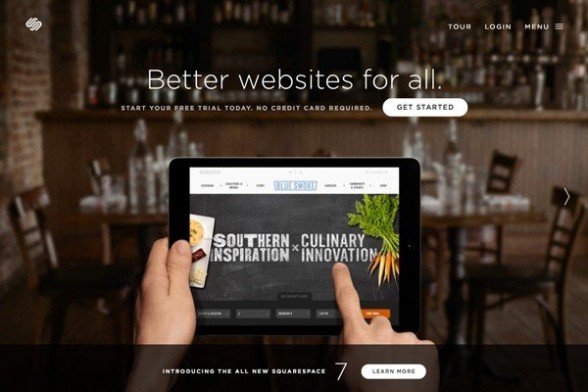
Squarespace

趋势19:个人品牌
重视个人品牌,设计师、工程师、博客作者和企业家将在网络上建立更强大的个人品牌网站,变得更具权威性和更容易找到本人。所以2015你将看到更多个性的个人网站出现。
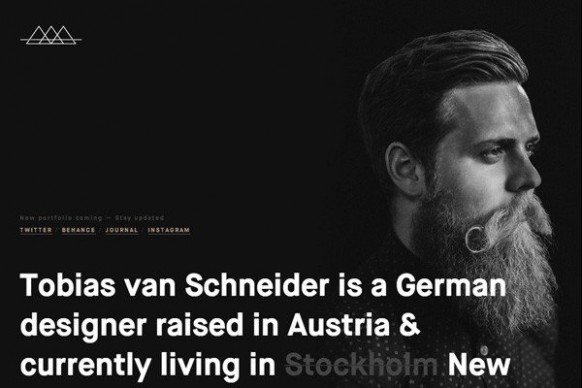
Tobias van Schneider

趋势20:更多Material Design风格
Material Design由谷歌创造,是由扁平化设计中派生出来的风格,虽然现在还没普及,但在未来一年绝对会增加。
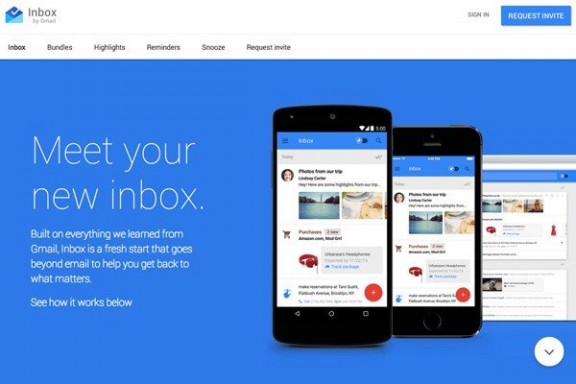
Inbox by Gmail

趋势21:互动之旅
互动型网站将得到更多曝光,通过声音、摄影像头、麦克风来与访客交互,让用户置身于现场的感觉,感受独特和个性化的体验。正如下面网站一样:
Echoes of Tsunami

最后
整体而言,这些趋势当中扁平化设计、大文本排版和高品质图像为主要的流行趋势,这是信人兴奋的,2015让我们一起创造更多创新的设计作品出来吧!
本文标题:网页设计新趋势-教你预测网页设计趋势61阅读| 精彩专题| 最新文章| 热门文章| 苏ICP备13036349号-1