一 : 网页设计新趋势:关于web字体的那些事儿

@陈子木 我曾与一位视觉设计师合作共同开发一款web应用。他提交给我的设计稿看起来非常带感,于是我根据他的设计稿,用HTML和CSS将web应用写了出来。当我以为一切都已完成,并且火急火燎地将产品给他看的时候,知道他说啥了么?
“你全做错了。”
的确。我并没有根据他的模型来使用字体,为此他专门把我叫出来并告诉我这是一个非常大的错误。我该如何弥补呢?
“我不知道。但是目前它是最大的问题,毫无疑问。”
说起来,在过去的很长一段时间里,我都同不同的网页设计师一起合作开发各种不同的网站,这使得我逐渐开始关注网页设计中的很多细小但重要的细节了,比如,字体。
在此可以简单介绍一点背景知识。目前多数的网站都是基于HTML和CSS来开发的,如果你毫无网站开发经验,也许你有必要找个HTML&CSS的介绍视频学习一下,比如1小时创建一个体验不错的个人网站页面之类的教程。
以下,是我的视觉设计师教授给我的字体知识。
字体规格
改变某写字体样式最简单的方式,是改变CSS的Font-family属性,然后,浏览器会直接读取用户电脑上的字体,想必每个网站开发者都明白这件事情。一般而言,一共有12种常见的网站安全字体,除开相对特殊的Comic Sans,还有11款字体可以供你在绝大多数类型的网站上随意使用。
如果你的视线仅仅盯着这十来个字体就未免太局限了。如果你足够敏锐,你会有意识地调整字体的粗线(light、normal、bold)和字间距,追求更好的效果。举个例子,当你在导航栏中使用特粗的字体,紧凑的字体间距,会让你的网站看起来更加专业。相反,如果你使用的是极细的字体,网页会给人一种非常锐利、清晰的感觉。
另一个使用字体的窍门,就是在CSS中为字体添加字体阴影属性。
以下的案例中,字体家族被设定为Helvetica,并且字体粗细被设定为极细。

这一字体的案例源自于我们的web应用Nomster。
字体栈
当你在指定要用什么字体的时候,你可以根据重要程度来设定一个顺序,越靠前的优先级越高。当设备中没有排名考前的字体的时候,那么系统会自动调用排名靠后的字体。这也就是为什么windows和Mac内置字体不尽相同,但是最终都能调用合适的字体而正常显示网页内容的原因所在。对于这个字体栈的设定,以下的工具/网站应该能帮到你:
CSS Tricks – Font Stacks:这是一个拥有8个不同字体的字体栈,直接从CSS Tricks抓取这个字体栈,你的网站字体效果肯定不会像1995之前的网站那么残废。
CSSFontStack.com:一个专业提供各种不同字体栈的网站,超过40种不同字体栈供你选择~
当然,如果你通过谷歌和百度来搜索应该可以发现更多的字体栈。
以下的使用案例同样来自我们的Web应用Nomster。它所使用的字体栈也是我们最喜欢的,因为它确实提高了网站的可读性。

加载特定字体
在web应用中使用特定字体来显示文本,是一件可行性很高的事情。你不必找一个“看起来很像”的字体来凑合,因为以下的方法可以帮你直接用你喜欢的字体:
字体托管服务
将一个普通字体加载到网站上,确实需要一点技巧。字体托管服务可以替你做到这一点,不过有的是免费的,有的是收费的。
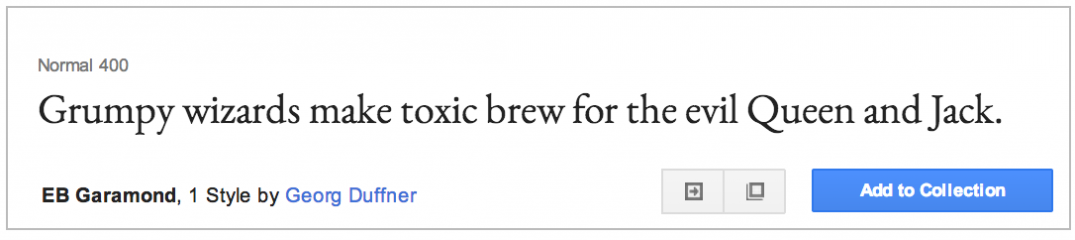
Google web Fonts:谷歌的字体服务还是非常靠谱的,整合了许多优质的web字体供你调用到网站中去。按照谷歌官方的指示,你可以轻松地在你的web应用中调用这些字体。
当你想在网站中使用Garamond这个字体的时候,你如果使用字体栈来调用的话,可能会因为浏览器差异而无法正常使用,也可能因为本地字体而显示不正常,而使用谷歌字体中的“EB Garamond”则不存在这样的问题,它不会调用本地字库,而且大家电脑里面显示也会完全一样。

谷歌字体服务是免费而易用的,并且会让不同的系统不同的浏览器都保持一致的体验,那为什么会有人考虑其他的方案呢?原因很简单。谷歌字体平台所收录的字体多数是相对更开放甚至是直接开源的字体,但是有很多杀手级字体的开发商并不愿意这么做。作为商品出售字体可以给这些开发商带来更大的利益,这使得你无法在谷歌字体平台上找到它们。当然,这个问题也是可以解决的。
TypeKit :这个字体网站也是耳熟能详的大站。其中囊括了很多品质优秀的好字体,但是相信我,你看了会后悔的。为什么这么说?那些看起来优秀的字体并不便宜!基础的服务需要每年上交25美元,而高级版的每年需要交100美元!当然,如果不差钱的话,选择TypeKit也不错~
所以,最好不要告诉与你合作的设计师,否则他们会逼着你整套整套得买字体的!(突然意识到这篇文章的读者会是设计师……)
那么以上三种方案就是全部的解决方案了?别傻了,当然不止。谷歌字体是最著名的免费字体服务商,而TypeKit则是收费字体服务商中最流行的,你要用心找还有大把的字体托管服务商可供选择。
自托管字体
这是一种相对棘手的解决方案。因为这种方法的关键完全不在技术上,而是你得深入理解字体的授权和相关法律细节。
当我们直接从用户的机器上调用字体,或者使用托管字体的时候,我们完全不用考虑太多,几行CSS代码会解决所有的问题。但是,当我们要自己托管字体的时候,就需要明白使用字体的权限和相应的授权细节了。
比较高端的玩儿法是你在写代码的时候,告诉浏览器下载字体,并且告诉浏览器将去什么地方查找字体文件(或者多个版本的字体文件),然后告诉浏览器这些字体的名字分别是什么。同时也需要注意,这些字体的类型。常见的字体格式是EOT、OTF、WOFF、TTF、SVG等。不同浏览器惯于处理的字体格式可能不一样,所以最好你得准备好多种不同的字体供不同浏览器下载。
所以,首先你要将你准备好的字体文件转化成多种不同格式的字体,比如,你准备好一个.ttf格式的字体,那么你需要将它转化成.woff、.otf、.svg等格式的字体,然后你就可以设定下载文件的位置、调用字体的相关信息了。
令事情变得棘手的地方就在此了。考虑到你提供给了世界上每个人从你网站上下载字体的机会,那么当你将字体上传到服务器的那一刻开始,人们就可以肆无忌惮地将字体下载到他们的电脑上,分享给朋友甚至用到他们自己的网站上。这就是为什么很多字体开发商不想让他们的字体轻易用在网站上。
因此当你需要下载一个用在自己的网站上的字体之时,你需要寻找授权可以用于网络且免费的字体(当然,不是用于桌面的那种)。
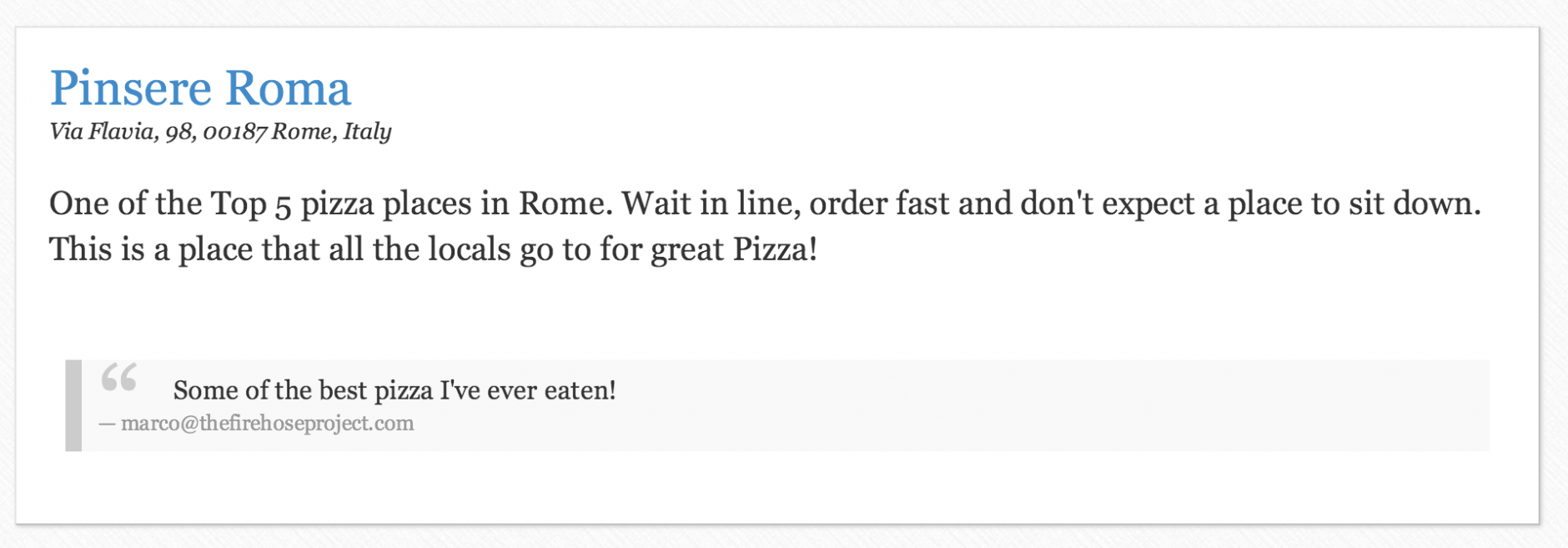
FontSquirrel:这是一个我特喜欢的免费字体网站,他们的首页上有一些的超高质量免费字体,并且每个字体的字体许可都已经明确地标注了出来。

在FountSquirrel上还有另外一个超赞的工具,那就是WebFont生成器。你可以将单个字体文件上传到生成器中,它会将其自动转化成你需要的其他字体,并且同时生成相应的CSS代码,可以供你直接插入到网站代码中。只要格式允许,WebFont都能转化,并不规定字体来源。
除了免费字体,FontSquirrel还卖有大量的字体是收费的。
以下便是来自FontSquirrel的字体“Pacifico”在我们的Nomster上应用的案例:

MyFont.com同样会免费提供少量字体(但是其他字体会收费)的字体网站。当你在这个网站中搜索自己要的字体的时候,会发现其中绝大多数的字体都是需要你付费的,但是其中有些字体家族中特定粗细的字体是免费提供的,一定要仔细筛选。如果你人品好,真的能淘到好字体。
最后,关于字体还有三件事情是需要了解的:
1、不同的字体会赋予网站截然不同的感觉,把握好字体的细节就能掌控好网站的感觉;
2、将字体加载到web应用中的方法有一大把,仔细筛选一种符合自己的;
3、营造专业和炫酷的呈现效果固然重要,但是网站的最终目的还是传达信息,让人阅读的。所以在调整效果完之后,不妨猴退一步仔细审视一下,用户能否读到所有你写上去的文字。
二 : 查漏补缺!极有可能被低估的三种有趣的网页设计趋势
设计出不同凡响的网站是许多设计师一直追求的事情,所以大家着迷各种时尚的元素,漂亮的配色,流行的趋势,复古的样式,等等。经过时间验证的经典设计、固定的搭配是不错的选择,而逐步展露头角的新趋势,则能更好的满足这一需求。
一种全新的设计手法,融合了最新的设计技巧,展现和前人不同的气场,用更现代的气质来承载内容,这样的网站无疑会更加吸引用户,让访客难以忘怀。今天要聊的三种设计趋势其实已经出现一阵子了,但是作为一种相对综合的设计手法,他们并没有引起广泛的关注。只需要使用现有的元素、色彩和排版手法,就可以实现这三种设计效果,但是它们不论是从美学特征上,还是从功能性上,都不输于其他的趋势。有兴趣么?不妨来看看吧。
1、双色调配色方案
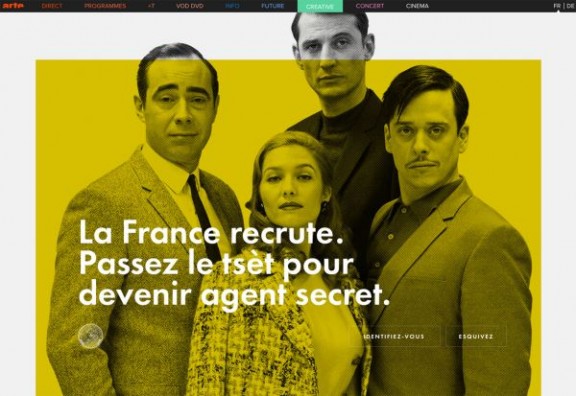
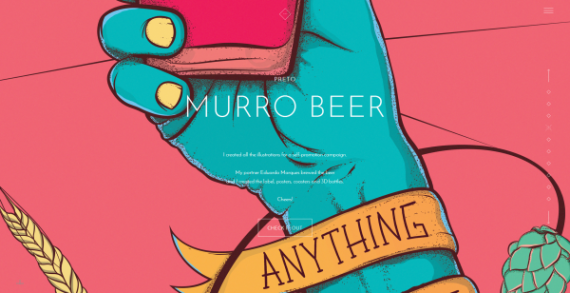
双色调配色已经存在很长的一段时间了,单我们几天所说的双色调方案是在全屏设计背景下,加入渐变效果和高冲击力视觉设计下的双色调配色方案。在扁平化的大势之下,Spotify 大范围使用双色调配色,将这一设计手法推到了潮头。
那么双色调配色具体是怎么一回事呢?
简单说来,是两种色彩来构成一套配色。最常见的双色调配色会选择互补色来进行组合。在更复杂的场合中,会使用其他的组合来营造特定的感觉,打破约定俗成的配色风格,可能会有惊喜。
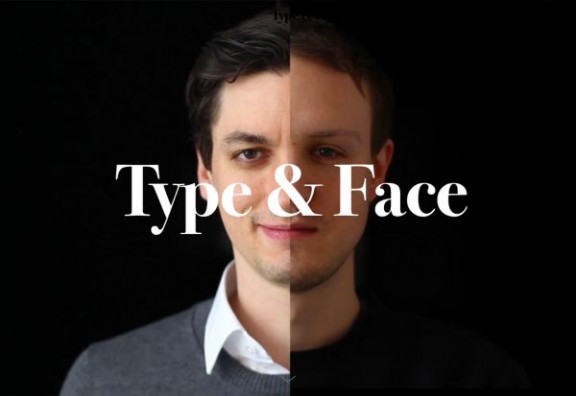
大多数双色调效果是使用一个色彩鲜艳的色调叠加在照片上实现的,强化深浅色彩对比,从而营造出色彩冲击力。Shopify 对于这种手法的运用非常的纯熟,在恰当的排版设计搭配下,将数十位设计师照片以这种独特的方式展现出来。
从技术的角度上来看,双色调配色可以同许多其他的设计手法、技术一同搭配使用,比如全屏设计,比如响应式设计,比如插画,正如同上面的那些案例中的诸多技术一样。除了独特的视觉效果,它可以用来强调,对比。这是一种非常强的表现手法,用的时候记得适量使用。




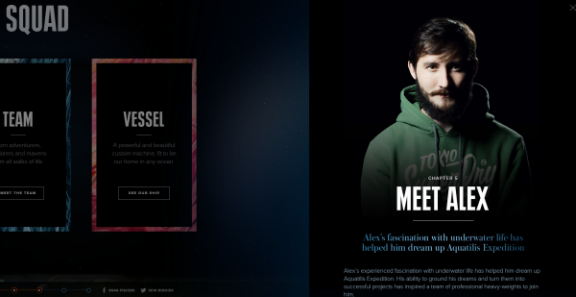
2、分屏式设计
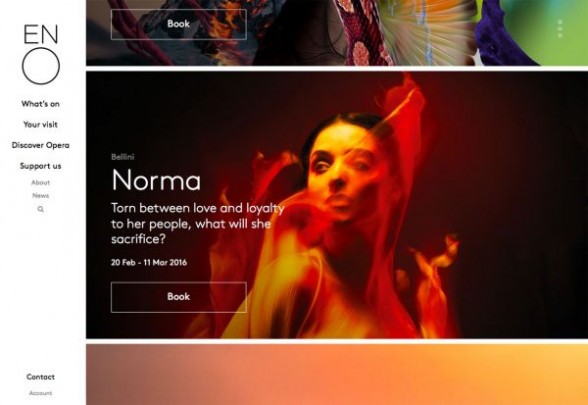
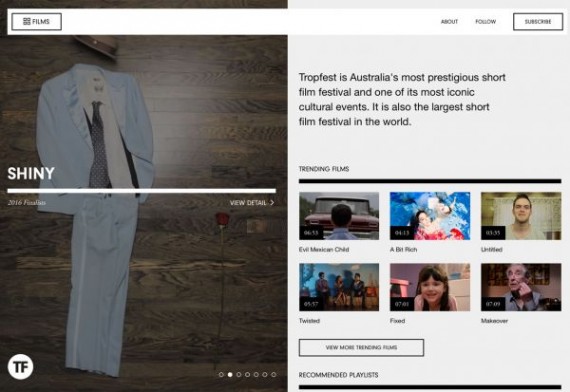
分屏式的网页设计案例正在成倍增长。从技术上来讲,这类网页的设计师喜欢将屏幕均分为并排的两个区块,两者尺寸大小都一样,有的时候还会加上轮廓来强调区域的概念。
这样设计的效果是很酷炫的,在代码编写到位的情况下,网页在桌面端打开的时候,两个区块并排显示,而在移动端上,并排的区块智能地以上下堆叠的形式呈现出来。
分屏是设计的使用其实是可以嵌套细分的,它可以是简单的对半分,也可以套个栅格,无限分割下去,这样的案例非常的多。被划分的区块可以承载相似的、对比的内容,也可以承载截然不同的媒体类型,而栅格式细分的区块还能帮助网站的设计者探索用户真正感兴趣的内容。
分屏式设计对用户是友好的,和响应式设计可以很好地结合起来,同时还可以加入更多的新技术和设计手法。
下面是一些高效分屏的技巧:
·当你没有太强的视觉设计之时,注意字体和色彩的搭配
·吸引用户的注意力让他们从左向右看,从而引导用户的视觉运动。
·使用色块来分割屏幕,为主要信息留下足够的空间,确保整体的可读性。
·将分屏视作为超大的卡片。将不同的内容制作成更小的区块,在大的卡片中组成马赛克。
·尽量确保每个区块中内容的简单易读。




3、空间共享式排版
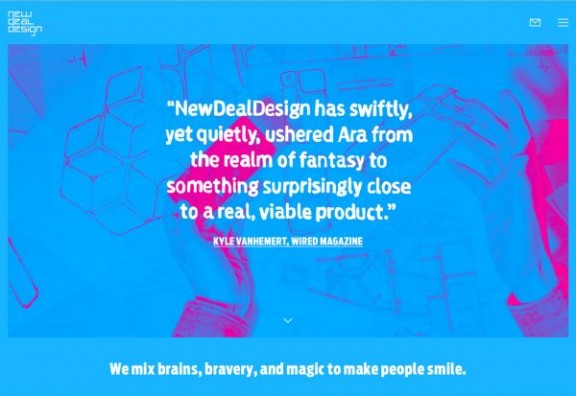
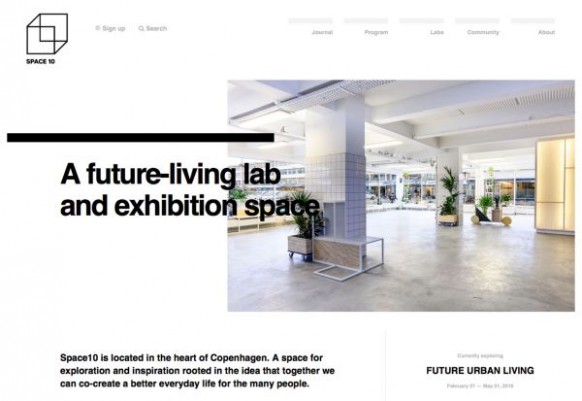
你可能在其他地方看到过这个趋势:文字排版被延伸到了共享的设计空间。在绝大多数的网站中,图像、背景和文字是最主要的元素,它们要么相互嵌套有机组合,要么相互分离。
但是越来越多的设计师开始试图打破元素之间的界限,不同类型的视觉元素打破固有的位置,进入其他元素的空间,堆叠,交叉,错落。看起来还是非常有趣的。
但是考虑到整体的可读性,这种设计还是相当具有挑战性的。
要使用这种设计技巧,最好搭配以简单的排版。文字应当同其他的元素有足够的对比性,从而确保它在横跨多个不同元素的时候,保持基本的可读性和辨识度。这也使得绝大多数这类网站都倾向于使用黑色和白色的文字。
字体尺寸也是一个值得注意的属性,它和色彩控制同样重要。你还需要注意文本部分在不同尺寸的屏幕上的显示和运动,也就是响应式变化中的断点。
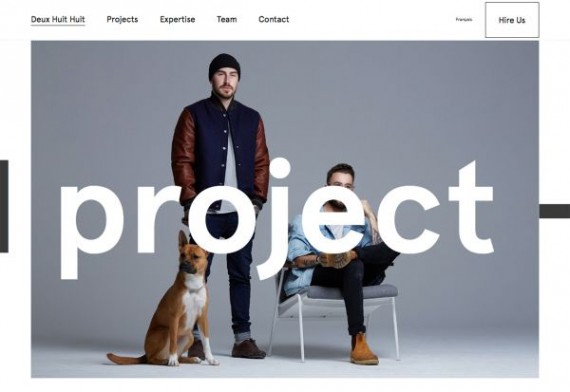
在诸多设计案例中,最值得注意的是Deux Huit Huit 。横跨首页主图的文字的运动方式,当它穿越图片、背景的时候,是如何确保它的可读性的。




结语
各种各样的设计趋势很多,许多趋势在你刚刚了解它们的时候就已经过时了,那些真正站得住脚的趋势大多能同其他的技术、趋势、设计手法能很好的兼容、搭配。而今天我们所说的三个趋势正好符合这一特征,它们能够兼容现代的风格,流行的布局与开发框架,更重要的是它们能看,够看,好看,也不会破坏你的审美。
实现它们并不难,更新、替换、删除也不是麻烦的事情,如果你看厌了现在的网站首页,不妨试试这些新东西,也许能让你心情更好,让用户获得惊喜。
三 : 你知道了吗?2015年网页设计的9大趋势

编者按:今天@章萧醇有点迷茫 同学的这篇总结比国外的接地气,比之前的更全面,分析够深入,案例够精彩,想在下半年跟上网页设计潮流的同学可以来收割咯。
其实在此之前已经有很多小伙伴翻译或总结过类似文章来分析优秀网页设计的趋势,不过我还是希望我总结的东西能更宏观一点并为大家带来一些新的东西。
稍后看官们可能会觉得我说的这几点可能你们都见过或者自己也在一些项目中运用起来,没错,没见过就不叫趋势, 哈哈!而将这些东西进行总结然后运用在自己今后的设计中,这样我们才能紧跟潮流并逐渐引领潮流,否则将只是走马观花。
我们通过几个网站以及看官记忆中的网站一起探索吧,虽是管中窥豹,但趋势可见一斑!
一、平面设计在网页设计中的崛起
以前我们可能会觉得平面设计和网页设计以及UI设计有很大的区别,会平面设计的人可能未必能做好网页设计,但这样的观念是时候革新了。实际上好的平面设计师会将自己的平面设计功底融合到网页设计当中,如果我们在学网页设计的时候只是参照网站设计,那我们永远无法突破。
不论是用平面设计作为背景也好,或者是用平面设计的元素作为网页控件或者装饰也好,实际上好的平面设计会大大提高网站的视觉冲击力。所以未来的UI设计师也必须是一个不错的平面设计师了,或者统称为视觉设计师,加油!
GROBA

WIT

二、全屏首页(首页大图、视频背景、特效背景、交互式首页)
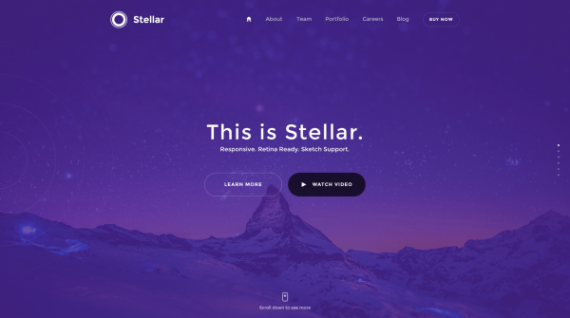
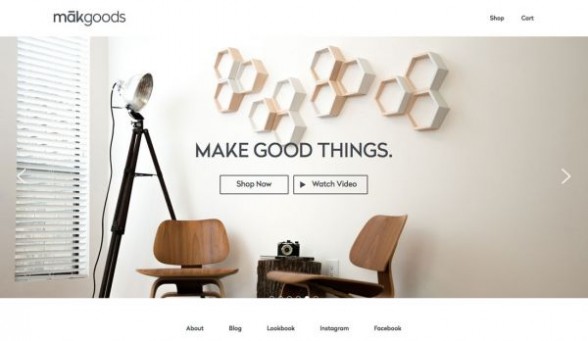
全屏首页是一种欢迎页面或者着陆页的形式,当前网站五花八门,能在第一时间内传达网站或企业的精神并吸引用户继续浏览的重任逐渐落在了这个全屏首页的肩上。不论是图片背景还是视频背景,视觉冲击力和痛点抓取力度成为了首页的重任,这也是筛选潜在客户的一个方式。首屏的文案也尤为重要。
(1)首页大图背景
首页大图的形式相信大家都不陌生了,通常都是高质量的摄影图片,或者在纯色背景上的产品图片等等。优势不言而喻,那就是具有很棒的视觉传达效果和冲击力。而且随着网速的不断提升,几秒内加载一个百K的高清背景对用户来说不是什么问题。优设网曾推荐过许多高清图库站,稍加搜索便可找到。

(2)首页视频背景
使用视频作为首页的背景在视觉上更加具有冲击力,好的视频宣传片更是为网站如虎添翼。但是缺点亦较为明显,目前国内网速相对仍然较慢,(即便是30M的光纤,在很多地方其实都是共享网速,高峰期看个在线视频都会卡),而视频背景通常都是网页打开即直接播放的,在网速达不到一定标准的情况下,视频会卡顿播放,体验很差。而且为了让视频播放流畅,实际上很多网站的视频都是压缩成成分辨率比较低的视频,清晰度和图片相差较大。希望以后能出现视频缓冲或者预加载技术等方式来提升整个浏览效果,关键还是网速。
JONAS ERIKSSON

该网站视频背景就相当具有震撼力,快速将自己的作品展示给观众,让观众充满好奇。
(3) HTML5特效背景
我们以粒子特效背景为例。相对于视频背景而言,使用新的网络语言制作的背景在加载速度、成像质量等方面都优于视频背景,而且特效背景也具有很棒的视觉体验。
FiberSensing

(4)交互式首页
交互式首页指的是在网页上做一些可以用鼠标或者键盘控制的元素来与用户发生互动,这样用户在首页停留的时间会更久,同时却很享受这个过程,提高用户体验的同时提升网站的趣味性和企业形象。交互式页面设计经常会运用到诸多HTML5或者CSS3技术,比如前面提到的粒子特效。
Suanier

鼠标可控制转盘,且通过不同的转向透视与错位形成了立体的层次效果。
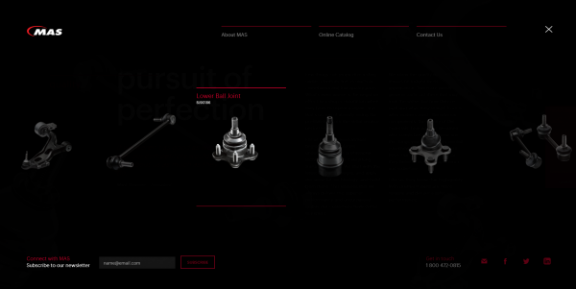
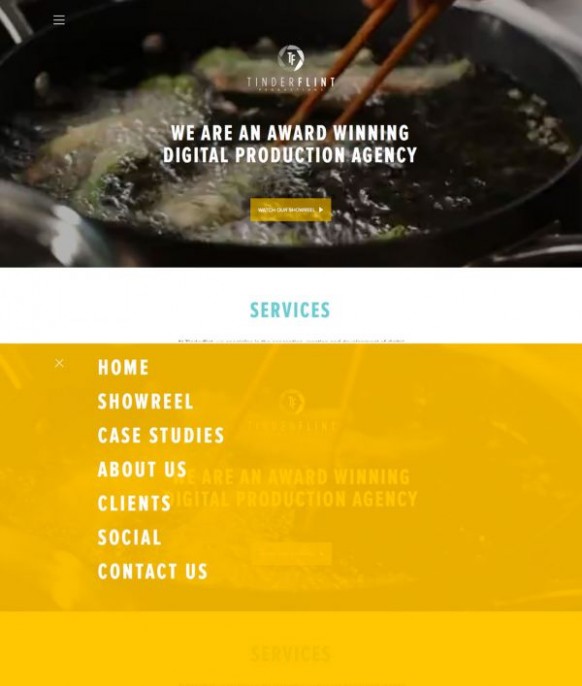
三、全屏富式导航
传统网页设计中,导航菜单一般会放置在页面顶部或者侧面,但越来越多的电脑端网站却将菜单全部隐藏在汉堡图标中。
这种设计起初只是导航,称之为“全屏导航”;而到后期,随着设计的革新和创意的加入,这个页面的内容也越来越丰富,页面加入了社交媒体的链接,加入了联系方式,甚至有的还加入了留言板等等,我们称之为“全屏富式导航”。
这种形式的导航在用户体验上其实还是有些风险的,因为多了一次点击,而且会导致很多用户忽略细节性内容,难以达到最优设计,而这种菜单通常也需要建立在用户对汉堡菜单的标志具有相当的熟悉程度基础之上。目前,我们建议使用这种菜单的网站会有一个引导性的提示来告知用户更多信息的入口,或者除了菜单一个入口外增加其他入口。用户体验的一个准则是将用户需要的信息主动呈递给用户或是能让用户在三次点击内找到自己需要的信息,所以这种隐藏在一个图标里的菜单目前还是略有风险。不过这种风险会随着普及程度降低。

四、三维视觉效果的崛起
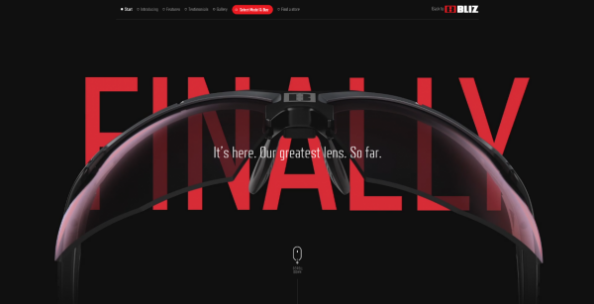
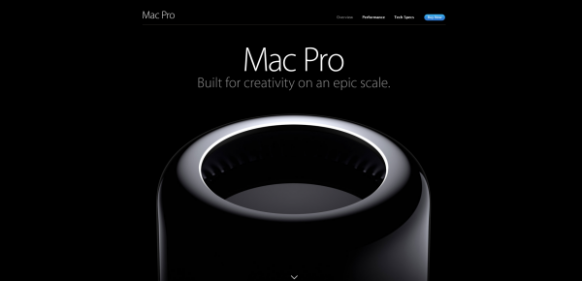
这一点将对网页设计师提出了更高的要求,网页设计中会融入产品的三维动态展示,这可能会要求网页设计中包含UI与交互设计、工业设计与渲染、视频剪辑、精通HTML5的前端等等。也正是因为这种设计门槛较高,所以增长速度较慢;但随着产品专题站的爆炸式增长,在产品介绍里使用三维已成为越来越多的网页设计师的选择。
实现三维预览效果的方式很多,有的是通过WebGL技术,有的是通过鼠标控制视频播放的技术,也有许多三维动态展示其实是多张不同角度的图片拼接而成,一帧一帧进行播放。
BLIZEYEWEAR

MAC PRO

五、动效将更加普及和广泛
期初,网站动效会集中在页面内部的元素,而随着网页技术和创意的不断发展,动效在网页中变得无处不在。单页面网站中浏览模块之间的切换不再局限于单纯的推动切换或渐变切换;而多网页的网站网页之间的切换也变得更加柔和,通过不同页面关闭和打开之间动画效果的衔接,你会以为你从头到尾都在一个网页上。
页面内部元素的动效,大至banner小至一个button,鼠标悬浮或者焦点的改变,这些元素都融入了太多丰富的动效。甚至于GIF动图也在网页中逐渐崛起以补充一些代码难以实现的动效。
前面提到的网站中多数都有精致的动效哦。
DIVI(wordpress)

该网站就是通过GIF实现的一些页面中展示性的动效。
JOHO’s

其实我们提过的很多特效都在该网站得到了体现,运用了大量的网页新技术,比如WebGL技术、序列帧动画……尤其在页面切换时的动效。
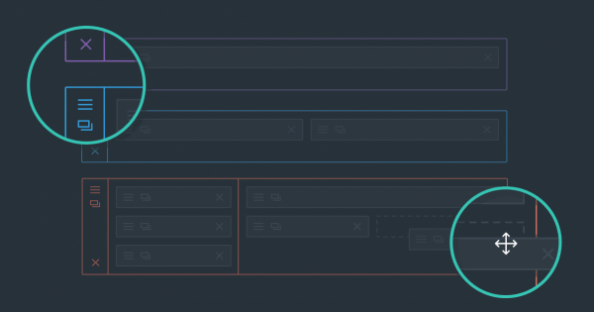
六、单页网站走势继续上升
同样,随着网速以及网络技术的上升,单页式网站依旧呈现上升趋势,这种网站最显著的优势是信息不容易遗漏,如果访问一个站点通过点击又点出了许多子站或者网页,而这些网页和主页之间的逻辑比较混乱或者不能一目了然,那这个网站的浏览体验一定是很差的。而单页网站解决了这个问题,你看到的或者跳转的页面,其实还都是在这一个页面上。而AJAX异步加载等技术也解决了庞大单页网站的加载速度问题。
AQUATILIS

点击页面中的按钮,新的内容将会将原来的页面向左推动,关闭后恢复原来的位置,就好比左侧的页面是一个时间轴,而你则挨个浏览轴上的内容,用户体验很赞。
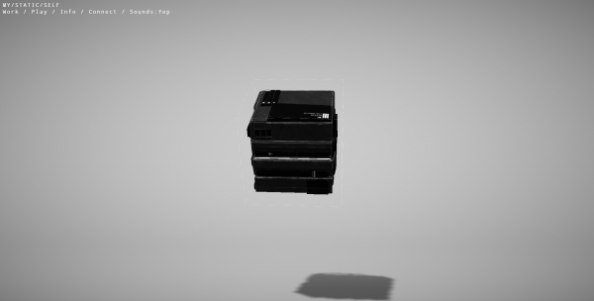
七、网页音效
越来越多的网页设计会在页面中加入一些音效,可以是网页背景音效,也可以是页面滚动音效,也可以是焦点改变时元素的音效。而这些音效共同的特点是都很精致轻微,轻轻点缀,就像转动保险柜旋钮发出的声音一样,清脆悦耳。这样不会给浏览者增加无谓的困扰。而越来越多的浏览器为了防止用户被困扰,增加了关闭当前页面音效的功能。
MY/STATIC/SELF

不过这个网站的音效并不柔和悦耳,是一种酷酷的恐怖的科技感
八、移动优先的响应式设计继续盛行
响应式设计已经是老生常谈了,相信大家都清楚什么是响应式设计。之前很多人也分析过响应式设计的利与弊,我也不再赘述。
很多国内的网站在建站之初不会选择响应式设计,原因也是比较符合我国国情的,流量少、网速慢、4G普及程度不够等诸多原因,导致我们在手机端浏览一个响应式的企业网站的时候会耗用较长时间的加载,而根据5秒原则,用户5秒内打不开一个网站,就会选择关闭。目前国内BAT的网站基本还是移动和电脑分开设计,而国内很多建站公司的响应式企业建站,也含有一部分噱头在内。
不过,响应式设计在国际和国内却依旧稳步上升,随着智能手机技术的不断革新,移动端的上网用户已经逐渐追击电脑上网用户,而中国移动网名的数量在世界上是领先的。移动端网站的设计越来越被重视,而响应式设计正是一个不错的解决方案。

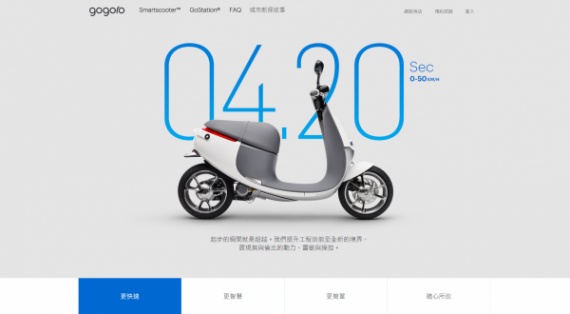
九、中文网站中矢量字体的使用逐渐上升
我们经常在国外的网站上看到网站内使用一套字体作为自己的网站字体,即使用户本地没有这个字体,网站也会很轻易加载到字体并在浏览器中运用。而纵观中文网站,90%以上的网站内字体不是宋体就是微软雅黑,想用几个不一样的字就得做成png图片,原因很简单,中文字库太大。一套Helvetica标准字体大小是81.68KB,而一套微软雅黑常规体大小是20.5MB,你难道要用户打开网页时加载20.5MB的数据吗?
但是随着中文在线字库的崛起以及在线制作矢量图标字体工具的发展,包括字蛛计划,我们可以使用矢量素材作为我们的字体了,而不仅限于矢量图标。
GOGORO

四 : 一篇搞定!2015网页导航设计趋势&案例大搜罗
不管你喜欢不喜欢,汉堡图标反正已经是大势所趋了。今年无数的网站将这个小元素纳入到界面中来,成为页面导航的重要组成部分。不过汉堡图标并不是今年唯一的导航设计趋势。全屏导航、底部导航等许多设计手法都是网页设计师们的心头好。今天这篇文章将会对今年所流行的10个导航设计趋势进行总结,并附上精彩案例若干,记得收藏哟。
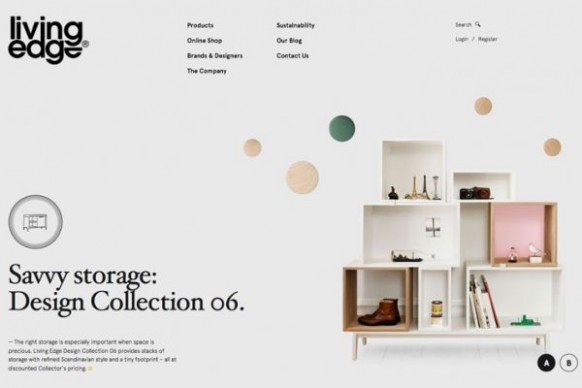
1、全屏导航

当导航是整个网页设计的核心的时候,页面会是怎么样的?只要合理地策划整合,全屏导航其实是一种非常有效的技术,用户可以更加便捷地切换到不同的页面,内容成为更加触手可及的东西。
全屏导航式页面可以做的非常明显,也可以以更加微妙的方式呈现出来。用户是否真的非得清楚地意识到它是导航呢?并不一定,如果你设计的够合理,用户会在无意识间充分运用起它的导航功能。
2、底部导航

绝大部分的导航会置于网页的顶部,这也是最常见的方式。顶部的导航符合用户的阅读习惯,也符合通常的网页设计的逻辑。
但是置于底部的导航栏更有意思,它的设计不再拘泥于顶部导航设计的规程,它可以设计得更大,在许多单页式页面中这种导航的样式还可以更加自由多样。
不过这种导航设计最好是常驻于底部,避免用户迷失,方便定位也易于回到首页。
3、垂直导航菜单

打破常规设计的手法有很多,其中之一就是将导航菜当设计成纵向的。垂直的导航设计并不是简单的将横向变为纵向的就成,你需要结合内容重新思考整个网站的布局和空间的使用。
最流行的两种这类排版,一种是使用汉堡菜单的隐藏式的导航菜单,另外一种使用的是固定的侧边栏来承载菜单。
第二种菜单的有趣之处在于,它为网站设计提供了一种新的视觉设计可能性。同时,这种导航在小屏幕上可以做成悬停隐藏式的,需要的时候点击显示。
4、无导航模式

有些规模较小的网站会选择使用无导航的轻量级框架来设计网站,这里需要的注意的是,这类网站通常是单页网站。这种设计其实是可行的,尤其是用作预告、预览或者介绍功用的时候。
如果你的网站包含诸多页面,其实并不推荐这种设计,尽管有的网站还真就是这么做的,并且做的不错。Quincy Requin & Associes 的Q&A页面就是这么设计的,每个问题链接到一个独立的页面。这种功能的独特性使得这种设计显得并不突兀。
5、滑出菜单

滑出式导航菜单已经流行了一阵子了,这种设计让移动端的页面设计体验更加优秀,当用户打开页面的时候第一眼看到的会是主要的内容而非菜单,给用户更好的第一印象。耳熟能详的汉堡图标在这种场合下出镜率也非常之高。
当然,这种滑出菜单的设计也可以非常灵活的运用在大屏幕上,响应式全屏滑出导航也可以给人愉悦的体验,毕竟很少有桌面网页会享有如此“移动端”的设计福利。
6、巨型菜单

这种大型的导航菜单设计在几年前有短暂的流行,并且大多运用在拥有大量细分内容的企业站点。由于这种导航菜单的设计并不适宜于移动端的显示,因此并未大规模流行。不过现在设计师开始重新考虑这种巨型菜单在今天使用的可能性。
作为大型零售企业的Target ,目前就采用的这样的设计。这个巨型菜单的完成度极高,两级式的菜单设计,第一级常驻于页面,第二级菜单占据的空间是固定的,这样一来看起来颇为整齐。这样的设计会让页面看起来整齐而干净。
7、动画导航元素

动效是近年来的设计重头戏,而它在导航中得到更多的运用也是自然的事情。当动效融入导航设计中的时候,并不需要过于复杂的展现。
漂亮的悬停动效,或者利落的跳跃效果,都可以用来引导用户。案例中的导航设计也非常贴心,导航借助动效延展成为彩色的线条,增加用户点击的面积。动效不仅让用户知道他们在哪里,而且以更加清晰的方式引导他们去点击。
小巧微妙的动效不仅带来不错的视觉加成,而且为用户带来惊喜,鼓励用户操作,提示用户界面的边界。
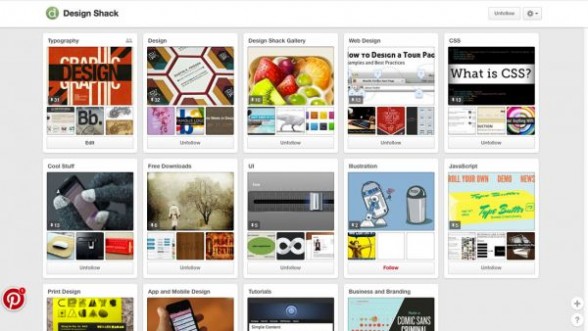
8、卡片式导航选项

Pinterest 就是典型,它所使用的卡片式导航几乎存在于网站的所有角落,清晰直观,简单大气,几乎所有用户都可以在这种导航下找到他们想要的东西。
每个卡片可以承载一个特定的种类,也可以容纳若干小的分支,这种设计自由而充满延展性,你可以在这样的网站里面来回点击探索一整天。
谷歌的Material Design的逐步推行则让这种设计为大众所熟知,并且越来越深入人心。
9、无按钮导航

在绝大多数用户对互联网并不熟悉的阶段,拟物化的按钮设计是引导大家点击的重要手段,而随着网络的大规模普及和扁平化/现代风的流行,无按钮的文字导航也拥有了越来越大的市场。
无按钮导航和大图背景配合起来非常不错,这个时候无按钮导航设计足够简单,也具有极强的可读性,可以和背景形成鲜明的对比。控制好文字的间距,确保用户有足够的空间阅读和点击。
10、单页滚动导航

当网站使用单页设计的时候,它的导航就是你的手指和鼠标。只需要你翻下去,内容就会持续不断地到你的眼前。
对于不含有大量内容的网站而言,单页式的导航的效果其实非常不错。这样的网站只需要简单的向下滚动操作就可以搞定,用户也期待滚动浏览的结果。不过这样的页面需要给予用户足够的刺激和吸引力,才能鼓励他们浏览下去,所以请务必将有趣的内容呈现给他们。
福利:5个拥有独特导航设计的网站
下面推荐的5个网站在导航设计上非常有特色,最好打开网站仔细体会它们的独特设计。
Adwyse

虽然设计师采用了标准的汉堡图标菜单,但是当你点开图标的时候,导航会占据全屏,非常不错。
Cave a Bieres

你能在这个网站中找到导航元素么?设计师将导航隐藏在视觉化的故事当中,非常不错。
Seeing Data

这个网站完全是一个信息的迷宫。你的每一次点击都会为你展现一组数据集,给你不同的选择。看起来它和导航毫无关系,但是它真就是个导航。
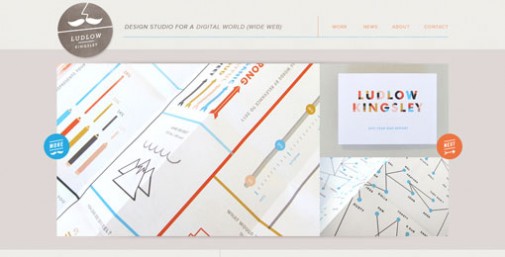
Ludlow Kingsley

这个网站的导航是隐藏在底部的开始按钮旁边的三角形当中。这种设计方式挺特别的,鼓励用户去点击或者滚动。
Nike LiDyana

这个网站同样借助导航来讲故事,但是不同于绝大多数的网站,导航会以更加独特的方式,将你引导到更加有趣的地方。
结语
导航的设计多样而有趣,但是导航如何使用,还是要结合你的项目的具体特征来决定的。导航存在的目的是引导用户、梳理内容、强化流程,如果从用户的角度或者设计的目标重新思考导航,你会发现导航拥有许多可能性。
【你必须知道的设计趋势】
用户体验设计趋势:
《设计行业大起底!图说2015用户体验行业调查报告》
配色搭配趋势:
《业界良心!2015年最优秀的20款网站配色方案(附配色工具)》
网页设计趋势:
《你知道了吗?2015年网页设计的9大趋势》
原文地址:http://designshack.net/articles/inspiration/website-navigation-trends-10-tips-examples/
优设译者:@陈子木
本文由优设网原创翻译,请尊重版权和译者成果,转摘请附上优设链接,违者必究。谢谢各位编辑同仁配合。
本文标题:网页设计新趋势-网页设计新趋势:关于web字体的那些事儿61阅读| 精彩专题| 最新文章| 热门文章| 苏ICP备13036349号-1