一 : SharePoint Designer 2010 (Frontpage网页设计)入门 教程

SharePoint Designer 2010 入门
适用于: Microsoft Office SharePoint Designer 2010
Microsoft SharePoint Designer 2010 是一种用于设计、构建和自定义在 SharePoint Foundation 2010 和 Microsoft SharePoint Server 2010 上运行的网站的 Web 和应用程序设计程序。(www.61k.com)使用 SharePoint Designer 2010,您可以创建数据密集型网页,构建强大的支持工作流的解决方案,以及设计网站的外观。
使用下面的链接可通过文章、视频和其他学习资源了解有关 SharePoint Designer 2010 的更多信息。使用下面的过程可了解能够在 SharePoint Designer 2010 中执行的基本任务。

所需内容 转至
只需要知道发生了哪些更改? 查找此版本中的新增功能以及如何充分利用这些新功能。 SharePoint Designer 2010
的新增功能查找 2007 菜单和命令?
以前从未使用过 SharePoint
Designer?
动? 工作簿了解这些命令的新位置。 组织中充分利用它。 版本的效率。 的映射指南简介查看 2007 版本中的菜单和工具栏命令表,并通过此映射Microsoft Office 应用程序了解 SharePoint Designer 2010 的全部内容以及如何在SharePoint Designer 2010 为您和团队的其他成员查找培训活通过有关 SharePoint Designer 2010 的培训提高使用此Microsoft Office 培训
中的基本任务
?
?
?
?
?
? 打开和创建 SharePoint 网站 创建列表、库以及与数据源的连接 创建自定义视图和表单 创建自定义工作流 设计网站页面、母版页和页面布局 另存为模板
打开和创建 SharePoint 网站
在 SharePoint Designer 2010 中,您可以打开服务器上的现有 SharePoint 网站并开始自定义它们,也可以根据 SharePoint 网站模板新建网站或从头开始新建可自定义的空网站。
打开网站
若要打开现有网站,请单击“文件”选项卡,选择“网站”,然后执行下列操作之一:
?
? 单击“打开网站”以浏览服务器上的可用网站。 单击“自定义‘我的网站’”以打开并自定义“我的网站”。
sharepoint2010教程 SharePoint Designer 2010 (Frontpage网页设计)入门 教程
? 在“最近访问过的网站”下,选择一个以前使用过的网站。[www.61k.com]
创建网站
若要创建新网站,请单击“文件”选项卡,选择“网站”,然后执行下列操作之一:
?
?
? 单击“新建空白网站”,创建一个空白 SharePoint 网站。 单击“将子网站添加到我的网站”,在“我的网站”下创建一个新网站。 在“网站模板”下,选择一个模板以根据 SharePoint 模板创建新网站。

除了从 SharePoint Designer 2010 中打开和创建网站外,您还可以使用浏览器打开一个 SharePoint

网站,“网站操作”菜单中的可用链接、功能区以及 SharePoint 中的其他位置在 SharePoint Designer 2010 中打开该网站。
返回页首
创建列表、库以及与数据源的连接
在 SharePoint Designer 2010 中,可以创建列表和库(它们通常作为 SharePoint 网站的数据源),并可以创建与 XML 文件、外部数据库和 Web 服务的数据源连接。
SharePoint 列表和库
若要创建 SharePoint 列表或库,请单击“导航”窗格中的“列表和库”,然后在“列表和库”选项卡上选择下列选项之一:
?
?
?
?
? 单击“自定义列表”以从头开始创建空列表。 单击“SharePoint 列表”以根据 SharePoint 列表模板创建列表。 单击“文档库”以根据 SharePoint 库模板创建库。 单击“外部列表”以根据外部内容类型创建外部列表。(下面介绍了外部内容类型。) 单击“电子表格中的列表”以根据导入的电子表格创建列表。
数据源连接
若要创建数据源连接,请单击“导航”窗格中的“数据源”,然后在“数据源”选项卡上选择下列选项之一。 ?
?
?
?
? 单击“链接数据源”以创建与多个数据源的数据连接。 单击“数据库连接”以创建与支持 OLE DB 或 ODBC 协议的数据库的数据连接。 单击“SOAP 服务连接”以创建与使用 SOAP(简单对象访问协议)的 XML Web 服务的连接。 单击“REST 服务连接”以创建与使用 REST(具象状态传输)的服务器端脚本的连接。 单击“XML 文件连接”以创建与 XML 源文件的连接。
外部内容类型
使用外部内容类型,可以连接到外部业务数据源并将这些数据源与 SharePoint 网站和支持的客户端应用程序集成。在创建外部内容类型后,即可创建外部列表,以允许用户像与 SharePoint 列表或库交互一样与这些数据交互。
sharepoint2010教程 SharePoint Designer 2010 (Frontpage网页设计)入门 教程
若要创建外部内容类型,请执行以下步骤。[www.61k.com]
1.
2. 单击“导航”窗格中的“外部内容类型”。 在“外部内容类型”选项卡上,单击“外部内容类型”,然后设计您的外部内容类型的操作、字段等。

返回页首
创建自定义视图和表单
在 SharePoint Designer 2010 中,可以为您的数据源创建自定义视图和表单,它们实际将成为用于读取数据和将数据写入这些数据源的界面。
视图
视图是可添加到任何 SharePoint 页面中的数据源的实时可自定义显示形式。在 SharePoint Designer 2010 中,您可以创建列表视图(使用 XSLT 列表视图 Web 部件)和数据视图(使用数据表单 Web 部件)。执行下列步骤之一可创建列表视图或数据视图:
? 在“导航”窗格中,单击“列表和库”,选择要为其创建视图的列表,然后在“列表设置”选项卡上,单击
“列表视图”。

这将创建一个与列表或库关联的视图。然后用户将看到该视图并可以使用 SharePoint 功能区中的
组自定义该视图。
? 在“导航”窗格中,单击“网站页面”,编辑要用于创建视图的页面,单击“插入”选项卡,选择“数据视
图”,然后选择要用于该视图的 SharePoint 列表或库。
表单
表单是用于提交到或写回数据源的数据源的可自定义显示形式。在 SharePoint Designer 2010 中,您可以创建列表表单和数据表单(二者都使用数据表单 Web 部件)。执行下列步骤之一可创建列表表单或数据表单。
?
? 在“导航”窗格中,单击“列表和库”,选择要为其创建表单的列表,然后在“列表设置”选项卡上,单击“列表表单”。 在“导航”窗格中,单击“网站页面”,编辑要用于创建表单的页面,单击“插入”选项卡,选择“新建项
目表单”、“编辑项目表单”或“显示项目表单”,然后选择要用于表单的数据源。

除了使用

SharePoint Designer 2010 中的表单设计工具外,还可以使用 Microsoft InfoPath 2010 创建和自表单。
返回页首
创建自定义工作流
在 SharePoint Designer 2010 中,您可以使用可高度自定义的工作流来管理业务流程。这些工作流可用于管理应用程序流程和人工协作流程。在创建工作流时有很多选择。
sharepoint2010教程 SharePoint Designer 2010 (Frontpage网页设计)入门 教程
在 SharePoint Designer 2010 中创建工作流
在创建工作流时,可以基于 SharePoint 列表或库创建工作流;可以创建可应用于任何列表或库的可重用工作流;还可以创建在网站级别运行的网站工作流。[www.61k.com]
若要创建这些工作流,请单击“导航”窗格中的“工作流”,然后在“工作流”选项卡上,执行下列步骤之一: ?
?
? 单击“列表工作流”并选择要与工作流关联的列表。 单击“可重用工作流”以创建可与任何列表或库关联的可重用工作流。 单击“网站工作流”以创建可在网站级别应用的工作流。
在创建工作流后,即可使用工作流设计器在该工作流中构建条件、操作和步骤。使用任务设计器可管理与每项任务关联的事件。
从 Microsoft Visio 2010 导入工作流
除了在 SharePoint Designer 2010 中创建工作流外,还可以导入在 Microsoft Visio 2010 中使用提供的工作流模具和模板设计的工作流。
若要导入工作流,请单击“导航”窗格中的“工作流”,然后在“工作流”选项卡上执行下列步骤: 1.
(.vwi)。
2.
3. 选择将该工作流与列表相关联或使其成为可重用工作流,然后单击“完成”。 开始在 SharePoint Designer 中自定义工作流。

返回页首 单击“从 Visio 导入”,然后浏览您的文件系统或 SharePoint 文档库以查找 Visio 工作流交换文件
设计网站页面、母版页和页面布局
在 SharePoint Designer 2010 中,您可以创建和自定义网站页面、母版页和页面布局。尽管其中每个页面都用于不同目的,但页面编辑体验类似。您可以添加和删除文本、图像、链接、表、Web 部件、服务器控件等。可以将样式定义和级联样式表应用于您的母版页和页面布局,以更改您的网站的外观或使其标识符合您的公司形象。 网站页面
若要创建网站页面,请单击“导航”窗格中的“网站页面”,然后在“页面”选项卡上,执行下列步骤之一: ?
? 单击“Web 部件页”以创建具有标题和正文 Web 部件的页面,而且该页面将与您的网站母版页相关联。 单击“页面”并选择“ASPX”或“HTML”以创建不与您的网站母版页关联的空网站页面。 母版页
? 单击“导航”窗格中的“母版页”,然后在“母版页”选项卡上,单击“空白母版页”。
sharepoint2010教程 SharePoint Designer 2010 (Frontpage网页设计)入门 教程
页面布局
? 单击“导航”窗格中的“页面布局”,然后在“页面布局”选项卡上,单击“新建页面布局”并选择页面布局所基于的内容类型组和名称。(www.61k.com]


默认情况下将对除网站集管理员之外的所有用户禁用母版页和页面布局。如果您在 SharePoint Designer 返回页首

另存为模板
在自定义网站后,可以将您的网站或其一部分另存为模板,以便组织中的其他人员可以使用该模板来创建列表、视图、工作流、网站页面等。
还可以使用该模板在其他环境中或由其他用户进一步自定义您的网站,例如在浏览器或 Microsoft Visual Studio 中。 在 SharePoint Designer 2010 中查找“另存为模板”选项以利用此功能。
返回页首
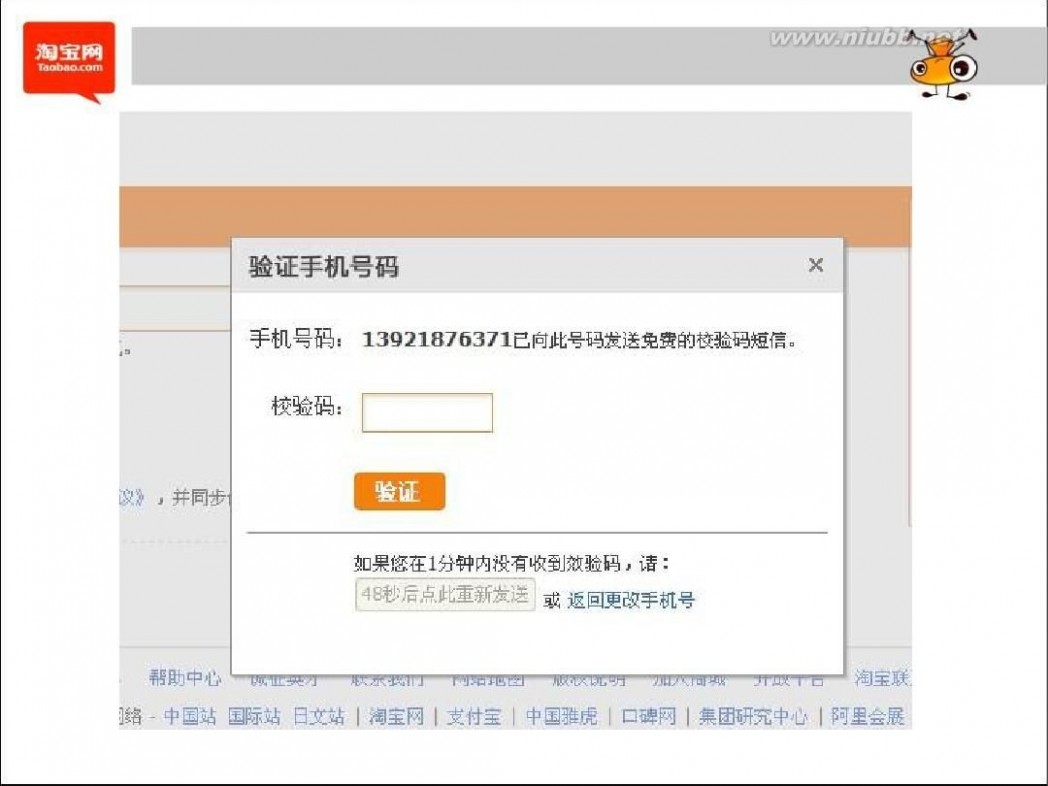
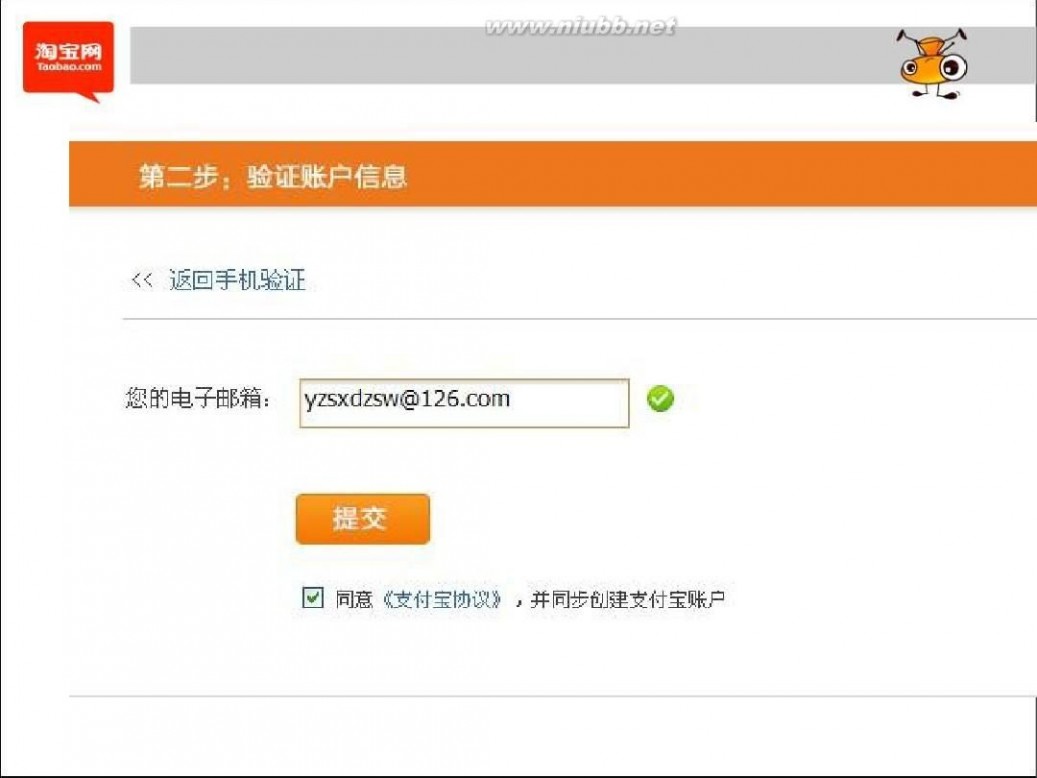
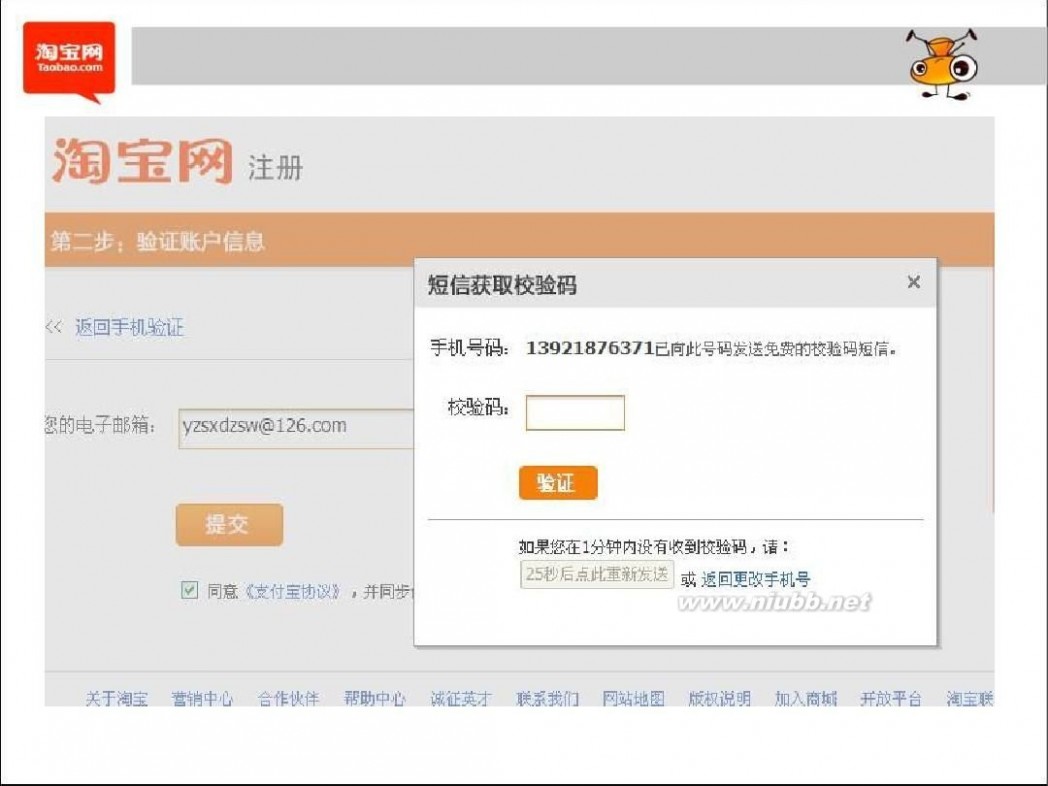
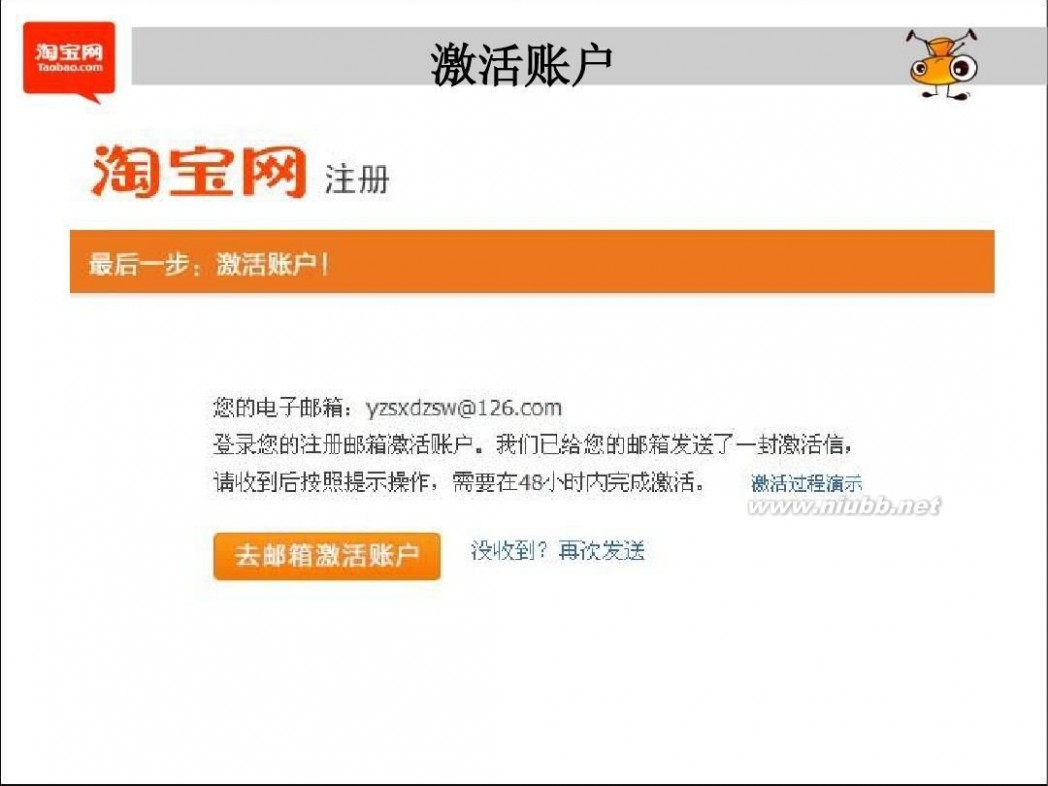
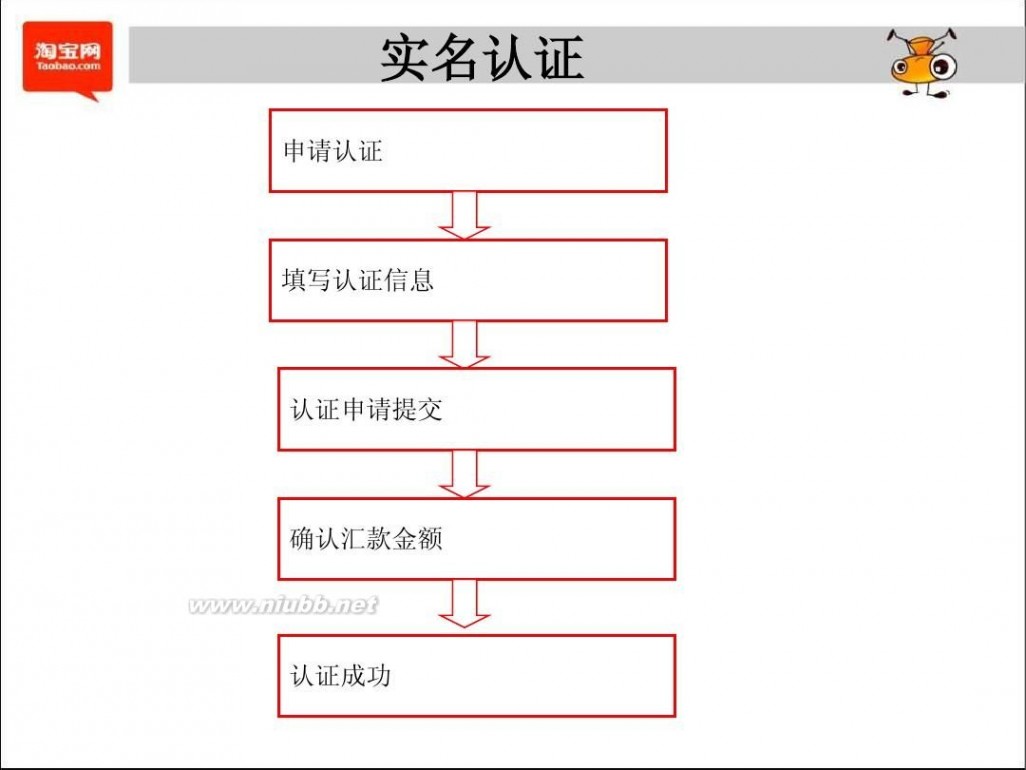
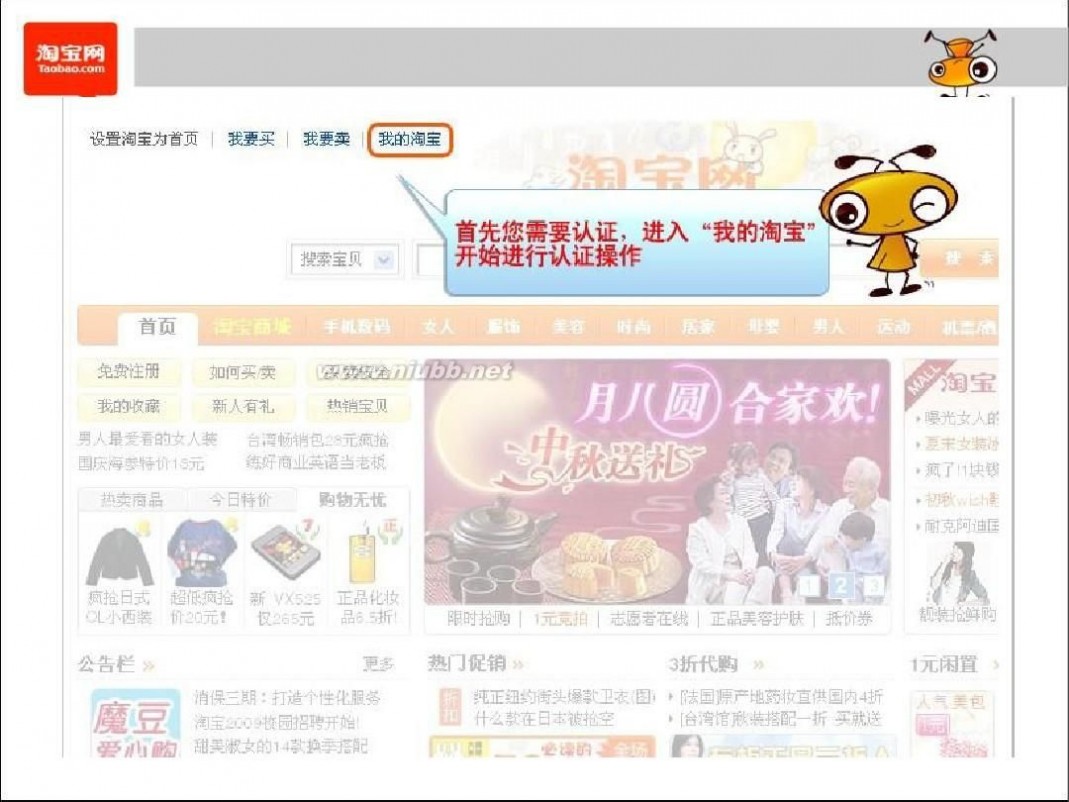
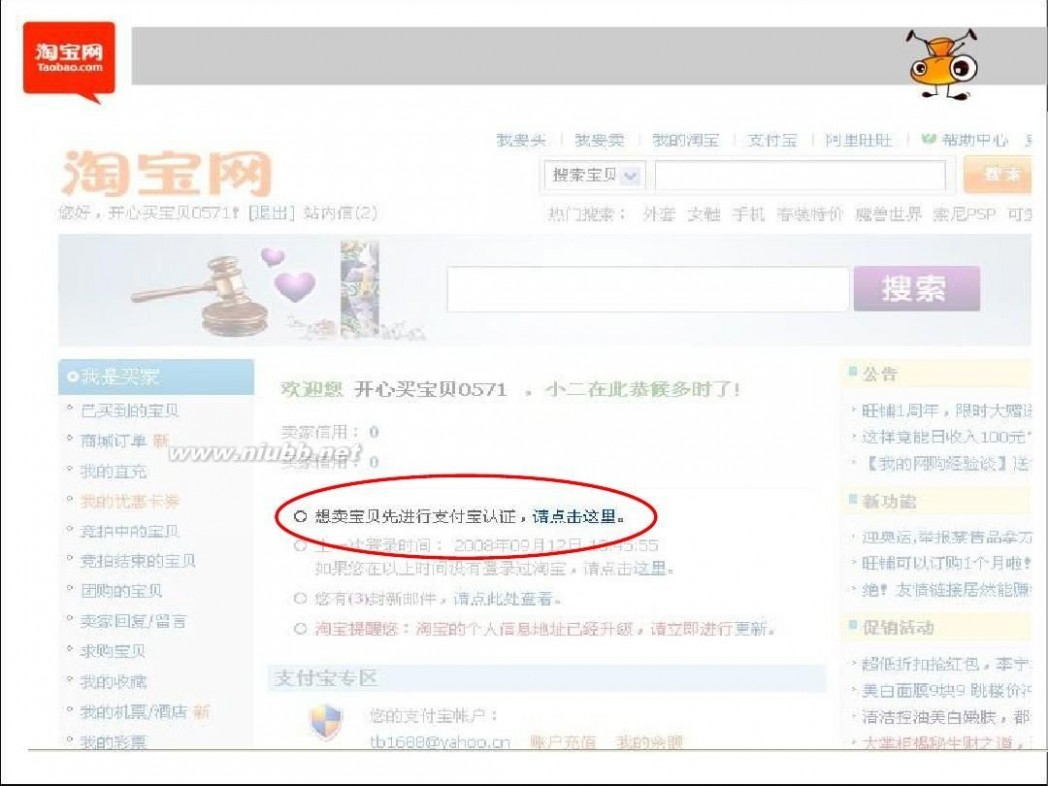
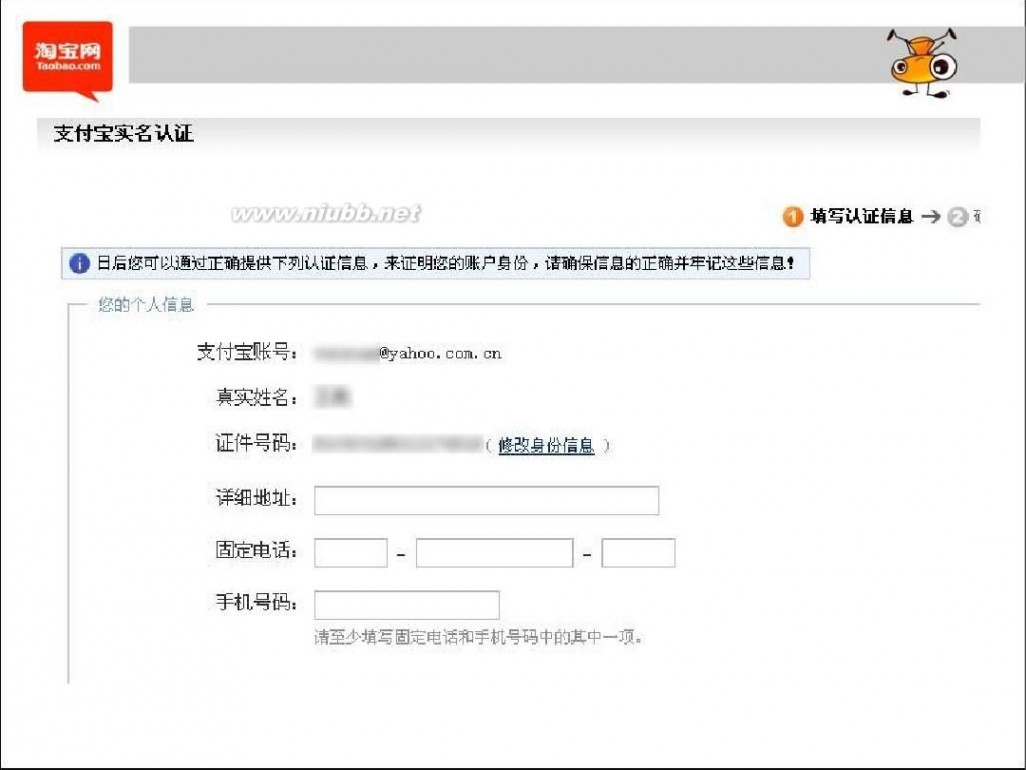
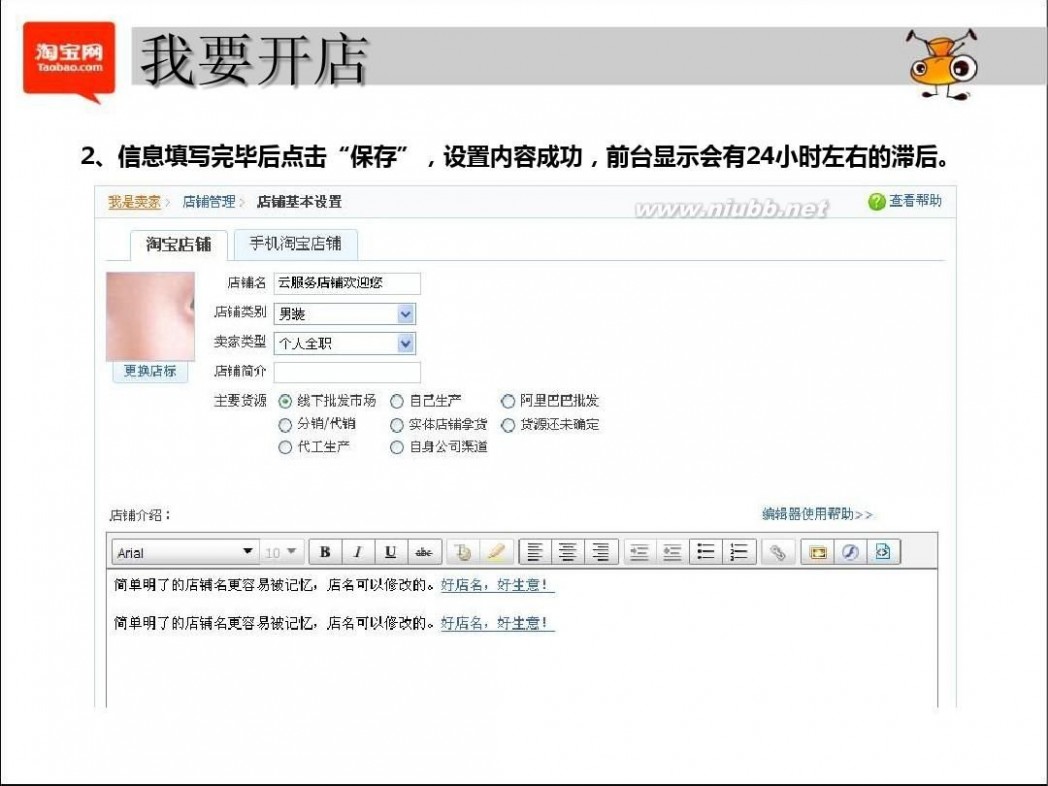
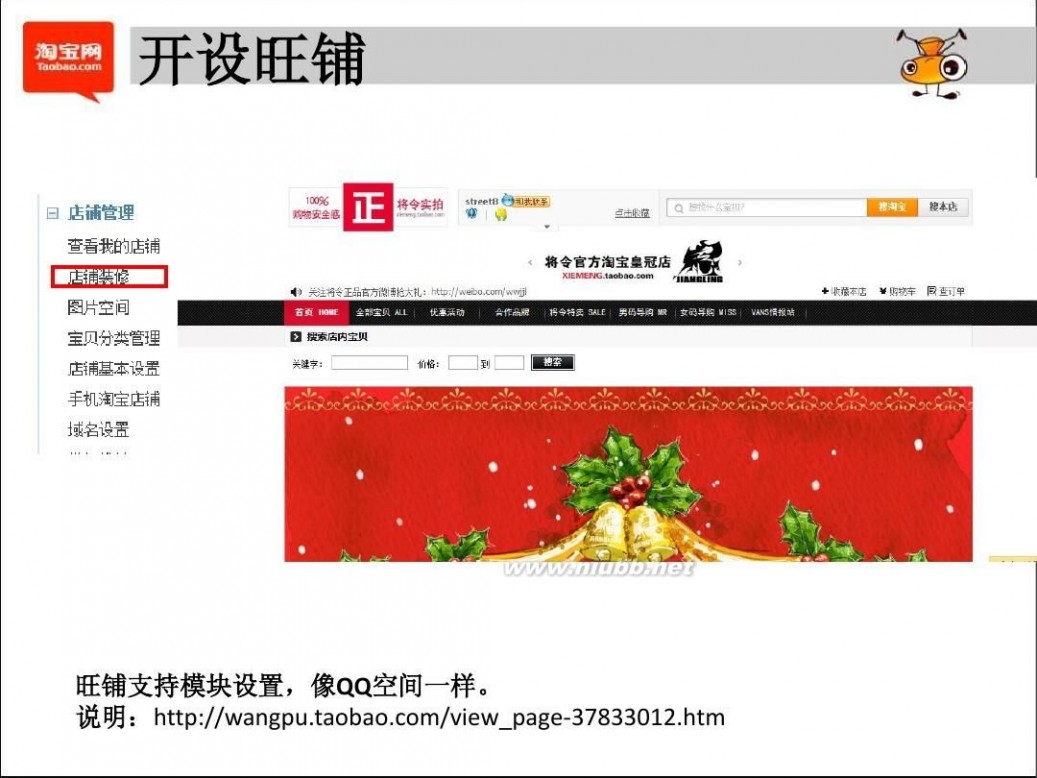
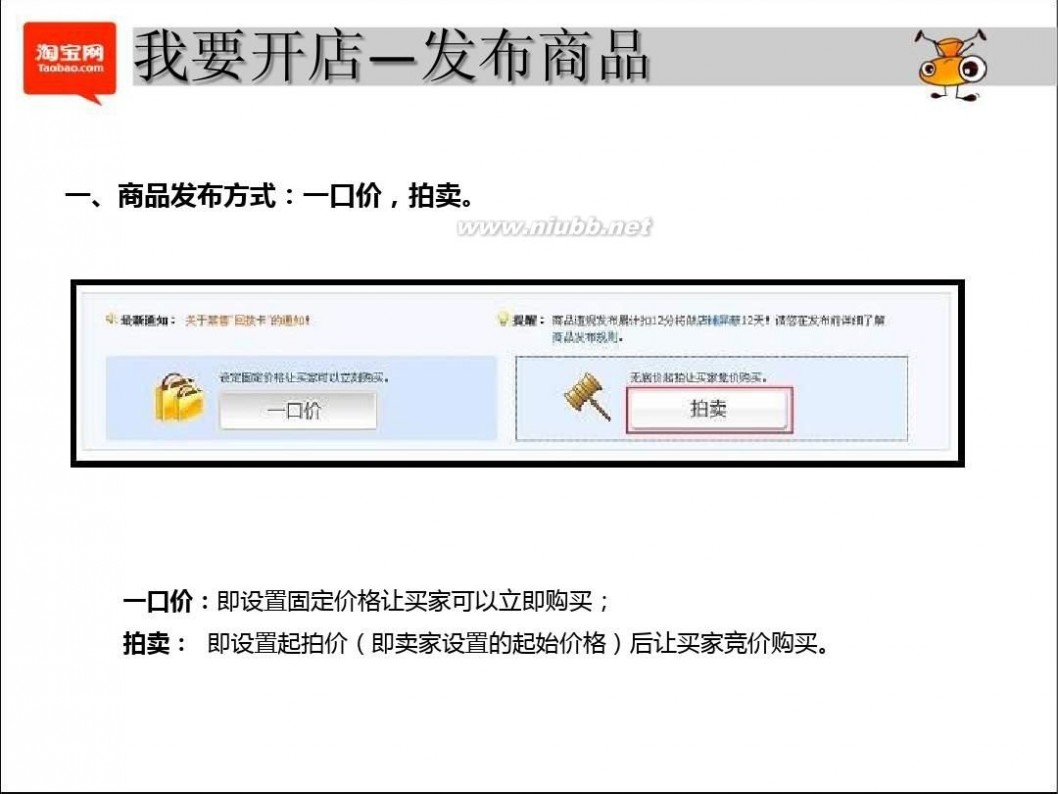
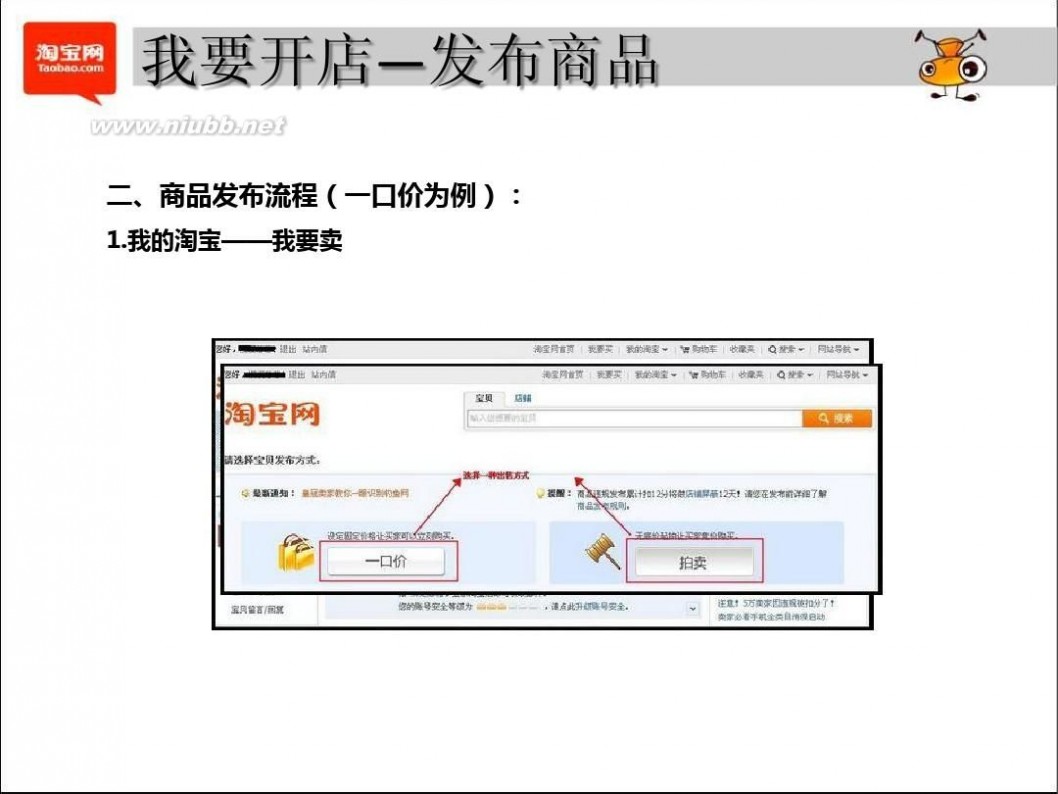
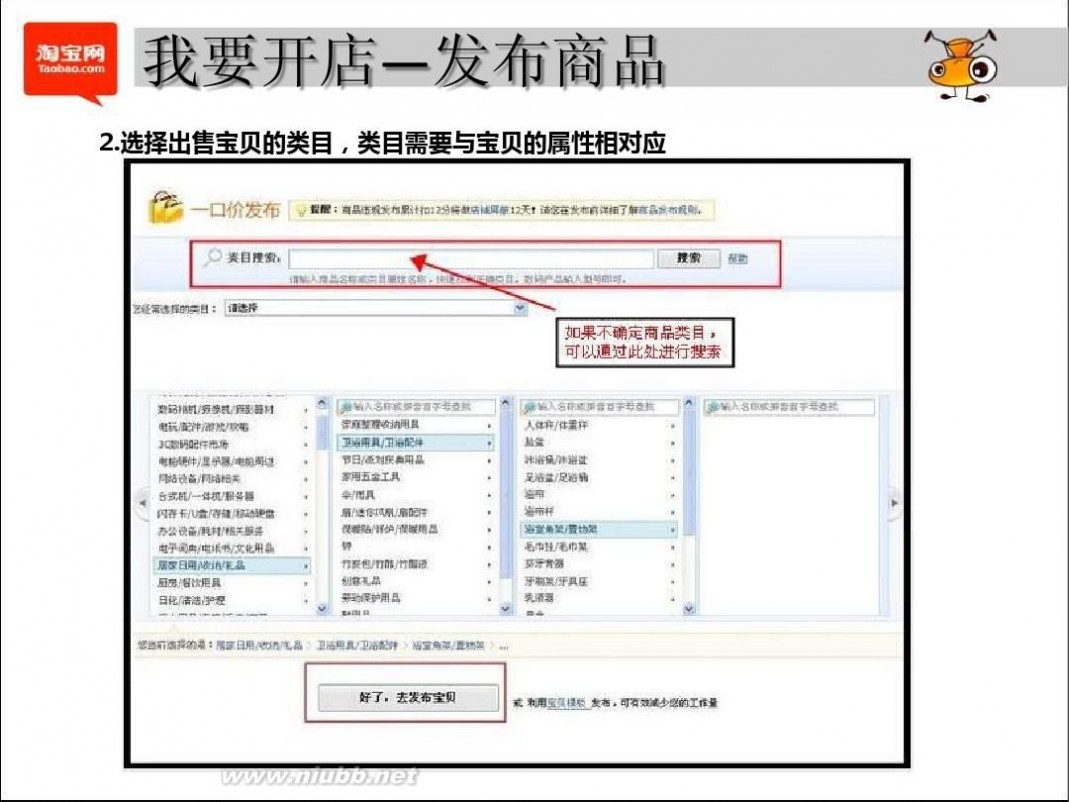
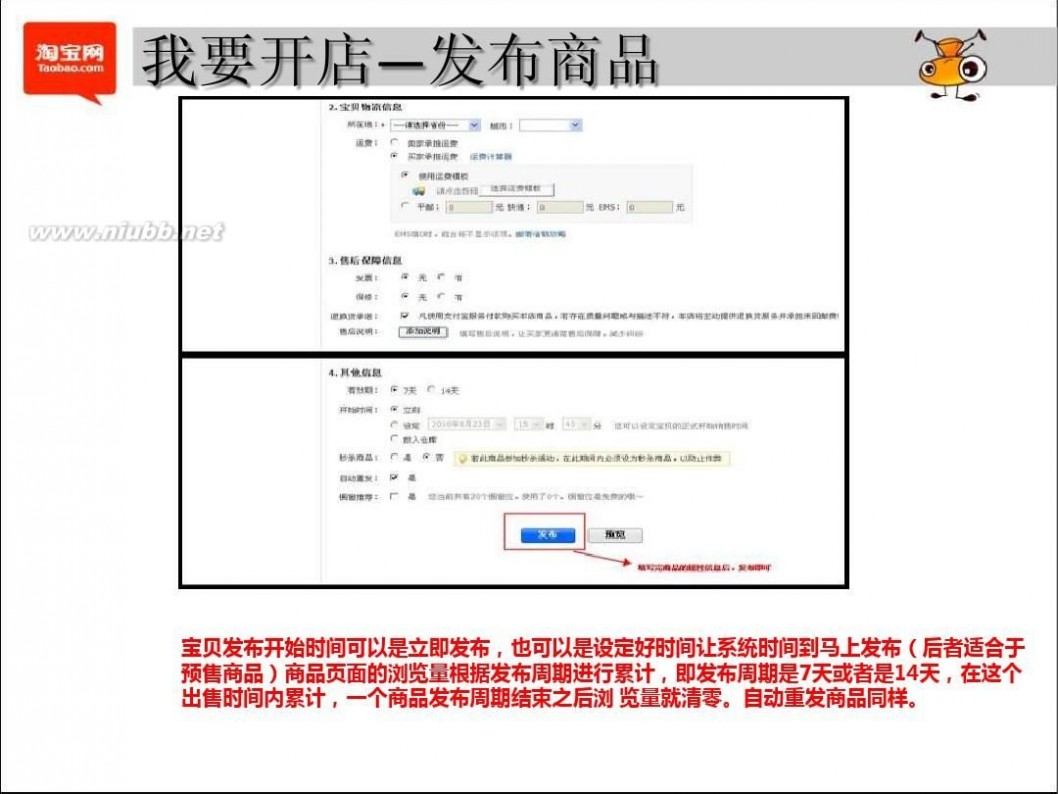
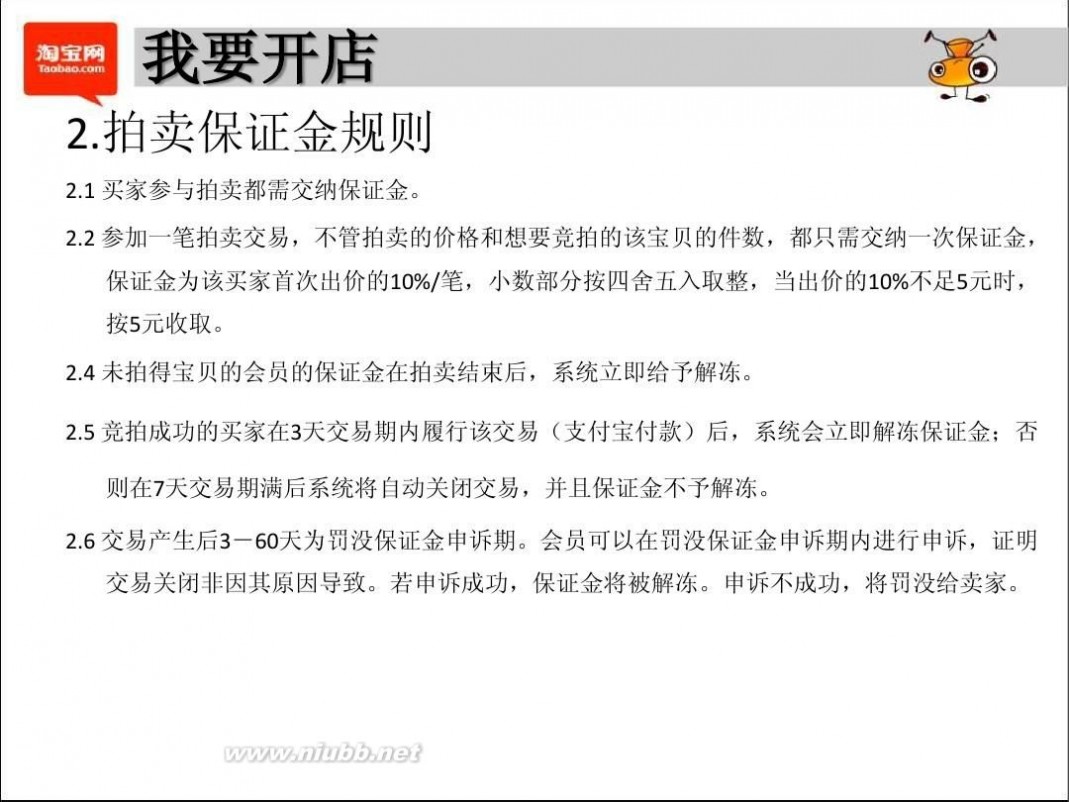
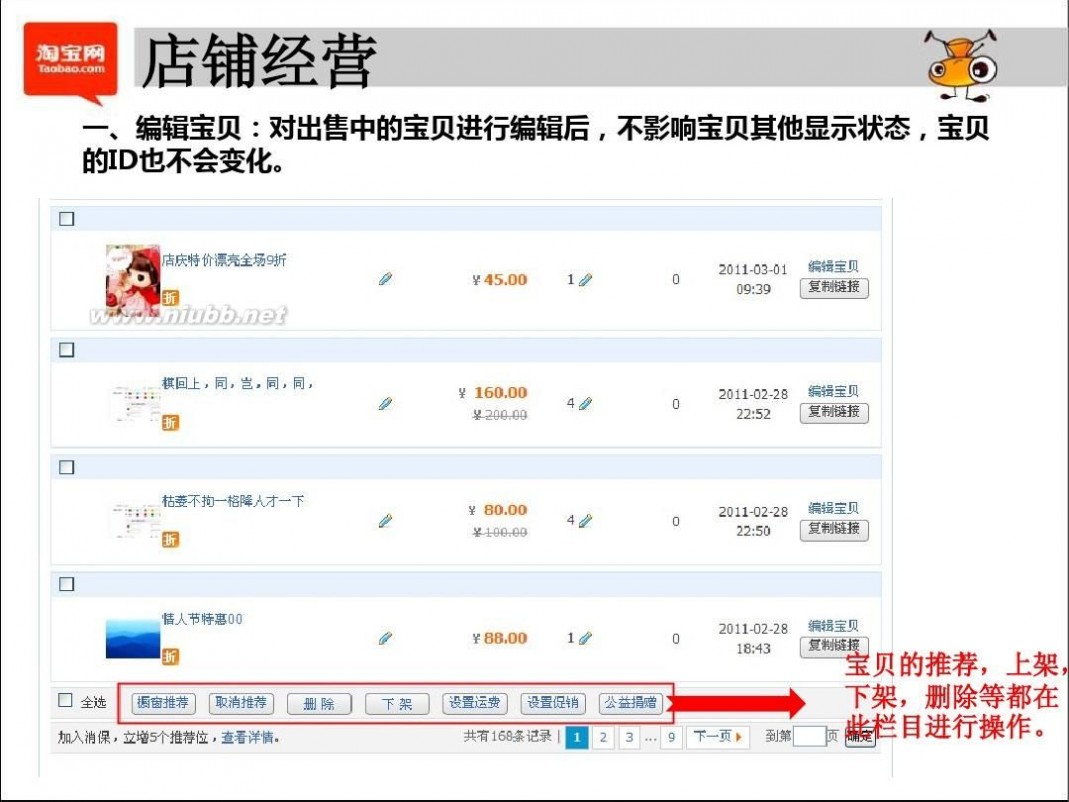
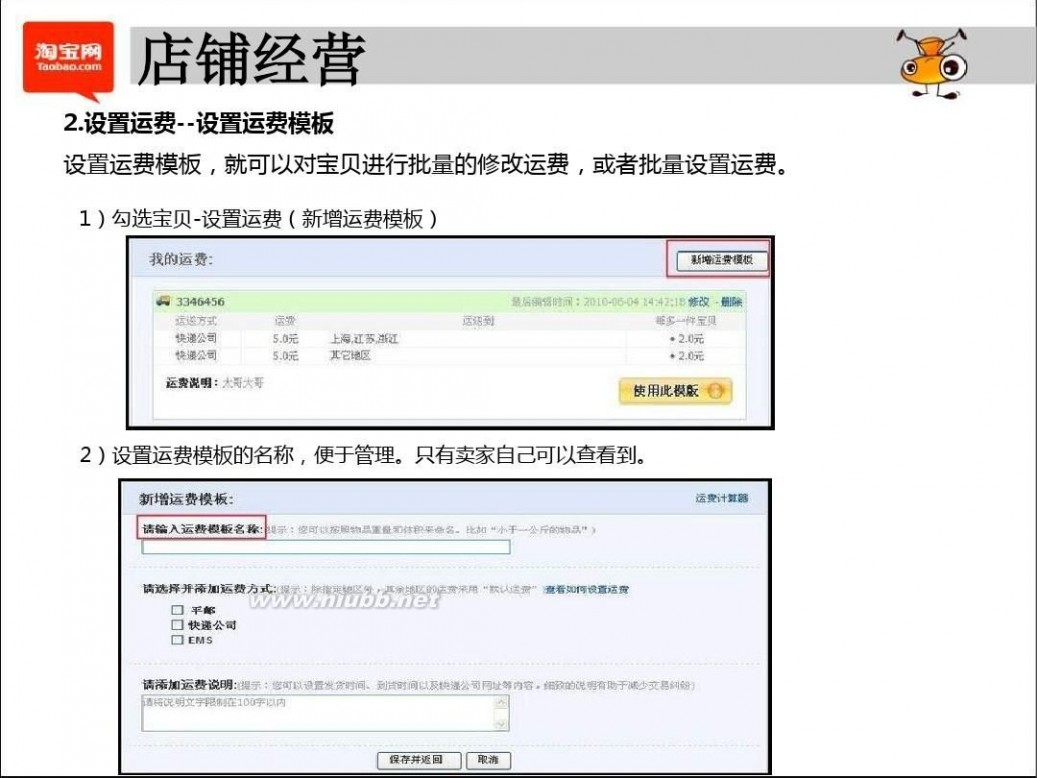
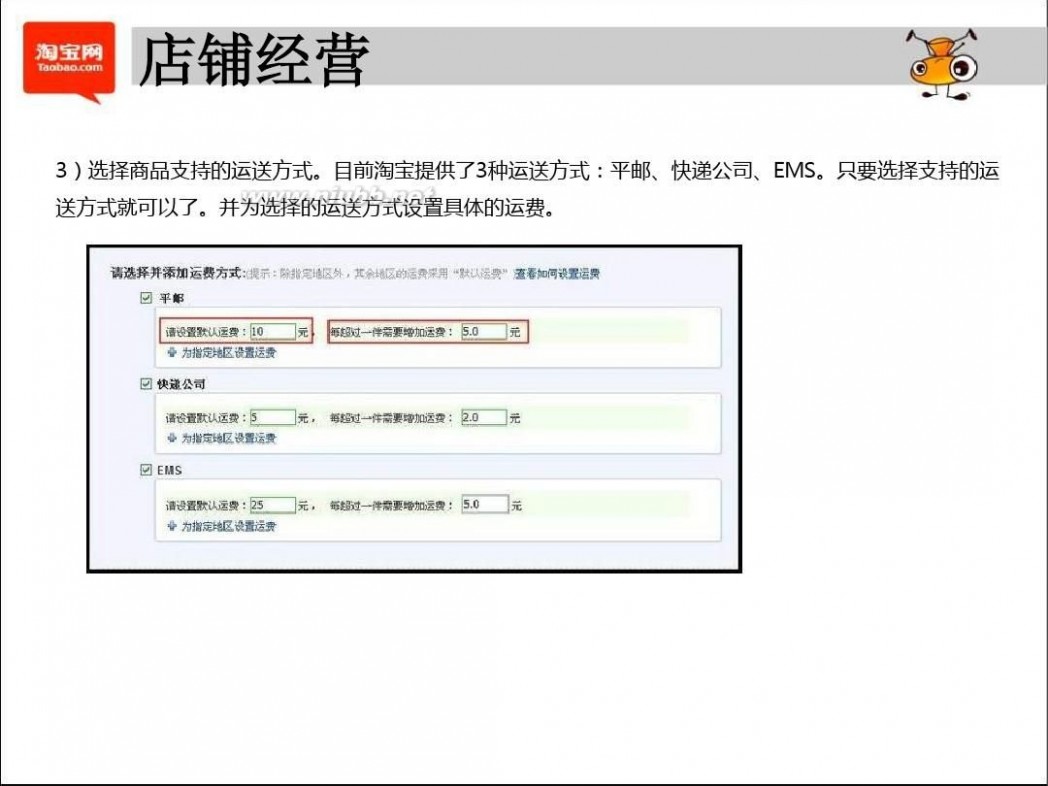
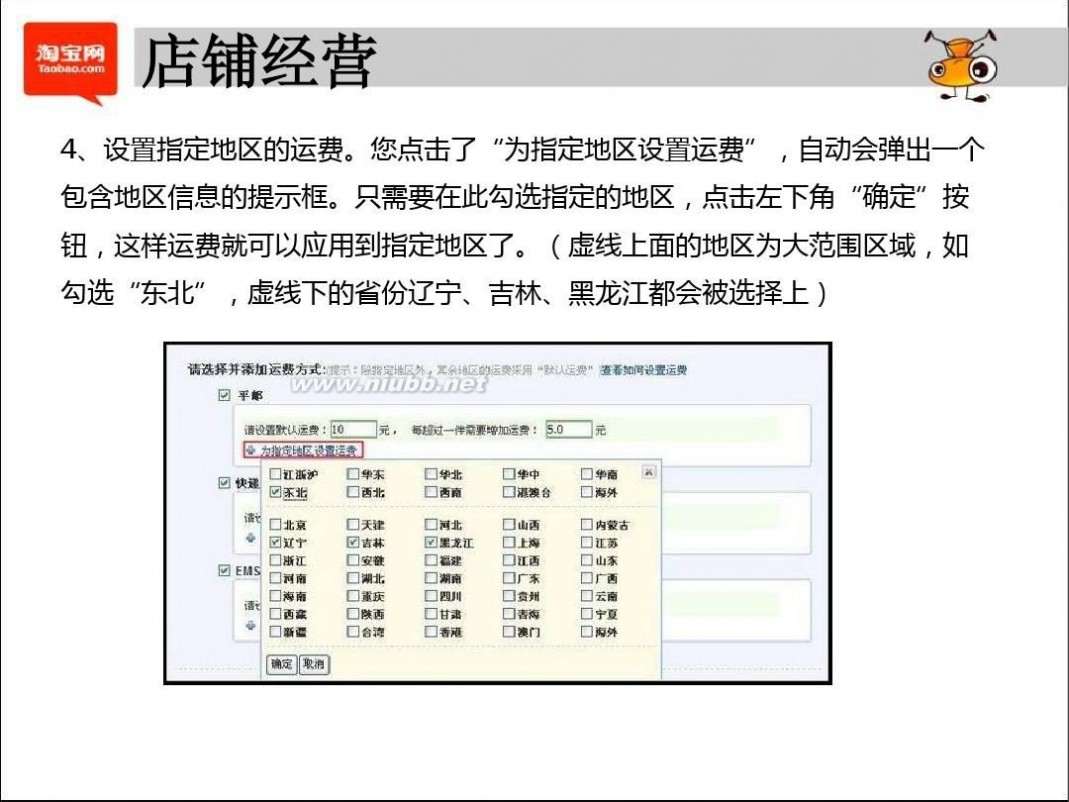
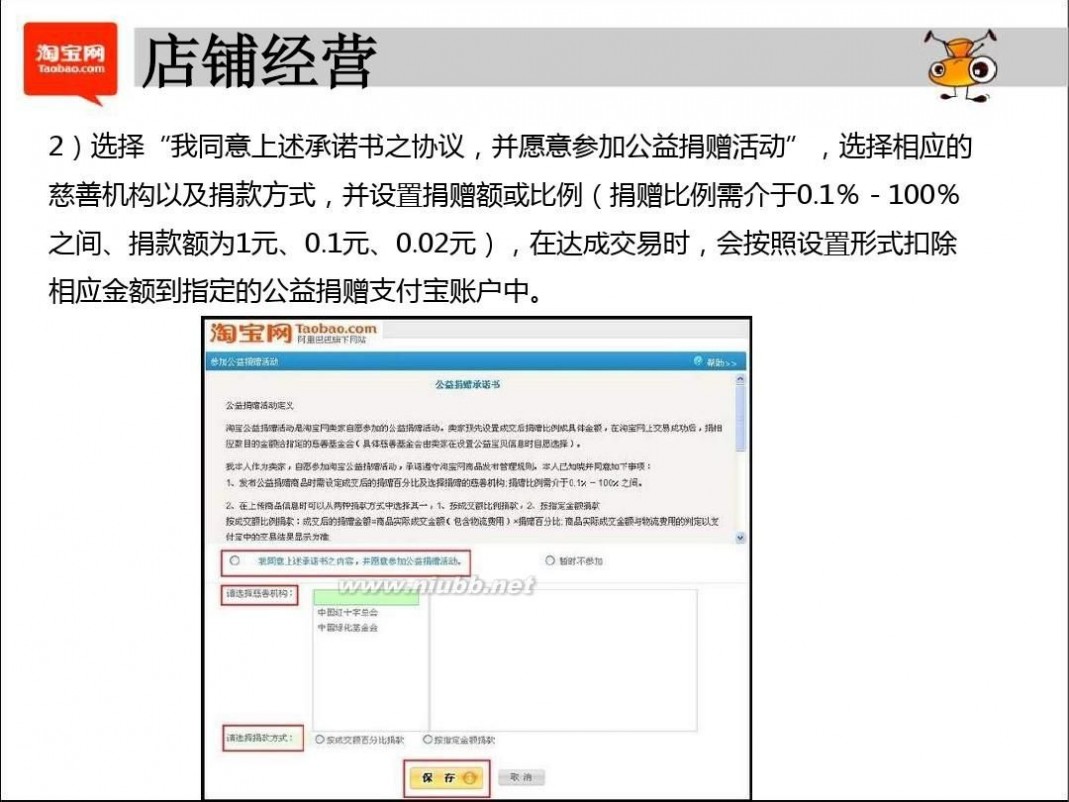
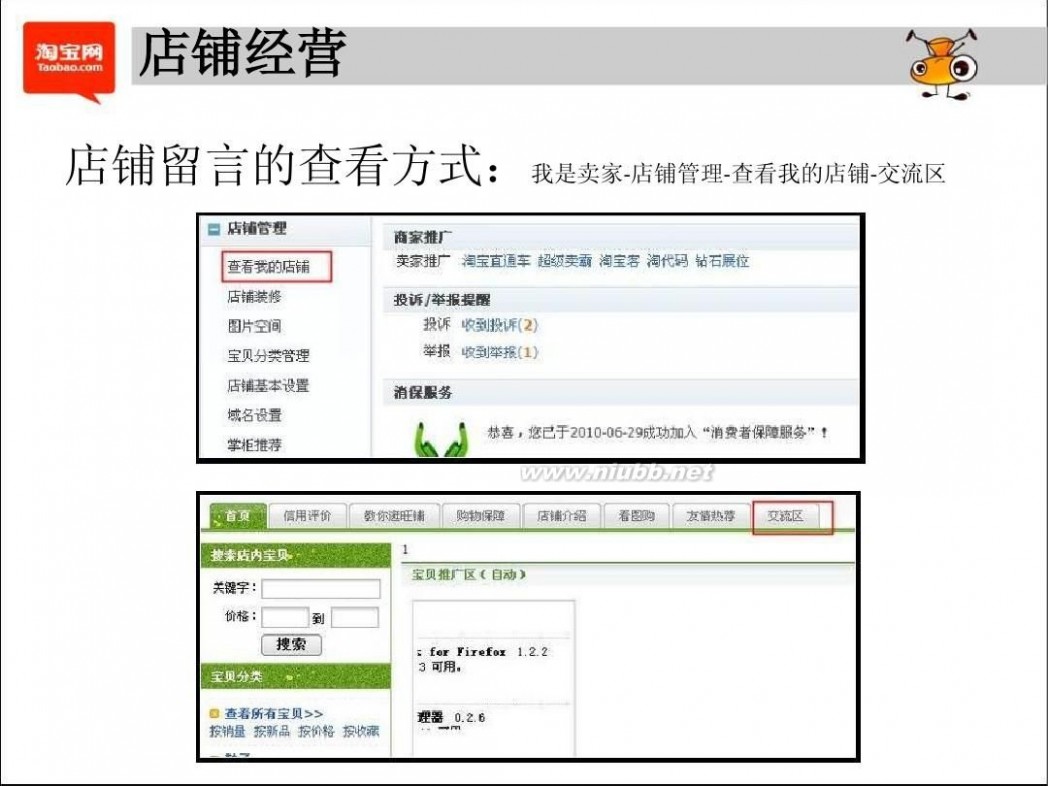
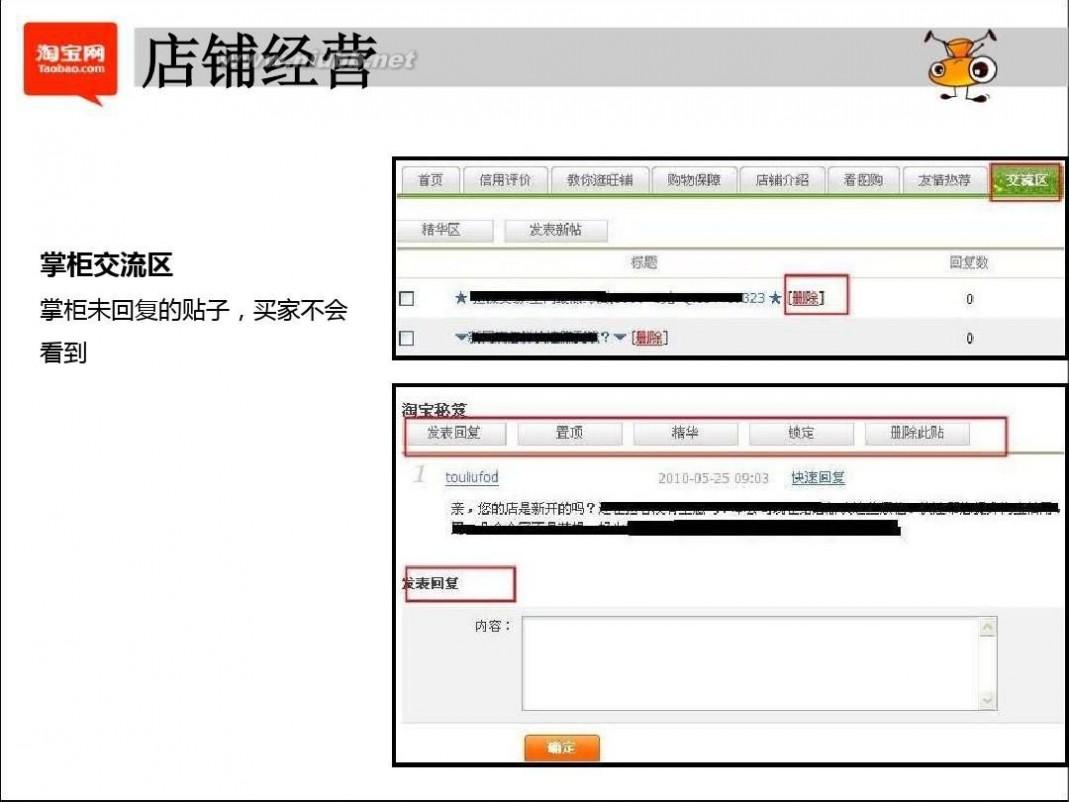
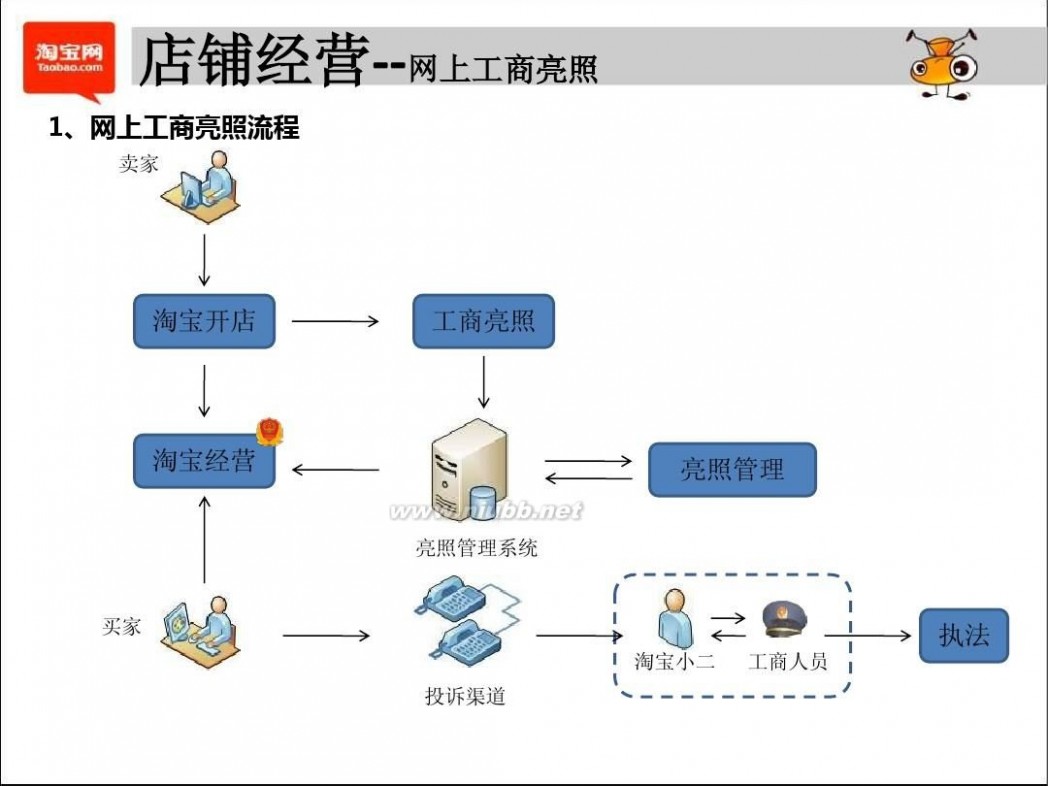
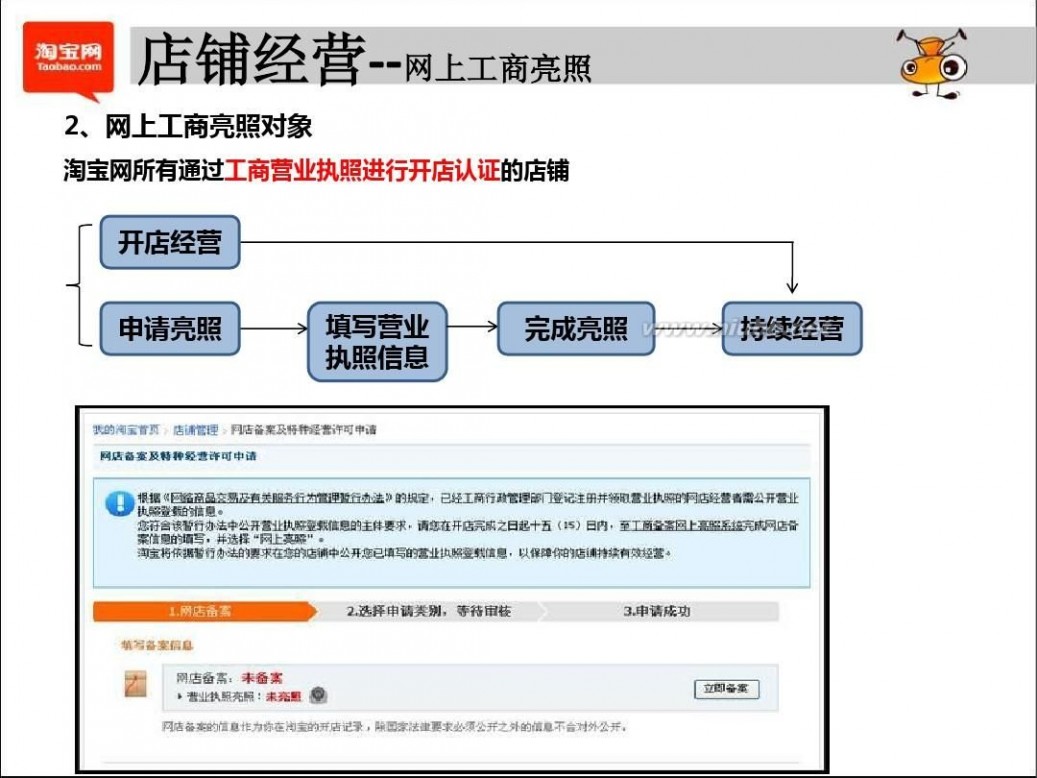
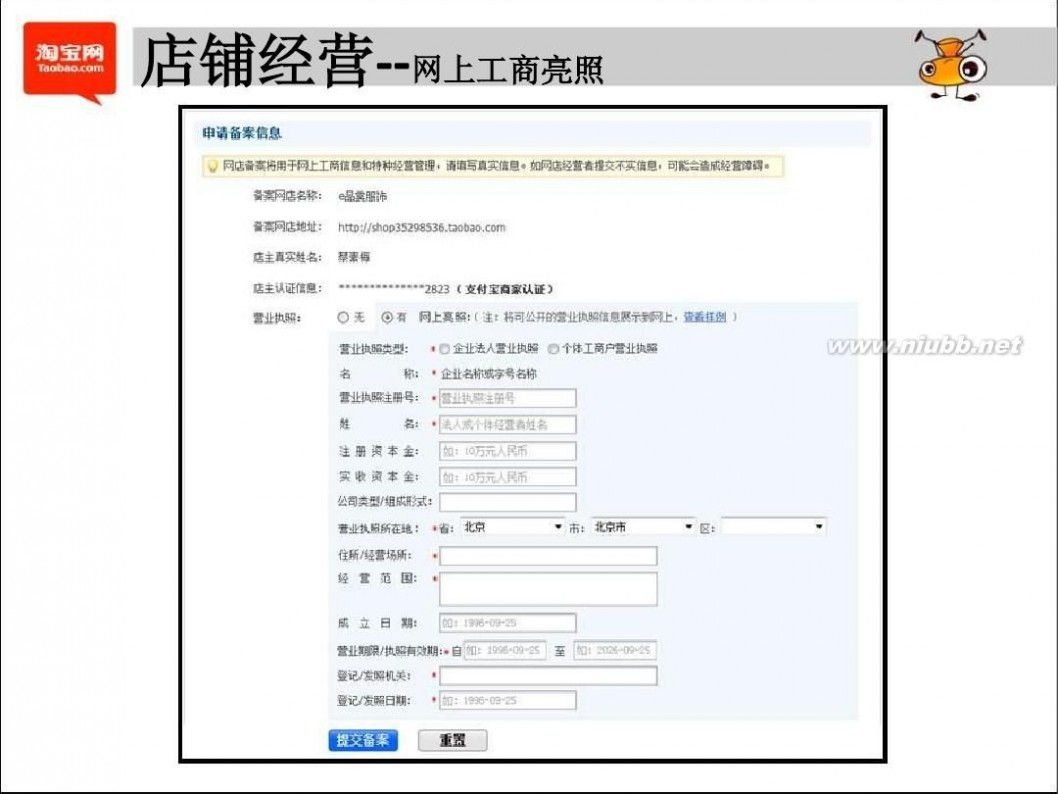
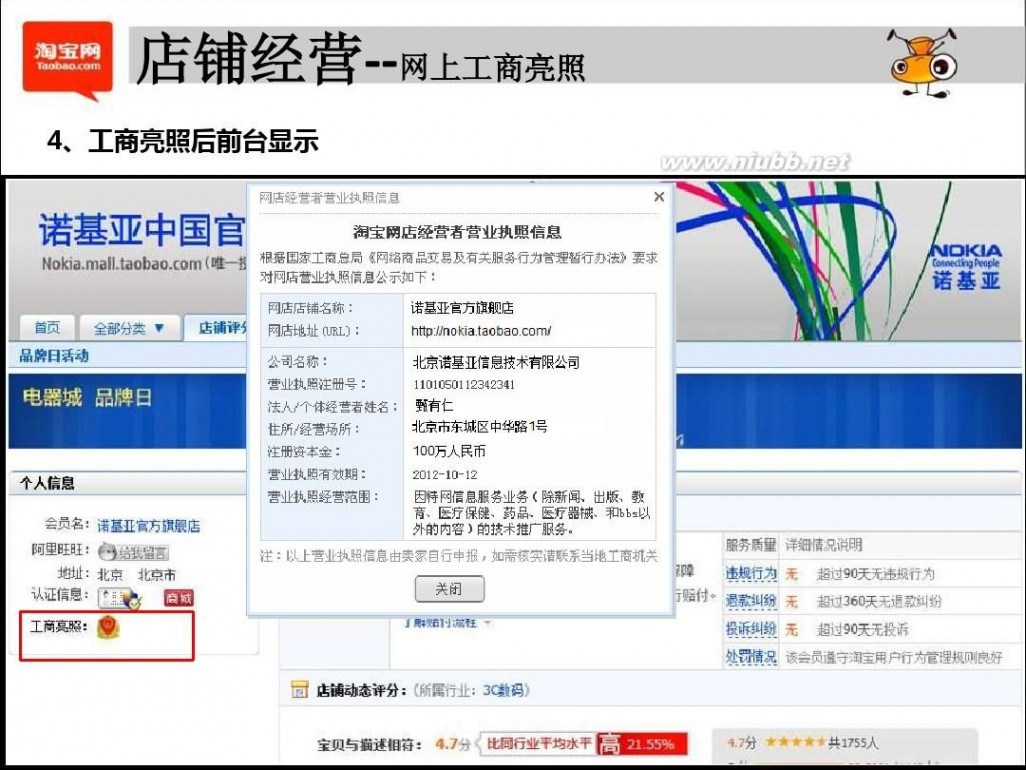
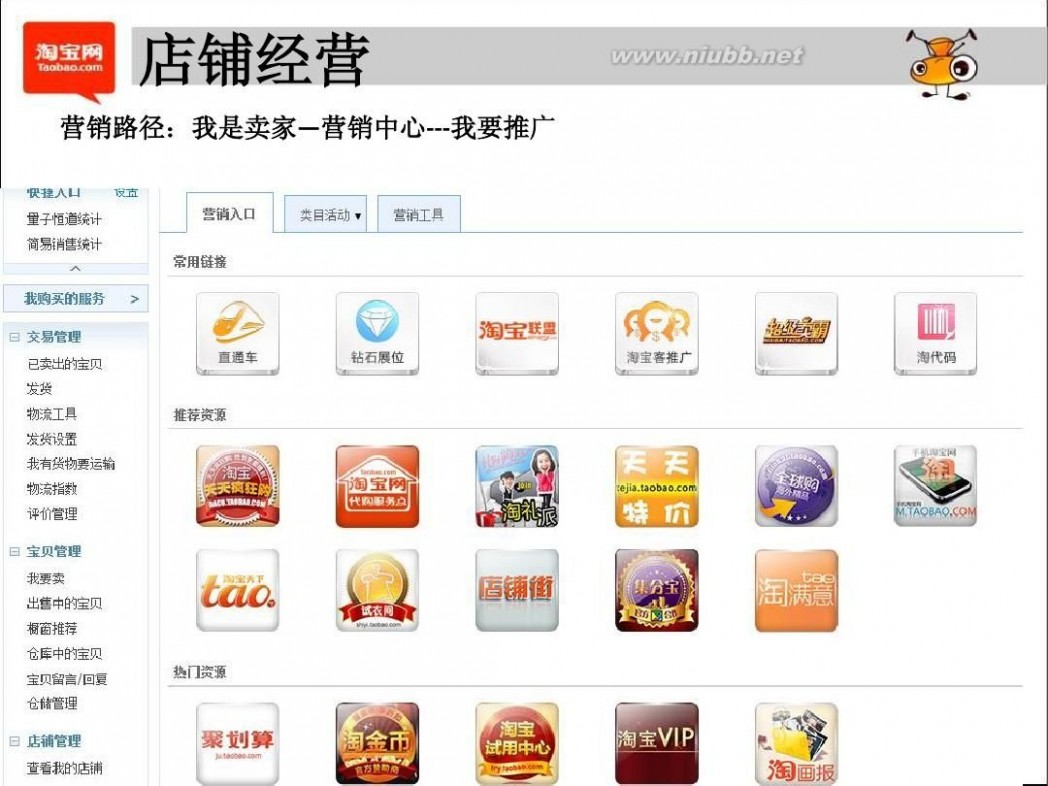
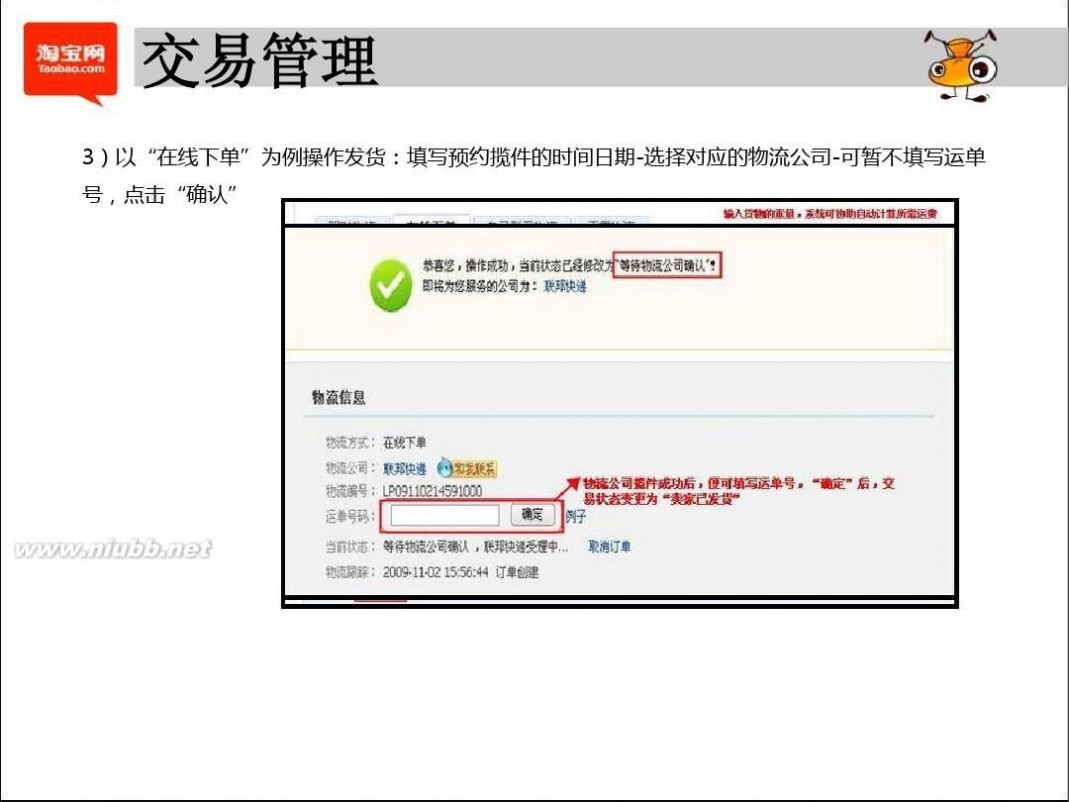
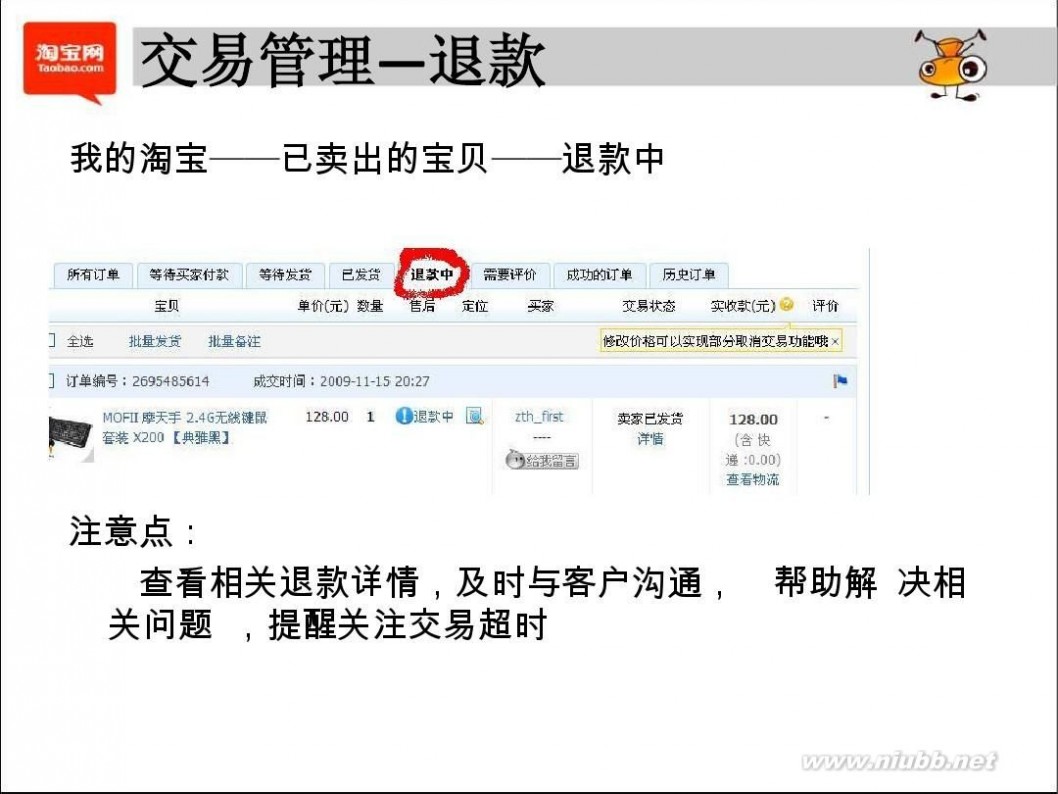
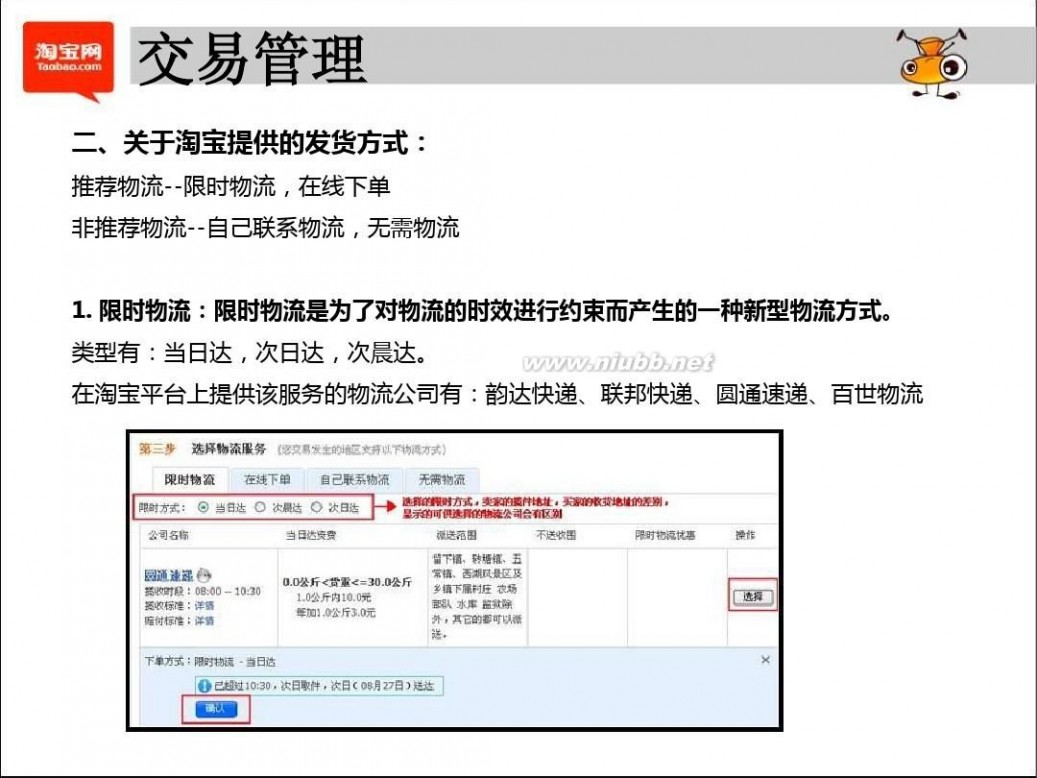
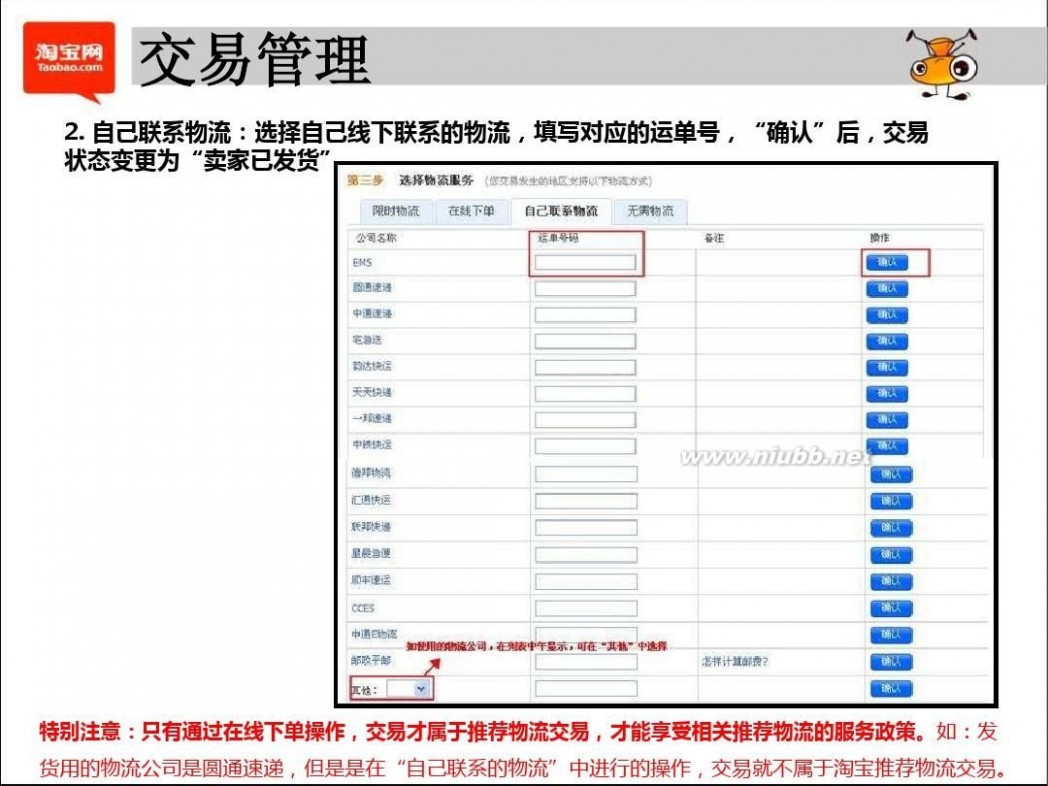
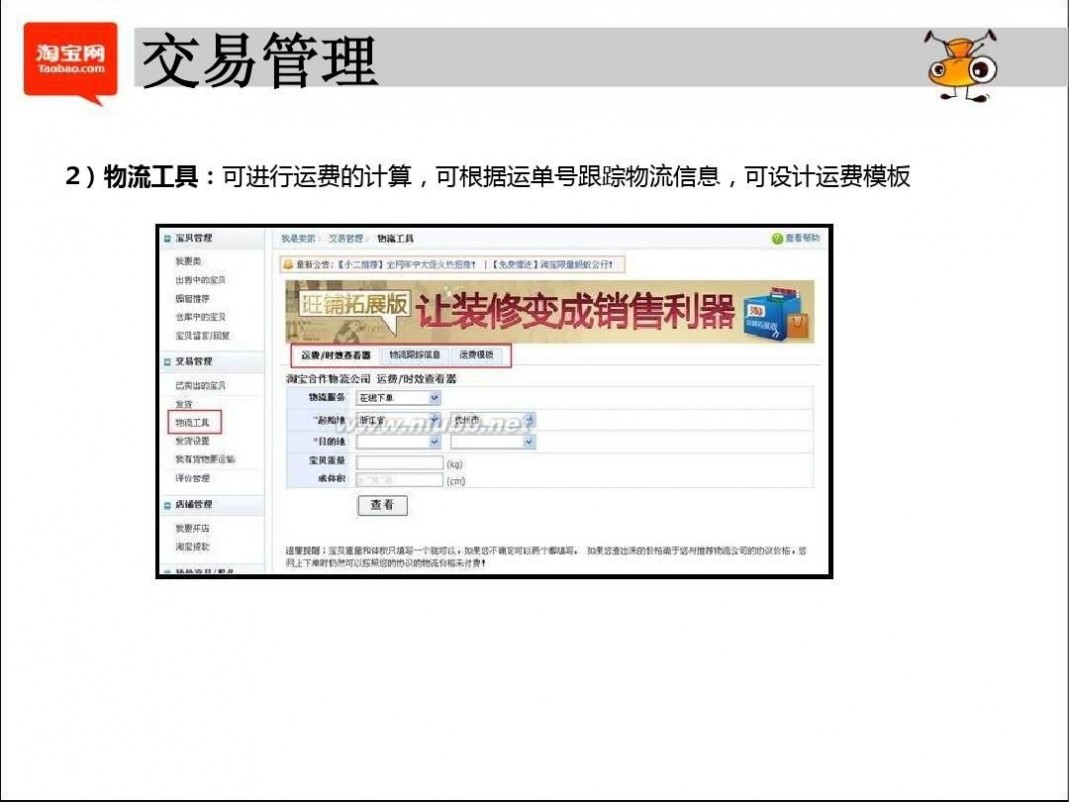
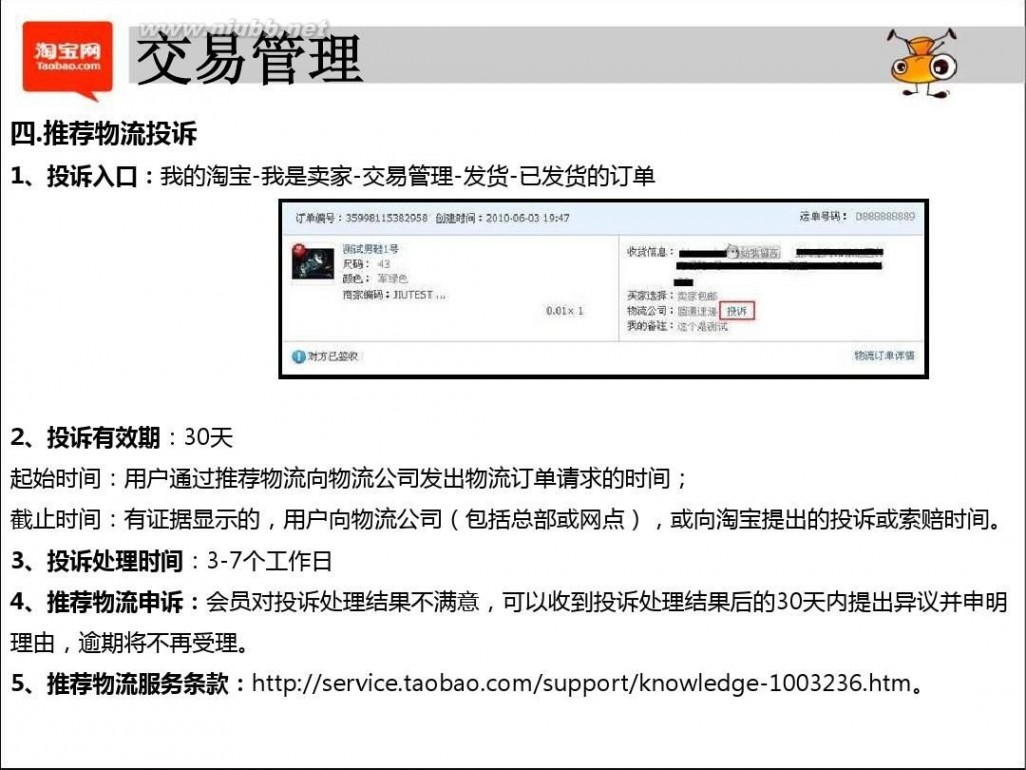
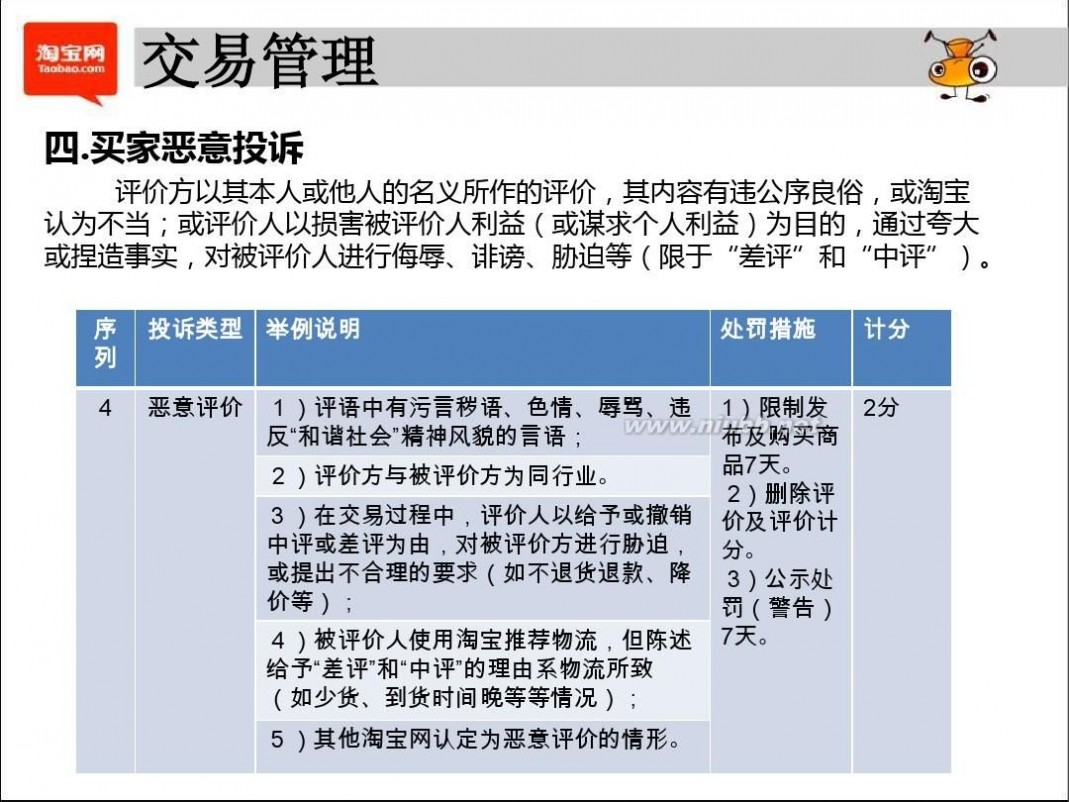
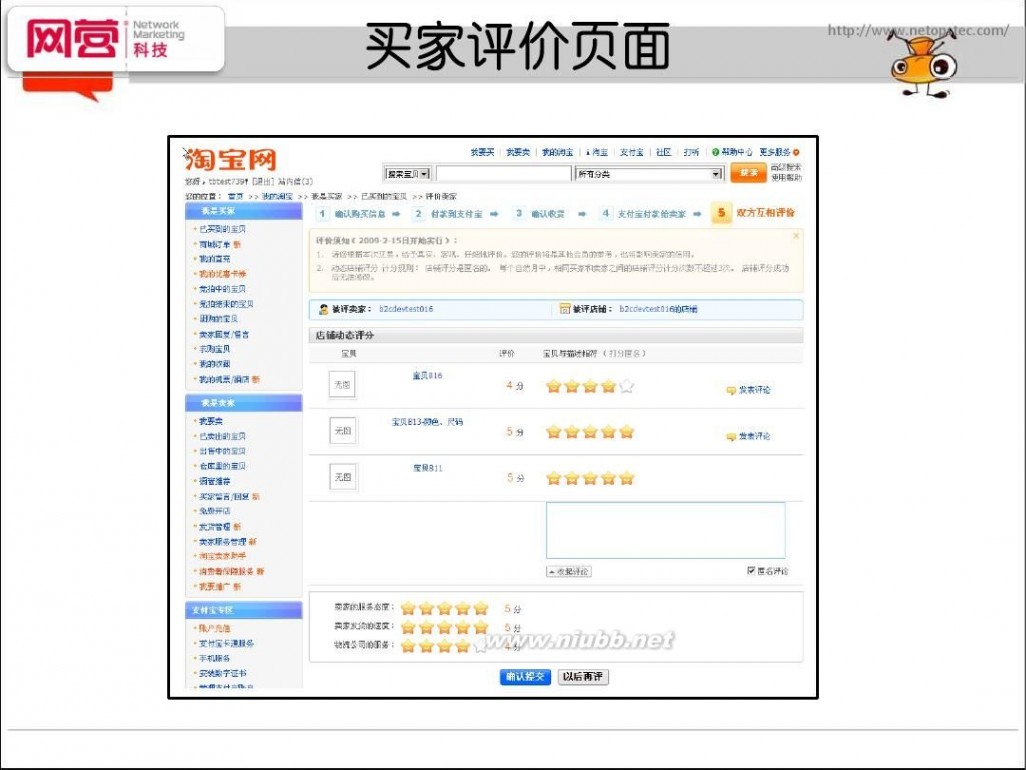
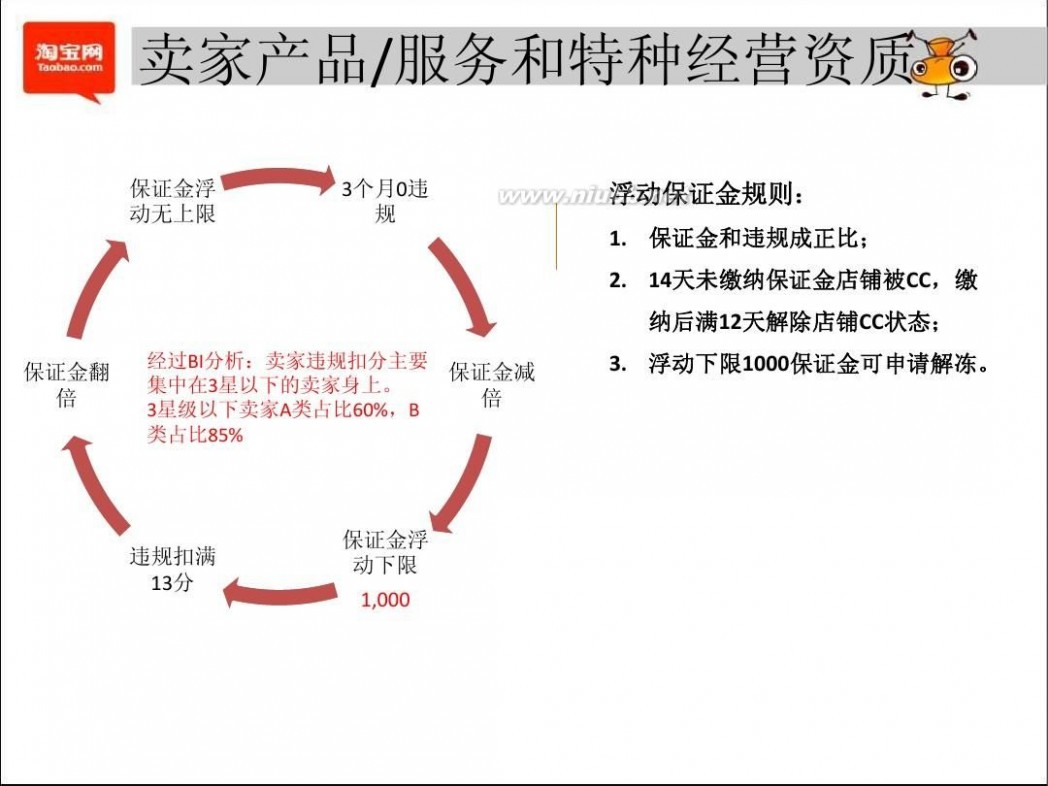
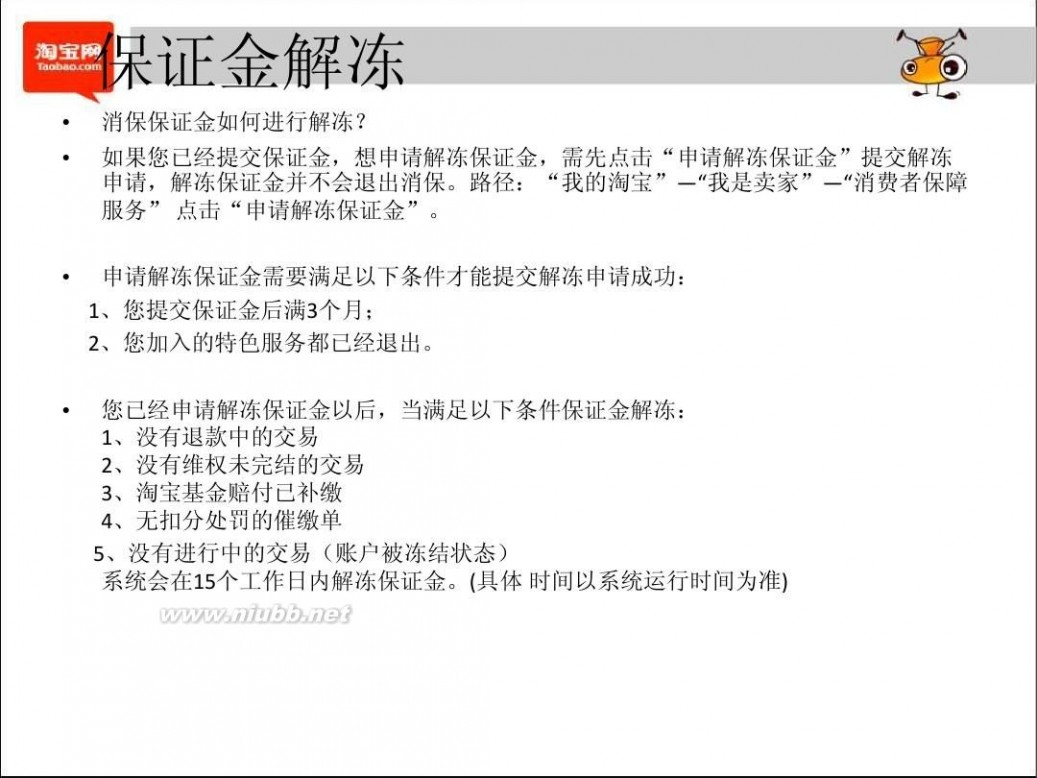
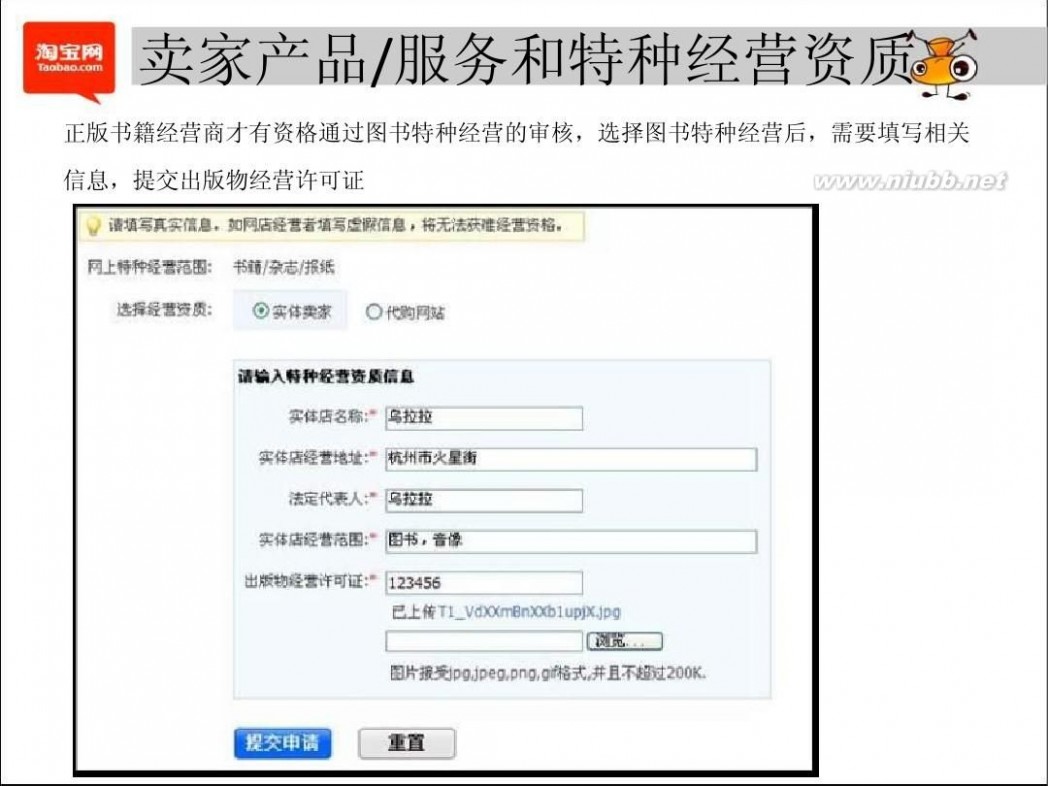
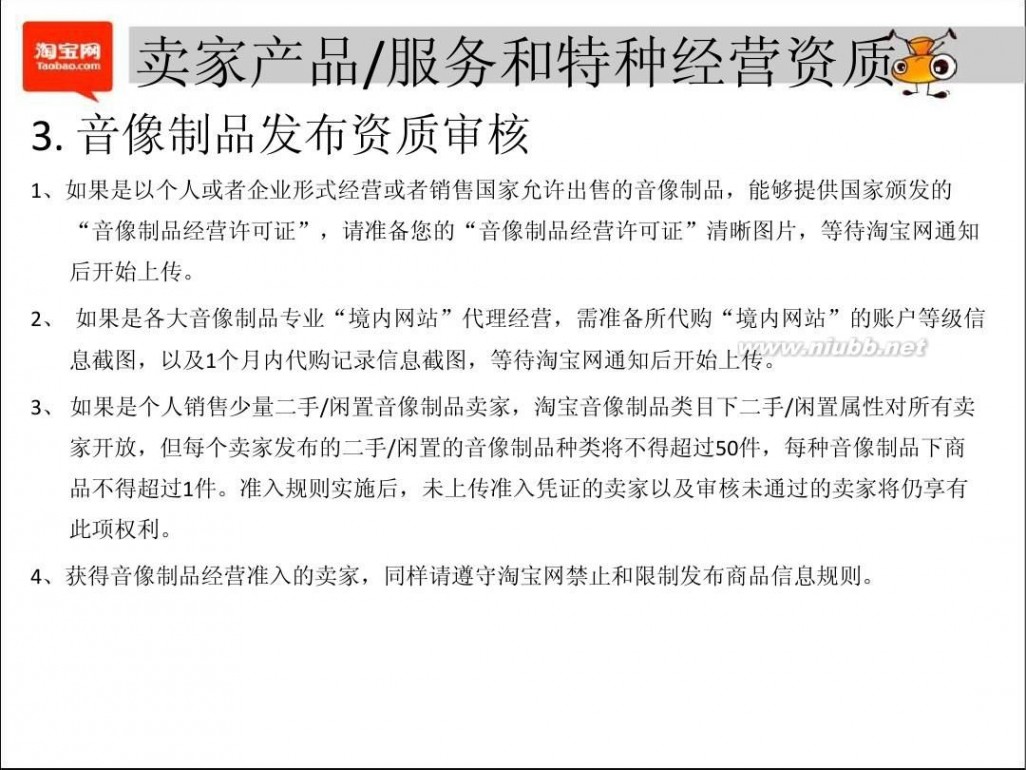
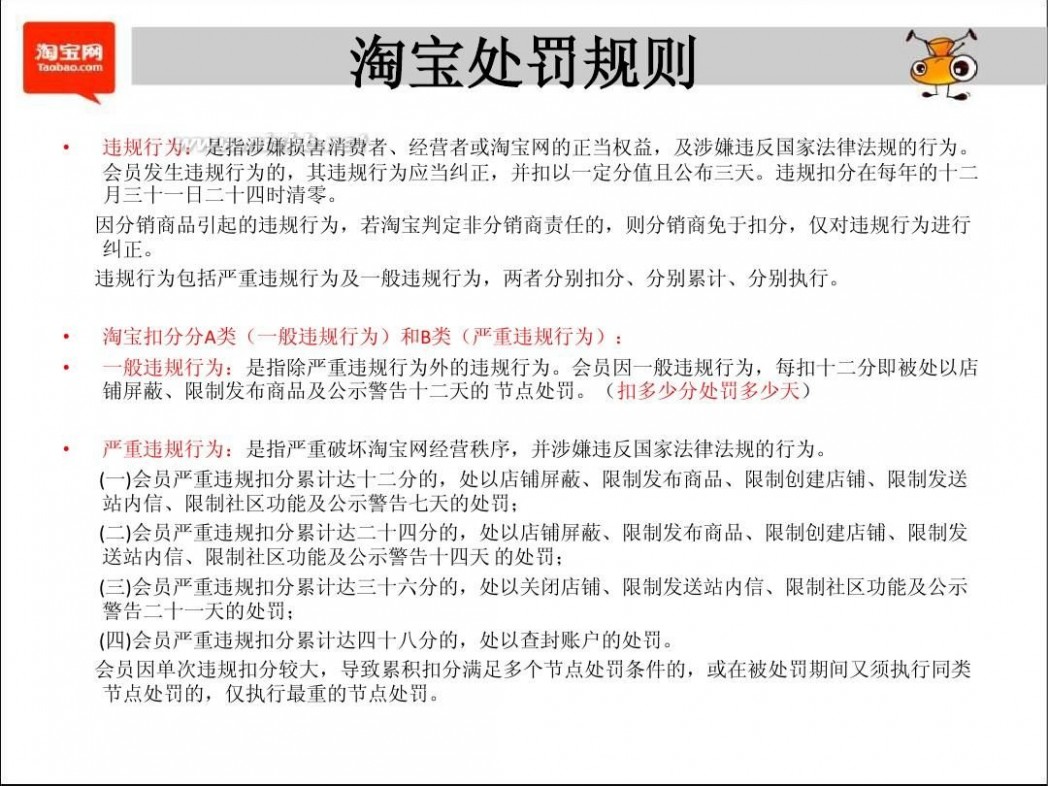
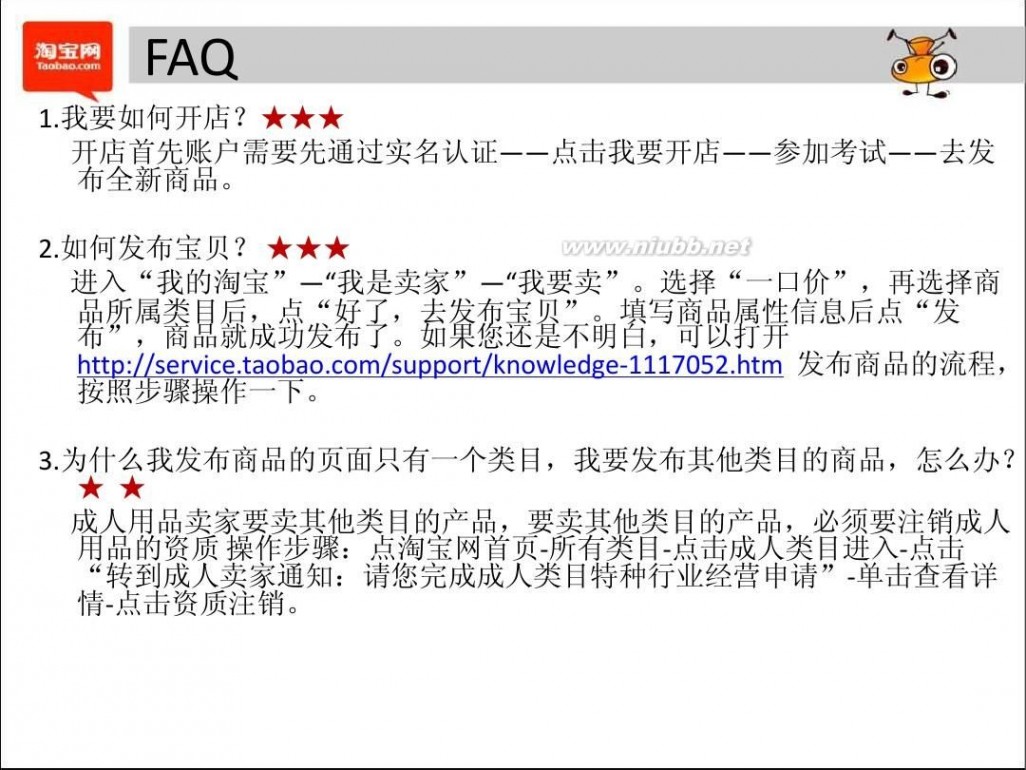
二 : 最新淘宝入门培训教程(PPT151页)

淘宝网培训 最新淘宝入门培训教程(PPT151页)

淘宝网培训 最新淘宝入门培训教程(PPT151页)

淘宝网培训 最新淘宝入门培训教程(PPT151页)

淘宝网培训 最新淘宝入门培训教程(PPT151页)

淘宝网培训 最新淘宝入门培训教程(PPT151页)

淘宝网培训 最新淘宝入门培训教程(PPT151页)

淘宝网培训 最新淘宝入门培训教程(PPT151页)

淘宝网培训 最新淘宝入门培训教程(PPT151页)

淘宝网培训 最新淘宝入门培训教程(PPT151页)

淘宝网培训 最新淘宝入门培训教程(PPT151页)

淘宝网培训 最新淘宝入门培训教程(PPT151页)

淘宝网培训 最新淘宝入门培训教程(PPT151页)

淘宝网培训 最新淘宝入门培训教程(PPT151页)

淘宝网培训 最新淘宝入门培训教程(PPT151页)

淘宝网培训 最新淘宝入门培训教程(PPT151页)

淘宝网培训 最新淘宝入门培训教程(PPT151页)

淘宝网培训 最新淘宝入门培训教程(PPT151页)

淘宝网培训 最新淘宝入门培训教程(PPT151页)

淘宝网培训 最新淘宝入门培训教程(PPT151页)

淘宝网培训 最新淘宝入门培训教程(PPT151页)

淘宝网培训 最新淘宝入门培训教程(PPT151页)

淘宝网培训 最新淘宝入门培训教程(PPT151页)

淘宝网培训 最新淘宝入门培训教程(PPT151页)

淘宝网培训 最新淘宝入门培训教程(PPT151页)

淘宝网培训 最新淘宝入门培训教程(PPT151页)

淘宝网培训 最新淘宝入门培训教程(PPT151页)

淘宝网培训 最新淘宝入门培训教程(PPT151页)

淘宝网培训 最新淘宝入门培训教程(PPT151页)

淘宝网培训 最新淘宝入门培训教程(PPT151页)

淘宝网培训 最新淘宝入门培训教程(PPT151页)

淘宝网培训 最新淘宝入门培训教程(PPT151页)

淘宝网培训 最新淘宝入门培训教程(PPT151页)

淘宝网培训 最新淘宝入门培训教程(PPT151页)

淘宝网培训 最新淘宝入门培训教程(PPT151页)

淘宝网培训 最新淘宝入门培训教程(PPT151页)

淘宝网培训 最新淘宝入门培训教程(PPT151页)

淘宝网培训 最新淘宝入门培训教程(PPT151页)

淘宝网培训 最新淘宝入门培训教程(PPT151页)

淘宝网培训 最新淘宝入门培训教程(PPT151页)

淘宝网培训 最新淘宝入门培训教程(PPT151页)

淘宝网培训 最新淘宝入门培训教程(PPT151页)

淘宝网培训 最新淘宝入门培训教程(PPT151页)

淘宝网培训 最新淘宝入门培训教程(PPT151页)

淘宝网培训 最新淘宝入门培训教程(PPT151页)

淘宝网培训 最新淘宝入门培训教程(PPT151页)

淘宝网培训 最新淘宝入门培训教程(PPT151页)

淘宝网培训 最新淘宝入门培训教程(PPT151页)

淘宝网培训 最新淘宝入门培训教程(PPT151页)

淘宝网培训 最新淘宝入门培训教程(PPT151页)

淘宝网培训 最新淘宝入门培训教程(PPT151页)

淘宝网培训 最新淘宝入门培训教程(PPT151页)

淘宝网培训 最新淘宝入门培训教程(PPT151页)

淘宝网培训 最新淘宝入门培训教程(PPT151页)

淘宝网培训 最新淘宝入门培训教程(PPT151页)

淘宝网培训 最新淘宝入门培训教程(PPT151页)

淘宝网培训 最新淘宝入门培训教程(PPT151页)

淘宝网培训 最新淘宝入门培训教程(PPT151页)

淘宝网培训 最新淘宝入门培训教程(PPT151页)

淘宝网培训 最新淘宝入门培训教程(PPT151页)

淘宝网培训 最新淘宝入门培训教程(PPT151页)

淘宝网培训 最新淘宝入门培训教程(PPT151页)

淘宝网培训 最新淘宝入门培训教程(PPT151页)

淘宝网培训 最新淘宝入门培训教程(PPT151页)

淘宝网培训 最新淘宝入门培训教程(PPT151页)

淘宝网培训 最新淘宝入门培训教程(PPT151页)

淘宝网培训 最新淘宝入门培训教程(PPT151页)

淘宝网培训 最新淘宝入门培训教程(PPT151页)

淘宝网培训 最新淘宝入门培训教程(PPT151页)

淘宝网培训 最新淘宝入门培训教程(PPT151页)

淘宝网培训 最新淘宝入门培训教程(PPT151页)

淘宝网培训 最新淘宝入门培训教程(PPT151页)

淘宝网培训 最新淘宝入门培训教程(PPT151页)

淘宝网培训 最新淘宝入门培训教程(PPT151页)

淘宝网培训 最新淘宝入门培训教程(PPT151页)

淘宝网培训 最新淘宝入门培训教程(PPT151页)

淘宝网培训 最新淘宝入门培训教程(PPT151页)

淘宝网培训 最新淘宝入门培训教程(PPT151页)

淘宝网培训 最新淘宝入门培训教程(PPT151页)

淘宝网培训 最新淘宝入门培训教程(PPT151页)

淘宝网培训 最新淘宝入门培训教程(PPT151页)

淘宝网培训 最新淘宝入门培训教程(PPT151页)

淘宝网培训 最新淘宝入门培训教程(PPT151页)

淘宝网培训 最新淘宝入门培训教程(PPT151页)

淘宝网培训 最新淘宝入门培训教程(PPT151页)

淘宝网培训 最新淘宝入门培训教程(PPT151页)

淘宝网培训 最新淘宝入门培训教程(PPT151页)

淘宝网培训 最新淘宝入门培训教程(PPT151页)

淘宝网培训 最新淘宝入门培训教程(PPT151页)

淘宝网培训 最新淘宝入门培训教程(PPT151页)

淘宝网培训 最新淘宝入门培训教程(PPT151页)

淘宝网培训 最新淘宝入门培训教程(PPT151页)

淘宝网培训 最新淘宝入门培训教程(PPT151页)

淘宝网培训 最新淘宝入门培训教程(PPT151页)

淘宝网培训 最新淘宝入门培训教程(PPT151页)

淘宝网培训 最新淘宝入门培训教程(PPT151页)

淘宝网培训 最新淘宝入门培训教程(PPT151页)

淘宝网培训 最新淘宝入门培训教程(PPT151页)

淘宝网培训 最新淘宝入门培训教程(PPT151页)

淘宝网培训 最新淘宝入门培训教程(PPT151页)

淘宝网培训 最新淘宝入门培训教程(PPT151页)

淘宝网培训 最新淘宝入门培训教程(PPT151页)

淘宝网培训 最新淘宝入门培训教程(PPT151页)

淘宝网培训 最新淘宝入门培训教程(PPT151页)

淘宝网培训 最新淘宝入门培训教程(PPT151页)

淘宝网培训 最新淘宝入门培训教程(PPT151页)

淘宝网培训 最新淘宝入门培训教程(PPT151页)

淘宝网培训 最新淘宝入门培训教程(PPT151页)

淘宝网培训 最新淘宝入门培训教程(PPT151页)

淘宝网培训 最新淘宝入门培训教程(PPT151页)

淘宝网培训 最新淘宝入门培训教程(PPT151页)

淘宝网培训 最新淘宝入门培训教程(PPT151页)

淘宝网培训 最新淘宝入门培训教程(PPT151页)

淘宝网培训 最新淘宝入门培训教程(PPT151页)

淘宝网培训 最新淘宝入门培训教程(PPT151页)

淘宝网培训 最新淘宝入门培训教程(PPT151页)

淘宝网培训 最新淘宝入门培训教程(PPT151页)

淘宝网培训 最新淘宝入门培训教程(PPT151页)

淘宝网培训 最新淘宝入门培训教程(PPT151页)

淘宝网培训 最新淘宝入门培训教程(PPT151页)

淘宝网培训 最新淘宝入门培训教程(PPT151页)

淘宝网培训 最新淘宝入门培训教程(PPT151页)

淘宝网培训 最新淘宝入门培训教程(PPT151页)

淘宝网培训 最新淘宝入门培训教程(PPT151页)

淘宝网培训 最新淘宝入门培训教程(PPT151页)

淘宝网培训 最新淘宝入门培训教程(PPT151页)

淘宝网培训 最新淘宝入门培训教程(PPT151页)

淘宝网培训 最新淘宝入门培训教程(PPT151页)

淘宝网培训 最新淘宝入门培训教程(PPT151页)

淘宝网培训 最新淘宝入门培训教程(PPT151页)

淘宝网培训 最新淘宝入门培训教程(PPT151页)

淘宝网培训 最新淘宝入门培训教程(PPT151页)

淘宝网培训 最新淘宝入门培训教程(PPT151页)

淘宝网培训 最新淘宝入门培训教程(PPT151页)

淘宝网培训 最新淘宝入门培训教程(PPT151页)

淘宝网培训 最新淘宝入门培训教程(PPT151页)

淘宝网培训 最新淘宝入门培训教程(PPT151页)

淘宝网培训 最新淘宝入门培训教程(PPT151页)

淘宝网培训 最新淘宝入门培训教程(PPT151页)

淘宝网培训 最新淘宝入门培训教程(PPT151页)

淘宝网培训 最新淘宝入门培训教程(PPT151页)

淘宝网培训 最新淘宝入门培训教程(PPT151页)

淘宝网培训 最新淘宝入门培训教程(PPT151页)

淘宝网培训 最新淘宝入门培训教程(PPT151页)

淘宝网培训 最新淘宝入门培训教程(PPT151页)

淘宝网培训 最新淘宝入门培训教程(PPT151页)

淘宝网培训 最新淘宝入门培训教程(PPT151页)

淘宝网培训 最新淘宝入门培训教程(PPT151页)

淘宝网培训 最新淘宝入门培训教程(PPT151页)

淘宝网培训 最新淘宝入门培训教程(PPT151页)

淘宝网培训 最新淘宝入门培训教程(PPT151页)

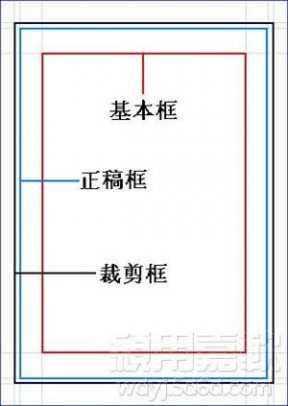
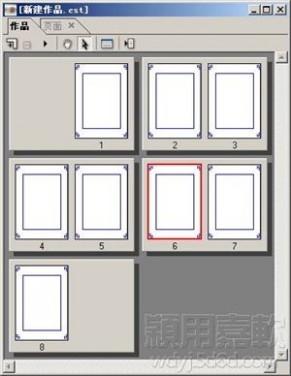
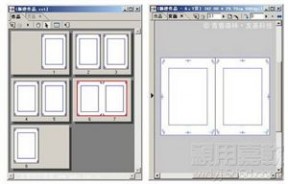
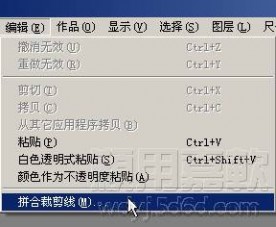
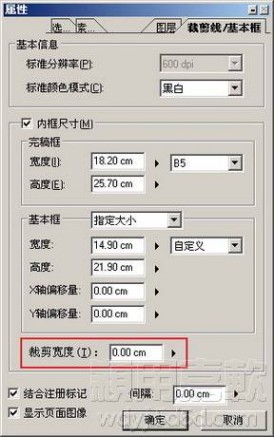
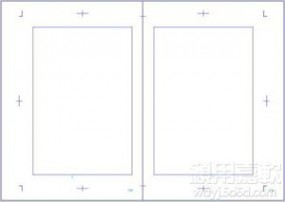
三 : Comic Studio入门教程第四讲原稿纸和网点效果
作者:青春森林 策划:肖寅爽 助理:万芳





























四 : VrayforRhino入门教程(Vray选项设置篇)
原文地址:VrayforRhino入门教程(Vray选项设置篇)作者:Mufly试着写一写Vray forrhino的教程,本人水平有限,写的都是自己使用的经验,希望大家多多指点。主要参考《vray你的犀牛》写的,因为自己也是从这本入手学的。顺便说下,这本书不错,值得购买……
进入正题:
vray的安装,我就不说了,百度下,一大堆。下面的教程都是基于rhino4.0 sr6 + vray 1.05.29写的,不同版本可能存在差异。
安装好后,先在上面菜单——渲染——将目前的渲染器改为vray,如图
![[转载]VrayforRhino入门教程(Vray选项设置篇)](http://p.61k.com/cpic/7a/29/a93b1d034e731d7ed3eca4ec3310297a.jpg)
![[转载]VrayforRhino入门教程(Vray选项设置篇)](http://p.61k.com/cpic/17/a3/8278aaebefbeb6eaf3a5f26ba8cfa317.jpg)
改完后,会出现这条工具栏,这个就是Vray的工具栏。
第一个按钮M:是打开材质编辑器的,用于编辑各种材质
第二个按钮O:左键点击是打开Vray的菜单,用于调整各种vray的选项。右键点击是打开rhino的渲染菜单,用于调整rhino的网格设定这些。
第三个按钮F:是打开渲染的窗口,用于查看你上次渲染的图片。
第四个按钮:左键点击是渲染,跟犀牛默认的![[转载]VrayforRhino入门教程(Vray选项设置篇)](http://p.61k.com/cpic/9b/f6/4aa7074a274c41ab5387e3d0a18af69b.jpg) 渲染按钮效果一样。右键点击可以局部渲染,点击后,在视图窗口,划出一个矩形选择区。渲染时,就只会渲染矩形选区里面的内容。
渲染按钮效果一样。右键点击可以局部渲染,点击后,在视图窗口,划出一个矩形选择区。渲染时,就只会渲染矩形选区里面的内容。
第五个按钮:是建立一个太阳光,跟图标看起来很像。
第六个按钮:是建立一个无限大的平面,可以用于建立地面之类的效果。
最后一个按钮,请直接无视……简单理解为Vray的广告按钮就行。
现在我们就来详细介绍下,Vray的菜单,也就是第二个按钮O里面的内容。
这里的内容也算是Vray的重点之一,如果想渲染出好的效果,单单靠材质编辑,是不行的,必须配合Vray的选项调整。
![[转载]VrayforRhino入门教程(Vray选项设置篇)](http://p.61k.com/cpic/d6/2a/d7c45cad71aaf2b0a0712981e5ca2ad6.jpg)
打开Vray的菜单,如图所示。
![[转载]VrayforRhino入门教程(Vray选项设置篇)](http://p.61k.com/cpic/2b/2e/fc570924866aec82660c324c05112e2b.jpg)
先看看"文件"菜单
保存:保存当前的Vray设置。
加载:加载以前保存过的Vray设置。
我们每次重新打开Rhino时,Vray的选项会变成默认值,所以我们调节好一次后,可以把设置保存起来,下次打开rhino,直接加载以前的设置就行,这样就方便多了。
打开"全局开关",如图。再次说明下,不同版本的Vray默认值不同。
![[转载]VrayforRhino入门教程(Vray选项设置篇)](http://p.61k.com/cpic/de/91/66f5d5fe27b93bca767a5cd57d1b91de.jpg)
这里显示的是Vray的默认值,我们主要改的是:
勾选"线程占用低优先级"勾选这个后,渲染的时候,cpu就不会全被Vray占用了,这样一来,我们在苦苦等待渲染的同时,还可以聊聊QQ,听听歌等。
去掉"隐藏的灯光" 去掉后,我们隐藏起来的灯光才不会有效果,我们才能更好的自己编辑灯光。
请注意:有些版本的Vray默认值,勾选了"默认的灯光",请把它去掉,因为"默认的灯光"是一个看不见,又无法编辑的灯光……
打开"系统",如图
![[转载]VrayforRhino入门教程(Vray选项设置篇)](http://p.61k.com/cpic/7b/44/a17094995b5a68dcd502ffbb3965447b.jpg)
这个基本不用改什么,不过有些东西,还是可以根据个人爱好改改的……下面是按我个人习惯改的
渲染块区域的大小,我一般把宽度和高度都改为32或者16,这个是渲染时,显示目前计算区域的大小,最好不要太大……
内存限制,如果你需要渲染很大很高质量的图,就把这个值改大一些,防止内存不足,无法计算灯光这些,一般都是够的……
计算顺序,一般我都改为由上到下,方便渲染的时候观看效果,如果效果不好,及时取消渲染,调整效果……
打开"摄像机",如图
![[转载]VrayforRhino入门教程(Vray选项设置篇)](http://p.61k.com/cpic/28/39/9fa7322dc14a8cd57ba7933759c23928.jpg)
这个内容之多,或许可以单独写一遍教程了,不过还好,对于工业设计来说,一般全关闭就好。如果是室内设计,建筑设计这些,需要开启太阳光系统的时候,才配合这个使用。总之,一般人,全关闭就行,这个是进阶需要弄的。
打开"输出",如图
![[转载]VrayforRhino入门教程(Vray选项设置篇)](http://p.61k.com/cpic/bf/02/ddf445834387551eb7bcaee21e5702bf.jpg)
你想渲染多大的图,就改多大的分辨率……
值得一提的是去掉"覆盖rhino的视口设置"后,渲染的分辨率大小,就取决于你要渲染的那个视觉窗口有大多
反锯齿,在需要渲染较高质量的渲染图就勾选,可以解决渲染后图片放大后,线条边缘有锯齿的现象。但是勾选后,会增加渲染时间。
打开"环境贴图",如图
![[转载]VrayforRhino入门教程(Vray选项设置篇)](http://p.61k.com/cpic/96/43/eb887d556b61cfcd07acb6f246904396.jpg)
这里主要是控制渲染的整个环境的,默认勾选"全局光"和"背景"就行。
选项前面的颜色块,是调节颜色的(废话==),比如:背景默认为黑色,我们也可以改为白色、红色等,或者自己赋予"背景"环境贴图,这样渲染出来更真实。
而数字1:是调节强度的,比如:天光,我们想更亮就调到2等,更高的数字。如果想暗一点,可以调到0.3等,低些的数字。
如果选项后面是一个小写的m,则说明这个选项被指定一些特殊效果。
如果后面是一个大写的M,则说明这个选项被指定了一些特殊效果,这时候,选项前面的设置无效。
如图,红色卷起来部分无效
![[转载]VrayforRhino入门教程(Vray选项设置篇)](http://p.61k.com/cpic/93/8f/95408cd07fe4aa53b93bf67732228f93.jpg)
这里需要把所以M改为m,也就是去掉所有特殊设置,点击下M,出现如下图
![[转载]VrayforRhino入门教程(Vray选项设置篇)](http://p.61k.com/cpic/9f/fa/b3a79437487a89ba36f784ff2f8ffa9f.jpg)
把"类型"里面的"天空",改为"无",然后点击"应用"就行 。
打开"图样采样器",如图
![[转载]VrayforRhino入门教程(Vray选项设置篇)](http://p.61k.com/cpic/d4/02/e22ae27db7e1af50e0450a868d0302d4.jpg)
这里需要结合接下来即将讲到的各种设置才解释得清楚。我就教一种我们常用到的渲染设置吧,适用于大多数工业设计和室内设计。
开启"反锯齿过滤器"即可
上面还是保持默认的"自适应细分值"
打开"真蒙特卡洛采样器",如图
![[转载]VrayforRhino入门教程(Vray选项设置篇)](http://p.61k.com/cpic/e8/98/c58868e2b77d853c93410b2f0c6298e8.jpg)
这个不用改,保持如图的设置就行……
如果需要高质量的渲染图,特别是自己布置灯光那种类型,可以调节"最小采样数",越高效果越好,时间越久……
打开"颜色映射器",如图
![[转载]VrayforRhino入门教程(Vray选项设置篇)](http://p.61k.com/cpic/09/e2/0b5e92231131ca0187143d673499e209.jpg)
这里根据不同情况,更改不同选项……在这里,说一种通用的选项,适合多数情况。
保持如图的选项,直接勾选"子像素"即可。
这2个选项直接跳过就行,不需要改什么,如图
![[转载]VrayforRhino入门教程(Vray选项设置篇)](http://p.61k.com/cpic/c1/1b/0ba4edf28eab5e045d28285cea231bc1.jpg)
打开"间接照明",如图
![[转载]VrayforRhino入门教程(Vray选项设置篇)](http://p.61k.com/cpic/69/39/31f8eb112445711f614d88ff879d3969.jpg)
这里算是一个重点设置之一了。针对工业设计、室内设计和建筑设计等不同领域,所需要的引擎需要适当修改。这里介绍一种通用,适合多数渲染情况的设置。
保持其他选项如图不变,把"次要引擎"改为"灯光缓存",并把倍增器(调节效果强度的)改为0.8即可。
![[转载]VrayforRhino入门教程(Vray选项设置篇)](http://p.61k.com/cpic/86/02/49dba6e26e9af84025fb276723bf0286.jpg)
打开"发光贴图",如图
![[转载]VrayforRhino入门教程(Vray选项设置篇)](http://p.61k.com/cpic/3b/62/6991a10bb737101ce7f24c0f6b1f623b.jpg)
这里修改"最小比率"和"最大比率"可以渲染出更好的效果,数值越大,效果越好,但是一般不用修改,默认的数值效果还可以。数值太大,渲染速度慢很多很多……
这里只需要把"多过程"的勾去掉就行。这样效果的时候,更方便我们观察效果。
打开"灯光缓存",如图
![[转载]VrayforRhino入门教程(Vray选项设置篇)](http://p.61k.com/cpic/35/03/030d4697a21366b49b3f51ef8b430335.jpg)
这里暂时不需要修改什么,细分值越大,效果越好,一般需要渲染出分辨率高的图,就需要增加细分值。
打开"焦散",如图
![[转载]VrayforRhino入门教程(Vray选项设置篇)](http://p.61k.com/cpic/4f/f8/1f83c07eb556c324b662ad52f1d9f84f.jpg)
这里是默认关闭就行,如果需要渲染出钻石、玻璃、水等焦散效果,才开启,效果设置得好,就很好看,但是一开启,渲染速度慢很多很多……
以上介绍的是Vray的通用设置,这种选项设置不是万能的,但是适合大多数情况使用。以后有空,再介绍下,材质编辑,以及各种其他进阶的设置。
最后提醒下,记得用一开始教的"保存"设置……这样下次渲染的时候,才不用重新设置一次,直接加载就行……
五 : 校园印象(在FrontPage网页中导入及处理图片)教学设计
——南海艺术高中 吴延信
教学设计
Ⅰ. 教学思想与理念:根据教育部2003年3月份正式印发的《普通高中信息技术课程标准》来制定本节课的教学设计。信息技术课不等于计算机课,信息技术课更不等于“微软培训课”。“高中信息技术课程在义务教育阶段的基础上,以进一步提升学生的信息素养为宗旨;让学生在信息的获取、加工、管理、呈现与交流过程中,在通过交流与合作解决实际问题的过程中,掌握信息技能,感受信息文化,增强信息意识,内化信息伦理;使高中学生发展为适应信息时代要求,具有良好信息素养的公民。”因此,在信息技术教学中,要体现信息技术与课程整合的思想;要在教学中体现出技术所蕴含的艺术、文化与道德责任。基于此,高中的信息技术课不应该只是学习系统的计算机理论与知识,而是以应用性学习为主,重点在于提高学生利用软件完成任务的水平。
Ⅱ.课题: 校园印象(在FrontPage网页中导入及处理图片)
设计意图及要求:根据教学目标来选择教学的课题,课题的选择以“任务驱动”和“问题解决”作为学习与研究活动的主线,创设有具体实际意义的情境,引导学生学这一情境中进行学习(意义建构)。高一学生刚进学校,这一课题是针对高一学生进行爱校教育的内容之一。通过设计一个主题网页来展示学校某一方面的特色,这一过程中,学生要用到与之相关的信息技术,使学生在提高信息素养的同时也获得了爱校情操的情感体验。因此,“任务”或者“问题”如何提出来?提得是否合乎实际——符合培养目标?就是教学设计成败的关键。本节课的教学技术知识内容是FrontPage中如何导入图片到网页中并进行简单的图片处理,为了贯彻这一内容,设计了一个实际任务,将信息技术与任务有机整合,使学生在这个任务的驱动下去掌握新知识并利用新知识完成任务。
Ⅲ.教材分析:本课是《中文FrontPage2000实用教程》(北京电子希望出版社 2000年)第三章第一节课的内容。
Ⅳ.学情分析:高一年级的学生,经过初中的信息技术课的学习,已经具备了一定的知识基础和操作技能,尤其对office比较熟悉,也有足够的兴趣去学习新知识。但由于电脑课在中学相对偏少,不少学生仍对Windows的操作不熟练,对获取计算机中和网络上的资源不熟练,这有待在课堂指导上加以辅导。为了学生能顺利完成任务,获得成就感,本节课事先为学生提供了一个资源库供学生选用。课堂上带着任务去学习信息技术,学以致用,这对学生来说还是比较新颖的学习方法;如何为了解决问题而去获取相关信息,学生也显然不熟悉,因此,教师在课堂上必须提供足够的支架与导航。
Ⅴ.学习目标/学习成果
1知识性目标:知道如何把一个图片导入到FrontPage网页中;
理解如何保存一个“嵌入式文件”,掌握“缩略图”的制作;
选用适合工具对导入的图片进行简单处理;
对完成相关主题的材料进行分析、选择与设计;
对完成作品进行评价探讨。
2技能性目标:模仿教师演示进行版面设计;
获取信息并进行合理取舍;
协作能力、表达能力和审美能力;
运用逻辑思维解决问题的能力。
3情感性目标:通过对材料的观察与同学的交流讨论,体验艺术高中的丰富内涵;
增强对学校的认同感与归宿感,树立自强不息的奋斗精神。
设计意图及要求:以课程标准为依据,参照学习目标要求及行为动词使用,对学习目标进行明确、清楚的表述。这种目标设定要有利于学生的学习以及高级思维能力培养,有利于学生在信息处理能力方面的培养。学习目标/学习成果包括知识性目标、技能性目标和情感性目标三个方面,强调以能力为核心的教学目标成为整体,信息技术或知识必须在真实情境中呈现,在包含知识的真实场景和应用问题中呈现,激发学生真实的认知需要。强调“协作学习”,要求“采用批判性思维”利用信息、评价信息并解决问题。
Ⅵ.教学内容:在FrontPage网页中导入及处理图片。
Ⅶ.教学重点与难点:嵌入式文件的保存,确定主题选定资料。
Ⅷ.教学策略:以当代“任务驱动”教学思想的指导下,尝试使用小组协作式教学模式。
设计意图及要求:教学模式要体现当代教育思想与教育理念。信息时代,人与人之间的合作越来越重要,终身学习成为不争的事实。因此,在信息技术的教学中应当体现研究性学习和小组协作学习,这样才能为学生以后的生活、工作和学习打下良好的基础。
Ⅸ.教学环境:多媒体电脑室
Ⅹ.教学资源:准备了一个图片库,学生可按照选定的主题在图片库中查找适当的资源。
Ⅺ.课时安排:一课时
Ⅻ.教学过程
第一阶段:创设情境,提出问题
1.引入:请同学们用一句话来表达你心目中的学校。
每个同学要在一个学校能够认真学习,其中一个很重要的前提就是对这个学校有归宿感,认可这个学校,也就是说热爱这个学校(问:大家对这个学校有没有归宿感啊?)。而对一个学校找到归宿感必须建立在对这个学校一定了解的基础上(问:大家对南海艺术高中了解得怎样?)。了解得深入与全面固然好,了解得一般没关系,毕竟大家来到艺术高中的时间还不算长,这节课我们的任务就是来进一步了解艺术高中,在了解的基础上完成一项任务,这项任务就是制作一个简单的网页来表现艺术高中的某一个方面的风采。
2.演示事先制作好的几个样本网页:艺术奇葩遍地开-年年歌舞庆升平-龙腾虎跃竞技场-校园风景美如画-唇枪舌剑竞风流-高原雏鹰正展翅
设计意图及要求:演示作品是为了在布置学习任务时,向学生展示符合学习要求的学习成果范例,以便为学生提供清晰的学习预期。教师所提供的范例一方面可以启发和拓展学生的思路,另一方面还会在技术和主题上对学生的工作起到引导作用。要以富有挑战性的、主题鲜明的问题开始课程,让学生尽情流露、表达真实的内在体验与情感,激发个人多元智能的真实展现,满足学生表现欲。教师通过多媒体课件演示大量的图片,加上教师的演讲,激发学生对学校的热爱。教师通过描述主题,创设情境,激发学生学习思考的兴趣。
3.指派任务:以同座的两个同学为一个小组,自选一个主题,合作完成一个网页,填写 “学习任务表”中的相关内容。在完成本组的主题任务之后,不同组的同学进行互评,并填写好“学习评价表”,提出相应的改进建议。
4.出示供参考的主题:校园环境,课外活动,教师艺术风采,学生艺术风采,校园文化建设,书画艺术,(学生可自定主题:西藏班学生活动,热辣辣的舞动-青春热舞)
设计意图及要求:给出与主题相关参考主题,供学生在确定主题时参考。目的是给学生确定主题提供一些帮助,使他们逐步学会在没有帮助下确定主题。同时也要鼓励学生自主地提出一些主题。
5.提供材料:在每组同学的机器上的D盘上有一个目录叫做photo,里面存放着几年来学校的各种各样活动图片资料,大家可用看图软件进行浏览,选出符合你所选主题的图片导入到网页中,并进行必要的处理。
设计意图及要求:在学生明确了任务之后,已经非常迫切需要知道这个问题如何解决,这个任务如何完成,已经具备了接受新知识的心理准备。这个时候教师开始讲解演示这节课的知识内容。
第二阶段:分析问题 提出解决方案
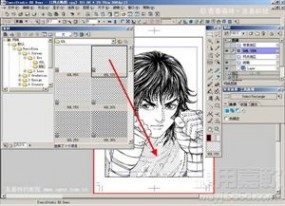
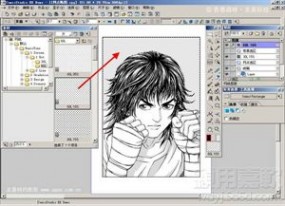
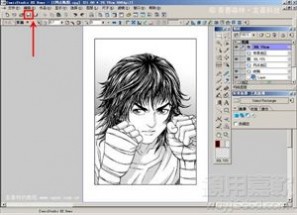
6操作演示:新建一个空白站点(指定硬盘上一个目录)è新建一个网页作为主页,网页名默认为index.htmè导入第一个图片:版头图片è通过修改网页属性使网页的上边距与左边距皆为0è加入网页背景è第一次保存网页,这时叫做保存“嵌入式文件”――包含在网页中的图片。重点强调:把图片存到站点所在的目录(把嵌入式文件保存在站点中)。提问:为什么要把图片存到站点所在的目录或叫做把图片存到站点中?这时要保存多少个图片文件?è另起一行写主题文字è修改文字属性:加粗换颜色è导入第一个与主题相关的图片è单击图片使其出现图片属性工具栏è对图片稍作处理:改变对比度与明暗度è改变图片大小:两种改变方法è为了在一个网页中放置多个图片,还有一种由系统自动改变图片大小的方法:制作缩略图è第二次保存网页,出现一个对话框,要保存两个图片。提问:只导入了一个图片,为什么要保存两个嵌入式文件?è在网页存在多行的情况下可以改变图片的位置è导入其它几个图片并保存è把图片居中对齐è调整好缩略图之间的间距è编辑缩略图的超链接è保存预览。
设计意图及要求:介绍学生完成任务应遵循的步骤。这一部分是教案的关键所在。一定要使这些步骤简明清晰。还可以在此为学生提供一些建议,帮助他们组织所收集到的信息或发展高级思维能力。“建议”可采用多种形式,其中的问题旨在分析信息或提示对要考虑的事物的注意。如果有必要,在此可以考虑对不同层次学生的个别化教学问题,个别化教学可在教师课堂指导的时候穿插进行。
7步骤参考:选定主题(填在表中)è选择相应素材(登记在表中)è导入网页è调整好大小(缩略图)è对图片进行排版及外观调整è编辑缩略图的超链接属性使详细图在新窗口打开è保存嵌入式文件è预览è 修改è 互评(填表)è改进。
设计意图及要求:学生虽然看过了教师的制作演示,但并不能清楚的记住每一个步骤,在真正完成任务的时候难免不知所措。教师应将完成任务的过程分解成循序渐进的若干步骤,是为了引导学生在完成任务的时候有章可循,培养形成使用技术解决问题的思路。这些步骤是供参考用的,并不一定要求学生严格按照这些步骤去做。
第三阶段:解决问题
8解决问题:学生以小组为单位完成任务,边做边填写“学习任务表”相关内容。教师巡视指导,及时发现存在问题。
9展示作品:小组代表介绍作品、合作情况及如何使用FrontPage的技术。
第四阶段:评价反馈
10评价:前后坐位互换,学生之间进行互评,填写好“任务评价表”。随机抽问几个小组,发表评价意见,提出改进意见。
11总结:这节课大家根据选定的主题,利用新学到的知识制作了一个以图片为主要材料的简单网页,基本上都能完成任务,掌握知识。当然,从专业的角度来看,这些网页还是非常比较简单,我们将在今后的学习中对它进行进一步的完善。
设计意图及要求:在信息技术教学中,自我评价的能力和技术本身就是教学的培养目标之一,评价标准要有积极的导向作用、在教学过程中给予激励的作用,比如在制作过程不是要求学生在做得快就好,而是要求学生尽可能做得完美、完善。正是由于有了评价的参与,学生才有可能达到预期的学习结果。因此,评价是镶嵌在真实任务之中的,评价的出现是自然而然的,是整个学习的不可分的一部分。作为一个合格的终身学习者,自我评价将是一个必备的技能,培养学生的这种技能本身就是信息化教学的目标之—,也是评价工作的任务之一。没有评价的课堂将不是一节完整的教学。教师在整节课的表述及操作指导时的评价用语,尽量多维度进行具体评价和深入分析。在评价过程中尤其要促进学生之间的互评,这其实是一个让他们在切磋中提高的机会。
教学流程图:
附表一:学生学习任务表
小组成员
主题
为什么要选择该主题
与该主题相关的资源有哪些
从哪些地方查找了哪些资源
在解决这个主题的任务时用了哪些信息技术手段?
完成任务过程中遇到哪些问题?
其他
附表二:学习作品评价表(互评)
评价内容评价指标评价等级欠佳一般优秀内容
主题明确,有文字说明
导入的材料与主题密切相关
对资料来源有引用记录
技术能正确保存嵌入式文件,把图片文件存到站点中
使用了缩略图调整图片大小
使用版头与背景,布局合理
使用图片居中对齐并调整好间距,排版美观
使用了超链接把缩略图链接到详细页面
创造性对图片加以恰当的文字说明
使用了网页模板进行排版
协作分工明确,能相互合作,取长补短
小组成员能完成选定的任务
小组成员主动帮助别人,共同完成任务
评价结果与改进建议
本文标题:网页设计入门教程-SharePoint Designer 2010 (Frontpage网页设计)入门 教程
61阅读| 精彩专题| 最新文章| 热门文章| 苏ICP备13036349号-1