一 : Photoshop设计制作有活力的高档红酒主页
作者在制作之前对产品已经非常熟悉了,从选材到构图都带有浓郁的酒文化;画面也制作的很美,细节到位,非常不错的学习案例。
最终效果


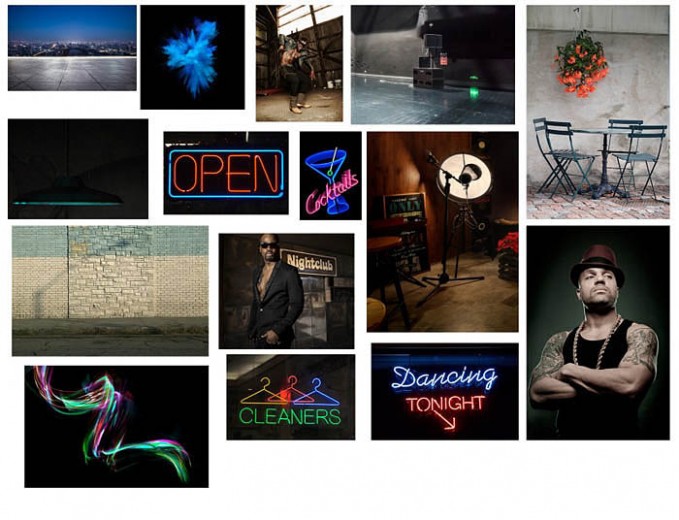
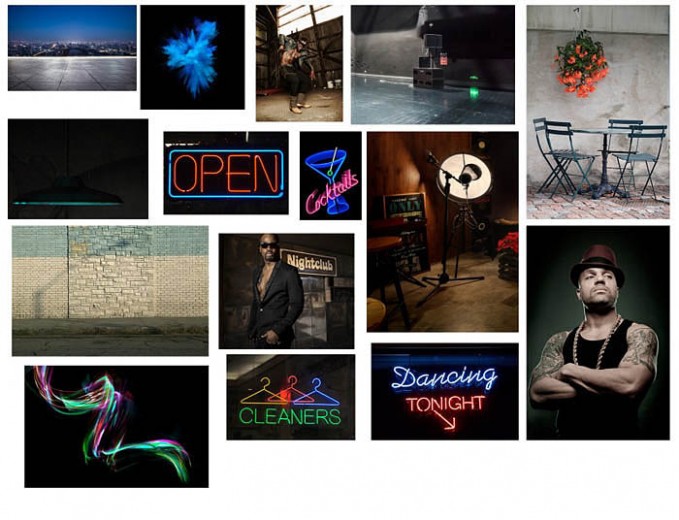
1、这些是根据关键字找寻的素材,用于我们上面的页面。

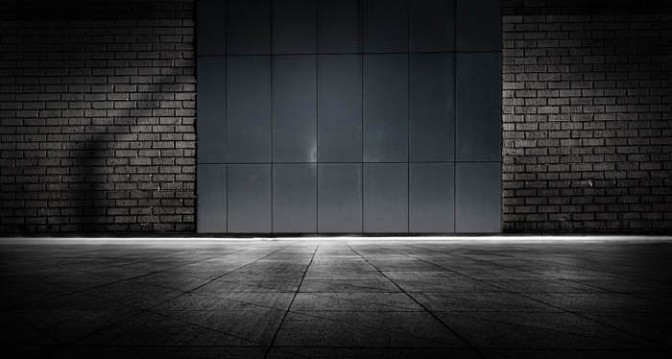
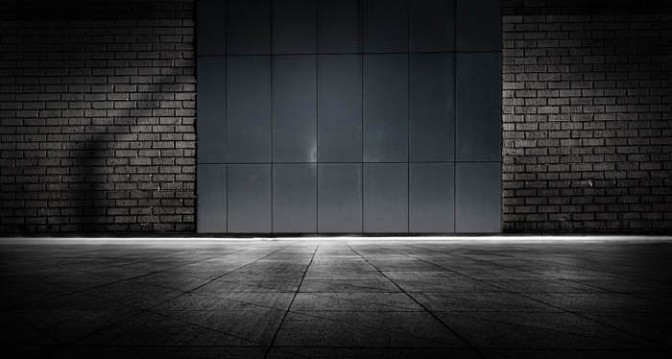
2、首先,我们把素材里地面和墙扣出来,放入画面摆好。


3、然后我们把颜色去掉,四周用画笔工具抹黑。

4、然后把中间的材质替换调。

5、替换调之后我们发现效果不是很好,但我为什么留着这个过程呢,是想告诉大家,没有谁能一次就做出最好的效果,所以我们又替换了一个墙。

6、然后我们把墙去色掉,用曲线调下对比 让墙更干净。

7、把墙放好之后 我们把人,扣出放入画面。


8、人扣好之后我们从别的素材扣个帽子过来,第一补掉头上缺失的部分,第二可以让人变的更潮流。


9、然后把霓虹灯扣好放入进去。

10、扣好之后,我们先去色,然后加绿色,加点黄色,后面的光和霓虹灯都是这样做,就不说了。

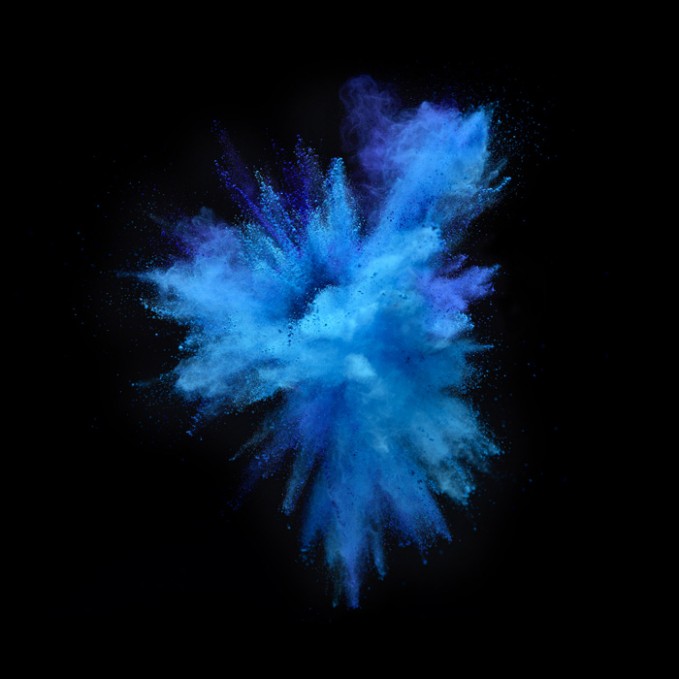
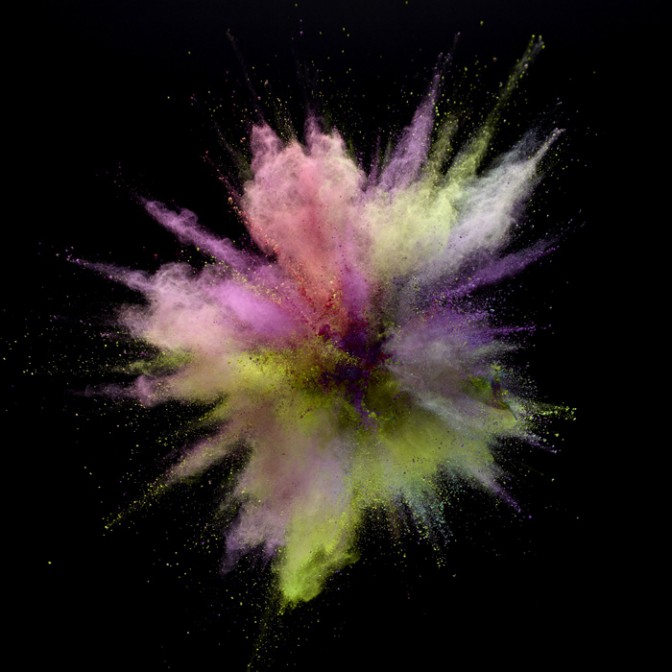
11、然后给人后面加入爆炸效果,这个素材那个图里没有但是会提供给大家的,加好效果后,去色,加上绿色。





12、调好色之后,复制几层,然后 做出层次,让人身上也有,然后我们发现再右边没有中间好看,然后调整下位置,之所以把过程写下来,是让大家更加清楚一个页面是怎么做好的。

13、加上酒杯的灯 ,让人感觉像在酒吧一样,酒一般在酒吧kTV 但是酒吧更能凸显氛围。


14、然后我们把那个霓虹灯移动下位置。

15、然后我们加上素材,酒吧唱歌台的素材,还有台灯,勾出光。


16、把刚加入的素材去色,然后把灯照亮那个地面,用画笔工具涂抹logo的绿色 然后滤色。

17、然后我们把素材的桌子抠出,放入进来。


18、然后我们用曲线吧对比度调下,去色掉,抹写logo的绿色放上面,叠加,放入产品。

19、给产品加个我们素材的光,像是缠绕在产品身上一样。

20、然后按照处理霓虹灯的方法去色,加色,复制一层,处理光在下产品前后关系。

21、放入素材内音箱。


22、处理下人物对比,还有人身上飘的爆炸的素材。

23、然后用曲线,拉出对比,色彩平衡给整体 加点绿色,让整体氛围更融合。

24、加上广告词,和按钮,那个按钮是可以点击的。

最终效果:

二 : 最新31个非常棒的 Photoshop 网页设计教程
PS 网页设计教程
- 分享30个优秀的 Photoshop 网页设计教程
- 20个很棒的 Photoshop 网页设计教程
- 31个非常棒的 Photoshop 网页设计教程
- 25个很棒的 Photoshop 网页设计教程分享
- 50个很棒的 Photoshop 网页背景设计教程
前不久与大家分享了分享30个优秀的Photoshop网页设计教程,喜欢的人非常多。[www.61k.com)今天,本文与大家分享最新31个实用的 Photoshop 网页设计教程。其实,网页设计并没有你想的那么难,相信看完这些教程,你也可以设计出漂亮的网页。
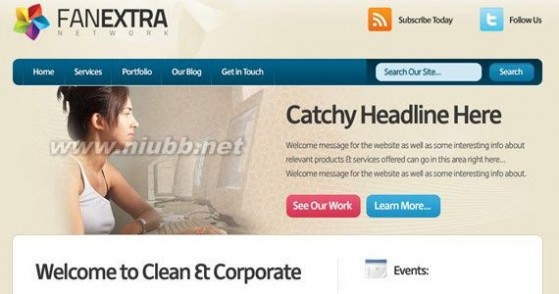
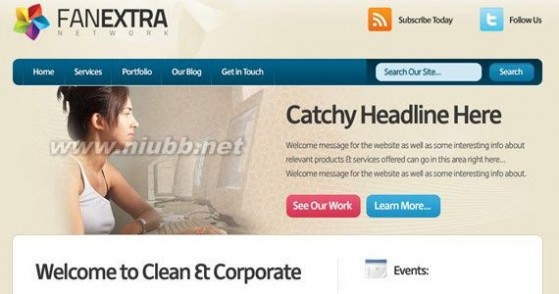
1. Design a Clean and Corporate Website Layout

2. Create a Professional App Store Web Layout

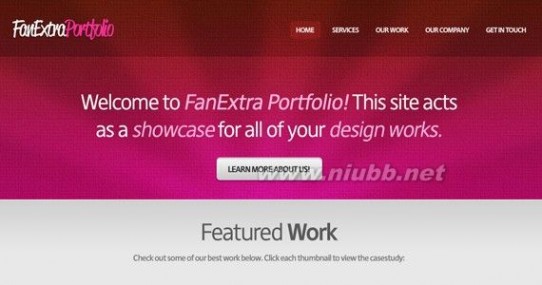
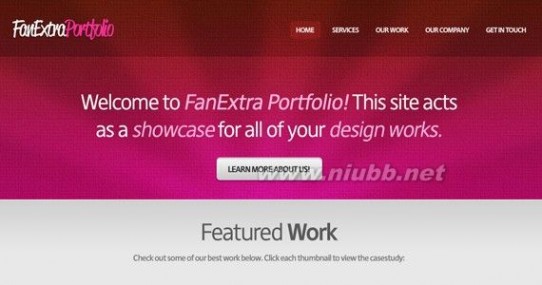
3. Design a Cool Textured Portfolio Design

4.Create the Surreal Photo Illustration checkmate

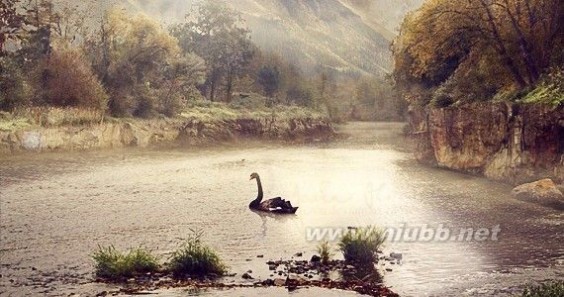
5. Create a Mysterious Photo Manipulation in Photoshop

6. Create a Speeding Car Scene with Lighting Effects

7.Create a Fallen Rain Soaked Angel Composition

8. Create a Nature-Inspired Photo Manipulation

9. Create a Dark and Surreal Poster in Photoshop

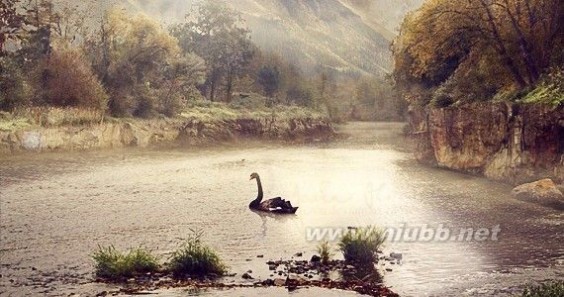
10. Serene Fantasy Photo Manipulation

11. Design a Personal Website Layout

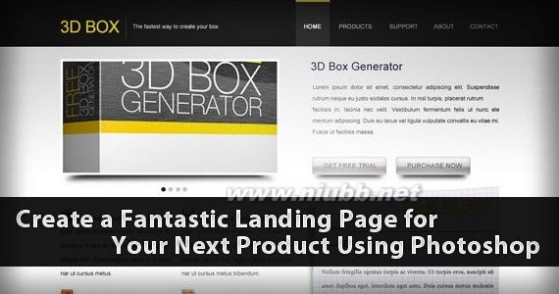
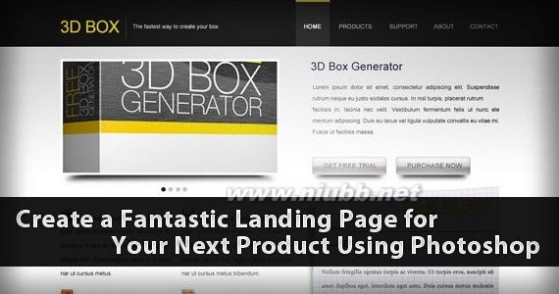
12. Create a Landing Page in Photoshop

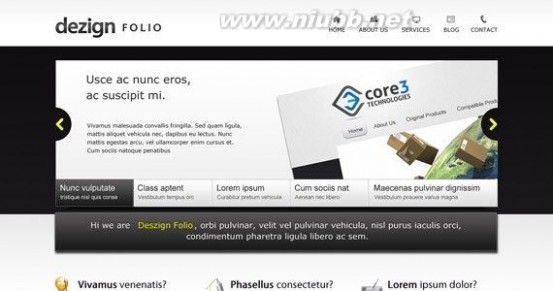
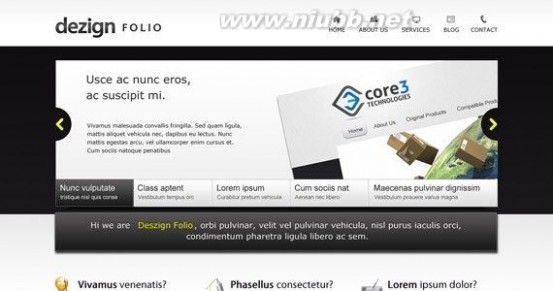
13. Dezign Folio Portfolio Designing Tutorial

14. Create a C0lorful Aged Poster

15. Create a 3D Industrial Style Icon

16.How to Draw a Classic Electric Guitar in Photoshop

17.Making a Super-Hero Movie Teaser Poster

18.How to Create an Intense Movie Poster

19. Ringed Supernova Photoshop

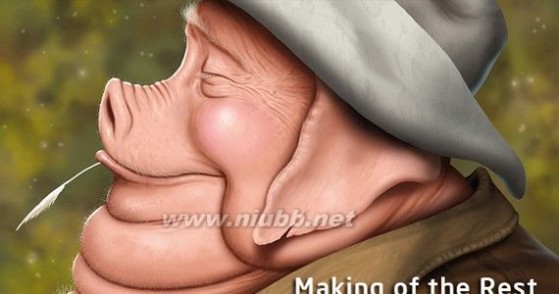
20. Drawing of a Pig Tutorial

21. Create a body made of rain

22. Playstation Portable Realistic Buttons

23. Milk Monster Design Tutorial

24.How to Create an Outstanding Wallpaper

25.Create an Ice-Cream Type Treatment in Photoshop

26. Create a Shiny Apple

27. Create a Balanced and Abstract Poster

28. Create a Radar Icon in Photoshop

29. Awesome Glitter Text Effect

30. Create a Dark Digital Art Piece

31.Make a Tron-Inspired Photo Manipulation

(编译来源:梦想天空 原文来自:31 Fresh and Useful Photoshop Tutorials)
三 : Photoshop结合DW设计超酷的网页相册效果教程
本教程适用对象:有一定的PS基础,最好有网页设计制作基础,那样在PS处理好后可以在DM里面做一个后期的CSS以及布局方面的处理,当然,DM&FW也可做图片批处理并生成相册,不过我个人认为PS&DM的效果比较好。
PS的批处理功能是很强大的,如果利用好可以做为我们做很多工作。今天我想讲的是“PS批处理设计制作图片展示”
开始吧
一、准备好自己要做相册的素材,产品展示啦,案例展示了,照片展示了都可以,统一将这些图片放在一个文件夹下,我这里将这个文件叫做“Res_IMg",这里面放的都是大的图片,小图片一会儿ps会为我们做的。
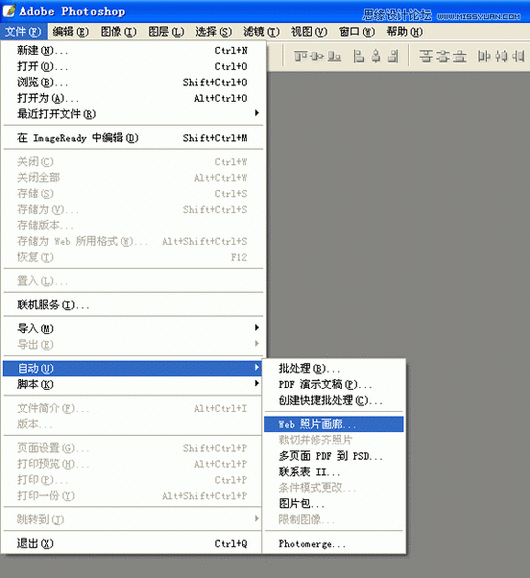
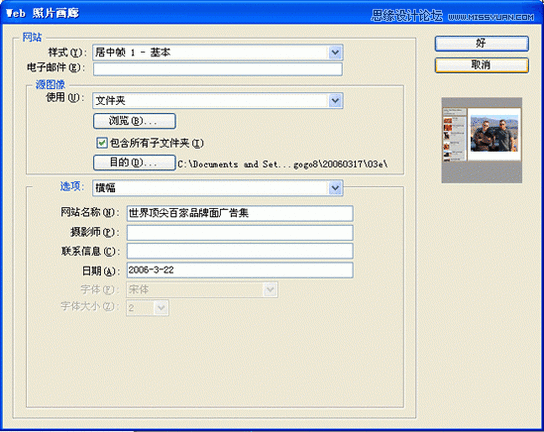
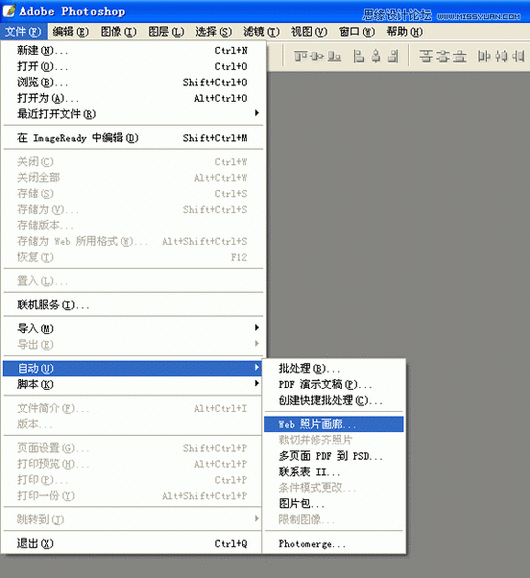
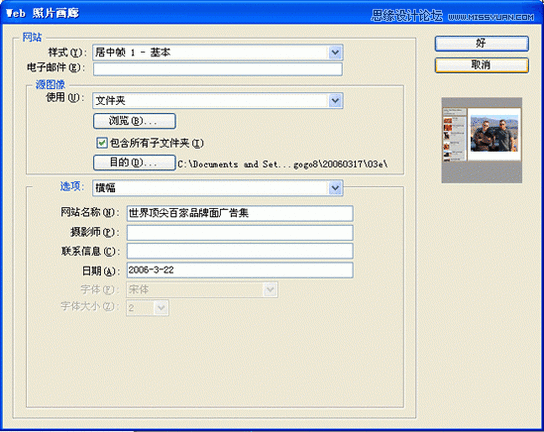
二、打开PS,选择菜单如下:

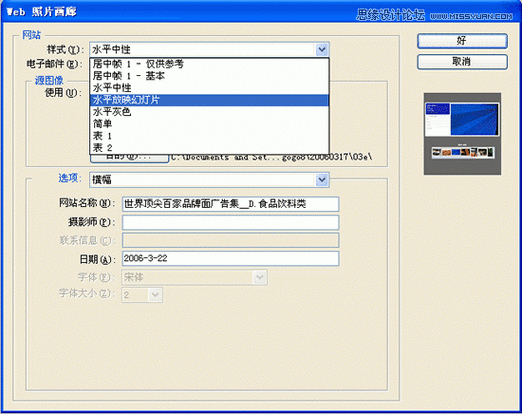
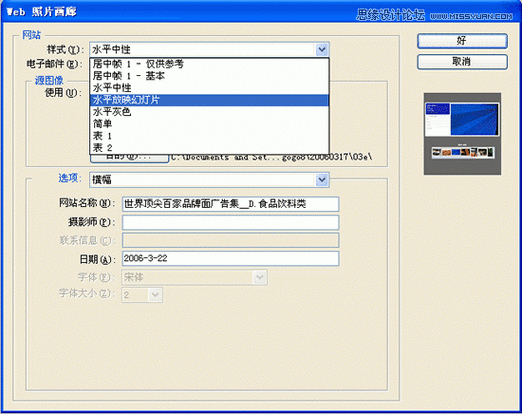
三、这个就是PS制作图片展示的主要界面啦,主要有以下几个:

样式中可以选择生成不同的html页面的形式,PS CS版本中提供了8种格式,都不错的。
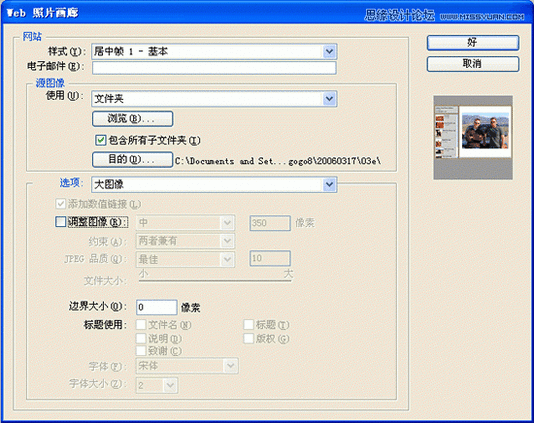
源图像工作区:

上面的”浏览“是选择你要批量做图片展示的文件夹,也就是上面我所说的"Res_Img"。
下面的”目的“就是PS处理完后存放的文件夹,可以存在你想要保存的位置,我这里面建个文件夹叫”Pic_Ok"。

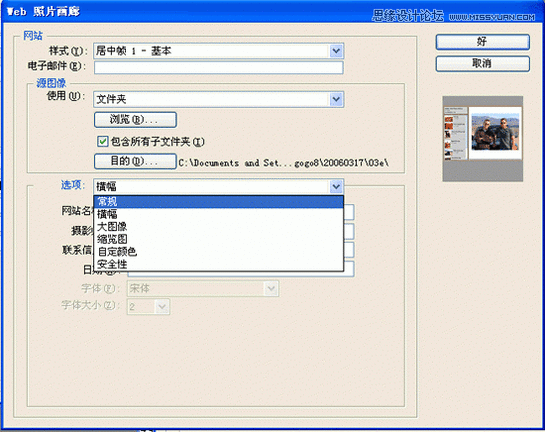
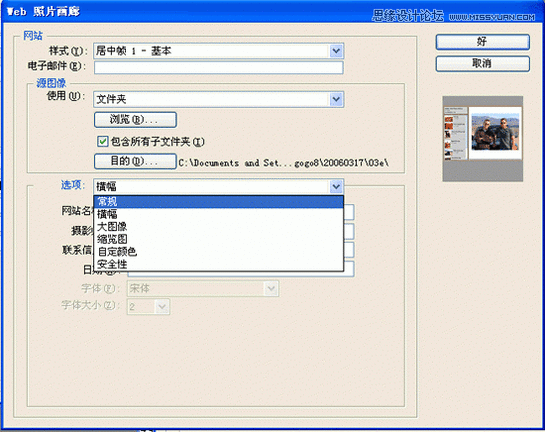
“选项”里面就是具体的一些设置
一共有六项,其中一定要设置的是“横幅”“大图像”“预览”。

”横幅“中可以设置这个首页面html的名称,也就是html页面的Title,再就是联系信息,时间什么的,如果填写上最后都会显示出来。
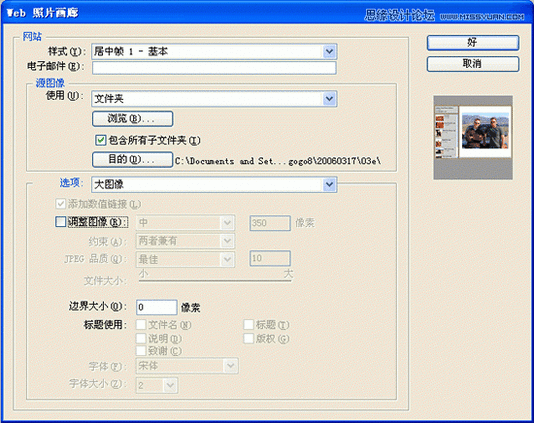
而“大图像”则可以设置生成“图片展示”后大图片的长宽等,而且PS可以自动优化图片大小,当然也可以不设置。

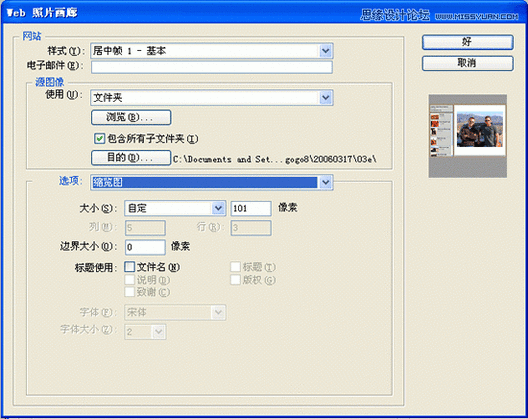
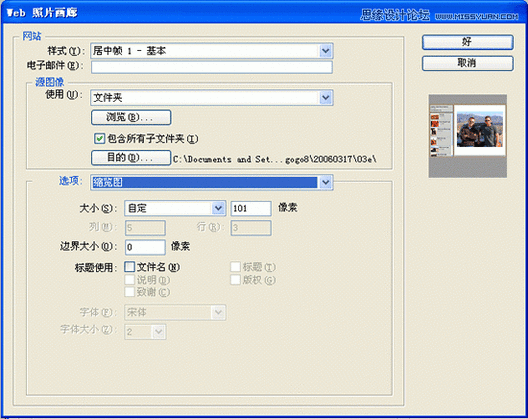
“缩览图”可以设置生成html页面中小图片的大小,也可以设置个边框什么的。我直接用默认的“0”。
通过以上设置后,就可以按“好”了,然后就等着PS把咱的这堆图片变成一个图片展示吧。
以上就是Photoshop结合DW设计超酷的网页相册效果教程,希望大家喜欢!
四 : Photoshop设计游戏专题页教程
教程重点是网页头版的设计,需要根据客户的要求确定好页面要表现的内容;然后搜集相关的素材,根据自己的创意发挥,把画面做得绚丽,有视觉冲击效果即可。
最终效果


既然主题”全球争霸赛“很明确,那我们就可以围绕这个去进行专题的构思了。首先,还是在脑海里想象下所要打造的一个大概的场景。
各路英豪争夺全球第一,反映到游戏中自然也就是各门派的英雄去争夺武林盟主的感觉,可以把英雄围绕四周,中间放一个类似奖牌的物品,那么大致的场景及场面基调也就可以定下来了。我们还是先提炼一下关键词。

根据联想到的这些关键词我们就可以进行素材的搜索啦。这个页面用的主要是游戏内提供的人物和场景原画素材,外部素材没有到太多,我这里只罗列一下所用到的游戏内部的素材。

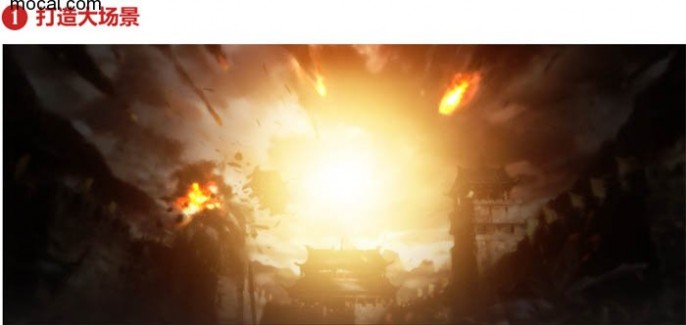
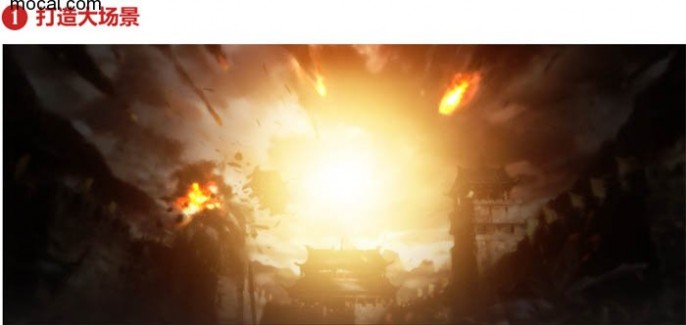
1、我们开始打造场景。

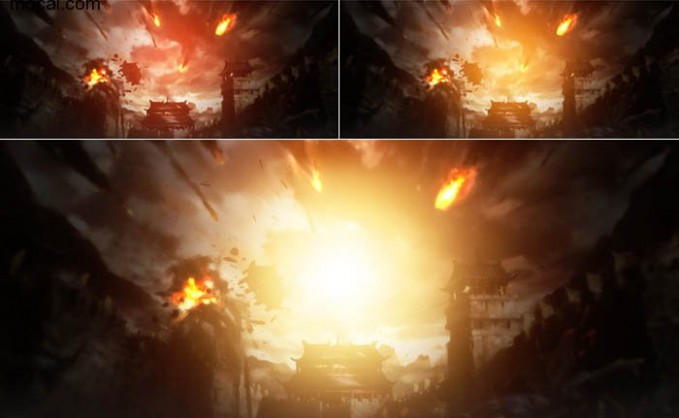
2、这里主要就是对原画进行了一个压暗四周提亮中间的处理,之所以这样处理就是因为可以使中间的主题部分充分突出。我们来一步步看下怎么达到现在的效果。

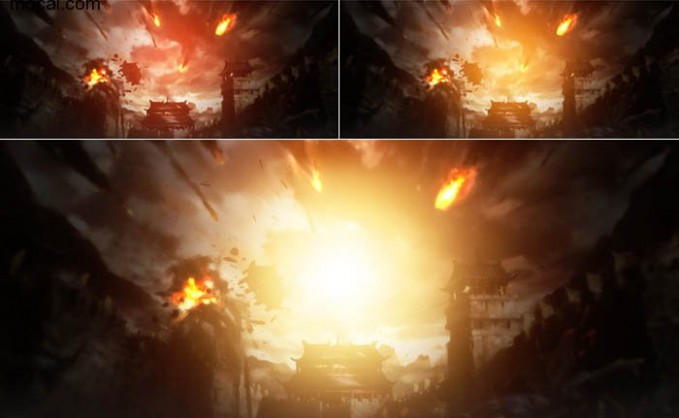
3、首先,对原画的两边进行模糊处理,增加一些景深效果。方法是可以先把原画转为智能对象,然后添加高斯模糊数值5左右,再对滤镜的蒙版进行擦除,把不需要模糊的地方擦掉。

4、适当降低亮度和饱和度,加大画面对比度,减少原画本身色彩过多过艳给后期调色带来的不便。

5、给画面添加红黄色调,是页面暗处偏红棕,亮出微微偏黄。

6、再次压暗整个画面。

7、提亮天空部分。利用白色柔性画笔在天空处涂抹,模式叠加。

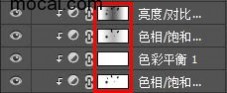
8、给中间部分打光,这里主要分为3层,最下面一层是偏红色,范围最大;中间一层偏黄色,范围比红色部分略小;最上面的一层自然是白色,也就是光源的位置,范围最小。这一步相当于给画面添加一个光源,光线从中间到四周逐渐减弱。
Tips:
这里在对画面进行压暗处理的时候,并没有对画面本身具有的火球、爆炸火焰等进行相应处理,这些本身的火光后期可以利用,所以不用进行压暗,在处理的时候应该在蒙版上擦除这一部分。框内蒙版上的黑色区域即为火光部分,保留。


9、这里主要教大家来制作这种标题的效果。

10、先对文字按照主次关系进行排版,这里同样最好采用居中的形式。“全球争霸赛”这几个字是同事之前做好的变形,我这里直接拿来用了,文字变形不是本次教程的重点,所以这里不做详细介绍,感兴趣的可以看下畅游VC关于文字变形的教程。
文字排好之后就用钢笔工具在文字的下面层勾出黑底轮廓,这个可以有多种形式,画工比较好的同学可以勾出非常牛逼的底,这里我只做了轻微的处理(很显然我不是画工非常好的同学),给边角处加了一些出来的尖,使其看起来显得比较尖锐。

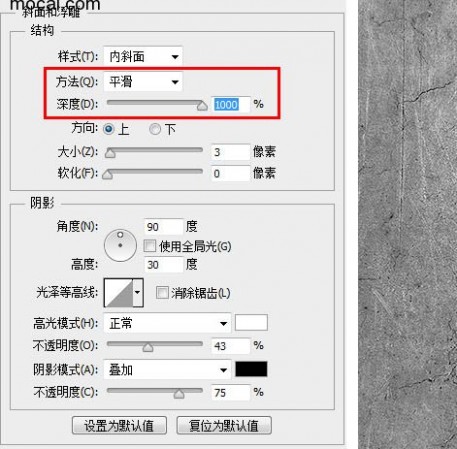
11、给文字的底做效果,叠加材质。给底部选择一个偏棕色的色值,这里用的是#2e2320,然后主要是斜面和浮雕处理。

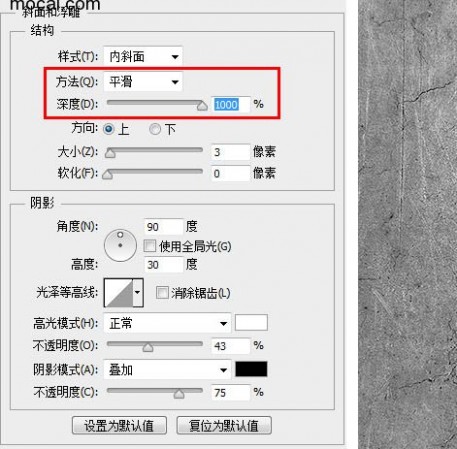
12、应用斜面和浮雕时要注意“方法和深度”的值,建议大家自己去不断调节体验一下变化之处。我这边通常用到这个效果的时候是分别选为“平滑”和“1000”,可以使斜面的分割清晰而且不会出现杂边。
下面的高光和阴影通过不断看效果图去调整。样式调整完之后找一张墙壁的素材叠加到底部,再根据叠加之后的效果做相应调整即可。

13、给文字做效果,方法类似。主要也是图层样式,然后加墙壁材质叠加。这里用不同的颜色来区分下主标和副标,后期可以用白色柔性画笔去给文字加些高光,直接涂抹,叠加即可(这里不再详述)。

14、这一步是找一些刀剑和金属装饰来对我们的标题进行修饰,是他们看起来充满对战的感觉。这里大家容易有一个误区:有的同学可能觉得后面的大刀是一把完整的刀进行的复制和水平翻转。其实不是的,因为刀的中间部分是被挡住的,而我们想找一把特性完全符合我们期望的刀又不是很容易,所以这个时候我们可以拆成两部分来找,分别找寻自己想到的刀柄和刀刃,找的时候肯定找那种看起来比较霸气的刀,例如这里因为是天龙的专题,我在找刀柄的时候就找了一个带龙头的刀柄,跟游戏主题也可以比较贴切。
刀刃呢最好是找比较宽的,不是像日本武士用的那种细刀,而是像过去砍头用的大刀(尼玛,好血腥),看起来会比较霸气,两者一结合,复制翻转,再经过调色和亮度对比度的调整,即可得到现在的效果。这里要注意调色的时候稍微往页面的整体色调上靠拢。
最上方的金属修饰物是平时收集的,可以从一些武器,金属盔甲以及一些游戏ui上面扣取,在经过加工所得,这里作为装饰物也可以起到很好的作用。有的同学也许会问,为什么不把这个修饰物放在下面呢?原因很简单,因为下面我们还要放一些文字内容,正好可以放在两个刀刃之间。
把其他的文字部分内容排好,即可得到下图的效果。

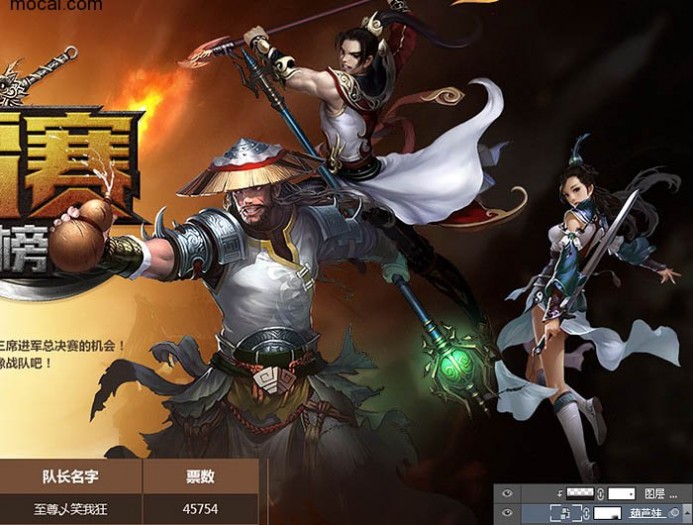
15、给各大高手进行打光调色处理。
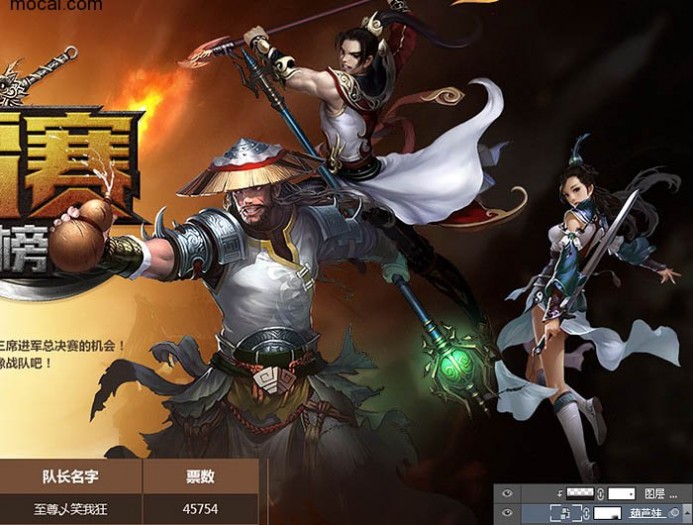
先把我们找的六大高手按照动作的对应关系调整大小比例和进行水平翻转,以达到画面的平衡和谐。这里大致介绍一下:弓箭女和葫芦娃都是属于正面微偏一点的,面部有略微的朝向,所以选取他(她、它)俩作为正前方主要人物;和尚和菜刀男都是属于跳跃飞起的感觉,所以在排列的时候略微高于主人物,而他俩姿势正好呼应,真不愧为好基友;扇子男和回眸女俩人都是明显的侧身,身体所占比重不大,所以缩小放置最两边(谁让你俩不正面相待,打入冷板凳)。

16、这里以右半边的三位壮士来给大家进行打光的讲解,首先拿葫芦娃开刀,给葫芦娃添加蒙板,用柔性画笔擦除膝盖以下部分,在其上方创建剪切蒙版,拉一个背景底色到透明的渐变,使葫芦娃与画面更加融合。

17、降低饱和度,加大对比度,使人物看起来更有质感(下图左)。利用色彩平衡给人物添加环境色,朝红黄方向去调整(下图右)。

18、降低饱和度,加大对比度,使人物看起来更有质感(下图左)。利用色彩平衡给人物添加环境色,朝红黄方向去调整(下图右)。

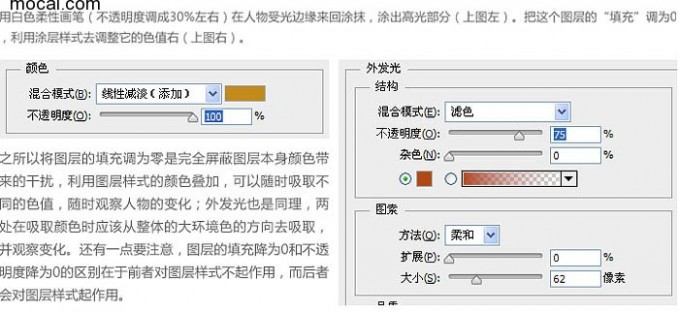
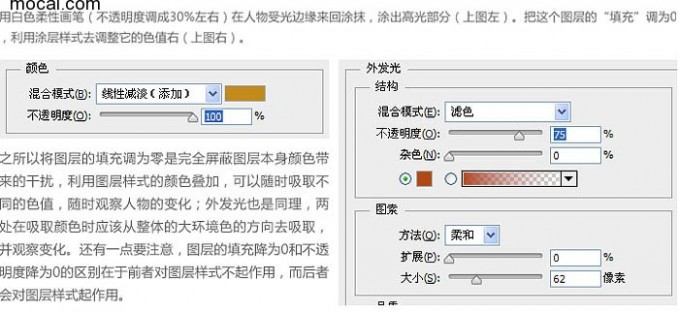
19、对人物左侧的背景再次提亮,通过柔性画笔去叠加,或者通过图层样式吸取环境色去调节(图左)。在人物的最上方创建剪切蒙版,从左上方帽檐处向右下方拉白色到透明的渐变,填充调为零,利用图层样式调整颜色给人物进一步增加环境色亮光,使人物的受光面从左上至右下方逐渐减弱(图右)。


20、菜刀男和回眸女的处理手法同葫芦娃类似,都是降低饱和度后调色然后去打光,需要注意的是距离中间光源远近不同,受光程度也不一样,如这里菜刀男的受光要略弱于葫芦娃,而回眸女的受光最弱。还有一点,就是菜刀男在葫芦娃的身后,会有一部分光因为打到葫芦娃的背而反射到菜刀男的左侧,所以左侧的受光略强一些。根据这些关系,我们讲人物的受光处理好如图所示。

21、左半边三位壮士的处理手法与右侧相同,这里不再赘述,最终效果如图。
如果大家对于这种逆光的现象还不是很理解的话,可以回去之后做一个简单的测试。到家之后,关上屋里的灯,打开手电筒或者手机的闪光灯照向自己,然后伸出自己的手,对着手电筒,通过改变手掌与手电和自己眼睛的距离,来观察手掌的颜色和一些细节的可辨识度。相信通过这个小实验可以帮助大家对于这种逆光现象有个大致的了解。 上图还有一点需要注意的是,近大远小,近清晰远模糊的透视关系,最边上的人物相对其他来说要更小一些,还要稍微加点高斯模糊处理一下,这样才更加真实。

给最终画面添加一些火花光效,增加氛围。

以上就是使用PS设计制作炫酷的游戏专题的全部内容了,希望大家能够喜欢,能够给大家一个设计的思路
本文标题:
photoshop网页设计-Photoshop设计制作有活力的高档红酒主页 本文地址:
http://www.61k.com/1155610.html