一 : HTML5 Boilerplate - 让页面有个好的开始
一:HTML5 Boilerplate是什么?解决了什么问题?
对于第一次听说这个人,肯定都有这个疑问把!在网上看了看,发现很多人都认为这个是和Bootstrap一样的东西,这真是大错特错了。
实际上,HTML5 Boilerplate只是一个单纯的HTML模版。
什么?HTML模版?干嘛用?
这里不得不提所有前端开发都会遇到的问题,每次要重新弄一个页面的时候,你们都是怎么做的呢?那个doctype、html、head、body、meta标签,写的多心烦。或者从以前的项目中复制,或者抄一抄Bootstrap推荐的模版等等。但是在做这些事情的时候,有没有想过,自己的写法是否是最好的呢?或者说业界对这个有没有一个比较统一的推荐?那么,答案是有的。
HTML5 Boilerplate就是解决了这么一个问题,它提供了一个十分完善的HTML模版,完善到所有的页面似乎都应该遵守这个规则。
说的这么神乎其神,那么我们还是要一看究竟才行。从官网下载然后,最核心的的是一个index.html文件,不大,我们来看看它的源码
<!DOCTYPE html>
<!--[if lt IE 7]> <html> <![endif]-->
<!--[if IE 7]> <html> <![endif]-->
<!--[if IE 8]> <html> <![endif]-->
<!--[if gt IE 8]><!--> <html> <!--<![endif]-->
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title></title>
<meta name="description" content="">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- Place favicon.ico and apple-touch-icon.png in the root directory -->
<link rel="stylesheet" href="css/normalize.css">
<link rel="stylesheet" href="css/main.css">
<script src="js/vendor/modernizr-2.6.2.min.js"></script>
</head>
<body>
<!--[if lt IE 7]>
<p>You are using an <strong>outdated</strong> browser. Please <a href="http://browsehappy.com/">upgrade your browser</a> to improve your experience.</p>
<![endif]-->
<!-- Add your site or application content here -->
<p>Hello world! This is HTML5 Boilerplate.</p>
<script src="http://m.2cto.com//ajax.googleapis.com/ajax/libs/jquery/1.10.2/jquery.min.js"></script>
<script>window.jQuery || document.write('<script src="js/vendor/jquery-1.10.2.min.js"><\/script>')</script>
<script src="js/plugins.js"></script>
<script src="js/main.js"></script>
<!-- Google Analytics: change UA-XXXXX-X to be your site's ID. -->
<script>
(function(b,o,i,l,e,r){b.GoogleAnalyticsObject=l;b[l]||(b[l]=
function(){(b[l].q=b[l].q||[]).push(arguments)});b[l].l=+new Date;
e=o.createElement(i);r=o.getElementsByTagName(i)[0];
e.src='//www.google-analytics.com/analytics.js';
r.parentNode.insertBefore(e,r)}(window,document,'script','ga'));
ga('create','UA-XXXXX-X');ga('send','pageview');
</script>
</body>
</html>
这可以说就是HTML5 Boilerplate的全部了。大概看一下,肯定会发现有些是和自己以前的写法一样的,有些又是没见过的写法,或者说自己也是这么写的但是从来没想过为什么。下面,就先“解剖”下这个HTML文件把。
二:浅析index.html
首先,文档类型使用了HTML5文档声明,比起HTML4的那一大长串,这个明显简单明了。而且,兼容全部浏览器。因为IE在设计的时候,对于这种写法也会进入标准模式。所以,以后的文档声明都这样写,省心。
然后,是这么一大段
<!--[if lt IE 7]> <html> <![endif]-->
<!--[if IE 7]> <html> <![endif]-->
<!--[if IE 8]> <html> <![endif]-->
<!--[if gt IE 8]><!--> <html> <!--<![endif]-->
这段代码很经典。
首先,我们先看这些条件判断,意思分别是低于IE7,等于IE7,等于IE8,高于IE8。
然后条件注释里面,就有相应的类名,比如在 lt IE 7中,html标签上便会有 lt-ie9 lt-ie8 lt-ie7这3个类,意思分别是低于ie7、8、9 。有什么用呢?其实最大的左右就是在写CSSHACK的时候,因为这样写,就可以不用CSS HACK了,比如如果是ie6,那么html标签上就会有 lt-ie7这个类,直接用CSS优先级覆盖之前的设置即可。
然后特殊的地方应该就在最后一句了,最后一句的意思是所有大于ie8和非ie浏览器都使用<html>这个html头。仔细看会发现里面加了几个残缺的注释标签。有什么用呢,对于大于ie8的ie浏览器,这几个标签完全忽略。对于非ie浏览器。由于不识别[if gt IE 8],然后和后面的注释一起,会发现整个这部分都被注释了。这样,就实现了最完美的浏览器识别了。
然后还有一个no-js类。这个主要是会和后面的modernizr.js一起使用。因为modernizr会在浏览器启用的js的时候,把no-js换成js。简单来说这个类可以用来判断浏览器是否启用了js。
接着,就是
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title></title>
<meta name="description" content="">
扩展:html5 boilerplate / html5boilerplate教程 / html boilerplate
<meta name="viewport" content="width=device-width, initial-scale=1">
首先,先设置文档编码,记住这个放最前面(特别注意别放title后面),以免后面代码出现乱码。
接下来便是设置IE使用最新版本来渲染
然后是描述,便于SEO。viewport指定移动端不对网页进行缩放。
这些个元标签基本都是一个网页必须要有的,所以大家可以检查下自己的网站是否漏了什么。
之后,引入了normalize、main两个css。modernizr这个js。关于这3个文件,后面再详细说明。
进入主体部分。
首先,看到这么一段
<!--[if lt IE 7]>
<p>You are using an <strong>outdated</strong> browser. Please <a href="http://browsehappy.com/">upgrade your browser</a> to improve your experience.</p>
<![endif]-->
对于使用低于IE7版本的用户,给出升级提示,当然,我们可以选择删除这一段或者换成一个中文提示
然后呢,便是这一段脚本
<script src="http://m.2cto.com//ajax.googleapis.com/ajax/libs/jquery/1.10.2/jquery.min.js"></script>
<script>window.jQuery || document.write('<script src="js/vendor/jquery-1.10.2.min.js"><\/script>')</script>
<script src="js/plugins.js"></script>
<script src="js/main.js"></script>
首先,通过CDN引入jquery。这里用的是谷歌的CDN。如果这段照抄,那么,,嘿嘿,网站肯定杯具了。所以这里换成国内的jqueryCDN把,比如七牛的。
然后,判断jQuery对象是否存在。因为CDN有可能挂了。如果jQuery对象不存在,那么我们就可以用自己服务器的jquery把。
然后引入了plugins.js还有main.js。main.js是空的,plugins.js后面详细说明。
最后一段代码就是引入google统计了。这里,根据自己的需要换成百度统计或者是别的把。就不详细说了。
至此,HTML5 Boilerplate的最关键的模版HTML算是讲完了。以后要新弄一个页面,就照着这个copy把。
不过,HTML5 Boilerplate提供的还不止这些,下面讲讲单个文件的作用把。
三:静态文件
打开项目代码,可以看到有挺多的文件的,有些是说明文件,比如doc/路径下的,就不讲了,有些是值得讲讲的,比如css/ js/下的部分文件。挑几个有趣的说说把。
首先 css目录下有main和normalize
normalize也许大家都听过,就是一个浏览器重置,里面的每一条css都是进过千千万万的人精挑细选的,基本上这个重置属于公认的了。
里面的具体每条规则就不细讲了,可以百度查看这个项目的文档,或者直接看注释也ok。
main就是改项目对normalize的补充,可以看到提供了一些基础类名方便大家,比如图片置换,清除浮动等等。
js提供了个plugins.js
代码如下
// Avoid `console` errors in browsers that lack a console.
(function() {
var method;
var noop = function () {};
var methods = [
'assert', 'clear', 'count', 'debug', 'dir', 'dirxml', 'error',
'exception', 'group', 'groupCollapsed', 'groupEnd', 'info', 'log',
'markTimeline', 'profile', 'profileEnd', 'table', 'time', 'timeEnd',
'timeStamp', 'trace', 'warn'
];
var length = methods.length;
var console = (window.console = window.console || {});
while (length--) {
method = methods[length];
// Only stub undefined methods.
if (!console[method]) {
console[method] = noop;
}
}
}());
比较简单,就不说明了。解决的主要问题就是用console调试的时候IE报错。这个问题我想大家都遇见过,调试代码忘记删除,线上IE报错,导致js无法继续执行。加了这个,就可以避免掉这问题了。
还有就是modernizr了,这是个强大的浏览器功能检查js,具体使用可以在官网上看看教程,这里就不说了。
然后,还提供了一些个文件,比如apache的配置htaccess、 404页面、flash跨域需要的文件crossdomain.xml、爬虫过滤文件robots.txt等,大家按需使用。
至此,HTML5 Boilerplate算是全部理完了,很简单的一个项目,但是很实用,也很漂亮。可以作为开发标配。
扩展:html5 boilerplate / html5boilerplate教程 / html boilerplate
二 : 以淘宝前端为例剖析HTML5与移动端页面的性能优化
首先,我们这里优化对象为移动站点 。
移动开发具备了pc开发所有的特点,并且可以使用一些pc端无法使用的一些手段(主要还是为了兼容ie8及以下浏览器啦),pc端的优化手段都可以在移动端使用。但是移动有些地方就不如pc端了(网络慢,不稳定),尤其2G网络,每秒按10kb来算,下载一个资源要耗很多时间。
HTML5页面优化点主要有以下几点:
1.redirect:重定向耗时
2.APP cache:读取缓存耗时
3.DNS:域名解析耗时
4.TCP:网络连接耗时
5.request和response:发起请求和接受响应时间
6.processing:接受到响应页面渲染时间
7.onload:渲染完毕,加载其他异步静态资源时间
优化思路可以针对以上每个点各个击破。
根据经验,优化重点主要放在静态资源加载和页面渲染,网络连接耗时和服务器响应时间不考虑在内。
随着Html5的正式定稿,移动前端步入APP世界的步伐也随之加速。目前主流的两大手机系统厂商(google、苹果)都是Html5的参与者,所以这两大系统在对html5的支持上基本是没什么问题的。然而对于很多开发者来说,也许仅仅是因为使用前的一番可行性分析便放弃这种方案。因为很多资料都叙述着Html5相比原生App的各种不足。其中最尴尬的一条莫过于“性能”问题。
前端性能问题与优势
因为这个问题,刚开始接触的时候我也有很强的抵触情绪。但后来慢慢的发现,其实很多时候性能本就不是问题。适当的调整Html和Css,我们的网页同样可以无限接近原生程序。而且个人认为,大多数时候程序是否流畅并非取决于某种编程语言,而是取决于写程序的人。相比通过各种代码填充来完成目标任务,我更喜欢把技术当做艺术,写代码也应该有所追求。(扯淡扯远了。)
其实,Html5相比原生App的开发有很多诱人的方面。
其一:可快速迭代。 最简单最直接的一个:IOS程序每次上传都需要通过漫长的审核时间,如果赶时间的话这是个问题,而且耐心等待之后未必就能得到一个我们想要的结果,审核不通也不是不可能。Html5开发完成之后也不用再次上传审核。(若与原生程序有交互变更,此项无效)
其二:跨平台。Html跨平台的特性早已不是一天两天的事了。IOS开发完成的同时,Android也基本完成。开发效率和成本上相比原生应用确实有较明显的优势。
其三:转发率高。现在打开微信朋友圈就能看到各种分享。如:文章分享,产品分享,XX店铺等。通过连接转发可以实现快速分享,提高流量。
谈完优势,再说说自身经历。本是一名老老实实的C#程序员,没事就学习各种程序优化(sql为主)的我在几个月前突然转向移动网页开发。在一个不算小的团队里前端工程师是一枚传统前端工程师。除能完成简单的手机布局外其他一窍不通,于是乎关于JavaScript、前端性能优化等各种重担都落到了我这里。由于前端所完成的仅仅是以html的形式展现出效果图的模样,很少涉及到性能问题。于是漫长的学习之路由此开始了。
究竟什么样的页面是需要优化的页面?
1、页面上下滑动时感觉卡顿不流畅或是基本不动;
2、动画效果卡顿,看上去感觉一帧一帧的跳动;
简单点说,就是感觉卡。也许iphone6不卡但是iphone4上会卡,也许iphone上不卡三星上感觉卡、魅族、小米、华为、联想?国内屌丝机各有个的长相各有各的特色,比如魅族的MX,其他手机都很正常的时候它就卡。Html兼容一直都不是一件容易的事。
上述问题该如何破?
解决问题的关键在于找到问题的所在。砍柴还得有装备,工具很重要。以前用chrome,是因为感觉这货比较好使(直到放弃多年来一直钟爱的IE)。几个月前才发现这是一个调试工具也很好使的浏览器(简直就是神器)。其实关于html性能问题,很多博客上都有解释重绘这个事。下面主要谈谈如何用chrome鉴别重绘元素。
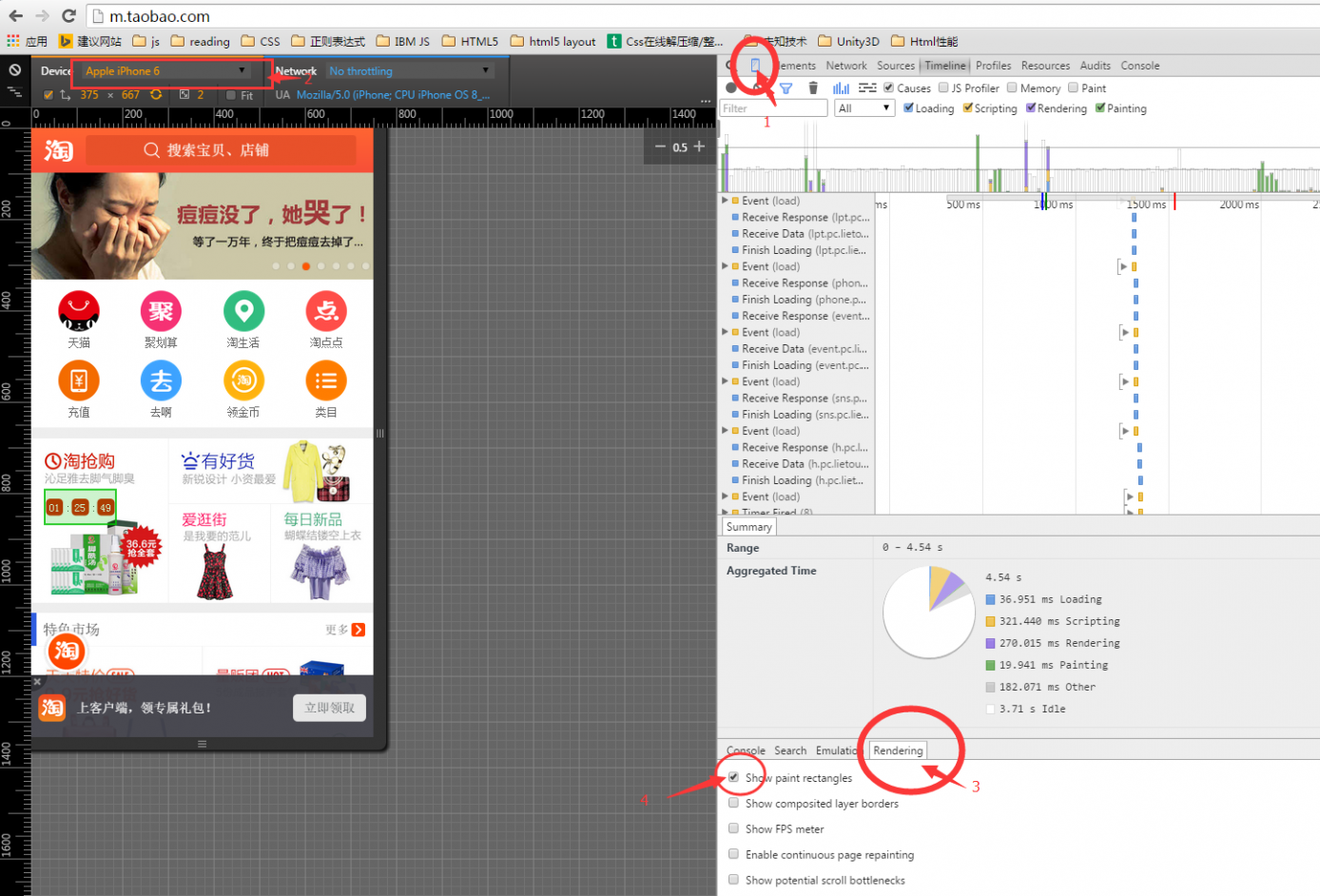
打开chrome,开启开发者工具(F12)。打开模拟器,并选择需要模拟的设备,在Console中选择Rendering 选中第一条(Show paint rectangles)。若打开开发者工具后没看见下方Console这块可以按下Esc。
完成上述操作后,请将视线移动到左侧网页上的绿色矩形框上。
ps:一直都很喜欢淘宝的广告,创意从未间断过。
这个绿色框就是浏览器重绘的部分。这个框越大,说明重绘的区域也就越大。重绘并没什么问题,这很正常,不正常的是大面积重绘,比如上图中的时间跳动,如果仅仅是时间那个区域重绘并没有什么问题,要是整个页面都一直闪着个绿框框那就完蛋了。为何大面积重绘会出现性能问题,这个还得从浏览器渲染上谈起。那是一个很长的故事,有兴趣的朋友可以找些资料看看。简单的举例就是,浏览器把html文档解析成网页展现到我们面前,其中间是一个“漫长”的过程。再载入文档之后需要对html进行分割、读取并计算其样式大小、然后进行图层绘制、合并图层等一系列操作。整个过程其实使用最多的部件是CPU和GPU。
重绘的面积大小和回流(reflows)有关,关于回流其实可以这样理解,当改变一个元素后对其它节点元素产生影响。就如同可石子投入水中引起的波纹一样,波纹所到之处基本都会有所影响。而在Html中子节点的变化会引起祖先的回流,同时也会影响到部分兄弟节点,大部分的回流将导致页面的重新渲染。那么如何降低回流,减小重绘面积呢?淘宝时间不也只更新了一小块么!这里提供两种方法:
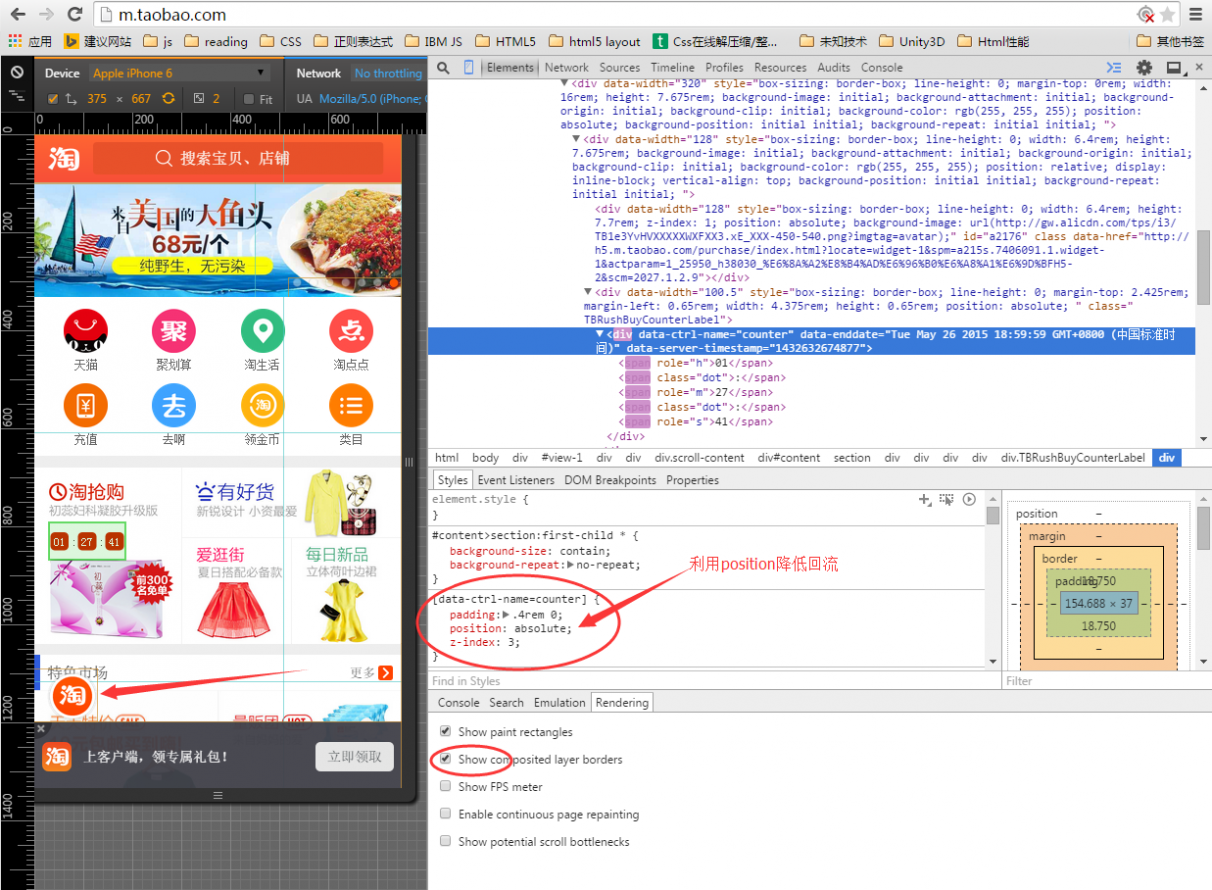
1、使用 position 属性的 fixed 值或 absolute 值。
2、创建独立的Layer(层)(为避免和div(层)产生混淆文中尽量同一使用Layer)。
继续看淘宝:
第一种方法已经很明显了就不再赘述。说说第二种方法吧。首先说说在Chrome中如何查看独立的Layer呢。如上图,选择Show composited layer borders后在页面上独立的Layer上回显示一个橘黄色边框。那么又要如何才能建立独立的Layer呢?
在Chrome中创建独立的Layer仅需要符合下述条件之一:
1.有3D元素的属性;
2.video标签并使用加速视频解码;
3.canvas元素并启用3D;
4.插件,比如flash;
5.CSS动画;
6.CSS滤镜;
7.有一个后代元素是独立的layer;
8.元素的相邻元素是独立layer。
看上去挺多挺复杂的,其实最简单、最容易理解、也最容易滥用的是第一条。实现第一条仅需要在元素的样式里加上。transform:translateZ(0);-webkit-transform:translateZ(0); 就可以了。我们将淘宝往下滑动一点,找一个元素试试看。
还是看淘宝:
当加上css样式后对应的元素上出现了橘黄色边框,事实证明这招是有效的。而在Chrome中这样做可以启用GPU硬件加速。初次看到加速两个字让人觉得无比兴奋,仿佛找到了克敌制胜的无敌神招。可是,首先这是在chrome下,其次大量使用真的好吗?
其实就算是在chrome下GPU也未必能排上用场,首先需要确定你的GPU驱动程序不在chromium的黑名单中。因为某些GPU驱动程序存在错误,可能会影响浏览器稳定,所以会被加入到黑名单里。在chrome地址栏里输入 about:gpu 可以查看相关的GPU信息。现在再说说GPU加速的事情吧,简单点解释就是通过GPU渲染的Layer,GPU会将图层信息缓存起来,到下次改变的时候就只需要重新渲染修改过的部分。这样固然是快,但是会加大系统RAM和GPU的内存开销。在配置参差不齐的移动设备上,过多的层不仅不能加速,反而会严重影响性能。很多时候我们在感觉到移动网页较卡的时候不防试试减少页面上的Layer试试。
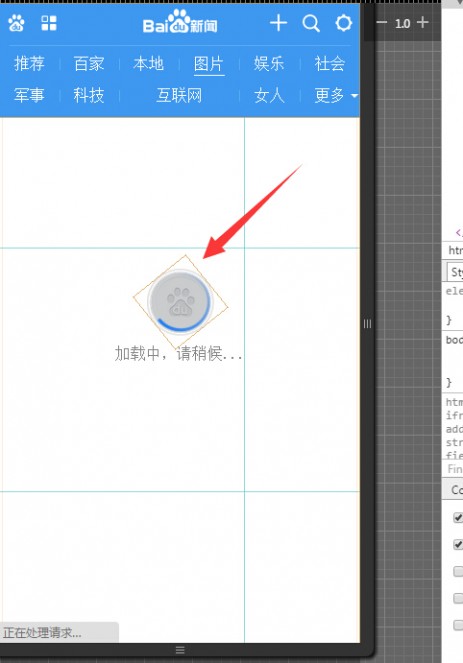
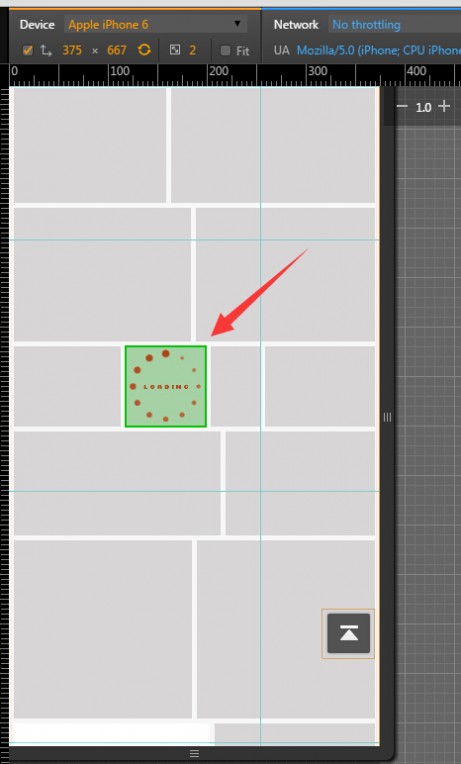
通过Chrome我们还可以鉴别一些其他影响性能的方面。比如:

上面两幅图,左边一幅是百度.新闻的移动网页版,箭头指向的是这个页面的loading效果(就是一种一直一直转动的感觉)。右边是以前最常用的一种loading。在效果上两种方式都一样,一直不停的转动。而区别在于右边的loading是一个带有背景图片的div,通过css3使其产生转动效果;而右边则是一张Gif动态图片。虽然效果上一样,但在浏览其中我们可以看到右边的loading会有一个不停闪动的绿色框(频率相当高)。gif动画会导致浏览器不断的进行绘制、栅格化、合成,整个过程相当影响性能,所以最好干掉它。
简而言之言而简之:
布局
1、减少重绘,减小重绘面积(改良布局,创建独立的Layer),降低重绘频率。
2、合理使用GPU加速,避免过度依赖GPU而导致性能下降。
动画
说完布局,再简单谈谈动画吧。
常用的JavaScript动画在移动web上很多时候都显得心有余而力不足(不给力啊)。这个原因很多, JavaScript动画通常是通过定时改变元素样式属性的方式来实现,JavaScript的运行是在一个独立线程里完成的,作为单线程程序, JavaScript会因为某个耗时动作而影响下一帧动画的执行。而且,JavaScript的定时也并没有想象中的那么守时,如在setinterval中设置每毫秒输出一个数, 当输出到2000次的时候,当真就只需要2秒钟吗?相比之下更加推荐使用CSS3来完成相关动画效果。首先Css由独立线程完成,它和JavaScript的运行并不冲突, 其次Css3很多属性不会触发重绘(当然JavaScript里也可以是改变的css3的属性)。 从流畅度上来讲的话Css3基本上完胜JavaScript,而且操作较容易。关于Css3相关知识就不再赘述。
然而Css3的动画也并没有想象中那般完美。
首先,在动画控制上不够灵活,整动画过程不太好监控。
其次,其兼容性不太好。仅移动端而言,位移动画通常使用transform,但在某些浏览器中需要使用-webkit-transform(如微信里的浏览器)。
虽然Css3并非完美解决方案,但实际使用中大多数时候是完全可以解决我们所遇到的问题 (遇到复杂问题再解决吧,事在人为嘛,解决问题也是一种乐趣)。 且目前的移动应用上并不推荐过于复杂的效果设计。
三 : 以优化人员的角度来审视HTML5的发展
在过去的2011年之中,HTML5可能是WEB行业中最关心的一个问题之一。常常逛论坛或者站长网的我们一定也能经常见到关于HTML5的信息,包括HTML5的新的功能、兼容性等等问题。据统计在2011年之中互联网上已经有34%的站点开始使用到HTML5的技术。然而在看到HTML5的发展的时候,我们同时也要看到HTML5存在的不足,那就是对于浏览器的兼容性问题,全球用户最多微软IE浏览器对于HTML5的兼容性是最差的。而对于搜索引擎来说HTML5有什么意义,笔者认为目前HTML5对于我们的优化不会有什么损害,但是也不会有多大的帮助。那么具体作为优化人员,我们如何看待HTML5的发展?
一:HTML5目前还不成熟
对于这点我们就又回到开头笔者所说的浏览器兼容性问题,目前互联网上对HTML5兼容性最好的就是谷歌的chrome浏览器,但是还有部分的功能并不能完全的支持,而市占率最好的微软公司的IE浏览器对于HTML5的兼容性确实最差的,很多功能都不能很好的支持。而如果你轻易的将你的站点转变为HTML5将会得到适得其反的效果。比如你的站点是一个基于本地搜索的站点,那么你的站点就需要基于地理位置的 API,而目前的主流浏览器之一苹果的浏览器Safari却不支持HTML5的这一项功能。如果你冒昧的换站点到HTML5,那么你的站点将收到重大的影响。
二:HTML5是否能像传说中的那样提高站点的流量
流量是每一个优化人员判断优化成果的参考指标之一。那么HTML5是否能像传说中的那样提高站点的流量?首先我们看看HTML5功能上的升级,我们知道HTML5中增加了许多的新的有用的标签信息。站点设计人员可以更加合理的使用这些标签来告诉搜索引擎哪一些内容是更加重要的相关的内容。代码如下图所示,HTML4的代码和HTML5的代码区别。
HTML4代码
HTML5代码
我们可以发现,在旧版的HTML标准中需要使用大量的DIV标签来定义内容和位置,而在HTML5标准中这些工作将被一些标签所取代。这可以使搜索引擎的索引抓取更加的准确。同时我们知道传统的网页中搜索引擎并不能很好的支持视频图像的索引,而在HTML5标准下,这个问题将会迎刃而解,这对于那些严重依赖于图片或者视频的站点来说是一个不错的消息,这些都会从另一方面增加站点的搜索流量。
三:HTML5可以更加深层次的提高站点与访客之间的互动
我们可以在很多地方发现关于HTML5对于视频、音频支持的优越性,这些改进对于一些侧重于多媒体的站点(其中主要包含社交网站)是一个不错的功能。全球最大的社交网站Facebook已经有基于HTML5的iapd平台上的应用了。著名的音乐站点潘多拉也不甘人后,推出了基于HTML5的最新版本的音乐播放器。
四:目前仍不要因为优化而使用HTML5
谷歌已经表示过,对于HTML5的站点,它们并不会给与特殊的照顾。所以笔者认为目前位置还没有必要为了优化而将站点转换为HTML5的站点。
互联网的发展是爆炸式的,每天都有不一样的事物出现。对于我们优化除了要与时俱进的同时也要对这些新事物进行一个深度的思考,考虑是否符合自己的需求,不能只是盲目的跟风,才能使自己的站点走得更加的远。本文由网商在线http://www.wangshang.cc/ 整理编辑,转载请保留链接。
本文标题:html5页面优化-HTML5 Boilerplate - 让页面有个好的开始61阅读| 精彩专题| 最新文章| 热门文章| 苏ICP备13036349号-1