一 : 优化的60点必读建议 请对比检查您的网站
1. 如何到首页?如果你的网站没有一个明显的“首页”链接,问题可是不小。
2. 不要忘记将logo链向首页。
3. 加个站内搜索吧,方便客户找到内容或产品。
4. 设置好404页面,网站用户粘度与之息息相关。
5. 明确链接文字的下划线。因为毕竟很多网民对技术不如你知道的多。
6. 在网站上放置一个简单、易于查找的导航栏,关爱那些关爱你的人。
7. 有规律并持续的发表文章比一天写100篇然后接下来半年一篇都不写要好的多。
8. 增加社会化书签按钮,方便访问者将您的网站,提交给网络书签网站,这样所有访问网络书签网站的人都有机会看到您的文章。
9. 增加favicon图标。许多RSS阅读器在显示您的网站的同时,也显示您的favicon。所以增加一个favicon,可以让您的文章在RSS阅读器中更突出。
10. 不断检查旧文章中是否有致命的错误。
11. 不要在内容中堆砌关键字。搜索引擎很容易检查到您页面的关键字密度。通常关键词密度在2%~8%是一个较为适当的范围,有利于网站在搜索引擎中排名,过高关键字密度的网页会被搜索引擎怀疑作弊。
12. 在超文本链接、图片Alt属性和网页的URL中适当的使用关键字。
13. 确保每个页面都有链向网站别的页面的链接。例如:人们经常忘记在“联系我们”页面上加上链向网站其他页面的链接。如果爬虫来到这个页面,就等于进入了一条死胡同。
14. 仅仅使用一种归档形式。推荐使用按分类归档。从用户的角度,它可以帮助用户快速找到他们感兴趣的主题的帖子。对SEO也是同样友好的,因为其中会包含关键字。
15. 内部链接使用超文本链接。例如:当链向一篇老的帖子的时候,不要使用“点击这里”这样的文字,而应该在链接中包含关键字或者帖子的主题。
16. 适当加入图片:如果您的文章很长,很繁冗,您可以考虑加入一些图片。添加图片的最好的规则是把它们添加在标题或小标题的旁边。同时,还必须保证添加的图片必须是和文章内容相关的。
17. 不要在首页罗列过多的友情链接:访问者希望看到一个组织良好的首页,如果您的网站充满一些与不必要的列表和信息,会让访问者感到沮丧。尽量不要通过罗列很多的友情链接来夸耀您的在线人气。相反,应该在首页上提供一个链接,链向一个单独的友情链接页面。
18. 不要太刻意追求PageRank 。它仅仅是排名算法中很小的一个因素。
19. 确保每个页面有独特、并且包含关键字的网页标题(title)。
20. 使用绝对链接。不仅会减少URL规范问题,而且如果有人从您的网站采集内容的话,您还会因此获得反向链接。如使用http://www.zhaoym.com/bosousuo.asp 绝对要比使用/bosousuo.asp好的多。
21. 不要限制注册才能评论,否则访问者会不太愿意去评论。
22. 在您浏览过的网站/博客中留言,并留下您的网站/博客地址。不仅会让网站/博客作者访问您的网站,别的读者也有可能会点击进入您的网站。
23. 回应评论。您要通过电子邮件或在您自己的评论框回应他们的意见,以进一步讨论,让访问者意识到您非常重视他们的意见。
24. 让评论更容易。比如:当您以管理员帐号登入的时候,在每条评论的旁边删除、编辑、通过和回复等链接。当您点击回复的时候不需要离开这个页面,自动弹出一个回复框。这样可以增加您的工作效率。
25. 突出显示您自己的评论。如果您的网站/博客评论很多的话,那么很有必要把您自己的回应突出一下。
26. 认可评论的用户。在网站/博客边栏增加一个回复最多用户的列表。
27. 显示最新的评论列表,可以让好几年前写的文章也会有机会出现在网站/博客的首页中。
28. 及时检查评论和留言中是否有垃圾广告。
29. 在您的Email签名中增加您的网站/博客地址。
30. 如果您的网站/博客刚刚建立,最好不要马上提交给搜索引擎。最好的方法是让搜索引擎通过别的网站上的链接发现您的网站/博客。
注:相关网站建设技巧阅读请移步到建站教程频道。
31. 创建或更新“关于我”页面。如果您最近获得了奖励或者在报纸杂志上发表了文章,记得一定要把这些添加到您的“关于我”页面中。
32. 创建一个“联系我们”页面。不要直接在网页上显示您的Email地址,用一个联系表单代替,这样就不用在为垃圾邮件烦恼了。
33. 提供RSS Feed。确定您的RSS Feed放在明显的位置,并在每篇文章的结尾提醒访问者RSS的地址。
34. 提供带全文摘要的RSS。读者不喜欢只有标题的Feed,他们希望在RSS阅读器上就能看到整篇文章的内容。35. 增加抓虾、鲜果之类网站的订阅链接,方便您的读者订阅您的网站/博客。
36. 将您的RSS Feed提交给RSS聚合网站。这样您每发表一篇文章,就会马上被这些网站聚合。
37. 优化RSS Feed中的标题和摘要,使之包含描述性的内容和丰富的关键字。
38. 提供标签tag。标签是一种为您的网站/博客文章指定关键字的简便方式,便于用户能用同样的标签搜索到所有相关的内容。标签也具有传统意义上分类的作用,但是比分类更具体,它把文章中重点词语提炼出来,有关键词的意义,有助于读者更容易理解您的文章。
39. 推荐相关度最高的文章。在每篇文章的底部,应该包含相关文章的链接,您的读者可能会对这个聪明的做法感兴趣,他们可能会因此花更多的时间来阅读您的网站/博客,同时也使他们更容易深入探索您的网站/博客。
40. 突出显示您的热门文章。在您的边栏放一个热门文章的列表,可以迅速吸引读者开始阅读您的最好的文章。
41. 将最好的文章置顶。如果您经常更新网站/博客,那么较早前的内容就会被慢慢推到页面底部,大多数网站/博客读者不会费劲的找寻它。您也可以创建最优秀文章的列表,并放置在每个页面的显著位置。根据讨论话题的不同,您可以把这些文章的列表放在十分接近网站/博客顶端的位置,以便迅速吸引读者开始阅读您的最好的帖子。
42. 推荐您喜欢的网站/博客。不仅会给您喜欢的网站/博客带去流量和链接,对方也可能会回报您,向他们的读者推荐您的网站/博客。
43. 使用独立域名。从长远来看,使用独立域名是最好的选择。
44. 不要在页面使用太多的Widget。大多数Widget作用不大,反而会喧宾夺主,甚至还会导致网页载入速度过慢。
45. 优化网站/博客的URL。
46. 写吸引人的标题。有魅力、好的标题可以吸引读者阅读您的内容,换取更多的链接。标题对于搜索引擎、RSS以及其他外部环境理解您的网站/博客非常重要。在这些情况下,用户通常只看标题,并据此判断是否阅读整篇内容。
47. 优化图片。图片搜索已经占到网页搜索的15%-16%。而且图片相对文字来说用户更容易点击图片,因为图片具有更好的用户体验。所以对图片进行优化也会给网站/博客带来额外的流量。
48. 确定您在ping Google。使用 Google 的 Ping 服务将使您的网站/博客最新内容很快被Google收录并显示在搜索结果中。
49. 明确告诉用户那些内容是广告。用户不喜欢被愚弄,所以如果您的网站上有广告,一定要明确标出那部分是广告,并在链接上加上nofollow标签。
50. 不要有太多的广告。过多的广告会给访问者很差的用户体验。
51. 在需要的链接上加上nofollow标签。如果您正在出售链接或者您怀疑链向的网站是可疑站点,一定要在链接上加上nofollow标签。
52. 进行链接建设的时候,要考虑质量,而不是数量。
53. 链向别人的网站/博客。当别人引用了您的文章却没有加上您的链接,您会生气,所以不要做同样的事情。要使用文字链接,并要包含关键字,不要使用“点击这里”。
54. 订阅您的竞争对手的RSS。观察您竞争对手谈论的内容和他们获得的链接,学习他们更聪明的搜索引擎营销的做法,避免他们的错误,才能更容易超越竞争对手,战胜竞争对手。
55. 链向您的竞争对手的网站/博客。您可以把一些流量远远多于您的网站/博客看作是您的竞争对手。链向这些竞争对手,会让他们发现您的网站/博客,并且还有可能会链向您。
56. 您需要对网站的链接定期进行一次健康检查。
57. 使用robots.txt文件拦截重复内容。
58. 建立Google网站管理员帐户。Google网站管理员可以提供Google爬虫发现您的网站/博客的404错误、热门搜索请求、订阅用户统计信息等。
59. 确保您使用的网站/博客系统是最新版的,您可以获得更多的功能。
60. 定期备份您的网站/博客文件和数据库,这样即使遇到什么灾难,您也不至于丢失您2年前写的有价值的文章。
注:相关网站建设技巧阅读请移步到建站教程频道。
二 : 从微博的改版谈网页重构——bigpipe中的页面构建优化
题记:搞互联网的同学也许都知道一个数字——4秒,有研究表明,如果一个网站没有在4秒之内加载完成,用户就会感到焦躁不愉快,并离开这个网站(数据来自性能测试网站http://gtmetrix.com/)。网站的内容、SEO优化、用户体验?哪个更重要呢?在速度面前,也许这些都相对更次要。所以提高网页效率,是我们在新版微博的第一目标。从四个方面来浅谈我们新版微博的优化。
一、HTTP请求数的权衡
1、为什么要关心http请求?
当浏览器向Web服务器发出请求时,它向服务器传递了一个数据块,也就是请求信息。在用户打开一个页面的初初,包括等待时间、请求时间、建立响应时间、渲染时间……,都是消耗在前端的。比如下载图片、下载样式表、JavaScript脚本、flash等文件。大家应该都经历过那个“多图杀猫”的时代,加载那样一个网页会花费大量的时间。减少这些资源文件的请求数将是提高网页显示效率的重点。
假设用户家的网速是10Mbps,10Mbps=10/8=1.25MB/s,那么他打开一个网页时,如果网页文件小于1.25MB,理论上他可以在一秒之内打开网页。下载网页的快慢在显示速度上占了很大比重,所以,网页本身体积越小,浏览速度就会越快。这就需要产品、交互、设计,从最初就遵循尽量精简的原则。
现在,就揭开新版微博的面纱,看看微博3.0和新版微博的区别吧。

微博3.0截图

新版微博截图
微博3.0是大家熟悉的两栏结构,总宽为800px,有一级导航和二级导航、发布框、feed区、个人简介区。新版微博是现在最流行的三栏式布局,总宽950px,除以前的内容一个都不少之外,还整合出了左侧导航和右侧各种引导和公告。所以从理论上讲,虽然内容更丰富了,但新版微博着实比微博3.0的页面体积大了很多。
2、什么是bigpipe?
网上有个例子举得好:在饭馆点菜吃的时候,如果点了四个菜,厨师没有必要把四个菜一起炒好再上来。微博3.0就是这种把所有菜都炒好再上桌的网页加载模式。所以用户吃上菜的时候,已经是第5秒了。现在新版微博的bigpipe网页加载模式,是炒好一个菜先一个菜,用户可以先吃着,厨师再炒第二个菜。甚至可以几个菜并发同时炒。所以用户吃上第一口菜的时间可能是第1秒,比之前提前了很多。

bigpipe模式示意图
JS工程师把页面分割成若干个小块(pagelet),模块彼此独立,把html语言转变为JS语言,再把CSS通过style的方式加载进这段代码,而不需要用以往的头部linkcss地址的方式取样式。每个模块有自己对应的html、CSS、JS,一旦开始运行模块,就会寻找到对应的CSS,并显示对应innerHTML内容插入到对应的html元素中,同时渲染出本模块效果。比如执行到feed区域的id="pl_content_homeFeed"时,样式表只调用了feed.css。
3、为什么新版微博 CSS的HTTP请求数不降反增?
通过上面说的这种模式,css被全部link到头部,是为了给后台代码提供出pagelet所需要的样式列表。以前微博3.0头部只link了3个CSS,新版微博首页头部却需要link10多个css。虽然加载文件多了,新版微博CSS加载请求数反而高于v3,看似yslow降级了(这个数据已经不能说明任何问题了)。但实际上新版微博CSS没有像以往一样合并起来,而是用一个加载一个,CSS和JS被分配到不同流水线中,模块的加载变成并行的,先执行完的模块先显示出来。所以新版微博CSS渲染的总时间并不超过V3CSS渲染的总时间,速度反而快了很多,减少了视觉等待。
请求数 | 总大小 | 加载时间 | |
V3 CSS | 3 个请求 | 76.3 KB | 8.53s |
V4CSS | 24个请求 | 50.2KB | 6.08s |
上面这张表格,来自yslow的分析。我们通过把页面切成细小模块写样式的做法,虽然请求数比以前大了8倍,但总大小上直降20K。
将多个CSS合并的做法固然可以减少请求,但对上亿用户的微博页面来说,完成合并也许会带来5%速度的提升。但是如果按bigpipe模式,即使http请求数提高了,但是整体的速度也许是之前的50%。
二、对CSS的优化处理1、提取公用模块或公用元素,并反复调用
如果用户每次访问微博首页时,就重新下载读取CSS文件。这就会造成给服务器带来额外压力且用户重复读取耗时。新版微博的做法是,把模块分为全局级模块和页面级模块,首页是全站的核心,所有模块都是重要且重复性高的,所以首页的所以模块都是全局级模块。首页所需要的CSS被整理成一个pl列表反馈给工程师,等待处理。而一些非公共的css模块样式被单独写在属于本页面的文件里,这样就最大化的节省了文件大小及利用率。这么做还有一个好处,就是公共模块样式被调用过后,会在浏览器里留下缓存。调用最频繁的模块,反而样式被最快的加载进来。
举个简单的例子:
.clearfix:after{content: ".";display: block;height: 0;clear:both;visibility: hidden;}
.clearfix {display: inline-block;}
这是一段全局代码,基本上每个页面都会用到这个类,我们就没必要把这句写在每个网页的CSS里面,只把它提取到base.css里,并方便进行皮肤管理。
又比如,首页右侧栏有个“可能感兴趣的活动”类似的模块都是采用独立的div容器,这个段落的详细代码,如果写在公用CSS文件里,肯定就浪费了。
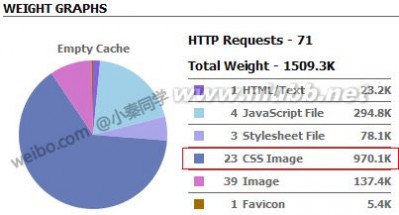
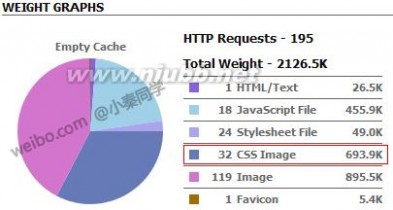
2、尽可能少的使用css images
能通过代码或字符实现的,就不用图片去解决。比如“可能感兴趣的人”展开气泡上下三角、返回顶部的箭头、“更多”后面的»符号等。既减小CSS图片请求,又不会面临若干套皮肤升级困难的问题,仅通过对CSS的color、backgroud等属性的控制,就可以换色了。

可以看看按这个做法之后明显的优势,下图来自yslow的statistics。微博3.0的cssimage总大小为970.1K,新版微博的css image总大小为693.9K,总量直降30%。

微博3.0 statistics

新版微博 statistics
3、尽量使用CSS3等新技术
在新版微博里,我们制定了使用CSS3的原则,即非图片类的元素效果图,如圆角、阴影、渐变、半透等效果,可以通过样式控制,而无需切图的元素,在得到设计师认可后,不用图片,只做样式控制。满足高级浏览器的视觉,ie系列不能显示的,有原则的放弃。不仅为速度助力,还在放弃低级浏览器的大方向前进一步。


4、鼠标滑上效果改用伪类实现
在逐步放弃ie6的事情上,新版微博已经尽最大的努力做了。为了保证各浏览器的完全兼容,微博3.0以前我们曾经放弃让CSS实现鼠标滑上效果,而由JS控制。随着ie6使用率的日益降低,新版微博又一大革新就是重新使用伪类,仅通过CSS就实现的浏览器原生效果,不仅计算速度比计算一个JS快得多,也终于放弃了低端的ie6。
举个评论页feed区的例子:

CSS代码如下:

每个单条feed在鼠标滑上时,都会显示举报和删除链接。这是交互设计出于对页面呈现内容的视觉舒适感所做的设计,我们通过对块元素直接写伪类,实现这个效果,不需要再通过JS了。ie6呢?就让它一直摆着去吧。
三、对dom结构的优化处理
1、bigpipe模式重构并优化垃圾代码
v2从v1来,v3从v2来,在v3不堪重负的时候,新版微博的代码优化誓在必行了。所以我们并没有沿用之前的结构和CSS,而是直接推翻v3,重构新版微博。和JS工程师一起搭建的bigpipe模式,把页面分成细小的块,每一个模块对应一个CSS。代码写到最优,结构和样式完全分离,并杜绝内联调用的方式。下图示意了我们用模块配页面的最终效果,模块可以被细分为如此程度。模块拆的细,复用性被提高。

2、尽量减少代码体积
由于代码行数越少体积就越小,所以我们这次想办法减少网页代码的行数。相同或类似的模块,说服设计师把视觉规范统一。我们只通过对CSS补丁,覆盖原样式,并不改变页面的dom结构,直接降低重复代码率。举个例子,“我的首页”和“我的profile页”,同样是有feed区域的,区别是但一个有头像,一个没有头像。只需要一套feed.css代码,然后在“我的profile页”独立的页面级CSS中,打个去掉头像的补丁即可。
3、首页中杜绝Table布局和iframe
杜绝首页中出现Table布局。因为传统的table布局,是把内容全部加载完成后,才渲染样式,延迟效果严重。而iframe页面框架,是非语义的,即使为空也会有较大资源消耗,还会阻止页面的onload。
四、对图片的优化处理
1、图片的存储格式
我们改变了v3的做法,把icon类小图片或背景类图片,由以前的gif存储尽可能多的转为png8的存储,这是个减小图片体积的好办法。Png8有gif的所有特点,但是相比gif,png8的优势是alpha透明和更优的压缩。png24全透明的图片,只给支持的浏览器使用,ie6在不影响视觉的前提下,改为gif呈现。我们还会利用的图片优化工具处理图片,保证效果但却降低文件大小。下图是主键类页面的images文件夹示意图,除必须独立的icon外,png类型的图片比重大得多。这在之前的V3并没有做到。

2、css sprites
在图片的拼合方面,我们是持之以恒这么做的。在v3里,我们把所有首页和profile页里出现的背景类图片都拼合到一张大图上,新版微博比之前高明在,我们把放置文件夹细分。假设我们把公用型放入common,页面类放入index,换肤类放入skin。把sprites拆分的更细,尽可能在加载首页时,减少图片请求数。
3、大图片、小图片
对于大背景图,我们的做法是不分割成小区块儿的。首先的因为,原本一个图片的请求数会变成多个。另外,大约80%以上调用图片所消耗的时间,是用来检索缓存和确定链接是否有效的阻塞时间。也就是说,如果把一个大图片,切成若干小图片,虽然解决了图片的加载时间,却花费了更多的阻塞时间。
4、在已知宽高的图片标签内,直接指定宽高。
Feed区域里头像需求是50*50的,所以后台直接吐出这个尺寸的图片。在已知宽高的情况的,我们在img标签中直接指定了height和width参数。因为如果浏览器没有找到这两个参数,它需要一边下载图片一边计算大小,首页有多少条feed就有多少个头像,浏览器需要不断地调整计算。当浏览器知道了height和width参数后,即使图片暂时无法显示,页面上也会预留空位,继续加载后面的内容。
新版上线后,不少公测用户的反馈速度变快了,微博浏览起来更顺畅了。这不是我们页面重构组的功劳,是整个微博团队,或者说是bigpipe思想的功劳。但“速度快了”这句话本身,就是对我们团队工作最好的褒奖,对我们参与开发的团队成员的最好的鼓励。抓住产品改版的机会,就是自己对优化的研究和经验的积累落实到细节的机会。虽然还任重道远。
三 : 网站页面改变考虑因素与改版建议
出于网站页面设计落伍、添加新功能、用户需求等原因,很多企业都有网站改版的需求。但是在进行网站改版的时候通常会遇到很多问题,不论是用户体验还是网站优化角度。那么如何避免因为网站改版而给网站带来不好的影响,在这里61阅读给大家一些网站改版上面的建议。
改版动力:
1、想把首页改版漂亮
2、将网页改版新增或减少版面内容
3、看到别人网页好看,想自己也改变自己网页版面
4、听别人说版面不好看(不同人对审美观不同)
5、旧版网页用了很久,没有改过,需要网页风格改更加与时俱进
6、没事想改版后提供网页访问量(自己认为改版后会增加IP量)等因素。。。
可能有时你把时间都花在不断改版上,却越改流量越少,没有把宝贵时间投入到网站内容建设上。
误区:
1、改版有助于流量增加。的确漂亮的大方的网页排版有助于PV提升,但如果你内容上没有跟进也是治标不治本。
2、经过一段时间网站流量也上去了,独自沾沾自喜,想这样发展不错,可以改版了提升流量与网站形象。却把时间花在不断改版做网页版面上。
改版前DIVCSS5认为要思考问题?
1、改版能带来什么?
2、改版需要花多少时间?
3、网站流量是否会从改版后大大提升?
4、是否对网站在各大搜索引擎上的已有排名有影响?
5、是否从用户体验区改版,还是凭自己想当然去改版?
6、是否把足够多时间用在切实网站内容建设上?
7、把大量时间都花在了改版上,却花很少时间在网站内容建设上?
8、是否因为网站内容与现在版面不符合迫不得已需要改版?
9、改版是否会影响您用户访问,或用户体验?
如果以上问题没有思考过,建议尽量不要改版。对于你网站访问用户来说版面是重要,但你网站内容更重要,如果你网站没有实质内容其实再好看也对他没有用处,也很快被抛弃,一个没有用的网站漂亮是不能当饭吃的。
改版一定程度上是有点伤害元气的,因为固定访问用户找你网页上内容,随改版而改变。比如一个内容平时都布局一个固定地方,改版后放布局显示到另外地方,这样落差会引起用户烦躁,特别你爱改版这样会大大影响用户体验。
总结:
一般一个网页风格或版面上线后最好不要去轻易改版,特别是完全改变美工布局。改版很容易浪费你太多时间,没有把宝贵时间花在网站内容为用户提供更加有用的东西上。一般爱改版站长可能平时没事就去改版网页,周而复始把时间花不停改版上。改版很容易照成网站排名下降,搜索引擎会认为你网页内容在改变,这样排名也不稳定,从而访问量IP下降,很多时候可能看到有的关键字排名好的搜索引擎快照日期是很久以前的,这点可以说明搜索引擎喜欢原创稳定的内容网页。
除非你不得不改版网页,否则千万别轻易改版。
以上就是网站页面改变的注意点和问题,希望能帮助大家,原文出自DIVCSS5网站在此感谢DIVCSS5网站提供了如此优秀的文章,谢谢大家的阅读。
四 : 移动站点着陆页如何优化? 15条移动站点着陆页优化小建议:响应式、精简等

1、明确该从哪儿开始
建设一个完整的网站不仅需要花费一定的费用,且需要投入很多的时间。因而,在建站之前首先得做好规划,如市场分析、用户痛点分析、以及盈利模式等等。
2、了解你的用户
PC站点和移动站点的优化虽然大体无异,但仍有些许不同之处。而用户的目的便是关键所在,因而在着手优化登陆页之前,先得分析分析用户在你的站点上都看了些啥、干了些啥、需求是啥等等。从而根据用户的痛点需求做出相应的优化。
3、改变用户的浏览模式
你得明白,你并不是“第一个吃螃蟹的人”,也许已经有千万家网站正在做着你所做的事(网站所属的行业)。而对于用户而言,要从千千万万个网站中选出能够满足自己需求的站点同样也非易事。所以要在有限的碎片化时间里快速吸引用户的目光,就得从用户和用户的利益角度出发。别只说“我们是最好的网站”,你该传达的是“我们将改变你的人生”。
4、引导用户
用户达到着陆页了,然后呢?这时候,就需要“引导”用户了,给出明确的“指示”(或者说放置显目的图标、连接等)让用户根据“指示”行知下一个页面。
5、显目的“大标题”
在有限的小屏幕内,用户往往更青睐于通过快速浏览顶部大标题的方式获取信息,很少有用户会选择仔细阅读。因而,“头条”的选择便成了重中之重。
6、别总是想着滚屏
不同于PC端,移动设备的屏幕较小,不利于用户滚动屏幕操作,因而在页面设计时最好避免任何需要“滚动”的操作(横向滚动或垂直滚动)。
7、响应式设计
很多站长在设计着陆页时,默认采用纵向视图,往往忘了网站是横向显示还是纵向显示网网取决于用户放置移动设备的方式。所以为了能满足两种模式的显示,最好采用响应式设计。
8、切勿添加外部链接
用户使用移动设备浏览网页时,一旦点击(或误点)到页面中的链接时,便会跳转至新页面,从而扰乱用户的浏览体验,且不利于“引导”用户。因而,为了更好的掌握用户的浏览路径,尽量减少内容中的外链数量(如果可以最好不添加)。
9、清理“杂物”
把重点放在最重要的内容上,尽量减少不必要的“杂物”,让网页尽可能的简单明了。不要使用过多的色彩、内容布局不用过多过杂、保证按钮间不会相互影响。总而言之,要简化布局、条理清晰、切勿在页面中塞入过多元素。

10、别让用户手动放大、缩小
确保着陆页中的内容都清晰可见,且能够达到引导用户的目的。如果网页中存在需要用户手动调整(放大或缩小)方能正常显示的内容,往往会引起用户的不满。
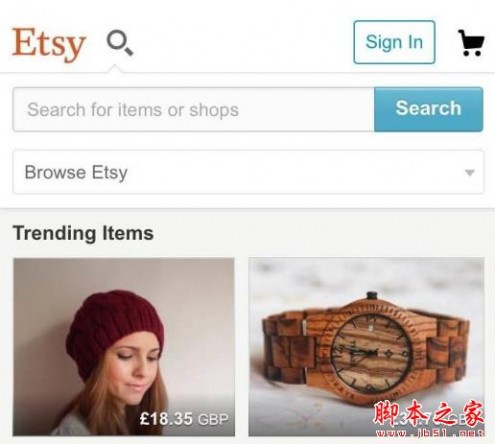
11、简化搜索功能
无论是PC端网站,还是移动站点,搜索框都是一个十分重要的功能。移动端的站点最好将搜索框放置于显眼的位置,方便用户查找所需内容。
如下图:

12、站点性能测试
对于个人站长而言,站点上线后的性能测试工作大多由自己处理,这样往往会出现一个问题:你的手机上可以正常运行的站点,在别人的手机上却出现了问题。所以,建议站长们,在测试站点性能、兼容性时,最好使用Google Analytics分析相关数据,并根据设备使用情况、性能表现等因素进行优化。
13、精简网站内容
大多移动端访客不会花太多的时间仔细阅读内容,因而站长需要做的是挑选出重要、有价值的内容,精简后发布,并做好引导用户进入下一步阅读的工作(如提供相关阅读、扩展信息等内容)。
14、谨慎使用Flash
如果是PC端,适当的使用Flash元素会给网站加分,但移动端则不一样,使用Flash容易导致加载速度慢、兼容性差等问题,且谷歌方面也曾表示会在用户访问那些“使用Flash技术”的站点时发送“Flash技术可能无法兼容您所使用的设备”的警告。如果移动站点需要用到Flash的话,建议用HTML5、GIFs等代替。
15、站点中的社交媒体元素
在这个社交媒体为王的大势下,在站点中加入一定的社交元素可以提高站点的交互性,从而提高用户的积极性及用户体验。而且,良好的社交媒体评价有利于提高站点的品牌度以及权威性,从而有利于提高站点的搜索排名。
以上就是对15条移动站点着陆页优化小建议:响应式、精简等全部内容的介绍,更多内容请继续关注61阅读!
本文标题:百度站长页面优化建议-优化的60点必读建议 请对比检查您的网站61阅读| 精彩专题| 最新文章| 热门文章| 苏ICP备13036349号-1