一 : Word:插入GIF动画图片
| [Office]插入gif图片,让word动起来 |
经常使用Word的朋友都知道,如果在文档中插入了动态GIF图片,在文档中显示出来却是静止的,这样就给文档的显示效果大打折扣了。有什么方法可以让文档中的GIF图片动起来呢?其实只要用个小小的控件即可了。 我们需要的这个小控件是“AniGIF.ocx”,它可以在网上下载(下载地址:http://www.afreeocx.com/ocx/get/2888/AniGIF.ocx),下载后把这个文件复制到“C:\WINDOWS\system32”文件夹下。 接下来我们打开Word2007的“Word选项”窗口,在窗口中把“常用”标签里面的“在功能区显示‘开发工具’选项卡”选中,这样“开发工具”标签栏就显示在Word2007的功能区中。接着我们再单击“开发工具”里面的“控件——其他工具”按钮,在下拉菜单中选择“注册自定义控件”,然后在弹出的对话框中选择“C:\WINDOWS\system32”文件夹下的“AniGIF.ocx”文件即可进行注册了(如图1) 控件注册成功后会自动在Word文档中创建1个控件框,在这个控件框上单击鼠标右键选择“属性”,在弹出的“属性”对话框中可以看见有个“GIF”选项,单击它后面的“…”按钮,在弹出的“属性页”窗口中单击“Browse”按钮来选择要添加的GIF图片,完成后单击“确定”按钮。添加成功后,即可在Word文件中看见已经动起来的GIF图片,效果还是很不错的(如图2)。 试验一下,是不是很好用呢?动态GIF图片插入在文章中让自己的Word变得立刻生动起来。笔者周围的人看到以后,都赞叹不已。你也快来试试吧。 |
二 : Photoshop也爱国,爱国红心图案gif动画
本教程介绍使用photoshop制作跳动的中国心动画,主要运用了钢笔工具、多边形工具、图层混合模式、滤镜和图层帧动画来完成跳动效果。网友还可以把这个跳动的中国心用于论坛签名哦!
跳动的中国心效果图
1、新建一个photoshop文件,由于大家想加在论坛头像上,所以先建立为300*300像素。
2、新建一个图层,本来想直接用形状的,后来想想,还是顺便练练钢笔吧,点快捷键P ,配合ctrl alt勾出心形状。

图1
关于钢笔的教程请看路径专题教程,完成后按ctrl 回车载入选区,出现蚂蚁线,然后按ctrl shift d 羽化5像素。
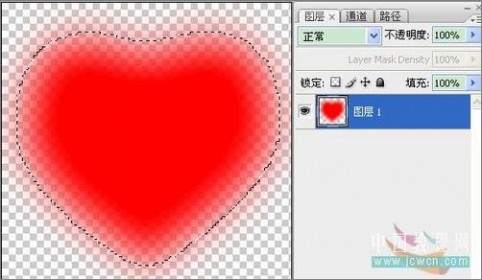
3、将前景色设置为红色,按alt 退格键填充如图:

图2
4、新建图层2,用钢笔勾出高光部分,和做红心一样,羽化2像素,填充白色。

图3
5、新建图层3,选择多边形工具,变数为5边,勾选星型,拉出五角星,并填充黄色,其他四个小五角星的做法是,按住alt 键拖动复制五角星,并用ctrl t 旋转缩放后摆好位置,五个五角星摆好位置完成后,把图层用ctrl e合并,命名为五角星层。

图4
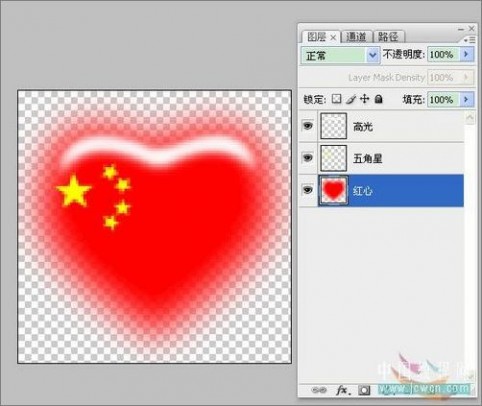
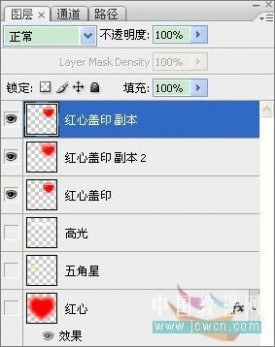
6、我把做好的图层重新命名了,图层少不命名也可以,不过养成命名图层习惯是好的,如图:

图5
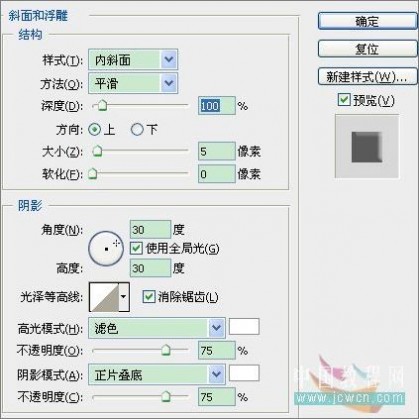
7、对红心图层双击,加混合模式——斜面浮雕 如图,自己调节也可以,我没怎么调好。

图6
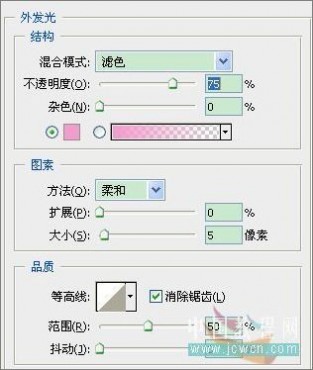
加外发光,也没怎么调,我就是换了个淡点的红色,自己调。

图7
8、红心全部完成,不怎么好看啊,现在ctrl shift alt e盖印,我想把它放在论坛头像上跳动,哈哈。
9、把自己的论坛头像拿出来,将红心缩小放在头像上,我放在右上角,嘻嘻…… 复制红心盖印层二次,将红心盖印副本层2 ,用快捷键ctrl t 放大,选择滤镜——高斯模糊2像素。

图8
10、将红心盖印副本和红心盖印副本2 合并,注意:高斯模糊的层放在下面。
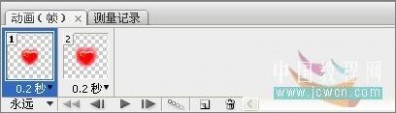
11、选择菜单栏 窗口——动画,分别打开红星盖印和红心盖印副本的眼睛,相当于两个画面来回显示,并将间隔时间设置为0.2秒,也可以自己设定间隔时间,记得播放点一次换成永远。

图9
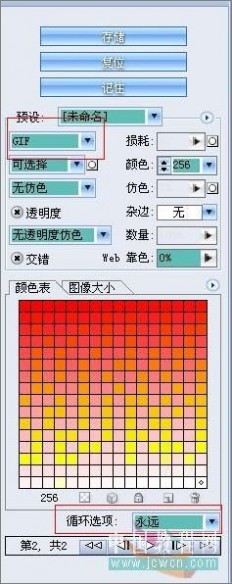
12、按快捷键ctrl alt shift s 导出gif 格式动画。

图10
再来看下效果:

效果图
13、都是基础的操作,大家多指点,在你的头像上也加上跳动的爱国心吧,为奥运加油!
三 : Photoshop中GIF动画图片的优化技巧
虽然GIF这种图片格式,并非今时今日的新标准,可它这样一个老物件却赶上了一个好时代,表情包的大行其道、各种社交媒体的兴旺,都为它提供了放荡不羁爱自由的绝佳舞台,于是,它也可算是逆流而上,越来越火了。但是,不能不说,它的优缺点始终是并存的,体积大、色彩体现不完美等等。尤其是各种平台对GIF的支持上,经验会有体积大小的限制,这使得稍微复杂一些,颜色丰富一些的GIF图得不到好效果,很苦恼中,所以这次就来聊一聊关于GIF图的优化问题,如何在大小和效果之间取得一种可以接受的平衡。

gif优化有妙招
从gif图的产生来说,无非一种是自己制作,利用PS、AE、Flash、PPT等等各种软件,第二种就是从现有视频中截取片段来做gif,这也是从当红影视剧中截取表情包的常用方法。我们逐一介绍。
1、剪辑视频,留其精华
视频转gif,优化的第一步当然就是只留有用的片段,即进行剪辑。而对视频片段的选择,我们既可以在剪辑软件如Premiere中完成,然后直接导出gif动画格式,然后在把gif动图放到PS中优化;也可以直接在PS中剪辑视频片段,而把视频导入到PS中,一般有两种常用方法:
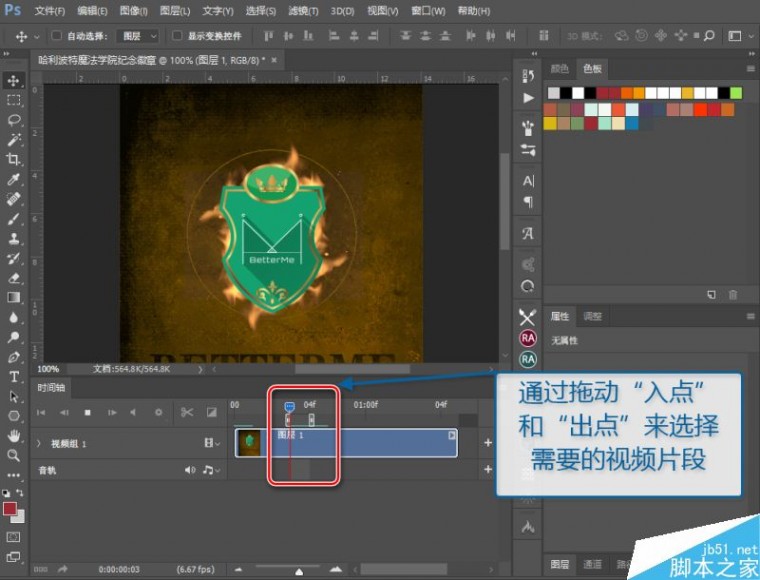
01.直接拖拽视频到PS中,然后,在时间轴面板上移动入点和出点,来选择所需要的片段,如下图所示。当然,也可以结合当前时间指示器(即时间轴面板中那条红色竖线)来用剪刀工具直接剪断视频,把不需要的部分删掉即可。

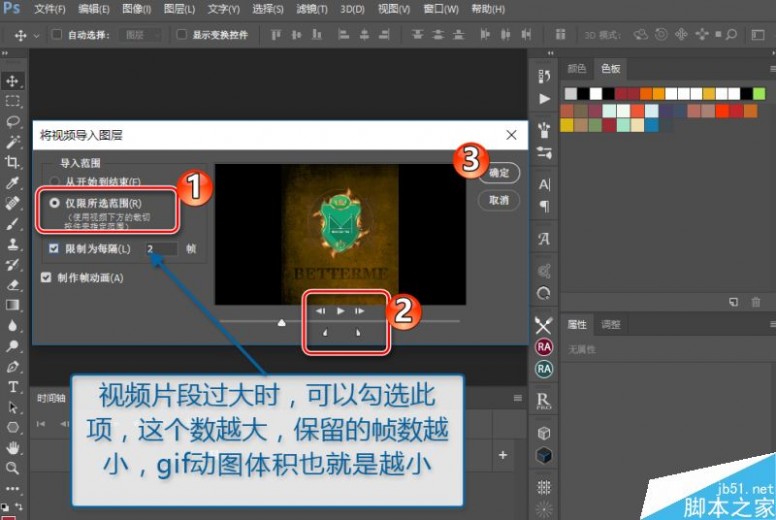
02.选择菜单栏的“文件>导入>视频帧到图层”,然后在打开的面板中,如下图所示,同样是选择好入点和出点,截图所选视频片段。PS:如果视频太长,还可以限制帧数,也是有效减小体积的方法,但是数不要设置太大,以免让动作不连贯。

2、减小图像大小(一)
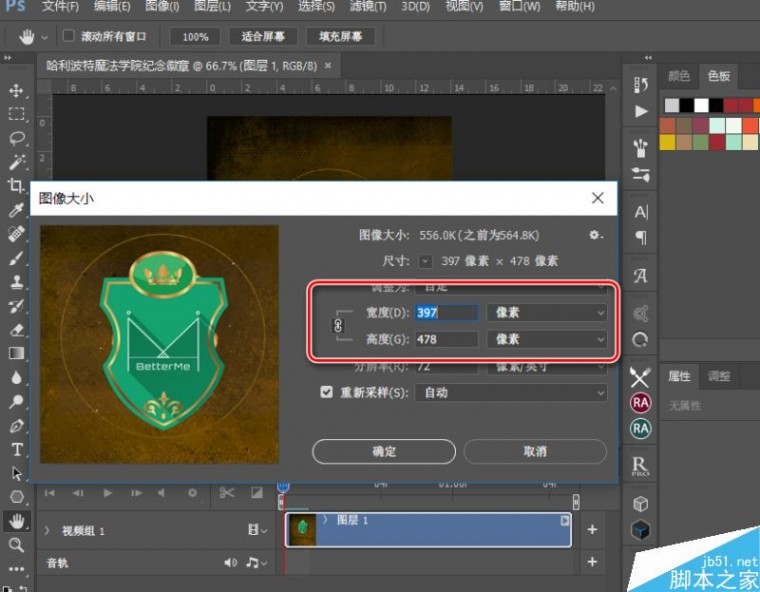
既然是对体积做优化,那么显然减小图像大小是非常直接有效的方法。而且考虑到很多平台对gif展示的大小也有限制,比如宽的最长不能大于固定尺寸,否则无法直接展示动图等等。所以,修改大小,有两种方法,一种就是直接选择菜单栏的“图像>图像大小”,快捷键是Ctrl+Alt+I,即可打开如下图所示的修改面板,输入我们需要的大小尺寸数即可。

3、减小图像大小(二)
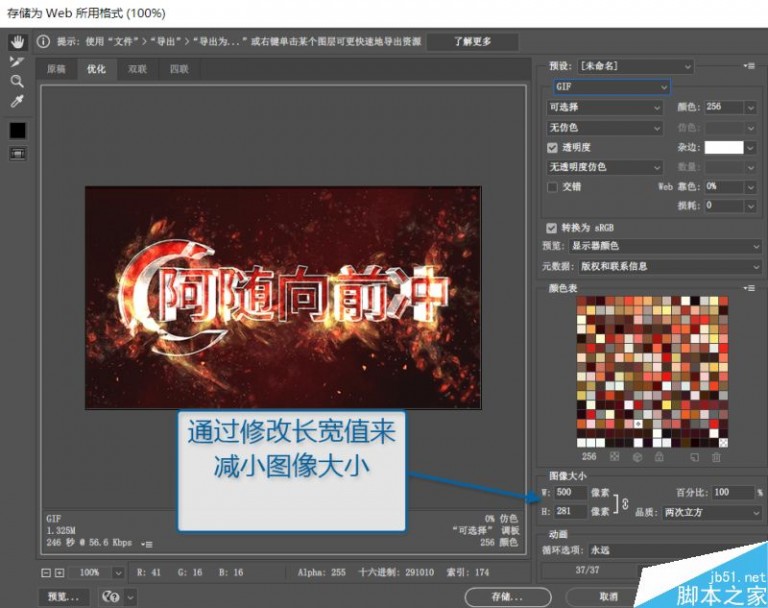
减小图像长宽值,除了使用“图像大小”命令之外,还可以在保存界面即“存储为web所用格式…”面板上修改大小,快捷键是Ctrl+Shift+Alt+S,不过如果视频分辨率较大比如是1080p的,那么在打开这个面板的时候会比较卡需要加载较长时间,所以还是推荐先用“图像大小”来改gif动图的尺寸,然后在这里继续进一步的优化即可。

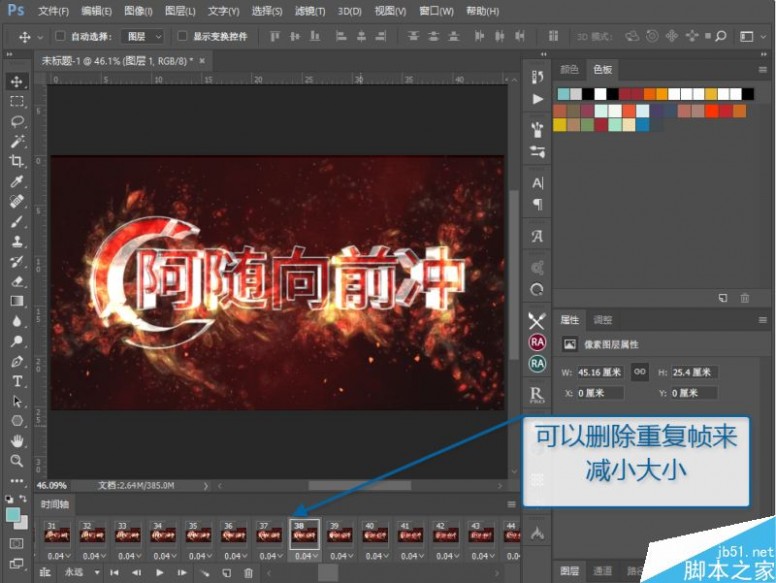
4、减少帧数
在视频转gif的类别中,我们在PS中打开视频后(此方法针对以帧动画形式打开的情况),有些帧与帧之间的动作变化极为不明显,甚至有些帧动作是完全一样的,这个时候我们就可以删掉重复帧,只留一帧,来通过增加该帧的延迟时间,保持动画的节奏,而不再是利用帧的数量来保持节奏。因为每一帧都占用着gif动图的大小,所以帧越少自然体积就越小,而通过延迟时间设置又可以不损害节奏。

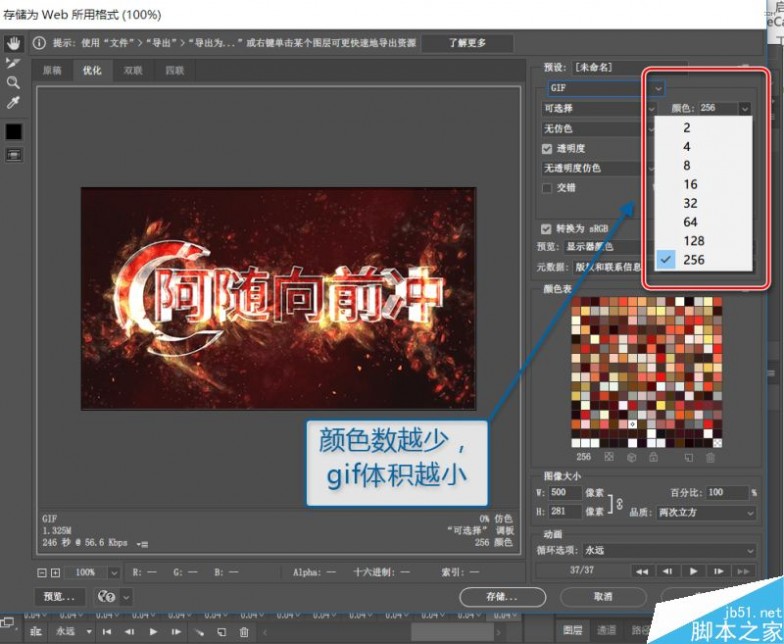
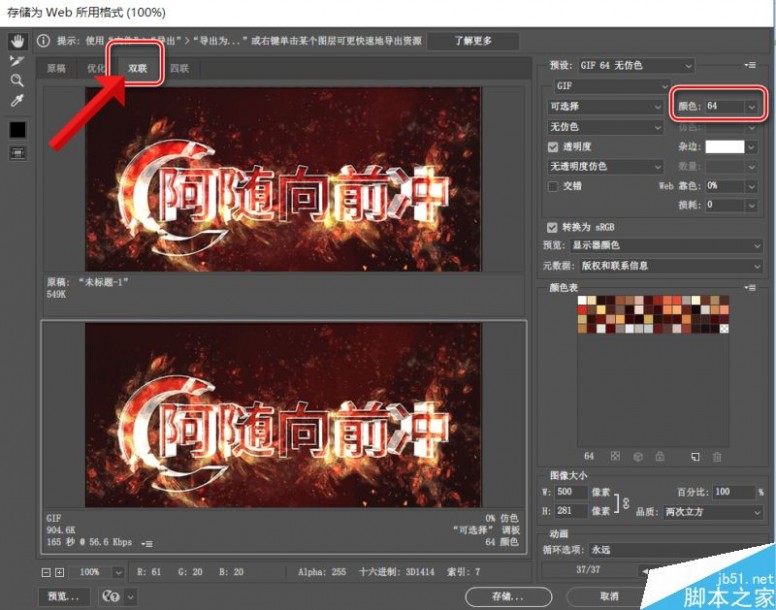
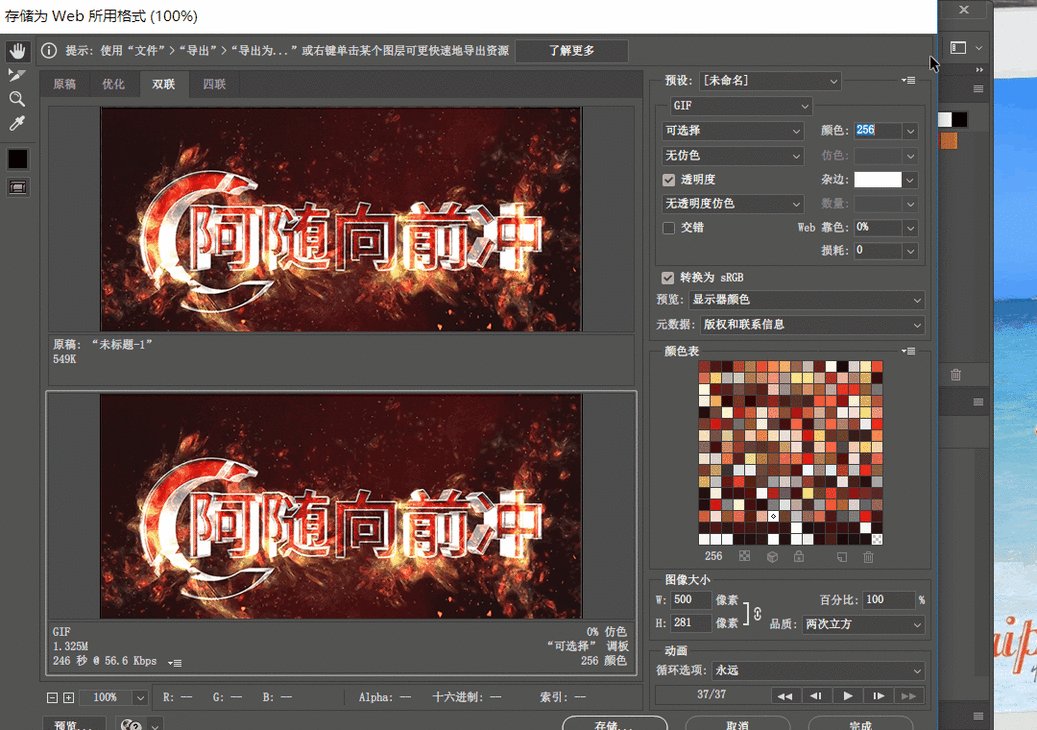
5、颜色数
在图像长宽大小已经不能改变的情况下,直接修改“颜色数”是一个不错的压缩gif体积的方法,操作依然是在“存储为web所用…”面板进行,如下图所示,点击小三角后,会弹出下拉菜单,有多个位数选择,gif格式支持的是8位颜色,所以最大限制是256种颜色,对于颜色并非那种超多超鲜艳的gif动图来说,可以先尝试选择64种颜色来查看效果,如果可以接受,这将有效减小大小;如果不可介绍,则可再增加一些,除了预设的几个数值外,还可以手动直接输入自己想要的颜色数。

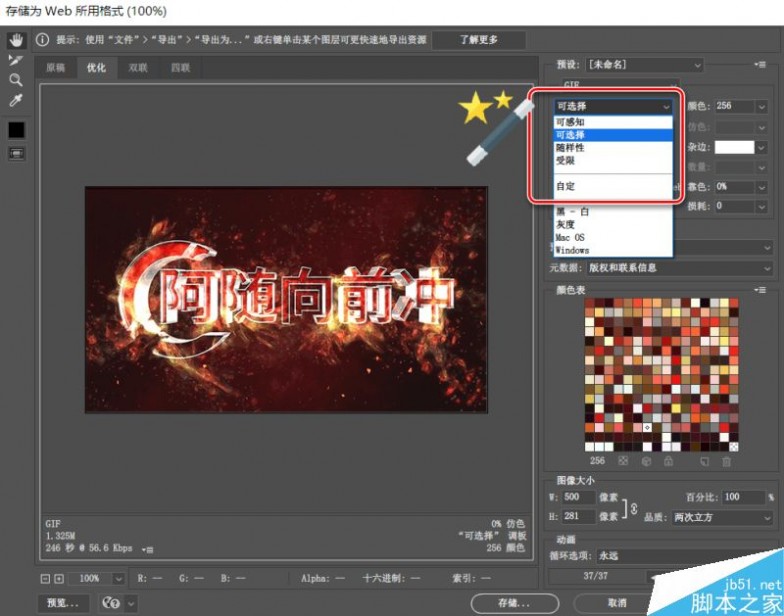
6、减低颜色深度算法
这个功能,是可以配合“颜色”数值来一起使用的。如下图所示,点开小三角后,可以看到多种算法。
这些算法的含义,Adobe官方提供的说明如下,大部分情况下我们选择默认的“可选择”即可满足我们的使用需求了,如遇下文所提到的特殊情况,则选择相应算法即可。

01、可感知:通过为人眼比较灵敏的颜色赋以优先权来创建自定颜色表。
02、可选择:创建一个颜色表,此表与“可感知”颜色表类似,但对大范围的颜色区域和保留Web 颜色有利。此颜色表通常会生成具有最大颜色完整性的图像。“可选择”是默认选项。
03、随样性:通过从图像的主要色谱中提取色样来创建自定颜色表。例如,只包含绿色和蓝色的图像产生主要由绿色和蓝色构成的颜色表。大多数图像的颜色集中在色谱的特定区域。
04、受限 (Web):使用 Windows 和 Mac OS 8 位(256 色)调板通用的标准 216 色颜色表。该选项确保当使用 8 位颜色显示图像时,不会对颜色应用浏览器仿色。(该调板也称为 Web 安全调板。) 使用 Web 调板可能会创建较大的文件,因此,只有当避免浏览器仿色是优先考虑的因素时,才建议使用该选项。
05、自定:使用用户创建或修改的调色板。如果打开现有的 GIF 或 jpg-8 文件,它将具有自定调色板。
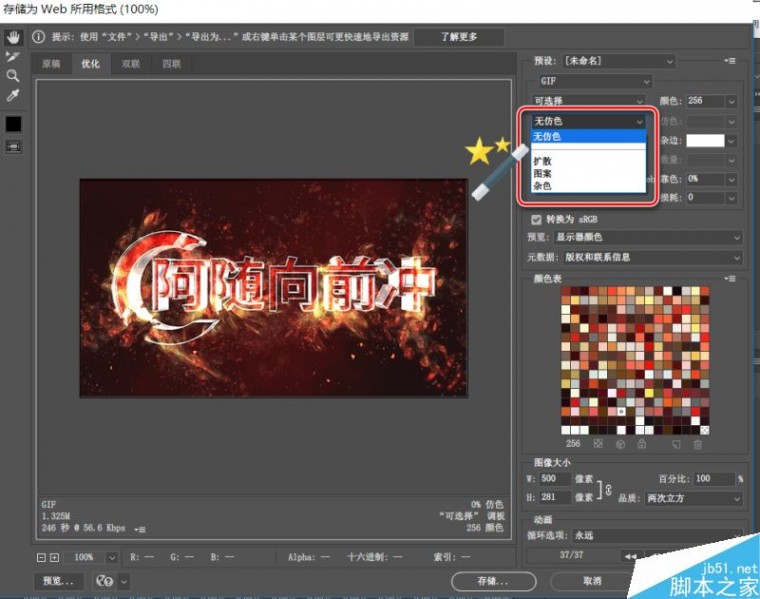
7、仿色方法
因为gif格式所限,它最大也只是支持8位颜色,最多只有256种颜色,还是太少了,所以“存储为web格式所用…”面板上提供了“仿色”的功能,简单理解就是通过模仿来实现更鲜艳的色彩方案。官方解释则是指模拟计算机的颜色显示系统中未提供的颜色的方法。较高的仿色百分比使图像中出现更多的颜色和更多的细节,但同时也会增大文件大小。为了获得最佳压缩比,请使用可提供所需颜色细节的最低百分比的仿色。若图像所包含的颜色主要是纯色,则在不应用仿色时通常也能正常显示。包含连续色调(尤其是颜色渐变)的图像,可能需要仿色以防止出现颜色条带现象。
如下图所示,仿色有三种方法:

01、扩散:应用与“图案”仿色相比通常不太明显的随机图案。仿色效果在相邻像素间扩散。
02、图案:使用类似半调的方形图案模拟颜色表中没有的任何颜色。
03、杂色:应用与“扩散”仿色方法相似的随机图案,但不在相邻像素间扩散图案。使用“杂色”仿色方法时不会出现接缝。
8、透明度和杂边
该功能是用来确定如何优化图像中的透明像素。大部分情况下都使用默认设置即可,如果需要进一步设置,可以参考如下官方文档解释:
01.要使完全透明的像素透明并将部分透明的像素与一种颜色相混合,请选择“透明度”,然后选择一种杂边颜色。
02.要使用一种颜色填充完全透明的像素并将部分透明的像素与同一种颜色相混合,请选择一种杂边颜色,然后取消选择“透明度”。
03.要选择杂边颜色,请单击“杂边”色板,然后在拾色器中选择一种颜色。或者,从“杂边”菜单中选择一个选项:“吸管颜色”(使用吸管样本框中的颜色)、“前景色”、“背景色”、“白色”、“黑色”或“其它”(使用拾色器)。

而当透明度仿色选择“透明度”选项后,如下图所示:可以选取对部分透明的像素应用仿色的方法:
01、“无透明度仿色”不对图像中部分透明的像素应用仿色。
02、“扩散透明度仿色”应用的随机图案通常没有“图案”仿色那么明显。仿色效果在相邻像素间扩散。如果选择此算法,请指定“仿色”百分比以控制应用于图像的仿色量。
03、“图案透明度仿色”对部分透明的像素应用类似半调的方块图案。
04、“杂色透明度仿色”应用与“扩散”算法相似的随机图案,但不在相邻像素间扩散图案。使用“杂色”算法时不会出现接缝。
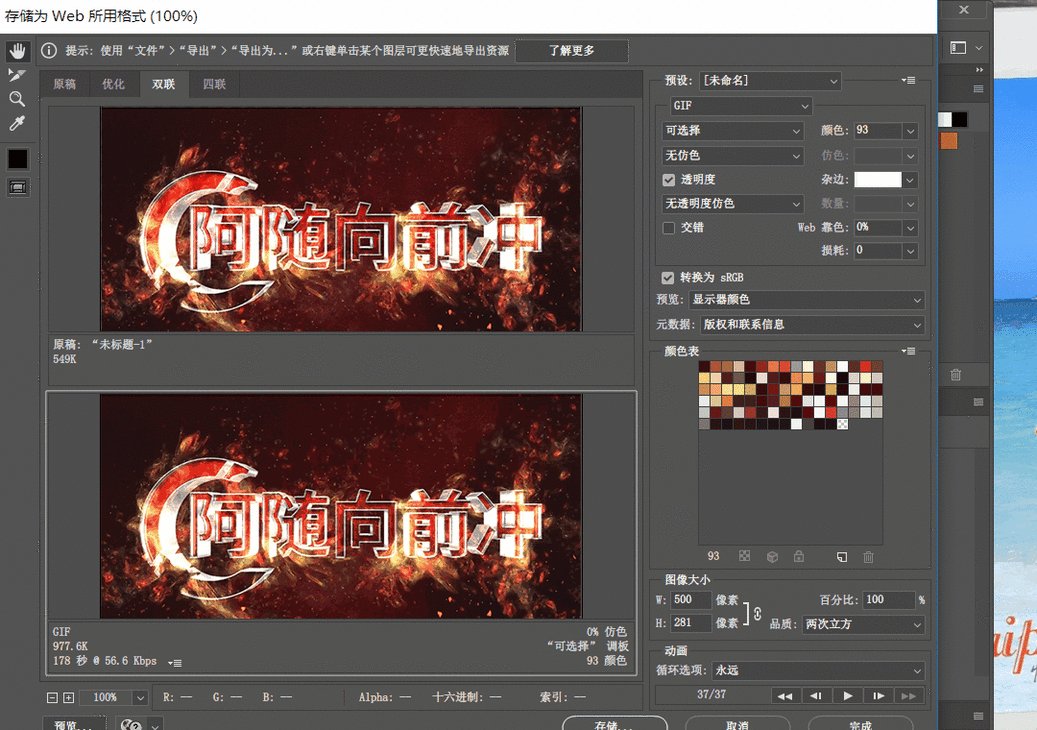
9、对比原始版本和优化版本
在“存储为web所用格式…”面板中,提供了before&after的对比视图模式,方便我们进行检查,以得到最好的结果,操作如下图所示:

可以看到,当我们把颜色改成“64种”的时候,优化图和原图效果的对比。
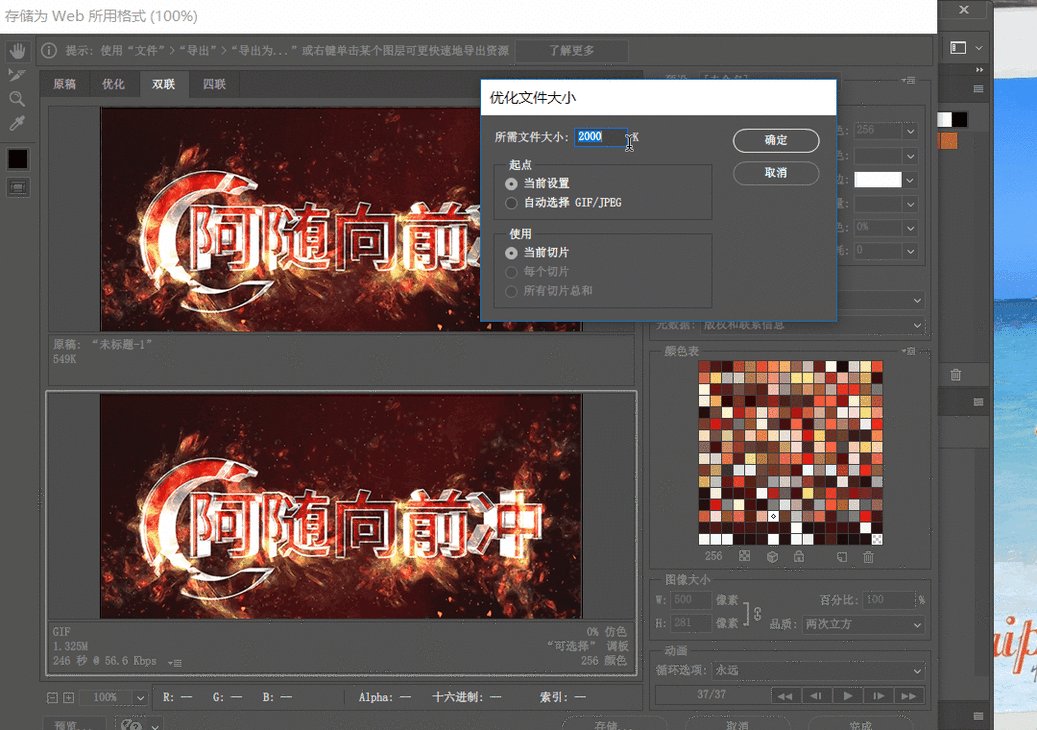
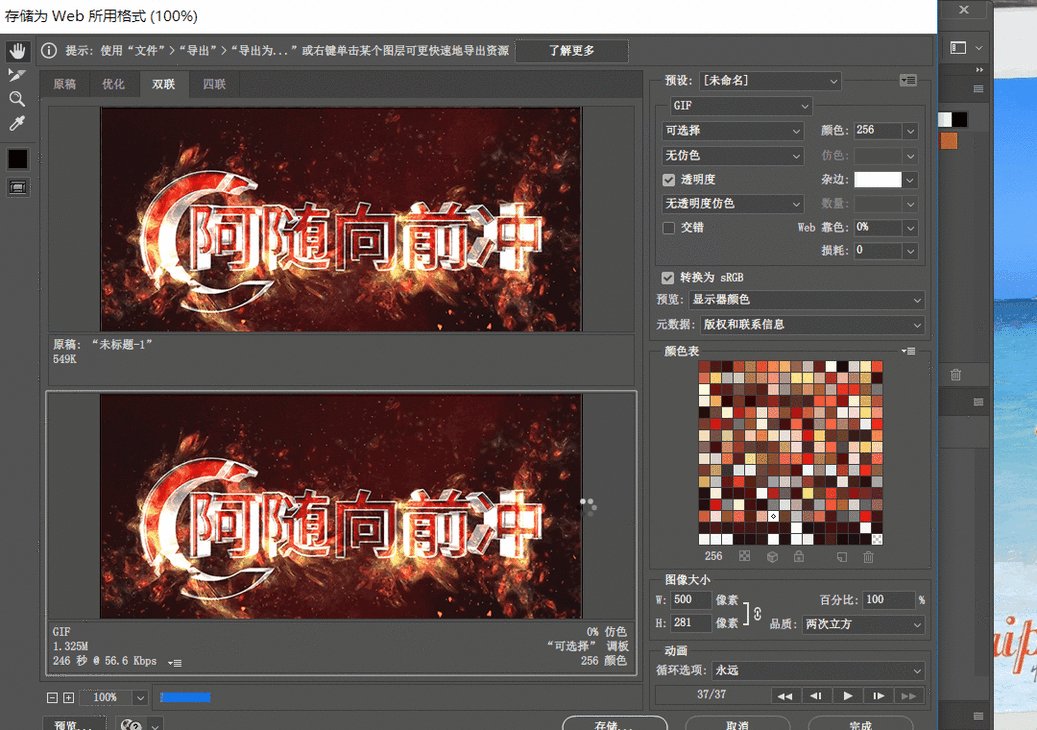
10、终极大法:优化大小
这一招绝对是终极大杀招了,像上面我们都需要手动调参数,对比效果,反复修改,以求达到最好的效果,而这一招,PS则会自动帮我们平衡各项参数,然后在我们设置的最大体积内,算出最优的结果。操作方法也很简单,如下动图所示,只需点击“存储为web所用格式…”面板右上角的上下文菜单,然后点击“优化文件大小”,在弹出的面板中输入我们的体积需求即可。

好了,这就是阿随君学习到的和平时使用时常用到的一些关于gif动图优化,或者说是压缩大小的方法了,希望对喜欢做gif图、做动态表情包的小伙伴们有所帮助,么么哒。
本文标题:gif动画图片-Word:插入GIF动画图片61阅读| 精彩专题| 最新文章| 热门文章| 苏ICP备13036349号-1