一 : 21例时尚创新的侧边栏菜单网页设计
信不信由你,侧边栏菜单将会是2014的一个新趋势!实际上,菜单已经有相当长的一个历史,最开始它只被用在计算机应用程序上,后来逐渐流行到社交媒体网站。现在很多单页设计的网站菜单都非常精美而便利。
来欣赏一些超级棒的侧边栏菜单:
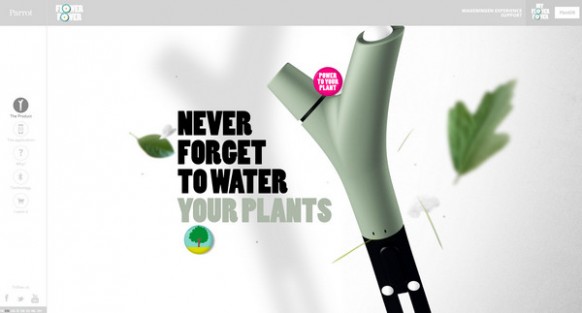
Parrot
一个简洁的充满有机氛围的网站。开发者利用垂直视差配合静态侧边菜单栏完美展示自己的产品。

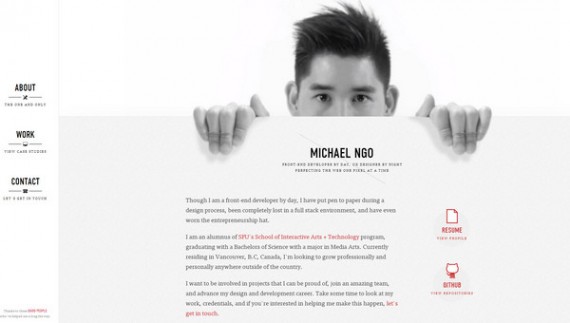
Michael Ngo
拥有一个非常明亮干净的排版。侧边菜单直白干脆。尽管色调单一,但是整体看起来非常纯洁。

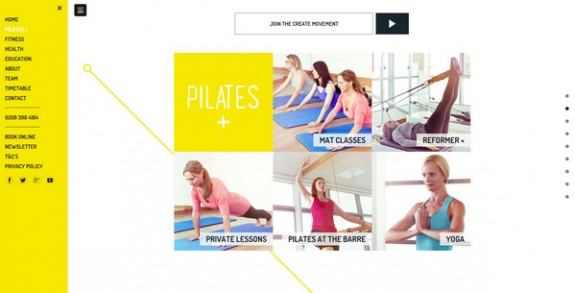
Create Pilates
该网站强烈依赖于配色。黄色和白色搭配营造积极的氛围。左边巨大的菜单很好地做到了和用户之间的交互,让人一眼就把精力集中在导航栏上。

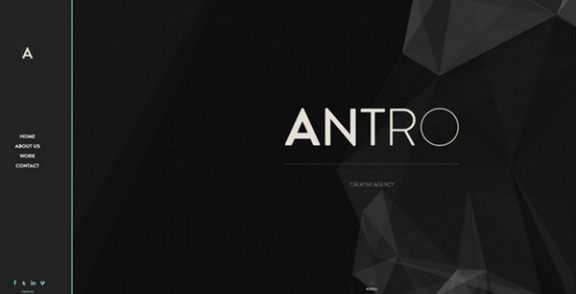
Antro
和前面几个网站配色不同,该网站使用自由而神秘的黑色配色方案,与左边白色休闲的导航栏结合,给人以强烈的印象。侧边导航栏的优美之处主要表现在空间够大而自体够小,大量的空白给导航栏有呼吸的之处。

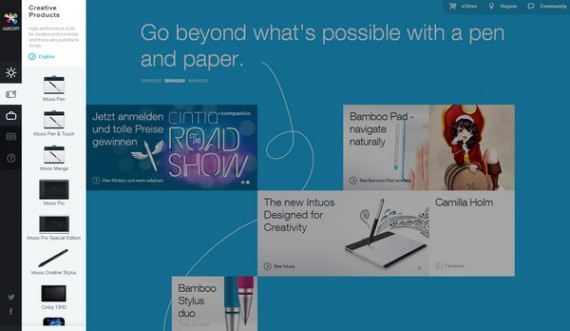
Wacom
有两个侧边菜单栏。使用传统的黑白配加上简单的图标指示使得网站内容导航一目了然。

Wanda Print
网站导航也采用了双重菜单,而且篇幅很广。菜单如此宽广,排版如此简洁,加上导航和背景产生的强烈对比,使得整个网站显得非常微妙而自由。

Black Ram Whisky
拥有独特的设计。通过神秘的外表和细节的刻画引起了用户的注意。而狭窄的侧边导航则作为一个补充设计,起到了画龙点睛的效果。

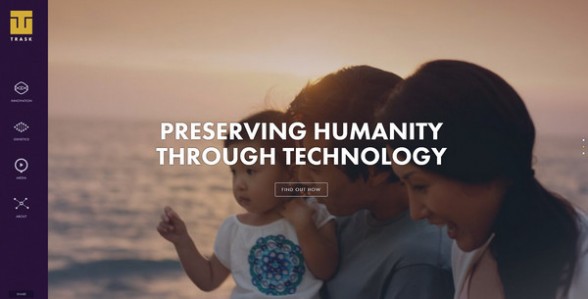
Trask Industries
该网站的设计旨在创造巨大的视觉冲击力。很多链接都是基于图片的。左侧有一个温和的小菜单,菜单是小巧的动态图标加上简短的字体导航。

Welcome to the future of football
该网站拥有复杂的交互。设计师使用黄色来提亮要点。尽管侧边菜单栏也是黑色的,仿佛融合到网站中,但是黄色的字体导航也不失味道。

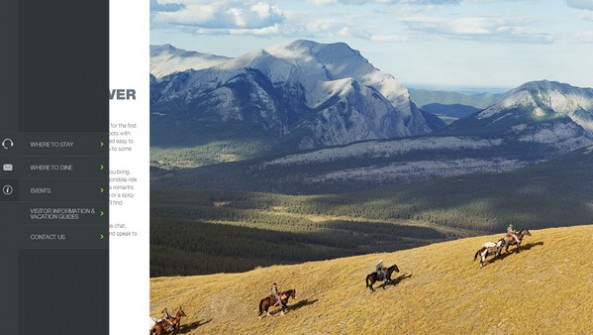
Travel Alberta
网站的主体内容是美丽的风景。采用侧边滑出式导航栏,小小的导航通过侧滑的方式安排了很多实用的数据。

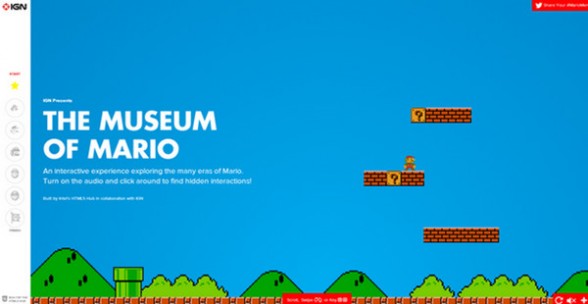
Mario IGN
是一个互动网站,主要是为了向这个著名的游戏致敬。右边大面积展示著名的场景附加一点介绍。左边是一个简洁的导航菜单。

Martina Sperl
有一个基于图片的着陆页,利用垂直滚动技术展示艺术品。在这种情况下, 右边干净整洁的一面菜单功使得用户更加便利地去探索该网站。

Bienville Capital Management
设计师采用传统的色彩组合展示该网站,动态图片使得网站不再单调。左边的菜单采用侧滑式,既不妨碍用户参观又起到网站指引的作用。

CFYE Magazine
众多的粉色和白色搭配起来营造出积极的氛围。侧边磁贴式导航显得干净利落,简单明了。

Tim Brack
选用了干净、开放和抛光的在线组合促使用户集中注意力于主人的杰作。右边巨大的导航块彰显了网站高贵的气质。

The Explorations Company
左边的菜单有点儿原始的味道,但这确实就是设计师的目的。网站内容丰富数据繁多,没有这个导航用户将很难探索完整个网站。

World is beautiful
设计师竟然在左边侧滑而出的主菜单采用了下拉的二级菜单!看起来完美极了!世界果然是十分漂亮的~~

Animesh Manglik
采用了侧边滑出的菜单,看起来很便利。

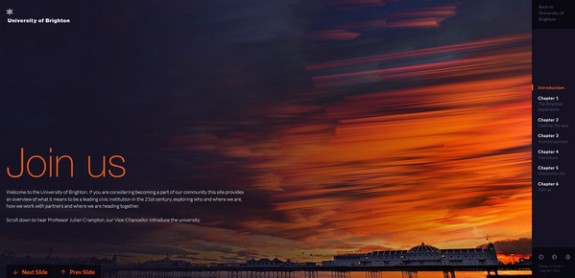
University of Brighton
布莱顿大学也来耍逼格风~据说右边的导航很完美,但是很不幸我点开图片进入的并不是这个配图所展示的页面╮(╯▽╰)╭

Whale Wars by Animal Planet
巨幅图片华丽丽地展示了网站的磅礴气势,而为了hold住此气势,设计师决定在右边用做一个温和的侧滑导航栏。刚柔并济,所向披靡。

Les Enfants
网站采用网格布局展示各种电影场景。此时左边的菜单显得很优雅有木有~

小结
导航栏的设计可以是静态的、动态的、可扩展的、双层展示的,甚至只是隐藏在一个微妙的符号里面。任何导航在网站里面都扮演者不可或缺的角色,所以,探索网站采用何种导航方式是很有必要的。
二 : Photoshop 漂亮的左侧导航按钮
本教程介绍非常漂亮的导航图示按钮制作方法。按钮的效果非常大气及精美,利用图示图形来制作提示效果,感觉非常的生动。

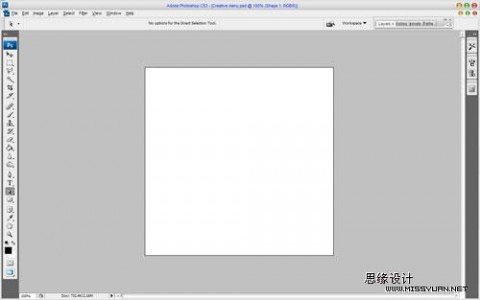
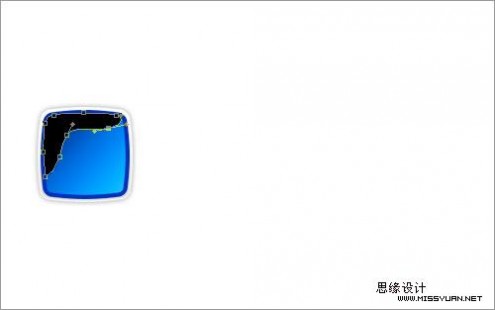
 #p# 3、随后我们使用钢笔工具为每条边的中点增加一个矢量点,随后用直接选择工具将四条边的中点向外拖动一点距离,目的是让图形轮廓感觉更圆润。
#p# 3、随后我们使用钢笔工具为每条边的中点增加一个矢量点,随后用直接选择工具将四条边的中点向外拖动一点距离,目的是让图形轮廓感觉更圆润。 

 #p#
#p# 

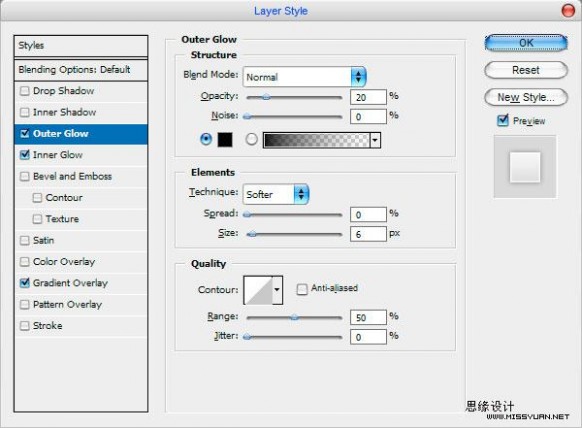
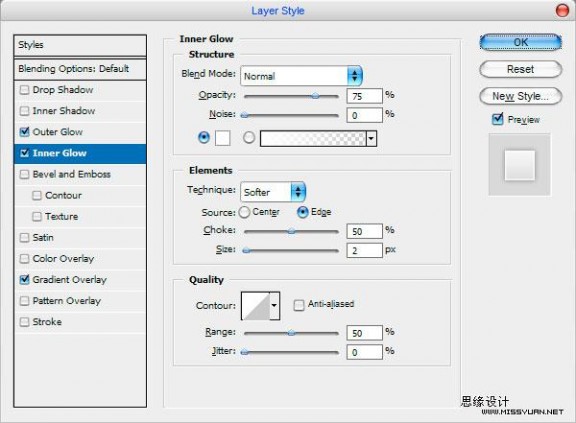
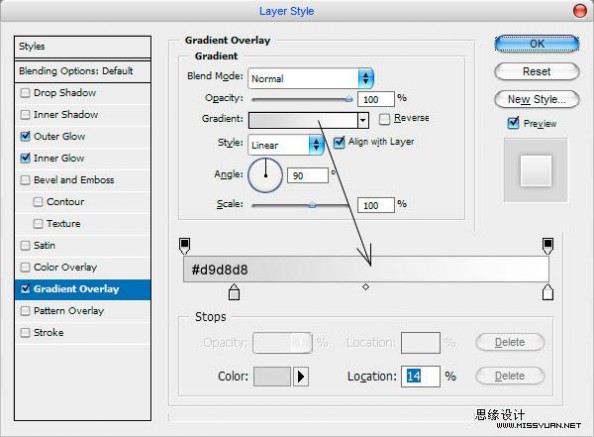
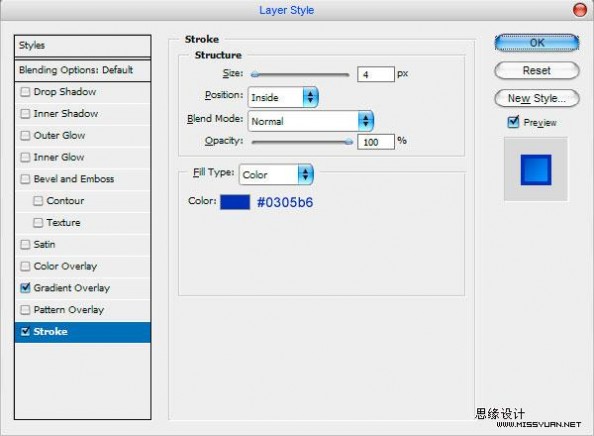
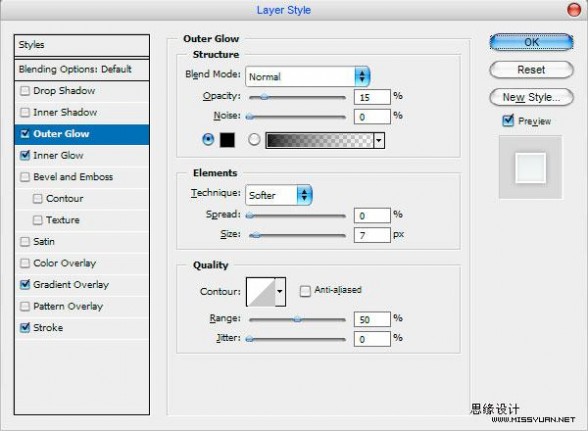
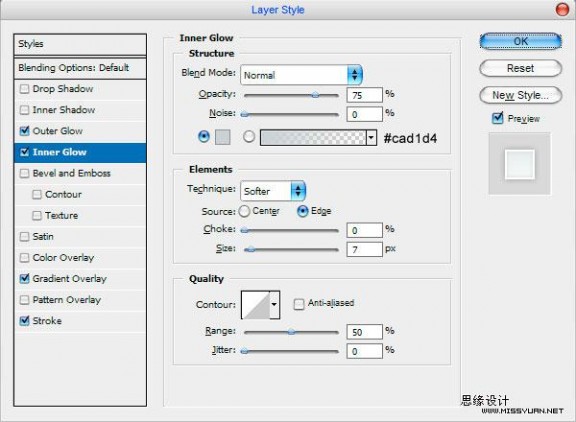
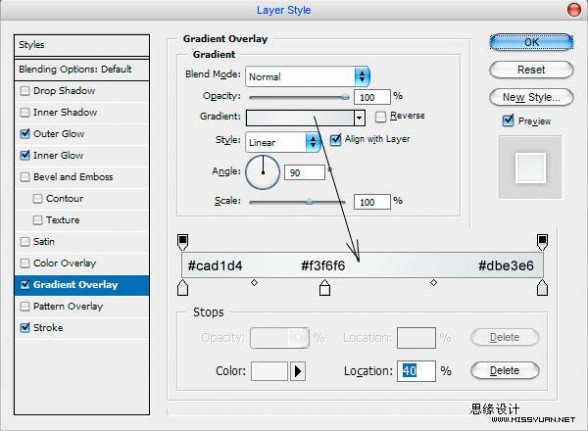
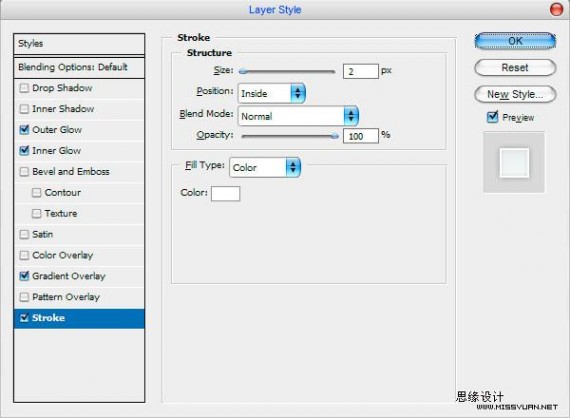
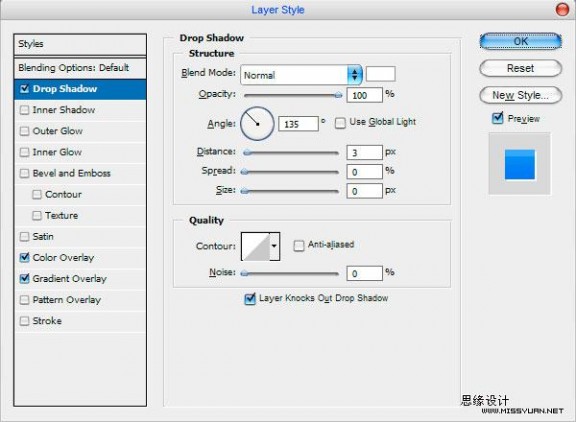
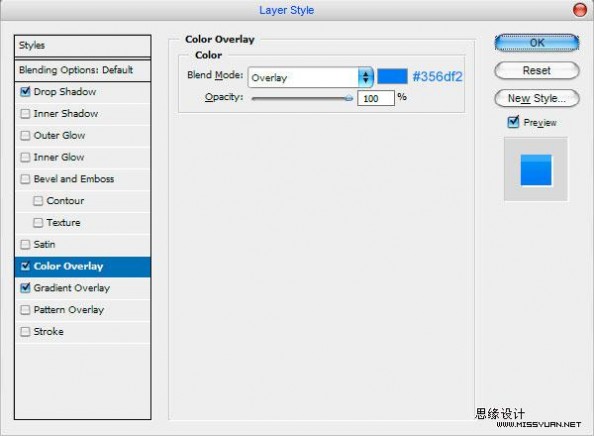
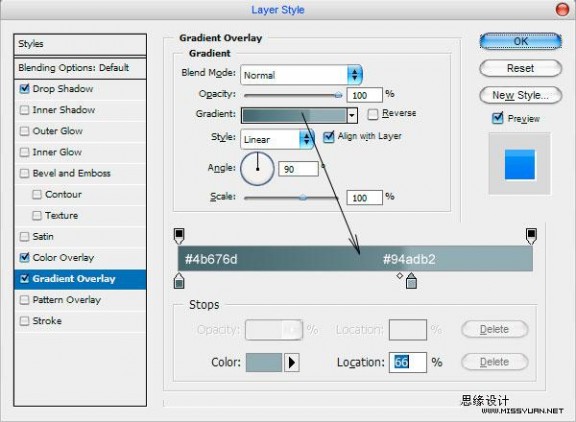
 #p# 7、随后为复制出的图层添加如下新样式:
#p# 7、随后为复制出的图层添加如下新样式: 

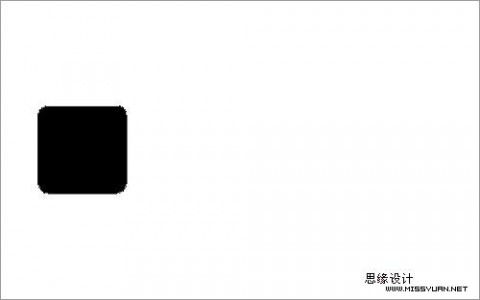
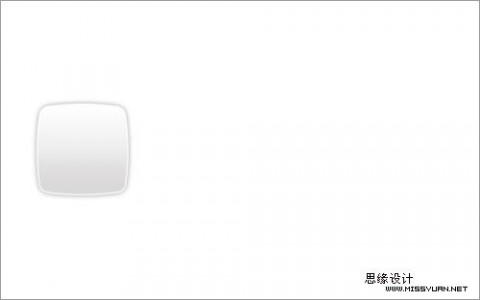
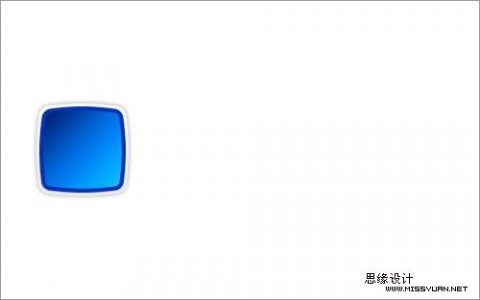
 #p# 8、再次按ctrl+j复制图层,去掉其上的图层样式,随后按ctrl+t缩小到原来的93%大小,之后用直接选择工具拖动上面的矢量路径节点,使其变成如下形状:
#p# 8、再次按ctrl+j复制图层,去掉其上的图层样式,随后按ctrl+t缩小到原来的93%大小,之后用直接选择工具拖动上面的矢量路径节点,使其变成如下形状: 


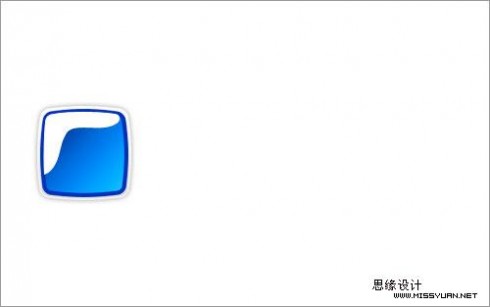
 #p# 12、为之前的质感轮廓添加一个图形,颜色为白色:
#p# 12、为之前的质感轮廓添加一个图形,颜色为白色: 


 #p#
#p# 


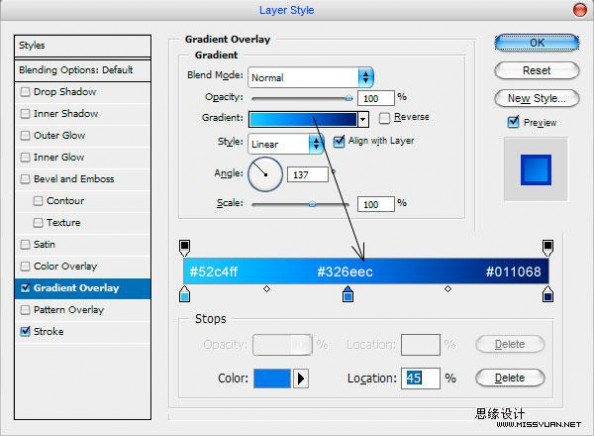
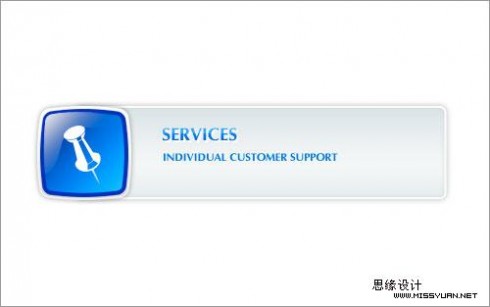
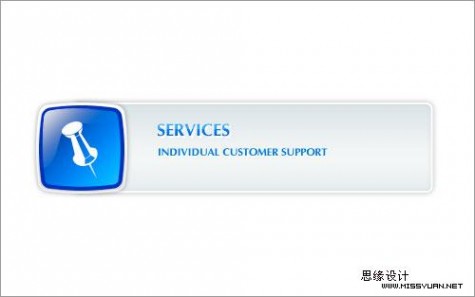
 #p# 16、为文字增加图层样式,使文字效果与左边的图标效果相似。
#p# 16、为文字增加图层样式,使文字效果与左边的图标效果相似。 


 #p# 17、在大标题下增加小文字,颜色为#1d70e1。
#p# 17、在大标题下增加小文字,颜色为#1d70e1。 



三 : 针对于淘宝平台的垂直类导航网站运营要点
关于购物导航类网站的话题,想必之前都聊了很多,也有很多站长曾经探讨过。笔者今天在这里重新谈下这个话题,分享下这些年的经验与见解。大家都知道,想做一个像hao123那种综合性的导航网站,现在根本就不可能了,因为没有天时、地利、人和。但是要做一个像tuan800那样的垂直类购物导航网站,还是存在机会。电子商务,是近几年互联网最热门的话题,现在火,未来还会继续火。团800搭上了团购网站井喷式爆发的顺风车,一下子就成功了。与之同时存在的,还有淘宝的六百多万商家,但是阿里系的推广扶持生态链,目前来说,还是少部分商家受惠,但是营销推广,是淘宝六百多万卖家共同的需求。导航网站无非就是做倒卖流量的活,有流量,就能变现。今天,笔者针对于淘宝平台的垂直类购物导航站,从内容定位、推广策略、盈利模式做下分析,如何去运营。
内容定位
要精细化运营,首先就不能求大而全,在内容的定位上就要寻求精准的突破口。
在淘宝,有以下几种情况:1、同款商品不同店价格会不一样,但其实质量是一样的,很多用户不会搜索对比;2、一模一样的商品、价格不一样,用料不一样质量也不一样,这些都不是一般用户能够区分的;3、假货、高仿品猖狂,这也是一般用户难鉴别的;4、商家的不定期促销,每天有大量的商家新品上架为了打造爆款或者出量,会以极低的价格来销售,后续再把价格调上来出售,这类活动很受买家欢迎;5、有很多商家为了冲信誉、会长期以亏本的形式出售商品、比如一元、9.9元包邮的,吐血价促销,这是所有用户所喜欢的。
在内容的定位上,对于用户所需要和关心的,你能够满足几点?这就需要我们去琢磨,如何满足用户,内容的定位决定了你的网站黏性和受欢迎程度。直白的讲,就是你网站积聚的商品,如何做到同时满足以上五点,做到了,那你网站核心的东西就体现的很明显。
推广策略
大家都知道,导航网站就那么几个页面,简单的说就是网民作为某方面特定使用的一个工具,所以要培养网民的使用习惯,就像大家现在都习惯使用hao123那样,这点很重要。还记得团购网站刚进行推广的时候,什么iphone、ipad等抽奖漫天飞,参与的人也很多,马上就推广开来了,而我们有什么?前面提到,淘宝每天有很多1元秒杀、9.9元包邮的商品,如果能够及时的把这块内容整合起来,精挑细选之后展现给用户,会不会很吸引人?答案是肯定的,所以我们的推广应该以此内容为基点。卖点有了,剩下的就是推广方式了,关于这块这里不细说,怎么去执行,要根据公司的实际情况来决定。如果用户认为从该网站去淘宝购物,能买到质量好,价格实惠的商品,经常还能淘到便宜商品,一旦有需要的时候,是不是要经过你的网站进入淘宝?如果回答是肯定的,那么恭喜你,你把用户的习惯培养起来了。
盈利模式
这类型的网站怎么去赚钱?其实这种类型的网站盈利模式很清晰,主要有两块:1、靠淘宝客佣金,能给商家带去销量,网站就能够获得佣金提成;2、出售广告位,每个商品展示位都可以当是广告位,并且有一点,商家的推广都是持续的,只要能带去与广告位等值的回报,商家都会愿意长期进行推广。
最后,回到核心的环节,前面说到网站做的是倒卖流量的活,确切一点是倒卖销量的活,所以离不开用户,离不开流量,离不开推广。在这无形中网站的内容与推广就捆绑到了一起,其它的反倒变为其次,所以,运营应该从内容出发。服务于淘宝中小卖家,是一个还没被充分开采的金矿,无论网站以哪种模式来运作,只要能够助推、抬高商家的商品销量,马上就能够得到回报。
本文由秒客网http://www.miaokenet.com/供稿,转载请保留此信息,谢谢!
本文标题:网页左侧垂直导航菜单-21例时尚创新的侧边栏菜单网页设计61阅读| 精彩专题| 最新文章| 热门文章| 苏ICP备13036349号-1