一 : 移动互联网产品设计开发流程
本文是移动互联网产品设计迭代开发的完整流程。需注意的是设计流程是不可控的,因为设计不是理性和可工程化的。根据团队中的实际情况适当调整。

涉及岗位:产品经理、交互设计师、UI设计师、用户研究员、开发及测试人员。
一,主要目的
1、使项目流程更加合理,推动项目执行。
2、提升各岗位工作效率和质量,保证产出物。
3、促进统一化和标准化。
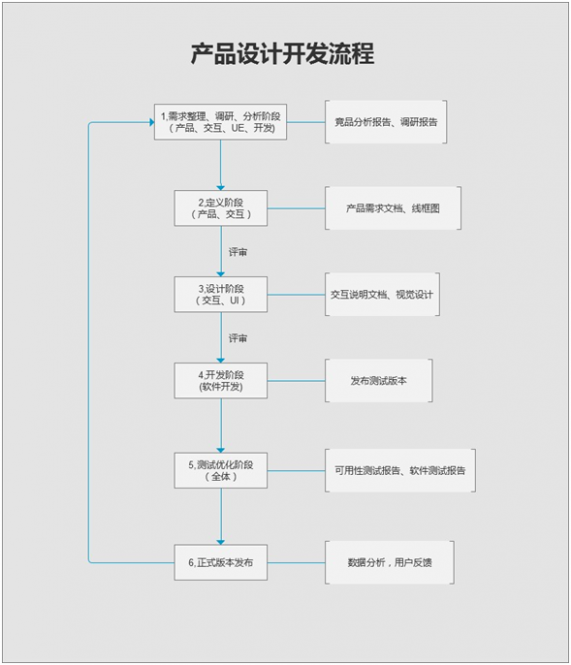
二,流程图

三,流程说明
阶段一:需求分析整理阶段
参与人员:PM、交互设计师、用研、开发
输出物:竞品分析报告、调研报告
说明:调研报告了解行业和市场动态,挖掘用户需求,分析竞品优劣,确定产品方向和目标人群,为设计提供参考依据。
阶段二:定义阶段
参与人员:产品经理、交互设计师
输出物:产品需求文档、低保真原型 — — 需要评审
说明:PM定义具体功能和内容,交互输出低保真原型。
阶段三:设计阶段
参与人员:UI、交互
输出物:交互说明文档、视觉设计稿 — —需要评审
说明:交互根据产品需求文档,将业务逻辑以用户理解的方式表现出来。UI根据交互稿输出视觉设计方案。
阶段四:开发阶段
参与人员:开发
输出物:发布测试版本
说明:开发负责将最终评估的交互和视觉方案实现,并发布测试版本。
阶段五:测试优化阶段
参与人员:全体成员
输出物:可用性测试报告、软件测试报告
说明:所有岗位根据之前输出的标准输出物对开发的产品进行自查。用研针对产品组织可用性测试,并输出报告。
阶段六:正式版本发布阶段
参与人员:PM
输出物:数据分析、用户反馈
说明:优化阶段结束后发布正式版本,PM负责收集新的用户需求和反馈,定期针对数据和用户反馈内容进行分析,为下一版本迭代做参考。
写在最后:第一次在简书上写东西,刚刚转岗做产品经理,有很多能力需要提升,希望能跟大家多多交流关于产品和用户体验方面的事情。以上是我前阶段时间总结的设计流程,如有不正确的地方,望各位大神指正!欢迎讨论。
二 : 互联网产品设计的流程导入到网站策划流程之中
在互联网时代,每一个有盈利任务的企业网站就是一个互联网产品,互联网产品经理的角色从更广义的角度包括了网站策划的角色。目前除了一些比较成熟的互联网公司外,还少有一些企业将互联网产品设计的流程导入到网站策划流程之中。而下文这位产品经理分享的互联网产品设计流程对各位将起到很好的启发作用——如何让我们的产品策划流程变得更高效呢?让我们一起来学习吧。每个产品主要经过以下几个阶段:我们一一来看。
1.可行性评估
主要执行人员:UI(用户界面设计)、UE(用户体验设计)、需求部门、程序部
需沟通人员:销售部
当产品经理或网站策划人 员确定基本的思路后,会先会跟跟各个人员沟通,并说明这个产品的思路、受众及一些自己的想法.接着会拿出一个结构图探讨实现方面的可行性。我们也会准备相 关资料与其进行沟通,主要会从数据报告、功能性及可行性三方面下手,在探讨的同时会指出功能或结构上的一些问题,并提出改善方案,这步一定得仔细,UI、 UE深入探讨并尽可能考虑到每个实现的细节,待框架打好,出好的产品很容易。但如果在可行性评估上出现隐患,余下的其它工作也将会遇到诸多问题。
我们主要从以下三方面进行评估:
(1)数据报告
通过99Click、Netratings、Counter三套系统来进行数据收集,并在分析报告中指出相应的问题。
(2)功能性
站在用户角度上,对方案的结构及功能性进行评估,提出并解决操作上的问题。
(3)可行性
每个产品初期都是感性的,但在不能保证每个功能都能按原有思路进行实现,具体还需要和相关技术人员进行探讨、碰撞后形成最终的产品思路。
2.产品原型
主要执行人员:UI、UE、需求部门
需沟通人员:程序部、销售部
在产品原型方面,主要指的是黑白稿或线稿,除了颜色基本采用黑白的形式,最终出的产品原型将会和实际产品没区别。这个环节会拟定出产品页面的宽度,广告的 形式,导航基本样式,各内容区域的表现形式等。
当经过可行性评估阶段后,产品经理的思路和自己也基本达成共识,接下来将进行原型设计,我将主要分为三个步骤来实现:
1)纸稿
一般情况下结构图都是采用word文档描绘,我选择笔和纸的方式,主要还是因为比较方便、易修改,有任何突发的思路只需要擦一下,就可以直接在已有的基础 上进行调整,由于之前的讨论没有实物参照,在这个环节你一定会发现更多有趣的问题。

2)线稿、黑白稿

当纸稿确定后,则由UI或UE使用做绘图工具来描绘黑白稿(我主要使用Photoshop来进行这个步骤,跟据个人习惯不同,大家的方式也有所区别,比如 淘宝UED Team及Baidu UE更多的则采用线稿的形式)。也许是做UI的原因,我习惯还是采用黑白稿,方便界面设计,在结构上也会精确到像素,比如:导航高度40px,头条采用 20px黑体,图片规格:104×85px,页面的各区域的留白为5px…等等,只有这样才会发现更多细节上的问题,当然到界面设计的同时你也会尝到更多 的甜头。
3)原型

完成以上的两个步骤后,产品的基本功能、结构、规范都已经大致成型。这时你可以叫上程序部、销售部及需求部门产品经理,在白板上对着黑白稿做最终的讨论。 经过二次、三次调整,最终定下完整的产品原型。
另外,值得提的一点是,在产品原型未确定前,千万别急着去做界面设计,因为之前的讨论主要会通过白板、Word或纸稿。在原型未确定前,有很多潜在的问题 表现不是很直白,比如:“窄了、窄了,完了,新闻列表只能放八个字”、“广告放不下了”、“数据提不出来,目前没这个接口…”。如果提前进入界面设计的环 节,一但有问题,就意味着重新又需要找产品经理、技术部、销售进行再次沟通,这个步骤是很烦琐的,也会让人很郁闷的。
3.产品界面设计
主要执行人员:UI、UE、需求部门
需沟通人员:UID、SEO
目前产品的雏形已基本成型,虽然还没华丽的外衣,但凹凸有致的身型已隐约可见。下一步将进入界面设计阶段,产品经理和网站策划们也将再次体会到黑白稿给他带来的各种便利。
1)UI(用户界面设计)
我的习惯是,主要针对首页进行风格设计,并出3-4套界面,最终挑选出两套左右提交给需求部门,同时也会指出自己最满意的一套,和需求部门进行两三次碰撞 后,最终拿出定稿。
2)UE(用户体验设计)
UE则开始针对原型进行操作上的优化调整,召集用户并组织头脑风暴,收集到相关意见后,由UE整理出交互及用户体验方面改善意见,并反馈给UI及需求部 门。比如:“这个文字需要加下划线”、“按钮上不要加样式,反而没有点击的欲望了…”。
3) SEO
SEO则 根据原型提出搜索引擎优化的 意见,为制作阶段代码优化做准备。
这个阶段一定要保证与需求部门沟通到位,当产品界面最终定稿后,建议再组织一次讨论,这次用户面对着是实实在在的产品,所感受会和之前有所不同。对产品效 果上来说,这次的讨论也会有不少收获。
4.界面设计规范及功能实现
主要执行人员:UI、UE、程序、SEO
需沟通人员:UE、销售
1)设计规范
考虑到在动态实现方面,光凭效果图很难直接的给予表现,这时需要配合使用说明文档及设计规范规范来做辅助,比如按钮及文字链在触发前后的样式、文字间 距…。如下图:
2)代码及程序开发
由UID进行页面的代码开发(CSS+DIV),并需严格参考SEO理出的相关规范,针对一些AJAX的动态效果还需要程序部人员协助完成,当静态 HTML完成后即由技术人员进行程序嵌套,并实现预期的功能。
这个阶段由UI、UE全程跟踪,保证HTML和设计稿最大限度相似前提下,对已实现的功能进行测试,并出交互设计改善文档,提交给技术人员。
5.产品上线
主要执行人员:需求部门
需沟通人员:UI、UE、程序、销售
这个阶段主要是内容的添加,主要由相关频道编辑完成,对于软性广告位这块还需要和销售进行协调。完成内容添加后,由需求部门、UI、UE进行核查,在保证 和内容、功能完整后,进行整体上线。
6.分析报告及优化方案
主要执行人员:UE
需沟通人员:UE、UID、程序、需求部门、 销售
产品上线后,由UE进行数据及意见的收集,在二周后出相关改善文档,协调各部门进行优化的工作。
三 : 交互设计在产品设计中的工作流程小议
当产品的用户体验要求越来越高时,交互设计师的职责也越来越明晰了。交互设计师除了自身的基本功外,还需要有一个规范的流程,才能够使工作完整有序。

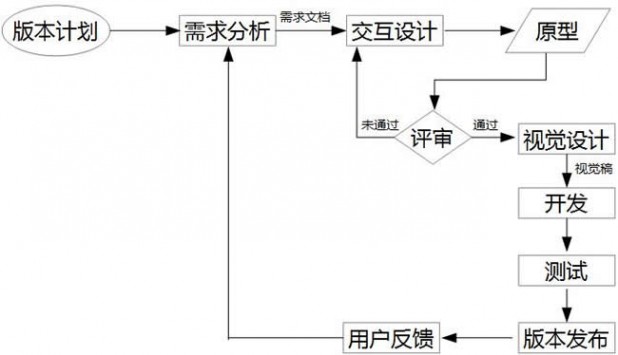
图1 交互设计在产品设计中的流程图
一、版本计划
版本计划是指在产品或项目立项时,对产品的一个总的规划,通常包括产品的需求与目标,比如能够实现哪些功能,性能上如何。这一过程,交互很少直接参与,或者列席一下发版立项,对计划情况有所知晓。交互可以纵观一下历史版本,对比行业内外的相关产品,以及满怀未来产品的一种期待:实用、方便、美观……
二、需求分析
在版本计划立项完成后,产品经理就会把版本计划分解,并整理成需求稿给交互设计师。交互设计师拿到需求稿后,开始需求分析。当发现有些逻辑不够合理,或者有任何不够清晰的地方,都需要跟产品经理协商。此时,交互可以使用各种原理与方法,比如根据产品的历史用户数据进行用户研究,与开发人员进行一些实现效果上的交流。
在与产品经理或开发沟通过程中,可以用自己方便的方式,随时记下或画下各种功能、效果与要求。交互设计是产品设计中的一个把需求变成模型的实现过程,产品经理是产品设计的核心,在交互设计过程中只要有问题,都寻求产品经理解决或协调。但是他们的主要工作是做需求,一个优秀的交互设计师所做的工作,产品经理往往是不容易做到的。
三、交互设计
前期的准备工作做好了,就进入交互设计阶段了。这一阶段,交互需要借助axure等原型工具,将产品由抽象概念转化为可演示的模型概念。
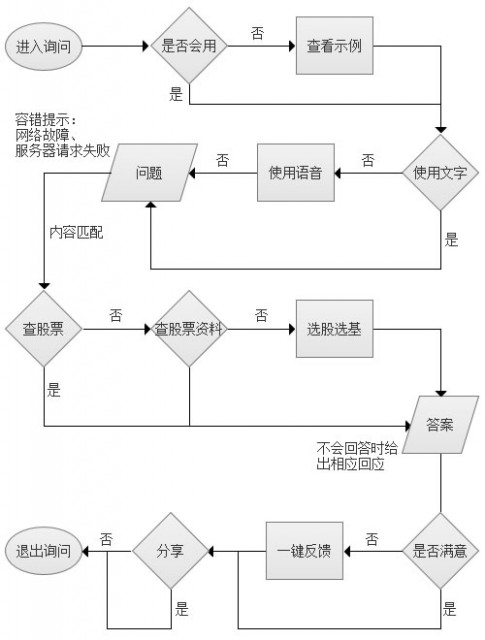
交互设计可以按三个小的步骤来走。第一个步骤,是交互过程的梳理,即用流程图把交互过程梳理出来。比如在设计一种手机自动问答股票证券的功能,流程需要从入口、首次使用示例、询问、回答到答案的分享等。同时,需要注意在使用过程中各种突发的事件,如网络连接、服务器异常等问题提示,有回答不了的问题怎么给出回应等。

图2 交互流程示例图
第二个就是完成产品的功能需求,即把产品的基本功能通过一个完整演示的原型来实现。这个过程,可以用线框图来表示,争取每一种效果都能做出来,如果做不出来,就用文字说明标注。这一步做出来的低保真原型完成后,可以向产品经理演示,确认是否还有遗漏。一个有着完整交互效果的原型沟通起来还是能发挥出方便直观优势的,拿给开发演示,让测试作为评测的依据,也比长篇大论的文章交流效率高很多。

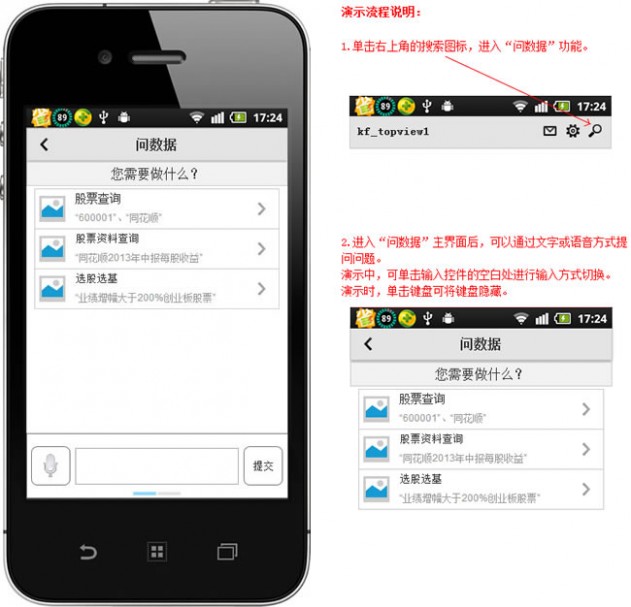
图3 原型演示稿及说明
交互设计的第三个步骤,就是把完整的原型详细分解到每一步动作进行说明。开发、测试关心每一步怎么做,视觉也会根据每一步进行设计。在设计时,将理想效果大胆表达出来,当然这里少不了你宽阔的知识面。不需要对技术了解太深,但需要知道哪些效果实现起来方便并符合整体风格,哪些效果在技术上极难实现,而这些见识就要加强与开发的沟通。当然,对视觉的基础也是要有的,各种布局设计也要在产品整体的视觉风格之内,否则视觉设计时的改动会比较大。

图4 交互动作分解与说明
交互稿的审核,需要研发人员的共同参与。在审核过程中,抓住需求这条主线,从用户的角度考虑,主要从软件的基本交互规律上讨论。做产品必须有前瞻性,而非事后的。主观上的感觉也是一个方面,但分量不能过重。
总之,交互设计完成后的产出物需要满足两个条件:完成产品需求,分解到每一步动作。这两个条件具备了,就是一个不错的交互文档,图和动作加上说明,比任何密密麻麻的文档都直观。
四、视觉设计
交互稿通过研发人员的审核后,交给开发前,需要进行视觉设计。视觉设计师不但要完成图片图标的设计,还要标注好背景色、字体、字号、间距等等。当然,除了图标类的设计外,字体、间距、对齐等,交互设计师应该在规范文档的指导下,在交互稿中有所体现了。但是即使有完善的规范,也只能完成70%-80%,很多东西需要在场景变化时,进行适当的调整。
五、开发
产品的开发过程中,交互的主要任务就是跟进。功能方面,测试自然能够把关,但是交互方面,哪怕前期沟通得再好,开发会一不小心还是会给做打折的。如果难度太大或实在有问题,开发应该主动找你协商。所以,在无关性能的影响下,只要能够让用户体验度再上升一点点,不要跟开发太多妥协。
六、测试
测试是你的好帮手,交互稿做得到位了,测试会帮你把好关。
七、版本发布
当测试完成了产品的各种验证后,版本就要发布了,此时交互参与的这次研发基本进入了一个闭环。
八、用户反馈
产品的版本发布后,会通过系统、电话等方式收到一些用户反馈,有可能直接修改交互稿,或者直接跟开发提交互效果的更新,对版本进行一些完善。当然,过了刚发布后的一段时间,进入稳定期,才是真正完成了本次版本的交互工作闭环。之后的反馈,可以为下一个版本提供参考。
需要提一下的是,产品的设计,并不一定有专门的视觉参与,就像产品设计过程并不一定有专门的交互设计师一样。这个时候,交互设计师就要有一定的视觉设计能力了。
总结
简单说来,交互设计过程如下图所示,作为本文的一个总结。

图5 交互设计简洁过程图
本文标题:互联网产品设计流程-移动互联网产品设计开发流程61阅读| 精彩专题| 最新文章| 热门文章| 苏ICP备13036349号-1