一 : 高手帮你学规范!IOS版和安卓的规范解析之底部标签导航
企业怎么做品牌推广 七夕来了好推有礼!
底部tab导航是现在应用里非常常见的一种组件。关于这种最常用到的组件,你了解的全面吗?下面我们来分别看一下Material Design设计规范以及iOS设计规范里是怎么规定的。
Google Material Design Guideline
MD规范,先是给这个控件来了总述:底部导航栏可以使用户通过点击一下,就在顶层视图间的进行方便的切换。
用法
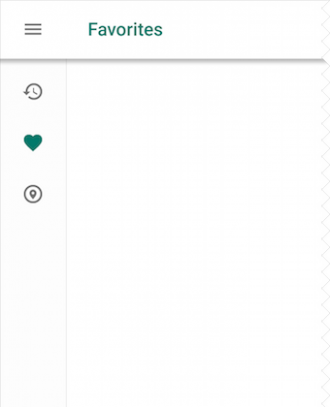
底部导航栏主要是为手机的导航设计的。如果是在较大的显示屏上,比如桌面,则可以使用侧边导航,如下图:

底部导航栏主要用于以下两种情况:
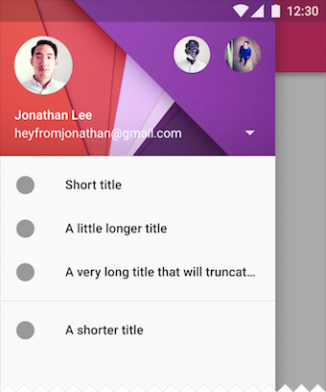
3至5个同等重要的页面间切换(注:在Material Design中,这种情况也可视情况使用抽屉导航,如下图:

△ 抽屉导航
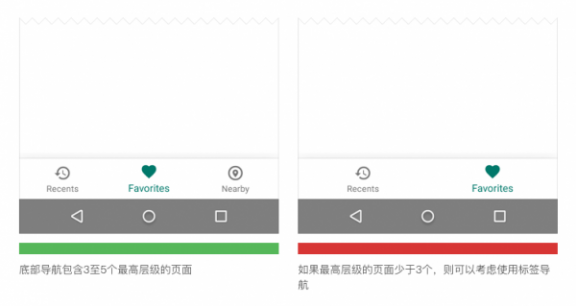
需要在应用里方便地对页面进行切换(注:如果是1或者2个页面,则可以使用标签导航)。

△ 底部Tab导航和标签导航

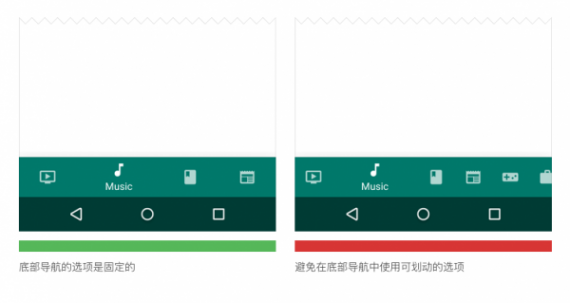
△ 选项位置是固定的

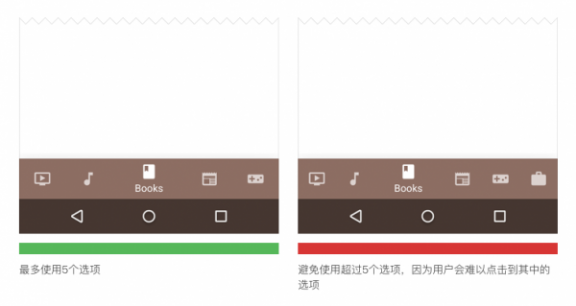
△ 注意选项个数
样式
首先,Material Design中关于底部导航栏中的图标和文字有如下说明:
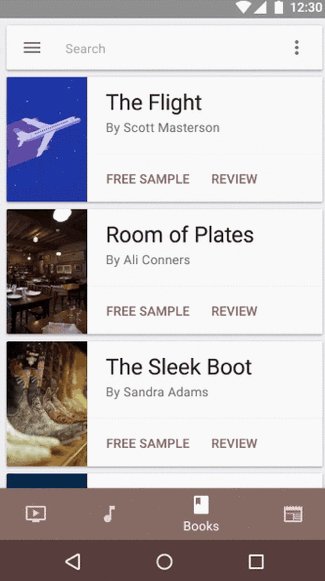
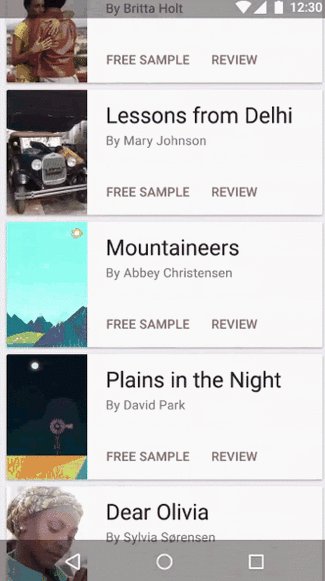
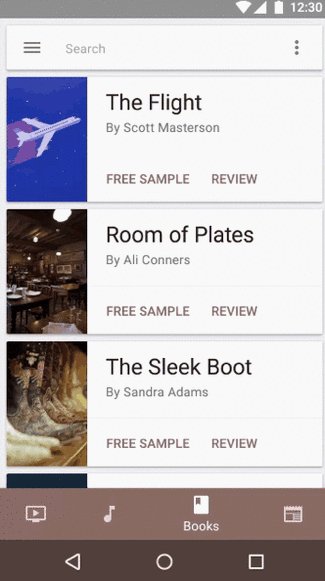
当某个选项是被选中状态,则展示该选项的图标和文字。
如果只有3个选项,则一直展示所有选项的图标和文字;如果有4或5个选项,则被选中的选项展示图标和文字,未被选中的只展示图标(实际中这一条好像很多应用都没有严格遵守这一条,笔者也觉得没有必要严格遵守)。
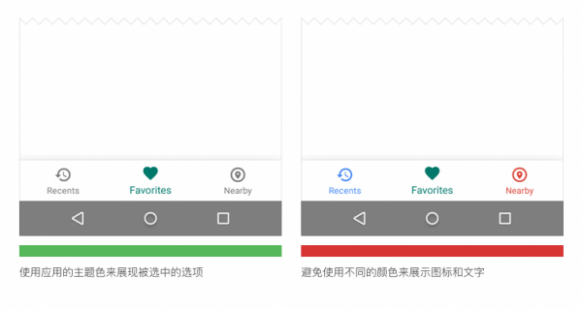
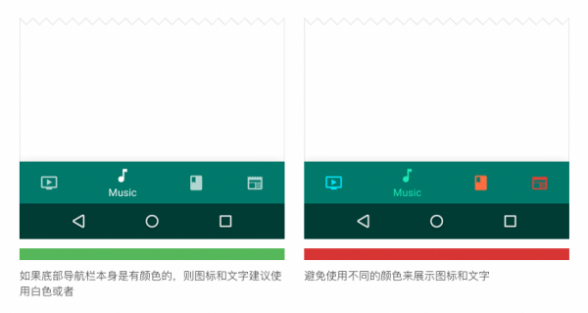
其次,关于颜色,MD比较提倡使用简单的颜色,避免复杂,如下图:


最后,关于每个选项的文字,需要注意文字不要折行(就是不要有两行的情况),不要出现标题使用“…”来省略的情况,不要为了节省空间而缩小文字的字号。这几点国内的应用都做的很好啦,没有什么好说的。
行为
当用户选择点击某个选项时,则应该直接展现相应的页面,或者刷新当前的页面;注意不要在点击后展示菜单或者弹出框(pop-up)。另外,如果点击系统返回键,不会切换到底部导航栏上一次点击的页面。
另外,有以下三点需要注意:

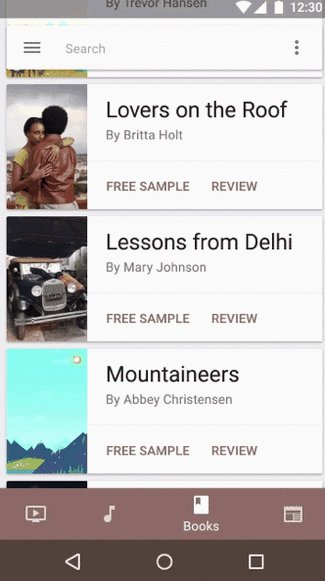
△ 点击当前选项的图标,则页面返回顶部

△ 点击底部导航栏中的选项后,应该返回该页面顶部并刷新该选项的页面(这一点笔者认为也不是必要,需要根据应用自身的场景来判断)
下面这个是错误的案例,需要注意不要这样做:

△ 【错误案例】当点击不同选项时,避免时页面发生横向切换
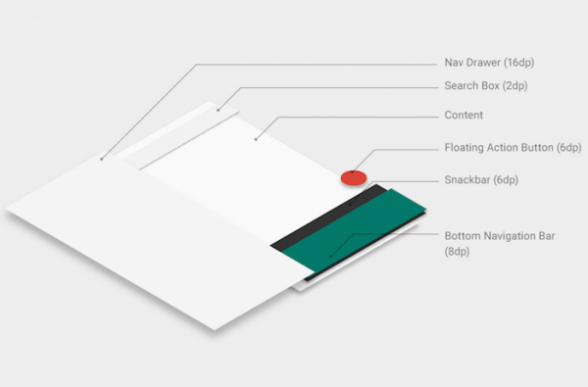
MD中,对各个组件都规定了它们在垂直方向上的高度。可以看到,底部导航栏的垂直高度还是比较高的,规范中提到,底部导航栏仅仅比底部浮层、抽屉栏以及键盘低一些,如下图:

△ MD中各控件垂直高度示意
iOS Human Interface Guidelines
相对而言,苹果的规范要简单的多,大部分都是我们平时用到的状态,也比较少用错。大家只需要注意以下几点就可以了:
如果底部导航栏中的某个选项暂时不可用,不要把该选项置灰。在不可用而又点击了的情况下,页面只要展示这个页面为什么没有内容就可以了。
避免使用过多的选项。当然,如果选项过少也会有问题。一般在iPhone上,3到5个选项比较合适。在iPad上可以适量增加。
可以使用肩标来提示信息数量,如下图:

△ 肩标示意
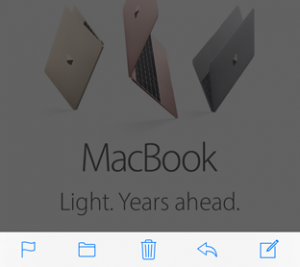
需要注意的一点是,底部导航栏和之前介绍过的工具栏,是不能同时出现的。

△ 工具栏示意
以上介绍了MD和iOS设计规范中,对底部导航栏的定义。
最近把这个系列的专题都做成了音频+幻灯片形式的分享,同时整理了交互方面对实战很有帮助的一些知识点,在千聊上跟大家分享,希望可以帮助大家提高交互技能。
二 : IOS7 导航栏适配 - 王小飞您
ios7下的app都是全屏的,意思就是所有控制器的view默认都是从屏幕的(0,0)开始。[www.61k.com)
这时候用到导航栏时,往往会出现view被导航栏挡住情况。
最明显的是用到tableView时,第一行的数据会被导航栏遮盖。
个人总结两种处理办法:
NO.1:
1self.navigationController.navigationBar.translucent = NO;
在控制器下设置导航控制器的导航栏的translucent(半透明)属性为NO,
translucent属性在ios6之前默认为no,
而在ios7下的导航栏默认却是半透明的,为yes,所以该属性不会占据空间。
前提是你不需要导航栏半透明效果。
NO.2:
ios7,为了达到全屏效果的app,官方增加了几个属性:
1@property(nonatomic,assign) UIRectEdge edgesForExtendedLayout NS_AVAILABLE_IOS(7_0);//Defaults to UIRectEdgeAll2@property(nonatomic,assign) BOOL extendedLayoutIncludesOpaqueBars NS_AVAILABLE_IOS(7_0);//Defaults to NO, but bars are translucent by default on 7_0.3@property(nonatomic,assign) BOOL automaticallyAdjustsScrollViewInsets NS_AVAILABLE_IOS(7_0);//Defaults to YES
属性edgesForExtendedLayout,意思大概是边缘向四周展开
edgesForExtendedLayout 值是结构体。默认值是 UIRectEdgeAll,也就是上下左右填充满整个屏幕。
// 1. UIRectEdgeNone不要往四周边缘展开(按照非iOS7的传统来展示)
1self.edgesForExtendedLayout = UIRectEdgeNone;
设置完这一句,压入桟的控制器frame的y值就是从导航条下面开始。
// 2. NO代表展开的时候不要包含那个导航条
1//self.extendedLayoutIncludesOpaqueBars = NO;
// 3. 若用到tableview
1self.automaticallyAdjustsScrollViewInsets = YES;
默认yes,实际内部改变了了scrollView的contentInsets(比如group样式的tableView的insets.top=64)
所以要取消自适应,改变contentInsets的top值
1tableView.contentInset = UIEdgeInsetsMake( x -35,0,0,0);
// group状态下,sectionFooterHeight和sectionHeaderHeight默认是有值的,取消
1tableView.sectionFooterHeight =0;23tableView.sectionHeaderHeight = x;
三 : word2010版文档打开导航栏和标尺的方法
word更新了2007,2010和2013等版本,目前大家都有用,不过刚开始使用2010版就会找不着北,我就是这样,一开始都是不知道导航栏在哪,下边小编将为大家介绍一下word2010版文档打开导航栏和标尺的方法,一起去看看吧!
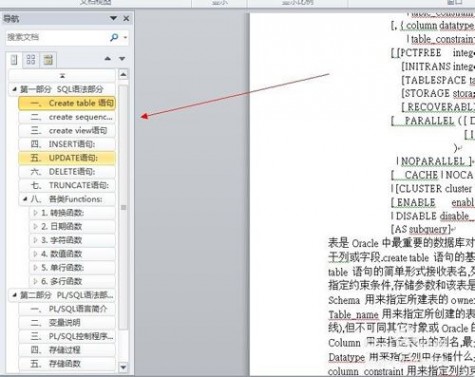
导航栏打开步骤
1、首先打开word一篇文档,一般是比较大的文档才会使用导航,因为导航可以让我们切换快速浏览,就相当于书签和目录的功能

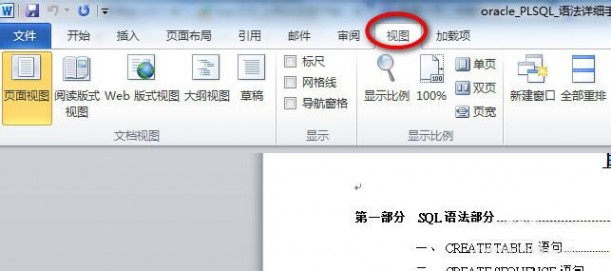
2、然后选择菜单——》视图,视图里边可以看到各种设置,里边有导航的设置窗

3、在如图所示勾选导航,即可打开导航栏了


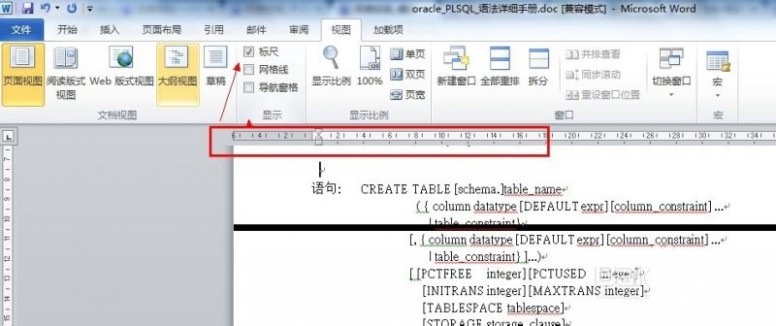
标尺打开
1、同样是在视图下边找到标尺,选择后即可显示标尺

四 : Google测试性感的顶部导航栏(多图)

Google从来不以其页面设计而著称,但是经过这么多年,不可否认他们利用标志,按钮和搜索栏的升级让Google.com看起来漂亮多了,现在似乎顶部的基本导航栏也将会穿上新衣。
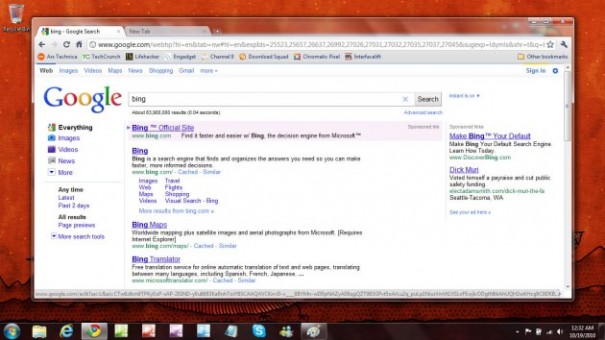
你可以从下面的图片中看到,Google正在测试新设计的导航栏以取代标准的蓝色下滑线链接的旧导航栏,新的设计要好看很多,但是仍旧不显眼。你所浏览的位置现在不仅用加粗加黑的字体强调出来,浏览分类的上方还会显示彩色横条。比如,图片中你可以看到蓝色的横条位于Web的上方,告诉你现在你正在进行网络搜索。
最右上角你会注意到一个好看而醒目的“登录”按钮 (上方有淡淡的黄色横条),还有旁边的“设置”图标。Google已确定他们正在进行测试:一段时间内我们进行了50到200次搜索测试,你可以通过我们的搜索实验博客了解更多:
据猜测这次测试的结果将在不久的将来显现在google.com上。
新界面:


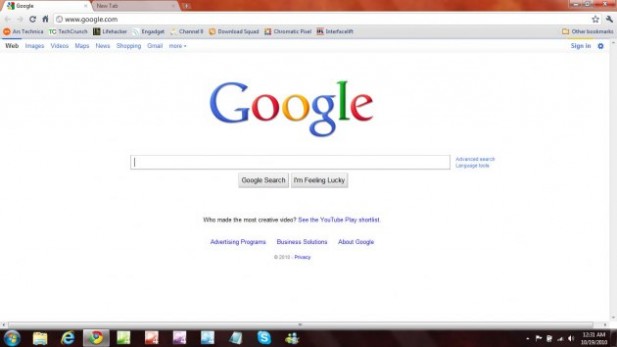
老界面:

本文链接地址:http://www.techcrunchchina.com/6665
本文标题:ios导航栏图标大小-高手帮你学规范!IOS版和安卓的规范解析之底部标签导航61阅读| 精彩专题| 最新文章| 热门文章| 苏ICP备13036349号-1