一 : photoshop利用图层样式制作超酷的绿色纹理立体字
作者制作立体字的方法非常独特,同样是用几个图层,不过不需要移动也不用复制,直接用字符面板的参数来控制,这样调整的立体面比较有透视感;再用图层样式加上纹理和光感等,效果非常不错。
最终效果
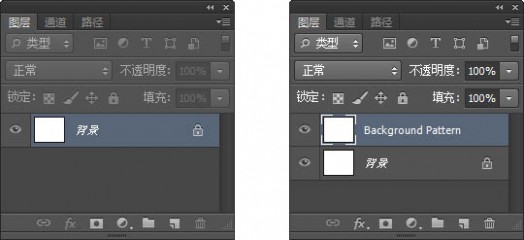
1、点这里下载图案字体文件,安装到电脑里。创建一个600*500px的文件,分辨率72即可。 复制背景图层,命名为“Background Pattern”。 
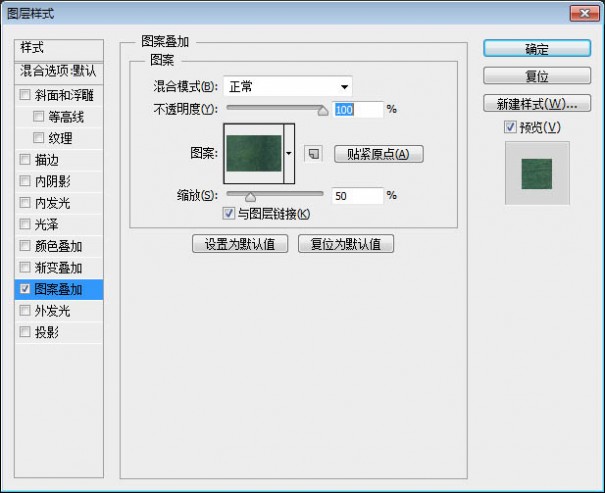
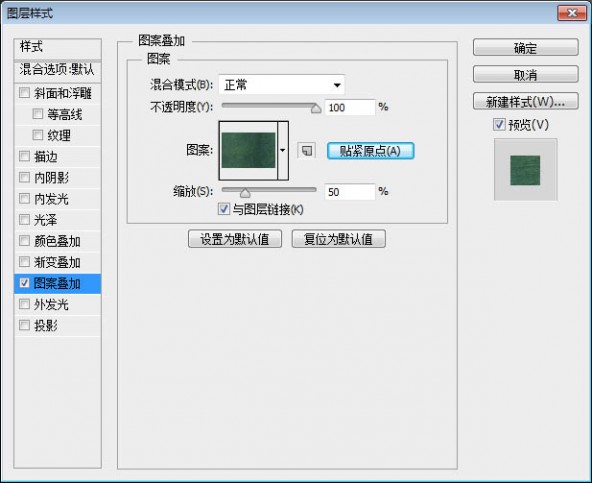
2、给这个图层填充图案,打开图层样式-图案叠加,选择刚才添加的图案,其他参数如下图。每次使用这个图案,不要忘记点一下贴紧原点哦。 
为了让中央部分显得比较亮,需要调节图层样式-内阴影,参数如下,其中的色值为#0e323b。 
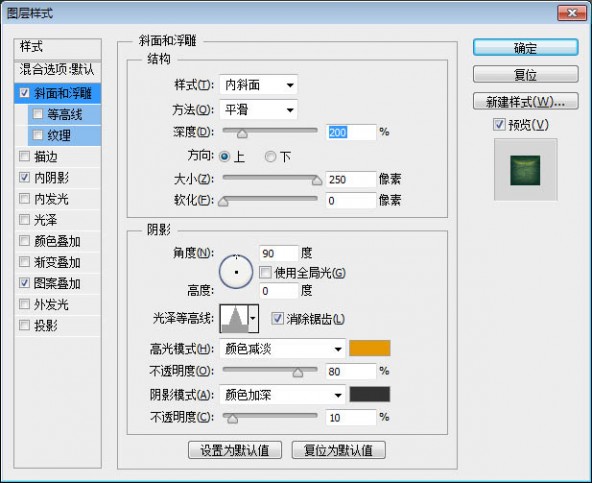
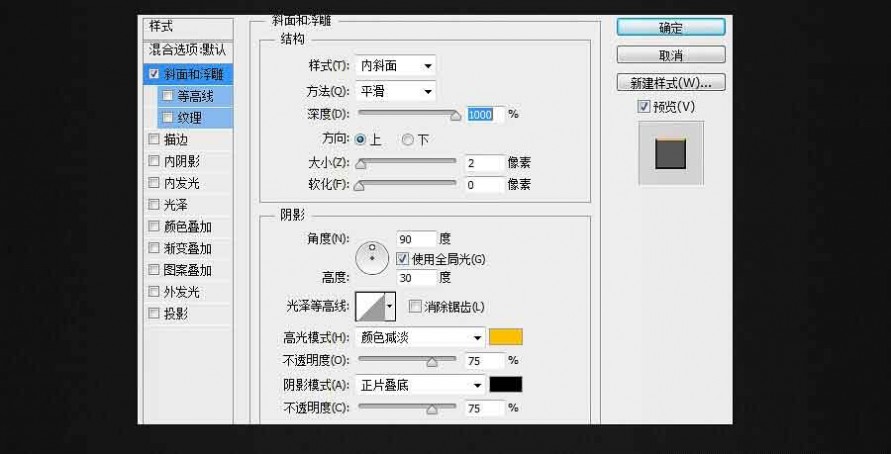
接下来加一圈反射光,调整图层样式-斜面和浮雕,参数如下。高光色值为#e59804,阴影色值为#333333。 
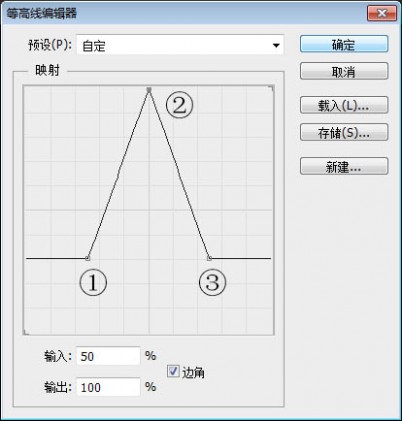
光泽等高线参数如下:①输入:25,输出:30,边角不勾选;②输入:50,输出:100,边角勾选;③输入:75,输出:30,边角不勾选。 
效果如下:
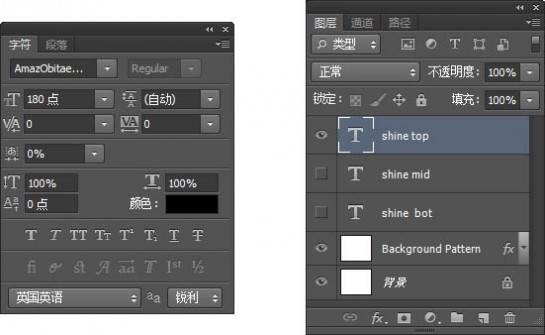
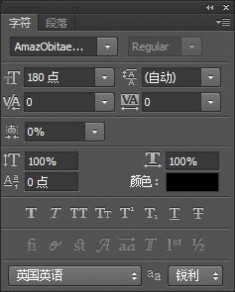
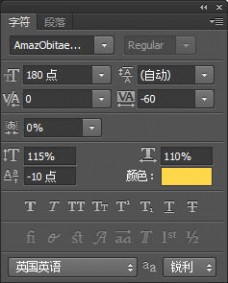
3、输入文字“SHINE”或者其他单词字母,字体使用刚才安装的,字号180pt,锐利,图层命名为“Shine Top”。 将文字图层复制两次,分别命名为“Shine Mid” and “Shine Bot”,暂时隐藏这两个图层。

4、调整最上层文字图层-Shine Top
调整图层样式-图案叠加,选择跟背景一样图案,调整参数,贴紧原点。
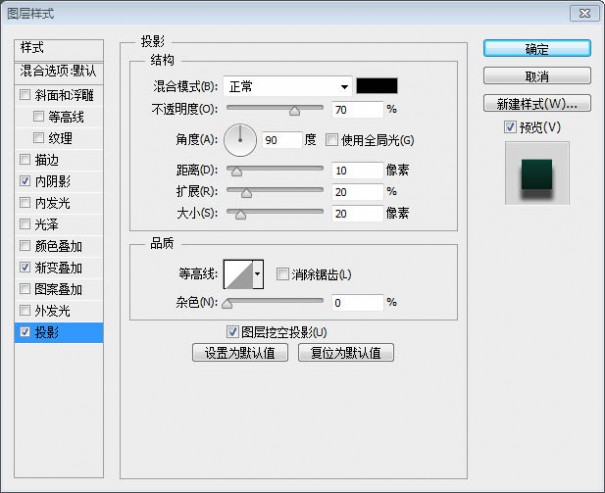
投影,色值#000000。
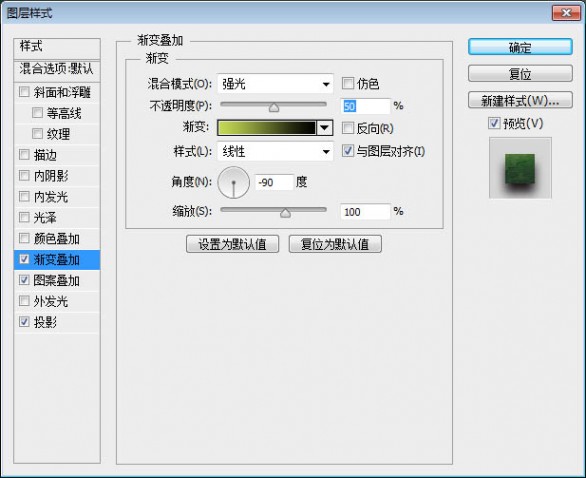
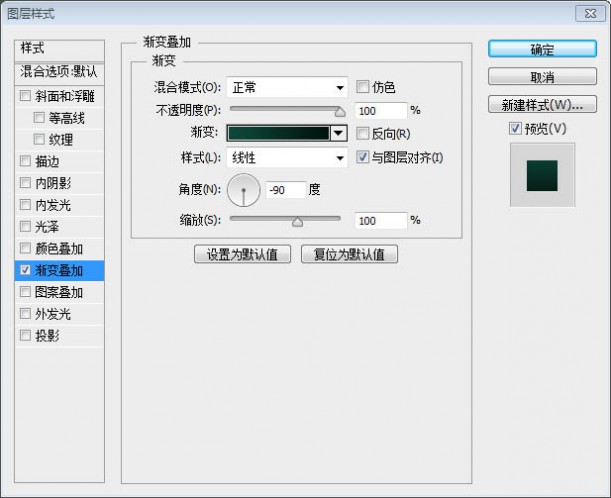
渐变叠加。
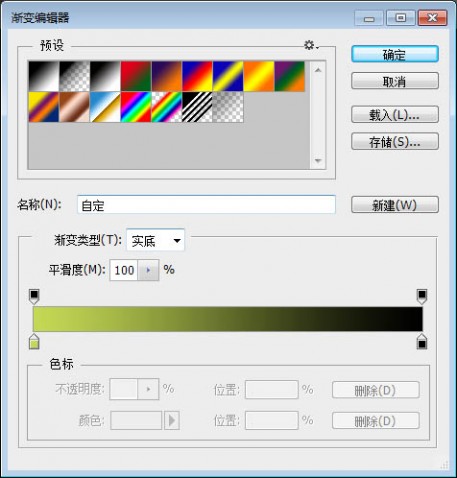
渐变左侧位置0,色值#c5d955;右侧位置100,色值#000000。
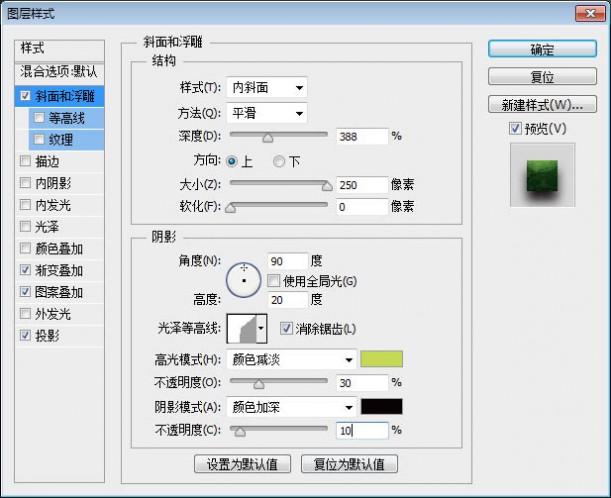
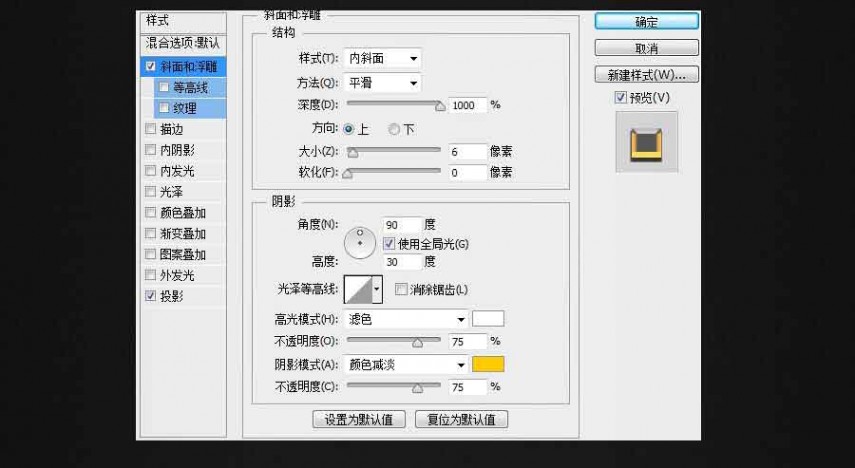
为了更有光泽,调整斜面和浮雕。高光#c5d955,阴影#000000。
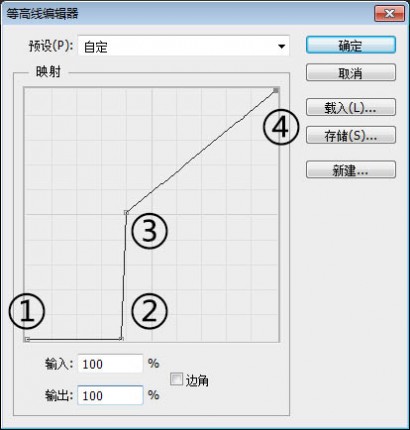
等高线:①输入0,输出0,边角不勾选;②输入38,输出0,边角勾选;③输入40,输出51,边角勾选;④输入100,输出100,边角不勾选。
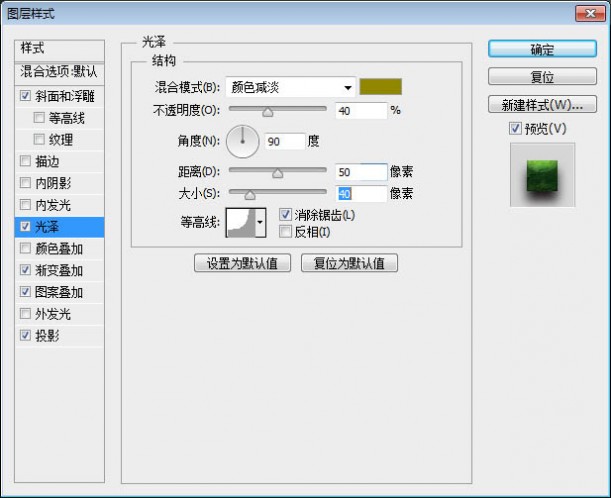
调整色泽:色值#918800,等高线选默认的内凹-深。
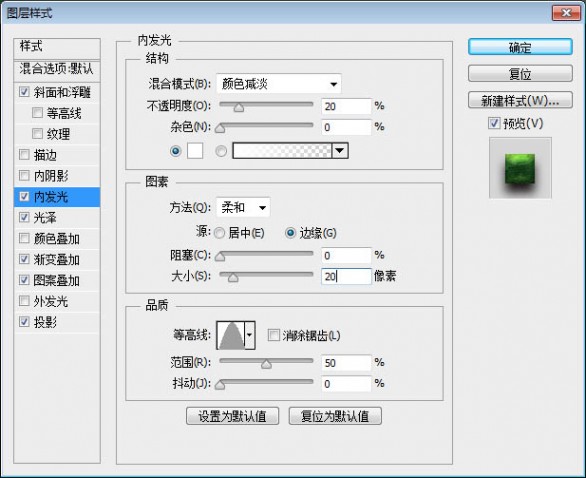
调整内发光:色值#ffffff,等高线选默认的圆锥。
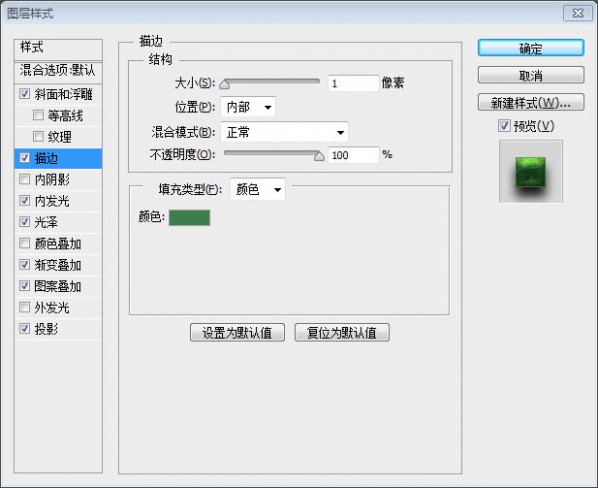
描边:色值#3f7f4e。
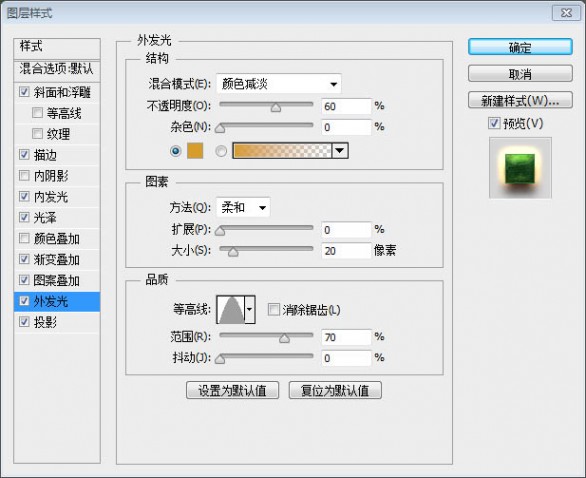
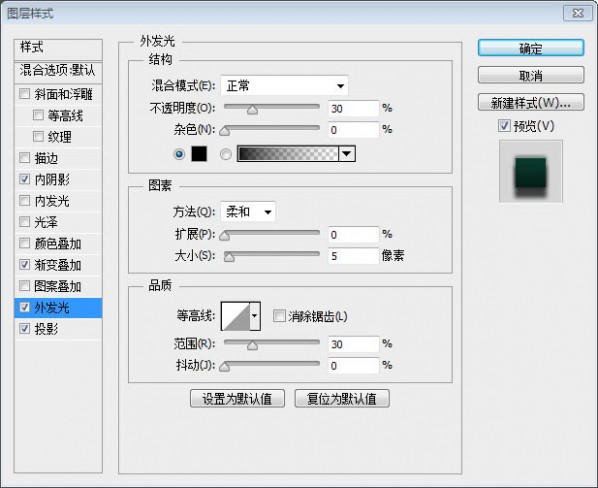
外发光:色值#d69c2c,等高线选默认的圆锥。
效果如下:
5、调整中间文字图层-Shine Mid。为了让文字有透视的效果,需要调整文字的参数。需要注意的是需要让所有文字图层相对画布上下左右居中。

6、渐变叠加,左侧位置0,色值#0c483a,右侧位置100,色值# 03130f。
内阴影,色值#ffffff。
投影&外发光,色值都为#000000。


7、最后一步会产生奇妙的效果,调整底部文字图层-Shine Bot。调整文字的参数,色值为#ffd74b。
最终效果:
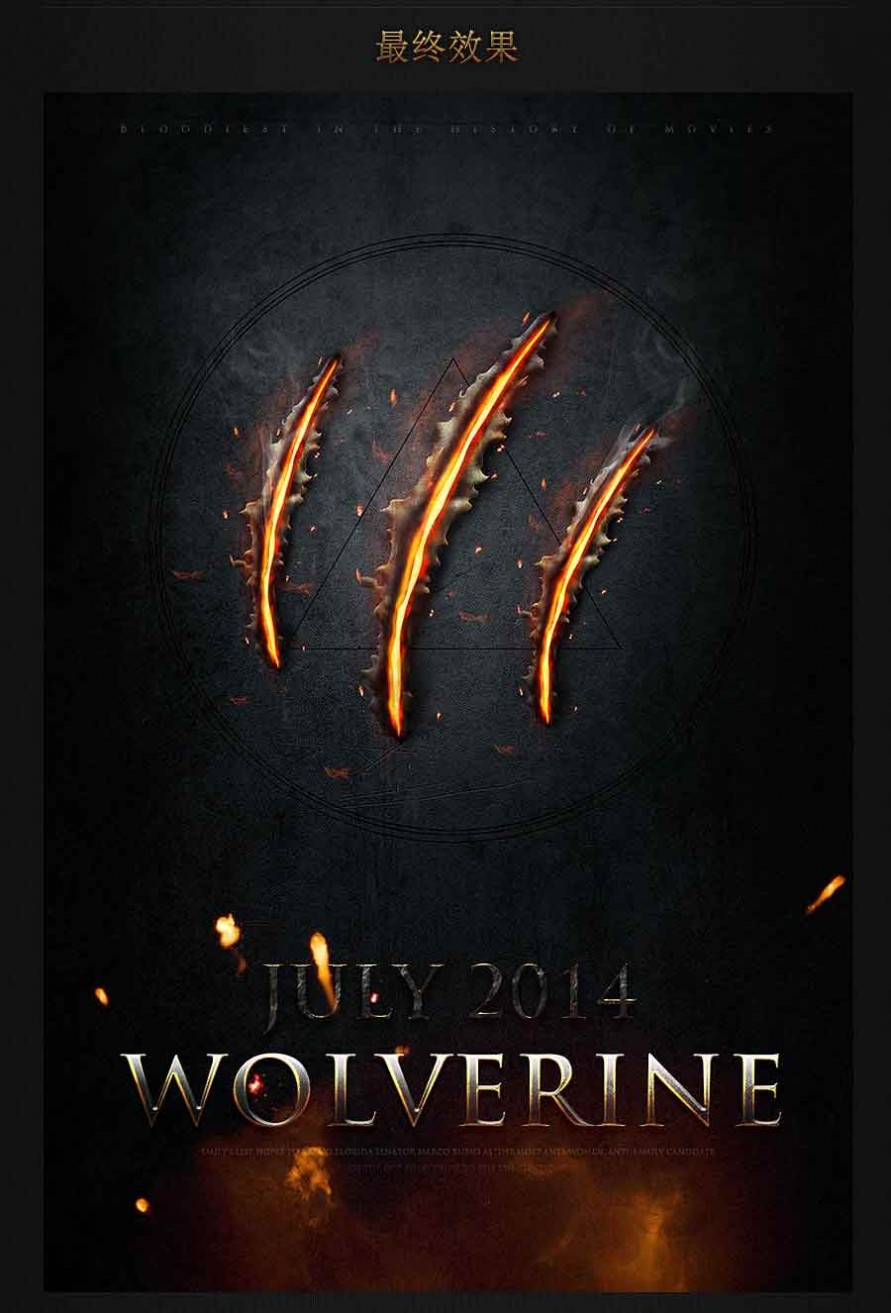
二 : PS制作一款超酷电影海报
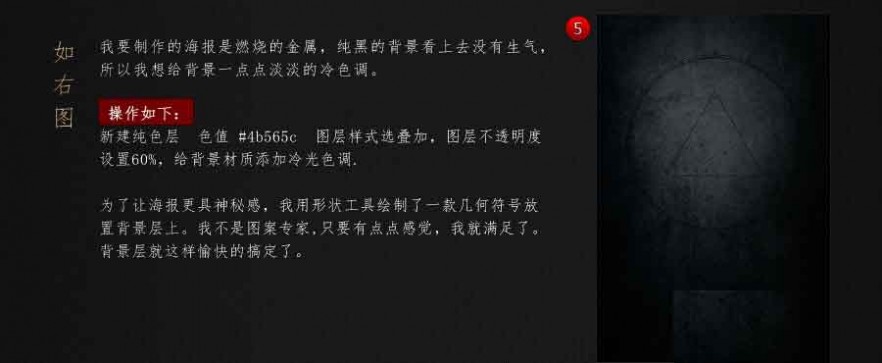
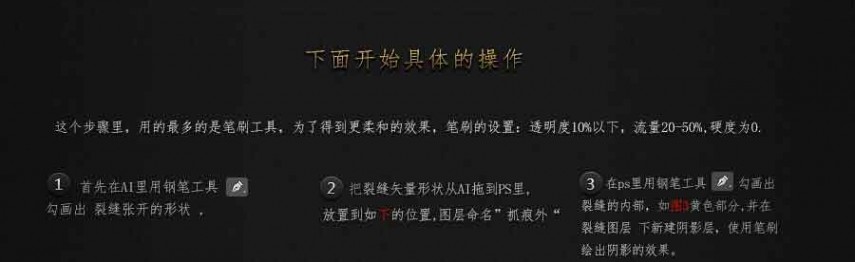
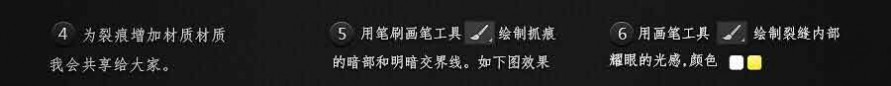
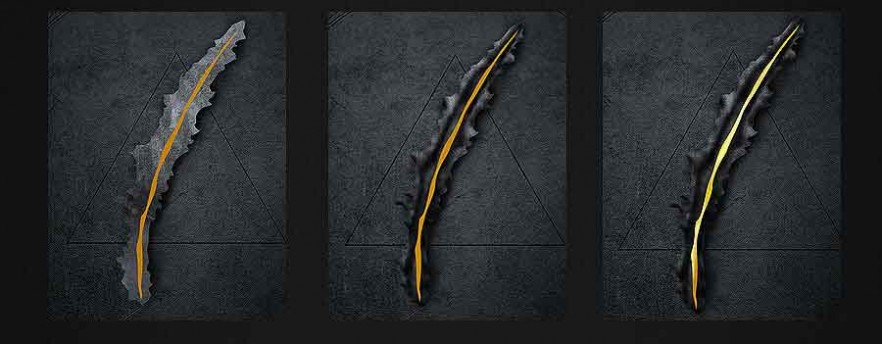
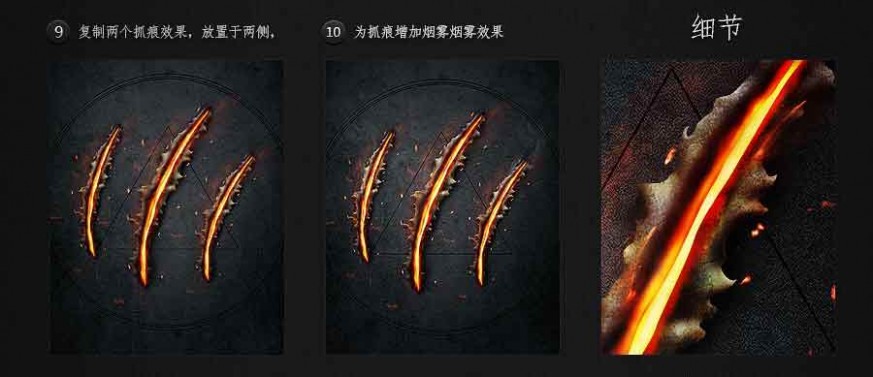
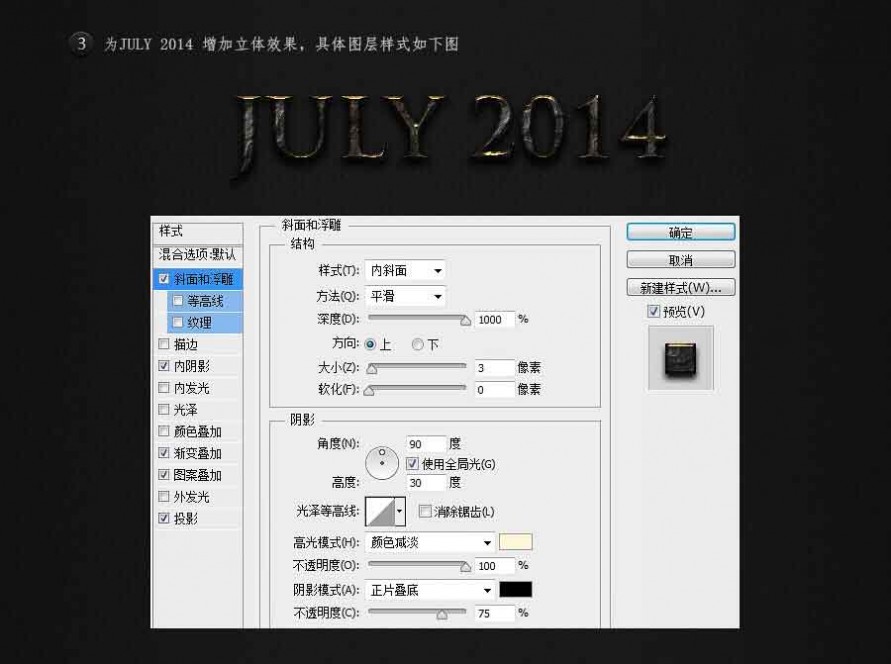
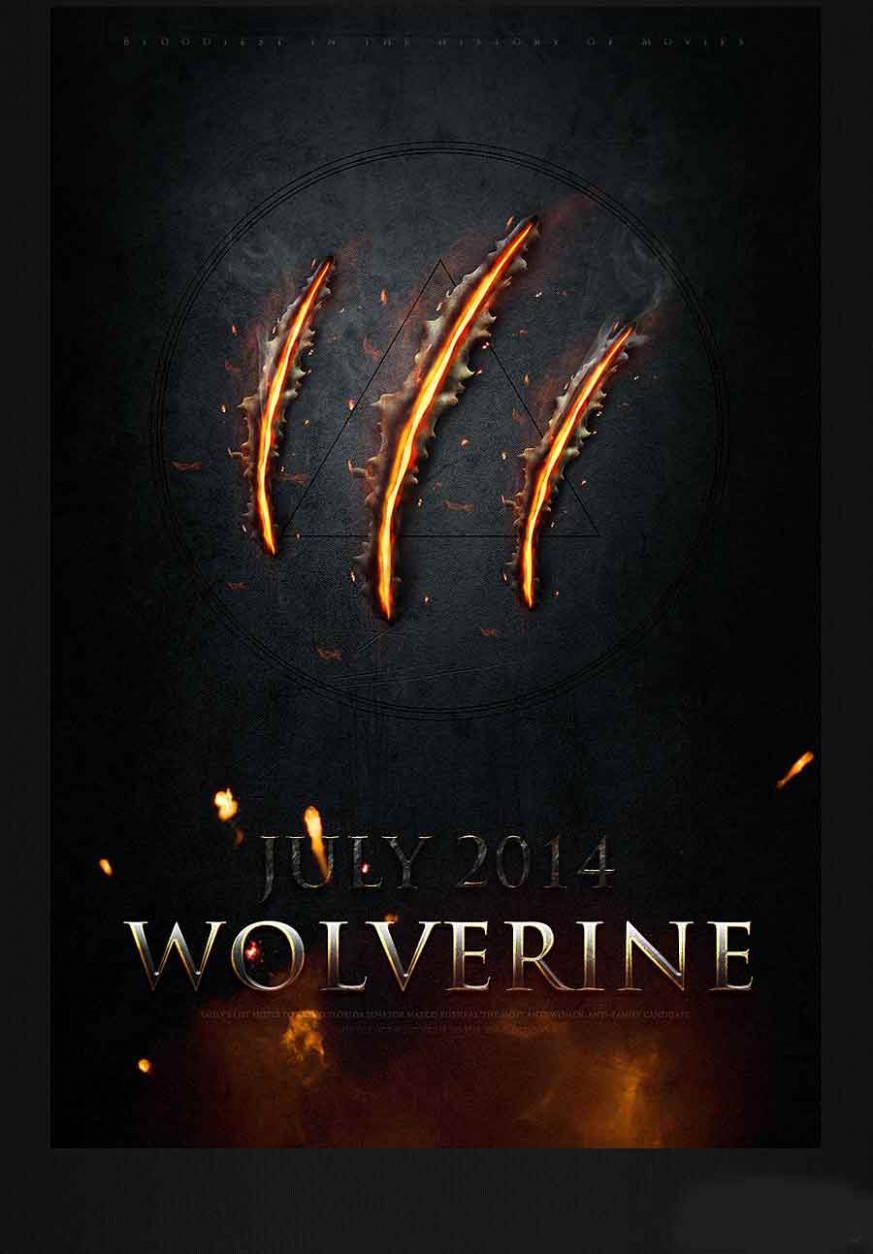
这篇教程教61阅读的PS学习者们使用PS制作超酷电影海报,教程制作出来的海报效果挺漂亮的,有点金刚狼二的赶脚,推荐一下和61阅读的朋友们一起分享学习了!






































以上就是PS制作一款超酷电影海报过程,怎么样,大家学会了吗?希望大家喜欢!
相关阅读:PS合成一张复古风格寻宝电影海报
三 : PS制作司tiu彼德酷比的黑白头像
ps在完成基本工具的使用后今天给大家介绍一下如果制作酷比的黑白头像,先看下边效果图,效果还是可以的虽然素材不咋滴,主要使用到阈值和渐变填充工具,下面我们来看看吧。

步骤
第一步,首先打开一张人物的图片,我们截取上半身就可以了使用钢笔工具做出选区,如图所示,可以放大抠图的活技巧就是放大放大。

第二步,选区做好后,把路径转化为选区,快捷键Ctrl+enter,然后Ctrl+J复制一个图层。

第三步,新建一个文件,大小可以参照图中参数,最好根据自己头像的用途来设定合适你自己的文件大小。

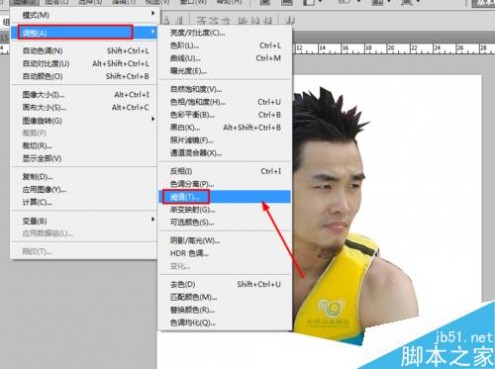
第四步,然后我们使用到的工具就是阈值,如图所示,在图像---调整--阈值里边进行调出命令。

第五步,具体数值的多少,根据图像效果进行调整了,如图所示,调整下方的控制按钮也是可以的。

第六步,新建一个图层调整层,选择渐变填充。黑白的径向渐变,如图所示。


第七步,稍微修整一下图像的边缘,可以使用橡皮擦工具直接擦掉或者是选中图层进行删除处理。

第八步,搞一个圆出来,描边处理,如图所示。


第九步,再新建一个渐变填充图层,颜色就随便,个人喜好。

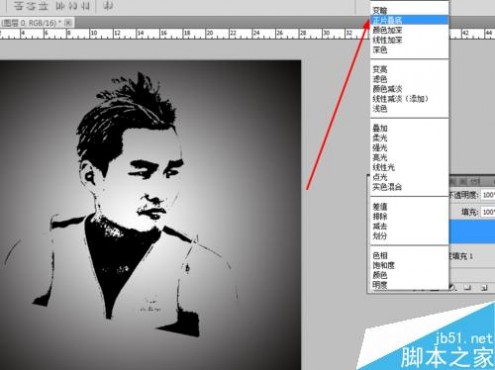
第十步,图层混合模式修改为变亮

最终效果如图所示,做一下微调就可以了。

注意事项
效果根据自己的感觉走,进行调整就可以了。
以上就是PS制作司tiu彼德酷比的黑白头像方法介绍,操作很简单的,大家学会了吗?希望这篇文章能对大家有所帮助!
本文标题:ps制作超酷闪电字体-photoshop利用图层样式制作超酷的绿色纹理立体字61阅读| 精彩专题| 最新文章| 热门文章| 苏ICP备13036349号-1