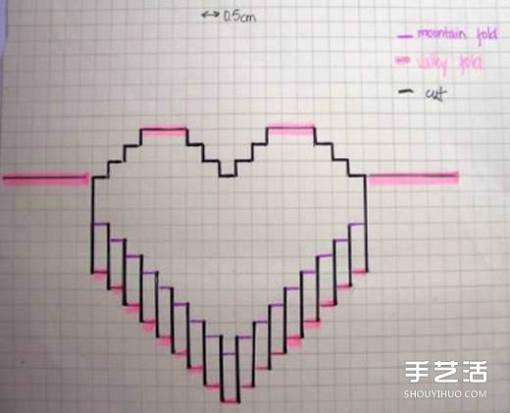
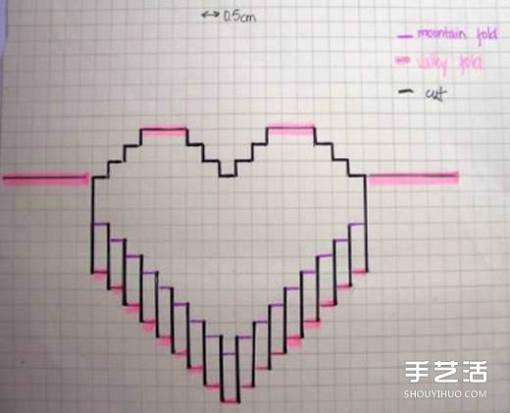
一 : 立体爱心贺卡的制作方法 情人节立体爱心卡片DIY
情人节刚过去,不知道小伙伴们过得怎么样,是否跟心爱的人正式确定了关系呢?可惜波妞没来得及,在节日前把下面的立体爱心贺卡制作教程送上╮(╯▽╰)╭
不过为嘛都要在情人节送出卡片呢,在平时送出不是更令人惊喜?!跟波妞有同样看法的小伙伴们,准备好漂亮卡纸跟着学起吧,超经典的立体爱心卡片制作,保证将你的心意100%送到!



二 : Photoshop制作破损的立方体特效
本教程介绍破损的立方体的制作方法,思路:先绘制好立方体的几个面,加上适当的纹理,然后再逐个制作破损的部位,破损的地方需要用到两个图层上面的直接把破损的区域购出删除,下面的层就需要用加深或者减淡工具调出菱角等。
最终效果

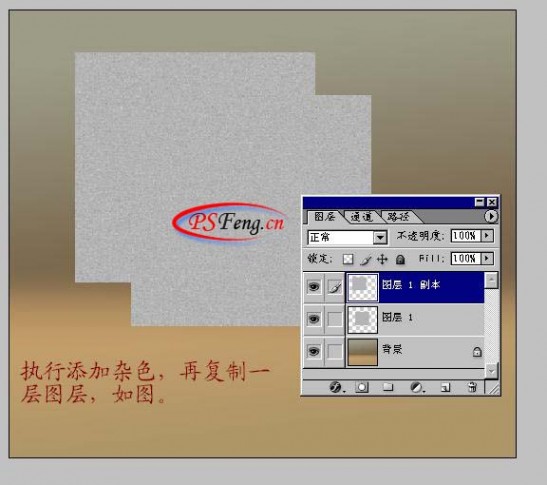
1.新建一个500 * 500像素的文件,背景适当的拉上渐变,然后新建一个图层,用矩形选框工具绘制一个大小适当的矩形填充灰色,效果如下图。

点击这里浏览本站的 Photoshop教程 栏目内容。
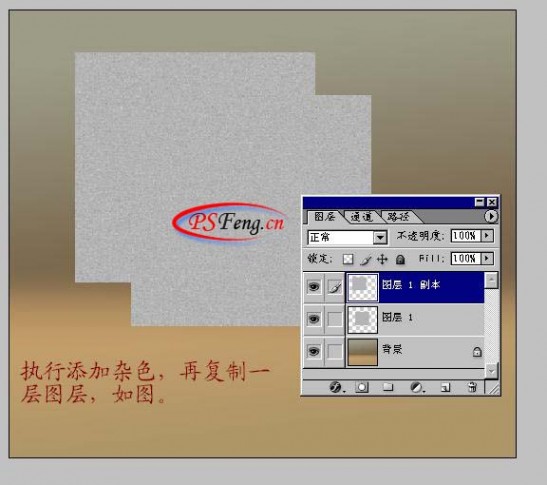
2.执行菜单:滤镜 > 杂色 > 添加杂色,数值自己把握,确定后按Ctrl J再复制一层。

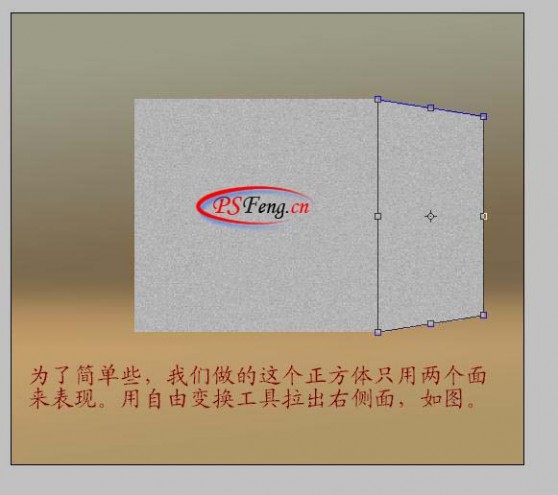
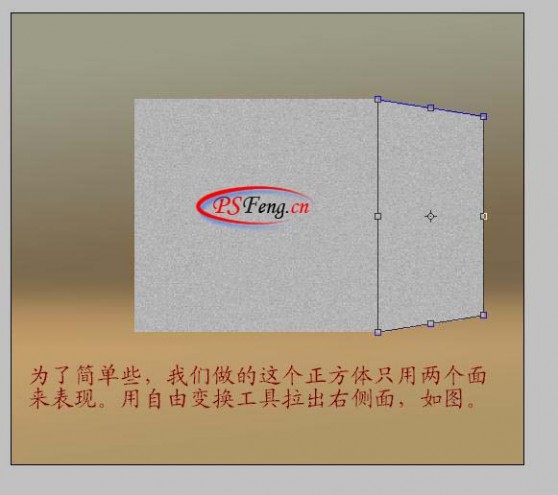
3.按Ctrl T自由变形,为了简单,我们只用两个面来表现立方体。

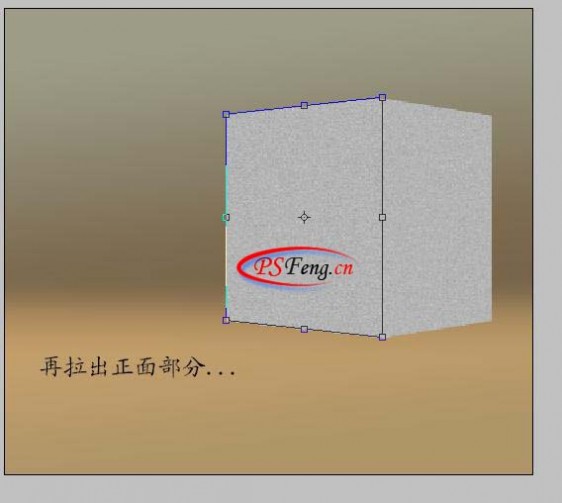
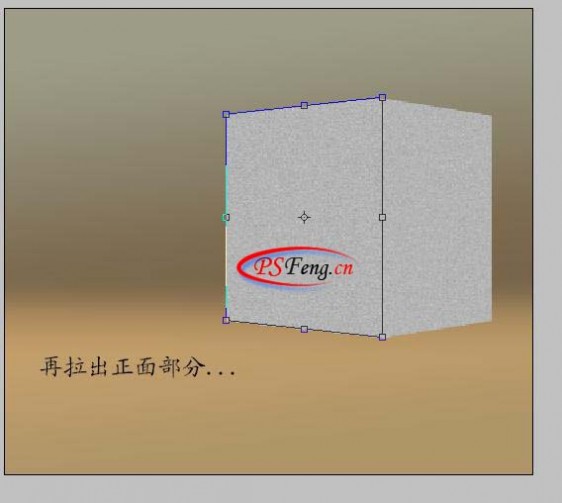
4.正面部分变形。

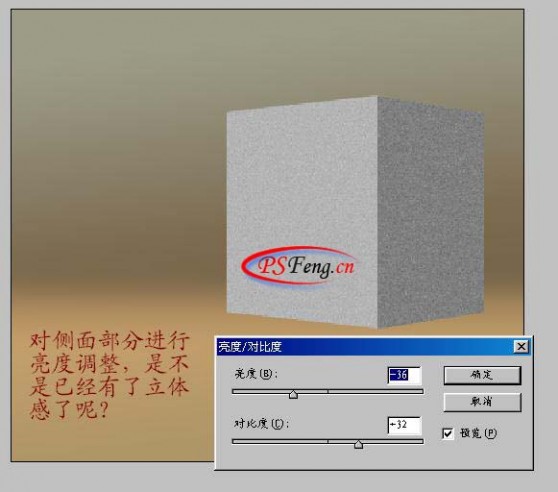
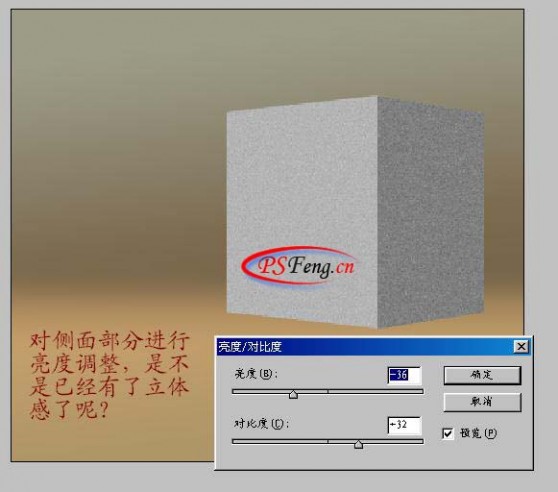
5.按Ctrl L对侧面进行亮度调整,参数设置如下图。

6.如果满意了,就合并图层1,2,然后再把合并的图层复制一份,这个图层很重要,以后许多的纹理表现都要用到。

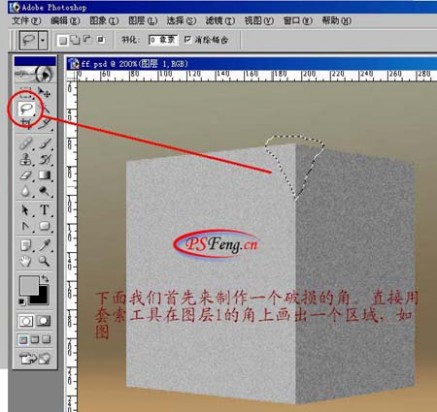
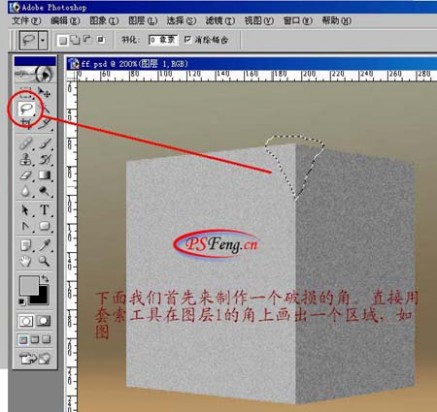
7.下面我们制作破损的角,用套索工具在图层1的角上画出一个区域,如下图。

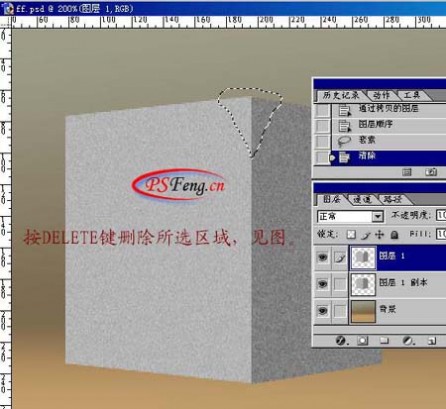
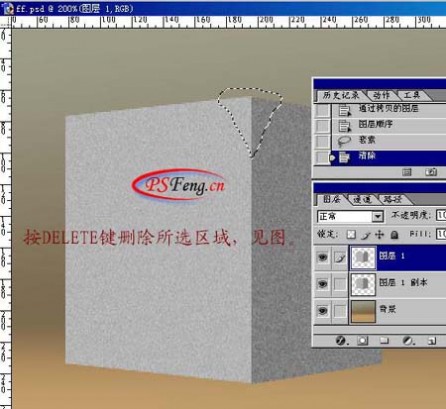
8.按Delete键删除所选区域,如下图。

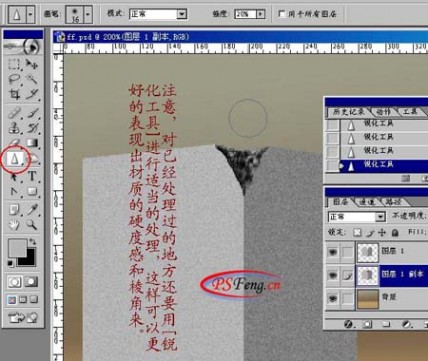
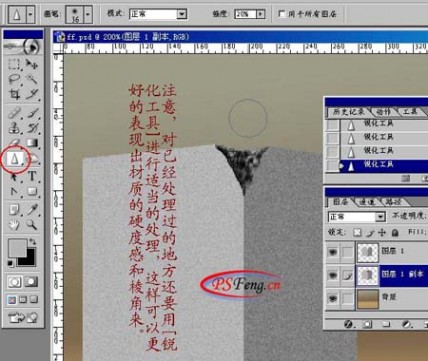
9.用加深工具对复制的图层进行涂抹,注意光线的变化角度。

10.对已经处理过的地方还需要用锐化工具进行适当的锐化,这样可以更好的边县出材质的硬度感和菱角。

11.其他地方的裂纹使用同样的方法完成,再用加深工具对背光面略微加深处理。

12.在背景图层上新建图层2,用多边形套索工具直接画出如下图的四边形,填充黑色做阴影,然后再调节阴影的透明度并适当哪个柔化原端边缘,完成最终效果。


三 : Photoshop制作华丽大气的国庆金色立体字
制作立体字的时候把表面文字及立体面分开制作。先做好表面文字,然后把表面文字用等比例复制的方法做出立体面,这样立体面保持有表面文字的细节,整体非常融合。
最终效果

1、新建一个1000 * 750,分辨率为72的画布。选择渐变工具,颜色设置如图1,然后由中间向边角拉出图2所示的径向渐变作为背景。

<图1>

<图2>
2、在图3上面右键,选择图片另存为,记住保存的位置。然后用PS打开,素材为PNG格式,用移动工具把文字拖进来,并放好位置,如图4。

<图3>

<图4>
3、锁定图层像素区域,选择套索工具,先把“庆”字选取出来,如下图。

<图5>
4、选择渐变工具,颜色设置如图6,然后由文字的左上角至右下角拉出图7所示的线性渐变。

<图6>

<图7>
5、按Ctrl + Shift + I 把选区反选,然后由“国”字的右下角向左上角拉出图9所示的线性渐变。

<图8>

<图9>
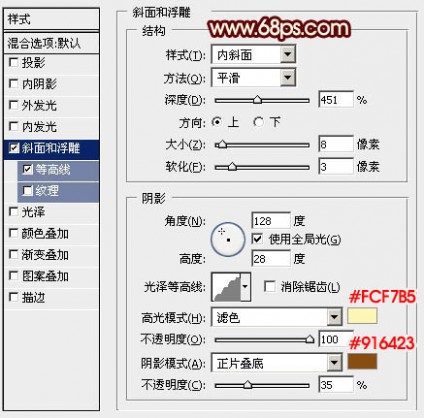
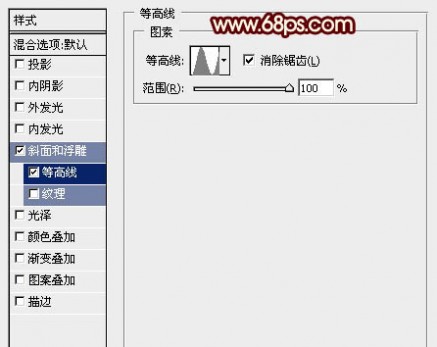
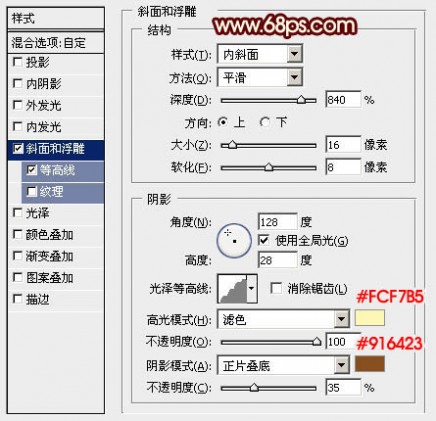
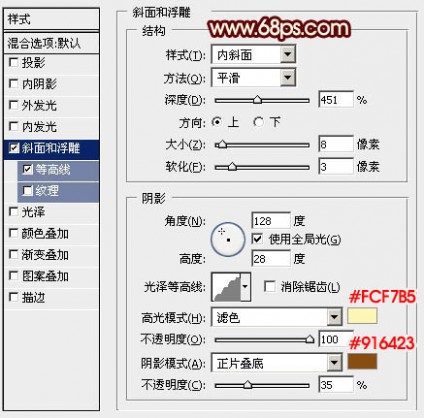
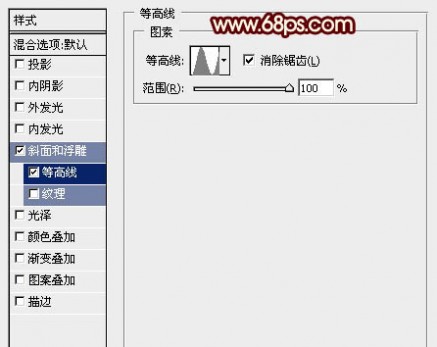
6、选择菜单:图层 > 图层样式 > 斜面和浮雕,设置如图10,然后再设置等高线,参数及效果如下图。

<图10>

<图11>

<图12>
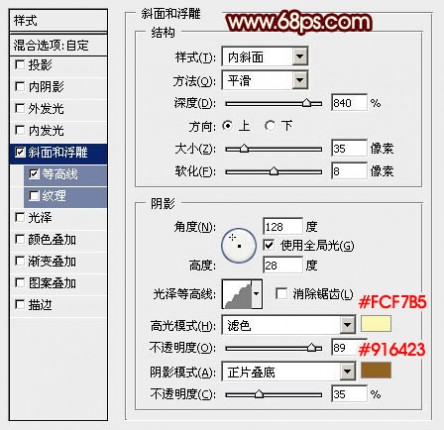
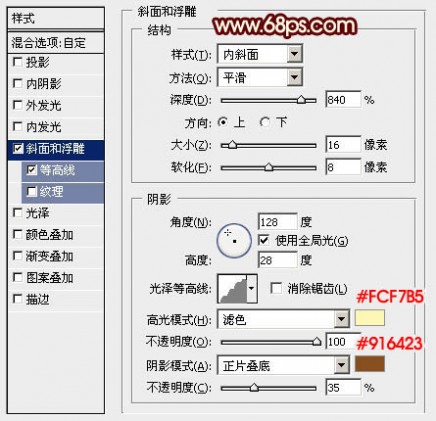
7、按Ctrl + J 把当前文字图层复制一层,然后修改一下斜面和浮雕的参数设置,如图13,确定后按Ctrl + Alt + G 创建剪切蒙版,再把填充改为:0%,效果如图14。

<图13>

<图14>
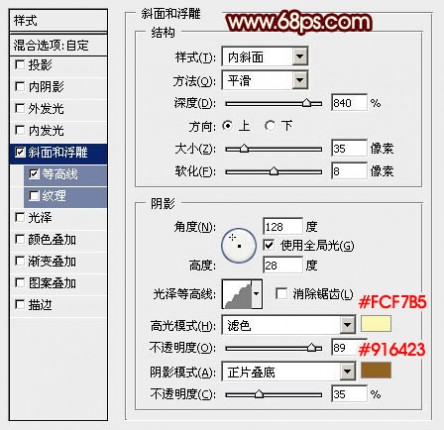
8、按Ctrl + J 把当前文字图层复制一层,同上的方法创建剪切蒙版,再修改一下斜面和浮雕的参数,确定后把不透明度改为:0%,效果如图16。

<图15>

<图16>
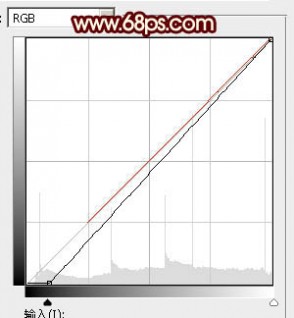
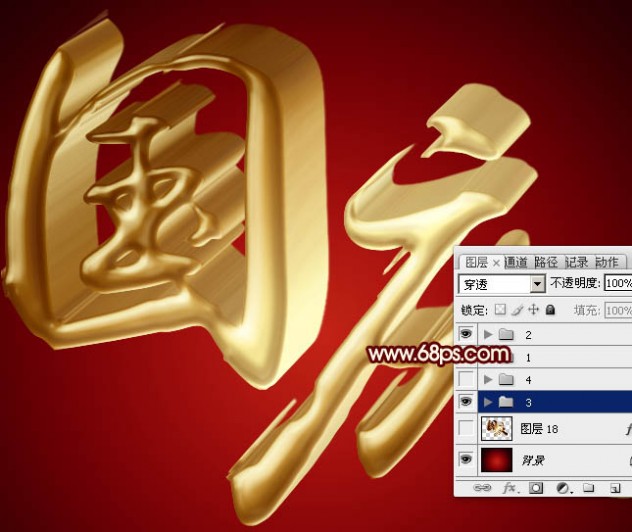
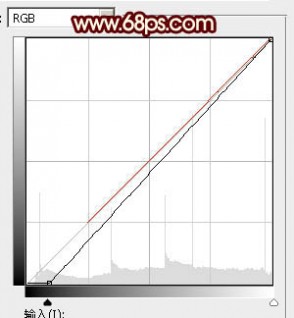
9、创建曲线调整图层,给高光部分增加一点红色,再把整体暗部加深,参数设置如图17,确定后同上的方法创建剪切蒙版,效果如图18。

<图17>

<图18>
10、在背景图层上面新建一个组,在组里新建一个图层,把背景图层隐藏,按Ctrl + Alt + Shift + E 盖印图层,如下图。

<图19>
11、把背景图层显示出来,选择盖印图层,按Ctrl + J 复制一层,按Ctrl + T 变形,先把中心点向上移一下,然后在属性栏设置变形比例,设置好后再往上及往右各移一个像素,如图20 - 22,然后回车确认。

<图20>

<图21>

<图22>
12、按Ctrl + ] 把图层往下移动一层,如下图。

<图23>
13、现在来按一组快捷键,先按Ctrl + Alt + Shift + T复制一层,按Ctrl + ] 移下一层;重复操作,直到自己满意的效果出现。

<图24>

<图25>

<图26>
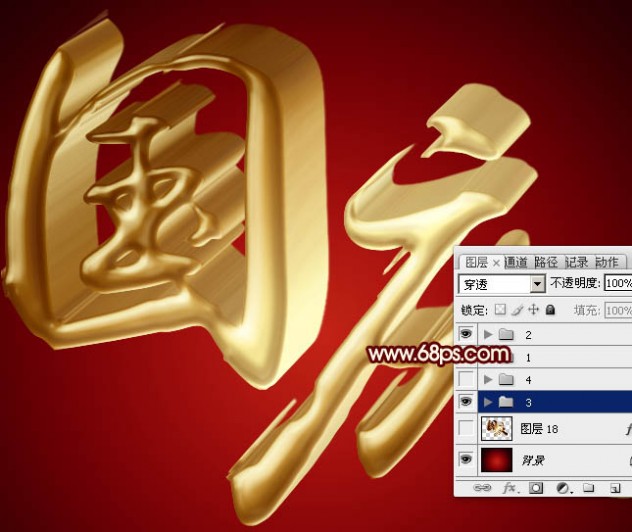
14、把立体面的这些图层合并为一个图层,如下图。

<图27>
15、按Ctrl + J 把合并的图层复制一层,按Ctrl + Shift + U 去色,把混合模式改为“正片叠底”,再按Ctrl + Alt + G 创建剪切蒙版,效果如下图。

<图28>
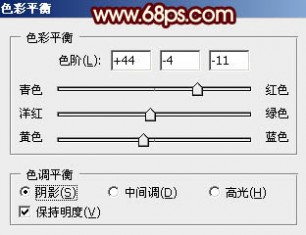
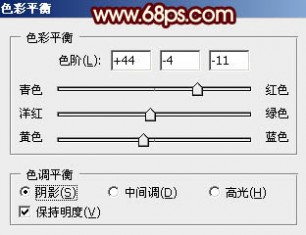
16、创建色彩平衡调整图层,对阴影,高光进行调整,参数设置如下图,确定后同上的方法创建剪切蒙版,效果如图31。

<图29>

<图30>

<图31>
17、创建亮度/对比度调整图层,适当增加对比度,参数设置如图32,确定后同上的方法创建剪切蒙版,效果如图33。

<图32>

<图33>
最后微调一下细节,给文字增加一点投影,完成最终效果。

四 : Photoshop 质感立体栅格文字制作方法
最终效果

新建长度1000像素、宽度600像素,分辨率300像素的文档,填充深灰色,输入文字

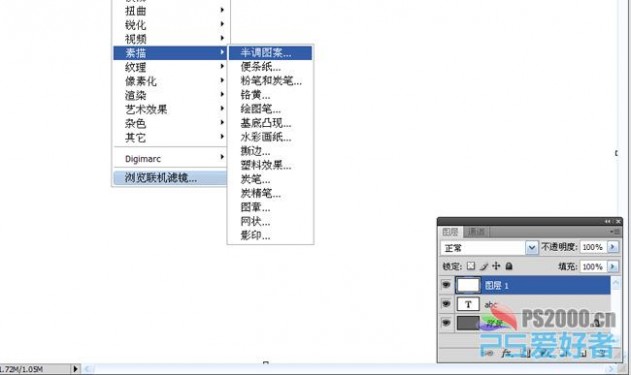
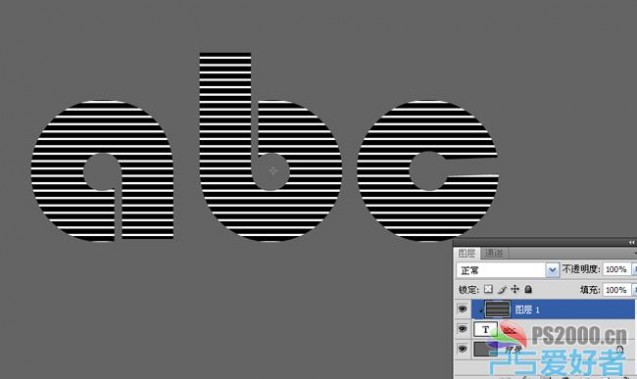
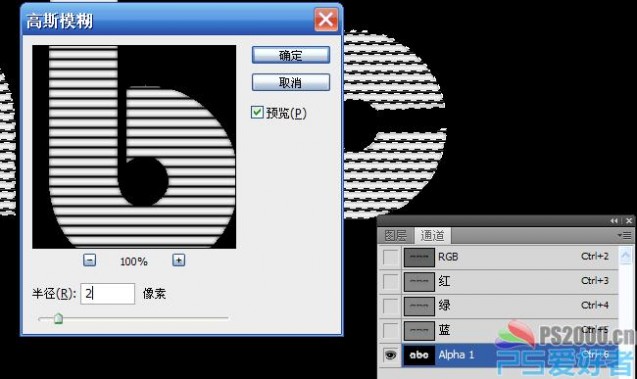
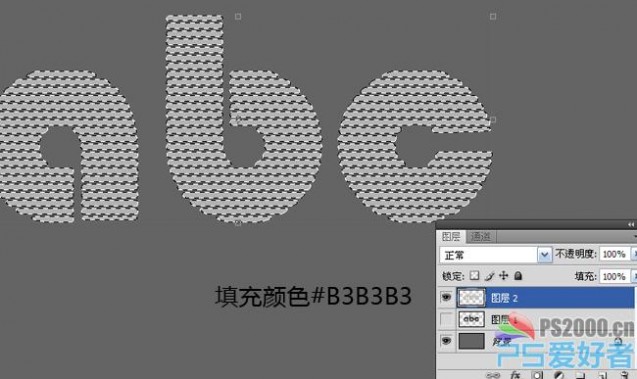
新建图层,填充白色,滤镜—素描—半调图案

注意:图案类型选择直线

完成后,按ctrl+alt+G创建剪贴蒙版

ctrl+E合并这两个图层,用魔术棒工具选择文字中的黑色部分,alt+S,R选取相似


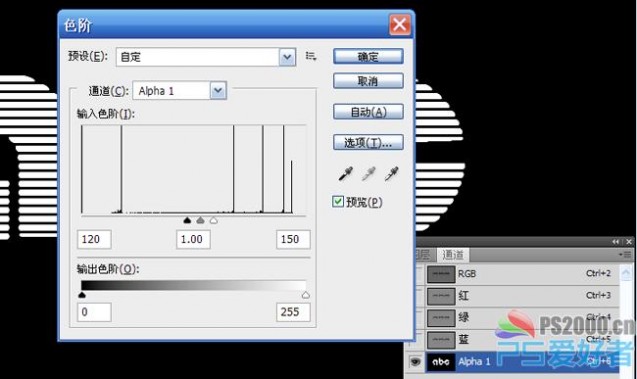
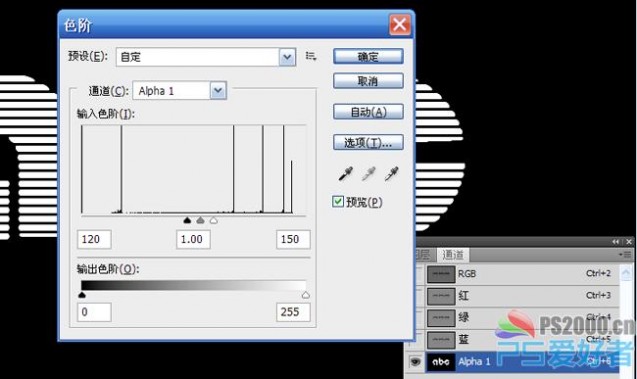
ctrl+D取消选择,ctrl+L调整色阶

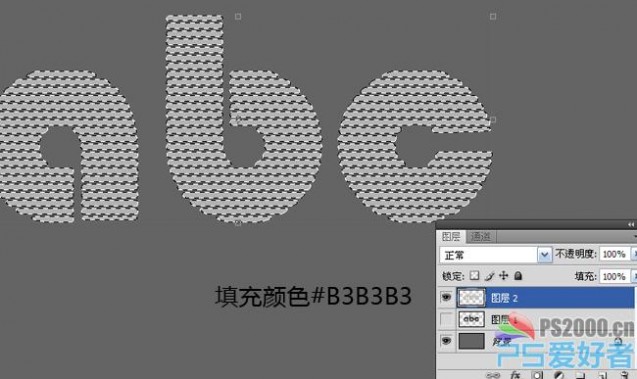
回到图层面板,新建图层,填充颜色。隐藏下方的文字图层。

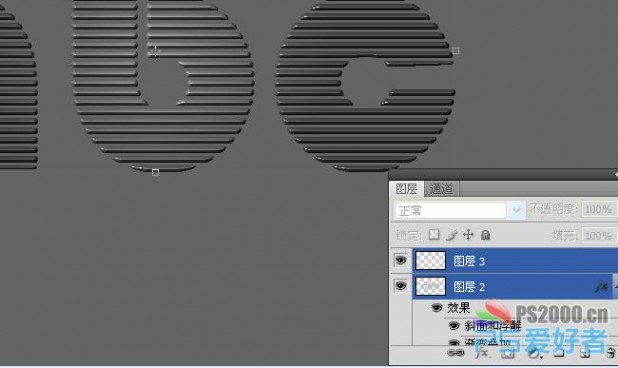
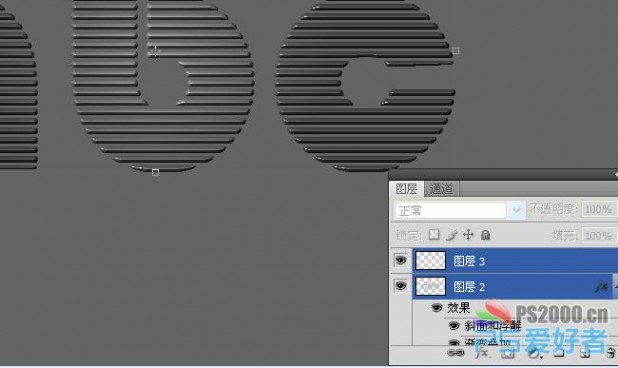
为新填充颜色的图层添加渐变叠加样式,参数见下图

添加斜面和浮雕样式,参数见下图

完成后新建图层,同时选择这新建的图层和添加图层样式的图层,ctrl+E合并
这一步的目的是为了保留图层样式的效果而不保留图层样式的参数。为下一步着色做准备。

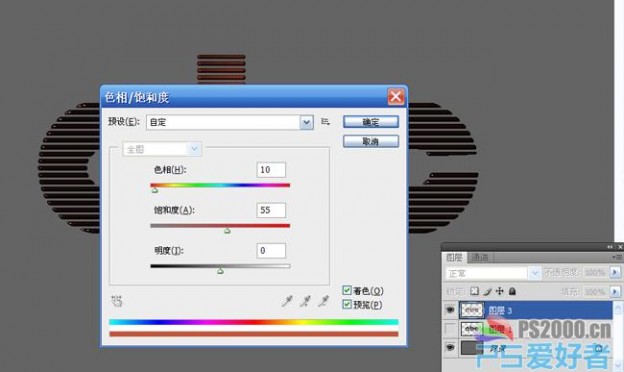
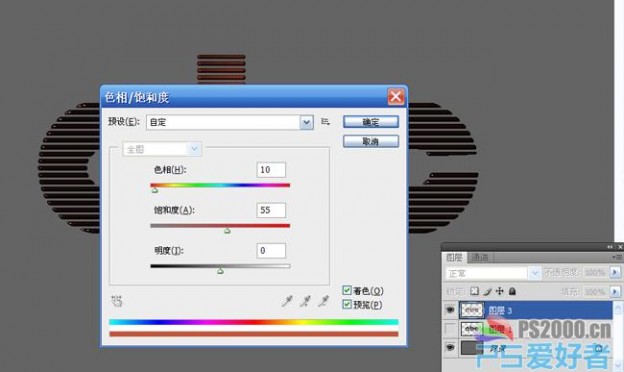
ctrl+U着色,以下参数仅供参考,大家可自行设定喜欢的颜色。

ctrl+J复制图层,ctrl+T变换,在上方的变换选项上宽和高分别设101%

按下ctrl+alt+shift+T,连续按下文字就会出现向外扩散的立体效果。

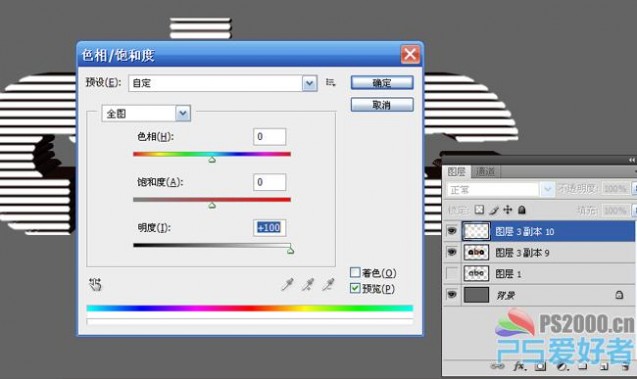
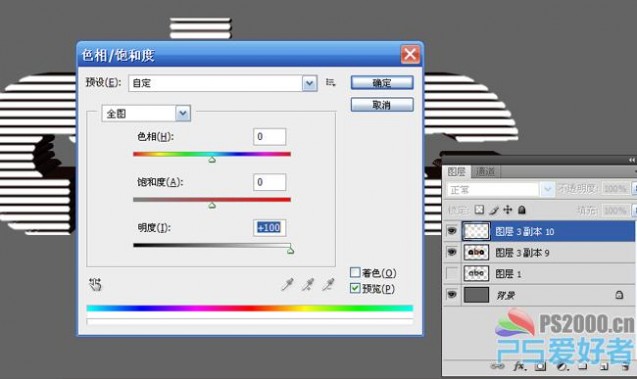
合并除最顶层的这些复制的图层,ctrl+U将亮度调至最大。

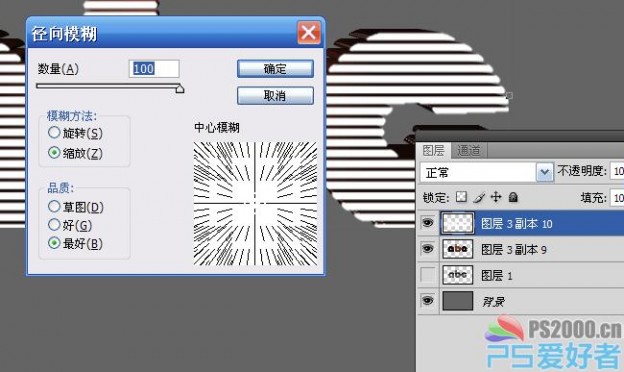
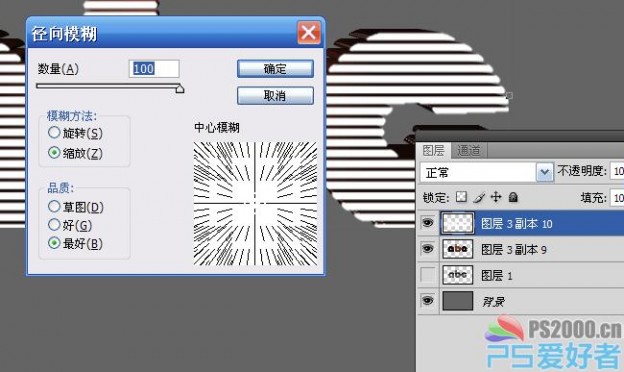
滤镜—模糊—径向模糊

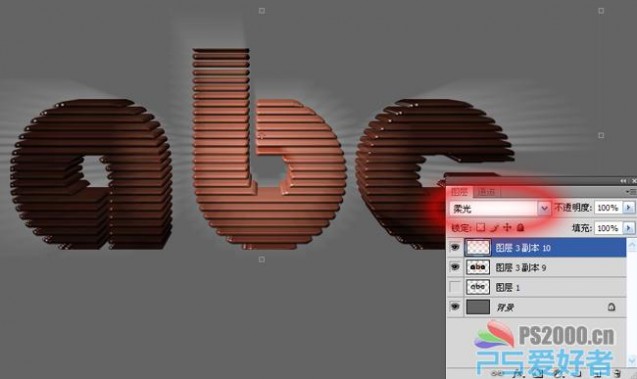
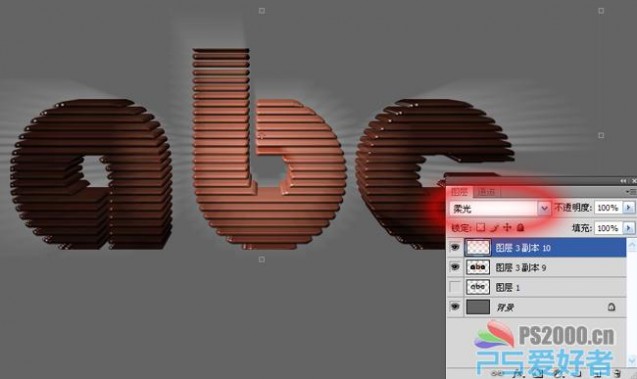
将此图层改为“柔光”

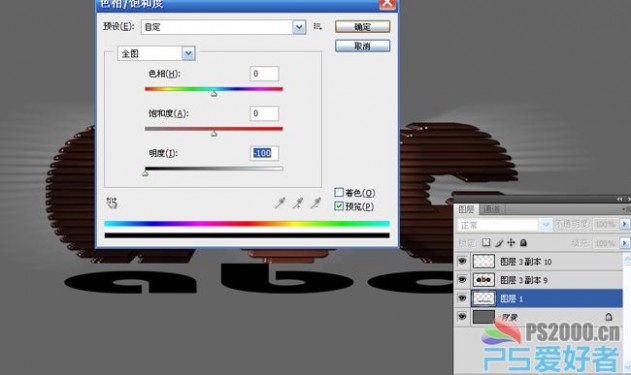
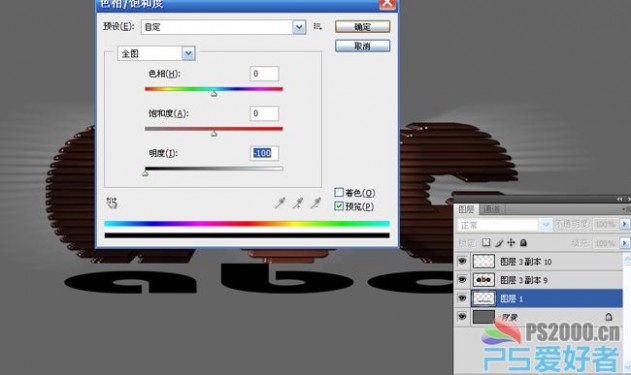
显示最先隐藏的图层,用它来制作文字的投影。ctrl+T变形处理,ctrl+U将亮度调至最暗,放至文字下方。

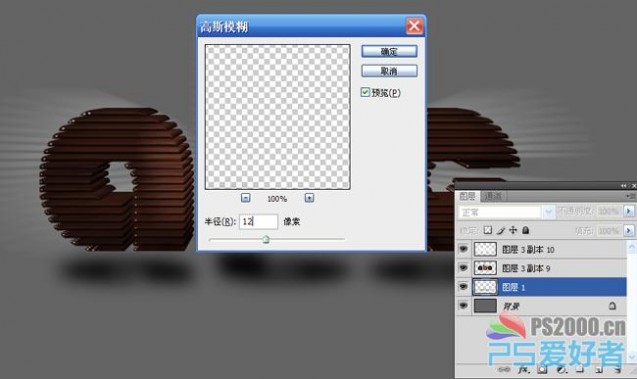
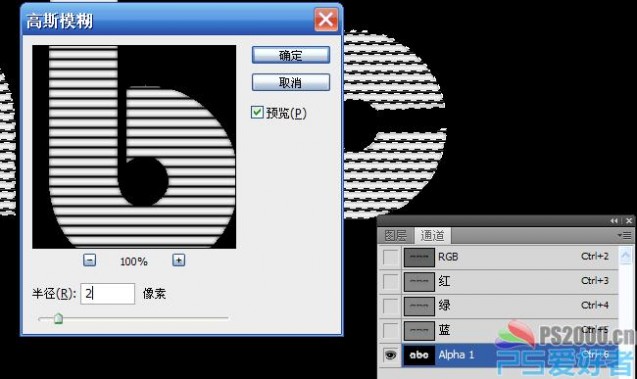
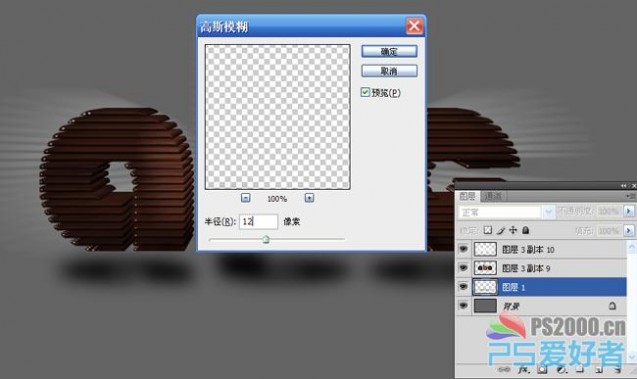
高斯模糊此图层,投影制作完成

基本步骤就是这样。当然我做的效果图将背景处理了一下,同时制作出了倒影。大家可以参考倒影制作教程

五 : Photoshop制作鲜活灵气的立体字
本教程介绍使用PS制作3D字效果,由于制作的步骤比较繁琐,本教程重点介绍其中一个字效果的制作方法,其它的文字完全类似。制作的时候需要调整好图层的光感!
最终效果

1.新建一个600 * 350像素的文件,背景填充为黑色,然后打上文字,字体颜色为:#328A1C,删格化文字图层,大致效果如图1

<图1>
2.按Ctrl T适当的把文字变形,这个需要按照实际文字的需要把握。让文字有点透视感。

<图2>
3.选择渐变工具,颜色设置如图3,然后如图4锁定图层,给文字拉上渐变色,效果如图4
<图3>

<图4>
4.把文字图层复制一份,把副本填充为颜色:#328A1C,按Ctrl [ 把图层移下来,然后按住Alt键,移动小键盘上的方向图标左,下依次复制,复制后的大致效果如图5,然后把这些复制后的图层合并为一个图层。

<图5>
5.用减淡和加深工具涂出高光和暗调大致效果如图6

<图6>
6.回到上面的渐变图层,按Ctrl J复制一份,按Ctrl 调出图层的选区,执行菜单:选择 > 修改 > 收缩,数值为4,然后直接加上蒙版。

<图7>
7.回到中间图层,使用减淡和加深工具慢慢涂抹高光和暗调如图8,大致完成的效果如图9。

<图8>

<图9>
8.其它的文字都是使用同样的方法制作,最后加上背景效果和花纹完成最终效果。

<图10>
本文标题:
立体贺卡的制作方法-立体爱心贺卡的制作方法 情人节立体爱心卡片DIY 本文地址:
http://www.61k.com/1190251.html