一 : [为学杯B组]流年渲染青春
那些转瞬即逝的时光,那些一起走过的点滴,那些最美的时光。致——那些年流年渲染的青春
仿佛只是一念之间,我们就由花儿长成了栋梁;仿佛还在半梦半醒之间,流年就逃开了很远很远;仿佛还在父母怀里撒娇,就要独自背上包袱去飞翔;仿佛还在为做作业而烦恼,青春就已经苍老了青丝。
曾经总是很幼稚的认为只要自己永远这么孩子气,就算是时间也拿我没办法;曾经认为父母会一辈子青春永驻,然后永远撑起我的天空。可是在帮母亲梳头时看见刺眼的白发时,在握住父亲的手感觉到钻心的痛时,义无反顾的告诉自己“每个人都会有长大的一天,然而当你长大的时候,父母就老了。那么,从现在你必须开始学着为自己,为父母撑起一片温暖舒适的天空。”
曾经的曾经,青春是出现在或伤感或莫名的小说名着中的伤感并莫名的词语;现在的现在,青春是我们朝气蓬勃的象征,是我们人生唯一无悔的最美时光,是我们十二、三岁唯一成熟的幼稚,是我们十七、八岁假装幼稚的成熟。
在每个无眠的夜晚,听着自己喜欢的歌,然后彻夜泪流;在每个孤独的白昼,写着忧伤而莫名的文字,然后笑得花枝招展。静下来的时候,会像是问自己又像是问同样迷茫的她们“怎么了?”,其实亲爱的我们的都没有什么,只是流年使我们成为了孤单的孩子。
“开始的开始,我们都是孩子;最后的最后,渴望变成天使”最喜欢的歌里这样唱着。其实我们每个人在最初的时候都是孩子,可是当青春将流年紧紧拥抱,当流年在青春上勾勒出一圈圈涟漪时,我们只能蜕变成天使,用自己那尚未丰满的羽翼独自高飞。
后记——其实每个人都有长大的一瞬间,不要害怕成长,更不要畏惧孤独,毕竟不乘风破浪,怎能见到无限风光?
初二:朱引怡
二 : 3DMAX渲染培训机构,谁给介绍几个,想学习3DMAX渲染技术,?
3DMAX渲染哪里能学到?
3DMAX渲染,谁给介绍几个,想学习3DMAX渲染技术,但是不知道3DMAX渲染哪里能学到?
3DMAX渲染哪里能学到?去丝路数码教育学院就能学到的,学习3DMAX渲染,丝路教育的口碑一直很不错的,老师负责,你能学到东西,你可以去看下,咨询了解下,我能帮到你。
三 : 学习一下CSS的渲染效率
1、十六进制的颜色值对位数与大小写
编写十六进制颜色值时你可能会用小写字母或省略成3位数,关于这写法没找到确实的数据证明对浏览器的渲染效率是否有影响,但十六进制的颜色值默认标准是大写及6位数标注。在未知情况下不希望冒险而降低了渲染的效率。
* 不赞成 - color:#f3a;
* 建议用 - color:#FF33AA;
2、display与visibility的差异
他们用于设置或检索是否显示对象。display隐藏对象不保留物理空间,visibility为隐藏对象保留占据的物理空间。当浏览器渲染被占据的物理空间时,会有所消耗资源。
* 不赞成 - visibility:hidden;
* 建议用 - display:none;
3、border:none;与border:0;的区别
和display与visibility的关系类似,分别不保留与保留空间。更多的是border:0;尽管可以隐藏掉边框,但它会为你保留border-color/border-style的使用权。
* 不赞成 - border:0;
* 建议用 - border:none;
4、不宜过小的背景图片平铺
一张宽高1px的背景图片,虽然文件体积非常之小,但渲染宽高500px的板块需要重复平铺2500次。提高背景图片渲染效率跟图片尺寸及体积有关,最大的图片文件体积保持约70KB。
* 不赞成 - 宽高8px以下的平铺背景图片
* 建议用 - 衡量适中体积及尺寸的背景图片
5、IE的滤镜 (3lian.com)
IE的滤镜除了比较消耗资源外也有兼容性问题。当中有令PNG透明的滤镜,可采用GIF或JPG似透非透的办法来避免使用此滤镜。建议只在IE6应用GIF透明,因为IE7以上已经支持了PNG透明。
* 不赞成,滥用IE滤镜因为消耗资源外也有兼容性问题。
* 建议用,最好选择其它方法能避免使用滤镜。
6、*{ margin:0; padding:0;}避免浏览器样式差异
*号通配符把所有标签都初始化一遍,浏览器的渲染消耗一定的资源。有部分在标签在不同浏览器上几乎无差异,或是某些已经不推荐使用的标签(因为你不会去用它),它们不需通配符要重新初始化一遍这样做能节省一点资源。
* 不赞成,使用*号通配符
* 不赞成,div span button b table等标签纳入通配符控制内外填充样式
* 建议用,有选择性地使用通配符控制内外填充样式。
7、不要添加额外的标签来描述class或id
如果你有一个选择器是以id作为关键选择符,请不要添加多余标签名上去。因为ID是唯一的,你不要为了一个不存在的理由而降低了匹配的效率。
* 不赞成 - button#backButton { }
* 不赞成 - .menu-left #newMenuIcon { }
* 建议用 - #backButton { }
* 建议用 - #newMenuIcon { }
8、尽量选择最特殊的类来存放选择器
降低系统效率的一个最大原因是我们在标签类中用了过多的选择符。通过添加 class 到元素,我们可以将类别进行再细分为 class 类,这样就不用为了一个标签浪费时间去匹配过多的选择符了。
* 不赞成 - treeitem[mailfolder=”true”] > treerow > treecell { }
* 建议用 - .treecell-mailfolder { }
9、避免子孙选择符
子孙选择符是CSS中最耗资源的选择符。他真的是非常的耗资源,尤其是在选择器使用标签类或通用类的时候。很多情况中,我们真正想要的是子选择符。除非有明确说明,在 UI CSS 中是严禁使用子孙选择符的。
* 不赞成 - treehead treerow treecell { }
* 好一点,但还是不行(参照下一条) - treehead > treerow > treecell { }
10、标签类中不要包含子选择符
不要在标签类中使用子选择符。否则,每次元素的出现,都会额外地增加匹配时间。(特别是当选择器似乎多半会被匹配的情况下)
* 不赞成 - treehead > treerow > treecell { }
* 建议用 - .treecell-header { }
11、留意所有子选择符的使用
小心地使用子选择符。如果你能想出一个的不使用他的方法,那么就不要使用。特别是在 RDF 树和菜单会频繁地使用子选择符,像这样。
* 不赞成 - treeitem[IsImapServer=”true”] > treerow > .tree-folderpane-icon { }
请记住 RDF 的属性是可以在模板中被复制的!利用这一点,我们可以复制那些想基于该属性改变的子 XUL 元素上的 RDF 属性。
* 建议用 - .tree-folderpane-icon[IsImapServer=”true”] { }
四 : 学3dMax不得不知的渲染知识 - 隐藏shader!
学3dsMax不得不知的!渲染知识:一个传说中的隐藏shader!大家,都知道max mental ray渲染器,是一个非常好的渲染器.仅可自己编写shader就让人可以模拟任何渲染效果,(一般做效果图的人永远理解不了的.)这里自己编写shader就免了.
要说的是max集成的mental ray很多shader是被官方隐藏掉的. 这里也是要明白的.
而今天要说的是一个重要的shader.对于做建筑很有用的.但是却是官方隐藏的,就象游戏里面的隐藏人物一样的MR shader. Round corners shader.
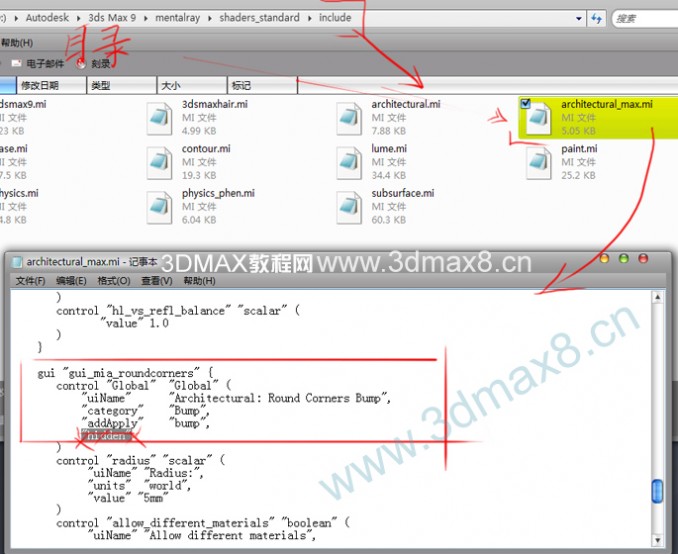
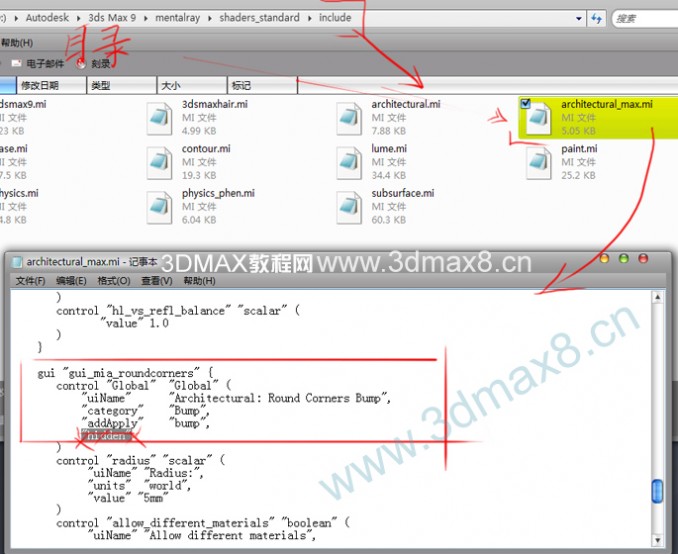
好的.先照我说的做,在max目录下找到如图,路径,并找到如图的文件. 再用记事本打开. 再找到如图那一段代码.将下面的"hidden"删除掉.
好了你已经打开了这个mr shader 启动max 并切换到mr渲染器.

上一页1234下一页阅读全文
五 : 3dmax入门学习渲染不锈钢
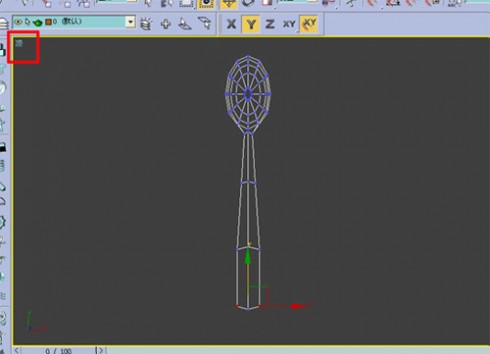
希望大家喜欢,先看效果,还可表现各种不锈钢栏杆~~~!

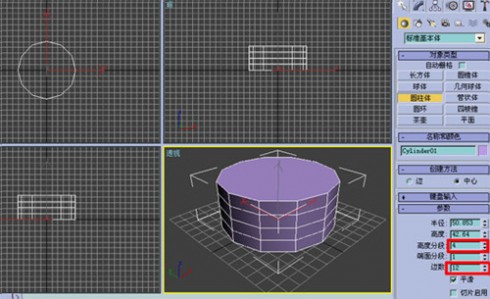
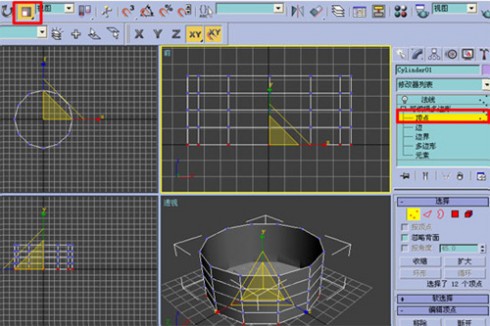
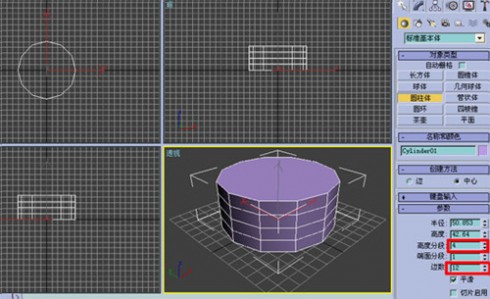
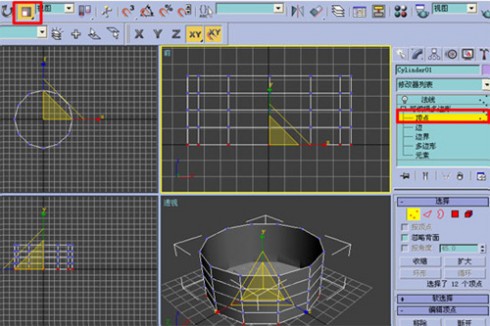
1、建一圆柱体~~~~2、转为多边形

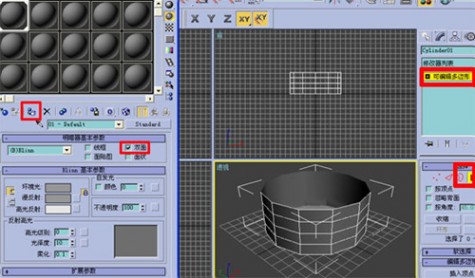
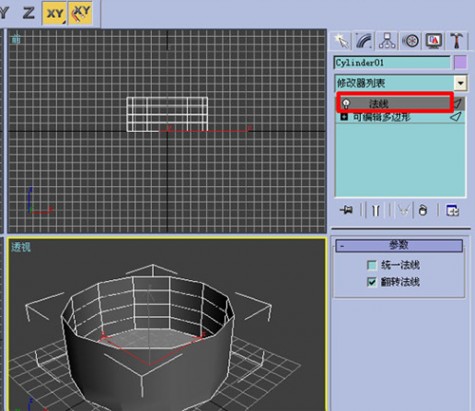
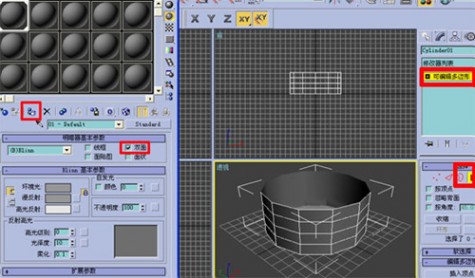
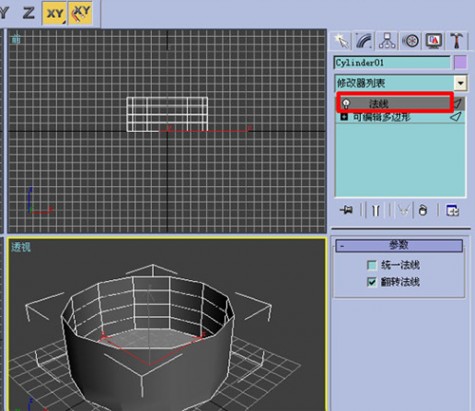
1、在面级别,点物体上面删除,给双面材质~~~2、反转法线,再转到多边形
(本文来源于网站,更多请访问


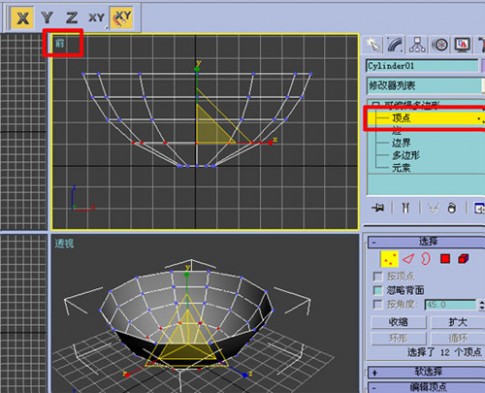
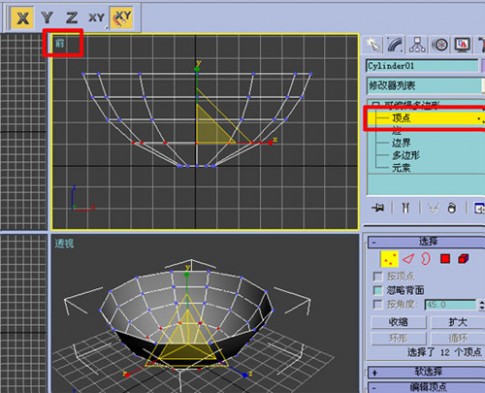
1、在点级别框选下面一排点,用收放工具沿X向拉动~~2、在前视图调呀调~~


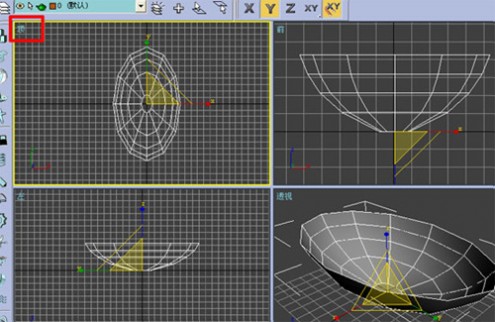
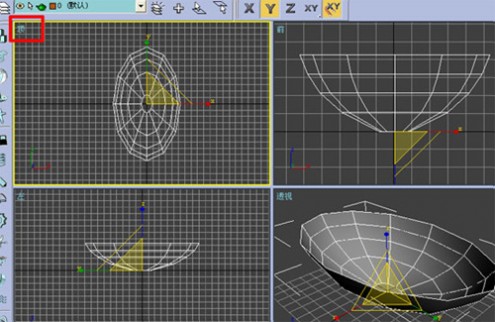
1、在顶视图继续调~~~2、透视图选边~~左视图结合SHIFT键向右上方拉动


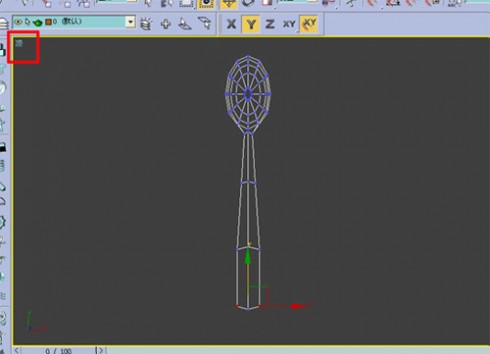
1调节后如图~~~2、顶视图再来调下~~
(本文来源于网站,更多请访问


本文标题:
3dmax渲染学习-[为学杯B组]流年渲染青春 本文地址:
http://www.61k.com/1145031.html