一 : 韩国大型生活超市emart网站的广告设计分析
韩国是继中国、日本之后的亚太地区第三大电商市场,它拥有全球最快的互联网速度,电商覆盖率极高。今天我们从设计的角度谈谈他们的电商广告广告设计。本文以韩国大型生活超市emart网站的广告设计为例进行分析,文章主要分为四大块:
· 构图分析(总结出四大类型)
· 配色分析(从配色基础原理出发分析)
· 辅助元素应用(分析其大规则)
· 实际应用(我们该怎么做?)
构图
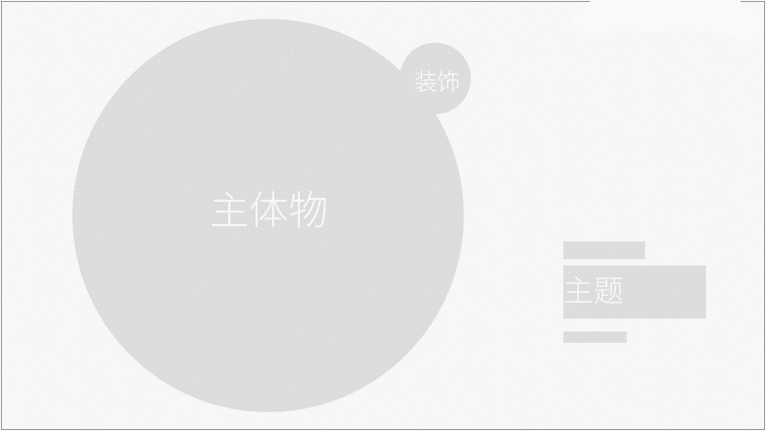
构图一:中心集中式

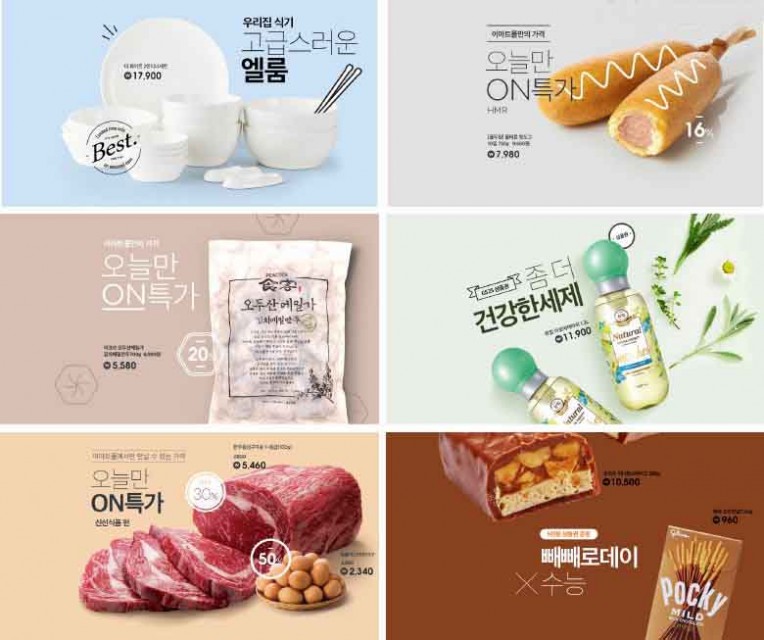
画面由一个主要元素撑满,主标题作为次要元素配合画面平衡,根据画面需求添加小标签装饰。整体视觉冲击力强、张力足,适用于单个产品以及细节较为丰富的产品。多个物体集中式构图和此方法同理,不再做单独分析。

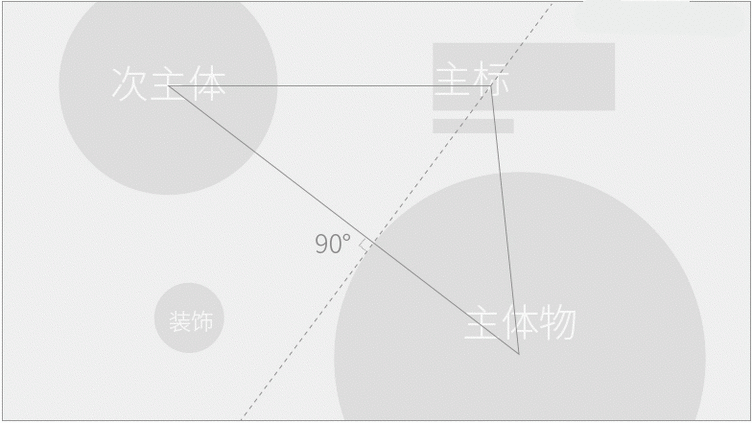
构图二:杠杆式构图

画面由主体物和次主体斜面对称而形成的杠杆关系,与主标题之间形成稳固的三角构造关系,此构图方式画面很饱满、稳固。适合两种产品或一个产品两面展示时使用。
注:此构图名词参考张子建《气韵设计理论研究》,具体可参见其详细。

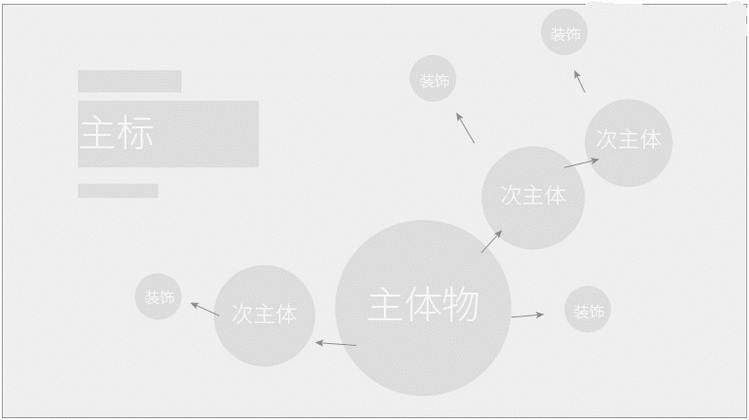
构图三:顶视角分散式构图

顶视角度,以一个中心点向外发散,适用于产品展示比较多的情况。对于发散过程中的节奏以及气韵走向的把握很重要,画面出彩但比较难掌控,因此在广告的应用中不常用。

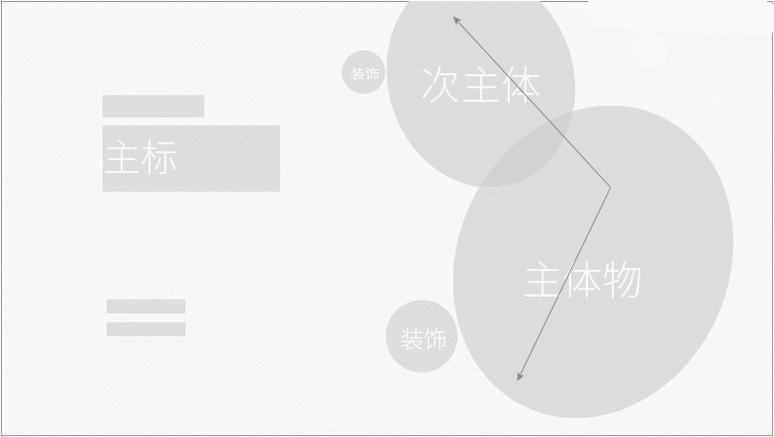
构图四:折线跳跃式

产品悬浮在画面中,上下可跨出画面,加以恰当的文字排版和辅助装饰,整体画面效果很活跃,延展性很强,是一种能快速达到视觉表现的展现方式。此构图方式应用广泛。

配色
色彩理论基础

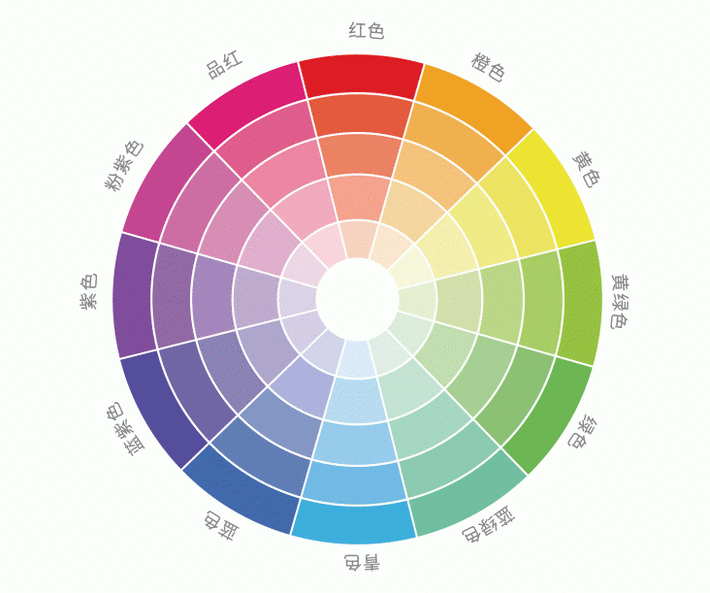
色环其实就是将彩色光谱中的长条色彩序列首尾连在一起,通常会看到不同版本的色环(光学色环、物理色环之分),色相之间略有偏差,但掌握好公式原理就不会出现偏差了。上图为参考示意色环。

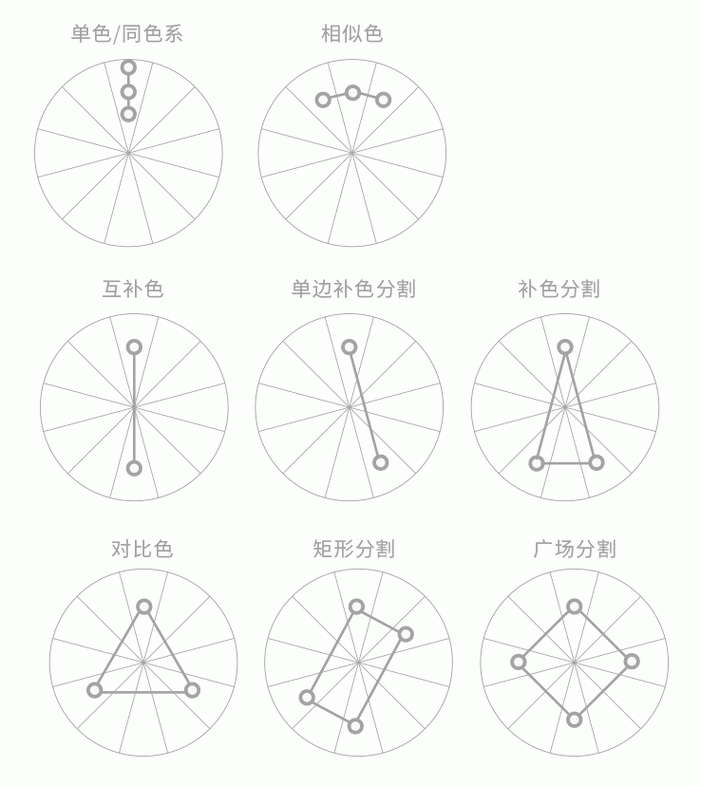
我们常见的配色方式有同色系、相似色、互补色、对比色搭配,这里在互补色里面划分出了补色分割(与互补色相邻的两边的颜色)以及单边补色分割,此配色方式的目的是为了让配色在形成鲜明对比的情况下又能有较高的融入度,较互补色而言柔和很多,补色分割在emart广告里面用的很多。而矩形分割、广场分割则是在多色搭配情况下出现的配色方式,下面我们单独举例说明每个配色方式。
单色/同色系

同色系搭配比较适合产品本身颜色比较统一的情况下,通过吸取产品较近的周边颜色而成,再通过添加合适的辅助元素使画面变得统一而丰富。
类似色

类似色相对于单色系可变化的范畴会大很多,但也是在主色调明确的情况下辅助添加类似色,这类配色方式在banner应用中还比较常见。是一种比较好掌控的配色方式。
补色系列

这里把互补色、单边补色分割、补色分割三种情况一同来说,因为三者在大范畴内上下浮动,效果也颇为相似,并无特别明显的区分。emart 在补色上的应用比较广泛和娴熟。主要还是因为整个网站调性很活泼,加之产品都属于色彩明快的快消品类,色彩上的愉悦感更容易激起点击欲望。

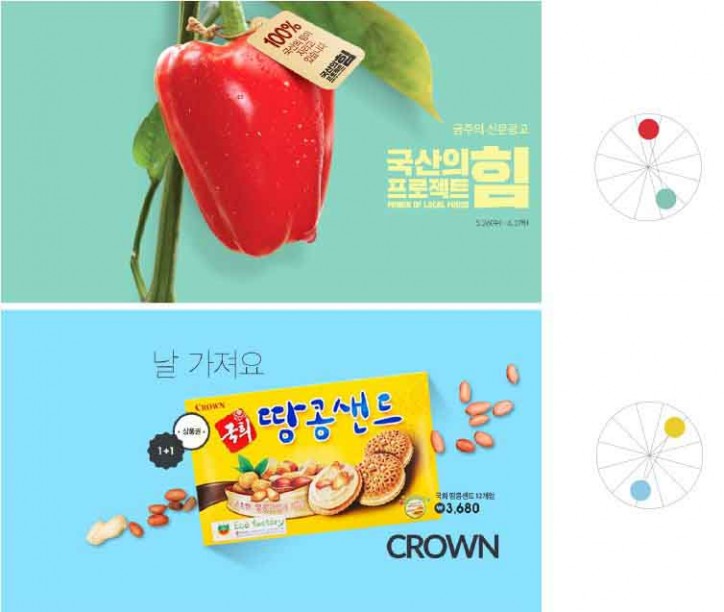
我们发现emart直接用互补色设计的案例并不多见,主要还是在补色分割范围内的应用变化,这样既能达到很好的视觉对比效果又能使画面融合度较高。这里挑选了几个补色系里面比较有代表性的搭配方式,整个画面视觉配色上相当活跃,主产品很突出,是一种很赞的传达方式。
多色搭配系列

这里把对比色、矩形分割、广场分隔多颜色的搭配归为一类来说。这三种跨度较大的配色方式,相对来说应用的比较少,不是很容易掌控,一般比较适合小面积的应用起到装饰平衡作用。
纯度与明度的把握

纯度和明度的把握主要还看我们希望传达出的整体视觉效果是怎样的,根据产品调性、画面效果来实际匹配才好。
辅助元素

emart网站banner在辅助图形的应用上特别广泛,一来增加画面丰富性一来强化产品特性。主要是提取产品相关的元素进行图形化,有小面积的纯属强化功能或增加趣味性的添加、也有大范围的对产品纹样或特性的延展。主要还是在产品特点基础上进行提取。

在banner标签应用的样式上也很丰富,在类似样式下所衍生出的演变很多,根据banner特点进行不同配色、时而实底、时而镂空、或黑白搭配,演绎出很多可能性。
从上面三大块的分析来看,emart在广告设计上主要特点为
· 构图大胆、主体突出、画面延展性很强
· 配色活泼且有理有据
· 辅助元素点缀很到位、丰富而强化特点
关键点:开放、多元化、有自己的性格
我们该怎么做?

这是emart上出现的大部分家电banner图,我们发现他们的颜色变化并不大,在蓝和暖灰两种之间用的比较多,一是由于产品本身以黑白色系为主,所能衍生出的颜色并不多,再者网站本身多颜色的产品和banner已经很多,穿插更为朴素的电器配色更容易被识别出来,符合产品性格。那我们在专门的自有商城网站上该如何把握配色呢?我认为是可以有所突破的。
我们的实际应用

· 大件冰箱、长方形造型,很难完整展示,为了突出质感选择了放大上下两个面同时展示,并且配上新鲜蔬果来强化产品特点且增加画面活力。
· 空气炸锅,因为自身小巧,且特性明显,决定用折线跳跃式的构图方式来增加画面活跃度,而鸡翅炸物作为产品功能的强化进行点缀,背景配色和标签配色分别和产品及食物的颜色对应。
· 除螨仪banner配色上用到了蓝色的单边互补色黄色形成强对比,而标签则选择了蓝色的互补色,螨虫的实物图并不好看所以这里选择了把它图形化来表示增加场景化代入感。

图一为常规摆放构图,两款产品,主要把重心集中在好看的那款产品上,加相应颜色感比较强的食物辅助。
图二则是较为活泼的折线跳跃式构图,这类构图形式比较容易出效果,但是对于元素的提取和摆放需要多多斟酌下。
图三则是完整展示+局部放大的方式,执行步骤其实很简单,主要看我们怎么去抓取他们的表现点,选到最适合产品性格的表现方式。
总结
很难说有一个绝对的应用规范或原则,所有的设计都应该是开放的,但设计分析让我们有了更明确的思路和方法论来完善设计执行,这里分享出来和大家一起学习。
PS:文中所针对的广告图主要是作为日常宣传的以产品为主体的表现方式,大促及大型活动时候的设计不做过多参考,但在配色上的应用也是可以通用的。
二 : 如何设计互动性的网络广告
随着网络时代的日趋成熟,网络广告的发展也是水涨船高,霸气的广告收入,完美的品牌展现,已经成为用户对广告投放媒介的首选。[ www.61k.com )而作为网络广告的"前线战士",我们应该如何守住自己的前沿阵地,再立新功?这将是一个值得我们去探讨的问题。
网络广告(Internet advertising),于1994年发源于美国,Hotwired杂志推出了网络版 的Hotwired,并首次在网站上推出了网络广告,而中国也在三年后的1997年,由Chinabyte推出了第一个网络广告。由此拉开了网络广告发展的大幕。短短10几年的发展,网络广告从无到有,从小到大,现在已经发展成为广告行业的霸主,2012年广告规模预计可以突破462亿(DCCI数据)。于此同时,在网站的盈利模式中,网络广告也就成为了各大网站最主要的经济来源之一。因为它具备了其他媒介所不具备的优良品质:
(一)受众量大。
(二)投放精准
(三)互动性强
(四)费用低廉
(五)数据客观
而作为广告设计师来说,我们需要深刻理解的其中一项就是"网络广告互动性",广告互动性的有无、强弱,可以直接影响到网络广告的投放效果。进而有可能影响到品牌的口碑传播。
那么从什么时候开始,网络广告开始注重互动性这个概念呢?
随着WEB2.0的到来,各大门户网站的稳健发展,博客,微博,微信,等网络工具的广泛应用。豆瓣,开心,花瓣,迅雷方舟等网络分享平台的日渐成熟、完善。促使大家对网络的依赖越来越多,也越来越重。因为,通过网络几乎可以做到用户所有想做的事情。在这个使用过程中, 一些具备,方便、易懂、易学,模拟现实的使用过程的网络广告,更容易让受众接受,并且会产生更好的投放效果。受众对此更容易产生了解欲望,而后转告好友,或者有共同爱好的一些人。在这个过程中,受众的角色也从一个信息接收终端,转变为一个信息的发布或传播者,这种廉价的传播方式,可以使广告效果成几何倍的放大。最大程度上的降低了产品广告成本。
所以,互动网络广告应该不仅仅只看重的是画面、布局,这几个最基本的视觉构成元素,更应是可以参与体验的,不仅仅只是被观看,而是可以被触摸的。通过画面等视觉元素来吸引受众,通过提高用户的主动参与来进行品牌形象和品牌文化的有效传递。
广告语在互动网络广告里也是重中之重,要分清主次,抓住重点,简明扼要。要方便记忆,有助于用户进行二次传播。用语平易近人,贴近日常生活,使产品的信息更容易让受众接受。(衡量广告价值的标准也会转变,不是按点击量多少决定一个广告的成败,而是以点击成本及转换率的高低来衡量一个网络广告)所以,互动网络广告应该具备的3个特点:
(一)互动性。
(二)可操作性。
(三)信息的平等对话。
那么如何设计互动网络广告呢?这里例举了几个方法案例,供大家参考。
(一) 思维导向图的建立。(发散性思维)
在各条分支上找到与主题最为贴切的思维闪光点。进行诠释,并在此基础上提炼创意文案及广告语。
例:迅雷会员功能–快传
经过分析得出,迅雷快传的本质是一个高速网络中转平台,从这些关键词中,我们不仅仅看到的是它的特点,更能够映射出它服务的重要性,迅雷快传给予用户的不单单是快速的传递资源,更重要的是快传给予用户的那种服务,把用户当做自己的朋友,把我们快速的服务像包裹号的礼物一样,每天都会源源不断的传递给用户,更重要的是要体现这份情。所以根据这些,我们确定的广告语为:在互联网时代,分享礼物还很复杂?快捷,才是我们的宗旨。

迅雷快传.SWF
(二) 利用鼠标响应,和受众用户进行互动。
利用鼠标的移动、点击、拖拽。等基础使用原理,让受众用户更加轻松的参与到互动广告中来。尽量多的模拟现实生活中的动作,降低受众的学习成本。不会使其对未知的东西感到迷茫。
例:迅雷会员功能-高速通道、网游加速器、离线下载、迅雷播放特权

高速通道.SWF
高速通道模拟现实生活中的物资传送带,拖拽摇杆就可以感受到迅雷高速通道带给你的不仅仅是速度,更重要的是让你有时间去喝杯咖啡。

网游加速器.SWF
网游加速器通过货车(传统未加速)和跑车(网游加速器使用后)的速度对比,可以让玩家感受到飞一样的感觉。

离线下载.SWF
物资的移动不用读秒,离线下载帮你搞定。

播放特权.SWF
迅雷能给你的不仅仅是工具,更是享受快乐时光的简单方式。
三 : 浅析网络广告的特点和设计原则
[摘 要] 网络广告的五大传达元素是文字、图像、空间、时序和声音。网络广告的表现手法与传统广告相比,虽然构成广告画面的元素大致相同,但网络广告却增加了一些新的元素。相对平面广告而言,网络广告增加了声音,而且还有画面的活动与时序的变化;相对影视广告而言,网络广告却有着影视广告无法相比的优势——空间上的层页链接。如何经营好这些设计元素制作出更好的网络广告,掌握其特点和设计原则就显得十分重要。
[关键词] 网络广告;特点;设计原则
网络广告是基于传统广告传媒的一种新兴的广告形式,它依托互联网而产生。在网站上能看到的那些图标、标志或不停跳动、色彩鲜明的动画,都是网络广告。简单来说,网络广告(又被称作互联网广告、在线广告等。它主要是指利用电子计算机联结而形成的信息通讯网络作为广告媒体,采用相关的电子多媒体技术设计制作,并通过电脑网络传播的广告形式。如何经营好这些设计元素制作出更好的网络广告,掌握其特点和设计原则就显得十分重要。
1、网络广告的特点
1.1网络广告效果的可测评性。网络广告可以通过被动浏览、主动点击、交互、销售收入进行测评,以随时监测广告投放的有效程度,从而及时调整市场营销策略。
1.2极小的传播时空限制。网络广告传播的时空极为广泛。从时间上来说,网络广告一经发布便会全天不间断地传播到世界各地。我国网民数量巨大,不会因为错过了某个时段就无法接受信息。从空间上来说,传统媒体广告往往只局限于一个地区、最多几个国家。而网络广告可以通过国际互联网络把广告信息传播到世界各地,而且无论刮风下雨都不会影响到传播效果。
1.3交互式的信息传递。信息传递的交互性、视听效果的综合性是网络最明显的特点,也成为网络广告的优势。
1.3.1一对一传播模式。在互联网中,个体既成为消费者,又将成为生产者,随着信息传播系统分解为越来越小的单元,个体的创造能力将把他们从消费者改变为生产消费者。网络广告比传统媒介广告更具有明显的个人化特色。在网络广告中,每一个个体既是广告信息的受众,又可以成为广告信息的发布者,个人将在网络广告中扮演越来越重要的角色。
1.3.2双向传播模式。在互联网络广告中,由于网络的交互性,广告受众不仅仅是单纯接受广告信息,而且可以很容易地参与广告信息的传播活动,实现与广告信息发布者的即时、双向沟通;传统媒介(报纸、杂志、广播、电视)广告中,传播方操纵着广告信息的传播,受众一般是被动接收广告信息。
对于网络广告,只要受众对该广告感兴趣,仅需轻按鼠标就能进一步了解更多、更为详细、生动的信息,受众不再被动地接受广告。
1.3.3网络广告的针对性投放命中率高。网络广告的受众是最年轻、最具活力、受教育程度最高、购买力最强的群体,网络广告可以帮助广告主直接命中最有可能的潜在用户。
1.3.4强烈的交互性和感官性。网络广告大多运用音频、视频的技术手段,给受众带来多感官的体验。只要受众对产品感兴趣,仅需按下鼠标就能进一步了解更多、更详细、更生动的信息,如果用虚拟现实等新技术,可以让顾客身临其境般感受商品或服务,并能在网上预定、交易、结算,大大增加了网络广告的时效性。
1.3.5网络广告费用低廉。虽然网络广告分了图片广告,首页,新闻业,文字链,软文,很多种,但网络广告无需印刷、拍摄或录制,在网上发布广告的总价格较其他形式的广告价格便宜很多。其次,由于每个网站都有特定的目标群体,在一个大流量的站点做广告,可以使广告主的广告有针对性地影响到较多数量的人群,这样必然比分开在几个站点做广告的费用低;再次,若能直接利用网络广告进行产品销售,则可节省更多销售成本。可以说,费用一定的情况下(为在别的网站上存放广告条),广告主能够不加限制地增加广告信息。这在传统媒体上是无法想象的。
1.3.6精确的受众统计。在互联网上,可以使用软件技术精确统计网络广告的接触情况,精确统计某一广告的宣传效果,而传统广告媒介做不到这一点。以杂志或报纸为例,虽然其读者是可以统计的(发行量来衡量),但是刊登在杂志或报纸上的广告实际被多少人阅读过却只能估计推测而无法精确统计,至于电视、广播和站牌等广告形式的受众人数就更难以核计。
2、网络广告的设计原则
作为一种特殊的广告形式,网络广告除了要遵循广告创意的一般原则之外,还有另外一些原则是必须遵守的。
2.1真实性原则。作为商业信息传播形式的广告同样也会面临这样的问题。人们更加倾向于相信传统媒介上的广告,而对网络广告的相信程度要低一些。所以,基于与生俱来的特性,网络广告在创意上更应该遵循和坚持真实性原则。
对于任何一种形式的广告来说,都有一个真实性的问题。但是,对于网络广告来说,这个原则性问题更加突出,人们经常说网络是一个虚拟的世界,这是因为网络具有匿名性的特点,人们并不知道坐在电脑对面的是一个正常的人或是一外星生物。所以网络广告中图片广告及文字链就显得尤为重要。
2.2针对性原则。在市场环境日益复杂的今天,一类产品很难满足所有消费者,特定产品必须为满足特定消费群开发出来的,由于技术上的优势,网络广告在设计上更应该体现针对性原则。比如说某些男式服装的广告选择在一些女性类、家庭类杂志上发布,就是针对太太们的;再举例一下:儿童用品的广告在成人尤其是中年女性接触较多的电视时段播出,孩子看广告,实际上是和家长一起看广告,所以说家长是做广告,显然是针对孩子的家长特别是妈妈们。从创意上来讲,针对性比较强。
2.3亲近性原则。亲近性原则是指广告创意要力求贴近消费者,将亲善、坦诚、友好、轻松的态度贯彻到广告中去,加强对消费者的感染力,在亲密的氛围中达到广告的目的。
网络的互动性使得网络广告具有更加强大的亲和力,而在创意上遵循亲近性原则可以使网络广告事半功倍。如耐克鞋的广告,广告采用富媒体技术,画面是各种肤色的卡通人物形象,仿佛你也置身其中,广告词写着:“制作你的MINI”,并设置了许多互动按钮,让访问者可以继续亲自感觉。这则广告使访问者有种置于商品面前进行选择的感觉,利用网络的特性创造出亲近的氛围,给每一位访问者特别的感受,这正是我们强调网络广告亲近性原则(www.61k.com)的原因。
2.4创新性原则。通过创新,创造和顾客的个性化需求相适应的产品特色和服务特色,是提高效用和价值的关键。特别的奉献才能换来特别的回报。创新带来特色,特色不仅意味着与众不同,而且意味着额外的价值。网络广告的创新可以从形式和内容两个方面进行。从形式上来说,除了传统的横幅广告、按钮广告、弹出广告、漂移广告等之外,现在还发展出了很多新的形式,如与游戏相结合的网络广告目前正大受欢迎。在网络广告方案的策划过程中,必须在深入了解网络广告环境尤其是顾客需求和竞争者动向的基础上,努力营造旨在增加顾客价值和效用、为顾客所欢迎的产品特色和服务特色。耐克鞋的广告形式创意新颖,点击鞋的任何一个部位,都会弹出相应的介绍,且鞋子可360度旋转,便于访问者多角度观看。从内容上来说,由于技术的进步,网络广告可以改变以告白为主的广告内容,而赋予广告更多的内涵,成为树立产品、品牌形象的利器。
我们只有深入了解网络广告的特点和原则,才能更好地将传统的设计原则、广告的经验与网络特色广告结合在一起,发展新的广告形式,让网络广告这支后起之秀早日焕发出它应有的光彩。
参考文献:
[1]马艳.我国网络广告市场现状及发展趋势[J].今传媒,2009(02)
[2]陆南.论网络广告的创新发展[J].新闻爱好者(理论版), 2008(01)
[3]苏芳荔.Web2.0时代的网络广告探讨[J].农业图书情报学刊,2008(01)
[4]郭泽德.中国网络广告10年发展过程研究[J].中国广告, 2007(11)
[5]吴涛,张兴军.电子杂志的生存现状及盈利模式浅析[J]. 现代商业,2007(21)
[6](美)RotoVison出版社 编,王远译.网络模板实用攻略:可以直接使用的版式设计方案.上海人民美术出版社,2010-1-1.
作者简介:王雨印,吉林动画学院。
四 : 极简的魅力:网页留白设计的原则与禁忌
随着互联网行业的迅猛发展,网页设计从纯文本的网页设计到FLASH、演变到现在流行的html5网站,无论是从设计风格到网站布局都有着非常大的变化。网页设计的风格也越来越呈现多样化与个性化,其中有一种极简设计风格——留白。留白可以提升网页对比度,让网站色彩更鲜明。谷歌和百度两大搜索引擎就是留白设计的最佳案例,他们的首页很好地诠释了留白简洁有效。
很多人都知道留白的设计在网页设计中的作用,然而很多时候并不能准确地把握好留白的尺度和方式。那么实际工作中,什么方法使你的设计看起来简约又不简单呢?下面的内容也许会帮到你。

留白在网页设计中的应用
留白设计的原则:
1、突出品牌重点。留白的设计,因为牺牲了更多屏幕空间,反而将焦点汇聚在内容信息上。比如下面这个产品网面,留白支配了主页,页面旁边大片的留白,更好地将访问者的注意力集中在页面中间的产品信息上。甚至页面顶部的品牌名称本身,也在字符之间慷慨地运用了留白。

留白设计原则——突出品牌重点
2、保持简单易懂。留白的设计,一个很重要的理念,就是希望带给访问者一种心灵上的轻松与快乐,因此简单易懂(“KEEP IT SIMPLE”)是留白设计的一个重要原则。比如,Google搜索页,只有一个简单的数据入口+logo。

留白设计原则——简单易懂
3、合理平衡空间。任何网站的可读性与易读性都是用户体验最重要的一部分。微企点认为如果一个页面上的文字过于拥挤会阻碍整体用户体验,那么合理的留白将使文字更易浏览,从而提升阅读体验,也更易理解。

留白设计原则——合理布局
留白设计的禁忌:
1、元素之间留白不能太大。合理的留白会带来好的用户体验,但留白过多,却会让网页变得零碎,影响网页的设计效果。
2、文本中间的元素不能间隔太大。如果文字之间或者行与行之间空白太多,整个页面的视觉效果将会非常不舒服和难看。

留白设计禁忌——文本元素间隔太大
俗话说“少即是多”,不论你怎么看,它的确是对于留白的最贴切的说明。当前,一些知名的大众品牌已经在朝这个方向前进,而且这项趋势还将持续下去。本文由免费好用的微企点(www.wqdian.com)建站平台提供,微企点为用户提供了几百套免费的风格各异的模板,小白用户也可以快速搭建精美的网站。
五 : 硅谷称之为“常识”的网站设计过程原则

编者按:原文作者为Nir Eyal和Katy Fike博士。大家对Nir Eyal可能比较熟悉了,Katy是一个研究老年病学的专家,同时也是Nir在Innovate50时创办两个创业公司的合作伙伴,他的博客主要关注科技和行为设计。
初级创业者应该搞清楚保持细致与步入主流的区别。以下是网站设计过程中的几个原则,硅谷的人也常不屑地称其为“常识(Normals)”。
怎样介绍网站
不用告诉用户你网站的“原理(how it works)”或“是什么(what it is)”,当然也无需告诉他们你的公司有多奇妙。你需要抓住重点,完整而明确地告诉用户你提供什么样的服务。新用户需要知道的是,你提供的服务在他们的生活中能起到什么作用。
看一下Twitter主页是怎么向新用户介绍的。很简洁,“欢迎来到 Twitter。与你关心的人们一起,探寻变化的大千世界”。Facebook也类似,“联结你我,分享生活,尽在Facebook”。非常有才!现在初级创业者应该知道,采用明确的方式告诉用户什么时候使用、为什么有用。比如通过前面两句话我们就能知道,Twitter是用来探寻世界的变化,Facebook则是用来沟通和分享。
确定呈现内容
我们知道你可能会这样想:“Facebook与Twitter当然能用时髦语句来介绍自己,因为新用户在去他们的网站前,就已经知道他们的网站是做什么的”。没错,这也是问题的关键。现在的大部分人都是从他人那里听说某个网站,而你的工作就是满足这些人对你网站的期望,服务当然也是越快速、越令人信服越好。
怎样才能让新用户爱上你的网站? 这就需要给他们带来一段难忘的初始体验。建立一个引导式的过程,让他们感觉像是在进行愉快的散步,这样用户就会很高兴地了解当前服务能为他们做些什么。
太多的网站在新用户注册后便甩手不管,期望他们自己去摸索和发现下一步该做什么。相反,应该把新用户看成正与你的网站约会,接着通过一个优雅、直观、使人愉悦的引导过程,让他们了解网站的操作流程。对初级创业者来说,学会开始、驾驭并让使用体验个性化都是极其重要的。初级创业者应该正确对待错误,不应害怕冒险或固化行动 ,措施应该灵活且可以在必要时撤消。
例如,Twitter在引导用户使用这个服务的同时,也会询问他们的兴趣,然后立即利用这些信息为其创造个性化体验。完成这一过程后,无关的应用将被关闭,这样用户的面板上就只会显示那些自己可能感兴趣的功能选项。
独立而不孤立
许多网站还未赢得用户信任,就在用户登陆时要求获得他们的Facebook授权。这种做法可能会让新、老用户都产生疏远感。很多新用户的朋友也是网络新手,所以他们在网络中的沟通可能还并不多。另一些人则希望在Facebook之外的网站与他人建立沟通关系;或是更希望在没有Facebook的地方获得一丝“喘息”。
另一方面,他们也不想让朋友知道自己正使用Faceboo帐号登陆第三方网站。在越来越多的垃圾信息威胁到自己朋友时,他们也对第三方网站授权变得越来越谨慎。在这种情况下,如果网站强制要求用户创建帐号,或在他们确认自己需要这个服务之前,让其使用Facebook帐户登陆,失去这些用户的风险将比获得的好处更大。
这并不是说不应该给用户提供使用Facebook登陆的选项,只是建议先让他们爱上你的网站。对一个还未注册的用户来说,他即使没有朋友使用你的网站,网站对他也应该是有价值和吸引人的。例如,Pinterest允许未注册用户自由地浏览内容。用户只有在决定加入的时候,才会尝试使用Facebook帐户登陆。新用户加入后,不管有没有朋友在使用这个服务,他们都能立即开始发布内容、表达喜爱、发表评论等。
化繁为简
针对特定用户进行产品设计的关键是满足他们的特别需求。即使你的目标用户不是网络新人,当没有经验的游客来访问你的网站时,也要确保他们能有收获。直观的界面能让每个用户都喜欢,还要能够预测用户的下一步操作。让产品步入主流,它必须要简单,还能满足用户需求。用户往往不关心你的技术能做什么,而只关心你的服务能帮他们完成什么。
还有大量尚开发的机遇等着那些能化繁为简的企业家去开发。如果不知是什么,或许你的爷爷奶奶也能给你带来启发。
除非注明,本站文章均为原创或编译,转载请注明: 文章来自36氪
本文标题:网络广告的设计原则-韩国大型生活超市emart网站的广告设计分析61阅读| 精彩专题| 最新文章| 热门文章| 苏ICP备13036349号-1