一 : 用一个实战案例 带你学习交互设计师的思考方式
编者按:什么是交互设计,交互设计师在做什么?他们是如何思考的?今天这篇文章以“我要买一部手机”为例。带你从零开始认识交互设计师的思考方式。
交互设计是什么?
我们常常说“我们是用户的代言人,以用户为中心做设计”、“交互设计是信息设计+行为设计”等。我们需要明白,这些定义是设计师在自我视角下从不同维度对交互进行的定义。
我们是在一个商业机构做一个商业行为,所以设计行为是带有一定的商业目的,设计的价值也体现在商业价值的实现上。
所以,在以上大前提下来看设计: 设计是为了达成一定的商业目标服务的,设计本身是我们的表达手段,在达成业务及用户目标的过程中需要一定的设计指导准则以达到优秀的使用体验。
我们在做什么?
弄清楚了设计是什么,则很容易明白我们在做什么:基于对业务和用户的理解的情况下,通过合理的设计准则手段,最大化的达成业务目标,我们在为最终的业务目标做服务(业务目标可以理解为被分解的商业目的)。
因此,我们需要考虑的是如何做好服务?什么设计手段是最合理的并能最大化的达成业务目的? 我们需要从哪些方向思考、如何发力?
我们的思考方向以及发力点?
如果说我们是做服务的,首先要清楚我们为谁服务,一方面我们是为公司的业务目标服务、一方面我们是为用户服务。
既然是“做服务”,那我们的“服务”是什么?又该怎么做?所以,关于活动的方向及发力点问题,将尝试从 用户、业务目的、活动本身、设计本身 4个维度来探索。
从“用户维度”探索设计
用户需求是一切行为、一切结果之源,那怎么理解用户需求?
以“我要买一部手机”为例:“我的需求”是买一部手机、希望是正品、质量好、价格便宜、到货迅速、整个购买流程简单方便……
通过上述流程我们发现,用户除了“买手机”这个目标外,还存在大量的其他诉求,时间层面的、价格层面的、体验层面的……我们把用户“买手机”这一明确目的称为显性需求,其他大量的时间、价格、体验……这些软性诉求则称为“隐性需求”,“隐性需求”常常是因为用户在达成目标过程中的一行限制性、影响性因素引起的。换句话说,这是用户在达成目标的成本因素。

所以,用户要发生购买行为,需要满足两个基本点:
用户购买商品是符合用户需求的;
完成这个行为需要的成本是可接受/可达成的;
满足这两个基本点才可能促成用户的相应行为。所以,我们有两个基本的思考方向:
需求层面:探索/激发用户真实的需求或意愿;
成本层面:降低用户行的达成成本;
那么,在这些方向的基础上,我们又有哪些发力点?
首先 – 需求方面
这是一个“用户变量”的维度, 主要受用户侧自身需求因素影响,但这并不代表我们就没有发力点。
我们可以激发用户的需求。引导用户探索和发现新需求,因为用户有时候不知道自己不知道的东西,就像乔布斯之前没人知道自己喜欢iPhone。
我们可以让用户需求的程度更加强烈。举个例子来说,我们做活动时通常说要塑造活动氛围,为什么要塑造活动氛围?其实是希望传递活动感知、带动用户的购物情绪。那么,影响用户的情绪又能干嘛?其实是为了进一步影响用户的购买需求。
所以,其实很多的设计手段是围绕“影响用户需求”而进行的,比如活动氛围、多少人购买、好评数量、名人加持、真实授权……等等。
虽然“需求”产生是由用户控制的,但是我们发现用户的自身的需求受到方方面面的影响,未知的未知、情绪感知、从众心理、信任背书..等等,而这些方方面面的、能影响“用户变量”的这些因素则是我们在“需求”这个维度下可以思考和发力的方向。
其次 – 达成成本
这是一个“客观变量+设计变量”的维度。主要受到客观因素、设计因素影响。我们把用户从“想卖某商品 到 让商品达到用户手中” 看成一个行为。那么,要达成“商品到手”这一目的,用户所需要花费的时间、精力、金钱等则是用户需要付出的成本。
我们对这个行为进行粗略的分解,会得到这样一个行为路径:用户想卖某物(需求):打开电脑→打开网站→选购→付款→等待快递→收货。
从我们做活动设计的可控性角度来讲,“设计变量部分”在“选购”环节,此外的不可控的节点称为“客观变量”。所以,达成成本这个维度中的“设计变量”是我们需要考虑的方向。(以下提及的达成成本,均特指”设计变量“下的达成成本。)
那么 – 什么是成本
在购物行为中可能付出的成本包括:时间成本、精力成本、金钱成本、习惯成本、心理成本……我们需要解决的是如何通过设计语言去降低它们
时间+精力成本:动线规划、页面节奏、高识别度的信息、具有辅助决策意义的内容或细节元素、BI的运用……都是在降低用户的时间以及精力成本,这其实我们最常考虑到的一个维度,即“ 如让用户更高效的找到目标商品” 。
金钱成本:折扣、满减、秒杀、直降、优惠券……这些具有优惠力度的让利玩法都是在降低用户的金钱成本;
习惯成本:排版布局、反馈、文案……这些基础型的设计需要保证符合用户的习惯;
心理成本:降低用户心理负担、用户决策的心理门槛;
所以,尽可能周全的考虑用户需要付出的成本、以及如何最大力度的降低用户的付出成本是我们在“达成成本”这个维度需要考虑和发力的方向。
从业务的维度探索设计
从业务目标来讲,我们所接触动的活动主要有三类:做GMV、做品牌、做用户;对于稳定成熟的电商平台的日常性运营活动,也是我们主要接触的运营活动即是做促销做GMV。以下的提及的活动主要指以售卖为目标的促销活动。那么,在促销活动设计中,我们又有哪些思考点发力点呢?既然我们再讲GMV那么我们就引用一个经典公式:销售额=流流量*转化率*客单价。此处,“客单价”还是一个复合概念,它由“购买商品的数量”以及“商品价格”构成。所以,销售额=流量*转化率*人均购买数量*商品的均价。从这个公式里面,我看可以看到个因素:数量、价格、流量、转化率。

所以,考虑业务目的,我们从“数量”、“价格”、“流量”、“转化率”几个基本方向来考虑。另外,“转化率”是一个构成性因素即是由其他因素合成而来的,不是最原子的维度,因而以下未对其进行分析。
首先 – 数量
这是一个“用户变量+运营变量”的维度。即一方面受用户需求影响(这里不再复述),一方面受到运营玩法影响。比如,影响用户单次购买数量策略,直接的有如:买3免1、100元任选3件、买2送1等短平快的玩法设计、间接的例如:搭配购、便宜顺手买……这类需求激发式的玩法设计。(我们会发现,不同的变量分析的结果是存在部分重叠的,其实“用户变量、运营变量”只是对影响因素进行维度划分,便于我们拎清分析视角。)虽然,没有直接的“设计变量”,但设计是帮助以上策略落地实现的手段。所以,在“数量”这个视角来看,设计的发力方向是:理解运营策略,并进行合理、优秀的设计表现。
其次 – 价格
价格是一个“客观变量+运营变量”维度,即价格一方面受商品属性本身影响,一方面受到运营玩法的影响。运营玩法方面,大促活动打折,让利钓大鱼都是运营在价格层面打法。
商品属性方面,仅将价格作为商品具象的属性来讲,确实是一个相对稳定的因素,似乎设计没有发力点。但是我们知道,价格是GMV的基本原子,当我们从GMV的视角来看,范围就打开了,商品、品类、品牌、会场、清单等都GMV价值属性。
我们做设计时,在界定一项内容的优先级时一方面是需要特别符合用户需求、一方面是具备较高的GMV贡献价值。 这里有一个隐含信息,即是我们需要判断什么样的内容是具备高GMV的贡献价值的。
所以,可以发现,在“价格”这个维度下,设计需要关注的点是:深度的理解不同类型的业务价值,是辅助我们决策判断的重要依据。
再次 – 流量
流量是一个“运营变量+设计变量”的维度。即流量在引入方面,主要受运营推广渠道、投放力度等的影响。落地流量在页面分发方面,主要受设计以及业务内容安排的影响。由于业务层面是设计相对不可控的因素,此处暂且不表。那么,设计侧是如何影响流量的?
设计的形式对流量分发是存在一定影响的,所以我们需要合理的引导流量分发。如何做到合理分发?依据是什么?这需要我们对不同内容的GMV产出价值非常明确,才能做出合理的优先级判断,并以此为依据在设计表达上,做最合理的平衡。
所以,在“流量”这个维度下,设计需要做的是:基于对业务的理解,合理把握入口的表现形式对流量分发的影响,以达到流量价值的最大化。
由于并没有实际的运营经验,关于业务维度的考虑,也仅仅从流量转化这一个视角去分析,一定存在不全面的地方。
从活动本身探索设计
我们为什么要对活动本身进行分析?我们做设计是基于活动的设计,所以我们对活动本身的分析,是要保证活动本身的是合理的。我们知道每个活动是不同的,今年的618和去年的618都有不同,为什么呢? 因为每个运营活动都有自己的特性。什么是活动特性呢?如果我们把活动的:主题、背景、目的、玩法策略、内容、活动时间……这些构成元素称为“属性”,那不同活动的特性有不同特性,就是因为这些属性值的不同。活动本身设计是否合理,关键在于这些属性值是否合理。例如,在做海外情人节的时候,2.14日情人节当天才正式开始活动,2.14是使用商品的时间而不是主要购买的时间,因此你会发现“时间”这一属性的属性值是有问题的。又比如:双11活动中设计了“秒杀日”这一小高潮,但却没什么“秒杀”内容,内容上太单薄很难支撑“秒杀日”这个主题。
所以,你会发现“主题”跟“内容”所组合的属性值是存在问题的(另外,怎么考虑这种组合情况呢?通常 存在一定逻辑关联的属性之间是可以考虑组合分析的)。所以“活动”这个维度,我们要做的是:至少需要尽可能的把控活动本身是合理正确的。
从设计维度分析探索设计
设计是将“用户需求、业务目标、活动本身”最终落地的手段,我们作为设计的执行人,我们如何落地设计表现?这需要依据我们对交互设计规则准则的深度的理解和运用上,对用户需求的深度理解和把握上、对业务目方向性的掌握、对运营策略的深度理解上。所以,“设计”这个维度下,我们要考虑的是:在深入把握用户需求,理解业务目标、理解活动的情况下”用设计规则、规范将以上内容整合翻译为用户顺利理解表现形态。以上将是对电商运营活动中,交互设计师需要如何考思考的理解。
二 : 互文:互文-分类,互文-示例
互文,也叫互辞,是古诗文中常采用的一种修辞方法。古文中对它的解释是:“参互成文,含而见文。”具体地说,它是这样一种互辞形式:上下两句或一句话中的两个部分,看似各说两件事,实则是互相呼应,互相阐发,互相补充,说的是一件事。由上下文义互相交错,互相渗透,互相补充来表达一个完整句子意思的修辞方法。
十旬休假_互文 -分类
(www.61k.com)这类句子比较特殊,文字上只交代一方,而意义彼此互见。理解时,要瞻前顾后,不能偏向哪一方,也不能把它割裂开来理解。只有如此,才能正确、完整,全面的掌握这类句子的真正意思。概括起来,互文一般有4种类型(常见的有2种)。
单句
(即在1个句子中的互文)对句

隔句
隔句互文,是指两句互文之间,有其它句子相隔的互文句式。分析理解时和“对句互文”的思路步骤一样。排句
排句互文,是说这种互文的句子在两句以上,而且是互相渗透互相补充,来表达完整意思。如《木兰辞》中的“东市买骏马,西市买鞍鞯,南市买辔头,北市买长鞭”就是排句互文。十旬休假_互文 -示例

十旬休假_互文 -修辞特征
互文的特征是“文省而意存”,主要表现在2个方面:
一、结构特征:互省。如“将军百战死,壮士十年归”(《木兰诗》),句前部分省去“壮士”,句后部分省去“将军”,“将军”与“壮士”分置,前后互相交错补充。
二、语义特征:互补。如:“当窗理云鬓,对镜帖花黄”(《木兰诗》),木兰对着窗户,已包含对着镜子,“理”和“贴”2个动作是在同一情境中进行的,译时应将它们拼合起来。
十旬休假_互文 -形式
一、同句互文。即在同1个句子里出现的互文。如“秦时明月汉时关”一句,“秦”和“汉”是互相补充。又如“主人下马客在船”“东船西舫悄无言”“主人忘归客不发”“东犬西吠”亦属此类,还有“烟笼寒水月笼沙”一句。二、邻句互文。即在相邻的句子里出现互文。如《木兰诗》中“东市买骏马,西市买鞍鞯,南市买辔头,北市买长鞭”。“东市”“西市”“南市”“北市”组成互文,意思是跑遍了许多市集,购齐了出征所需之物,而不是在某1个集市上只买某一样东西。这样写表现了木兰从军前准备细心。
三 : 如何“挤”出一个交互设计方案
其实每个设计师自己都有一套成熟的工作流程了,随意说说,点到为止。( www.61k.com )

前期的准备

准备其实是一个反复问自己问题的过程,当时的项目背景如何、有什么资源、希望做什么事情。做事情的原因也即项目目的分两方面:一是解决现有的问题,对已有的东西或过去自己挖下的坑做补救,进行更进一步的优化;二是去探索、发现、满足用户的新需求,这种时候就需要更多的了解。项目背景牵扯的范围会广一点,要做的需求在产品的项目安排内是否属于较高的优先级,方案是否会让开发苦不堪言增加大量的工作量甚至影响架构的改动,是否牵扯到一些合作方的事宜需要沟通协助,这些其实都是设计师要考虑的。
并非能做出一个酷炫、一定会让用户耳目一新或者你觉得最合适最完美的设计方案就是好的设计师了,我觉得做交互设计师的日子学到最多的其实是平衡二字。

你真的了解你的用户嘛?!交互设计师最擅长处理和考虑最多的就是情境。
设计方案针对的是否是产品受众的用户画像?设计师需要通过访谈调查及自己的预判断去了解用户的需求是什么,甚至猜测方案出去后每一步的转化率及达到的效果,让结果可量化。
了解的方式无非就是:访谈、观察、记录、分析这些。问问自己,用户的主要需求是什么(不是他抱怨的或期望的东西),现有产品的主要问题还有哪些,使用的情境是怎么样的,用户是怎么理解这个设计方案的(心智模型)

如果产品是处于红海领域,理所当然的就会有很多竞争对手。我一般会拿2、3款竞品,找找他们是如何解决这个问题的,同时也会找一些虽然不是直接对上、但是另辟蹊径解决同样问题的产品做分析和对比,以期发现一些值得借鉴或引以为鉴的点。有时候会发现对手真的做的挺好,或甚至因为项目赶期研发工作量等各种各样的原因,产品经理会说“抄嘛~先抄后超”,那就抄吧少年,这行业就是这样的,只要你能抄出预期抄出风采。

功能的定位、需求、目标、合作的方式、研发可行性、项目时间点与优先级、是否影响其他模块、技术上是否能创新、解决多少现有问题——看起来与设计方案无关却需要时时考虑并直接影响方案最终能否实施的问题。
我有多少时间来完成这个方案、谁来最终决策、其他设计师有没类似的案例、完成后达到的目标和判断标准如何设定——与设计师自身相关也需要时时考虑的问题。

如何产出一份深受研发&测试同事喜爱的设计方案,试试MECE原则
MECE,是Mutually Exclusive Collectively Exhaustive,中文意思是“相互独立,完全穷尽”。 也就是对于一个重大的议题,能够做到不重叠、不遗漏的分类,而且能够借此有效把握问题的核心,并解决问题的方法。
——来自百度百科
具体大家自己看吧,有时候测试妹子都会欣慰的说可以直接拿我的目录来做测试用例纲要了(才不是为了讨好妹子呢!虽然我在男人很多的IT公司!╭(╯^╰)╮)
另外如果是一个庞大的功能模块设计,也要考虑 80/20原则。

入口是否可以合理、对用户来说是可预见的,是否有可控的出口。如果牵扯到一些运营的需求会产生激烈的讨论,一边设计师会认为“这个功能不是强需求,要弱化,要不打扰,不能影响用户”,另一边产品运营人员会认为“广告不做大点流量(qian)怎么来!!你养我?!!)
设计师总是要在用户感受与商业需求中做“痛苦的抉择”,但这已经是常态,毕竟我也得吃饭泡妞不是 :P。如果做出值得称赞的平衡(看我又说到平衡了),就是设计师的功力所在了。
流程是否顺畅、完整、有主次,样式是否统一清晰有认知度,反馈是否合情合理,意外情况处理是否完善都是工作中反复考虑的点。
能在完成一个合理方案基础上,做出给用户超出预期的感受就更好了,有时间的话(不只是你的时间,还包括研发GG的时间),可以尝试一些进阶的情感化的尝试。这个社会,大家都讲“走心”,只有直接命中人们内心情感的G点,才能获得喜爱(与转发),就跟一本枯燥的文言文字典一样,即使它再全面再沉淀着多少知识,都不如一本有错字的小黄书受大众喜爱(警察叔叔就是他!)。
四 : 案例分析交互细节设计的四个小技巧
在移动互联网时代发展的今天,场景思维对于用户体验设计的影响不言而喻。大道理在此不多说,大家都懂。在这里,盟主和大家分享一个近期手上的设计task中总结出来的几个交互设计的小技巧。
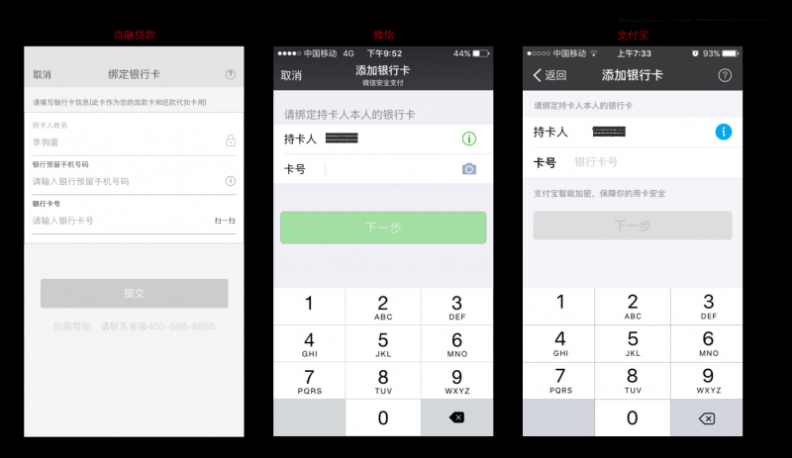
近期盟主做了一个叫“绑定银行卡”的 task。此任务的主要功能是让用户在点融APP上添加自己的银行卡作投资理财用(非常小的一个功能点啦~)。在分析了业务需求以及技术限制之后,盟主对比分析了微信和支付宝两大巨头的“绑定银行卡”流程,在以下的文章中会作为案例分析列出来。(非软文)
1. 在功能性 APP 的设计上,设计要尽可能的简洁
因为功能性 APP 主要以操作为主,且用户操作的目的性会比较强。为了方便用户操作,APP 页面的展示信息需要经过提炼。给用户展示当下操作需要的信息,减少甚至删除不必要的信息。这样一来能降低页面噪音,方便用户聚焦。
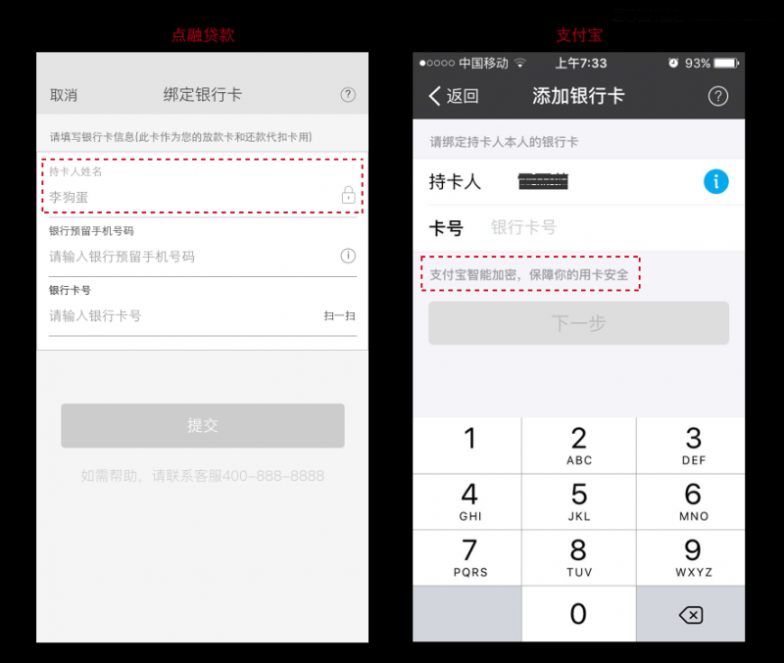
举个栗子:在点融贷款 APP 的绑卡流程中,想要绑定成功银行卡,需要提供用户姓名、身份证号、银行卡号和银行预留手机号这四项要素。因为对于后台来说,用户的姓名和用户身份证号是对应的。也就是说,后台运行的时候会把用户姓名和用户身份证号一起传输,而对于用户来说,只用知道自己的姓名就好了,没必要同时看见自己的身份证号。出于以上考虑,为了让用户在这个流程聚焦,我对信息展示做了选择,省去了与持卡人姓名相对应的身份证号的信息。如下图所示:

2. 在设计简洁的基础上,要更注意设计细节,将场景思维落实到每个细节点中
设计要注意细节,设计要注意细节,设计要注意细节。重要事情说三遍。大家可以看下图的栗子,左图是点融借款 APP 的界面,右边是支付宝的页面。点融借款页面中“持卡人姓名”这一项是不能被用户编辑的,所以现设计把这块的灰掉,暗示用户此区域不能被编辑。右图中“支付宝智能加密,保障你的用卡安全”这行说明文字也是为了告诉用户输入信息安全,打消用户绑卡时候的顾虑。
这些都是非常细节的设计小点,但是运用在用户使用场景里面能传递更加友好的信息。

3. 对于给用户的错误提示,应该更加场景化
很多 APP 的做法是在用户已经操作错误之后给用户错误提示,这需要用户返回重复操作。如果用户在这一阶段反复几次还未能完成操作,很容易产生不耐烦的情绪。从更好的体验的角度来说,处理这个问题一般有两步骤。首先,需要设计师分析清楚这个错误提示是否必要以这种方式出现。是否可以通过流程上的改进或是页面细节的改进来降低甚至避免用户出错的概率。其次,如果用户操作错误,能否尽早尽可能准确的提示用户。
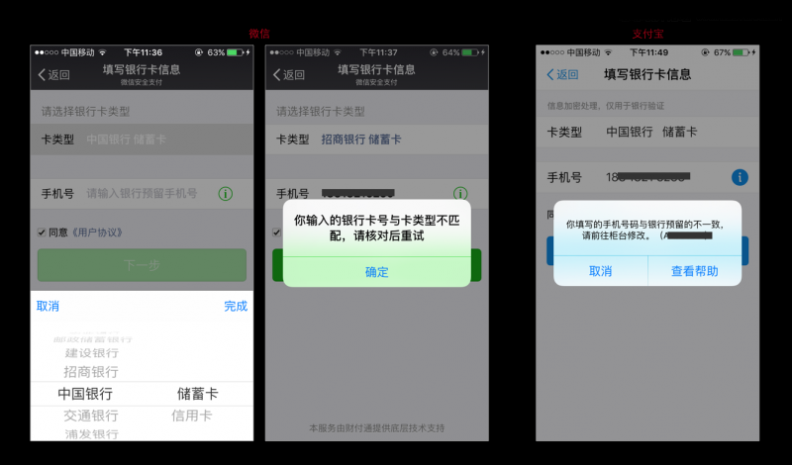
下图所示的是微信和支付宝的“选择卡类型”的流程对比。二者都能基于银行卡号自动识别出对于银行,不同之处在于,微信允许用户自主修改卡类型,如果用户自主选择结果有错误再给用户错误提示的弹框。支付宝自动识别出银行卡类型之后不允许用户自主修改。

因为不清楚两大巨头在这一功能点设计背后的技术限制问题,所以很难说谁好谁坏。如果在信任自动识别技术的基础上来说,盟主个人偏向支付宝的处理办法。支付宝不允许用户自主选择卡类型,可以减少用户自主选择错误的可能性。这就是盟主在上段所说的,通过改进流程来减少(或避免)错误。
4. 设计遵从用户的普遍认知
对于大多功能性APP 的设计而言,遵从用户的普遍认知能降低用户的学习使用 APP 的成本,一定程度上提升了 APP 的用户体验。简单来说,就是在为功能性 APP 做设计时,采用的设计样式啊交互方式啊一定程度的跟随市场上的通用做法。这样虽然从表面上看,APP 的设计个性会减弱,却能在易用性方面得到大幅提升。
本文标题:交互设计案例分析-用一个实战案例 带你学习交互设计师的思考方式61阅读| 精彩专题| 最新文章| 热门文章| 苏ICP备13036349号-1