一 : 导航:让用户“务入其途”

导航到底有多重要?它只是简单的指路牌吗?当然不是。导航在网站架构中占据重要的位置,它决定了网站的信息范围、分类及获取路径。好的导航设计将直接提升网站的可用性,进而提升品牌形象和网站的可信度。所以如何让进入网站的用户顺利地甚至是不知不觉地”务入其途“一直是我们不断探寻的目标。
导航的种类众多,扮演的角色自然会略有不同,有的可拓展信息,有的则做信息收拢,笔者初步将常见的导航功用划分成如下三类:
1.整体架构铺设,展示网站全局:
有几类导航的用途是将站内信息进行分类,并分层次展现给用户,让用户对网站全局有迅速地了解,并快速定位到自己想找寻的信息,这是一个平铺式引导的过程,对用户感知网站形状非常重要。这类导航主要包括:全局导航、局部导航、网站地图、公用程序导航和页脚导航等
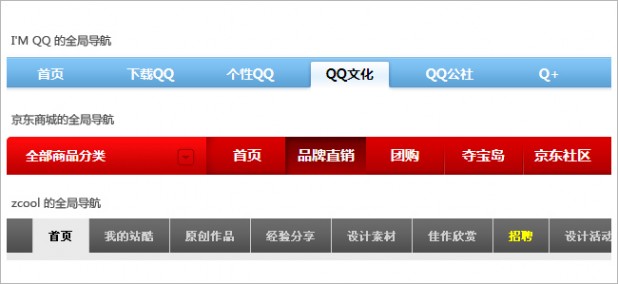
全局导航:是网站架构中权重最高的导航,统领整个网站的信息架构,决定网站形状和整体的信息分类,通常使用固定模式。

局部导航:是在全局导航之下的用于访问下级结构的导航,经常作为全局导航下一个分支的平铺引导。形成局部导航的机制有很多,比如树状导航、垂直菜单、动态菜单等。

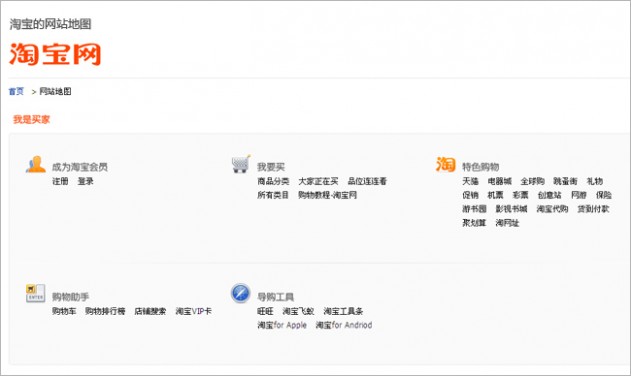
网站地图:提供网站的全局信息,使用体验上比全局导航和局部导航的组合要差一些,但对用户总览网站结构非常有帮助。

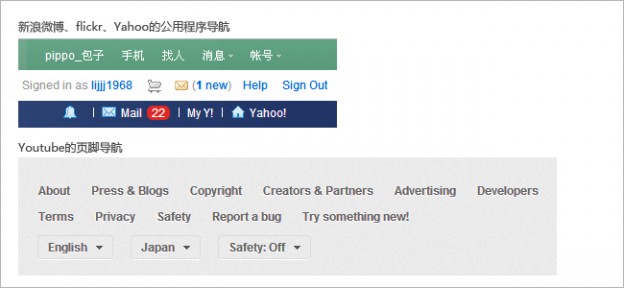
公用程序导航和页脚导航:这两类导航通常由全局性的操作链接构成,比如:退出系统、将用户引向帮助体系,或是实现同一家公司各种web服务之间的切换等。

2.跟随行为路径,缩小信息范围,实现线性引导:
当用户在大致浏览了全局信息之后,希望能快速定位到某个信息分支,进入具体功能页面开启任务或是进入内容页面浏览所需的信息,此时有几类导航将会随之出现,引导用户在网站中线性游走。这样的导航包括:分步导航、面包屑导航、搜索型导航、翻页导航等。
分步导航:属于很典型的线性引导方式,目的是让用户按部就班地快速完成任务。

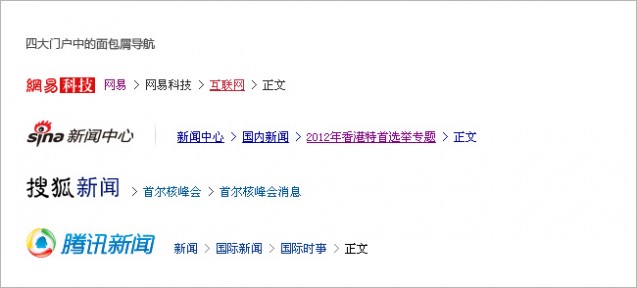
面包屑导航:直接记录了用户访问网站的路径,表明当前所处的位置并提供返回上一级页面或是上一个访问页面的链接。

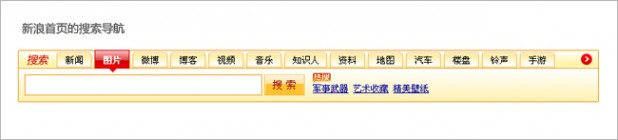
搜索型导航:搜索类导航是用户快速定位内容或是任务的重要工具,通过搜索和筛选可以保证用户行为路径的快速推进,也避免了“走投无路”情况的出现。

翻页导航:翻页导航在用户的浏览行为中更像是一种工具,让用户停留的信息层级保持不变,使该行为可以不断延续下去。

3.信息延展,引导用户进入更广阔的天地
在用户浏览完感兴趣的内容或是任务完成后,怎么能够让用户持续的留在网站中并开启新的旅程呢?此时提供相关信息的推荐成为导航的新任务,这样的导航包括:嵌入式链接导航,适应性推荐导航和相关链接导航等。
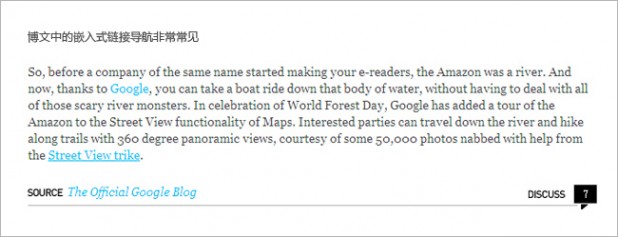
嵌入式链接导航:主要是根据上下文的内容以文字链接的形式扩展用户的信息量,或是帮助用户查找到信息的来源出处等。

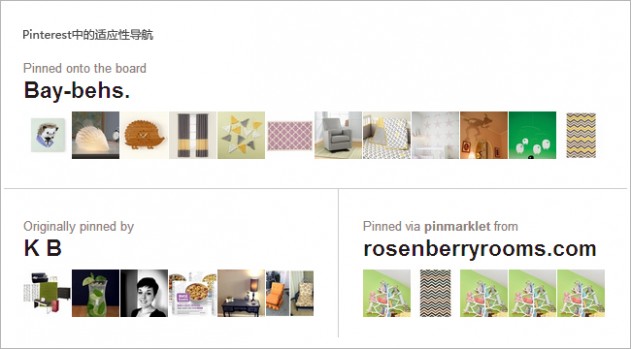
适应性推荐导航:适应性推荐导航可以更加智能的匹配信息,从而实现相对精准的推荐式引导。

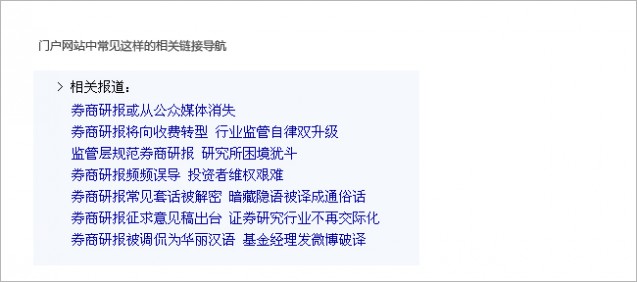
相关链接导航:和适应性导航有相似之处,同属于关联性导航的一种,可以让用户在意犹未尽的时候发掘出更多的信息。

综上所述,导航的设计与用户行为紧密相关,可以在不同的情境下提供不同的导航。但也有些网站的信息量极大,分类复杂,如大型电商类网站可能会出现多重信息分类维度以及分类与标签配合使用的情景,导致了导航的信息展现形式多样,加之导航还与交互逻辑和视觉样式有很大的关系,所以如何利用导航更好地满足用户的需求,解决用户的问题才是我们不断探索的目标和动力。
作者:pippopippo
文章来源:百度UED
二 : 导航:让用户“务入其途”

导航到底有多重要?它只是简单的指路牌吗?当然不是。导航在网站架构中占据重要的位置,它决定了网站的信息范围、分类及获取路径。好的导航设计将直接提升网站的可用性,进而提升品牌形象和网站的可信度。所以如何让进入网站的用户顺利地甚至是不知不觉地”务入其途“一直是我们不断探寻的目标。
导航的种类众多,扮演的角色自然会略有不同,有的可拓展信息,有的则做信息收拢,笔者初步将常见的导航功用划分成如下三类:
1.整体架构铺设,展示网站全局:
有几类导航的用途是将站内信息进行分类,并分层次展现给用户,让用户对网站全局有迅速地了解,并快速定位到自己想找寻的信息,这是一个平铺式引导的过程,对用户感知网站形状非常重要。这类导航主要包括:全局导航、局部导航、网站地图、公用程序导航和页脚导航等
全局导航:是网站架构中权重最高的导航,统领整个网站的信息架构,决定网站形状和整体的信息分类,通常使用固定模式。

局部导航:是在全局导航之下的用于访问下级结构的导航,经常作为全局导航下一个分支的平铺引导。形成局部导航的机制有很多,比如树状导航、垂直菜单、动态菜单等。

网站地图:提供网站的全局信息,使用体验上比全局导航和局部导航的组合要差一些,但对用户总览网站结构非常有帮助。

公用程序导航和页脚导航:这两类导航通常由全局性的操作链接构成,比如:退出系统、将用户引向帮助体系,或是实现同一家公司各种web服务之间的切换等。

2.跟随行为路径,缩小信息范围,实现线性引导:
当用户在大致浏览了全局信息之后,希望能快速定位到某个信息分支,进入具体功能页面开启任务或是进入内容页面浏览所需的信息,此时有几类导航将会随之出现,引导用户在网站中线性游走。这样的导航包括:分步导航、面包屑导航、搜索型导航、翻页导航等。
分步导航:属于很典型的线性引导方式,目的是让用户按部就班地快速完成任务。

面包屑导航:直接记录了用户访问网站的路径,表明当前所处的位置并提供返回上一级页面或是上一个访问页面的链接。

搜索型导航:搜索类导航是用户快速定位内容或是任务的重要工具,通过搜索和筛选可以保证用户行为路径的快速推进,也避免了“走投无路”情况的出现。

翻页导航:翻页导航在用户的浏览行为中更像是一种工具,让用户停留的信息层级保持不变,使该行为可以不断延续下去。

3.信息延展,引导用户进入更广阔的天地
在用户浏览完感兴趣的内容或是任务完成后,怎么能够让用户持续的留在网站中并开启新的旅程呢?此时提供相关信息的推荐成为导航的新任务,这样的导航包括:嵌入式链接导航,适应性推荐导航和相关链接导航等。
嵌入式链接导航:主要是根据上下文的内容以文字链接的形式扩展用户的信息量,或是帮助用户查找到信息的来源出处等。

适应性推荐导航:适应性推荐导航可以更加智能的匹配信息,从而实现相对精准的推荐式引导。

相关链接导航:和适应性导航有相似之处,同属于关联性导航的一种,可以让用户在意犹未尽的时候发掘出更多的信息。

综上所述,导航的设计与用户行为紧密相关,可以在不同的情境下提供不同的导航。但也有些网站的信息量极大,分类复杂,如大型电商类网站可能会出现多重信息分类维度以及分类与标签配合使用的情景,导致了导航的信息展现形式多样,加之导航还与交互逻辑和视觉样式有很大的关系,所以如何利用导航更好地满足用户的需求,解决用户的问题才是我们不断探索的目标和动力。
作者:pippopippo
文章来源:百度UED
本文标题:途语导航-导航:让用户“务入其途”61阅读| 精彩专题| 最新文章| 热门文章| 苏ICP备13036349号-1