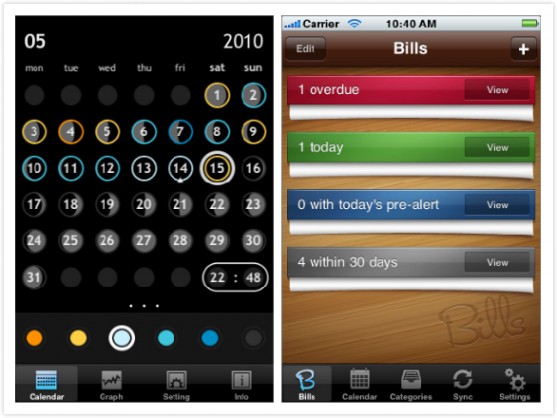
一 : 一套完整的视频网站类的移动APP设计原型图

最近据GEO媒体报道,关于中国国内网络视频APP洞察分析的分析报告表。
该报告调查了华东和华北地区的约1亿用户,分析了各家视频App 3月的使用情况。数据显示,用户使用视频App高峰是在午休时间和睡觉前,即每天的13点、22点。

得出结果是:
前五名依次是优酷、腾讯视频、搜狐视频、土豆和爱奇艺。
优酷占比达32.3%;腾讯视频仅次之,占29.8%。 由此可见,目前移动APP视频的是非常有地位的。
在视频App中,用户最喜爱的频道依次为电视剧、电影、综艺、动漫、体育、娱乐。
于是,小编为大家收集了一份关于网络视频APP类的原型图,与大家分享和共勉。

如果你正在开始设计视频类的APP或者已经运营的视频APP,不妨看看这份视频APP原型图或者看下优酷和腾讯视频的APP。相信可以给带来不一样的移动APP设计观点和看法。
二 : 浅谈APP产品的设计细节
最近公司的APP产品有了不少的升级和维护,其原因部分是因为功能性的扩展,另一部分原因是因为之前对APP的设计上细节问题考虑不够全面,从这次的教训当中,我们发现APP产品的设计不能只看重大问题,而忽略小问题,哪怕是一个细枝末节都可能会影响整个产品的质量,所以不管是APP设计人员还是产品经理,都应该注重产品的细节。
第一,对APP中的用户角色进行清晰合理地规划。在一款APP中,不同角色的用户看到的内容是不一样的。比如,匿名未注册用户、普通会员、VIP会员访问的内容可能都会不同,所以在设计过程中,对任何一个功能点都应该清晰描述其开发的用户权限,否则会造成用户展示的信息错乱。
第二,APP的出现异常的情况。在设计APP产品的时候,出现异常往往都不可避免,所以在设计的时候需要考虑各种可能出现的异常情况,并使用不同的交互方式去应对这些异常,不要认为出现异常只是一些界面的应对问题,在这些应当异常的界面中,也应该有不同的灰度设计和风格,这样可以带给用户有区分度的提示,否则你的异常页面跳转会把用户搞晕掉。
第三,APP的列表中信息的展示问题 。在APP的列表当中,往往会出现一些特殊情况,例如在有的列表中,用户第一次使用的时候是没有数据的,这个是时候列表不应当只是显示“暂无数据”之类的提示,而是应该引导用户去做相应的操作,这也是一种用户友好性的体现。同时,APP的列表信息页中,在设计的时候还应当考虑分页、异步加载、分屏显示等问题以更好地将信息充分暴露给终端用户。
第四,APP上时间的展示形式。几乎任何一个APP都避免不了在界面上展示时间,所以时间的展示形式也是APP设计过程中的一个不可或缺的环节。很多人会说,一个产品经理连时间都在纠结,真的是折腾人,然而,这或许就是一款互联网产品的每个较多都精雕细琢才能让产品不断走向完美。在APP的展示界面中,对时间形式的设计主要注意几个方面,一方面,注意时间的格式问题,例如文章中的时间是显示成18:18分还是显示5个小时之前,这个要根据具体的APP使用场景来决定,而不是随意就可以确定;另一方面,在APP中还要注意时间的准确度问题,也就是时间的精度问题,APP中不同的时间段展示的准确度要求是不一样的,比如,正在直播的聊天室或者滚动新闻,时间就应该精确到秒,而隔天的时间可以精确到天;此外,在APP的时间展示过程中,还应当对时间的字体和样式加以设计,例如有些APP是与时间紧密相连的,或者说时间是APP的不可或缺的甚至重要的内容,例如股票的行情肯定和时间息息相关,这个时候就需要处理好时间的展示上,以便于用户可以更加直观地获取到相应的信息。
第五,APP在终端响应交互时的默认提示文字。尽管这种界面提示文案只是一种再简单不过的事情,但是却是让用户直接接触的信息,所以勿以恶小而不为,细节问题往往能够彰显你的专业性。比如,在APP的登录框或者界面搜索框中,输入的信息不合法,需要呈现什么样的信息对用户进行引导;在网络出现连接故障或者网络信息不稳定的情况下,要如何在界面中给出友好的告知也是需要一些巧妙的表达,否则会让用户失望甚至反感;在APP需要升级的时候,是像12306一样强制性升级才能使用还是有好地弹出信息框进行用户确认等等这些交互是用户日常使用中不可缺少的,产品经理和设计人员对这些细节不能认为简单而不去做甚至忽略。
总之,每个产品经理或者APP设计人员,都需要对自己的每个产品的任何一个可能影响到用户体验的细节负责,因为如果细节问题考虑不够全面,很有可能会让开发出来的APP是有很大的问题隐患或者需要花大精力去补救和维护,这个时候再去考虑细节问题就往往不那么容易解决了,因为任何一个互联网产品都是一项系统性的任务或工程,不是简单的缝缝补补可以完全修复的。
本文由舟山核雕http://www.52hediao.com原创,如有转载请注明出处,谢谢!
三 : 七个不用会后悔的APP设计工具

现如今,各式各样的新应用层出不穷,想要设计一款优秀的应用并脱颖而出除了要有一个好的创意,更需要一些功能强大又好用的工具来实现这个创意,比如下边这7个web设计工具就非常值得一试。
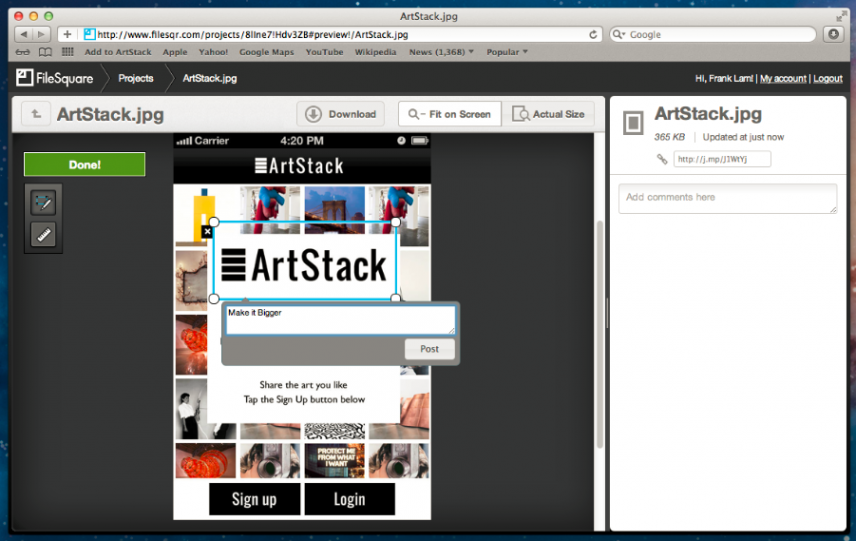
FileSquare
FileSquare是香港开发和设计团队Oursky推出的设计作品反馈意见收集平台,你只需将自己的设计图上传到FileSquare网站并在需要指导的地方给上链接,其他设计师和开发者或是用户就能看到完整的产品,他们可以在认为需要修改的地方添加注释,给你意见。FileSquare提供了一个开放的交流平台,让应用设计师在收集专业人士建议的同时还有机会与潜在用户交流,从而更快更好地完成项目。

FileSquare提供免费、专业和高级三个版本,免费版只有10M储存空间,限定上传2个作品,作品只保留7天;专业版20美金/月,8GB容量,可上传20个作品;高级版99美金/月(或89美金/年),35GB容量,可上传50个作品。
FileSquare去年年底推出了免费的iPhone应用,可点击这里下载,适用于5.0及以上系统版本。
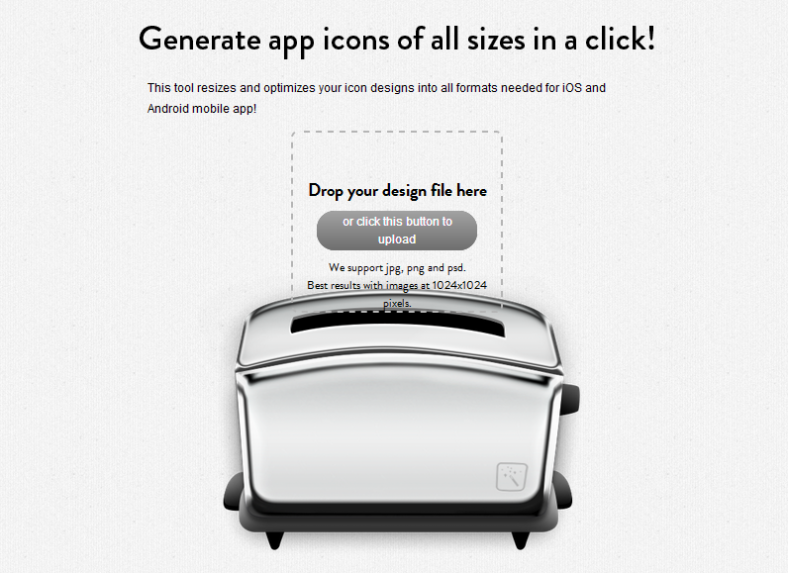
Makeappicon
Makeappicon是一个快速生成移动应用图标的web工具,它能针对App Store和Google Play两个应用商店的不同要求帮你生成不同大小和分辨率的应用图标,支持PNG、JPG以及PSD等不同格式文件。

你只需将设计图上传或直接拖拽到下图中虚线框内,Makeappicon就会帮你设计出多个图标,包括支持iOS平台的视网膜/非视网膜显示的不同图标,以及Android平台的LDPI-、MDPI-等各种质量的图标。
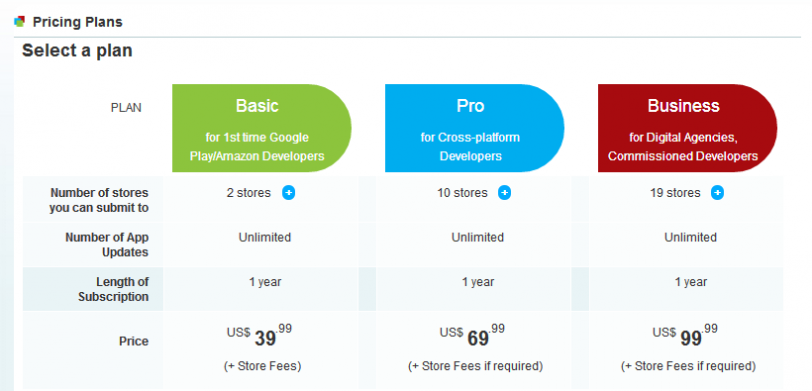
CodeNgo
CodeNgo是一个应用推广和变现工具,它能帮你将应用提交到Google Play、亚马逊等多个应用商店,同时监控应用在不同商店的下载情况并整理成报告供你随时查看。

CodeNgo提供基础、专业以及企业三种服务套餐,不限制提交应用数量但限制应用商店数量。其中基础套餐每年需支付39.99美金,支持提交到Google Play和亚马逊应用商店;专业版每年69.99美金,支持10个不同应用商店;企业版可将应用推广到19个应用商店,每年收费99.99美金。
BestCreativity
关于你的应用你可能会有许多好的设计灵感,但苦于没有设计才能没法自己动手实现,BestCreativity就能提供帮助。不论是产品logo、应用图标还是网页,你只需要提前告诉它你的想法和预算,它就能帮你完成设计;你还能在BestCreativity网站上举办设计比赛,吸引感兴趣的设计师,你再从众多作品中选取并购买最适合自己产品的那个。

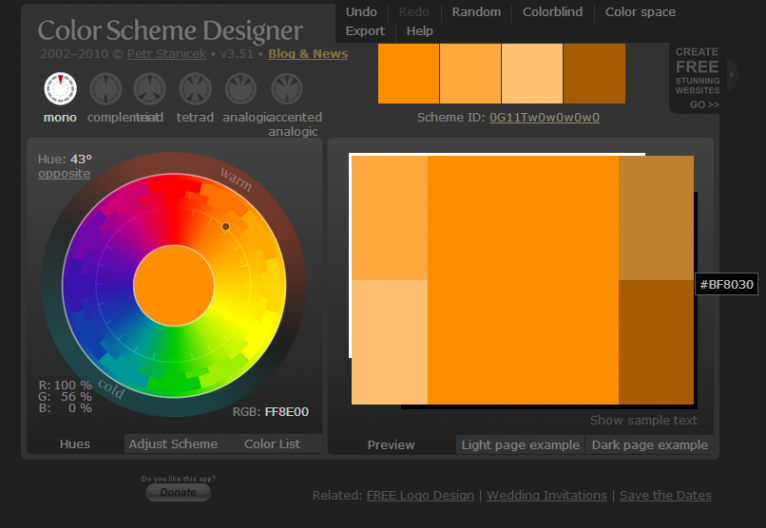
Color Scheme Designer
这是一个免费的在线取色工具,能让你轻松搞定网站配色。
你可以在该网站左侧选择需要搭配的颜色形式(单色、双色、三色···),在用鼠标点击色盘选定一种颜色,随后选中的颜色以及网站推荐的配色就会显示在右侧,点击该区域下方的“light page example”和“dark page example”,你还能看到按照这个配色的完整的网页模板,包括文字标题和链接的颜色都可以看到。

TapFancy
TapFancy是一个应用设计展示网站,上边收集了很多优秀的iPhone和iPod touch应用设计截图,有空瞄一瞄或许能让你灵光一闪。

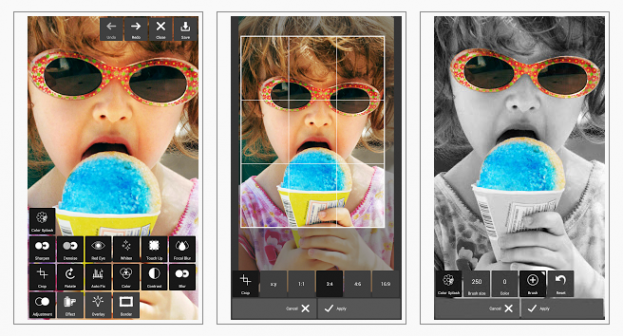
Pixlr
Pixlr是一个在线图片编辑工具,提供三个不同的编辑网页:Pixlr editor(高级版,处理效果堪比PS)、Pixlr express(流畅版)以及Pixlr-o-matic(趣味版),同时也已经推出了移动版应用。Pixlr的编辑功能丰富,滤镜效果、镜头效果和边框种类非常多,而且你可以随意组合。

不过,Pixlr并不支持直接进行社交分享,你只能先将编辑好的图片保存到本地再上传到社交网站,或通过Pixlr imm.io上传分享到Digg、Reddit以及Twitter等网站。另外,你可以安装浏览器插件(Firefox/Chrome)直接抓取屏幕进行编辑和处理。
四 : 10分钟完成APP原型设计,墨刀获得FreeS资本500万Pre A轮融资

新芽NewSeed消息,APP原型设计工具墨刀完成500万Pre A轮融资,FreeS资本领投。此前,墨刀曾获得150万元天使轮融资。
墨刀试图打造一款最简洁易用的原型设计工具,让人仅需10分钟就可以设计一个APP原型,不需要专业背景也可以轻松制作。
墨刀CMO 濛子告诉新芽,进入原型设计SaaS工具行业,团队要解决三个核心问题:
1、明晰事情的处理优先级:没有什么比积极的用户反馈更重要的。时刻保持和用户的沟通,并加快相应解决时间,墨刀目前的反馈时间不超过6小时。
2、重视最新技术的应用:采用当下大众主流技术固然对短期招聘和维护有益处,但于长远发展不利;
3、保持团队的精悍:每个成员都需要自我管理。墨刀团队至今服务全球近25万用户只有9名成员。
Axure,Proto都是墨刀的海外竞品,但墨刀更加易用,且可以完成从想法,设计,交互到协同,展示的一站式制作流程,能够节省60%制作时间,易上手,不需要过多学习成本,并制作完全基于线上的online制作协同,大大为用户提升了效率,方便远程团队。
濛子表示,墨刀最近进行了改版,“这次的改版集中在整体的UI布局和功能优化上,如工作区的页面同时.加入了协同概念的产品讨论功能”。
本文标题:app产品原型设计工具-一套完整的视频网站类的移动APP设计原型图61阅读| 精彩专题| 最新文章| 热门文章| 苏ICP备13036349号-1