一 : 个人网站做最简单最实用的网站
| 核心提示:商品经济能赚钱的就是好网站。当然我说的是合法的收入。坑蒙拐骗,违反国家法律的网站利润再高也是万万不能做的。 |
随着网络现代化的发展,互联网普及程度的提高,各种各样的网民涌入互联网。以至于网民对互联网的需求在不同层次的增加。网络由最原始的文件共享,到多媒体应用,发展到今天,已经与生活亲密结合,成为信息获取的主要工具。我们站长在网站的制作上也应该有一些转变。不然就会与时代脱节,被时代抛弃。
商品经济能赚钱的就是好网站。当然我说的是合法的收入。坑蒙拐骗,违反国家法律的网站利润再高也是万万不能做的。
经常可以看到一些单页面的网站,上面用行话说就是什么都没有就一个某某的广告。但是真的是什么都没有吗?难道广告没有内容吗?广告反馈的不是信息吗?当然对于不需要人来说,广告是讨厌的,但是你为什么要把广告给不需要的人看,而不想尽一切办法提供给他需要的人,对于他们来说那就是你的内容。
什么样的网站更适合当今的网民,我认为是简单、实用的网站最能赢取流浪者的口碑。怎样做到最简单、最实用。举个列子4n7.cn 。这个是我花一上午时间做的网站,当然这个时间只是模板程序的时间,数据是手工录入的。各位同行们可能会拍砖,我承认相对于一些制作精美,呕心沥血,历经数十日,自主设计制作模板的网站来说,我的网站确实很垃圾。但是换个角度想,人家上你的网站最主要的是关注你网站上的什么东西,或者说你是想把什么东西反馈给登陆到你网站上的网民。当然他们不是来看你精心制作的模板。你想提供给网民的也肯定不是这些。内容也,王道也。
再举个列子,每天看电视都会播放一些某某医院的广告。主要治疗某某疾病,当然我没有这个病,我就很讨厌它在我正在获取我真正需要的东西的时候出现,我就说他是垃圾的东西。但是如果这个信息被一个刚好得了这种病的人看到,那对于他来说这就是一个有用的信息,至于信息的真伪,那不是我们今天讨论的话题。
精心设计、美观大方的网站,可能确实会吸引一些初入网络的网民的好奇心,但是随着网民对网络熟悉程度的增加,对网络需求的变化,网民的态度也会慢慢的改变。一切形式主义的网站会慢慢的被简单实用型的网站所替代,这点从其他发达国家的一些个人网站可以体现出来。看过许多英文的个人网站,都是很简单,但是实用性很高,国内的一些个人网站还是追求美感,花费大量的时间去完善网站外观,整个网站图片用的很多,这样即浪费的个人的时间,也让整个网站的运行速度更慢。
国家在一天天的发展,时代在不断进步,个人网站已经不会回到个人主页的那个年代。做最简单的网站,做最实用的网站。(感谢早一集市分享)
二 : 淘金客:淘金客-简介,淘金客-选股方法
淘金客,男,资深股民,中国职业投机客,凭借宽广的视野、敏锐的思维、独创的系统操盘技术,驰骋于期货、股票两栖战场。淘金客也是淘金地重金打造的集产品展示、商机发布、在线洽谈、数据库精准匹配、深度互动营销、移动互联网等功能于一体的综合营销推广产品。服务项目它包含近百种页面风格可供选择,各大搜索引擎一键式推荐和关键字优化,在线邮件、短信、留言询价等多种营销方式跟踪潜在客户动态,线下跨媒体推广等服务。打造客户最信赖的电子商务整体解决方案服务商为己任。
taojinke_淘金客 -简单介绍
资深股民,中国职业投机客,凭借宽广的视野、敏锐的思维、独创的系统操盘技术,驰骋于期货、股票两栖战场。如今金融期货大幕将启,新一轮61阅读行情开始至今,淘金客就一直在坚定地宣扬成长性投资理念。淘金客认为,今年无论从国家政策导向,从金融危机后的行业复苏,从资金面因素,从每一轮大行情的投资理念循环轮回,都决定今年将是高成长性小盘股的天下。事实上,淘金客一直在坚定看好国家战略性新兴产业类高成长小盘股,半年以来没有丝毫动摇。而从本轮调整行情来看,基金先后抛弃了地产、银行、钢铁、电力、有色、煤炭、酒类、汽车板块,而新介入的却是生物医药、电子信息网络、新材料等高成长性小盘股。基金亲手将曾经高举的价值投资大旗无奈地踩到脚下,但这种痛苦的思想转换却整整比淘金客晚了半年!淘金客认为,大盘这次调整过后,符合国家政策的高成长小盘股,仍是最优赚钱品种。
taojinke_淘金客 -温馨提示

实时走势图:显示纸黄金三天内的走势图,每个时间节点的价格数据都可以通过鼠标获取。
短信报价:任何新注册的用户均可以免费试用7天的短信报价服务。
K线图:显示纸黄金5、10、30、60分钟K线图及日线、周线图,配合八种日线指标。
定时报价及报警:用户可以设置定时报价,并可以根据当天的价格设置高位报警和低位报警,报警框将从屏幕的右下方弹出,并根据用户设置播放报警声音。
纸黄金新闻快报:显示纸黄金、原油和美指的实时新闻,用户还可以根据自己的需要添加任意其它相关的新闻来源(RSS)。除了手动查看新闻外,淘金客将在软件开启时播报用户离线期间发布的相关新闻,并从屏幕右下方弹出新闻播报栏提醒用户。在运行中,新闻播报将根据用户设置定时更新,并及时将刚刚出现的新闻通过弹出播报栏的形式告知给用户。
纸黄金交易管理:每当用户交易纸黄金后,可以在交易管理中添加一条交易,包括交易类别、数量和价格等信息,淘金客将自动根据当前纸黄金的价格计算出用户当前的仓位、价值以及当前收益等信息。
金友聊天:上线的金友一起海阔天空,聊黄金,聊人生,聊任何感兴趣的话题。
在线下单:用户可以直接点击进入工商银行、中国银行以及建设银行进行纸黄金交易。
taojinke_淘金客 -主要产品
淘金客简单介绍
淘金客---是淘金地重金打造的集产品展示、商机发布、在线洽谈、数据库精准匹配、深度互动营销、移动互联网等功能于一体的综合营销推广产品。它包含:近百种页面风格可供选择,各大搜索引擎一键式推荐和关键字优化,在线邮件、短信、
留言询价等多种营销方式跟踪潜在客户动态,线下跨媒体推广等服务。1款产品,同时解决推广与交易的难题,让您轻轻松松实现电子商务。淘金地
淘金地(原商机网)致力于为中小企业提供一站式电子商务解决方案,系华南地区规模最大的B2B电子商务平台。所运营的国内贸易平台,拥有近510余万企业注册会员,日均访问量近1000万,覆盖2800多个城市、300多个行业,影响商务人群超过1.2亿。淘金地国际贸易平台拥有近43万企业注册会员,企业商情覆盖全球90多个国家和地区,为中国外贸企业的网络营销提供了高效的电子商务服务。
从2005年创业至今,淘金地的高速发展,引起了中央、省、市各级政府的高度重视,中共中央政治局委员、广东省委书记汪洋亲切会见了淘金地董事长向隽先生,共同探讨中国电子商务的发展方向。深圳市政府更是把淘金地作为重点支持企业写入政府公报,力争把淘金地打造成中国电子商务的航空母舰。
淘金地全体员工秉承“通过互联网提升企业运作效率”之神圣使命,以打造客户最信赖的电子商务整体解决方案服务商为己任,努力为客户、为社会创造价值。
三 : 通信达软件简单受用的选股法(图解)
通信达软件:
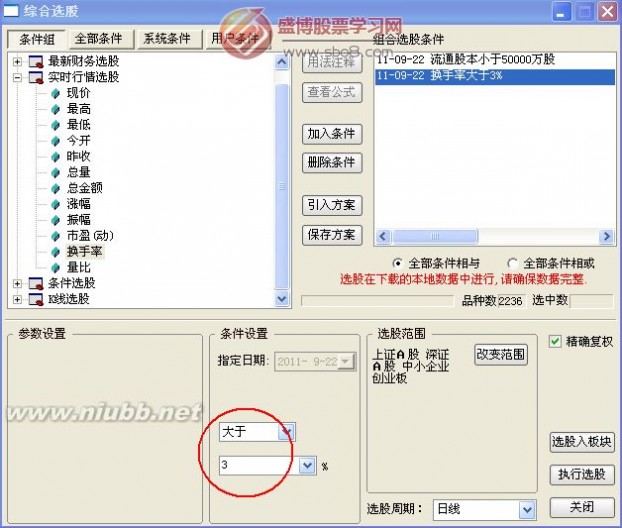
点击进入: 功能-选股器-综合选股
1:选流通股小于5亿的
根据自己喜欢,你可以设定股本10亿,20亿的。(www.61k.com]
设定完点加入条件。

2:在实时行情选股里面选择换手率大于3%
换手大于3%是一只股票活跃的最低表现,太大则小心已经上涨太多回调,这个数据自己揣摩设定。
设定好了点加入条件,右框出现2个条件了。

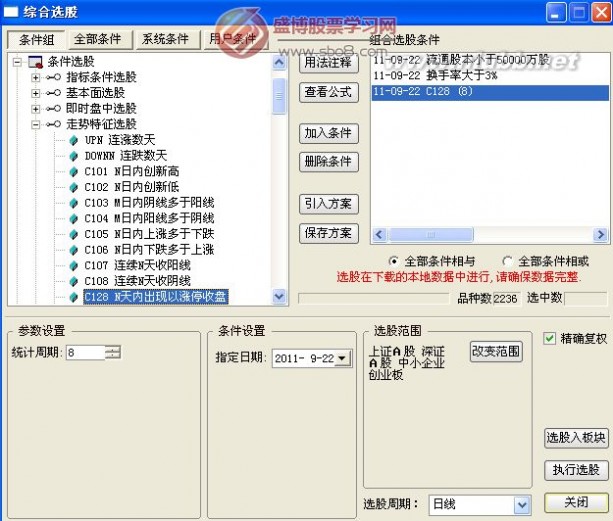
3:在走势特征选股里面选择c128:N天内出现涨停收盘的
N的设定你可以选8,10,13,根据自己喜欢,这是最关键的一个条件,选好设定好点加入条件,右框出现3个条件。
选股周期为日线级别

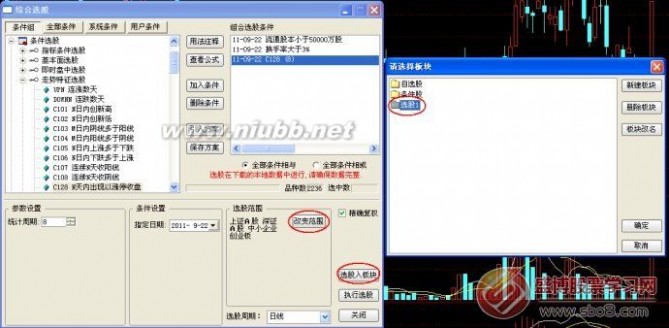
4:在改变范围里面,挑选选股的板块,一般就上海,深圳,中小,创业四个,你想选B股,基金也行。
在右下角点选股入板块,新建一个板块,点确定,这是为了好分别。更好的再调进自选。

5:OK,点执行选股
这时系统会问你是否更新下载实时数据,点是,将下载数据,下载完了自动选股。
6:在选股1板块中找到选出来的股票。总共有63个。

7.这就完成了粗选的第一步工作,选出来的基本是近期的强势股,有些朋友说强势股难找,用这个方法,就能逮到大多数的强势股。
8.选股进股票池
这是最关键的,也最难的。
比如看是否近期热点,看个股基本面,看技术形态,均线和股价位置,看涨停后几天量能情况。
找到后,放进自选股进行跟踪。
最后,根据大盘买卖点和个股的买卖点,在盘中决定是否进场,这是一个常用的不错的选股法,简单,好用,不用花钱买。
来源:盛博股票学习网 原文地址:
四 : 用最简单的例子实现jQuery图片即时上传
最近看了一些jQuery即时上传的插件,总算看懂了些门路。[www.61k.com]现将其最为核心的一部分抽取出来,以期用最简单的例子来说明jQuery图片即时上传的原理。
首先本用例一共包含3个文件:
1、上传面板HTML文件。
2、上传处理PHP文件。
3、jQuery库。
第一、上传面板HTML文件(index.html)。
其主要包含了jQuery库、即时上传所需js、表单和iframe框架。下面是其源码,其中已附详细注释。
1 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> 2 <html xmlns="http://www.w3.org/1999/xhtml"> 3 <head> 4 <title>jQuery Upload Image</title> 5 <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> 6 <meta http-equiv="Content-Language" content="zh-CN" /> 7 <!--<script type="text/javascript" src="jquery-1.6.2.min.js"></script>--> <!-- 本地jquery库--> 8 <script type="text/javascript" src="http://files.cnblogs.com/Zjmainstay/jquery-1.6.2.min.js"></script> 9 </head> 10 <body> 11 <style> 12 #exec_target{display:none;width:0;height:0;} 13 #feedback{width:1200px;margin:0 auto;} 14 #feedback img{float:left;width:300px;height:300px;} 15 </style> 16 <script type="text/javascript"> 17 $(document).ready(function(){ 18 //选择文件成功则提交表单 19 $("#upload_file").change(function(){ 20 if($("#upload_file").val() != '') $("#submit_form").submit(); 21 }); 22 //iframe加载响应,初始页面时也有一次,此时data为null。 23 $("#exec_target").load(function(){ 24 var data = $(window.frames['exec_target'].document.body).find("textarea").html(); 25 //若iframe携带返回数据,则显示在feedback中 26 if(data != null){ 27 $("#feedback").append(data.replace(/</g,'<').replace(/>/g,'>')); 28 $("#upload_file").val(''); 29 } 30 }); 31 }); 32 </script> 33 <form id="submit_form" method="post" action="submit_form_process.php" target="exec_target" enctype="multipart/form-data"> 34 <input type="file" name="upload_file" id="upload_file"> <!-- 添加上传文件 --> 35 </form> 36 <iframe id="exec_target" name="exec_target"></iframe> <!-- 提交表单处理iframe框架 --> 37 <div id="feedback"></div> <!-- 响应返回数据容器 --> 38 </body> 39 </html>第二、上传处理PHP文件(submit_form_process.php)。
其主要包含了图片文件的简单上传,及返回图片标签<img>,其中存储刚上传的图片。下面是其源码。
1 <?php 2 //header('content-type:text/html charset:utf-8');/* 这句要删除,否则可能会导致IE下回传HTML变成下载 */3 //不存在当前上传文件则上传 4 if(!file_exists($_FILES['upload_file']['name'])) move_uploaded_file($_FILES['upload_file']['tmp_name'],iconv('utf-8','gb2312',$_FILES['upload_file']['name'])); 5 //输出图片文件<img>标签 6 echo "<textarea><img src='{$_FILES['upload_file']['name']}'/></textarea>"; 7 //End_php总结之原理透析:
讲到jQuery即时上传,不知道其原理的人第一想法一般都是使用AJAX(补注:当时不知道有FormData对象),我也尝试过。但是,由于上传文件不同于一般数据的POST,它需要表单form的提交来完成。因此,jQuery上传插件也是将<input type="file">的数据转至一个新生的form当中将其提交,而表单的target指向新生的iframe,在iframe中做表单提交后的处理,完成后iframe会重新加载并包含处理结果,通过iframe的load事件便可捕捉并获取处理结果,回传至原表单所在的页面(feedback)中,实现jQuery即时上传的效果。而在表单提交的时候,为了实现选择文件后即时提交表单,则使用了input标签的change事件(index.html L19-21),只要选择了文件,input的值就会发生变化,此时就可以提交表单进行处理了。
软件包下载:最简单的jQuery即时上传示例
演示地址:jQuery即时上传演示
/*************************************** 追加 ***************************************/
受@东方翔 评论提示,测试了一下$.ajax 的FormData对象,然后发现成功了(FF、Chrome测试成功),嘿嘿~下面是源码,控制文件为submit_form_process.php不变。
特别的:contentType: false,
processData: false,
这两个参数是必须的。
缺少contentType: false,$_FILES值为空。
缺少processData: false,FF控制台报错:“NS_ERROR_XPC_BAD_OP_ON_WN_PROTO: Illegal operation on WrappedNative prototype object”,直接不能运行。
1 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> 2 <html xmlns="http://www.w3.org/1999/xhtml"> 3 <head> 4 <title>FormData</title> 5 <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> 6 <meta http-equiv="Content-Language" content="zh-CN" /> 7 <script type="text/javascript" src="http://files.cnblogs.com/Zjmainstay/jquery-1.6.2.min.js"></script> 8 </head> 9 <body> 10 <style> 11 #feedback{width:1200px;margin:0 auto;} 12 #feedback img{float:left;width:300px;height:300px;} 13 </style> 14 <div> 15 <!-- 点击图片添加文件方式 --> 16 <img src="http://f7-preview.awardspace.com/zjmainstay.co.cc/jQueryExample/jquery_upload_image/files/addfile.jpg" onclick="getElementById('inputfile').click()" title="点击添加图片" alt="点击添加图片"> 17 <input type="file" name="image" style="opacity:0;filter:alpha(opacity=0);" id="inputfile"/> 18 </div> 19 <div id="feedback"></div> <!-- 响应返回数据容器 --> 20 <script type="text/javascript"> 21 $(document).ready(function(){ 22 $("#inputfile").change(function(){ 23 //创建FormData对象 24 var data = new FormData(); 25 //为FormData对象添加数据 26 // 27 $.each($('#inputfile')[0].files, function(i, file) { 28 data.append('upload_file', file); 29 }); 30 $.ajax({ 31 url:'submit_form_process.php', 32 type:'POST', 33 data:data, 34 cache: false, 35 contentType: false, //不可缺 36 processData: false, //不可缺 37 success:function(data){ 38 data = $(data).html(); 39 if($("#feedback").children('img').length == 0) $("#feedback").append(data.replace(/</g,'<').replace(/>/g,'>')); 40 else $("#feedback").children('img').eq(0).before(data.replace(/</g,'<').replace(/>/g,'>')); 41 } 42 }); 43 }); 44 }); 45 </script> 46 </body> 47 </html>五 : 最实用的简单表格
姓 名: | XXX | 性 别: | 女 | 照 片 |
婚姻状况: | 已婚 | 出生年月: | 1979年10月 | |
民 族: | 汉族 | 身 高: | 160cm | |
学 历: | 本科 | 户 籍: | 河北唐山 | |
计算机能力: | 初级 | 技术职称: | 内科医师 | |
毕业学校: | 华北煤炭医学院 | |||
专 业: | 临床医学 | |||
现所在地区: | 河南鹤壁 | |||
| 语言能力: | 英语(熟练) 普通话(熟练) | |||
教育/培训 | ||||
由 年月 至 年月 | 校院名称/培训机构 | 专业/课程 | 证 书 | |
| 1999.9-2004.7 | 华北煤炭医学院 | 临床医学 | ||
技能/专长 | ||||
| 计算机技能: 通过国家一级计算机考试,能熟练应用计算机的基本操作 相关技能: 在校期间,顺利通过全国英语四级,全国计算机一级,顺利通过毕业考试,圆满完成学业,取得学士学位。 毕业后即到河南省鹤壁市鹤煤集团总医院参加内科临床工作至今。我所在医院是一所医疗,教学为一体的综合性二级甲等医院,医院有床位550张,各种诊疗设施齐全,科室齐全,内科共有6个科室,分别为心肾内科、内分泌科、神经内科、老干血液科、呼吸内科、消化内科。我进入医院后,选择了到内科工作,医院规定各科室分别轮转半年后再定科室,故我于04年7月至05年2月在心肾内科;05年3月至05年8月在内分泌科;05年9月至06年2月在神经内科;06年3月至今在老干血液科工作学习,在此期间,我顺利通过了全国临床执业医师考试;通过了河南省内科临床医师规范化考试一级、二级。学习勤奋努力,肯钻研,不怕吃苦,病历书写规范,掌握了各科室常见病与多发病的诊疗;遇到急症病人,能平静仔细思考,不慌不乱,动作麻利;基本掌握了胸穿、腰穿、骨穿的穿刺技术,具备了独立处理病号的能力,得到了代教老师、科主任及院领导的好评。 如贵院能接收我,我愿献出我毕生的力量,与贵院携手共创辉煌! | ||||
工作经验 | ||||
| 我有2年1个月工作经验。 主要工作简历: 2004年7月 ~ 2006年8月, 在河南省鹤壁市总医院, 任内科医师。 工作经历详述: 毕业后即到河南省鹤壁市鹤煤集团总医院参加内科临床工作至今。我所在医院是一所医疗,教学为一体的综合性二级甲等医院,医院有床位550张,各种诊疗设施齐全,科室齐全,内科共有6个科室,分别为心肾内科、内分泌科、神经内科、老干血液科、呼吸内科、消化内科。我进入医院后,选择了到内科工作,医院规定各科室分别轮转半年后再定科室,故我于04年7月至05年2月在心肾内科;05年3月至05年8月在内分泌科;05年9月至06年2月在神经内科;06年3月至今在老干血液科工作学习,在此期间,我顺利通过了全国临床执业医师考试;通过了河南省内科临床医师规范化考试一级、二级。学习勤奋努力,肯钻研,不怕吃苦,病历书写规范,掌握了各科室常见病与多发病的诊疗;遇到急症病人,能平静仔细思考,不慌不乱,动作麻利;基本掌握了胸穿、腰穿、骨穿的穿刺技术,具备了独立处理病号的能力,得到了代教老师、科主任及院领导的好评。 | ||||
求职意向 | ||||
| 寻求工作类型: | 全职 | |||
| 希望工作岗位类型: | 卫生医疗/美容保健类-牙科医生 | |||
| 希望工作职务: | ||||
| 希望工作地区: | 浙江 上海 重庆 | |||
| 到岗时间: | 随时到岗 | |||
| 待遇要求: | 工资待遇可面议。 | |||
61阅读| 精彩专题| 最新文章| 热门文章| 苏ICP备13036349号-1