一 : 手机界面设计中常用到的9种布局
【编者按】本文作者阿沐,分享了手机界面设计中常用到的9种布局,我们需要考虑为不同的信息结构来提供相匹配的布局,
手机由于屏幕尺寸的限制,可显示内容要比PC屏幕少得多。在手机界面设计中,若直接把所有内容在一屏内显示,会使界面混乱不堪,丑陋且不可用。我们需要对信息进行有效组织,通过合理布局把信息展示给用户。合理的布局设计可以使信息变得井然有序,用户可以很容易地找到自己想要的信息,产品的交互效率和信息的传递效率都得到提升。下面来看看手机界面设计中常用到的一些布局。
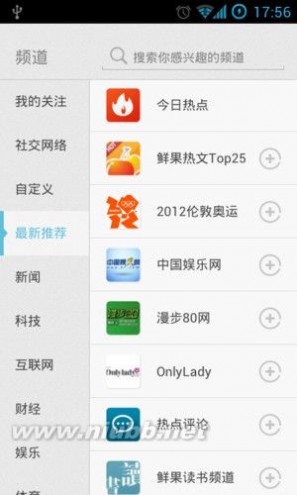
竖排列表
竖排列表是最常用的布局之一。手机屏幕一般是列表竖屏显示的,文字是横屏显示的,因此竖排列表可以包含比较多的信息。列表长度可以没有限制,通过上下滑动可以查看更多内容。竖排列表在视觉上整齐美观,用户接受度很高,常用于并列元素的展示,包括目录、分类、内容等。



横排方块
横排方块是把并列元素横向显示的一种布局。我们常见的工具栏,TAB,Coverflow 等都采用这种布局。受屏幕宽度限制,它可显示的数量较少,但可通过左右滑动屏幕或点击箭头查看更多内容,不过这需要用户进行主动探索。它比较适合元素数量较少的情形,当需要展示更多的内容适,竖排列表则是更优的选择。



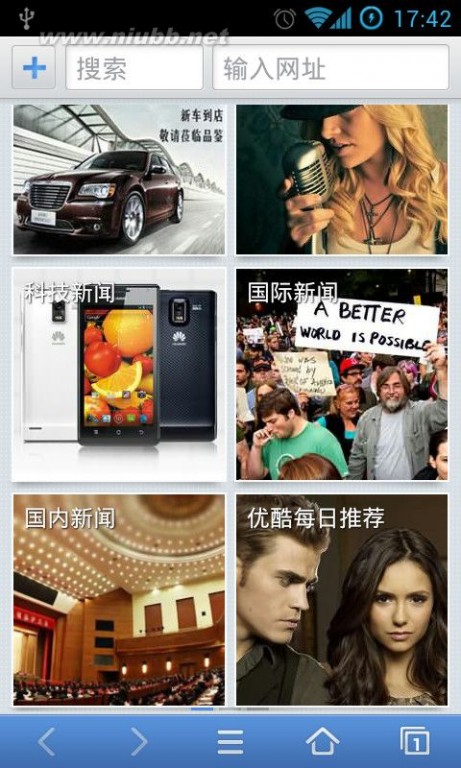
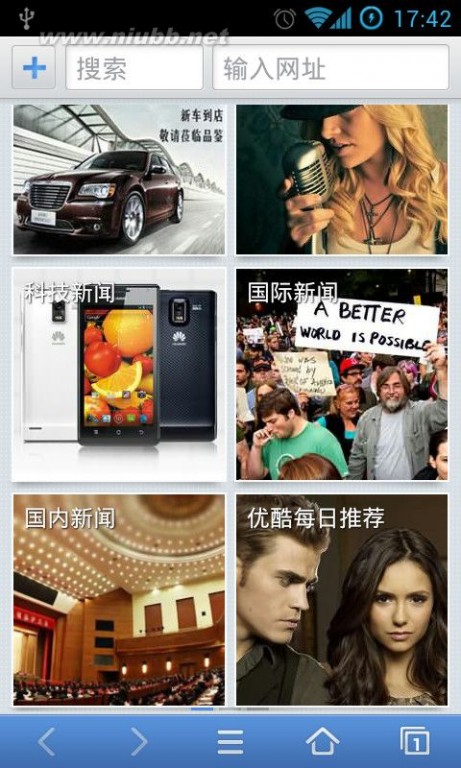
九宫格
九宫格是非常经典的设计,展示形式简单明了,用户接受度很广。当元素数量固定不变为8、9、12、16时,则适合采用九宫格。虽然它有时候给人设计老套的感觉,不过它的一些变体目前比较流行,比如METRO风格,一行两格的设计等。



TAB
采用TAB可以减少界面跳转的层级,可以将并列的信息通过横向或竖向TAB来表现。与传统的一级一级的架构方式对比,此种架构方式可以减少用户的点击次数,提高效率。当功能之间联系密切,用户需要频繁在各功能之间进行频繁时,TAB布局是首选。



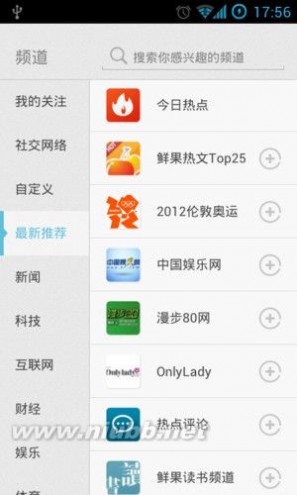
多面板
多面版的布局常见于PAD终端,手机上也会用到。多面版很像竖屏排列的TAB,可以展示更多的信息量,操作效率较高,适合分类和内容都比较多的情形。它的不足是界面比较拥挤。



手风琴
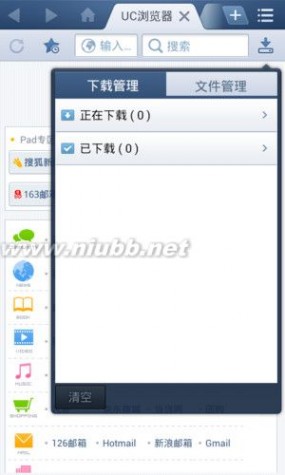
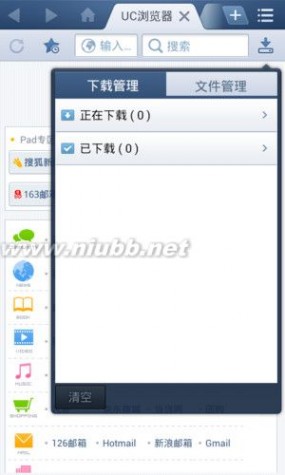
手风琴布局常见于两级结构的内容。用户点击分类可展开显示二级内容,在不用的时候,内容是隐藏的。因此它可承载比较多的信息,同时保持界面简洁。手风琴可以减少界面跳转,与树形结构相比,手风琴减少点击次数,提高操作效率。手风琴在浏览器上很常见,很多浏览器的导航、历史、下载管理等页面均采用了手风琴的设计。



弹出框
弹出框很常见,也[www.61k.com)属于布局设计的一种。弹出框把内容隐藏,仅在需要的时候才弹出,以节省屏幕空间。弹出框可在原有界面上进行操作,不必跳出界面,体验比较连贯。弹出框在安卓系统上的使用很普遍,比菜单、单选框、多选框等,在IOS系统上使用相对少些。



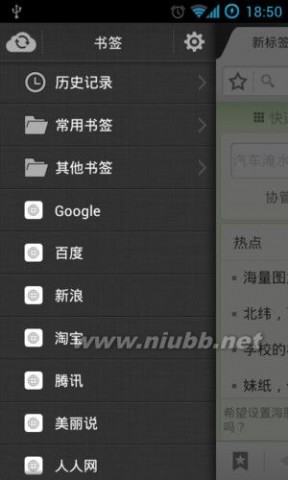
抽屉/侧边栏
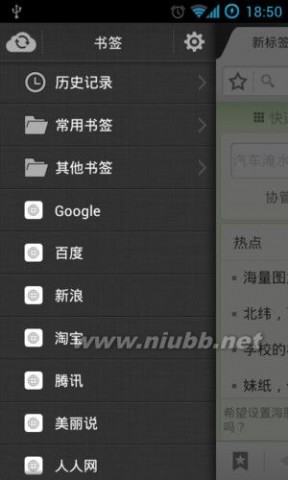
抽屉也是将内容先藏起来,在需要时再展开。弹出框一般是完成设置或完成某个任务,而抽屉展示的一般是具体内容。抽屉在交互体验上更加自然,和原界面融合较好。抽屉栏一般从顶部或底部拉出,若是从左右两侧拉出的,我们一般称为侧边栏。Path和一些浏览器的书签,均采用了侧边栏的设计。



标签
在搜索界面和分类界面时,会采用标签的方式来展现。标签方式比较动感的,增加了应用的趣味性,但使用场景较有限。


在产品设计过程中,我们需要考虑为不同的信息结构来提供相匹配的布局。布局方案不是唯一的,巧妙采用各种布局可以增强产品的易用性和交互体验。我们还可以通过基本布局的组合来完成复杂的界面设计,例如天天浏览器的菜单,它是一个弹出框,同时它有三个TAB,每个TAB下面是个8宫格的布局。
对于手机终端来说,内容总是超出屏幕可显示的范围,界面布局的设计是非常重要的。掌握这9种常见的布局设计,可以让我们在产品设计时更加地游刃有余。

二 : 手机界面设计中常用到的9种布局
【编者按】本文作者阿沐,分享了手机界面设计中常用到的9种布局,我们需要考虑为不同的信息结构来提供相匹配的布局,
手机由于屏幕尺寸的限制,可显示内容要比PC屏幕少得多。在手机界面设计中,若直接把所有内容在一屏内显示,会使界面混乱不堪,丑陋且不可用。我们需要对信息进行有效组织,通过合理布局把信息展示给用户。合理的布局设计可以使信息变得井然有序,用户可以很容易地找到自己想要的信息,产品的交互效率和信息的传递效率都得到提升。下面来看看手机界面设计中常用到的一些布局。
竖排列表
竖排列表是最常用的布局之一。手机屏幕一般是列表竖屏显示的,文字是横屏显示的,因此竖排列表可以包含比较多的信息。列表长度可以没有限制,通过上下滑动可以查看更多内容。竖排列表在视觉上整齐美观,用户接受度很高,常用于并列元素的展示,包括目录、分类、内容等。



横排方块是把并列元素横向显示的一种布局。我们常见的工具栏,TAB,Coverflow 等都采用这种布局。受屏幕宽度限制,它可显示的数量较少,但可通过左右滑动屏幕或点击箭头查看更多内容,不过这需要用户进行主动探索。它比较适合元素数量较少的情形,当需要展示更多的内容适,竖排列表则是更优的选择。



九宫格是非常经典的设计,展示形式简单明了,用户接受度很广。当元素数量固定不变为8、9、12、16时,则适合采用九宫格。虽然它有时候给人设计老套的感觉,不过它的一些变体目前比较流行,比如METRO风格,一行两格的设计等。



采用TAB可以减少界面跳转的层级,可以将并列的信息通过横向或竖向TAB来表现。与传统的一级一级的架构方式对比,此种架构方式可以减少用户的点击次数,提高效率。当功能之间联系密切,用户需要频繁在各功能之间进行频繁时,TAB布局是首选。



多面版的布局常见于PAD终端,手机上也会用到。多面版很像竖屏排列的TAB,可以展示更多的信息量,操作效率较高,适合分类和内容都比较多的情形。它的不足是界面比较拥挤。



手风琴
手风琴布局常见于两级结构的内容。用户点击分类可展开显示二级内容,在不用的时候,内容是隐藏的。因此它可承载比较多的信息,同时保持界面简洁。手风琴可以减少界面跳转,与树形结构相比,手风琴减少点击次数,提高操作效率。手风琴在浏览器上很常见,很多浏览器的导航、历史、下载管理等页面均采用了手风琴的设计。



弹出框很常见,也[www.61k.com)属于布局设计的一种。弹出框把内容隐藏,仅在需要的时候才弹出,以节省屏幕空间。弹出框可在原有界面上进行操作,不必跳出界面,体验比较连贯。弹出框在安卓系统上的使用很普遍,比菜单、单选框、多选框等,在IOS系统上使用相对少些。


抽屉/侧边栏
抽屉也是将内容先藏起来,在需要时再展开。弹出框一般是完成设置或完成某个任务,而抽屉展示的一般是具体内容。抽屉在交互体验上更加自然,和原界面融合较好。抽屉栏一般从顶部或底部拉出,若是从左右两侧拉出的,我们一般称为侧边栏。Path和一些浏览器的书签,均采用了侧边栏的设计。



在搜索界面和分类界面时,会采用标签的方式来展现。标签方式比较动感的,增加了应用的趣味性,但使用场景较有限。


对于手机终端来说,内容总是超出屏幕可显示的范围,界面布局的设计是非常重要的。掌握这9种常见的布局设计,可以让我们在产品设计时更加地游刃有余。
三 : 谷歌发布全新设计语言Material Design 类界面设计标准
[摘要]苹果发布的Swift语言是一款编程语言,是为了降低开发者的门槛,谷歌发布的Material Design语言,更严格来说,更像是一套界面设计标准,二者有着天壤之别。
腾讯科技 孙实 6月26日报道
今日凌晨,谷歌在I/O大会上发布了全新设计语言Material Design。在20多天前的WWDC上,苹果也发布了全新编程语言Swift。两家科技巨头公司,在一年一度的开发者大会上,都发布了全新的语言,但这二者却有着本质的区别。
Material Design是一款全新的设计语言,谷歌计划将这款设计语言应用到Android、Chrome OS和网页等所有平台上。
谷歌最新发布的Android L系统就采用了Material Design语言,这是谷歌为了解决碎片化问题的重要举措,将统一包括手机、 平板、笔记本以及网页端设计风格。
谷歌称:“Material Design是美丽和大胆的,因为干净的排版和布局简单且容易理解。”
与Material Design不同,Swift语言是供iOS和OS X应用编程的新编程语言,更加快速、便利、高效、安全,而且会与Object-C 相兼容。
Swift语言集中了很多其它高级语言的影子,集成了他们的优点。它的语法更加接近自然语言,使得编程的过程变得更加简单。这些变化进一步降低了苹果平台上App开发门槛,延续苹果一贯主张的用App来解决一切问题,而这将是苹果生态链中重要的一个环节。
从上面可以看出,如果非得将Swift和谷歌联系起来,Swift更像是谷歌的Go语言。五年前,谷歌就开发了一款名为Go的编程语言。Go语言凭借着简洁的特性和对并发操作的优化,成为了广受开发者欢迎的新兴编程语言,尤其适合云计算平台的开发。
有国外开发者表示:“我在用Swift的时候,我的眼前总会浮现出谷歌Go语言。Go拥有很好的并发功能,很欣喜能看到苹果汲取了Go的一些特点。不过,现在才仅仅是苹果新语言的开始。”
由此可以看出,苹果发布的Swift语言是一款编程语言,是为了降低开发者的门槛,谷歌发布的Material Design语言,更严格来说,更像是一套界面设计标准,二者有着天壤之别。
四 : 网站页面宽度布局设计面面观
网页宽度布局设计的最高标准是在各种分辨率、不同版本浏览器、不同大小浏览器窗口的条件下,均能让网页以适合浏览方式呈现下访问用户的电脑屏幕上。网站页面的宽度布局设计在一定程度上影响着用户体验,接下来就网页宽度布局设计的三种方式进行图文分析,来看看三种方式的优势和弱点。
1、自适应式网页
网页采用自适应式的宽度布局,能自动以布满浏览器窗口的形式向访问用户展现网站页面,随着用户改变窗口的大小而相应地改变网页宽度。
从上面的图例可以看出,自适应式网页布局设计在1024*768的低分辨率和1280*800的宽屏高分辨率下都能够布满浏览器窗口。
这种宽度布局方式能够适应用户改变浏览器窗口大小,支持宽屏的高分辨率以符合用户的个性需求,属于具有较高用户体验的方式。自适应式宽度布局设计的难点在于,站长们无法准确地控制像素精度,在网站运行之初,需要进行网页测试,花费较大时间精力和经济投入来对比各页面之间的效果,并作出技术调整以达到在各版本浏览器中自适应后像素精度正常的效果。
2、宽度固定式网页
宽度固定式网页宽度布局设计,顾名思义,具有固定的网页宽度,无论浏览器窗口大小如何变化,网页宽度保持原有宽度不变。
从上面的图例可以看出,以1024px宽度固定式网页布局设计在1024*768的低分辨率模式能正常布满全屏大小的浏览器窗口,但是在1280*800的宽屏高分辨率模式下页面会显示一大片宽度的空白。
宽度固定式的网页布局设计虽然不能布满较设计版式高的宽度窗口,但是对于站长而言,属于较容易实现的页面宽度布局设计,图像可以精确地显示在固定位置,使用大众用户的分辨率屏幕宽度作为页面固定宽度进行网站页面布局,是一种较为经济又不损失绝大部分用户体验的方式。
3、用户自定义式网页
用户自动以式网页根据用户定义浏览器设置中的文本尺寸来确定网页显示宽度,用户定义的文本尺寸越大,网站宽度越宽。
从上面的图例可以看出,用户自动以式网页布局设计在不同分辨率下,只根据用户修改文本大小而相应的改变网页宽度,从而达到网页缩放的效果。
用户自动以式网页宽度布局设计,虽然不能像自适应式网页那样随着分辨率和浏览器窗口而改变宽度,但是可以让用户改变浏览器文本大小设置而改变网页宽度,从而以曲线方式达到用户的个性化页面宽度显示需求。用户自定义式网页是一种既集成了宽度固定式网页经济、设计易操作性,又以半自适应的方式集合了自适应式网页的个性化用户显示体验需求。然而用户自定义式网页宽度布局也继承了自适应式网页和宽度固定式网页两种布局方式的缺点,在一些不协调的尺寸大小设置和分辨率下,会让宽度或高度溢出一屏大小,需要通过滚动条拖拽来滚动查看网页。
上述三种网页宽度布局设计,站长们的取舍需要根据网站自身的定位结合每种宽度布局设计的优缺点来选择,正确地选择合适于网站的宽度页面布局设计,在经济高效的同时又保障用户体验。
本文由 淘宝返利http://www.0576mm.com/ 原创总结。如果您不同意,可以留言交流,原创首发在A5,转载的时候请保留作者链接,谢谢!
本文标题:界面布局设计-手机界面设计中常用到的9种布局61阅读| 精彩专题| 最新文章| 热门文章| 苏ICP备13036349号-1