一 : Photoshop简单绘制彩色贝壳
这个实例步骤简单,效果也比较可爱,适合初学者练习。
以下是完成图:
 绘制步骤:
绘制步骤: 一、在Photoshop中新建10*10厘米,分辨率为300dpi,背景色为白色的画布。
二、新建图层一,用矩形选框工具拉出0.25*10的竖条选区,填充R:212G:204B:129,用方向键将该矩形选区右移15个像素,继续填充,以此类推,填满画布。(用图章工具或图层渐变也可达到这种效果,大家可以试试)(图一)

图一
三、将图层一用自由变换略微缩小一点(ctrl T),在菜单栏上点滤镜—扭曲—球面化,数量值设为100%。(图二)

图二
四、用圆形选框工作拉出一个正圆框住图中心形成的圆,在菜单栏上点选择—反选(ctrl shift I),按delete键删除多余部分。复制此图层,得到图层一复本,将复本前的小“眼睛”关闭,暂时不用此图层。(图三)

图三
五、将图层一用自由变换(shift T)缩小至四分之一画布大小,放置在画布中心,不要取消自由变换的选框,在菜单栏上点编辑—变换—透视,在选框上部的两个控制点中任选一点向外拉,下部的两个控制点中任选一个向内拉,直至重叠。(图四)

图四
六、保持图层一为当前图层,点击菜单栏中滤镜—液化,弹出新窗口,选则左侧的“膨胀工具“,画笔大小设成250,画笔压力设成50,模式为“平滑的”在扇形底部点按5—6次(也可点压住不动,停留时间不要太长),使其具有膨胀效果。确认此窗口。(图五)

图五
七、新建图层二,将其放置在图层一的下面,用钢笔工具,将整个扇形勾画出来,用直接选择工具调整好路径。按住ctrl不放,用鼠标左键点击路径面板上的路径,将路径转换成选区(也可按面版底部的“将径作为选区载入”图标),填充R:242G:230B:112(图六)

图六
八、将图层一应用图层样式—投影,不透明度设置为53%,角度设置为148度,距离12像素,扩展4%,大小16像素,其余设置不变。(图七)

图七
九、将图层一与图层二链接,在菜单栏上选择图层—合并链接图层(ctrl E)将此两图层合并为图层一。
十、新建图层二,填充白色R:255G:255B:255,应用图层样式—渐变叠加,将渐变编辑器设置成透明条纹,并将颜色改为R:242G:230B:112,将样式设置为“径向”,其余不变,得到同心圆。新建图层三,与图层二链接后合并,使图层二变为普通图层。
将最里层的白圈填充R:242G:230B:112,然后在菜单栏上点击选择—色彩范围,弹出对话框,用变为吸管工具的指针引取画面上白色部分,色彩容差调整为100%,确定对话框后,按Delete删除全部白色部分。(图八)

图八
十一、将图层二用自由变换工具压成椭圆形,在菜单栏上选择滤镜—扭曲—球面化,数量为100%,并重复球面化动作2次(ctrl F)(图九)

图九
十一、用自由变换(ctrl T)将图层二放至合适大小,保持当前图层为图层二,按住ctrl键不放,用鼠标左键在图层面板上点按图层一,再在菜单栏上点击选择—反选(ctrl shift I),按Delete键删除多余部分。(图十)

图十
十二、保持图层二为当前图层,在菜单栏上选择滤镜—纹理——纹理化,在弹出的对话框中选择沙岩,缩放126%,凸现10。确定对话框后,在图层面板上将图层二模式设为“正片叠底”,不透明度设为58%。(图十一)

图十一
十三、链接图层一与图层二,将两图层合并(ctrl E)。用多边形选择工具,在贝壳边沿勾出齿状,按Delete删除多余部分。(图十二)

图十二
十四、打开我们做图一开始隐藏的图层一副本,并将此层放置于最底层,在菜单栏上选择编辑—变换—旋转九十度,并用自由变换工具将其压扁成椭圆形。(图十三)

图十三
十五、将图层一副本将图层一应用图层样式—投影,不透明度设置为53%,角度设置为148度,距离12像素,扩展4%,大小16像素,其余设置不变。
十六、新建图层三,用圆形选框工作拉出一个与图层一副本一样大小的椭圆来,填充R:242G:230B:112,并链接图层一副本与图层三,再合并(ctrl E)(图十四)

图十四
十七、保持合并后的图层一副本为当前层,在菜单栏上选择滤镜—扭曲—球面化,数量为100%。在菜单栏中选择编辑—变换—旋转180度,确定后用多边形选择工具切出贝壳下部的棱角。(图十五)

图十五
十八、合并图层一副本与图层二。用大小60,强度为50%的模糊工具对贝壳边缘,以及底部进行模糊。用大小67,不透明度52%的橡皮工具将贝壳边缘擦出半透明效果。用大小70,曝光度为46%的减淡工作,对贝壳底部凸出的部分进行减淡。用大小250,曝光度为25%的加深工具对贝壳底部与扇面部进行加深。(图十六)

图十六
最后我们可以把做好的贝壳调整颜色,任意组合。

二 : Photoshop设计制作一缕简单的蓝色烟雾
最终效果

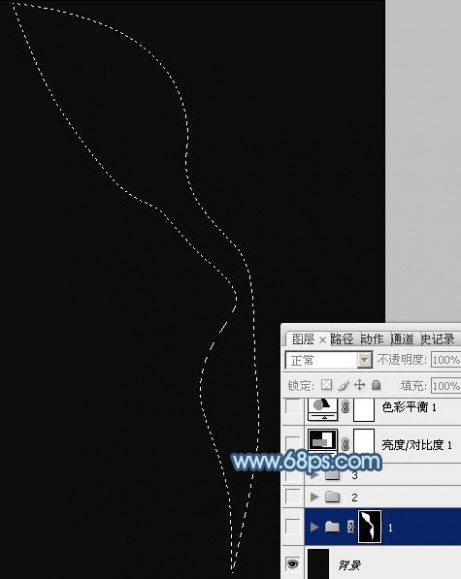
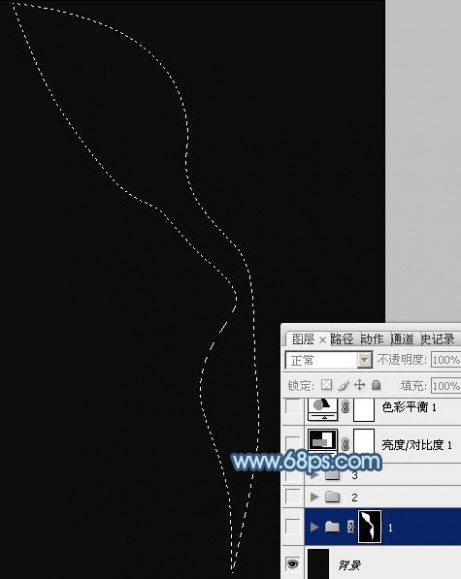
1、新建一个700 * 1000像素的文件,背景填充黑色。新建一个组,用钢笔勾出下图所示的选区,给组添加图层蒙版。

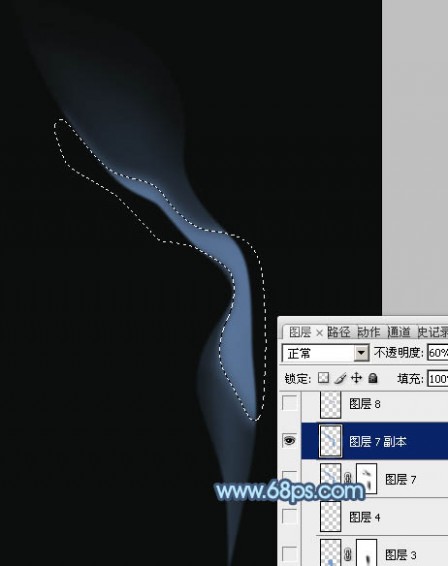
<图1>
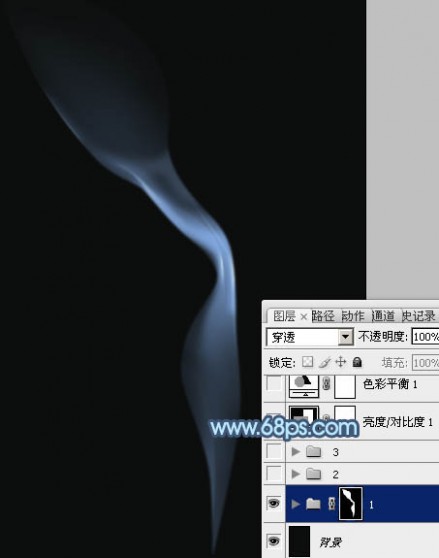
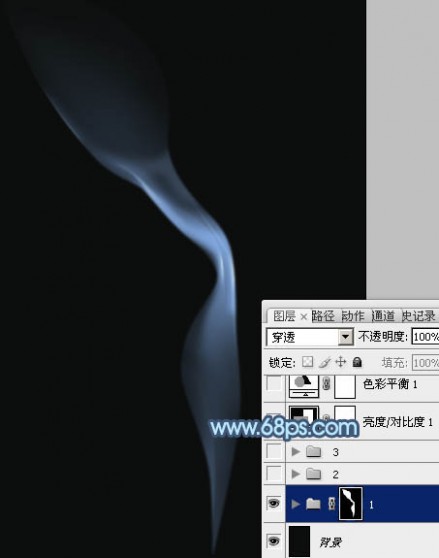
2、我们先来制作烟雾的第一部分,需要完成的效果如下图。

<图2>
3、在组里新建一个图层,用钢笔勾出下图所示的选区,羽化5个像素后填充蓝色:#789DD1,取消选区后添加图层蒙版,用黑色画笔把边缘部分的过渡擦出来,然后把不透明度改为:60%,效果如图4。

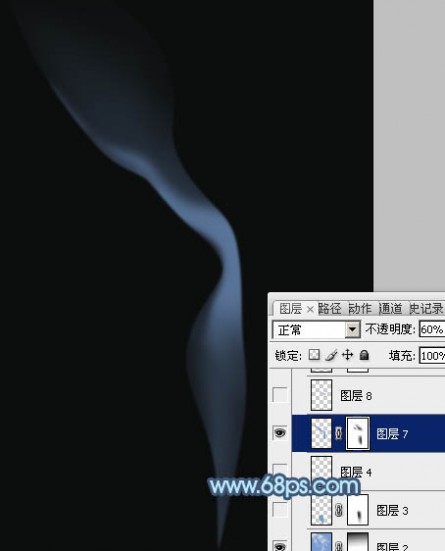
<图3>

<图4>
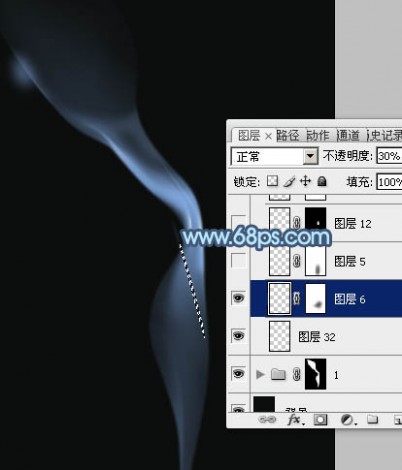
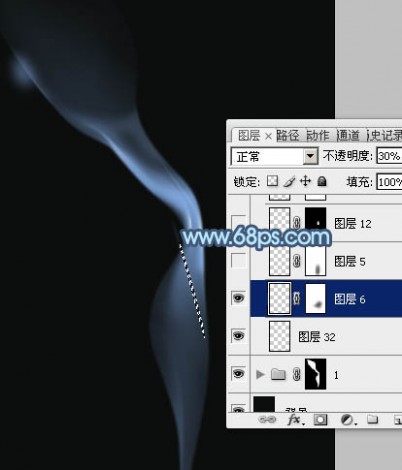
4、新建一个图层,用钢笔勾出下图所示的选区,羽化15个像素后填充同上的蓝色,不透明度改为:30%,取消选区后添加图层蒙版,用黑色画笔擦掉不需要的部分。

<图5>
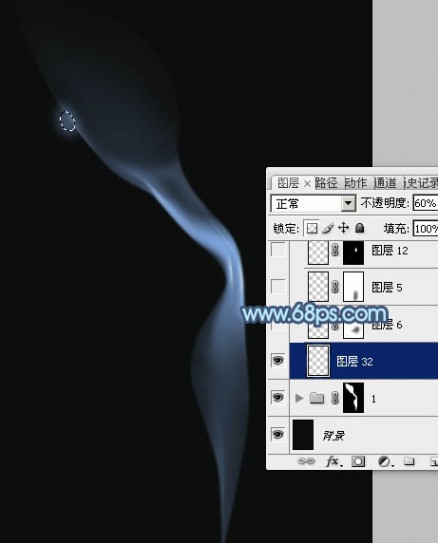
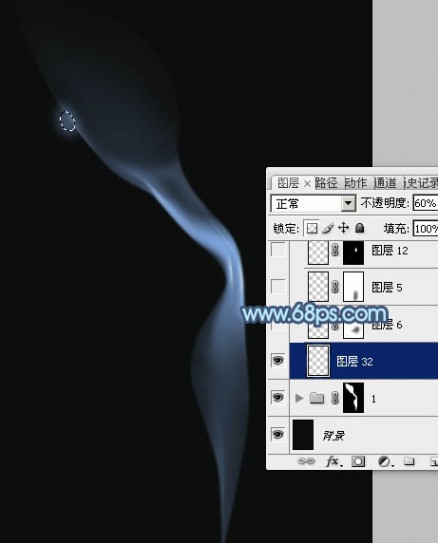
5、新建一个图层,在中间高光部分用钢笔勾出下图所示的选区,羽化3个像素后填充前景色。

<图6>
6、新建一个图层,用钢笔勾出烟雾边缘部分的高光选区,羽化1个像素后填充比底色稍亮的蓝色。

<图7>
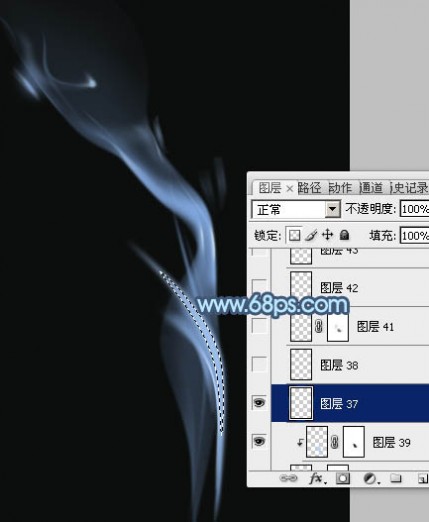
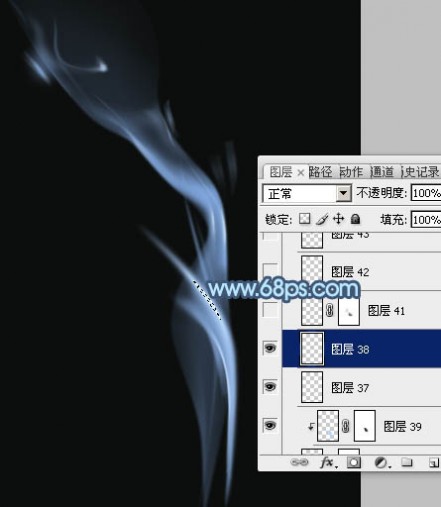
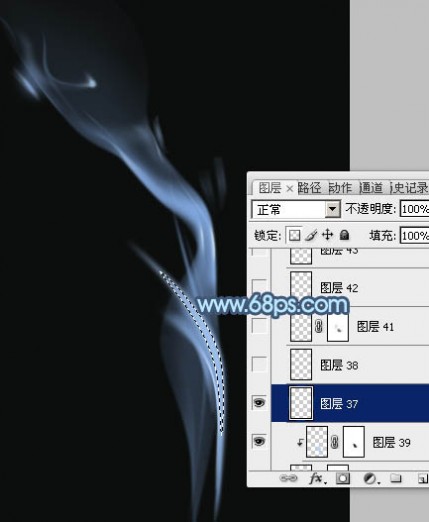
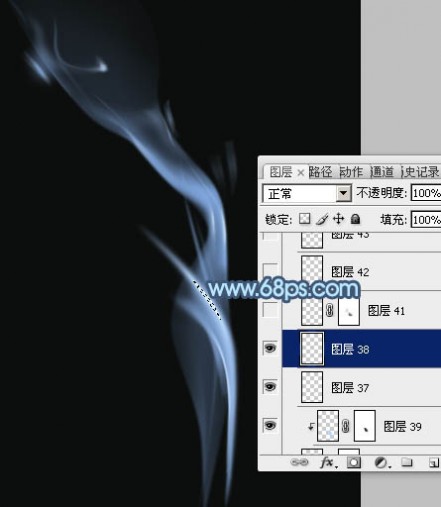
7、新建图层,同上的方法制作一些细小的烟雾,可以适当降低图层的不透明度,增加烟雾的通透感,过程如图8 - 11。

<图8>

<图9>

<图10>

<图11>
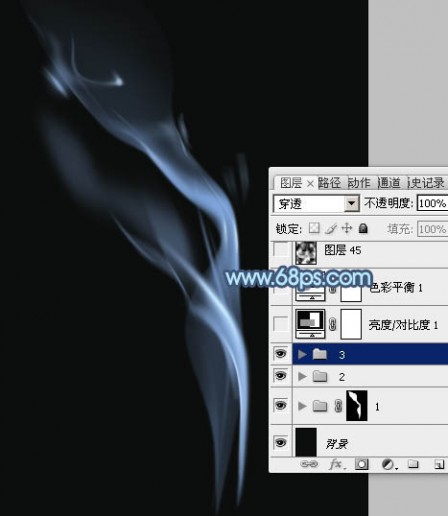
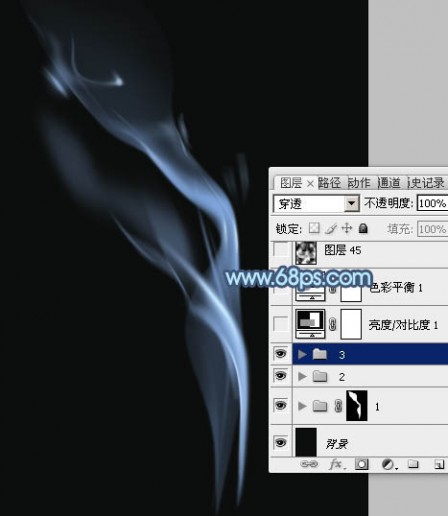
8、新建一个组,先来来制作一些散乱的烟雾,需要完成的效果如下图。

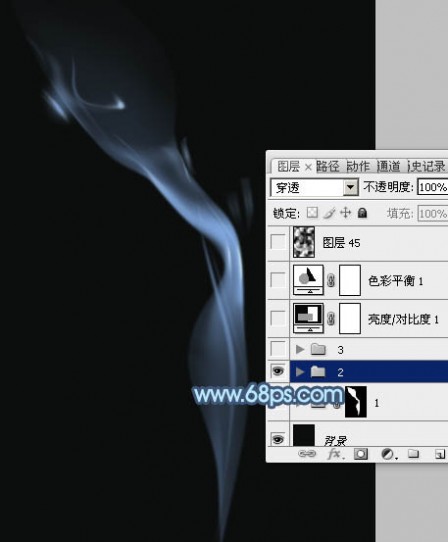
<图12>
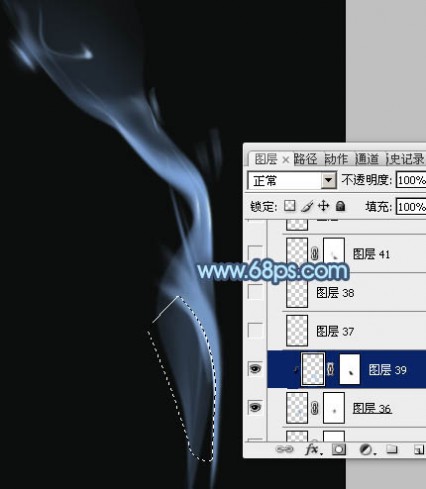
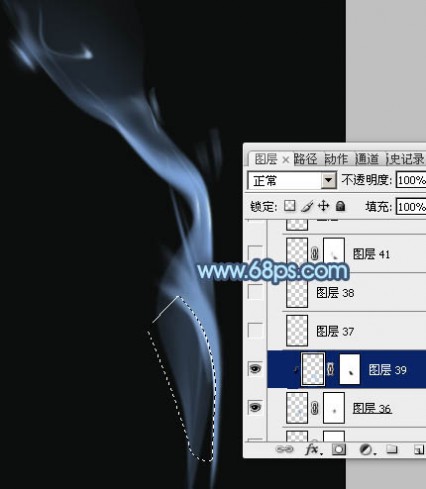
9、散乱的烟雾包括边缘的一些光斑及中间部分较细的烟雾,制作方法同上,过程如图13 - 17。

<图13>

<图14>

<图15>

<图16>

<图17>
10、新建一个组,再来制作底部的烟雾,需要完成的效果如下图。

<图18>
11、在组里新建一个图层,用钢笔勾出下图所示的选区,填充蓝色,取消选区后添加图层蒙版,用黑色画笔把底部过渡擦出来,如下图。

<图19>
12、新建一个图层,用钢笔勾出下图所示的选区,羽化2个像素后填充蓝色,取消选区后添加图层蒙版,用黑色画笔把顶部的过渡擦出来,如下图。

<图20>
13、新建一个图层,用钢笔勾出下图所示的选区,羽化1个像素后填充稍亮的蓝色,确定后按Ctrl + Alt + G 创建剪贴蒙版,效果如下图。

<图21>
14、新建一个图层,用钢笔勾出下图所示的选区,羽化3个像素后填充蓝色。

<图22>
15、新建一个图层,给刚才制作的烟雾中间增加一点高光,如下图。

<图23>
16、新建图层,其它部分再增加一点细节,烟雾主体部分基本完成。

<图24>
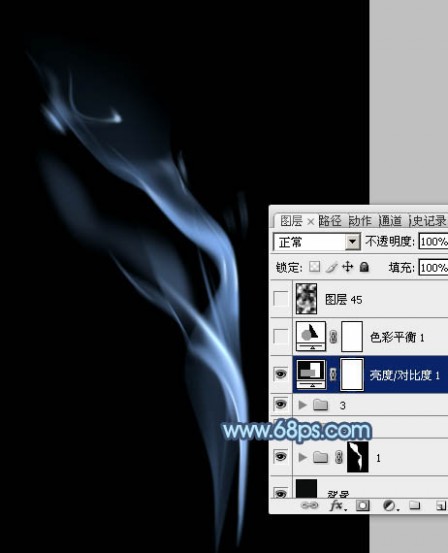
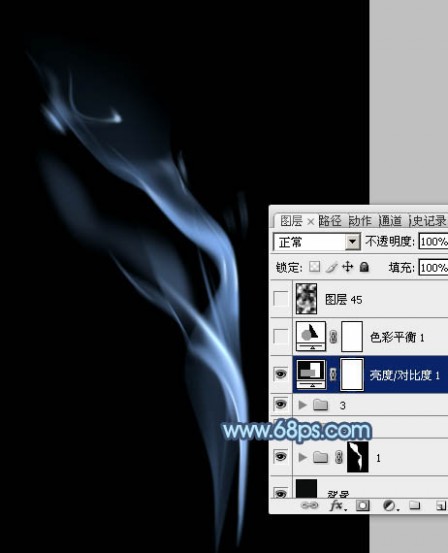
17、在图层的最上面创建亮度/对比度调整图层,适当加大图片的对比度,参数及效果如下图。

<图25>

<图26>
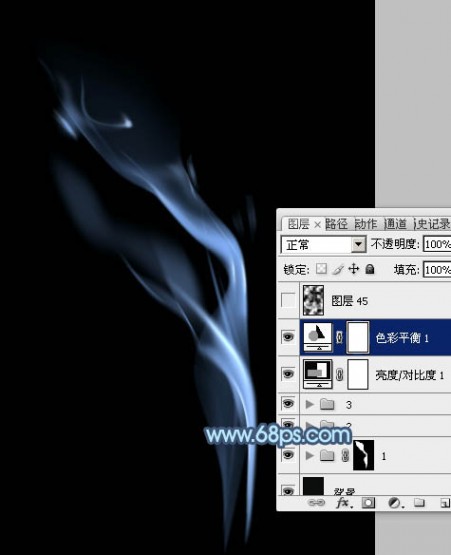
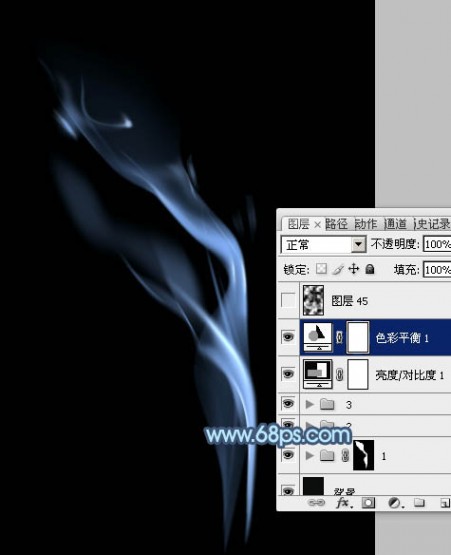
18、创建色彩平衡调整图层,对高光进行调整,参数及效果如下图。

<图27>

<图28>
最后微调一下细节,完成最终效果。

<图29>
三 : Photoshop简单制作彩色飘带
本教程介绍彩色飘带的制作方法。思路:先用渐变工具拉一块非常旋里的渐变色,色块不要太大,然后以色块的中心为起点用钢笔工具勾一调或多条曲线模糊飘带的曲线,然后选择涂抹工具,选择好合适的画笔,再用路径描边就可以了!(需要CS及以上版本)
最终效果1

最终效果2

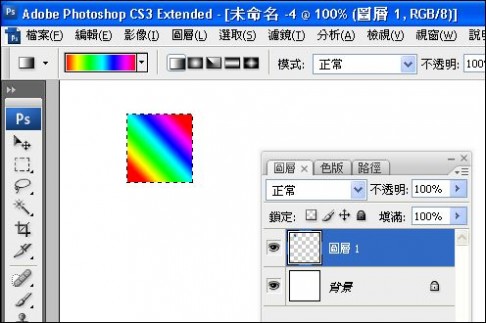
1. 新建一个 666x666 像素的文件。
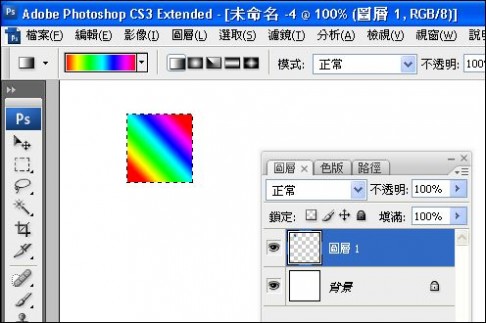
2. 新图层 左上( 不要太上面 )画小方块 彩虹填充 取消选取

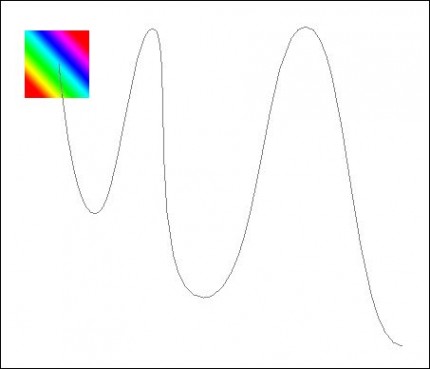
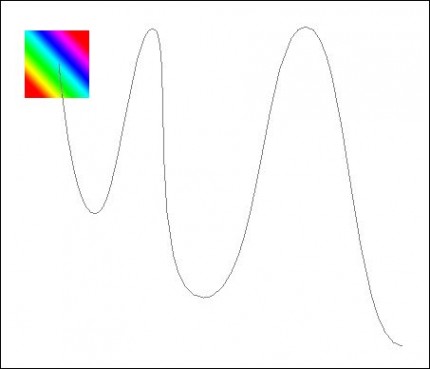
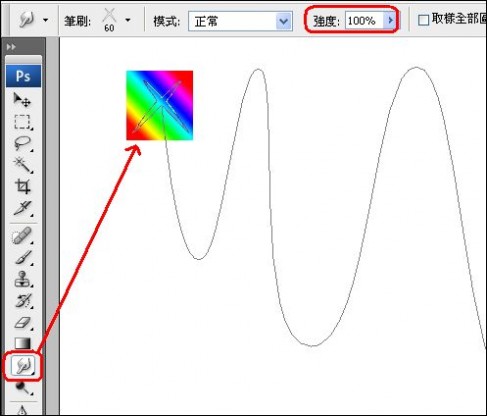
3.从彩虹图中心画路径

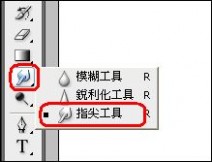
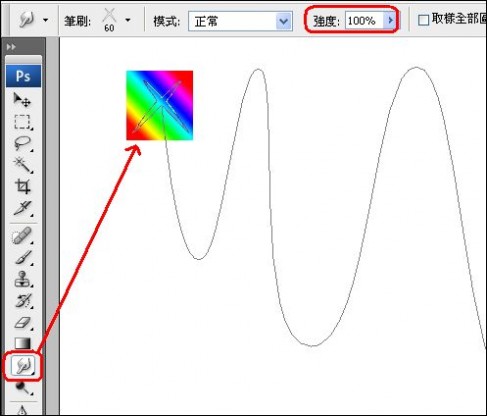
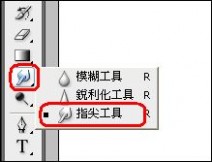
4. 选取指尖(涂抹)工具

笔尖形状用这个

5. 笔尖调小 在彩虹图中心盖一下

6. 回到钢笔工具 右键 选择指尖(涂抹)

得到漂亮渐变效果

四 : Photoshop简单设计色彩丰富的照片
本教程主要是把一些色彩比较单一的图片通过改变图层混合模式来实现色彩变化,制作出更加色彩丰富的图片效果。
原图

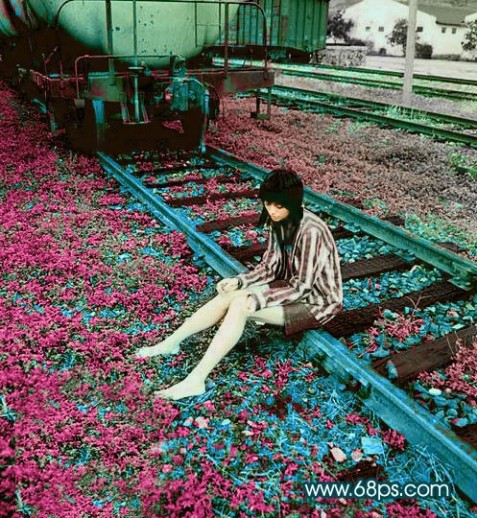
最终效果

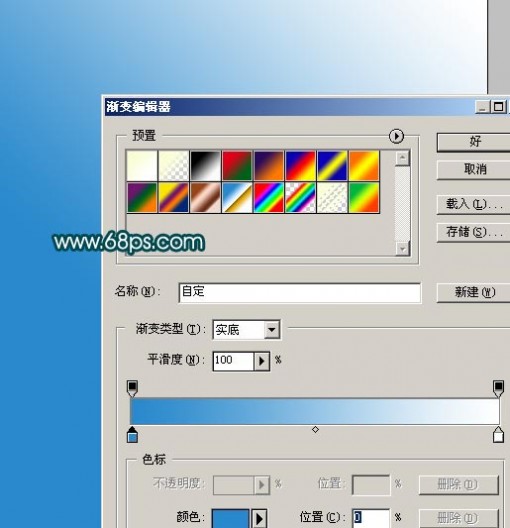
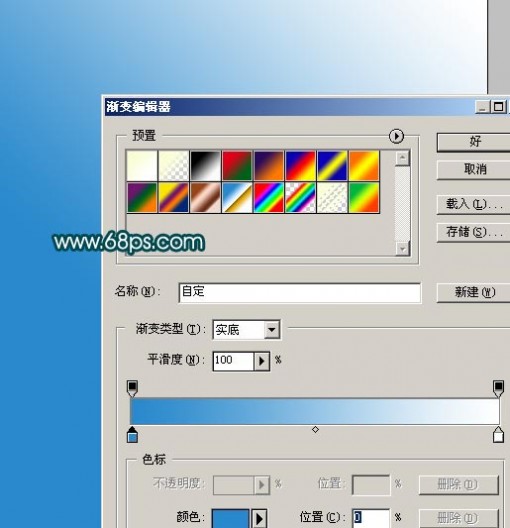
1.打开原图,新建一个图层选择渐变工具,颜色设置图1,简便方式为线性渐变,绘制从右上角到左下角的渐变,绘好后把图层混合模式改为“饱和度”效果如图2

<图1>

<图2>
2.新建一个图层,填充颜色:#052071,然后把图层混合模式改为“差值”,效果如图3

<图3>
3.新建一个图层,填充颜色:#F9FACA,然后把图层混合模式改为“正片叠底”,效果如图4

<图4>
4.新建一个图层按Ctrl Shift Alt E 盖印图层,然后点通道面版,点绿色通道按Ctrl A 全选,按Ctrl C复制,点蓝色通道按Ctrl V 粘贴,回到图层面版按Ctrl U调色相/饱和度分别对红色和青色调整参数设置如图5-6,效果如图7

<图5>

<图6>

<图7>
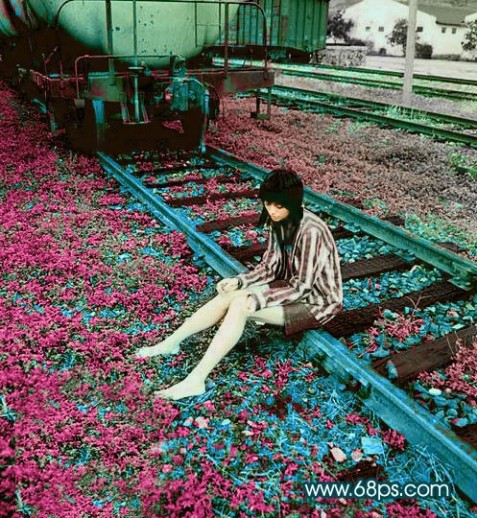
5.新建一个图层,填充颜色:#F9FACA,然后把图层混合模式改为“差值”效果如图8,再新建一个图层按Ctrl Shift Alt E 盖印图层把图层混合模式改为“色相”,加上蒙版把人物部分用黑色画笔擦出来。再把下面刚才填色的图层隐藏(这一步非常重要),效果如图8

<图8>

<图9>
6.新建一个图层按Ctrl Shift Alt E 盖印图层,执行菜单:滤镜 > 模糊 > 高斯模糊,数值为5,然后把图层混合模式改为“叠加”,效果如图10

<图10>
7.新建一个图层按Ctrl Shift Alt E 盖印图层,执行菜单:滤镜 > 模糊 > 高斯模糊,数值为2,然后把图层混合模式改为“滤色”,图层不透明度改为:40%,效果如图11

<图11>
8.新建一个图层按Ctrl Shift Alt ~,调出高光选区填充颜色:#FAFFD7,图层混合模式改为“颜色减淡”,图层不透明度为:40%,效果如图12

<图12>
9.新建一个图层按Ctrl Shift Alt E 盖印图层,使用Topaz滤镜锐化一下

<图13>

<图14>
五 : 简约美!推荐一组精美单色网站设计
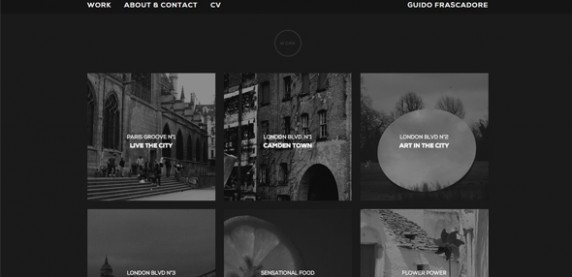
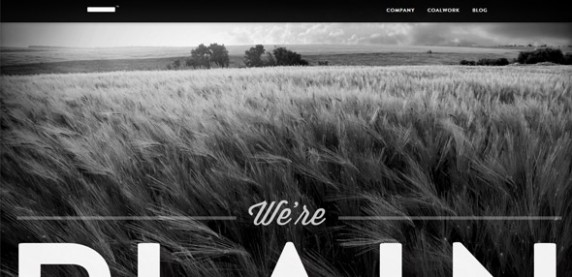
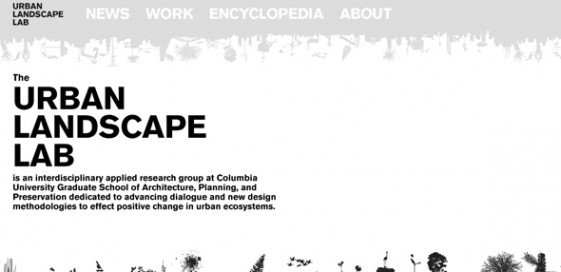
单色网站是网站设计中的经典。如果你想要让网站简约无杂质,那么黑白风格的网站是不错的选择。下文向大家推荐一组精心挑选的国外单色网站。其主要以黑白色调为主,网站的布局风格绝对值得一看。滚动吧,你的鼠标。
Fitzroy& Finn

Chylak

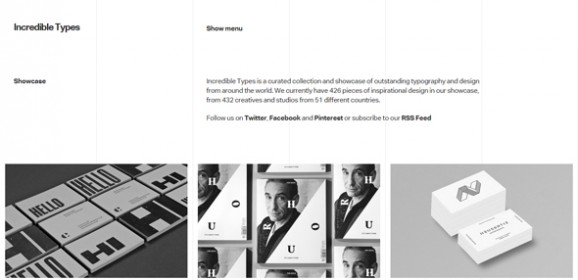
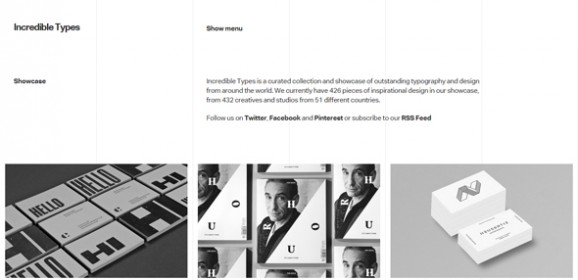
Incredible Types

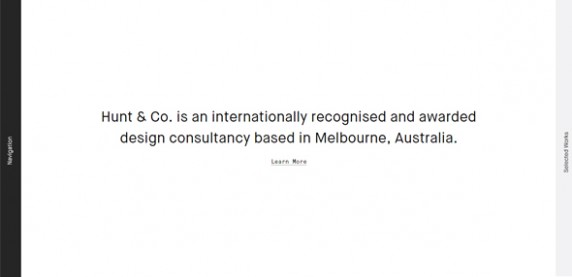
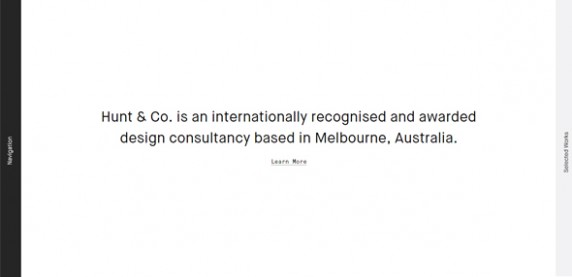
Hunt & Co.

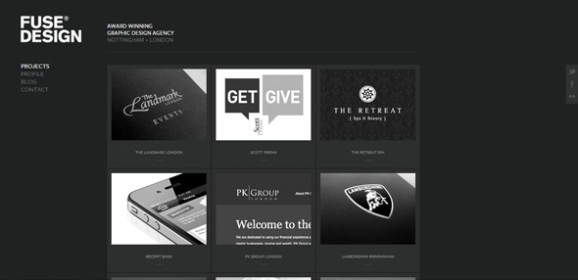
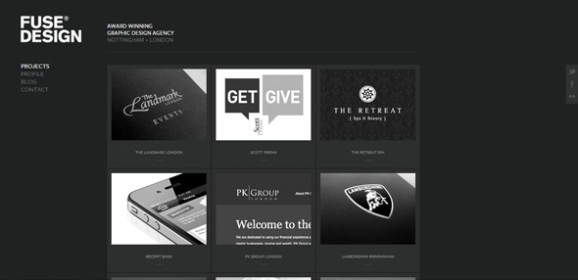
Fuse Design

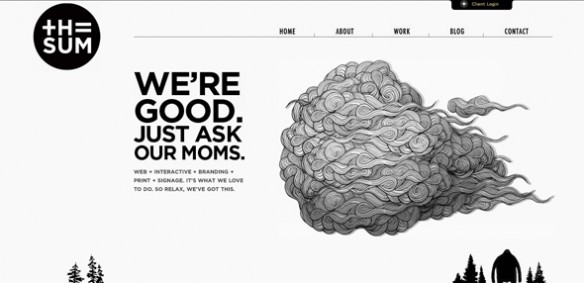
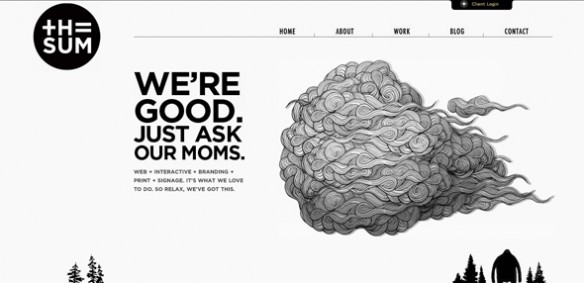
TH=SUM

Subsens

The Portfolio of Leah Haggar

Uberstealth

Web Design Glasgow

A Book of Beards

Alfredo Angeles

The Uprising Creative

Master Grinding

Francesco Prisco / Graphic & Web Designer

Million OKC

SIXZERO – Johan Sophie

Minky

GRANIT Bavarian Gin

Redirect Digital

The Ordinary

Blake Allen Design

Jack Daniel’s Holiday Select

Hungree – Web- und Grafikdesign

Custom Jewelry Design – Brandon Knaster Jewelry

Guillaume JUVENET – Portfolio

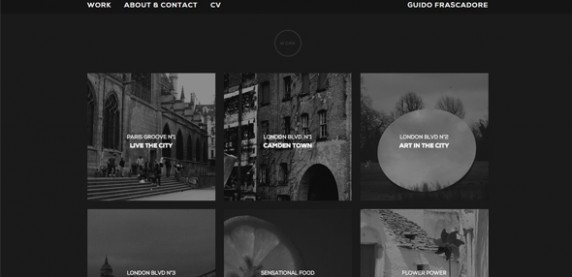
Guido Frascadore – Analyst and Developer for the creative industries

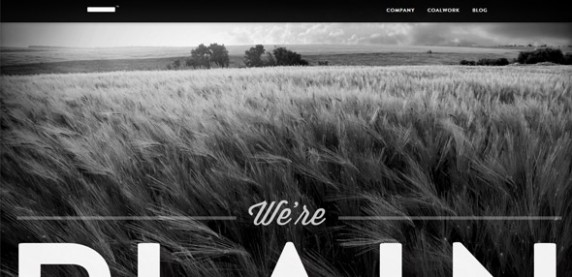
Plainmade

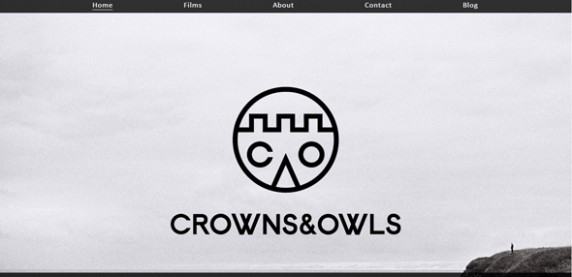
Crowns & Owls

Blissfully Aware

Raphaël Malka

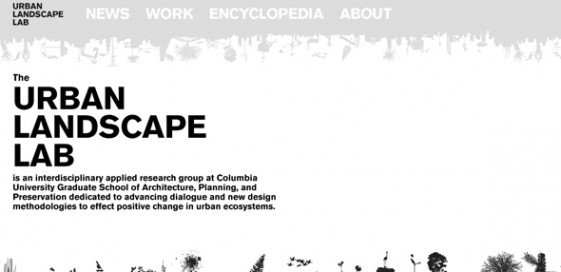
The Urban Landscape Lab

延伸阅读:
本文标题:
色彩设计原来很简单-Photoshop简单绘制彩色贝壳 本文地址:
http://www.61k.com/1170137.html