一 : 20+jQuery图片插件

jQuery的图片插件可以让一组图片看起来像Flash那样流畅华丽的展示,而且只需要写一点点的代码就可以了。相册插件是用来给你的读者演示你的照片的很好的一个方式。我们这次来看看一些不同的jQuery插件,觉得不错的你也可以用在你的网站中。
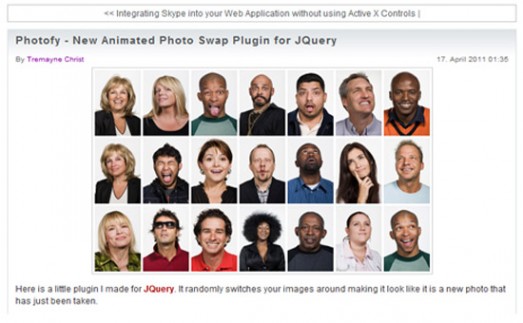
Photofy – New Animated Photo Swap Plugin for JQuery

A jQuery Portfolio Plugin that’s Interactive and Filterable

Building a jQuery Image Scroller

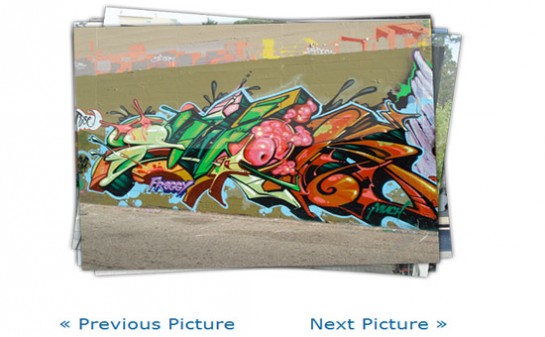
Create a unique Gallery by using z-index and jQuery

Sliding Boxes and Captions with jQuery

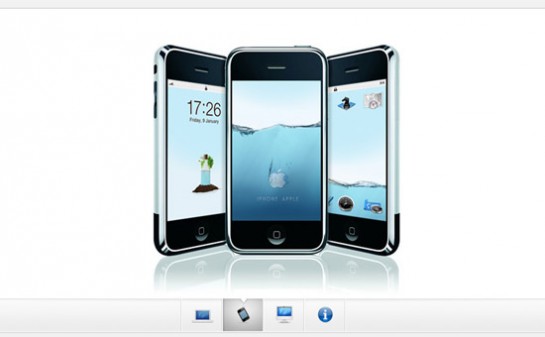
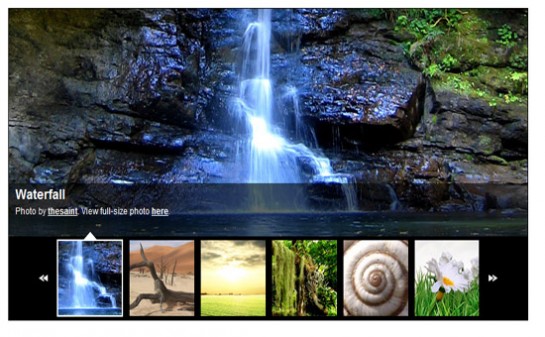
A Beautiful Apple-style Slideshow Gallery With CSS & jQuery

SlideViewerPro

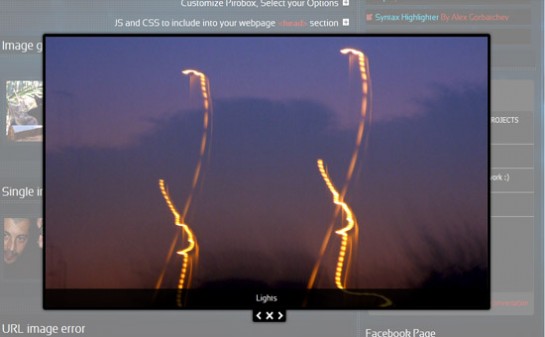
FancyBox

jQuery Cycle Plugin

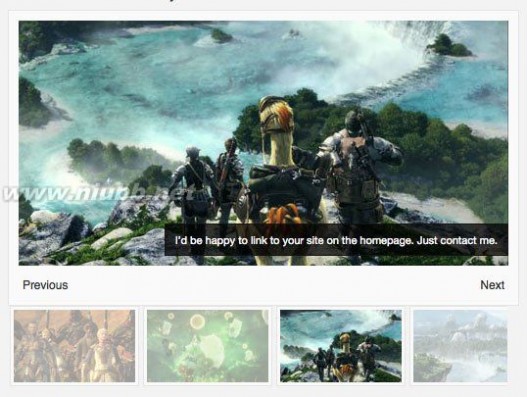
Create an Image Rotator with Description (CSS/jQuery)

Create Beautiful jQuery slider tutorial

Supersized

Smooth Div Scroll

AnythingSlider jQuery Plugin

Pirobox

EOGallery

Image Flow

GalleryView: A jQuery Content Gallery Plugin

A Zoomable jQuery Image Gallery Called jPhotoGrid

Galleria

二 : 12款很好用的 jQuery 图片滚动插件
这里收集了12款很好用的 jQuery 图片滚动插件分享给大家。(www.61k.com)jQuery 作为最流行的JavaScript框架,使用简单灵活,同时还有许多优秀的插件可供使用。其中最令人印象深刻的应用之一就是各种很酷的图片效果,它可以让的网站更具吸引力。
您可能感兴趣的相关文章
Slides
Slides 是一款精巧的 jQuery 幻灯片插件,有循环、自动播放功能和淡入淡出过渡效果,并且能够自动生成分页。

插件下载 效果演示
3D Image Slider
Face Detection是一个非常不错的插件,正如它的名字一样,它用于照片的人脸检测。

插件下载 效果演示
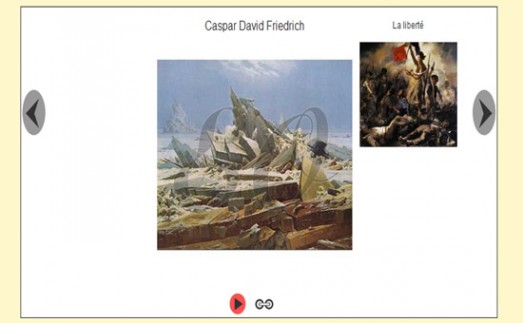
Portfolio Image Navigator
精致的图片导航效果,通过四个方向的箭头控制,适合作品展示的应用场合。

插件下载 效果演示
Nivo Slider
首先推荐的这款插件号称世界上最棒的图片轮播插件,有独立的 jQuery 插件和 WordPress 插件两个版本。目前下载量已经突破 1,800,000 次!

插件下载 效果演示
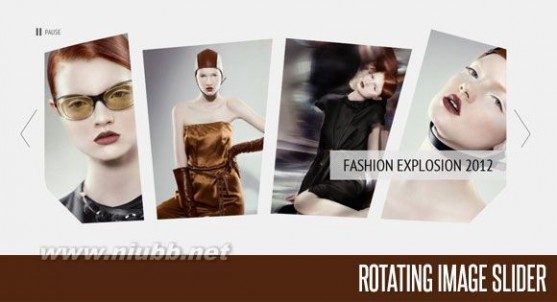
Rotating Image Slider
非常非常炫的图片旋转滑动特效,相信会给你留下深刻印象。

插件下载 效果演示
Slidy
Slidy是一个可定制自动变换效果的插件。

插件下载 效果演示
MobilyNotes
MobilyNotes是一个轻量级(只有2KB)的jQuery插件,可以让图像或其它HTML内容以层叠的方式显示。

插件下载 效果演示
jQuery Easy Slides
这是一个非常易用的幻灯片插件,同样非常轻量,与JavaScript和CSS加起来才2.1KB。

插件下载 效果演示
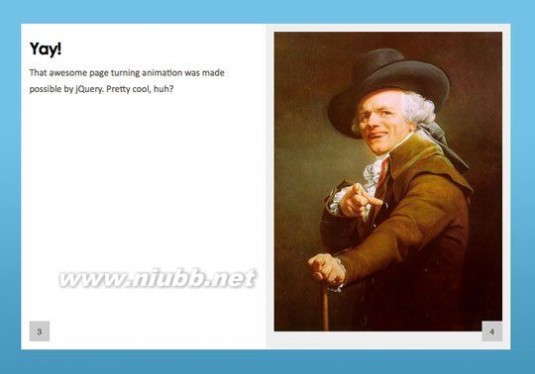
Booklet
Booklet是一个用于把图片或者更多其他的内容以书本的形式显示的jQuery插件,有翻页效果。

插件下载 效果演示
ppGallery
Lightbox 弹窗效果效果的图片切换,有缩略图导航和滑动切换功能,支持自动播放。

插件下载 效果演示
Pikachoose
Pikachoose也是一个轻量级的jQuery插件,可以让图片以幻灯片的格式显示,可设置导航按钮和自动播放。

插件下载 效果演示
AviaSlider
AviaSlider是一个具有独特过渡效果的jQuery幻灯片插件。

插件下载 效果演示
您可能感兴趣的相关文章
本文链接:精心推荐10款很好用的 jQuery 图片滚动插件
编译来源:梦想天空 ◆ 关注前端开发技术 ◆ 分享网页设计资源
扩展:jquery 滚动事件 / jquery 滚动条 / jquery滚动到指定位置
三 : Lazy Load 延迟加载图片的jQuery插件中文使用文档_jquery
什么是LazyLoad技术?
在页面上图片比较多的时候,打开一张页面必然引起与服务器大数据量的交互。[www.61k.com)尤其是对于高清晰的图片,占了几百K的空间。Lazy Load 是一个用 JavaScript 编写的 jQuery 插件. 它可以延迟加载长页面中的图片. 在浏览器可视区域外的图片不会被载入, 直到用户将页面滚动到它们所在的位置. 这与图片预加载的处理方式正好是相反的。
在包含很多大图片长页面中延迟加载图片可以加快页面加载速度. 浏览器将会在加载可见图片之后即进入就绪状态. 在某些情况下还可以帮助降低服务器负担,这样势必会引起速度上质的提升。
兼容:ie6/7/8, firefox 3.5.5, opera 10.10, safari 4.0.4, chrome 3.0其中safari和chrome部分功能不支持。
Lazy Load 灵感来自 Matt Mlinac 制作的 YUI ImageLoader 工具箱. 这是演示页面。
原文的链接在:http://www.appelsiini.net/projects/lazyload
现在Lazy Load的版本已经是1.8.1
下载地址:
实例下载:
下载声明:
1. 注:此代码仅供学习交流,请勿用于商业用途。
2. 注:此代码仅供学习交流,请勿用于商业用途。
文件信息: 文件名: Lazy Load延迟加载图片实例
文件Hash:dd3e435124e377c2da33344d442f85d1
文件大小:1.1 MB
文件上传日期:2012 年 3 月 25 日
文件更新日期:2012 年 3 月 25 日
文件描述:在页面上图片比较多的时候,打开一张页面必然引起与服务器大数据量的交互。尤其是对于高清晰的图片,占了几百K的空间。Lazy Load 是一个用 JavaScript 编写的 jQuery 插件. 它可以延迟加载长页面中的图片. 在浏览器可视区域外的图片不会被载入, 直到用户将页面滚动到它们所在的位置. 这与图片预加载的处理方式正好是相反的。
怎样使用? 下面进入正题.Lazy Load 依赖于 jQuery. 请将下列代码加入页面 head 区域: 复制代码代码如下:
lazyload Lazy Load 延迟加载图片的jQuery插件中文使用文档_jquery
<script src="jquery.js" type="text/javascript"></script>
<script src="jquery.lazyload.js" type="text/javascript"></script>
Lazy Load的使用方法十分简单,但新版做了一些调整,必须修改<img>标签的属性。[www.61k.com]把<img>标签中的 src 属性改为等待图片的URL, src 属性填上真正的图片URL.
如下: 复制代码代码如下:
<img class="lazy" src="img/grey.gif" src="img/example.jpg" width="640" heigh="480">
建议:src中的等待图片,最好使用1像素的单色图片。
JS代码如下: 复制代码代码如下:
$("img.lazy").lazyload();
这样就能实现Lazy Load的效果了. Demo
看完Demo后,是不是觉得没什么效果出现?这个问题会在后面提到.
其实,并非一定要使用它规定的 src 属性来存放图片URL.你也可以自己定制别的属性名,如下:
<img class="lazy" src="img/grey.gif" data-attr="img/example.jpg" width="640" heigh="480">
JS代码如下: 复制代码代码如下:
$("img.lazy").lazyload({ data_attribute : "attr" });
只需设置 data_attribute 属性为对应的名称即可. (注意:html代码大小写不
lazyload Lazy Load 延迟加载图片的jQuery插件中文使用文档_jquery
敏感!所以 "data-" 后面只能跟小写字母或数字.)
对于不支持JavaScript的浏览器,应该有相应的降级处理.
可以使用<noscript>标签,是用来定义在脚本未被执行时的替代内容/文本.而且这样做还有一个好处,因为搜索引擎的爬虫是不处理JavaScript脚本的,所以能直接抓到<noscript>标签中的内容. 复制代码代码如下:
<img class="lazy" src="img/grey.gif" src="img/example.jpg" width="640" heigh="480">
<noscript><img src="img/example.jpg" width="640" heigh="480"></noscript>
CSS样式设置: 复制代码代码如下:
.lazy {
display: none;
}
JS代码: 复制代码代码如下:
$("img.lazy").show().lazyload();
设置图片加载的反应距离
Lazy Load插件默认的设置是:图片在浏览器窗口上出现,就会触发加载.但通过设置 threshold 属性的值,可以调整图片的预先加载位置/距离. 复制代码代码如下:
$("img.lazy").lazyload({ threshold : 200 });
lazyload Lazy Load 延迟加载图片的jQuery插件中文使用文档_jquery
另外, threshold 可以为正数或者负数.正数是预先加载, 假设数值为200, 则图片距离出现到屏幕还有 200px 时,就开始加载.如果是负数,则相反.假设数值为-200时,则图片已经在窗口出现,并且距离浏览器视窗底部的距离为 200px 时,才开始加载.
PS:图片和屏幕的距离是根据图片的 top 位置计算.
注意:threshold的设置需要考虑网站的长度和图片的高度,如果数值过大则会导致无法加载的问题.建议数值设置不要超过相应图片高度的一半.
通过事件触发加载
可以通过jQuery定义的事件来触发加载,也可以使用自己定义的事件. 复制代码代码如下:
$("img.lazy").lazyload({
event : "click"
});
实现动画效果
上面的Demo之所以会没有图片加载的效果,是因为Lazy Load默认的图片加载是通过 jQuery 的show()方法来显示,所以图片出现几乎是一瞬间.当然我们还可以实现其他效果. 复制代码代码如下:
$("img.lazy").lazyload({
effect : "fadeIn"
});
另外还可以使用 slideDown() 方法,但效果不佳.
如果想要控制动画的速度,还可以修改 effectspeed 属性. 复制代码代码如下:
$("img.lazy").lazyload({
effect : "fadeIn",
effectspeed : 1000
lazyload Lazy Load 延迟加载图片的jQuery插件中文使用文档_jquery 扩展:lazyload延迟加载 / lazyload图片延迟加载 / lazyload 延迟加载js
});
effectspeed 属性默认是空的,所以如果不设置它,动画的时间为400毫秒. Container容器属性
当要延迟加载的图片全摆在一个容器中.只需把 container 属性指向摆放 img 的容器的对象.
css代码: 复制代码代码如下:
#container {
height: 600px;
overflow: scroll;
}
js代码: 复制代码代码如下:
$("img.lazy").lazyload({
container: $("#container")
});
废话不多说,直接看Demo ,不单竖着的可以, 横着也行Demo .
failure_limit的属性
Lazy Load 有一个循环查找 img 的机制.根据 HTML 文档的布局从上往下查找,当找到第一个并未显示/加载的 img 时,就会停止往下查找.(其实就是对 $("img.lazy") 这个对象(组)进行顺序查找)
那这个 failure_limit 的属性有什么用呢?
现在网站设计时,都会用到大量的定位样式,如: float 和 position , 这样在浏览器呈现的布局效果和 HTML 文档中的 DOM 顺序有很大差异.
这样就会存在一种情况,某 <img> 标签已出现在屏幕上,但它却无法显示!! 因为它在 HTML 文档中的实际位置排在了那些还没有显示的 <img> 标签后面, 这样会导致显示在屏幕上的这个 <img> 标签无法加载相应的图片.当Lazy Load 在找到第一个未显示的 <img> 标签时,查找已经被终止了, 并没有继续往下遍历.
lazyload Lazy Load 延迟加载图片的jQuery插件中文使用文档_jquery
所以这个时候,就可以使用failure_limit属性. 复制代码代码如下:
$("img.lazy").lazyload({
failure_limit : 10
});
这样 Lazy Load 会查找到第10个未显示的<img>标签处.当在图片多且布局复杂的页面时, failure_limit 的作用就很大了.
原文还温馨提示:If you have a funky layout set this number to something high. 如果你的网站布局很"变态",建议把该值调得更高.
延迟下载图片
可以通过自定义事件,然后通过 setTimeout 来设置延迟触发该事件. 复制代码代码如下:
$(function() {
$("img:below-the-fold").lazyload({
event : "sporty"
});
});
$(window).bind("load", function() {
var timeout =
{$("img.lazy").trigger("sporty")},5000);
}); setTimeout(function()
主要原理是,当 event 被设置为 scroll 以外的事件时, 实际上都会绑定了一个内置的 "appear" 事件.顾名思义, 这个事件就是用来显示图片的. (其实 scroll 也是调用这个事件)
skip_invisible 加载不可见的图片
Lazy Load 插件默认对隐藏的图片不加载(例如 display:none ). 这样做有助于性能的优化.如果希望连隐藏的图片一起加载,则可以把 skip_invisible 设为 false . 复制代码代码如下:
lazyload Lazy Load 延迟加载图片的jQuery插件中文使用文档_jquery
$("img.lazy").lazyload({ skip_invisible : false });
扩展:lazyload延迟加载 / lazyload图片延迟加载 / lazyload 延迟加载js
本文标题:jquery动态柱状图插件-20+jQuery图片插件61阅读| 精彩专题| 最新文章| 热门文章| 苏ICP备13036349号-1