一 : 好的用户体验之网站的实用性
当物资基础达到一定阶段后人们会开始去享受生活。比如吃饭穿衣,作用是解决温饱,但现在人们更愿意穿好看的衣服,吃好吃的东西。网络发展到现在,网站也同样需要给用户更好的享受。网站的建立都是为了能供人浏览,换个角度说网站是为用户服务的,站长是服务者,用户相当于顾客,那么如何能够让顾客喜欢你的网站,并经常回访呢?点水认为好的实用性那是必需的。
那么一个实用的网站应该具备哪些条件呢?
1,允许用户的操作行为和选择性体验。
2,尽量少的图片和不要在图片里放过多的文本。
3,保持站点风格与设计的一致性
4,有清楚的导航
5,使用通俗易懂的语言
6,保持比较小的网页文件
让不同的人群都能轻松浏览你的网页。比如我们经常看到很多页面的设计文字非常的小,或者说非常的大,我视力还算可以,但也有很多人在一个比较大的电脑屏上看到网页上很小的文字是比较吃力的,若是视图不好的朋友可能要隔得很近了,还有的站点喜欢把文字大面积弄成其它的颜色,也会让人很难适应。
尽量少的违返网页设计的通用标准。为了让网站个性化做出一些不同的设计是比较好的,但是尽量少的去违反他,比如超链接通常是用蓝色的下划线,文字通常是用黑色等等
清楚的导航设计。最好是能够做到用户不论在你的哪一个页面都能让用户很清楚,并很容易就可以返回甚至找到其它需要的页面
JS脚本与css。在页面中应该尽量少的直接使用js脚本语言,可以采用外部调用的方式,数量也应该压缩和有所控制,css文件数量也需要控制。
控制网页的大小。太大的页面不利于用户浏览,也不利于搜索引擎抓取,传说搜索引擎抓取网页是有大小限制的,太大的页面他读不了。
少用flash。网页只需要给人他们想要知道的内容就行,不需要像放电影一样,flash是很打加载的,而且搜索引擎读取不了,用得不好用户体验会很差。
给图像加上alt属性。当图片无法打开的时候如果加上了alt属性那么会以文字的方式显示,用户一样可以知道没有看到的图片是什么样的内容。文章来源于点水seo博客,原文地址:http://www.cuihonghai.com/
注:相关网站建设技巧阅读请移步到建站教程频道。
二 : 网站怎么做好用户体验
用户体验有多重要?举例说明,我运营的网站一年访客累计加起来有10万IP,注意是一年时间才十万ip,有些大型的网站一天的访客都有几十万,一年10万的IP的访客并不多,平均每天才几百IP。这就是用户体验的区别,用户体验的好的网站每天的IP都有几十万,用户体验差的网站每天IP只有几百个甚至更低。明白了用户体验的重要性,今天我们一起聊聊怎么做好用户体验。
1:做好内容
内容是一个网站的核心,也是网站吸引访客和留住访客的法宝,拥有高质量内容非常重要,内容不光是从文字下手,还有每一篇文章的配图都要做到经典,文章的配图应该和内容有相辅佐的作用,配图的作用一方面是防止用户阅读疲劳,另一方面是让用户能容易理解文章的内容的意思。
2:网站的模板
模板是网站外表的重要一点,美好做好能给用户很好的视觉体验,模板有点像人穿的衣服人靠衣装、马靠鞍,网站靠模板提高形象。比如以前我见过一个关于眼科医生做的一个关于眼睛知识的博客,模板整个颜色是绿色的,这位站长考虑了访客群体,他的博客访问群体大部分都是眼睛有问题的用户,绿色是给眼睛体验最好的颜色,很多用户访问他的博客都表示视力好了很多,这就是网站模板配色的力量。
3:网站的访问速度
3秒的重要性,一般网站打开的速度超过3秒打开的网站流量不会太高,用户不会浪费时间等着,所以网站的打开的速度尽量控制在3秒之内。多花点钱选一款好点的空间或者云服务就能保证网站的速度了。
4:网站的安全
网站最担心被挂马,如果用户发现访问这个网站后电脑突然中毒了,那么用户会毫不犹豫的将这个网站拉入黑名单,甚至向安全联盟举报。作为站长的你可以给网站的域名DNS换上第三方的加速DNS比如,百度云、加速乐,在给网站的服务器里安全上安全狗、360等安全软件。
总结:其实,现在草根站长做网站最难的就是做内容,网站的模板、访问速度以及网站的安全,这些都是网站的基本常识,一般的有点建站基础知识的站长都能做到,最难做到的就是网站的内容,一方面是搜索引擎提倡原创内容,另一方还要讲究用户的喜欢程度,做好内容太难了,现在大部分网站编辑写的文章标题都是写给搜索引擎看的,不是写用户看的。
内容来源:http://www.semtuan.com/
三 : 七种不同色系的网站设计效果体验
网站建设中的色彩搭配是大有讲究的,它可以在无形中为一个网站添加各种信息,包括网站主题、情感、氛围的表达等,网站设计色彩的搭配牵动着用户的体验,不同行业对网站色调的选择都是有一定的要求,甚至带给用户的效果体验是不一样的。
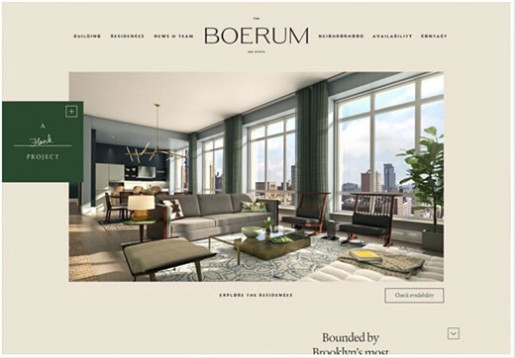
1、大地色系的网站设计
大地色属于贴近自然的颜色,带着古典气息,或许会让人们想到咖啡,古物收藏,带有风土人情的旅游胜地等,对于这种颜色在网站上的运用则可以从用户的认知角度考虑使用范围,例如:咖啡馆,旅游行业,家具网站等,这类色系都是不错的选择。


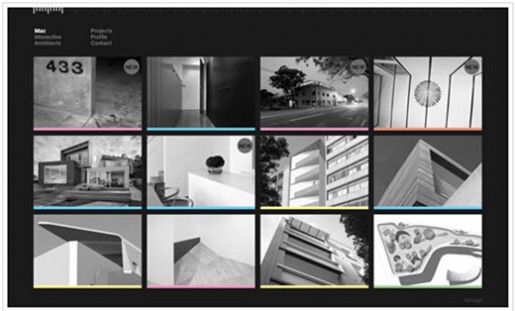
2、灰度系网站设计
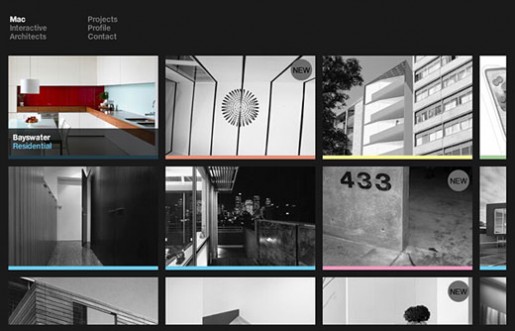
网站整体采用灰度系的颜色来设计,给予用户一种神秘的感觉,但这种色系同时也容易带给用户深沉郁闷的情绪,并不适宜作为大范围使用考虑的色彩格调,除非你能巧妙地使用,能够让用户在浏览网站时感受到“拨开云雾,柳暗花明”的奇妙体验。如下一个网站,把鼠标放在个图片上,立马显示原有的丰富色感。

鼠标放在第一张图片上:

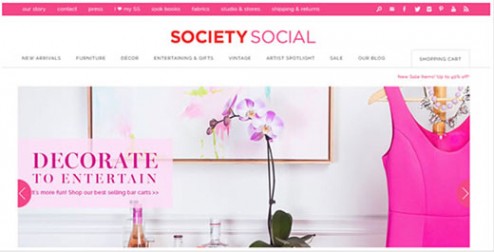
3、粉色网站色设计
粉色格调,一般会带给用户温馨柔和的感觉,经常可以看到这类颜色被运用在服饰,化妆品等行业的网站中。

4、蓝色的网站设计
蓝色属于天空和大海的颜色,带给用户广阔和空旷的体验感,一般科技网站,教育类等网站使用较为普遍,对行业影响较大。

5、缤纷色系网站设计
对于缤纷色系来说,是多种颜色组合在一起形成的一种风格色调,展现在用户眼前的是色感丰富,且视觉冲击较强,容易让用户记住,通常这种色系的网站体现为酷炫,梦幻,可运用于各类型的网站中,重点在于建站表达主题的衡量。

6、渐变色的网站设计
渐变色的网站色调与上面所说的缤纷色的网站风格有些类似,区别只是在与多少种颜色的搭配,渐变色通常强调不超过两种颜色的渐变,否则会引起颜色混乱的页面视觉体验。

7、素色系的网站设计
素色一般是指黑色和白色,网站使用黑白亮色作为主色调,往往是想用这类颜色来衬托产品或者网站主题内容,突出重点,同时也是聚焦的一种方式,让用户浏览网站信息体验更加集中。

原文来自:广州网站建设http://www.studstu.com 奇亿网络原创,如需转载请保留原文地址
本文标题:网站用户体验设计-好的用户体验之网站的实用性61阅读| 精彩专题| 最新文章| 热门文章| 苏ICP备13036349号-1