一 : AI制作漂亮的彩色线条背景
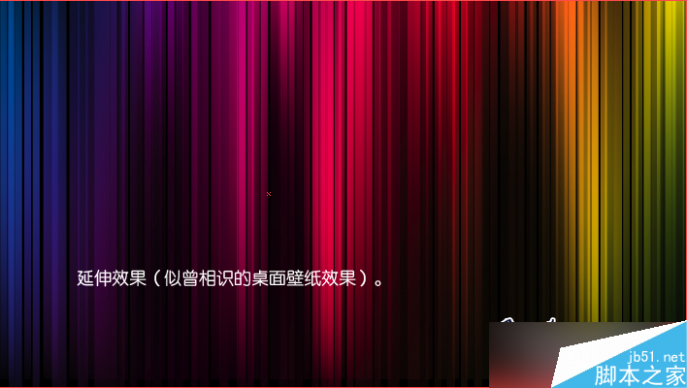
这篇教程教61阅读的朋友们用AI制作漂亮的彩色线条背景,这篇教程制作难度一般,类似的效果在PS里也可以制作。这里讲的是用AI制作的思路,希望61阅读的朋友们喜欢这篇教程。先看看效果图:





二 : 20个以漂亮风景为背景的网页设计
20个以漂亮风景为背景的网页设计_好看的风景图片大全
20个以漂亮风景为背景的网页设计_好看的风景图片大全
20个以漂亮风景为背景的网页设计_好看的风景图片大全
三 : 在Photoshop设计迷幻漂亮的泡泡光点背景
在这个教程里,我们将看到如何用Photoshop创建一个漂亮的光点背景。如果你尝试创建或模拟此效果,想象把效果分开或是简单化是一个不错的主意,然后再把这些简单的步骤集合成一个复杂的效果。本教程只是基于两个不同效果的圆形,反复改变它们的不透明度,大小和交叉度来实现最终效果。为了简洁,我把所用到的源文件附在了本教程的结尾处。最终效果
1、建立第一个圆形在这里,我将创建第一个圆形。首先,使用工具面板上的椭圆工具创建一个简单的圆形。在图层面板中应用如下三个效果。应用内阴影效果打开内阴影效果,应用下图所示的值。应用外发光效果打开外发光效果,应用下图所示的值。应用内发光效果打开内发光效果,应用下图所示的值。



2、在图层面板中的填充选项上设置填充颜色为#000000。圆形最后的效果应如下图所示。

3、在下面的步骤中我将把这个作为主要的或原始的圆形。在创建主圆之后,我将开始添加一些效果,使它看起来更具有光泽。首先,我要复制圆形,这样我们就有两个圆,在第二个圆形上应用如下效果:应用内阴影效果打开内阴影效果,应用下图所示的值。这一步的结果如下图所示:


4、现在,我将在圆上添加一些光亮:
1.使用选择工具,创建一个圆,50的羽化。
2.用绿色填充选区(#4bcc9d)。
3.移动圆使圆的一半与主圆相交。
4.选择原始的圆形图层(Ctrl + 单击图层略缩图),确保新的圆形层也被选中
5.反选:去选择>反选(按Ctrl + Shift +I)
6.删除主圆区域以外的部分
7.重复上述步骤在底部创建亮点,圆的左侧有如下所示的效果。

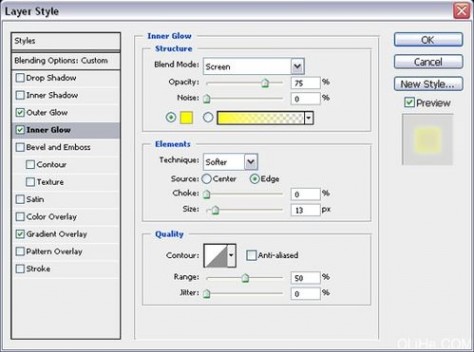
5、建立第二个圆形在创建完第一个圆之后,我们将创建第二个圆形,这个比第一个更容易。使用椭圆工具创建一个简单的圆形。应用如下效果:应用外发光效果打开外发光,应用下图所示的值。应用内发光效果打开内发光,应用下图所示的值。应用渐变叠加效果打开渐变叠加,应用下图所示的值。在图层面板中设置填充的不透明度为0,最后的圆看起来应该像下面这样:



6、重复上述步骤,使用大小和颜色不同的圆,如下图放置它们:

7、在圆的背景中,我创建了一个很大的羽化圆圈添加一些圆圈的发光效果,应用了径向渐变,最后的效果如下图:

以上就是在Photoshop设计迷幻漂亮的泡泡光点背景方法介绍,操作很简单的,大家按照上面步骤进行操作即可,希望能对大家有所帮助!
四 : ps制作漂亮的纸质背景
ps是一个很神奇的软件,有些功能你发现了没有呢?今天小编要写的就是利用ps制作纸质背景,感兴趣的朋友可以参考本文,来看看吧!
步骤
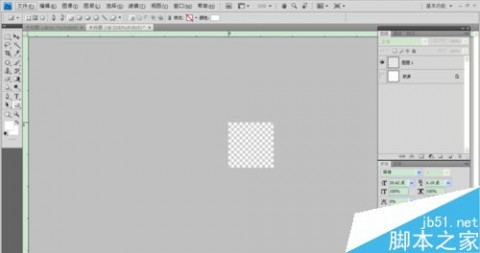
打开ps新建一个4x4px的画布

新建一个图层,在图层框里的又下角倒数第二个按钮,把背景的前面的小眼睛关掉


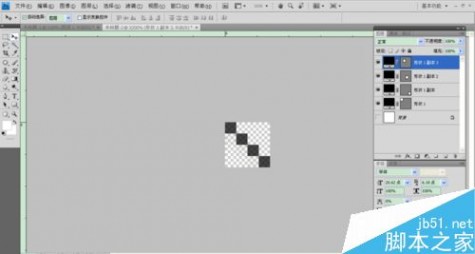
按住alt键,滑动鼠标放大图片,放大到最大.用矩形工具画四个小正方形

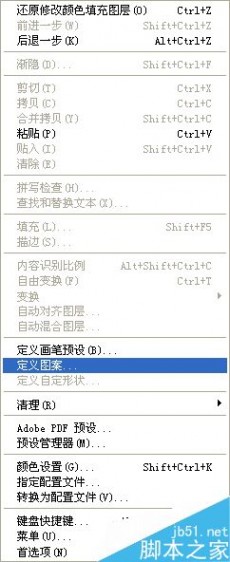
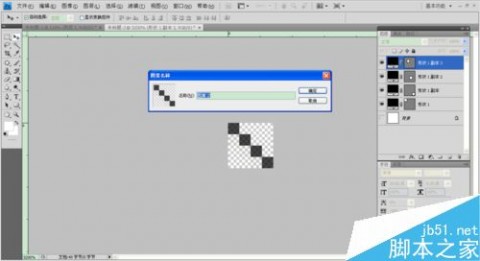
在编辑的菜单里面有一个定义图案电击它,然后会弹出一个对话框,按确定就可以了


按ctrt+n新建一个画布,画布大小,再新建一个图层

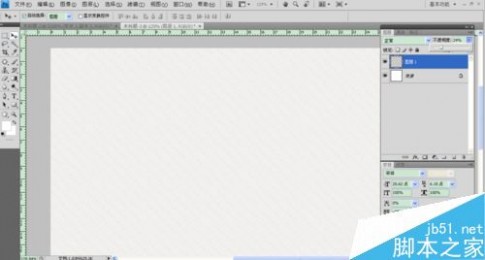
shift+回车键填充,内容选择图案,在自定义图案那里找到你刚保存的图案,选择它,确定就可以了

最后调一下透明度就完成了,你可以根据你自已的需要定义不同的图案,赶紧试试吧

以上就是ps制作漂亮的纸质背景方法介绍,操作很简单的,大家学会了吗?有需要的朋友可以自己设计一个背景哦,希望能对大家有所帮助!
五 : PS打造漂亮紫色折纸效果背景
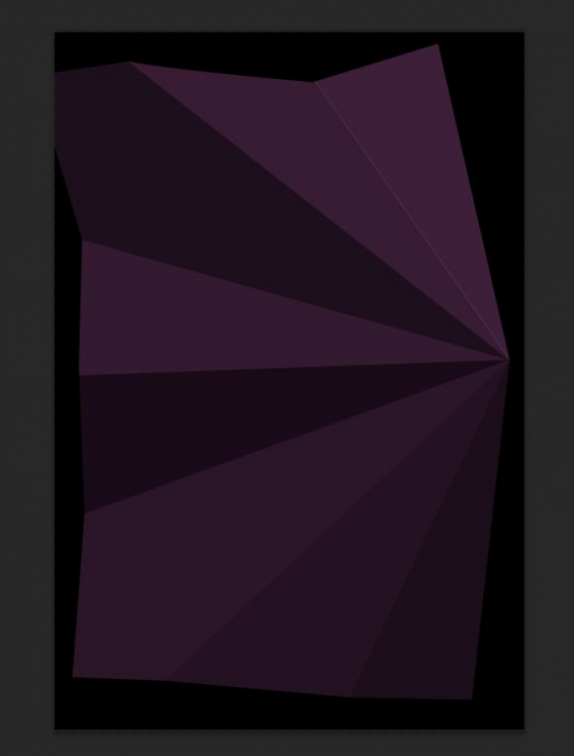
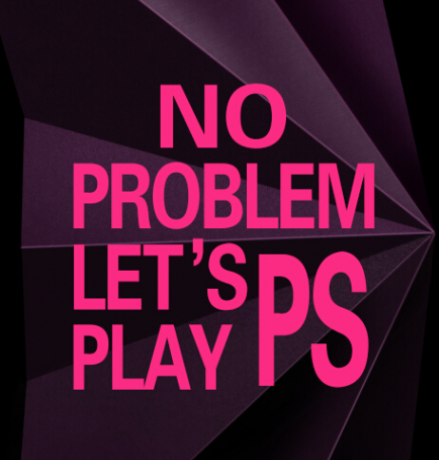
本教程是向大家介绍利用PS打造漂亮紫色折纸效果背景,教程制作出来的折纸效果非常漂亮,教程难度不是很大,作者介绍制作方法非常详细,转发过来,喜欢的朋友可以跟着一起来制作,我们先来看看最终的效果图:
这里附上原稿:

具体的制作步骤如下:
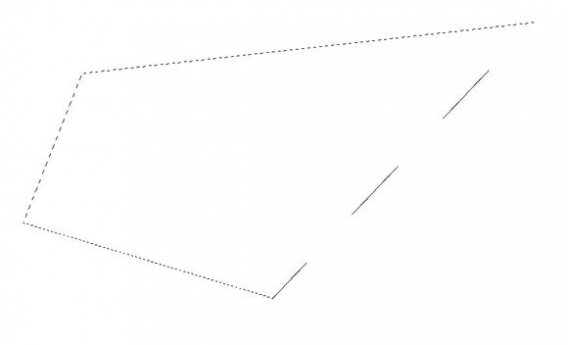
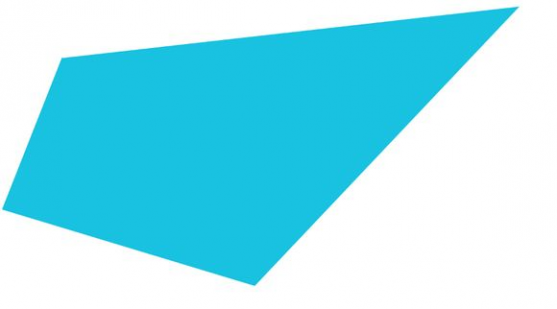
第一步:用钢笔勾出这张褶皱的纸的外轮廓。
吸取一个深紫色,作为基色。

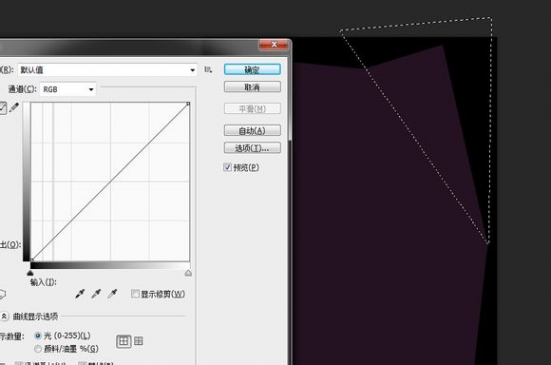
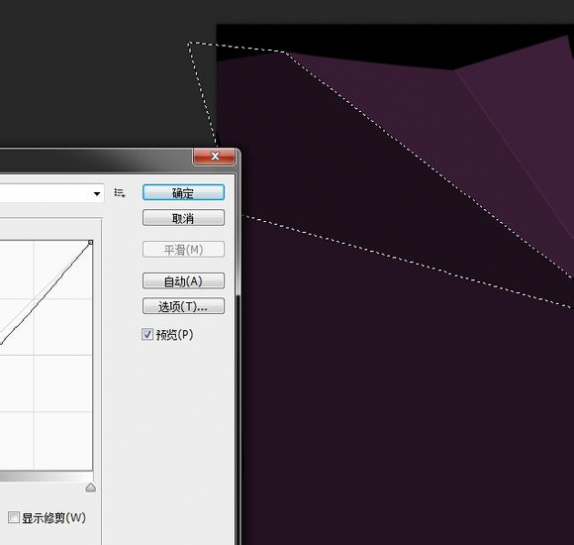
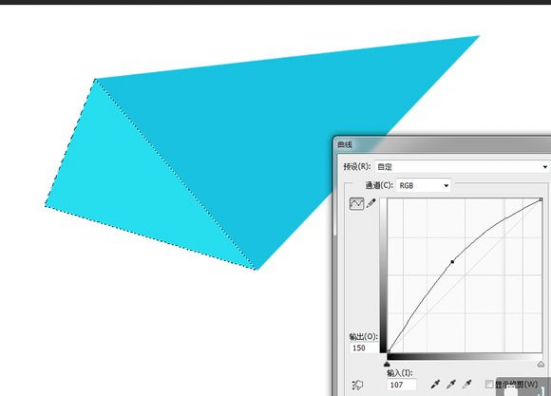
然后,我们来用"套索"工具,集合,"曲线"调色命令。来做褶皱。
(这里就是一个非常实用的组合技了,教程结束的时候,我还会告 诉大家这个东西能做什么)



这里要注意的事,我们因为要精确的来套索,可以结合快捷键"ctrl+空格"或者"ALt+空格"来放大,缩小视图。来更好的套索。

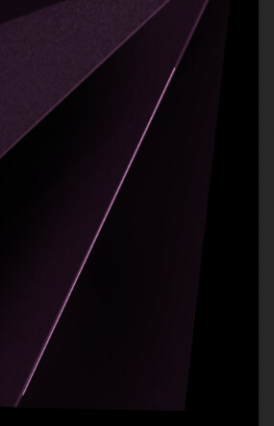
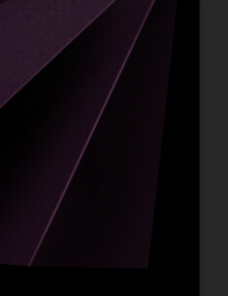
最后的结果如下:一个基本的褶皱就完成了。

对比图:

接下来就是来添加基本的光影气氛: 也就是那些白色的类似高光的东西。这里也要用套索来控制选区,然后用柔焦笔刷刷就可以了。模式为滤色。

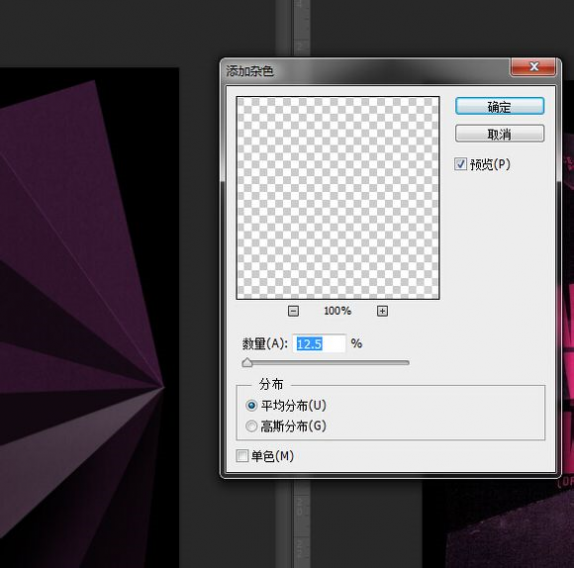
然后把它保存为智能对象,对其添加杂色


然后在智能对向下的蒙板上来擦拭的柔和一些。

效果。

然后就是添加这些折痕的地方,添加条形高光。这里直接用钢笔,然后描边就行了。白色即可。

调整透明度,用橡皮擦来修整一下。

然后就是来创建海报的主体。文字部分。这里为了能够让他们有可调性,能够做出在褶皱处的感觉。我们学习一个技巧创建组合文字 路径。
步骤如下:
先输入文字,不用一次性一个文字层输完。可以看自己排版要求,建立多个文字层的。

这里是我的文本。

然后,选择所有的文字层。

点击菜单栏上的"文字"-"转化为形状",就可以把所有的文字都转化形状了。

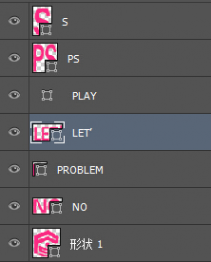
如图所示。都成为了形状。这里,重点来了。我们接着选择这些形状层。"ctrl+E"(盖印的快捷键)就可以把这些形状盖印成一个形状 了。
没错,形状层是可以盖印的哦。记住了。筒子们~!新技能get

复合形状层

如下:

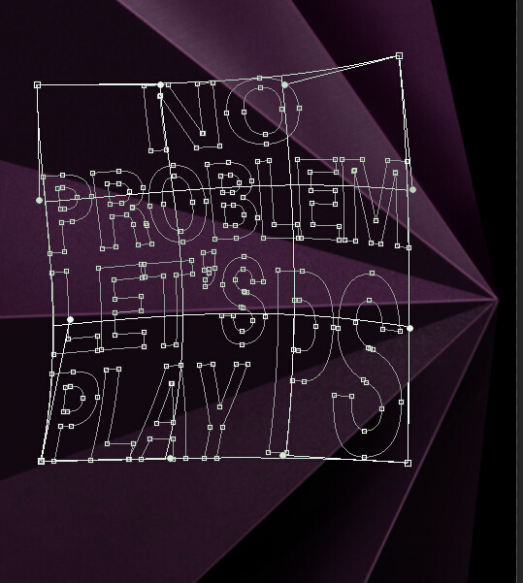
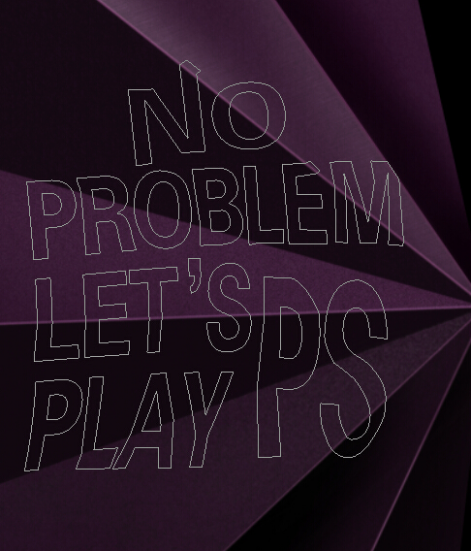
然后,矢量工具用起来。我们可以把填充改为空,好得到一个文字路径线。

路径线框

ctrl+T,选择变形,做一下基本的变形。

如下

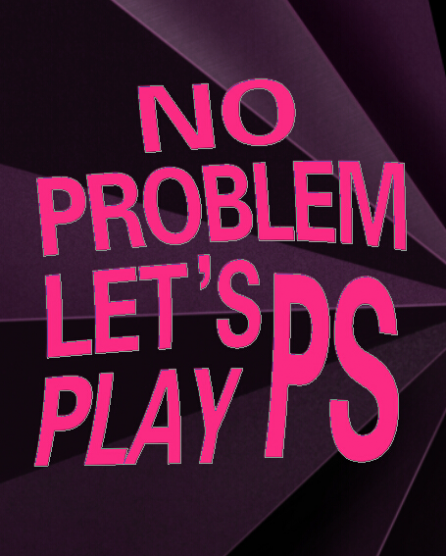
过程中可以填充回红色看效果。

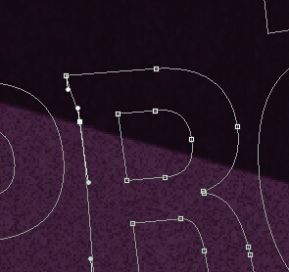
然后就是改路径了。使得文字和纸能产生贴合。这里有个小技巧。就是在文字与边缘线的地方,添加锚点,然后变成直角锚点,来进行拖 动。
主要锚点可以这样处理,其他的锚点,添加根据文字实际情况来。(这里楼主做的不够,细致,没有严格按着透视来)

弄完之后的,路径线。


然后就是给文字调色了。这里我们要处理的,就死高光的部分,不同的褶皱出的亮暗程度不一样。我要来做亮的部分。
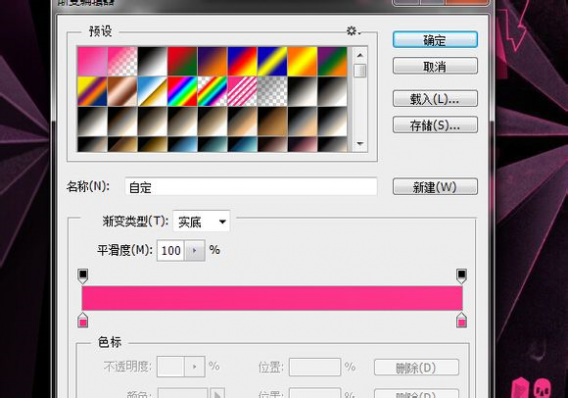
这里我们又有一个 技巧。我们用剪切蒙板下的渐变映射,可是这里的渐变比较特殊,我们拖一个两端颜色一样的渐变。
这个粉色的渐变是比较亮的颜色。

然后用蒙板来控制。这里,我也用套索来得到选区。反正就是亮暗明显一些。
然后在文字上添加一层高光,方式如上一样。

这里我觉得没有纹理的纸有些空洞,这里就给纸的那一层,添了一个纹理,用剪切蒙板。

最后,进行最后的装饰和调整。
用笔刷,来用些高光,和暗部。记得用套索工具来辅助建立选区,让控制精确。


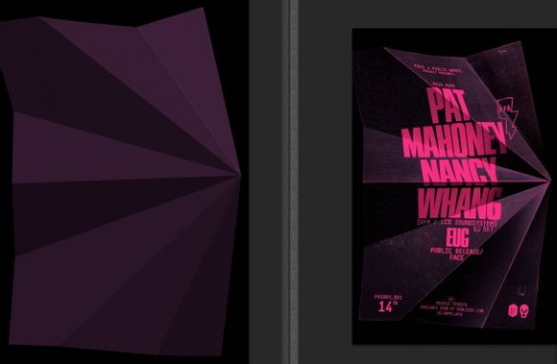
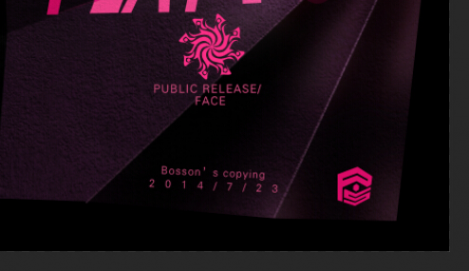
最后,添加文本和logo。然后加上"p大点S"的logo放在右下角,稍微做下变形,添上作者和时间。

可以稍锐化一下。成品就诞生了。

总共用到的几个技巧。这里了列一下:
1.套索工具和曲线的组合技,可以快速调出类似3D遮挡效果和明暗效果。
2.形状图层可以用CTRL+E来盖印,并且此次操作之后,仍然为形状图层。
3.路径文字变形,要熟悉钢笔工具。
=========分割=======大叔小灶开办了=========
【关于"套索工具"和"调色命令"组合技的实战技巧】 这里我们用"曲线"就足够了。因为,基于它的复合通道和RGB通道,可以进行单色调色。
这里我们可以用套索工具来建立纯色块,然后再用它来建立选区,进行控制调色。可以快速制作类3D的几何色块。
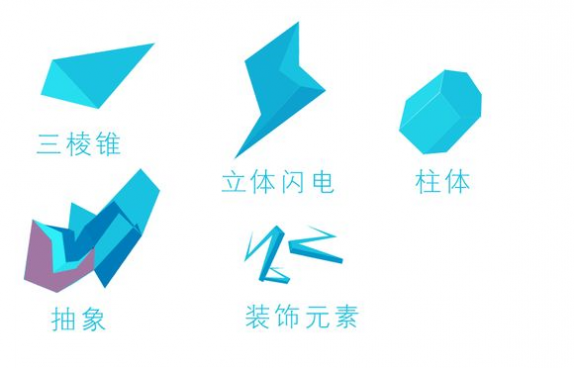
这种色块,在海报,招 贴,甚至人像合成设计中,都能作为酷酷的元素登场。
这里大叔做几个,你们看了,是不是觉得眼熟呢??很简单,但是很实用~!



不过,要有点绘画基础,才能快一点。

以下是几种类型。

教程结束,以上就是PS打造漂亮紫色折纸效果背景,教程很实用,希望大家看完之后会有所帮助!
本文标题:漂亮的信纸背景-AI制作漂亮的彩色线条背景61阅读| 精彩专题| 最新文章| 热门文章| 苏ICP备13036349号-1