一 : Photoshop 光滑的镀金字效果
本教程的效果有点类似铜板字效果。制作起来也比较简单,大致过程:先打好文字,然后把文字在通道里面适当模糊处理,再进行光照效果调光,最后用曲线来现实反光效果。
最终效果

1、打开下图所示的素材图,也可以自己打上喜爱的文字。

2、删除白色部分,然后再给文字填充灰效果如下图。

3、先在图层面版里按ctrl键选取文字,新建一个Alpha通道,在通道里把字体填充白色,如下图。

4、先择通道面版Alpha通道,再执行菜单命令, 滤镜 > 模糊 > 高斯模糊,选择半径为5.0如下图。

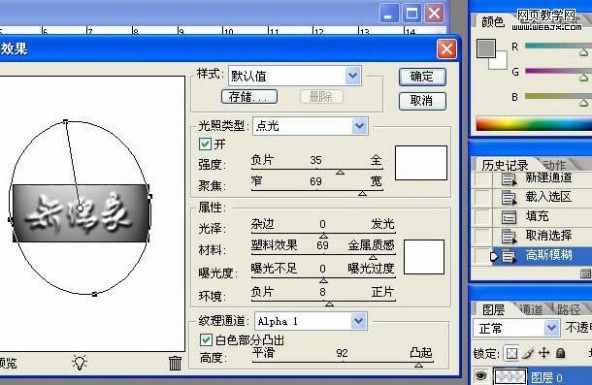
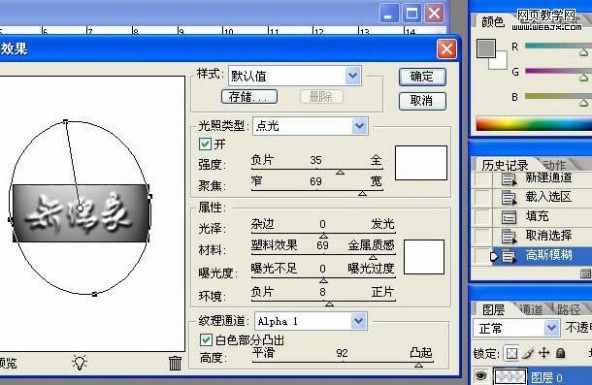
5、先择图层面版,再执行菜单命令, 滤镜 > 渲染 > 光照效果,在(纹理通道)中先择Alpha通道,在下边高度和凹起右移动滑块达到90以上就可以,参数设置如下图。

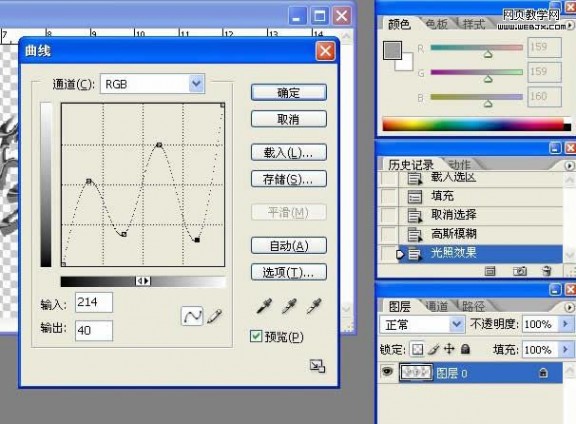
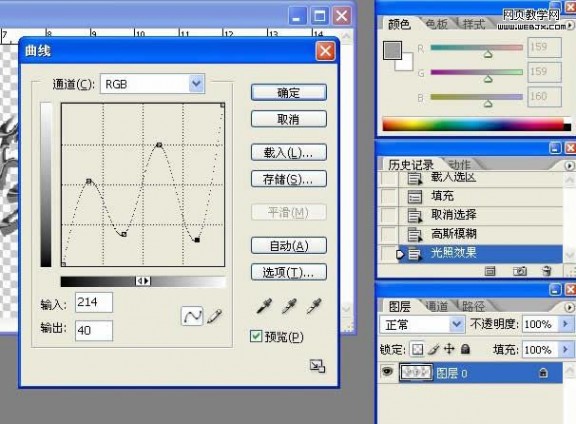
6、再按ctrl+m键进行曲线调整,如下图。

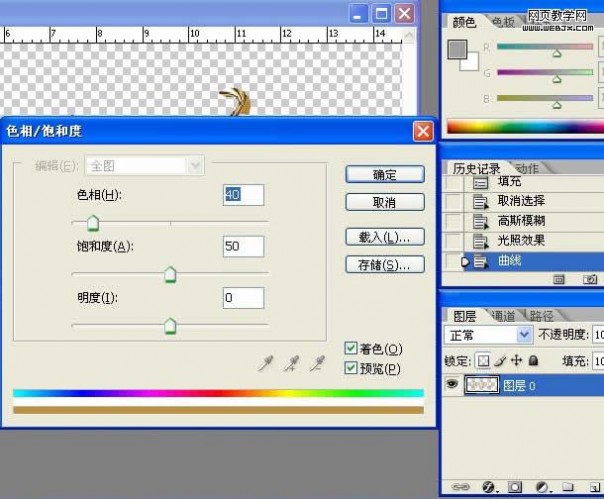
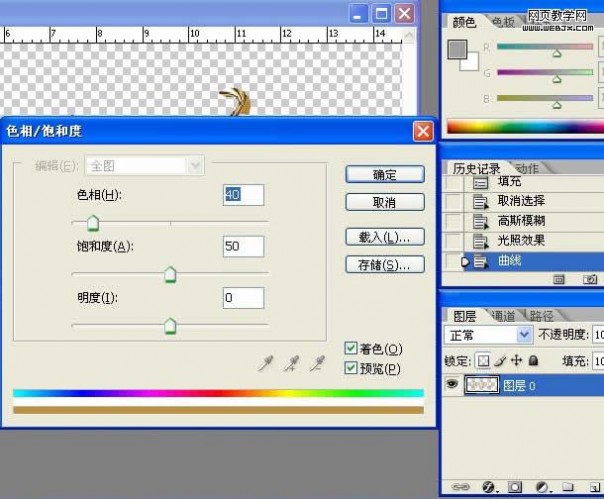
7、最后ctrl+u进行色像/饱和度调整,选择着色,参数设置如下图。

最终效果。

二 : photoshop设计制作质感石头字特效
先看效果图

新建文档1024x768像素,背景白色,D键恢复默认颜色,滤镜>渲染>云彩。

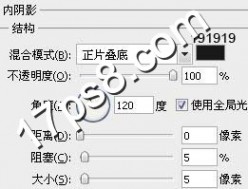
新建图层填充黑色,添加图层样式。

图层模式滤色,不透明度60%左右,效果如下。

前景色黑色输入文字,选择粗体字体。

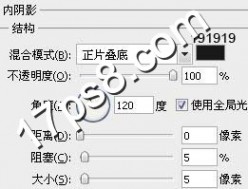
添加图层样式。



效果如下。

合并所有层,包括背景,滤镜>纹理>染色玻璃。

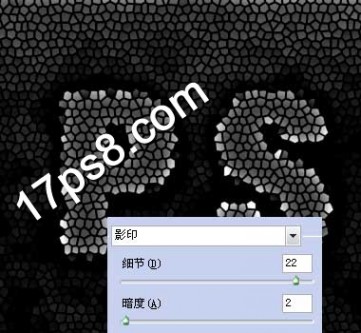
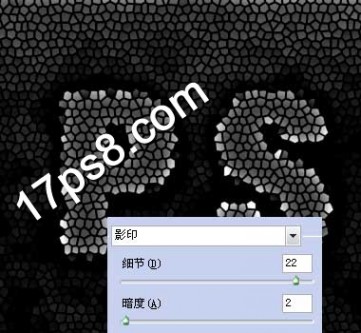
X键调换颜色,滤镜>素描>影印。

滤镜>纹理>龟裂缝。

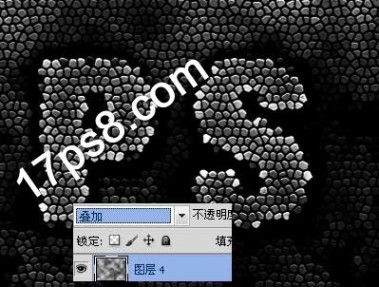
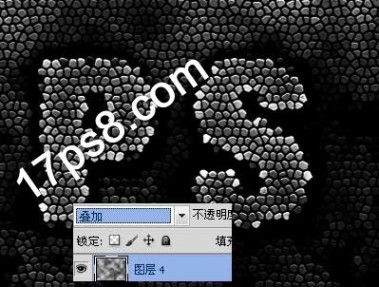
我们看到,石头字效基本出来了。新建图层填充黑色,执行云彩滤镜,图层模式改为叠加。

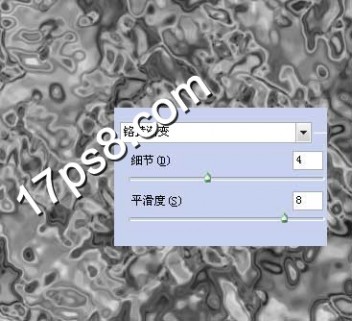
滤镜>素描>铬黄。

你可以用笔刷给文字加点颜色,最终效果如下,本ps教程结束。

三 : Photoshop设计制作出华丽的新年2012黄金立体字特效
最终效果

1、新建一个800 * 600像素的画布,选择渐变工具,颜色设置如图1,由中心向边角拉出图2所示的径向渐变作为背景。

<图1>

<图2>
2、先来制作第一个文字“2”,需要完成的效果如下图。

<图3>
3、新建一个组,命名为“2”。在组里新建一个图层,选择工具勾出图4所示的选区。然后选择渐变工具,颜色设置如图5,拉出图6所示的线性渐变。

<图4>

<图5>

<图6>
4、新建一个图层,按Ctrl + Alt + G 创建剪贴蒙版。然后在当前图层下面新建一个图层,用钢笔工具勾出下图所示的选区,羽化1个像素后填充稍亮的橙黄色,如下图。

<图7>
5、新建一个图层,用钢笔工具勾出下图所示的选区,羽化8个像素后填充白色,作为顶部的高光。

<图8>
6、新建一个图层,用钢笔勾出左侧的高光选区如下图,羽化6个像素后填充橙黄色。取消选区后添加图层蒙版,用黑色画笔把边缘的过渡涂抹自然。

<图9>
7、新建一个图层,用钢笔勾出下图所示的选区,羽化5个像素后填充比底色稍亮的黄色,作为边缘高光。

<图10>
8、在组的最上面新建一个图层,用钢笔勾出图11立体面的选区,选择渐变工具,颜色设置如图12,拉出图13所示的线性渐变。

<图11>

<图12>

<图13>
9、取消选区后把当前图层复制一层,调出图层选区,选择菜单:选择 > 修改 > 收缩,数值为2,确定后再羽化1个像素,然后按Delete 删除,混合模式改为“滤色”,效果如下图15。

<图14>

<图15>
10、新建一个图层,用钢笔勾出图16所示的选区,拉上图17所示的线性渐变。

<图16>

<图17>
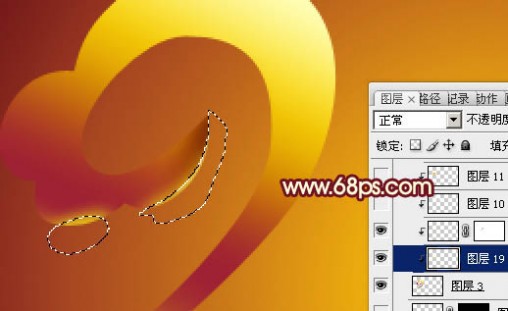
11、新建一个图层,同上的方法制作立体面,过程如图18,19。

<图18>

<图19>
12、在组的最下面新建一个图层,用钢笔勾出图20所示的选区,拉上图21所示的线性渐。

<图20>

<图21>
13、同上的方法制作其它立体面,过程如图22 - 24。

<图22>

<图23>

<图24>
14、同上的方法制作其它文字,过程如图25 - 27,后面的“2”字可以复制前面做好的。

<图25>

<图26>

<图27>
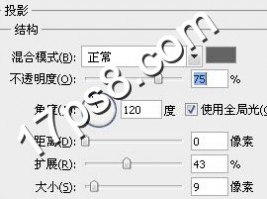
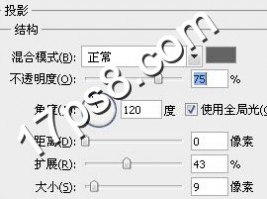
15、给文字添加投影,大致效果如下图。

<图28>
最后调整一下细节,给文字增加对比度,完成最终效果。

<图29>
本文标题:
photoshop特效字-Photoshop 光滑的镀金字效果 本文地址:
http://www.61k.com/1139234.html