一 : Photoshop 光亮塑料文字效果
先看效果图












二 : photoshop文字特效
photoshop文字特效
1、制作黑白字
?
要点:文字工具、矩形工具、图层、反相
1、新建文件,250*150。 2、选取文字工具,字号:100,输入文字;然后右键点 击字体图层,栅格化。 3、将图层合并ctrl+e,点击矩形工具,选取图像下半部。 4、执行图像/调整/反相命令。 5、执行选择/取消选择。
2、制作光辉字
?
要点:文本工具,霓虹灯光
1、新建文件,300*150。 2、然后点击文字工具,输入黑色文字。 3、 右 键 点 击 字 体 图 层 进 行 栅 格 化 , 然 后 合 并 图 层 。 ctrl+e 4、执行滤镜/艺术效果/霓虹灯光。发光大小:10,发光 亮度: 47 ,发光颜色:红色。
3、制作卷毛字
卷毛字活泼可爱,字体边缘带有小小的漩涡,适 合应用于轻松诙谐的广告海报设计。 要点:旋转扭曲
?
1、新建文件300*200,输入文字,隶书,120,红色:羊。 2、栅格化图层。 3、选择椭圆选区工具,样式:约束长宽比,宽度:1, 高度:1。 4、在文字图像中选取区域,执行滤镜/扭曲/旋转扭曲, 角度:-800。 5、选取文本的其它位置,ctrl+f。
4、制作环形字
?
要点:极坐标
1、新建文件300*300,字号72,输入文字hello,world!, 栅格化图层。 2、调整至适当位置,执行滤镜/扭曲/极坐标,选择平面 坐标到极坐标。
5、制作迷彩字
迷彩主要在军事上起伪装作用,是根据自然界中许多动物具有 的“保护色”引申而来。 ? 要点:添加杂色、晶格化、中间值、文本蒙板工具、图层样式 1、新建文件,300*200,背景层填充红色。 2、新建图层,填充军绿色。 3、选取滤镜/杂色/添加杂色,25%,高斯分布,单色。达到细碎杂 点的效果。 4、选取滤镜/像素化/晶格化,26。把原来均匀分布的绿色杂点纹理 图象进一步划分为具有不规则色块的晶块状纹理图案。 5、选取滤镜/杂色/中间值,4。完成具有迷彩效果的背景纹理制作。 6、使用文本蒙板工具输入文字。隶书,120,军魂,执行选择/修改 /扩展,1。 7、反选, 删除Del 。 8、选择图层/图层样式,斜面和浮雕效果。
6、制作燃烧的火焰字
?
要点:风格化、旋转画布、波纹命令、模式
1、新建文件, 300*200,将背景填充为黑色。 2、点击文字工具,华文新魏、100,输入火焰,将图层进行栅格化, 然后合并图层。 ctrl+e 3、执行图像/旋转画布/逆时针旋转90度,执行滤镜/风格化/风命令: 风、从右。 4、执行图像/旋转画布/顺时针旋转90度,执行滤镜/扭曲/波纹命令: 大小:中。 5、执行图像/模式/灰度模式,然后再执行图像/模式/索引模式。 6、执行图像/模式/颜色表命令,在列表框中选择黑体。 7、最后将图像模式调整为RGB模式。
7、制作
三 : Photoshop创建华丽的哥特金属文字效果
如何利用Photoshop创建华丽的哥特金属文字效果?如果想绘制某个文字效果,多数同学都会用到图层样式,今天的教程,就将这一运用玩到了巅峰,作者显然对图层样式的运用已纯熟于心,最终效果可见一斑,至于可学习的那些闪光点,同学们边学边来发掘吧。
最终效果:

本教程中使用的素材:
Grunge风格笔刷
什么是Grunge风格?来这里学习!
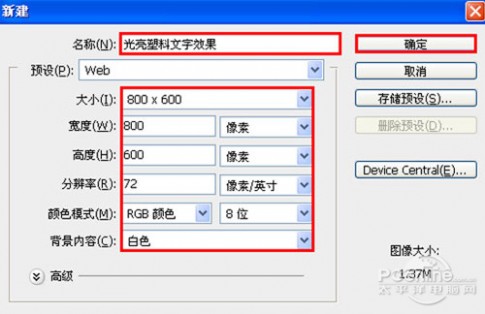
首先,新建一个 2200×1700 px 的文档,分辨率为72Dpi ,颜色为RGB。然后使用油漆桶工具(G)填充深灰色#1f1f1f。

然后新建一个图层 ( Ctrl+Shift+N ),用 画笔工具 (B), 和Grunge风格笔刷绘制

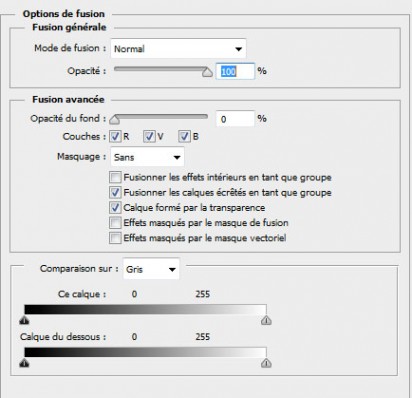
然后进入 混合选项

填充不透明度改为0

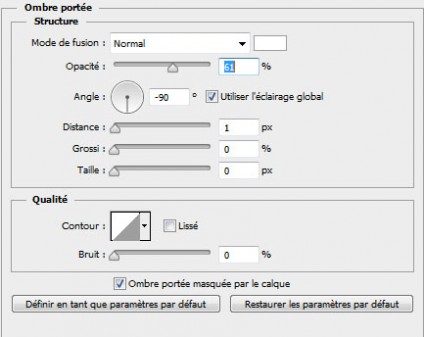
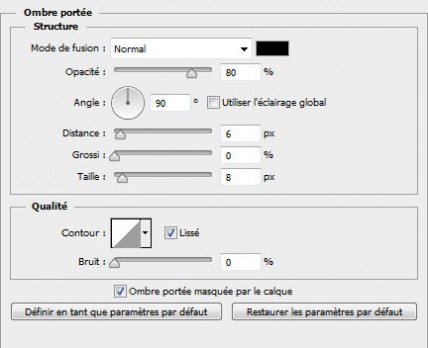
内阴影,叠加方式正片叠底,角度-90度,距离1px,阻塞和大小均为0

内发光,叠加方式为正常,不透明度61%,角度-90度,距离1px,阻塞和大小均为0
叠加之后效果变成这样:

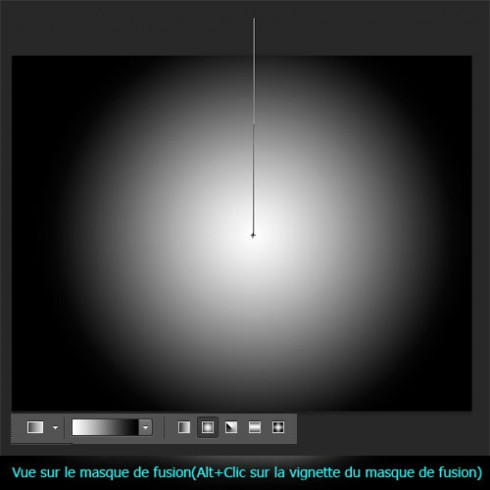
现在添加一个图层蒙版,在 菜单 > 图层 > 图层蒙版 > 显示全部

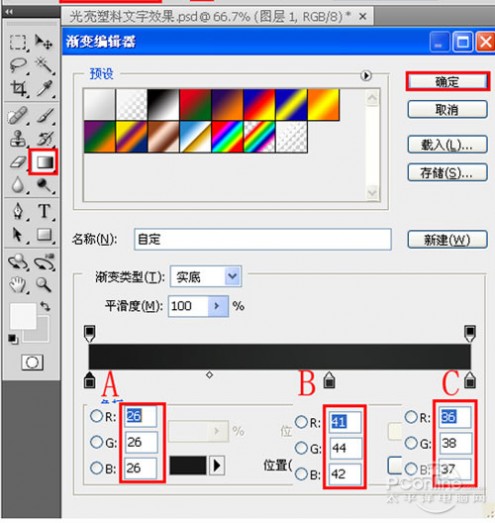
进入这个图层蒙版 ( Alt+单击 图层蒙版略缩图),使用 渐变工具 (G) ,从中央到顶部画一个径向渐变。

这步会隐藏周围的轮廓,结果如下:

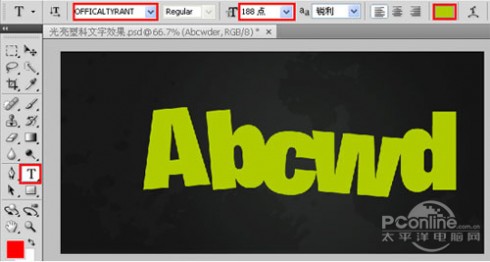
使用文字工具 (T) 并使用 Rothenburg 字体素材, 435pt 大小输入文本。

然后进入混合选项 ( 图层样式)

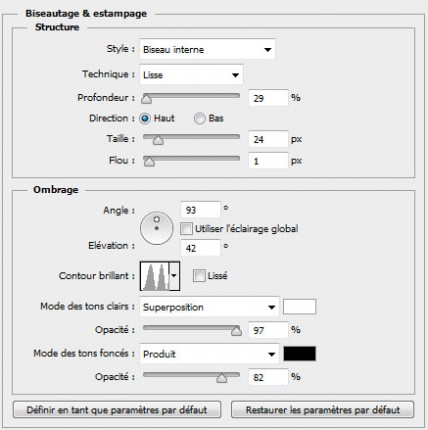
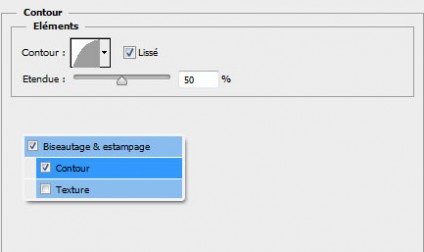
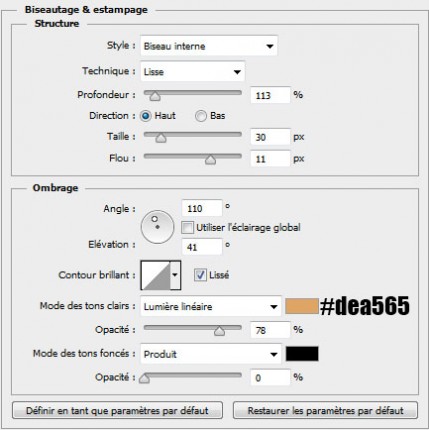
斜面和浮雕。
内斜面;平滑;深度29%;方向:上;大小24px;软化1px;角度93°;高度42°;光泽等高线如图;高光模式:滤色、97%;阴影模式:正片叠底、82%

等高线:如图

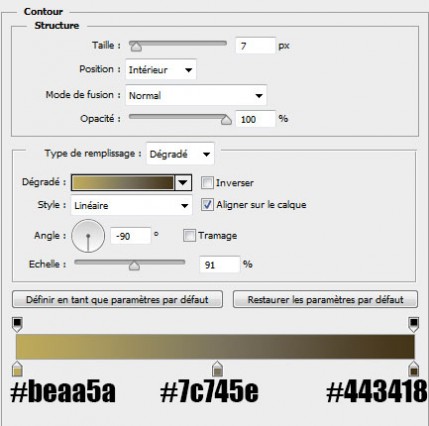
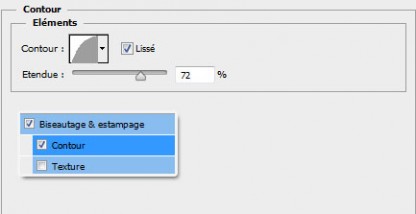
描边。位置:内部;混合模式:正常。填充类型:渐变,其他如图

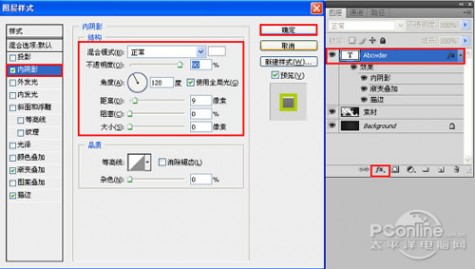
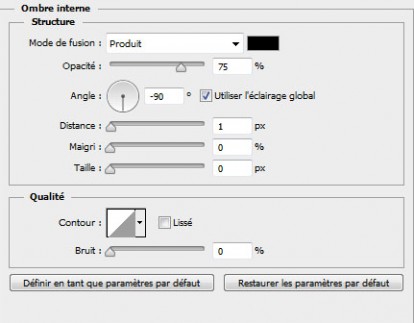
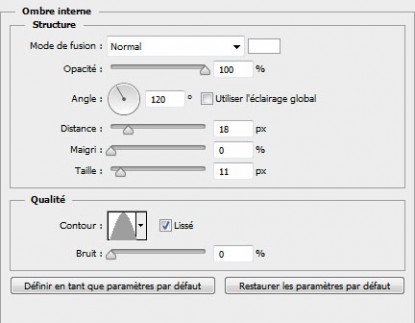
内阴影。混合模式:正常,其他如图

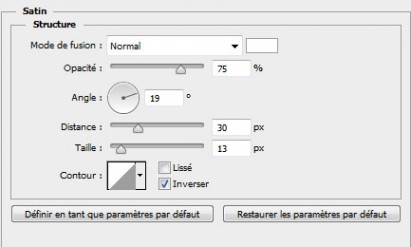
光泽。混合模式:正常,其他如图

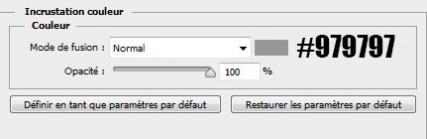
颜色叠加

投影。混合模式:正常,其他如图
做出来是这样:

现在复制图层,然后转到 菜单 > 图层 > 图层样式 > 清除图层样式

然后新添加一个图层样式。

混合选项。混合模式:正常。填充0

斜面和等高线,设置同上,数值如图

等高线

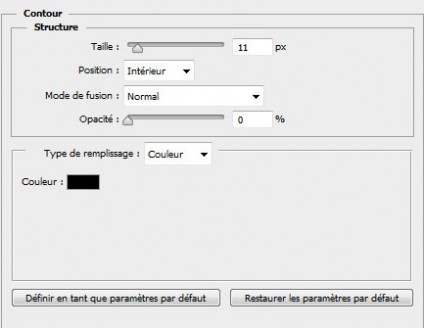
描边。位置:内部;混合模式:正常。

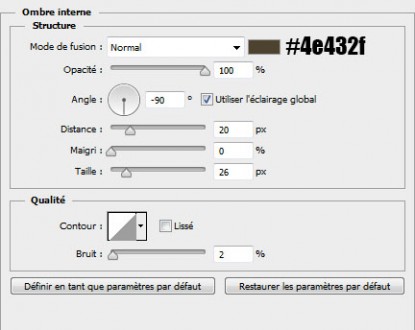
内阴影。混合模式:正常。

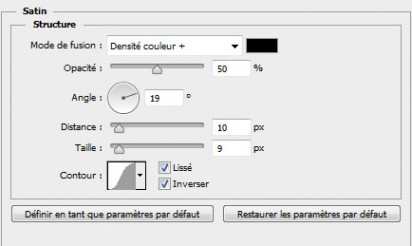
光泽。混合模式:颜色加深,其他如图。

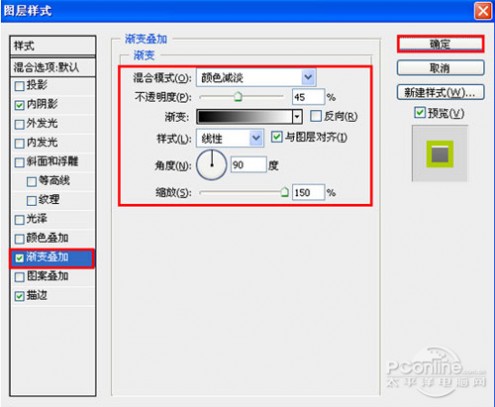
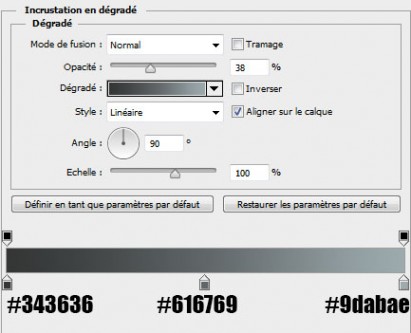
渐变叠加。混合模式:正常;样式:线性,其他如图

图案叠加。追加图案。

外发光。混合模式:滤色;方法:柔和,其他如图

投影。混合模式:正常,其他如图
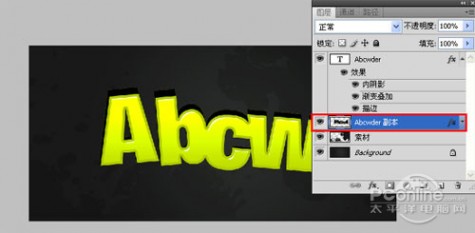
应用了这些 图层样式之后得到结果。

你可以将同样的样式应用在另一个文本。

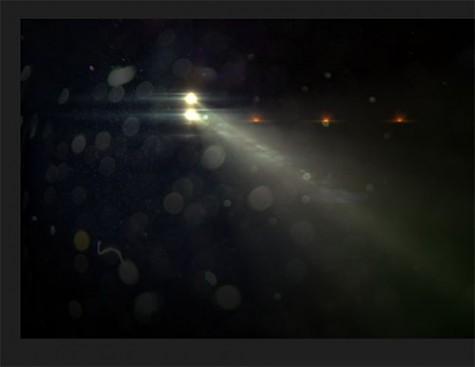
现在,把下图光晕导入文档,并如图调整。

将混合模式 改为滤色 并把 不透明度 降为 46% .

然后删除光晕的轮廓,用 橡皮擦工具 (E) 或者用 图层蒙版。

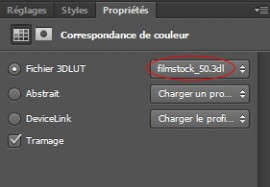
最后,前往菜单 > 图层 > 新建调整图层 > 颜色查找。在 颜色查找 中使用图中设置。

这就是最终效果

61阅读| 精彩专题| 最新文章| 热门文章| 苏ICP备13036349号-1