一 : Photoshop 时尚3D文字效果
最终效果

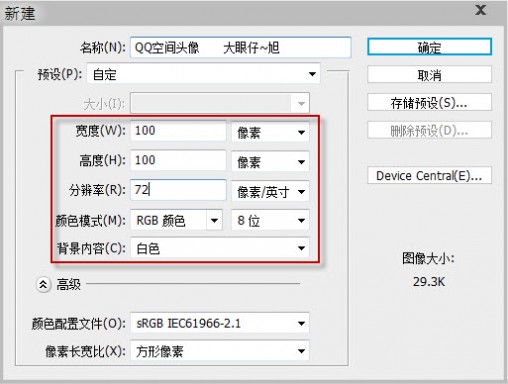
1、打开PHOTOSHOP 执行文件命令—按[ Ctrl+N ]组合键新建一个宽700高400的背景为白色的图像文件

2、输入您所要作的黑色文字(字体最好选入粗点的字体)本教程字体为:汉仪方叠体简

3、在字体图层右单击点栅格化(一定要栅格化哦)将矢量文字变成像素图像

#p#
4、快捷键CTRL+T(自由变换)将文字变形!达到我们想要的角度跟效果!

这里一定要注意扭曲原理哦!

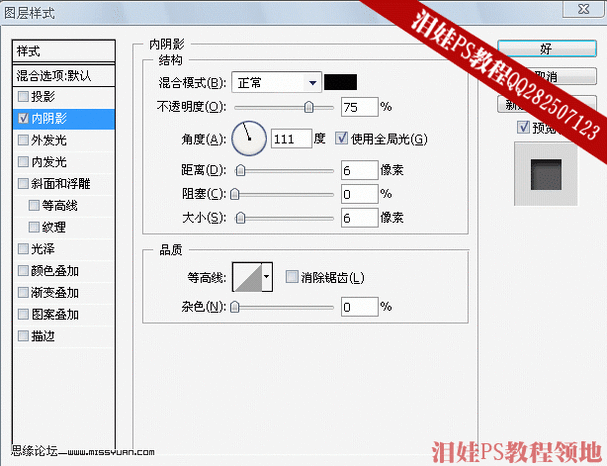
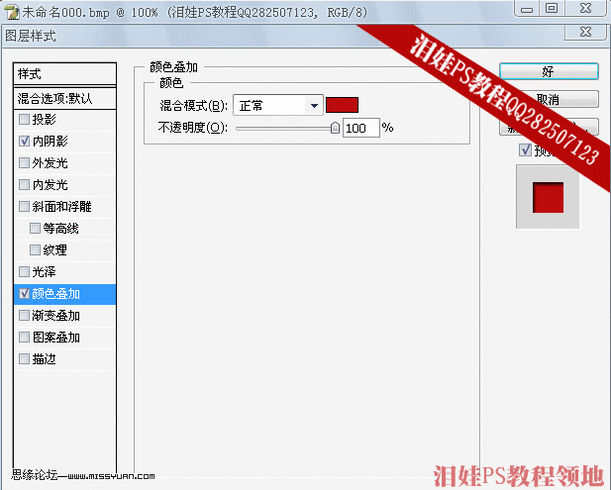
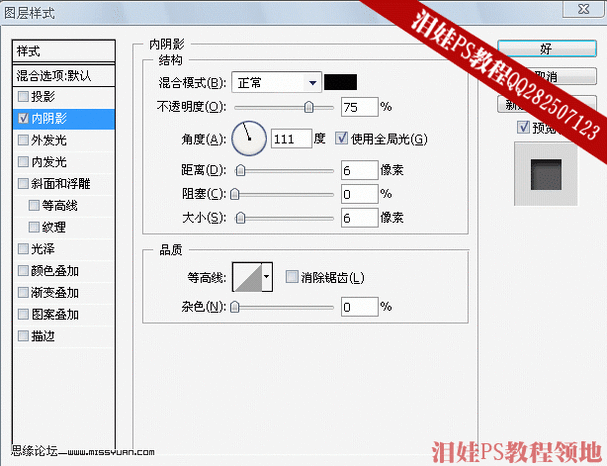
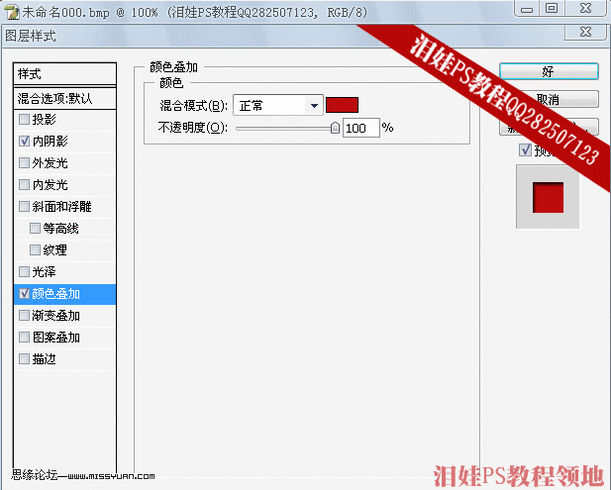
5、按CTRL+J命令,复制图层得到图层副本!双击图层副本添加图层效果


#p#

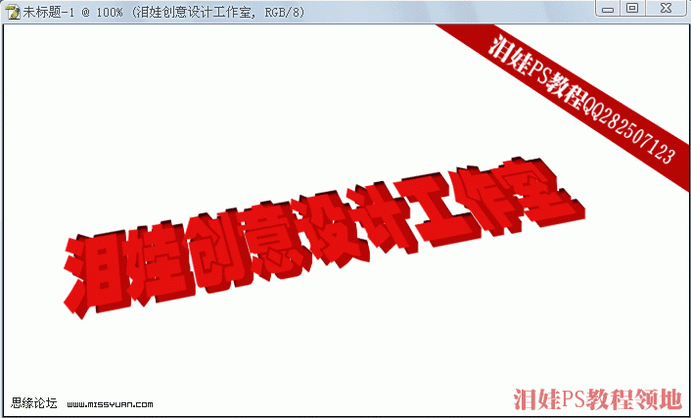
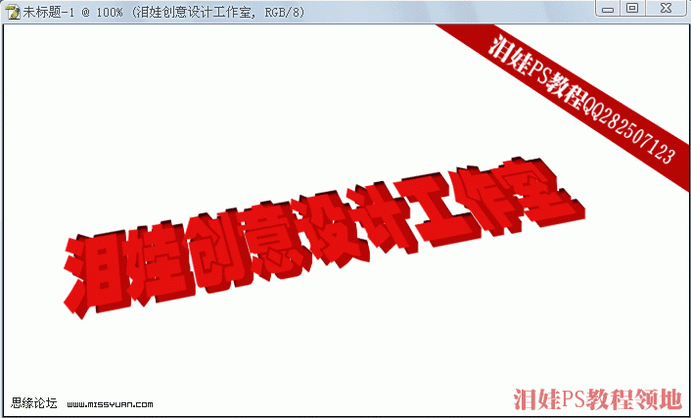
6、接着按快捷键[ Alt + ↑不要松开Alt,根据需要而定!次数越多,立体效果厚度也就越大。在我这里点了11次就行了,这样我们来看看是不是就有了3D字体效果了!


7、把背景层跟原图层前的眼睛图标先隐藏合并所有可见图层!并拖到原图层下面。

#p#
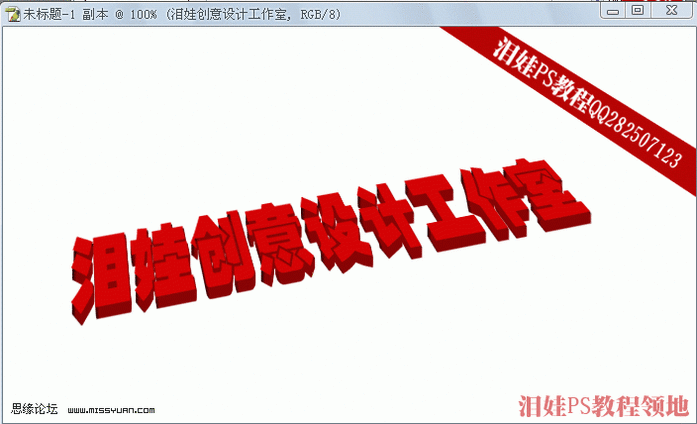
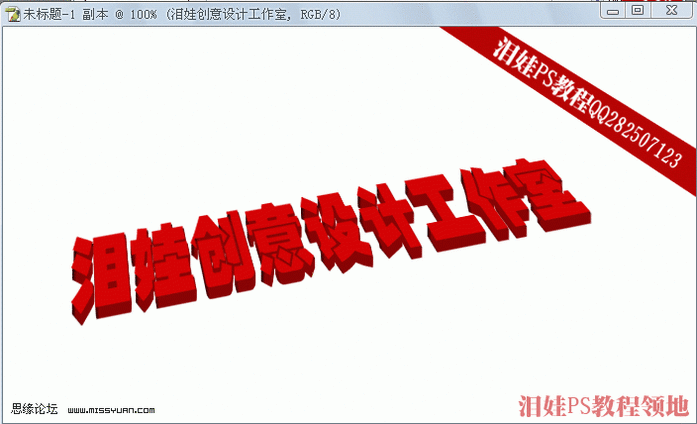
8、再把原图层用变形工具变大,使其刚好能盖住我们制作3D效果的表面。

这样3D字体效果这完成拉。自己还可以加点装饰什么的。

二 : Photoshop CS6设计制作可口的饼干文字特效
本教程主要使用Photoshop制作可口的饼干文字特效,将会向大家展示用Photoshop CS6打造趣多多饼干文字特效的详细步骤,我们会对一些基本的PS技能进行练习,如快速选择工具,图层蒙版,图层混合选项之类的。
教程中会用到下面的素材:饼干、牛奶
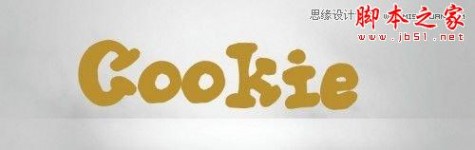
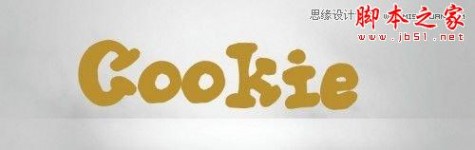
最终效果图

图00
第一步
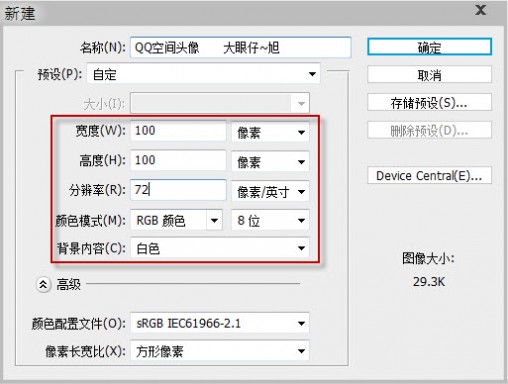
新建一个1100 * 440 px的文档, 白色背景,选择渐变填充工具,设置为“径向渐变”,颜色配置如下:

图01
用该渐变如下所示地填充背景图层:

图02
然后在顶部新建一个图层,使用一个白色的软笔刷,在画布的顶部边缘上画上一个圆点。

图03
使用自由变换工具向下压缩:

图04
目前,你看到的效果是这样的:

图05
第二步
现在,我们需要在画布上打几个字,我这里使用的是Photoshop自带的“Thick Chocolate”款字体

图06
使用选择工具将文字图层选中:

图07
然后将选区移动到饼干素材上面

图08
复制,将选区粘贴到我们的文档中,隐藏原先的文字图层:

图09
我们现在回到饼干图片,然后使用快速选择工具,将笔尖大小设置为6px
如下图所示,作几个小的选区:

图10
在饼干纹理图层上添加一个图层蒙版,然后将这些选区移动到饼干纹理的图层上面来

图11
单击图层蒙版缩略图,然后编辑>清除

图12
多重复该步骤几次,然后就能看到饼干被咬掉的效果了:

图13
第三步
现在,我们要使用图层的混合模式来给文字图层添加一点深度
斜面和浮雕

图14
描边

图15
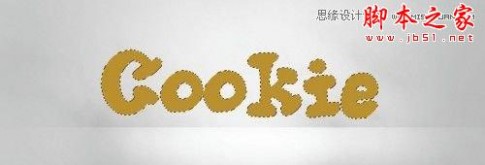
然后你会得到如下的效果

图16
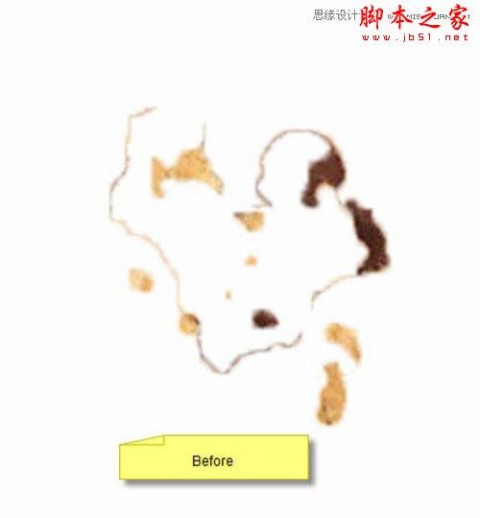
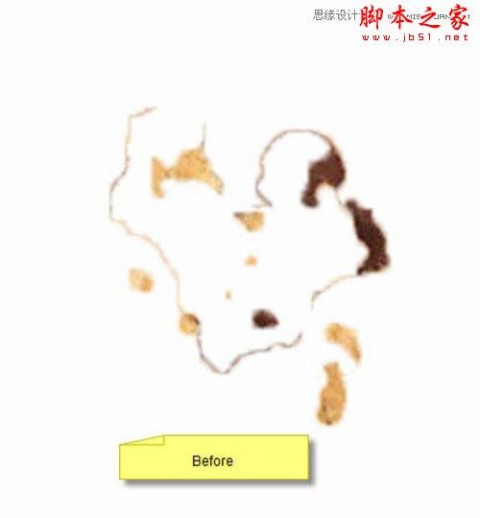
我们也可以使用前面在饼干素材上的制作的选区来添加一些小的饼干碎屑,当复制粘贴的时候你会发现,会有一些多余的线,看吧:

图17
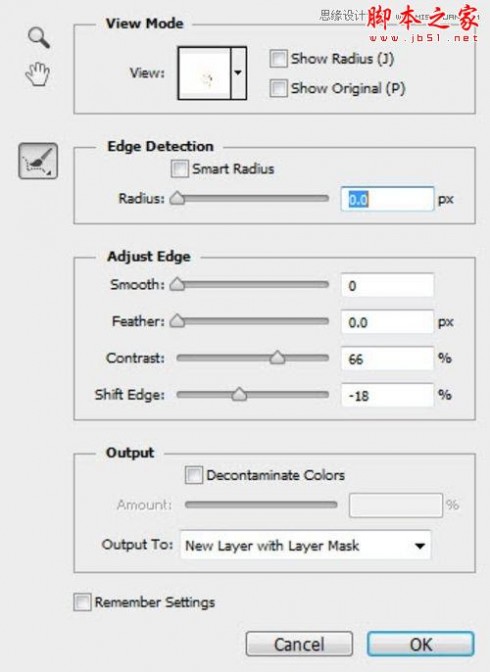
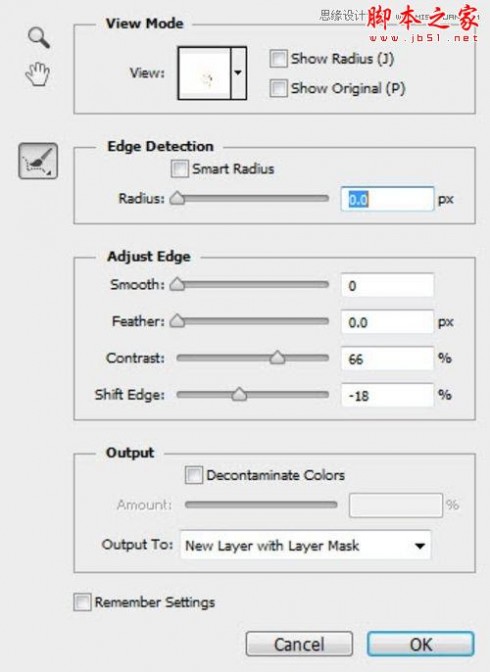
可以使用调整边缘工具来解决,进行如下调整:

图18
然后你就能得到这样的效果了。

图19
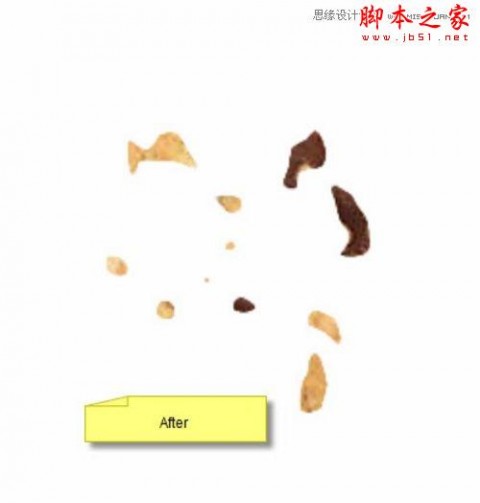
把这些碎屑添加到文字的周围

图20
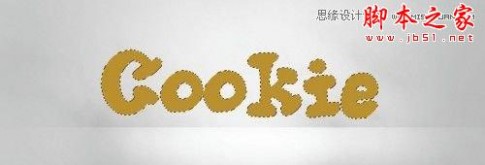
目前为止,总的效果是这样的:

图21
第四步
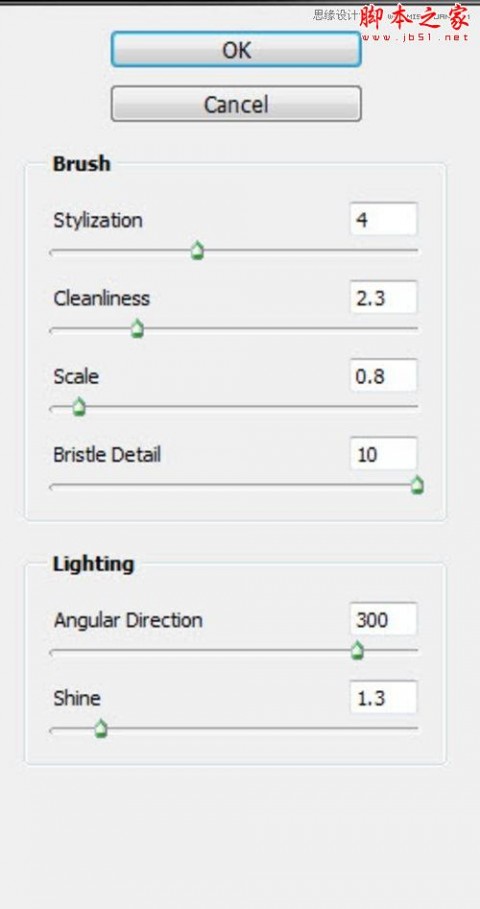
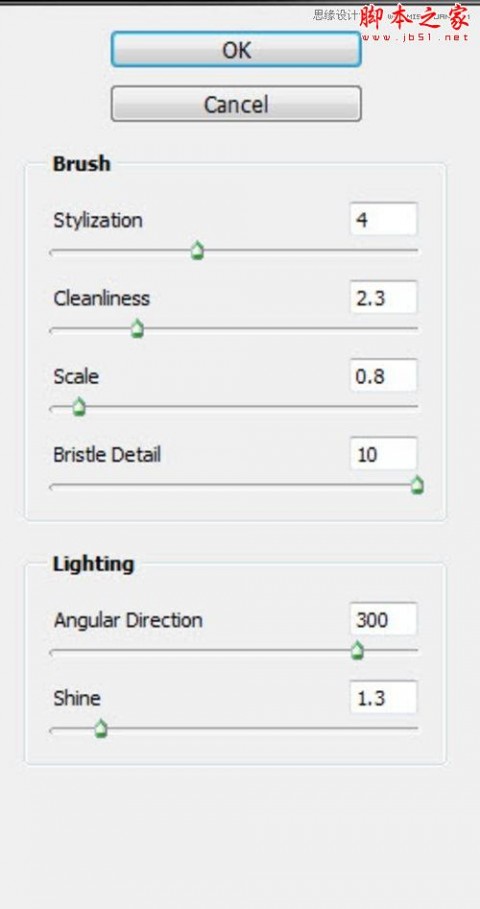
就快要完成了,现在来做一些最后的修整,盖印图层(CTRL + Shift + Alt +E),然后对拷贝的图层使用油画滤镜,混合模式为柔光

图22
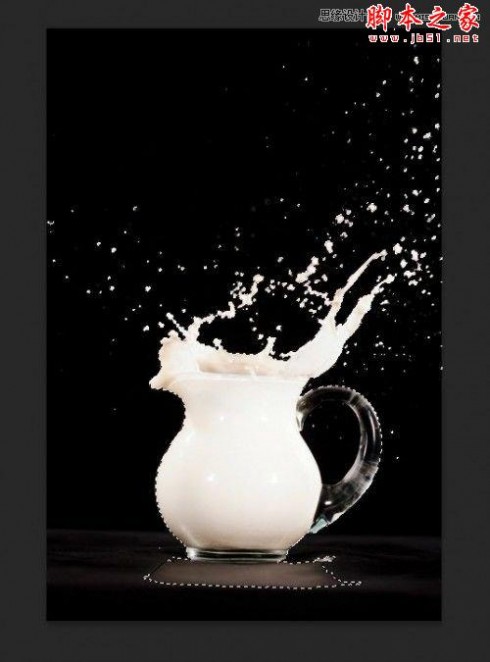
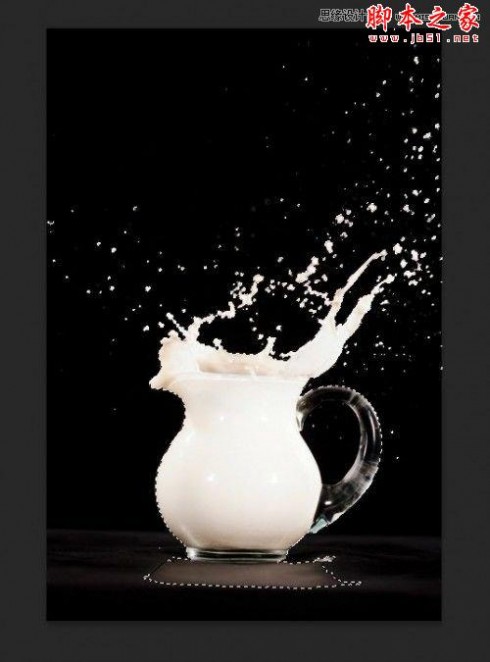
在牛奶中选中牛奶的纹理部分,给文字添加牛奶的喷溅效果

图23
复制,粘贴该选区文档中,混合模式改为变亮

图24
然后就得到最终效果了。

图25
三 : Photoshop制作可爱的闪动炫彩文字签名特效
最终效果


1、新建文档并填充黑色,使用矩形选框工具绘制选区,转到通道面板,点击生成路径按钮,如下图。


2、使用文本工具,选择合适的姿态,并设置字体编剧,输入“-”来制作边缘的虚线,调整大小,效果如下图。

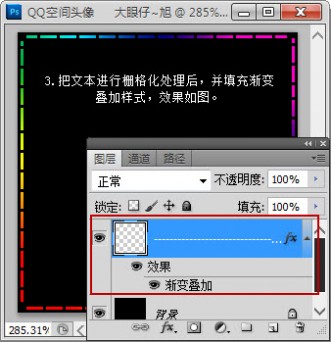
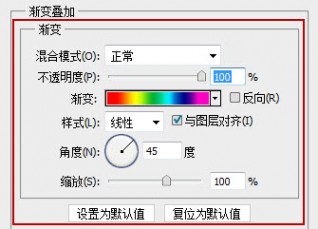
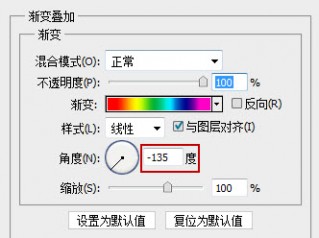
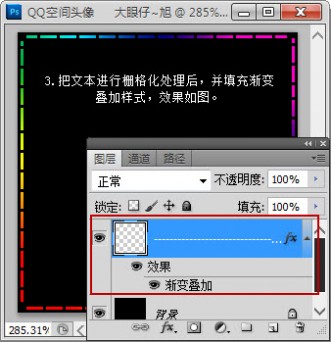
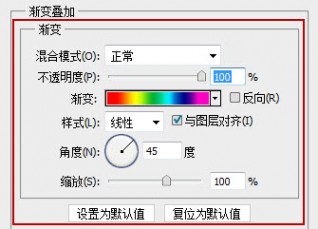
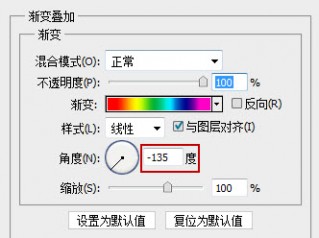
3、把文本进行栅格化处理,并填充渐变叠加样式,效果如下图。


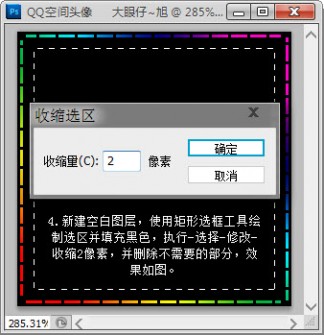
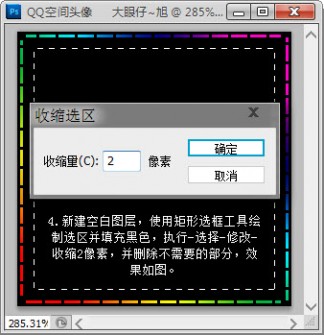
4、新建一个图层,用矩形徐昂看工具绘制下图所示的选区,并填充黑色。执行:选择 > 修改 > 收缩,数值为2,确定后按Delete 删除不需要的部分,效果如下图。

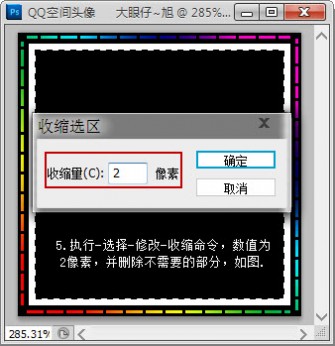
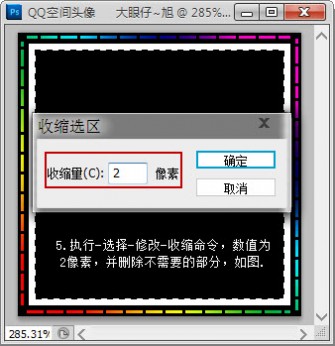
5、保持选区,执行:选择 > 修改 > 收缩,数值为2,确定后按Delete 删除不需要的部分。

为其添加渐变叠加样式,只是把色彩进行对称调整而已,效果如下图。


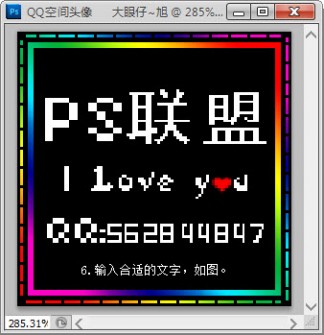
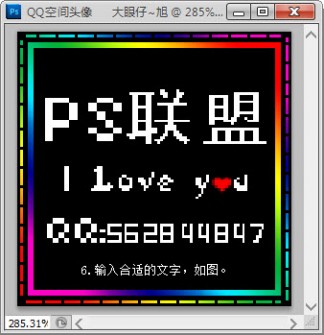
6、输入合适的文章,如下图。

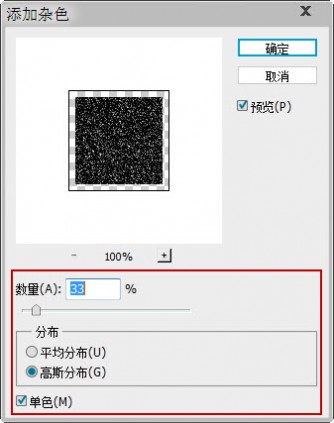
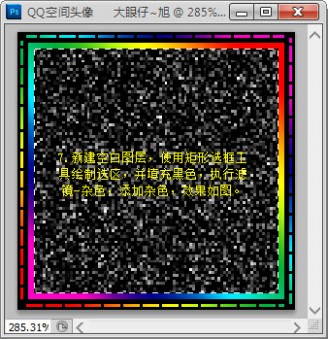
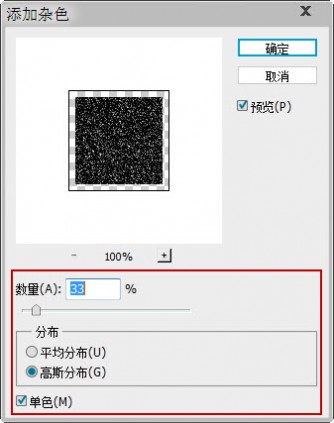
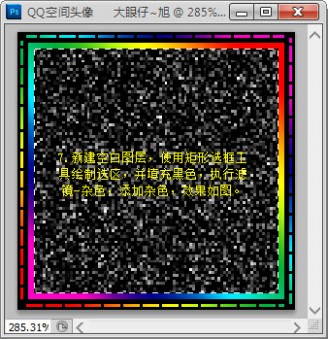
7、新建一个图层,用矩形选框工具绘制选区,并填充黑色。执行:滤镜 > 杂色 > 添加杂色,效果如下图。


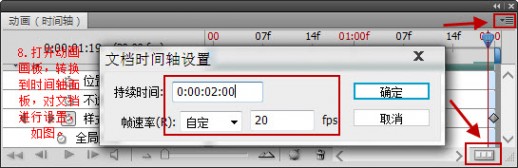
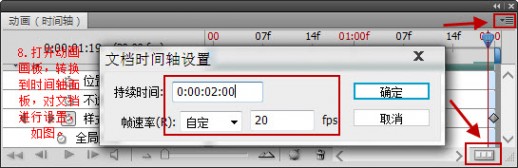
8、打开动画面板,转到时间轴面板,对文档进行设置,如下图。

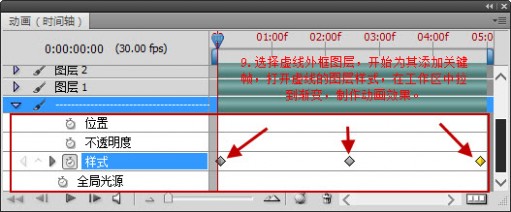
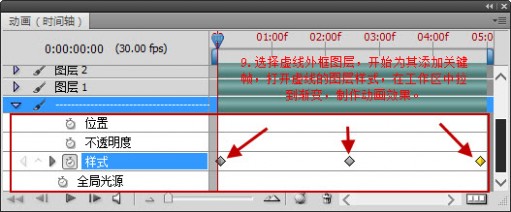
9、选择虚线外框图层,开始为其添加关键帧,打开虚线的图层样式,在工作区中拉动渐变,制作动画效果。

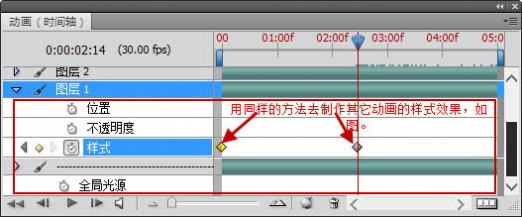
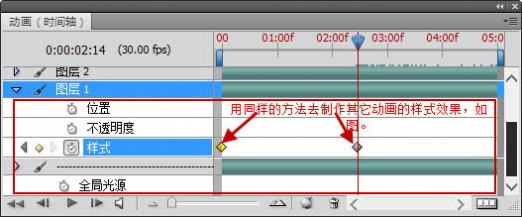
用同样的方法去制作其它动画的样式效果,如下图。

生成的动画效果:

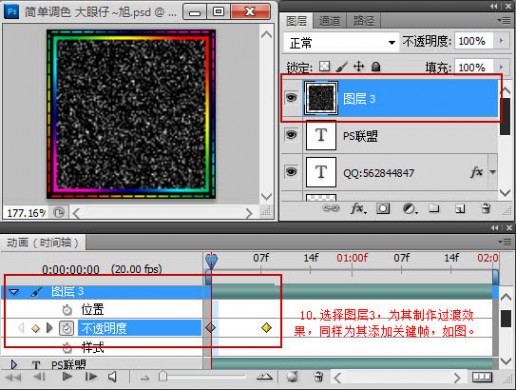
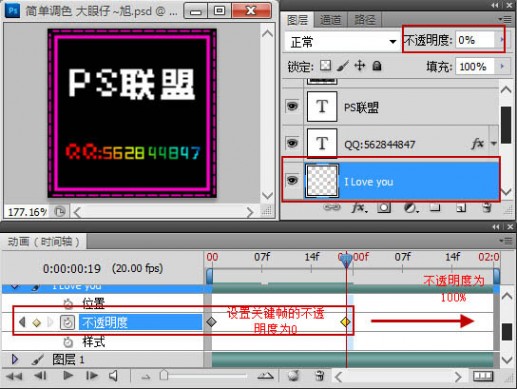
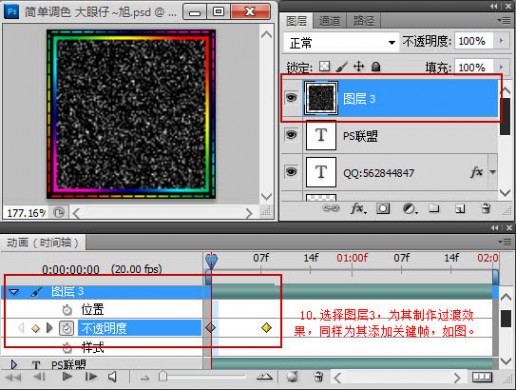
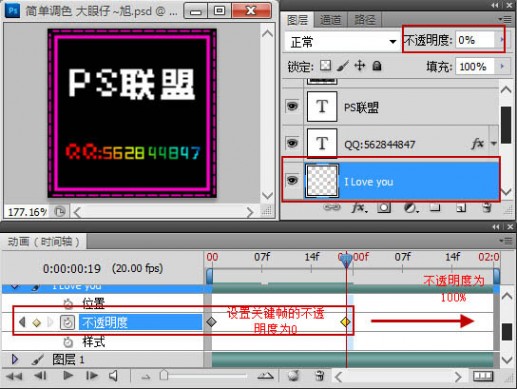
10、选择图层3,为其制作过渡效果,同样为其添加关键帧,如下图。

设置关键帧的不透明度。

生成的动画效果:

同样的方法制作其它部分,效果如下图。


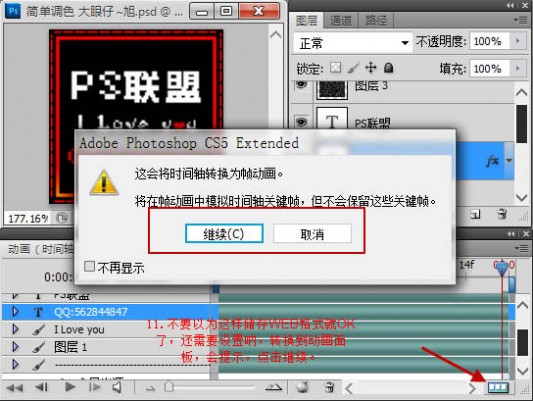
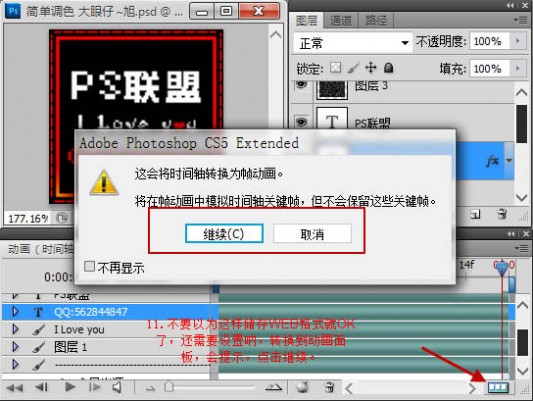
11、不要以为这样储存为Web格式就可以了。还需要设置哦,转换到动画面板,会提示点击继续。

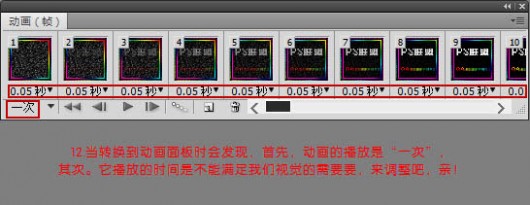
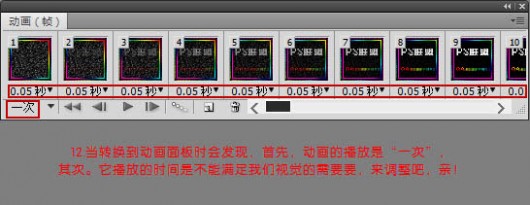
12、当转换到动画面板时会发现,首先动画的播放是一次,其它播放的时间不能满足我们的视觉需要。

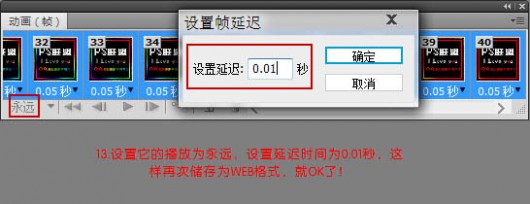
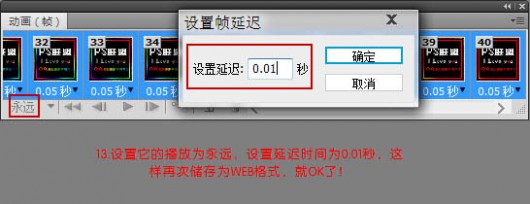
13、设置它的播放为永远,时间为0.01秒,这样再次储存为Web格式就可以了。

最终效果:


四 : Photoshop 梦幻的文字心形效果
本教程心形制作非常独特,作者把文字做成漂亮的心形图案,然后加颜色和装饰元素。效果非常梦幻。
制作的主要工具是路径和笔刷。画路径的时候可能有点难度,需要用心去画。教程的效果只是参考,大家还可以制作出其它图形的效果。
最终效果

1、新建一个600 * 500像素的文件,使用PS形状工具绘制如图的心形,按住SHIFT键可以绘制比较饱满的心形,如图设置。

2、选择文字工具,把鼠标接近路径处,我们可以发现鼠标变成了上图红框中的形状,这个时候就可以单击鼠标并且输入文字了,如图设置。

3、效果如图:

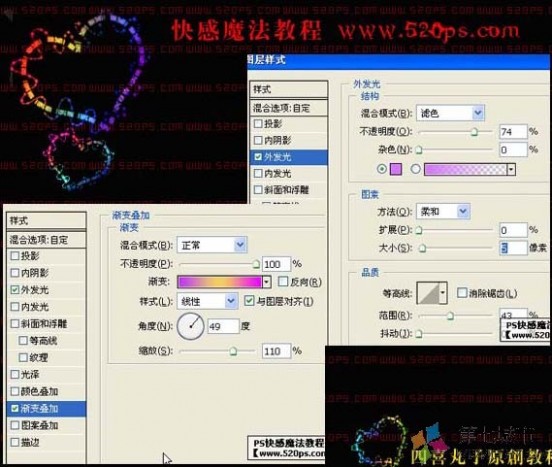
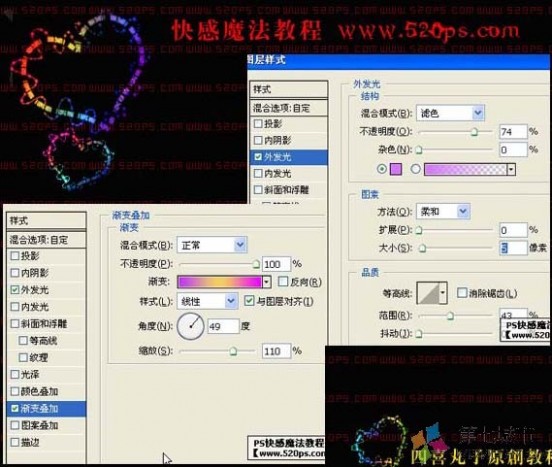
4、现在我们来设置文字,本PS教程中的文字运用了图层的混合选项,有外发光和渐变叠加,如图。


5、接着我们来绘制绕圈的路径,这里我简单的给大家说下,绘制路径主要用到的是钢笔工具和转换点工具,还有就是直接选择工具,通过钢笔工具绘制锚点,鼠标拖动调整曲率,转换点和直接选择工具来调整句柄,就可以做出大家想要的曲线了。

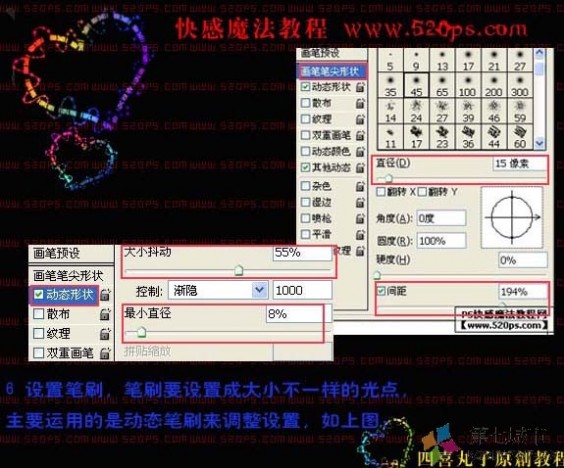
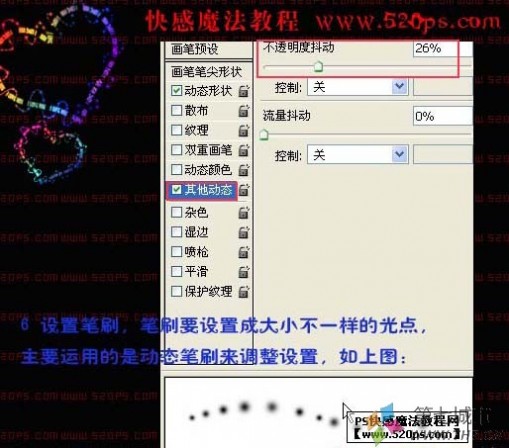
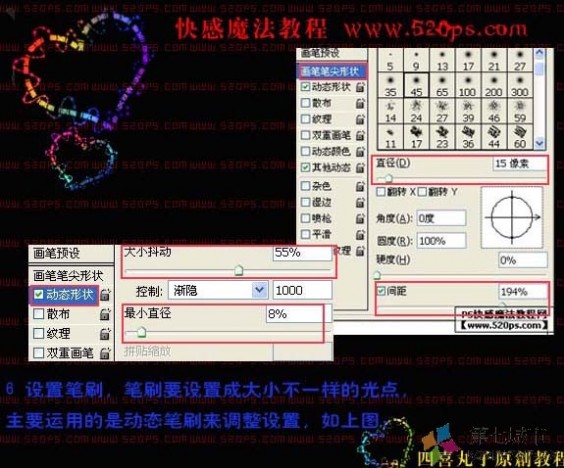
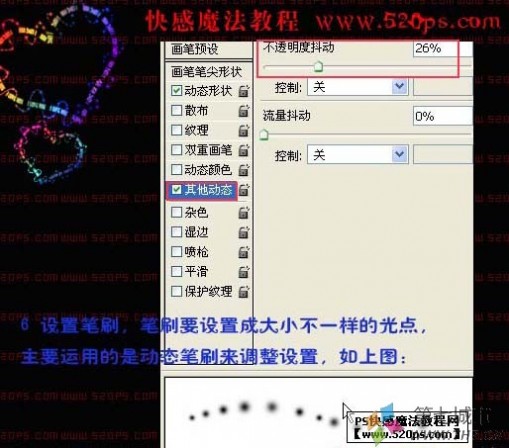
6、设置笔刷,笔刷要设置成大小不一样的光点,主要运用的是动态笔刷来调整设置,如图:


7、新建图层,回到路径面板,选择该路径,单击鼠标右键,选择描边路径,弹出了描边路径对话框,按照上图中所示设置,并确定,效果图下图:

8、基本图效已经出来,现在我们使用橡皮擦擦除视线看不到的线条,让我们的缠绕效果更符合逻辑。

9、新建一层,使用图样的路径描边的方法来绘制一条渐隐的线条,增强图中的绚丽感。画笔设置如下:

10、使用画笔描边制作后的效果,为了方便大家看清楚,我关闭了第一次的画笔描边,同样删除多余的曲线。

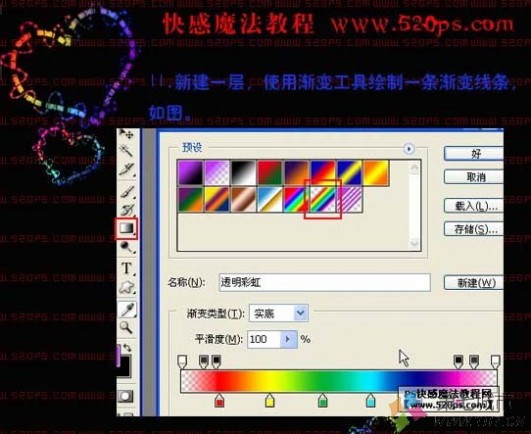
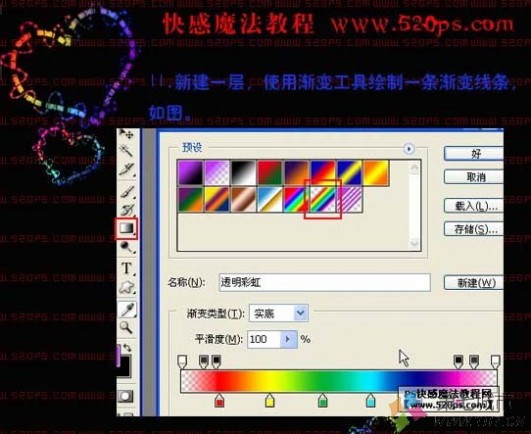
11、新建一层,使用渐变工具绘制一条渐变线条,如图。

12、将渐变图层的图层模式设置为叠加,我们的图效立刻就成七彩效果了。

本文标题:
photoshop文字特效-Photoshop 时尚3D文字效果 本文地址:
http://www.61k.com/1066912.html 

















































































 本文标题:photoshop文字特效-Photoshop 时尚3D文字效果
本文标题:photoshop文字特效-Photoshop 时尚3D文字效果