一 : SEO实战经验之一养博客
哲哲的SEO体系中经过10多篇文章的讲解,今天终于走到实战了,上一篇“SEO工作的四点原则”是写在实战之前的一篇文章,今天开始分享哲哲的SEO实战经验,我不是一个优秀的SEOer,但是我的经验和教训能够帮助一小部分人在SEO的工作中节省时间,提高效率!这也是我最大的愿望,希望路过的前辈多多指点,诚恳接受您的批评。
凡是接触过SEO的一些朋友听说过的SEO办法都有很多了,有人能列举出100种网络推广的办法,但是往往排在靠前位置的有一种方法:养博客,这里的养博客主要只的是养BSP博客。比如新浪的,网易的等等,很多朋友以前看到的只是简单的描述,告诉你要养博客,没有说怎么养,现在哲哲把自己的一点点经验分享给做上手SEO不久的朋友们,希望起到抛砖引玉的作用。
养博客从优选权重高的BSP博客
百度空间,网易博客,新浪博客,搜狐博客,和讯博客,阿里巴巴博客,博客大巴,天涯博客,豆瓣博客这些博客是优选博客,今天说的是养博客,重在一个“养” 字!既然是养,就属于细心照料,用心程度仅次于自己的网站。每个BSP博客选择漂亮的模板,设置好首页布局,设置好文章类别,以及友情链接模块。给博客起 个好听好记的名字。头像可以是真人的或者看着不会让人反感的头像,即使你要用个美女头像,那也选择一个多数人能认可的,别让大家鄙视你的审美观。如果你平 时有整理的一些趣图,美图等不妨建立个相册传上去,也不花多少时间。但是效果会很好,博客一般都有音乐博客,添加几首歌,安静点的最好。这些不会花你多少 时间,但是会来访的人觉得这个博客是你精心照顾的,留住一个人是很难得的!
还有一些博客如5gme,csdn,zol,51cto,techweb,中关村,中金等这些博客也有非常高的权重,其质量不亚于上面的那些大门户 的博客,我们今天说的是养博客,而不是仅仅把博客当作一个外链场。这些博客更要好好的去养,要是漫不经心的去发外链,那么恭喜你,24小时内你的博客肯定 被封!这些博客要怎么照料呢?请继续看下去。
养博客坚持更新深入发展
也许你的网站都不是天天更新内容的,但是请坚持天天更细这些博客内容。这里分享下内容更新的技巧,首先你自己的文章在网站发布了,稍等一会可以把这些文章发到这些博客上,注意保留3个左右重要的链接就好!重点锚文本带上关键词是必须的,文章的出处链接也是必须的,并且推荐为不带汉字锚文本的链接,有些网站转载,采集后会自动去掉锚文本链接,其次寻找一些最新热门话题文章修改发布,热门的可以,人生感悟的,经典的也行,总之这些博客文章分类不要太狭窄,因为这些博客以后可以支撑你的多种网站的发展。最后每个博客的内容不尽相同非常必要。只有你的原创文章可以给每个博客全部贴上去,但是其他的内容可以每个博客各有不同,比如中金博客可以找点经济类的文章转载,注明出处哦,51cto,techweb这些就找点技术类的文章,或者自己写个短短的文章。
深入发展,也许这个词用的有些费解,那就用实例解释吧,假如我们开了新浪博客,那么我们要给这个博客添加一些好友,加入一些圈子,这些不必一次搞 定,每天上新浪博客后可以做这些事情。每天一点,积少成多。开通这个博客对应的微博并绑定博客,如果怕照顾不了微博那就利用微博通或者follow5等这 些提供的同步功能吧。这里有详细的介绍
养博客链接策略技巧经验
也许你听过链轮策略,好像很强大,但是。一个人玩不了,一般人玩不了。先从简单的玩起吧,我们养这些博客就是要让它们给我们服务的。能提供哪些服务呢?第一:外链,第二:权重,第三PR,第四:流量。 一个朋友用自己的三个和讯博客把一个自动调用数据的淘宝客网站带到PR3.有些人的BSP博客PR值甚至高达PR5,PR6.流量也可以远远高于你的网 站。养博客非常必要!一分付出一份收获。我们拥有几个BSP博客时可以把这几个博客首页互相做友情链接。每个博客首页都有导入链接,也有导出链接权重在这 个交织的网里流动。
文章中的链接既要有锚文本的链接,也要有直接的链接,锚文本的链接是关键词排名的核心因素,直接的链接是防止采集后锚文本链接被自动去掉。减少一点 损失而已。对于不同的博客对链接的审查不同,这几个大门户的博客基本上不做限制,但是技术类的那几个博客,毫不相关的内容尽量不要发,更不要去加上一个不 相关的链接或者锚文本的链接。你会后悔的!具体到每个博客会有不同,这里也没法具体写下去了,你可以和我联系交流养博客的心得。Gtalk:crz2020@gmail.com
西安SEO博客哲哲原创文章,尊重别人就是尊重自己,转载请注明出处。
原文地址:
二 : MATERIAL DESIGN实战!FEEDLY创始人聊聊改版实战经验

郭楠:作为一个移动界面设计师,如果你已经细细读过Material Design的设计指引,那么这篇文章是一篇很好的设计案例。如果你还没有读过,那这篇文章一定是个最容易最生动的起点,以小窥大得帮助你进入Material Design的世界。
大家知道,google最近发布了Android的Lollipop系统,系统的一个重大改动是引入了一种新的视觉语言:Material Design。随着新系统的发布,安卓也发布了一个跨平台的视觉、动效、交互设计的全面指引。10月7日,Google的Material Design体验团队组织了一个workshop,跟第三方app团队分享了一些设计见解和小技巧,来指导他们在Android平台的设计。
在我看来,Android的这次改进,是在对的方向上又迈进了实实在在的一步。这个新系统目前已经拥有足够的一致性和灵活性,足以兼容任何新app的设计。所以呢,我在回来之后也重新回到我feedly的设计稿,尝试将feedly的界面根据Material Design的设计指引,做一次重新设计的尝试。
这次尝试,我的主要目的是创造一个完全根据Google的Material Design原则优化的全新版本。这个版本可以指引设计团队的未来设计。同时,我们还可以选用其中的一些设计点,立即落地并发布在以后的版本中。这次尝试的第二个目的,是为feedly获得一些用户反馈。所以如果你有任何建议,请留下些评论。
这篇文章里,不仅有这次重新设计的结果,也讲述了过程中的设计思考。
好了,进入正题,让我们马上开始Material Design的探索。
总览
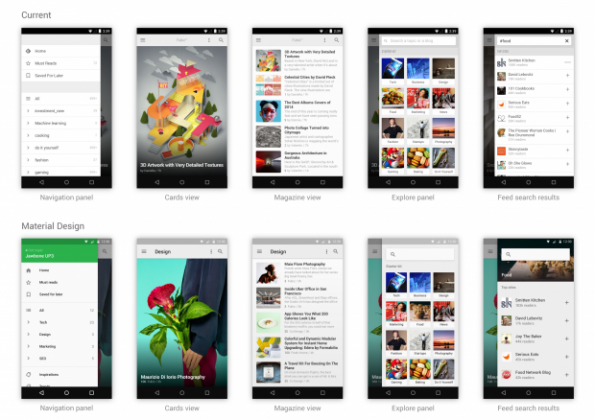
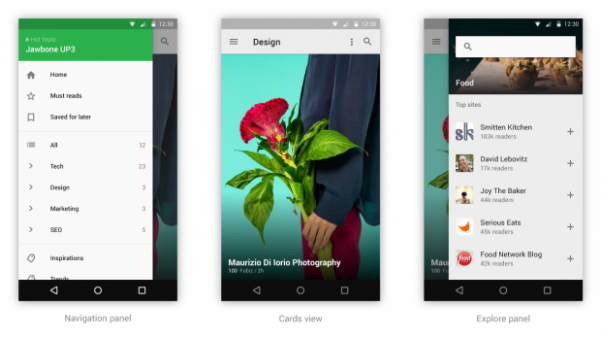
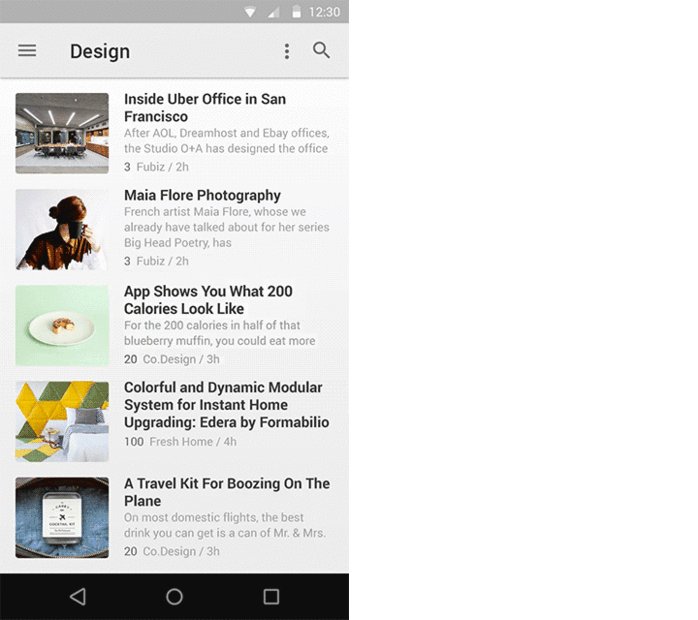
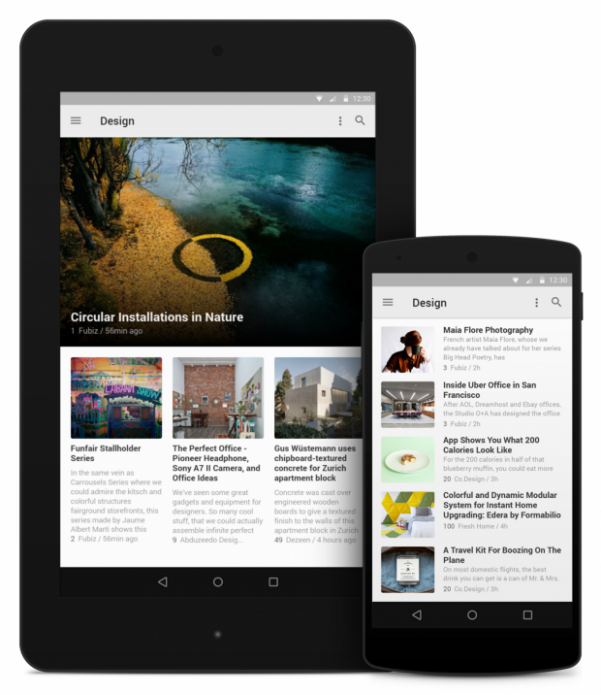
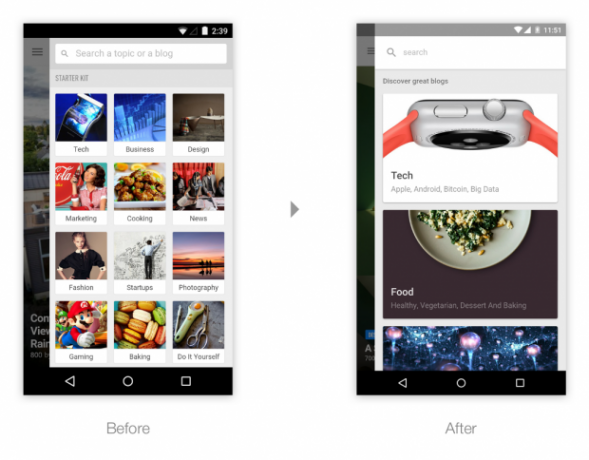
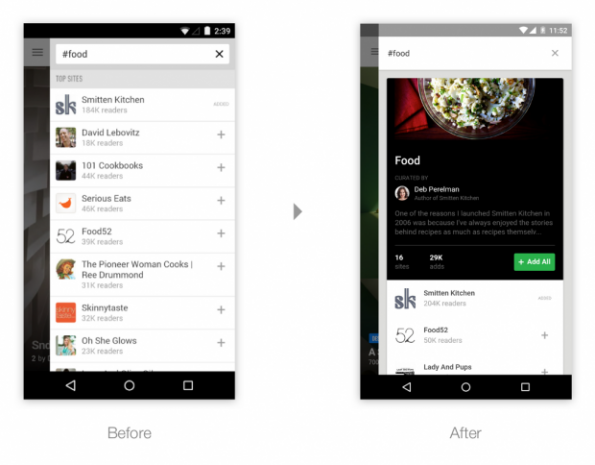
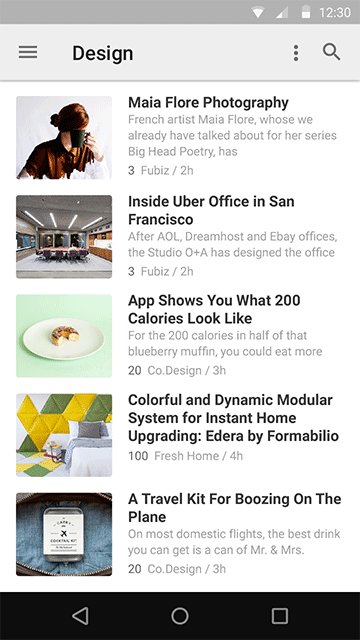
在这次重新设计中,我着重设计feedly的几个主要界面。下图是设计前(上排)和设计后(下排)的对比图。

Material Design的设计指引要是全面描述的话,会太繁杂。所以在这里我提取出四个核心设计要点,这四个核心要点也是我用来重新设计的主要依据。
一、有形的界面(Tangible Interfaces)
Material Design 设计原则
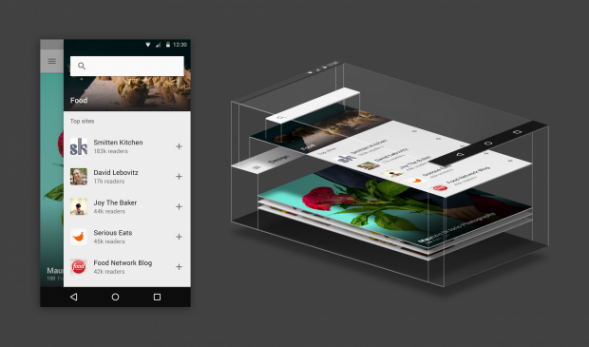
“在Material design中,app里的每个像素都被呈现在一张纸(a sheet of paper)上。这张纸有单一的背景颜色,并且根据不同的环境可以被随意缩放。一个典型的界面排版,可能由好几张不同大小的纸张的重叠构成。”
设计原则在feedly的运用
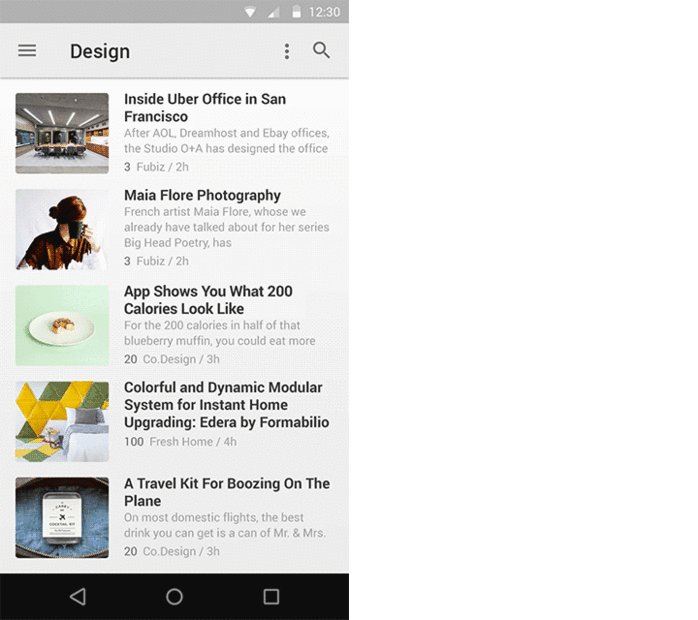
Feedly原有的界面已经在运用类似的纸张隐喻,我们的主要设计元素是一叠叠的卡片,每个卡片上都有文章列表或文章。上滑卡片,下一张卡片就会被显示出来。这种隐喻正好和Material Design可以完美契合。
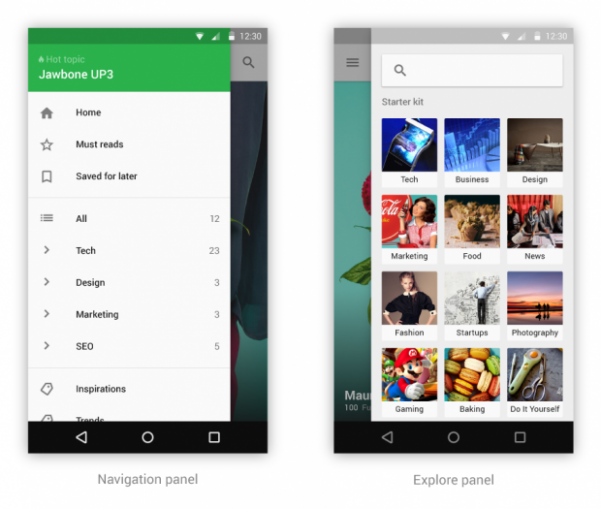
Feedly的导航位于左侧的面板上,面板可以被滑出,盖在那叠卡片上。Feedly的“发现”界面也是同样逻辑,只是位于右侧。


二、让设计更像印刷品
Material Design 设计原则
“印刷品设计的基本元素包括字体排印、网格、间隙、尺寸、颜色和图像的运用方式。这些元素的意义远不仅仅是好看而已,他们一起能创造层次、制造意义及带来视觉焦点。”
设计原则在Feedly的运用
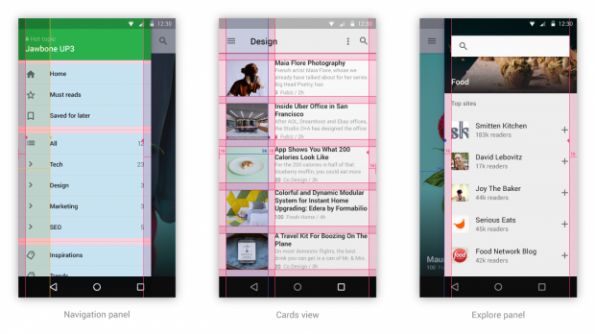
8点网格
Google提供了一些很好的资源,来帮助设计师在设计app的时候,能以一种保有一致性的方式来缩放和安排视觉元素。但是你仍然需要了解这背后的总体网格系统。虽然这是一个8点的网格系统,Android常常将边距设置为16点。除了在各个界面贯彻网格系统,我还将我们的杂志视图页面边距设置成了16点(2×8)宽,将缩略图设置为96点(12×8)宽。

颜色和图像
Google推荐在工具栏和状态栏使用app的主色(主色一般是品牌的主色调)。但因为feedly是一个阅读应用,如果在这些区域运用我们的亮绿色,会对视线造成强烈的干扰,打扰用户对实际内容的阅读。因此,我选择在这些区域运用浅灰色,减少对内容的打扰。
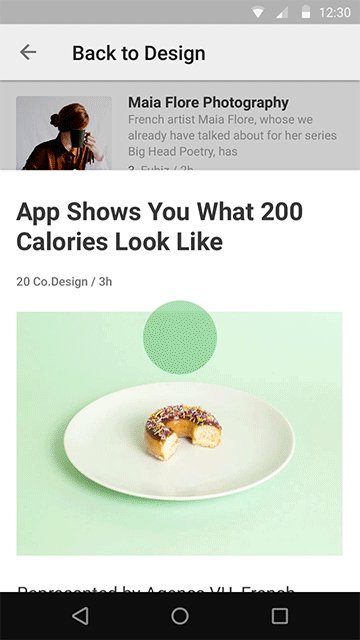
在左边栏中,我设计了一个运用亮绿主色的顶栏,顶栏用来突出显示当日的热点话题。这种方式即强调了关键信息,又变现了品牌色,我对这种方式还比较满意。
图像也是设计中非常重要的元素。在杂志视图中,我用了全出血尺寸的图像来呈现需要深度阅读的文章。在发现界面中选中某话题时,也运用了全出血的图片作为界面头部。

三、有意义的转场
Material Design 设计原则
“有时候,用户会搞不清楚需要关注界面的哪部分,或在一个元素从A位置变换到B位置的时候感到迷惑。通过经过精心编排的动效设计,可以在app使用过程中有效地引导用户的注意力和视觉焦点,避免当布局变化或元素重新排布时引起的迷惑,同时提升整体的体验美感。动效设计应该满足功能性的目标,不仅仅是炫技。”
设计原则在Feedly的运用
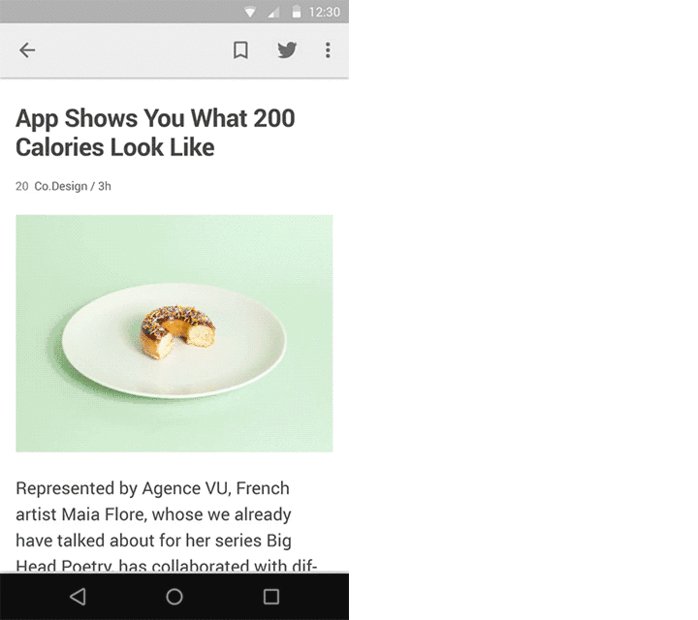
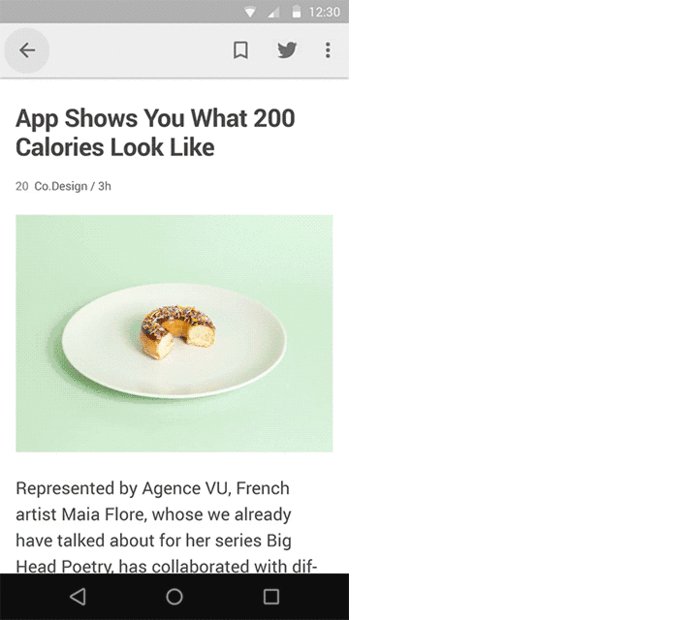
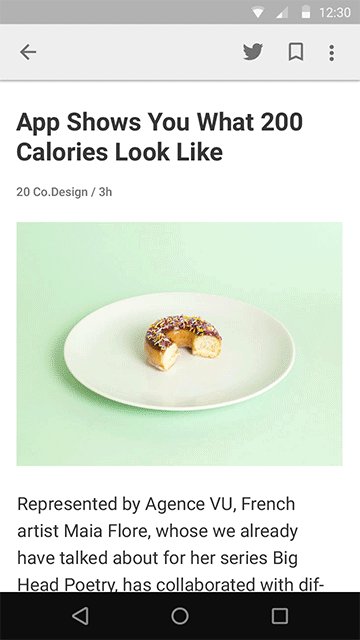
打开文章和关闭文章,是feedly中最重要的转场。在这个过程中,用户在文章的列表和整篇文章内容中切换。制作这个转场动效时,我参考了Material Design设计原则中推荐的3个主要设计指引。
表面的反馈
当用户点击文章预览时,我运用了点击波纹效果来提供即时反馈。波纹效果会扩大充满整个文章预览元素。同样,当用户关闭文章时,点击波纹效果也会在顶栏中出现。
视觉连续
在杂志视图中的预览图片,会在界面转换到文章视图的过程中放大,并移动到相应的位置。通过这样的转场,用户能完美感知到他所点击的元素和最终界面元素之间的关系。但这其中有一个挑战:有时在预览视图中的图片并不出现在文章的首屏,而是好几屏之后才会看到。这时,我们不得不在转场时将文章内容渐显,而将缩略图渐隐来过渡。
有形的表面
这很可能是Material Design中最重要的要素。根据设计指引,我们需要将内容处理为像打印在有形表面上一般。当用户点击了列表中的文章预览区域时,这个模块会向上升起,创造出属于这篇文章的一个新的平面。同时考虑到视觉的连续,这个新平面会放大,使其成为界面中最主要的一个面。在这个过程中,文章的内容也渐显出现。
综合这些设计指引,我们得到的最终动效是:

根据相同的方式,我还设计了在发现面板中选中某个话题的动效:

四、自适应设计
Material Design 设计原则
“Material Design的最后一个核心理念,是创造出一个自适应的设计,他能适用在从小手表到大电视的任何尺寸的平台上。一个自适应的设计,实际上是在同一个底层结构的体系中,演变出适应于不同尺寸界面的设计。在每一种设计中,尺寸和交互方式用最适合这个尺寸界面的方式展现;但在颜色、图标语言、层级和空间关系上却保持不变。Material Design通过提供灵活的元素和样式,帮助你搭建可自适应的界面。”
设计原则在Feedly的运用
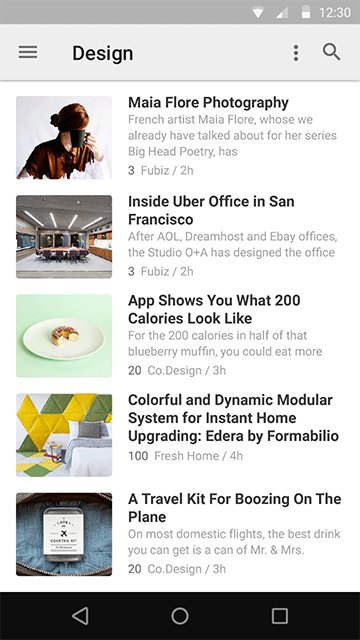
从第一版开始,feedly就已经是一个可自适应的应用。自适应时,最主要需要考虑的元素就是用来呈现文章的卡片。考虑如何将这些卡片排布在杂志视图中,是一件很有意思也很有挑战的事情。正如你在下图看到的,不同尺寸的屏幕采用了不同的、但都很有趣的布局。

三 : MATERIAL DESIGN实战!FEEDLY创始人再聊改版实战经验

编者按:上一篇关于 Feedly UI设计实战的文章,实际上算是Feedly团队去谷歌总部交流学习的经验总结,按照Material Design的规范设计了界面,但是并非最终的版本。重返谷歌总部在此交流之后,Feedly 团队最终作出原型,并完成了整个APP改版,这篇文章就由此而来。
几周之前,我们在谷歌总部参加了一个Material Design的研讨会,在那里我们探索了一下Feedly 如果遵循Material Design的设计规范会是什么样子,并随后撰写了一篇文章《MATERIAL DESIGN实战!FEEDLY创始人聊聊改版实战经验》,做了简单的经验分享。
2月10日,我和我的团队成员Edwin与Sean 再次回到了Google总部,同Material Design团队更深入地探讨了设计技巧。坦率的讲,谷歌的艺术总监Rachel Been 真心是我们的良师益友,她同我们详细讲述了Material Design 的几个核心设计原则。
通过在Google的车库长达2年的交流,我们为Feedly真正意义上完成了一个可运行可交互的设计原型。通过几周时间的打磨细化之后,我们最终完成了第一次符合 Material Design 的产品。现在你已经可以在Google Play上下载最新版的Feedly了。(国内的朋友可以在诸如酷市场这样的APP软件商店下载到来自Google Play 的原版应用)
情感化体验设计
在Google的这两天,我们专注于重新思考用户探索体验的视觉设计。当用户刚刚使用Feedly的时候,会看到APP的介绍,并且通过逐步引导开始构建适合用户自己的新闻和信息源,而这个过程就是我们所说的用户探索体验。
面对这个环节,Rachel 主要的设计方向是让这个过程的体验更富于情感,更加身临其境,所以她提出了以下倡导:
视觉设计高于文本:如何用图像替代单纯的文本标签更好地呈现每个元素?
策划优于算法:我们能否基于人的策划和想法来提供搜索结果,而非使用单一的算法来推荐最优结果?
精选而非扁平的列表:让搜索结果以不同层级呈现,显示推荐的元素或内容,而不是单纯的列表,让用户能获取最优的内容。
文章排版优于图片堆叠:使用动态的视觉设计而非简单的静态堆叠。这样的设计尤其适用于“话题卡片”。
推荐优于基本的搜索:如何在构建核心用户体验的时候,向用户推荐相关内容,而不是让用户专门去搜索特定内容。
我们写将这些原则写在白板上,并且将其纳入到原型设计中。我们并非要将所有原则一一实现,而是要借助它们获取灵感。
我们将这些想法纳入到Feedly的发现体验设计中,这部分的界面由两屏组成:
“探索”
在这个地方,用户可以搜索他们感兴趣的内容,也可以搜索他们向关注的特定站点。另外我们也为他们推荐了一些话题,帮助他们获取灵感,找到他们想要的内容。
“搜索结果”
搜索结果界面展示了那些与话题或搜索关键词相匹配的博客与网站。

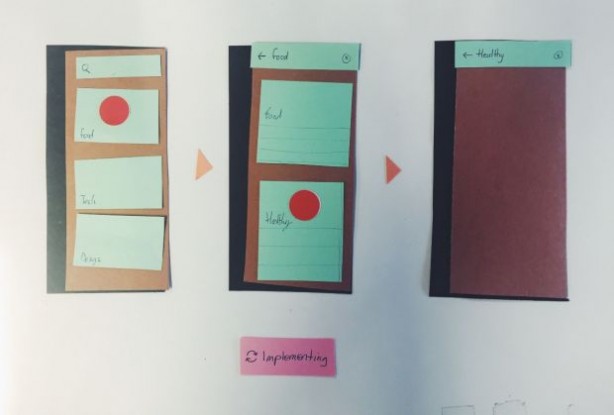
使用纸模来制作发现体验环节的原型。
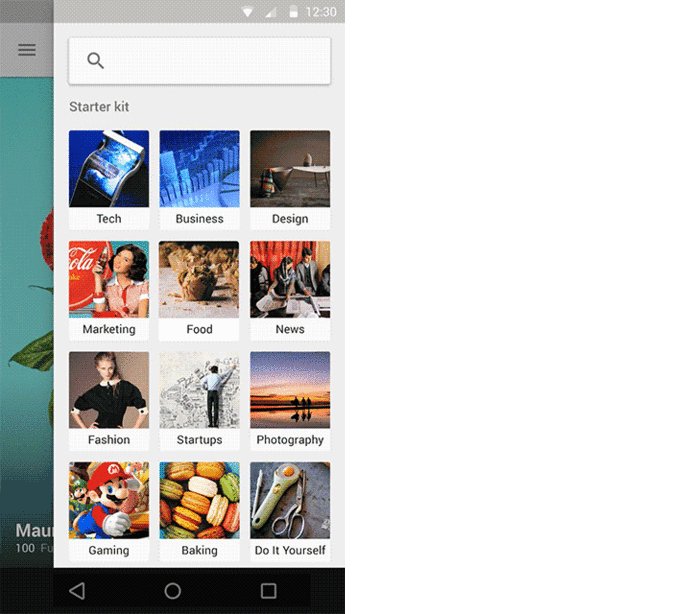
探索
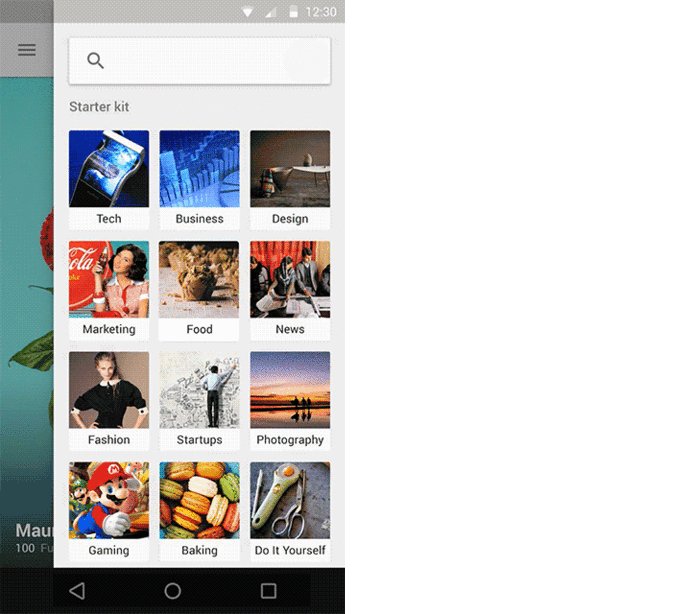
在“探索”这一屏,我们使用了栅格和图片来代表一系列话题,我们将这一部分成为“Starter Kit(新手工具箱)”。但是设计这一界面有一些里痛点:
并列的三个卡片挤在一起让它们难于被浏览
话题的可读性较差
整个体验算不上身临其境
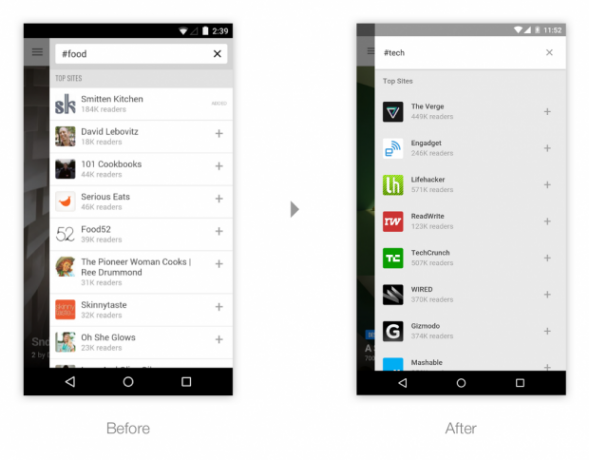
所以我们决定更大胆的视觉设计和更大的卡片。我们还为每个卡片列出了子话题,确保用户在选择卡片的时候,能够明白他们所探索的站点的类型。举个例子,我们在“设计”的卡片下面会列出“建筑”、“平面设计”和“UI设计”。为了防止列表太长并难于浏览,我们参考最初的6个原则,为这些子话题设计了更小的卡片。

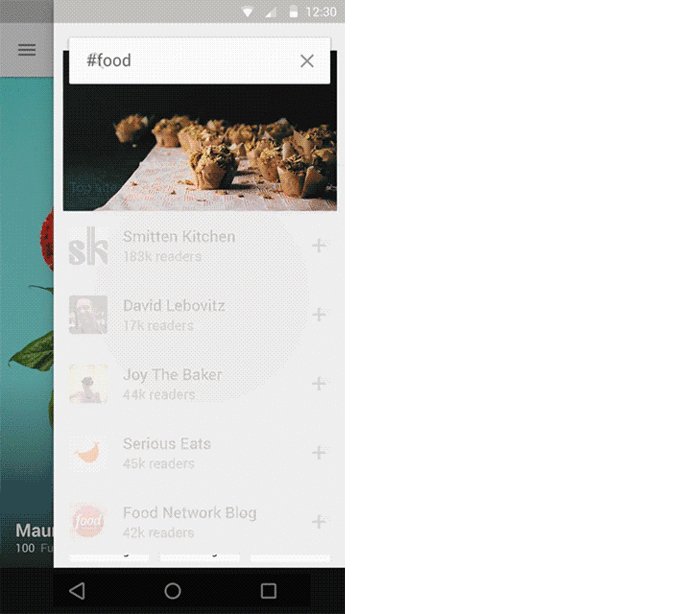
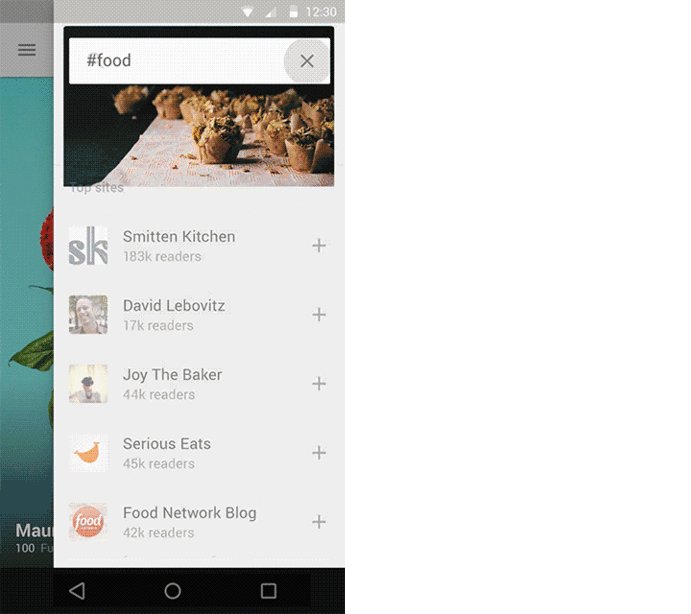
搜索结果
通过选择话题或者关键词来搜索之后,我们习惯于使用扁平化的列表来呈现结果,但是这一会存在以下缺陷:
这个列表并不会让用户有参与感,更不会身临其境
用户很难知道搜索出来的网站和源到底是干什么的
我们很难向某些小众读者推荐那些真正炫酷的网站
上面的这些问题最终导致读者很难决定将哪些网站添加到他们的Feedly源中。
其实我们也很想看看,如果完全遵循Rachel的原则和建议,使用更多策划和推荐的内容与情感化设计之后,整个应用会是什么样的。实际上,这些设计原则与我们一直在做的“收藏分享”功能不谋而合。于是,我们在设计过程中,纳入了这一功能,使得搜索结果更加有趣了。
举个例子,如果你选择了“食物”话题,那么你将看到一个一组常见食物网站的合集,后面会跟着一组精心挑选的子话题:素食、健康、烘焙、鸡尾酒,等等等等。所有的这些子话题都是由业界的意见领袖来策划并创建的,比如来自 Smitten Kitchen 的 Deb Perelman,来自Food 52 的Amanda Hesser ,以及来自Love & Lemons 的 Jeanine Donofrio ,等等等等。这些专业和业界名人的策划会使得推荐更加人性化,优质内容更容易被发现。
最后,你可以使用“Add All”按钮一键添加所有推荐内容,帮你加快个性化阅读列表的构建。

策划这些话题和内容需要投入大量的工作,但是在我们看来,这些专业的推荐能够迎合用户探索的需求,最终会使得整个服务和之前截然不同。目前,这种运作模式我们仅仅在食品这个分类中推行了,不过今后你会在更多的分类中看到这一的内容推荐!
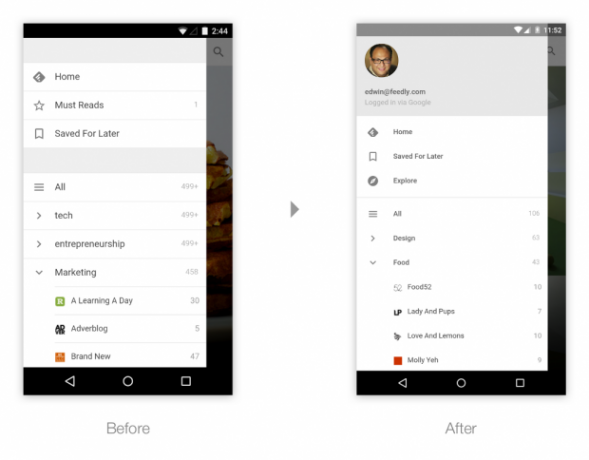
当然,我们还对侧边栏、内容列表等部分进行了Material Design式的设计,确保整体体验一致。


关于动效
在我们上一篇文章中,我们提到了许多动效设计的问题。这次,我们同Google的动效设计师 John Schlemmer 共同完成了许多动效设计,当你打开和关闭文章的时候,你们会看到这些炫酷的效果。这些效果许多都是John想出来的,实际效果也非常赞:这些动效响应都非常迅速(300ms以内),并且与文章结合得非常不错。

当然,还有一些动效还稍微有点棘手,暂时没有放在最新的版本中,不过你可以期待它在未来的更新中出现。
结语
当然,这次的文章仅仅介绍了Feedly在进行Material Design设计过程中,主要的两个功能的改版经验,希望你能从中获得帮助。
四 : 嗮下个人优化实战小经验
不知道对不对,但总归是这段时间下来一个总结,希望不要扔砖头,先来说个我的思想:吖吖的,不信我这么干了排名不上来,百度等着瞧,你早晚得给我排上来!要提醒的一点是:别得SEO病了,凡事有个度!
先说baidu,下面以问答形式展开:
1、问:我天天伪原创,手都麻了,也创不出来这么多文章啊,天天累得头晕眼花的?
答:对的,所以我讲的一点就是:文章质量,如果你一天伪原创30篇文章,修改内容20%,那么我建议你伪原创达到80%,做15篇文章。(方法就是:找2-4篇网上的文章,进行拼凑,加入自己的语言,使语言流通顺利,当然你不能换汤不换药,只换下段落,截两个文字,那么劝你有这思想的时候休息会吧!
2、问:友情连接PR低人家又不换,没有连接又不行,怎么办!
答:这个很好解决,PR0找PR5当然碰石头,但别恢心。
*如果你有PR高的站,和对方换交叉这是一个不错的方法,新老站交替,但别太多,记住我提醒的一点,别得SEO病。
*和同样是PR0的换连接,但要看网站质量,比如你看到一个站,收录还不错,天天更新,快照天天的站,那么可以考虑交换连接。
*动之以情,晓之以理,不是所有站长都看PR的,把你网站展现给他,分析你网站结构,相信会得到部分站长的支持。
3、问:我网站的关键字老感觉不好,网站老感觉不好看,准备改改,选什么关键词好呢?
答:在建站的时候就选好关键词,我只想提醒一点,不是要饿死的时候,网站不要轻易动:title keywords,你不写没关系,写了就别乱改,在这上面,记忆深刻。
4、问:site不在第一,快照不正常,降权了怎么处理?
答:首先你要反省,你是否得SEO病了才导致你网站降权。site偶尔不在第一是正常现象,快照偶尔断也是正常,如果遇到了,等两天,不要惊慌,如果确定是降权了。那么你要做的是:检查网站是否被挂马,友链是否拖累等自身问题,并处理掉;保持有规律的更新原创文章,适当增加域名外链 xx.com 这样非锚文本,但记住了:凡事有个度。
几点小意思:
1、每天9点后更新文章不错,保持下去很理想。
2、内链非常重要,所以在新站外链缺乏的情况下,要做好本站的内链,没有?那么你来创造。
3、别整天疑神疑鬼的,百度不会那么小气的。
4、网站的程序,别整那中看不中用的,越简洁越好,SEO是广告学思维,不是看你脸蛋的!
5、DIV CSS的使用,代码的简洁,将有助于你的网站。
6、做一个规划,以3个月为期,达不到了再进行调整,你会得到很多,别今天改,明天改的,抽筋似的。
7、建议大家看看a5的内链,google的内链,很好很强大。
最后,祝大家站越来越好,赚钱多多!
本文标题:实战经验-SEO实战经验之一养博客61阅读| 精彩专题| 最新文章| 热门文章| 苏ICP备13036349号-1