一 : Photoshop利用图层样式与叠加工具制作燃烧的烈焰拳头
作者制作烈焰拳头分为三个部分:首先给拳头部分描边,并用图层样式做出发光效果;然后用火焰素材叠加到拳头边缘及内部增加火焰感觉;最后抠出拳头反相后调成火焰颜色,增加中间区域亮度。
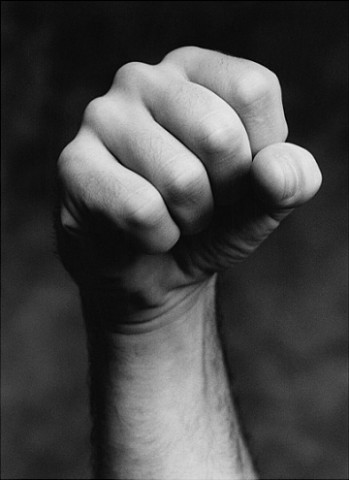
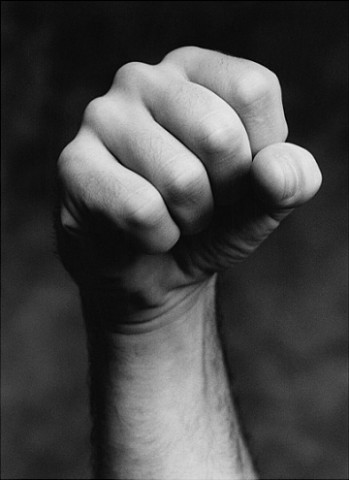
原图

最终效果

1、将图片导入,选择钢笔工具,根据手的轮廓绘制路径,新建空白图层将背景隐藏。

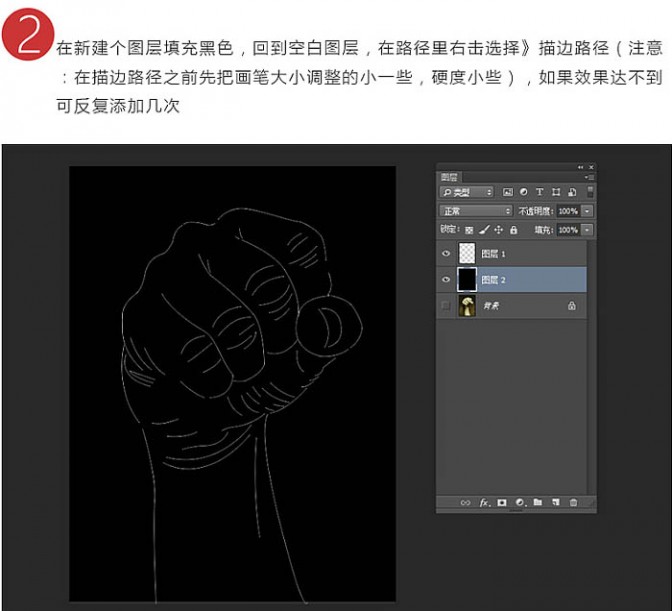
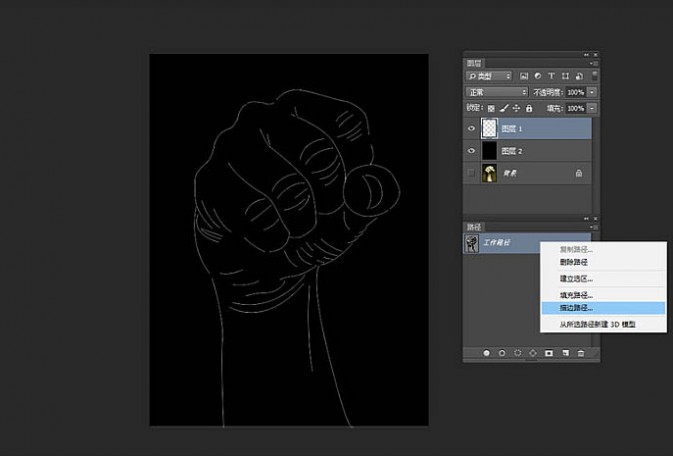
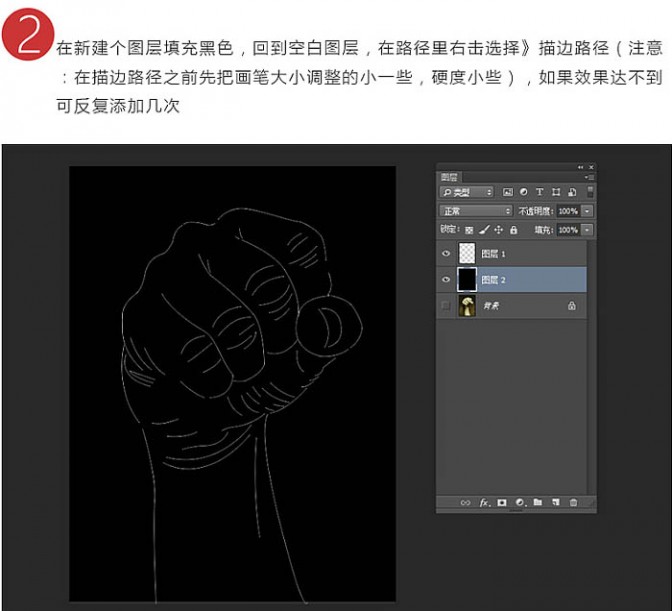
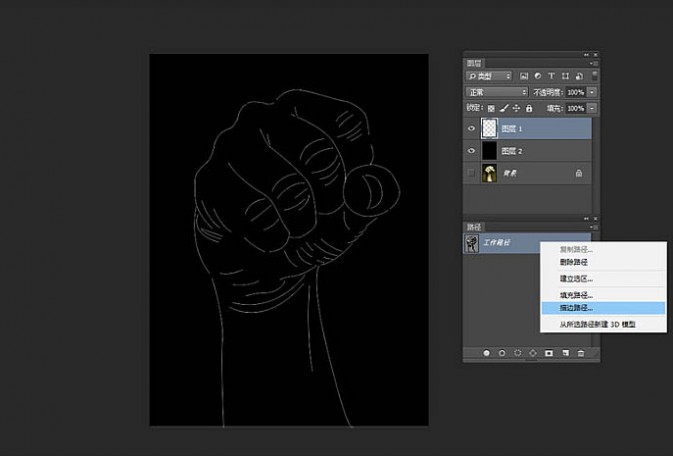
2、再新建个图层填充黑色,回到空白图层,在路径里右键选择“描边路径”(注意在描边路径之前先把画笔大小调整的小一些,硬度小些),如果效果达不到可以反复添加几次。



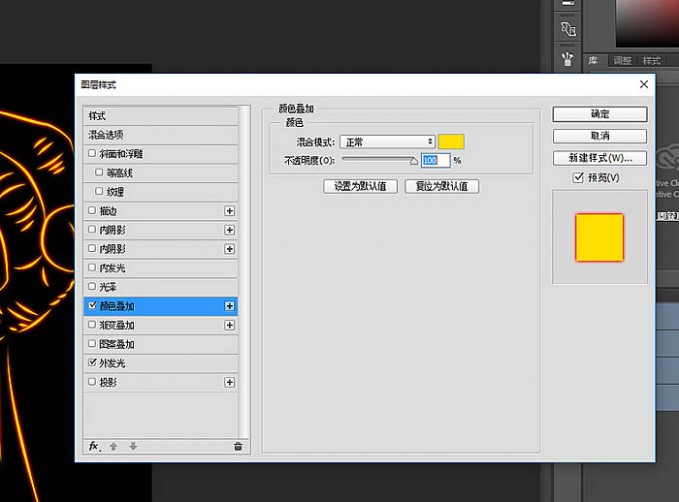
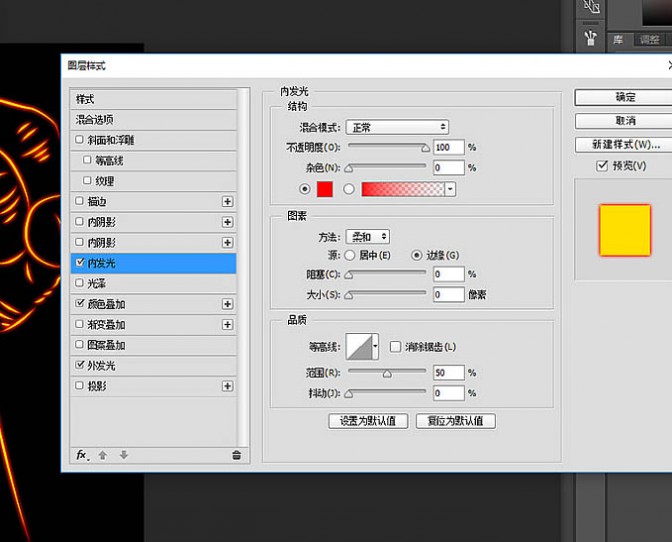
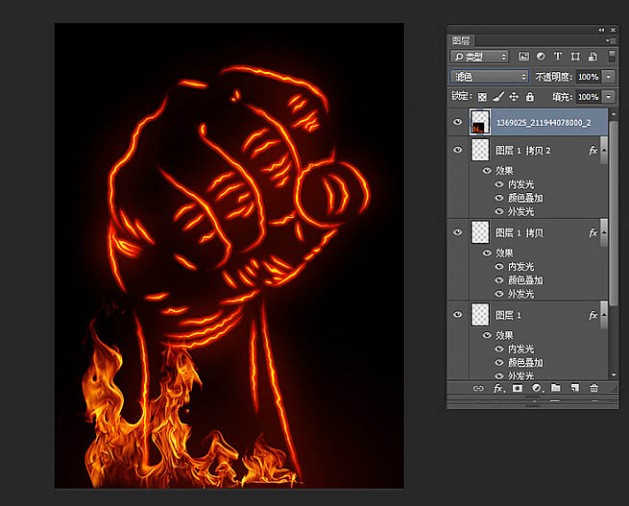
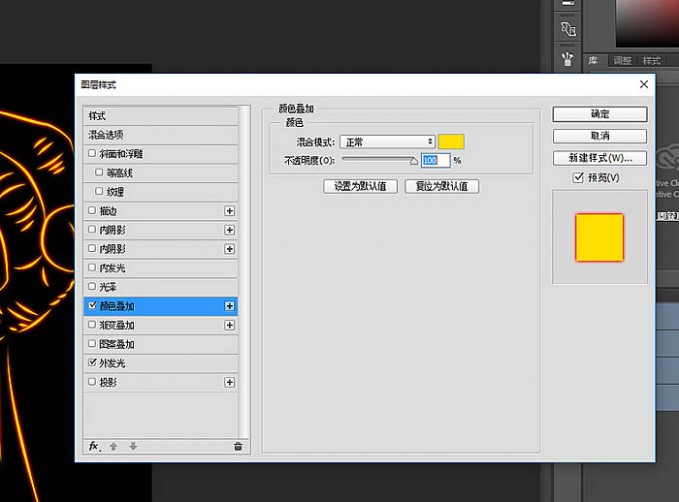
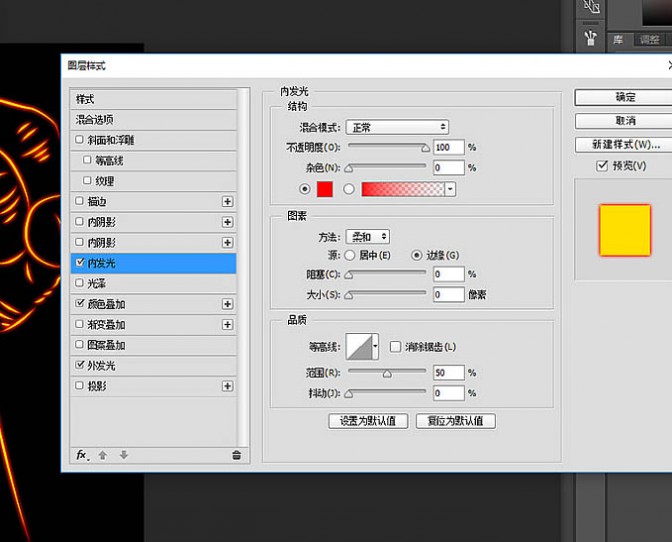
3、添加图层样式增加质感,分别添加了外发光、颜色叠加、内发光,参数请看下图。




4、Ctrl + J 复制图层,给下方图层添加:滤镜 > 模糊 > 高斯模糊,目的添加一些环境光,增加气氛。

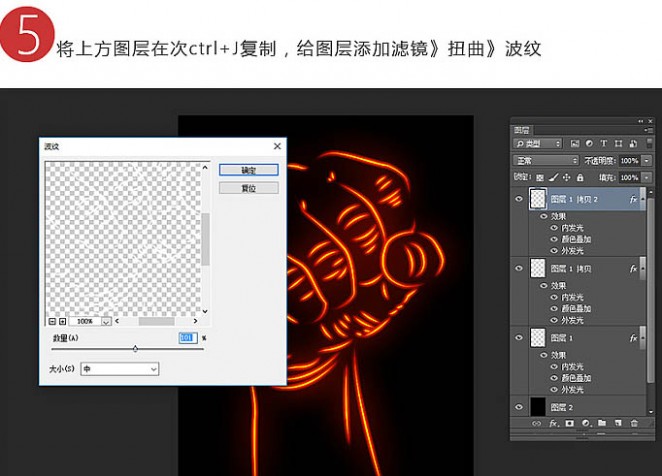
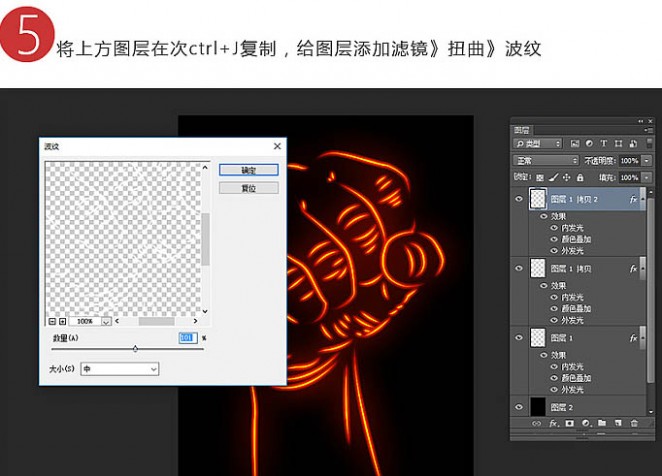
5、将上方图层再次Ctrl + J 复制,给图层添加:滤镜 > 扭曲 > 波纹。


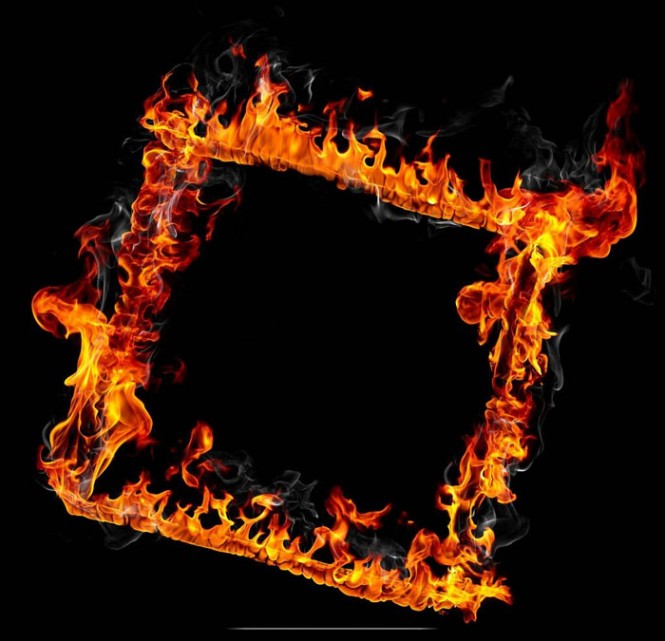
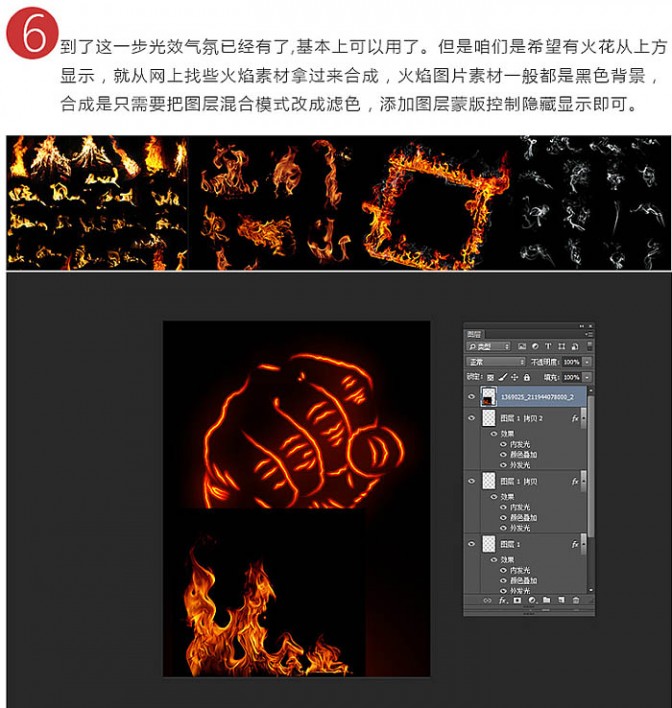
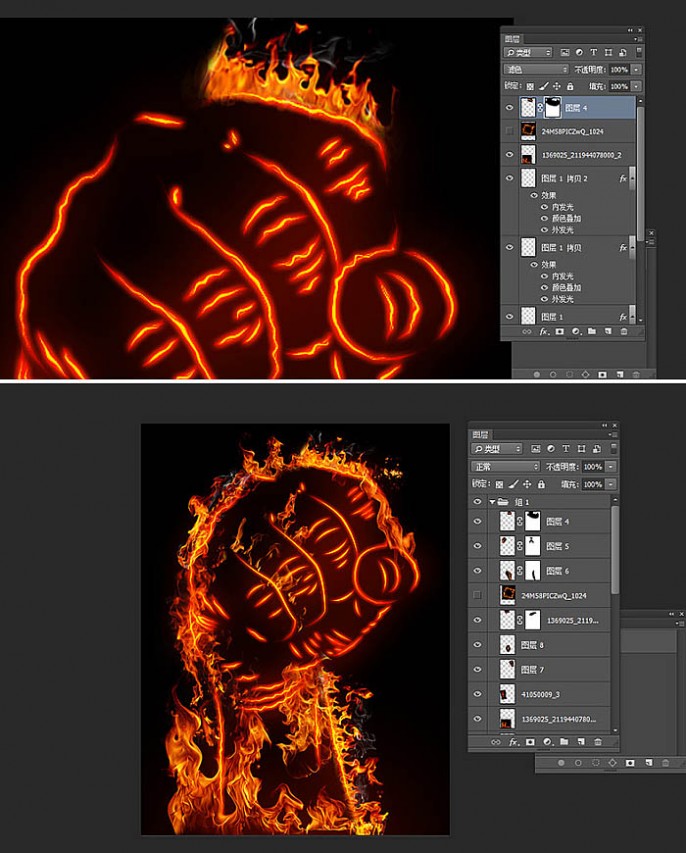
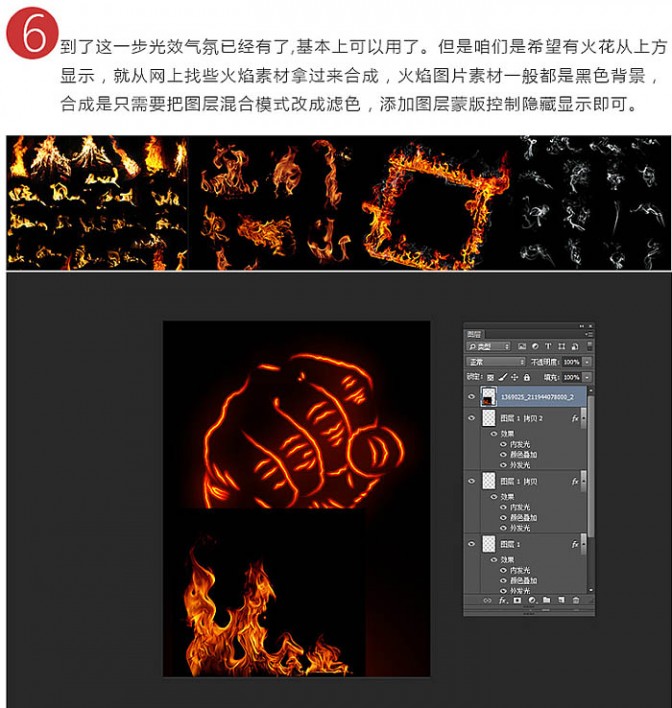
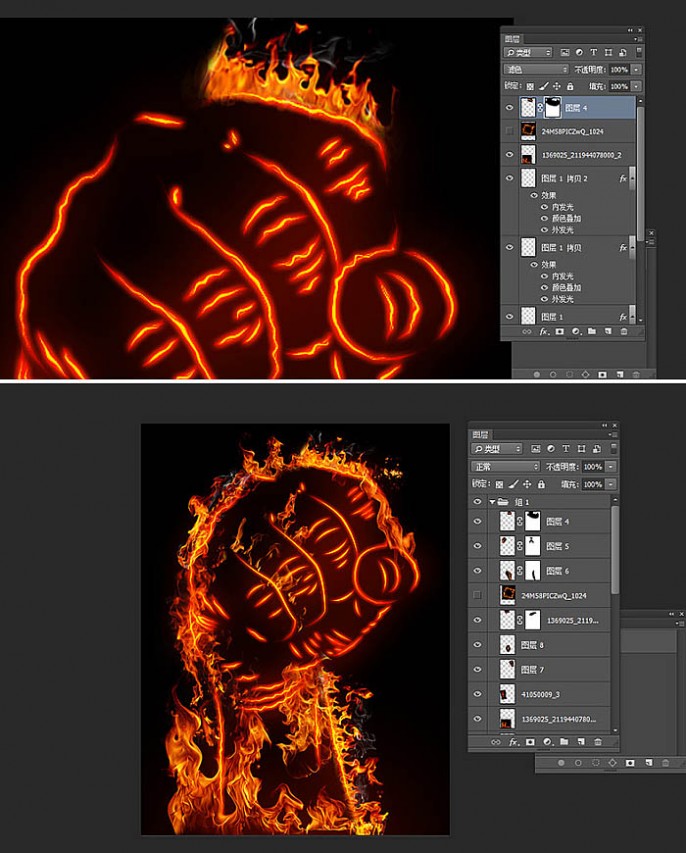
6、到了这一步光效气氛已经有了,基本上可以用了。但是咱们是希望有火花从上方显示,就从网上找些火焰素材来合成,火焰素材一般都是黑色背景,合成只需把图片混合模式改为“滤色”,添加图层蒙版控制隐藏显示即可。





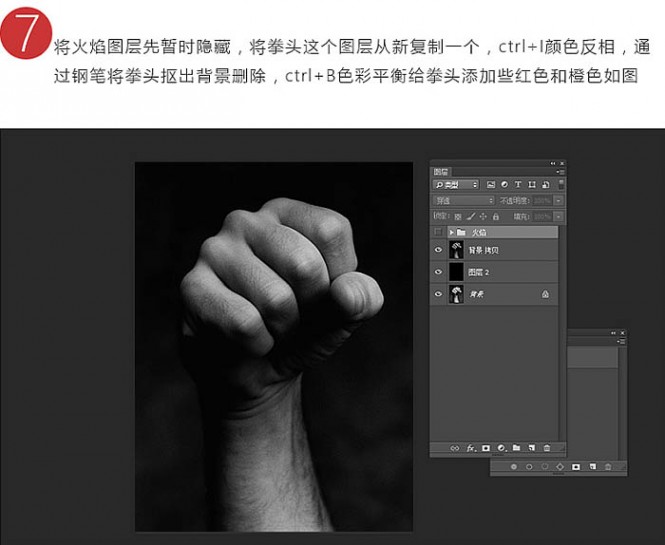
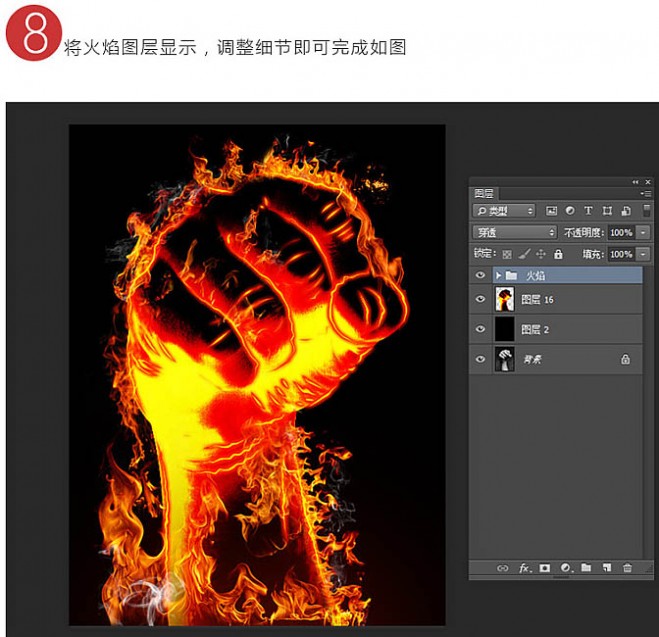
7、将火焰图层先暂时隐藏,将拳头这个图层重新复制一个,Ctrl + I 颜色反相,通过钢笔将拳头抠出背景删除,Ctrl B 色彩平衡给拳头添加些红色和橙色如图。



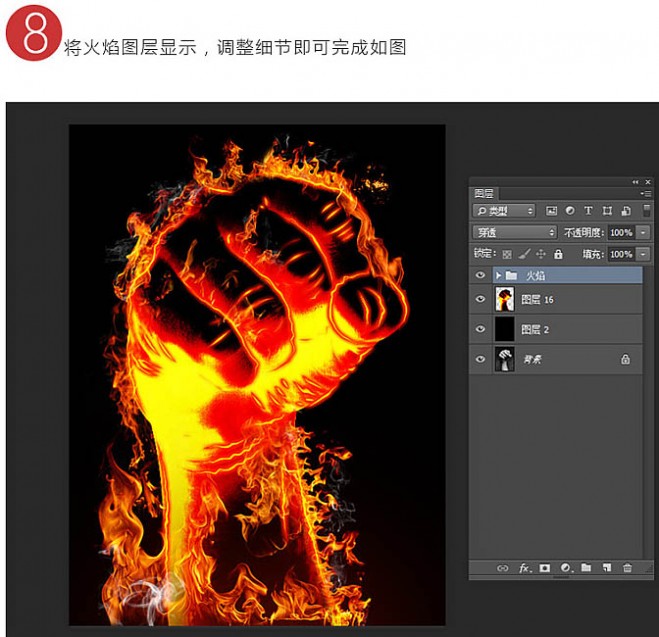
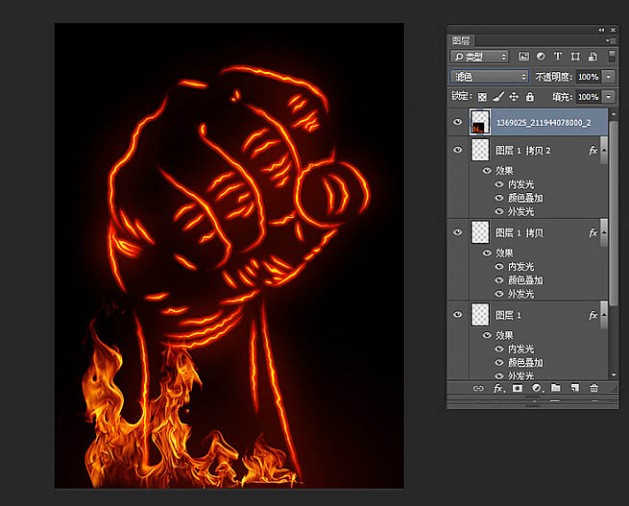
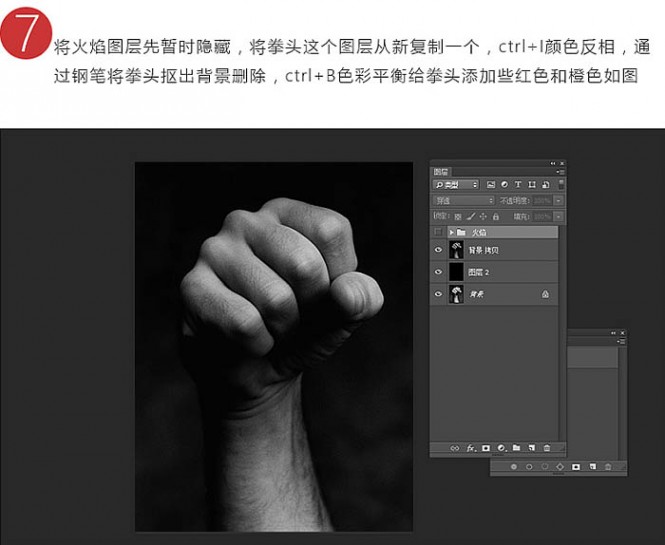
8、将火焰图层显示,调整细节即可完成如图。

最终效果:

二 : CSS层叠样式表
CSS 层叠样式表。
将网页中的样式分离出来,完全由css来控制。
增强样式的重复性以及可扩展性。
格式:
选择器{属性名:属性值;属性名;属性值...}
css和html代码相结合的四种方式:
1,每一个html标签都有一个style属性。
2,当页面有多个标签有相同样式时,可以进行复用。
3,当有多个页面中的标签的样式相同时,还可以将样式单独封装成一个CSS文件,通过在每个页面中定义。
4,通过html中head标签中的link标签连接一个css文件。
技巧:为了提高相同的样式的复用性以及可扩展性,可以将多个标签样式进行单独定义,并封装成css文件。
p.css, div.css, input.css ...
在一个css文件中使用css的import将多个标签样式文件导入。
然后在html页面上,使用link标签导入这个总的css文件即可。
1.css
@import url(p.css);
@import url(div.css);
------------------------------------------------------------
选择器:其实就是样式要作用的标签容器。
当样式分离后,html作用在于用标签封装数据,然后将css加载到指定标签上。
选择器的基本分类:
1,标签选择器:其实就是html中的每一个标签名。
2,类选择器:其实就是每一个标签中的class属性,用 . 的形式表示。
3,ID选择器:其实就是每一个标签中的ID属性,但要保证ID唯一性,用 #来标识。
ID不仅可以被css所使用,还可以被JavaScript所使用。
选择器优先级:ID > class > 标签
扩展选择器:
1,关联选择器:其实就是对标签中的标签进行样式定义。选择器 选择器 ...
2,组合选择器:对多个选择器进行相同样式定义。将多个选择器通过 , 隔开的形式
3,伪元素选择器:其实就是元素的一种状态。
a:link :超链接被点前状态。
a:visited :超链接被点后状态。
a:hover :悬停在超链接上。
a:active :点击超链接时。
在定义这些状态时,有一个顺序:L V H A
p:first-letter
p:first-line
:focus :很遗憾,IE6不支持,但Firfox支持。
CSS滤镜:其实通过一些代码完成丰富的样式。
网页设计的模式:div + css。
div:行级区域。
span:块级区域。
p:行级区域,p中不能嵌套div。
扩展:css层叠样式表手册 / css样式表 / 层叠样式表
三 : Photoshop利用图层样式和叠加打造出华丽的金色中秋立体字
最终效果

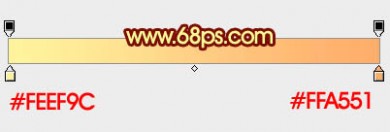
1、新建一个1000 * 600像素,分辨率为72的文件,选择渐变工具,颜色设置如图1,拉出图2所示的径向渐变作为背景。然后把设置好的渐变保存一下,后面还会用到。

<图1>

<图2>
2、打开下图所示的文字素材,直接右键保存到电脑里面,然后用PS打开就可以使用,素材为PNG格式,用移动工具拖到新建的文件里面。

<图3>
3、锁定文字像素区域,选择刚才设置的渐变,由左上角向右下拉出下图所示的线性渐变。

<图4>
4、用套索工具把“秋字”单独选出来,然后重新由右上只左下拉出图6所示的线性渐变。

<图5>

<图6>
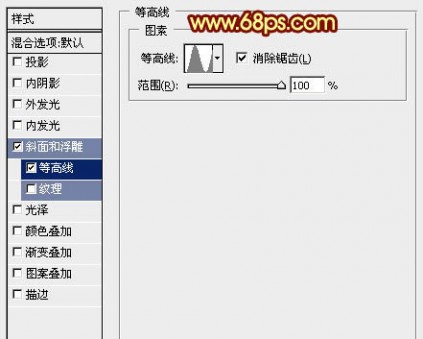
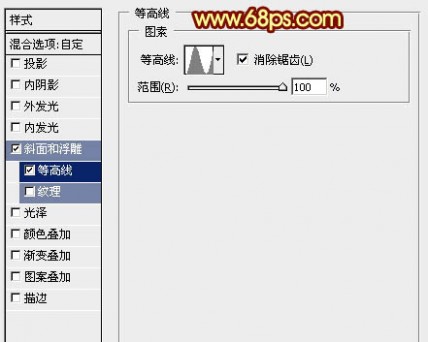
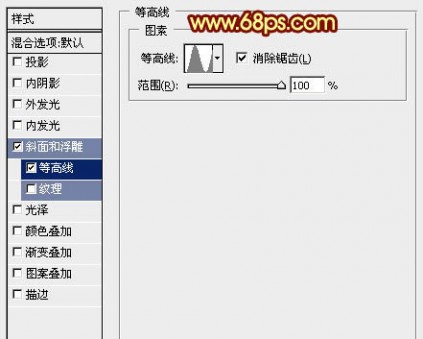
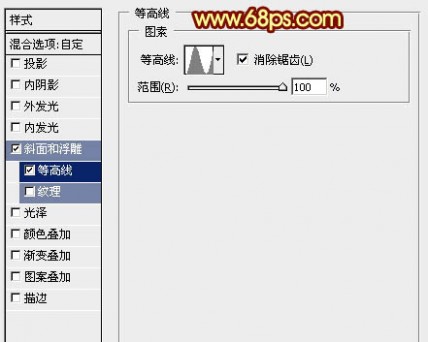
5、双击文字缩略图区域调出图层样式,设置斜面和浮雕,等高线,参数及效果如下图。

<图7>

<图8>

<图9>
6、按Ctrl + J 把当前文字图层复制一层,得到文字副本,双击图层面板文字副本缩略图编辑图层样式,稍微修改一下斜面和浮雕参数,如图10,确定后把填充改为:0%,不透明度改为:50%,效果如图12。

<图10>

<图11>

<图12>
7、如果觉得文字部分质感还不够好,可以把当前图层复制一层,适当降低图层不透明度,效果如下图。

<图13>
8、在背景图层上面新建一个图层,同上的方法导入立体面素材,解锁后放好位置,跟文字结合好。

<图14>
9、新建一个图层,先用钢笔按立体面轮廓勾出下图所示的一个面,选择渐变工具,颜色设置如图16,拉出图15所示的线性渐变。

<图15>

<图16>
10、新建一个图层,用套索拉出下图所示的选区,羽化8个像素后再拉一次渐变,确定后按Ctrl + Alt + G 创建剪贴蒙版,效果如下图。

<图17>
11、新建一个图层,同上的方法给顶部增加一点高光,如下图。

<图18>
12、其它几个面的制作方法相同,过程如图19 - 21。

<图19>

<图20>

<图21>
13、其它文字的制作方法相同,过程如图22 - 23。

<图22>

<图23>
14、把背景图层隐藏,然后新建一个图层,按Ctrl + Alt + Shift + E 盖印图层,简单给文字增加一点投影,效果如下图。

<图24>
15、在图层的最上面创建色彩平衡调整图层,对高光进行调整,参数及效果如下图。

<图25>

<图26>
最后调整一下细节,给背景增加一点纹理,完成最终效果。

本文标题:
css层叠样式表-Photoshop利用图层样式与叠加工具制作燃烧的烈焰拳头 本文地址:
http://www.61k.com/1125066.html 

















































 本文标题:css层叠样式表-Photoshop利用图层样式与叠加工具制作燃烧的烈焰拳头
本文标题:css层叠样式表-Photoshop利用图层样式与叠加工具制作燃烧的烈焰拳头