一 : Photoshop 光滑的金色质感立体字
最终效果

1、不废话了,首先我们打开Photoshop,建立一个800×400像素的文档。
新建图层,命名为”渐变背景”,选择渐变工具(G),选取合适的颜色,比如#161515和#71777b,然后从上到下拖一个线性渐变出来(由深到浅)。

2、接下来我会给背景添加一个填充图案。
建立一个4×4像素的新文档,新建一个图层,然后取消背景的显示,这样我们得到一个透明图层。使用铅笔工具用1像素的笔刷如下图一样绘制出图案。然后选择编辑>定义图案将这个图案保存。

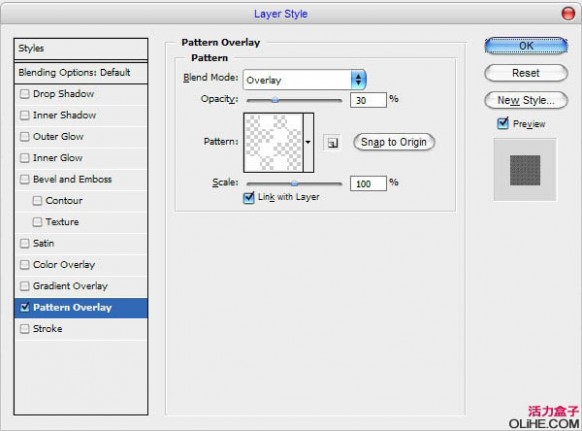
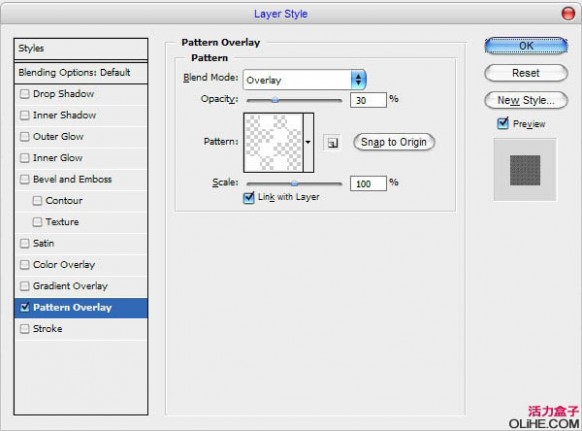
3、回到之前的文档,双击”渐变背景”图层,打开混合选项的面板。激活图案叠加,然后在对话框里将混合模式切换到叠加,,不透明度设为30%,图案选择刚刚建立的(如下图)。

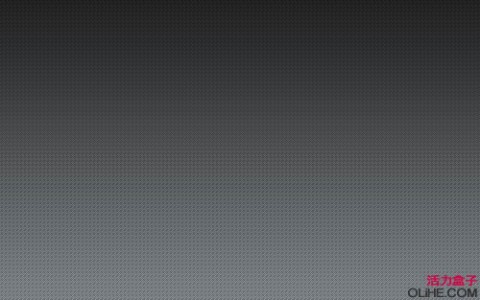
4、现在背景应该是这样的(下图)。

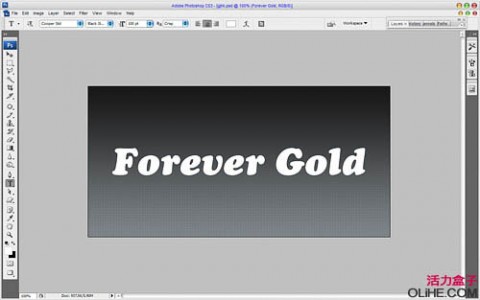
5、背景已经准备完毕。我们开始制作字体效果。选择文字工具(T),然后在画布中间的位置输入例如”Forever Gold”这样的文字。

6、在这个教程里我使用的字体是Cooper Std(这是商用字体,大家可以选择一个类似的免费字体来代替)。

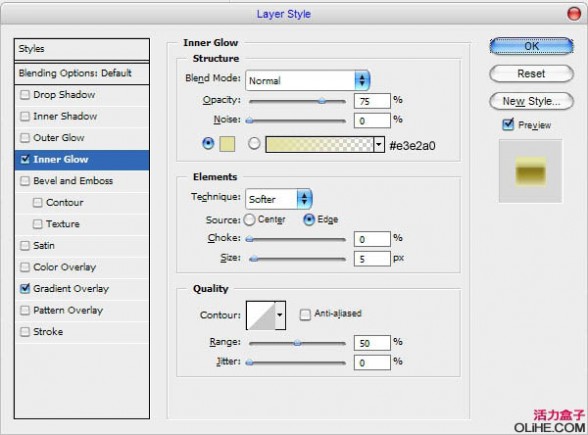
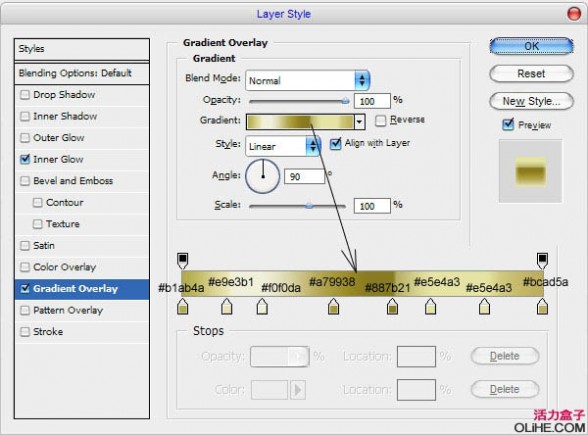
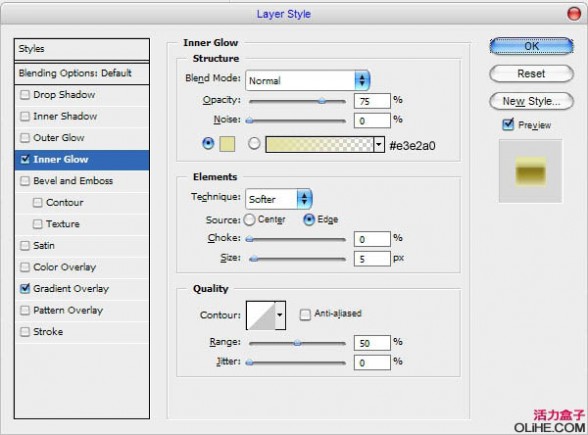
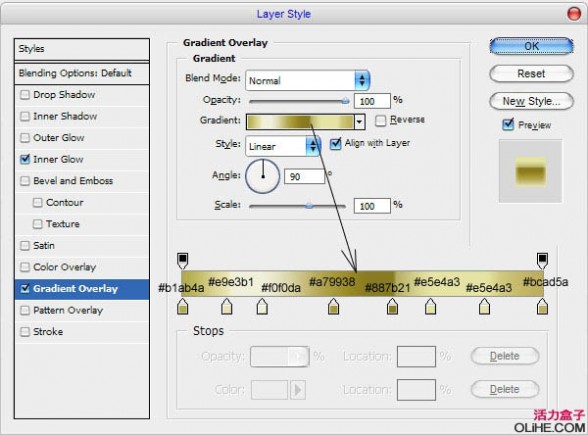
7、按Ctrl+J将文字图层复制到新层,然后隐藏原始图层(点击图层前面的眼睛将隐藏对应的图层)。然后给打开新图层的混合选项,激活内发光和渐变叠加选项,设置如下图。



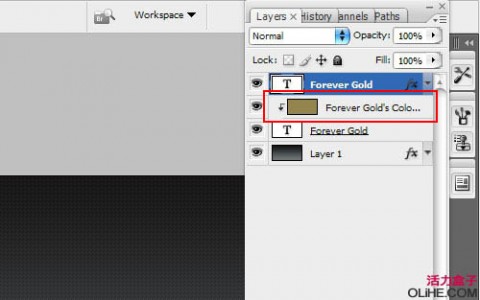
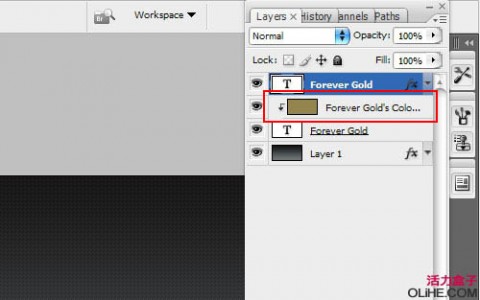
8、消隐藏原始的文字图层,打开该层的混合选项,选择颜色叠加,使用#94854e代替原来的白色。应用混合选项后,将整个图层向下移动6个像素(↓键)。

9、接着右键混合模式的按钮(Fx),在弹出的菜单中选择创建图层,将颜色叠加变成文字图层一个剪贴蒙版(如图)。

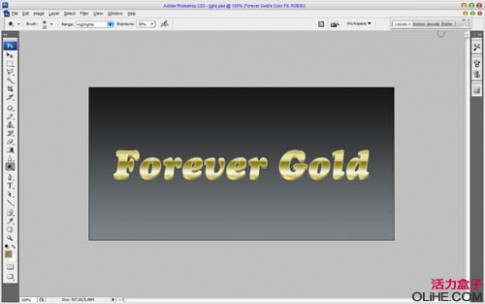
10、选中这个剪贴蒙版图层,使用减淡工具(笔刷25像素,范围:高光,曝光:30%)如下图在图层中绘制出高光效果,使它看起来显得立体。

11、笔刷尺寸缩到10像素,继续添加高光部分的细节。

12、现在,将减淡工具切换为加深工具(笔刷:30像素,,范围:高光,曝光:30%),给图层添加一些暗部信息。

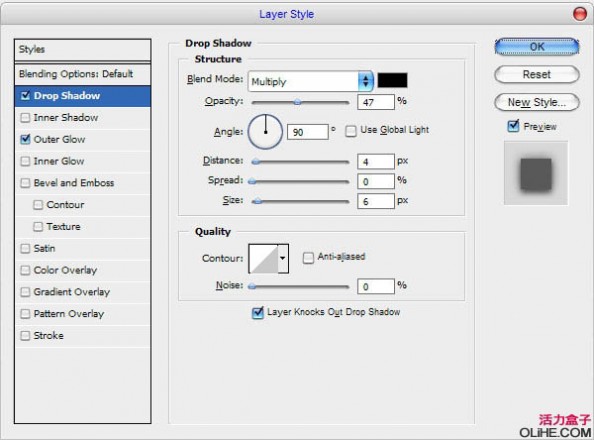
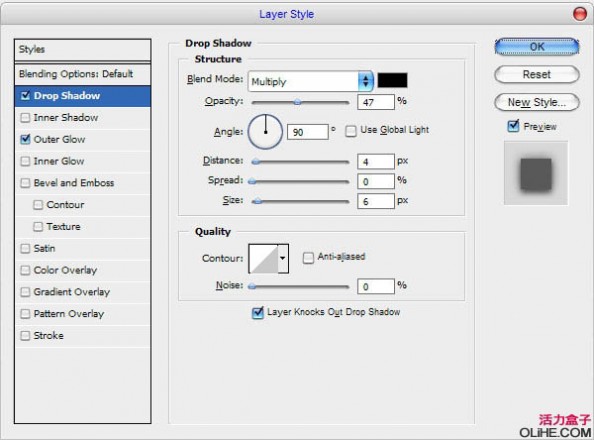
13、做完之后合并除了背景和渐变之外的图层,得到了新的图层,我们打开它的混合选项对话框,激活投影和外发光,如下图设置。



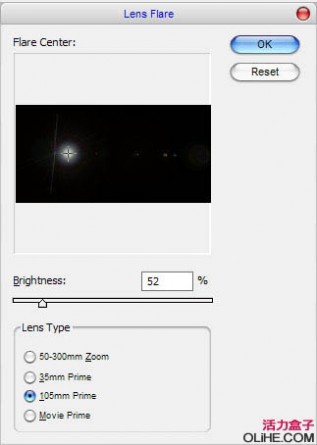
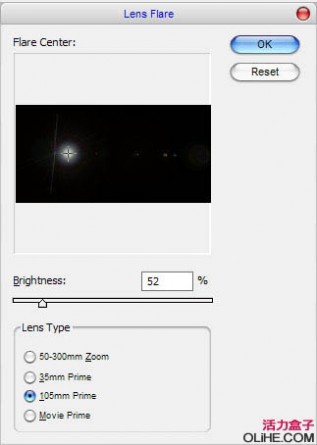
14、最后一件事,给图片添加一个镜头光晕效果。使用这个滤镜之前在所有图层上方新建一个图层并填充为黑色,然后把混合模式切换为滤色。现在可以开始了,滤镜>渲染>镜头光晕。应用下图的设置。

最终效果:

二 : Photoshop制作玉雕质感的字体
本文将为大家介绍Photoshop制作玉雕质感的字体方法,希望能对大家有所帮助!

方法/步骤
1、我们打开一个以宽1000像素,高500像素,分辨率为300的白色文档。


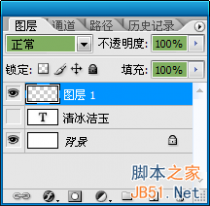
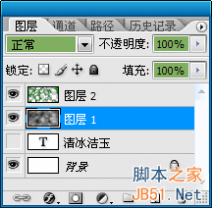
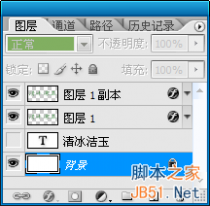
2、输入文字。(什么颜色的不重要),关闭文字层的小眼睛。


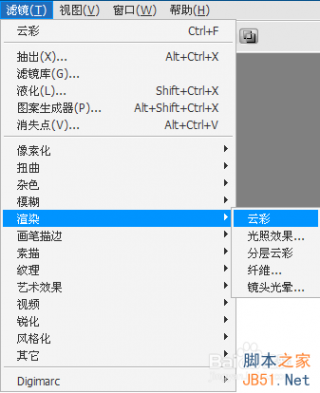
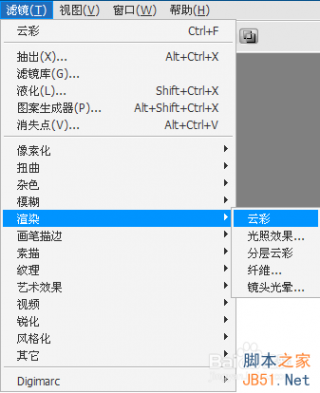
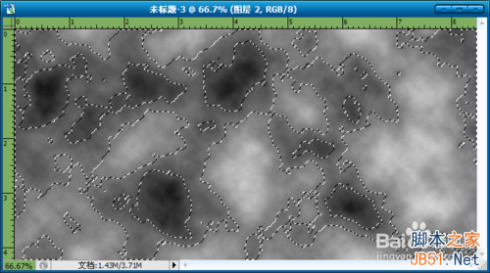
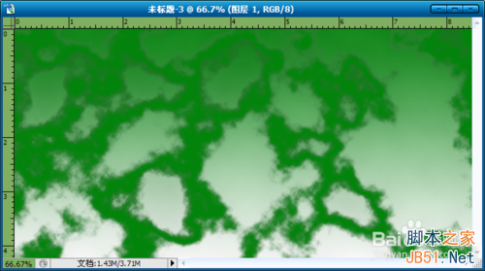
3、在文字图层上,新建一个图层,前景色为黑,背景色为白,执行“滤镜”—“渲染”—“云彩”命令。(不满意可以重复执行)




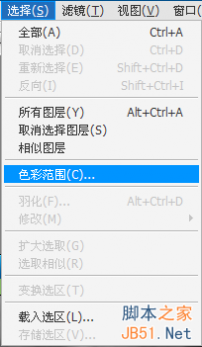
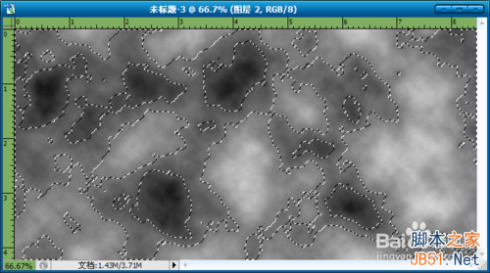
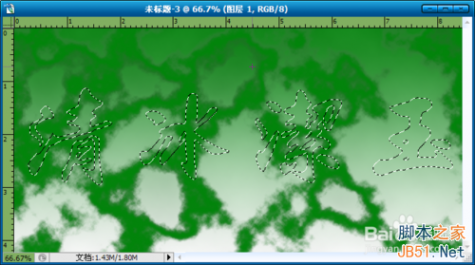
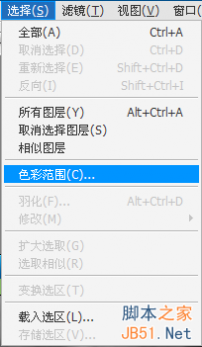
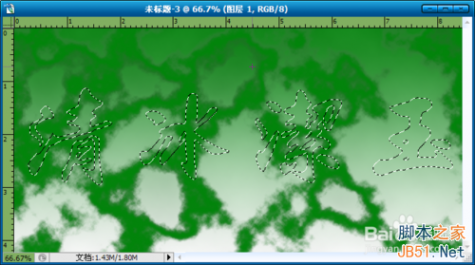
4、再点击“选择”—“色彩范围”,用取样笔,点击灰色部分。按“Ctrl+J”复制到新图层。



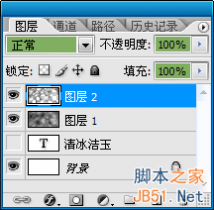
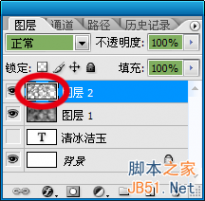
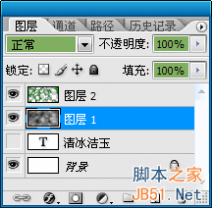
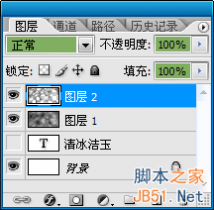
5、按住“Ctrl”键,同时鼠标点击“图层2”的缩略图,得到“图层2”的选区。


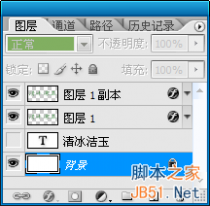
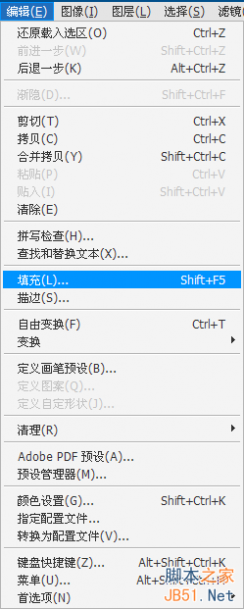
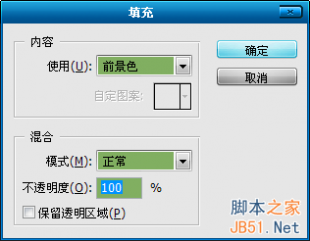
6、填充绿色。然后按“Ctrl+D”取消选区。点击“图层1”。





7、在“图层1”中使用“渐变工具”,从上到下拉一个绿到白的渐变色。右键“图层2”向下合并“图层1”。




8、再点击文字图层的缩略图,得到文字选区,(如何得到选区请看第5步骤),然后反向,按“Ctrl+X”剪切。



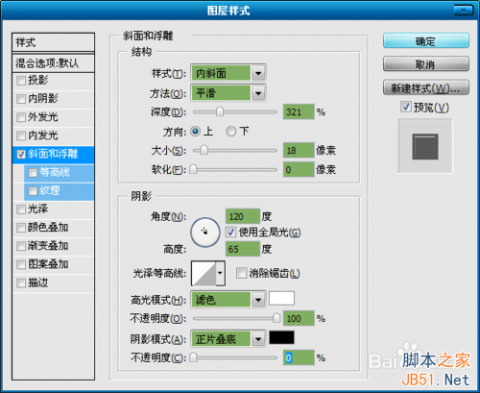
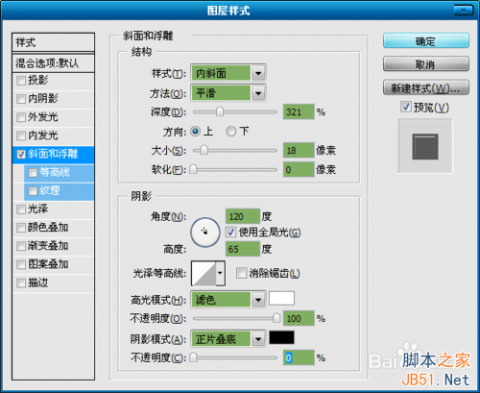
9、双击“图层1”编辑图层样式。





10、点击背景层,用“渐变工具”从上到下拉一个淡蓝到白的背景。保存即可。


以上就是Photoshop制作玉雕质感的字体方法介绍,希望能对大家有所帮助!
三 : Photoshop 梦幻的透光海洋立体字
来源:36ps 作者:不详
本教程文字效果设计的非常棒。文字渲染的非常不错,从纹理到水中的光线、气泡、小鱼等,无不体现出海底特有的元素。感觉非常的清爽。
最终效果

1、新建800*600画布!白色背景。新建图层,使用渐变色填充图层!我们先用黄色到红色的渐变色,设置如下。然后将这个图层的混合模式调节为排除。

2、输入文字,我这里分为2个图层进行操作。大大的a是一个图层,qua是一个图层。分别添加效果!

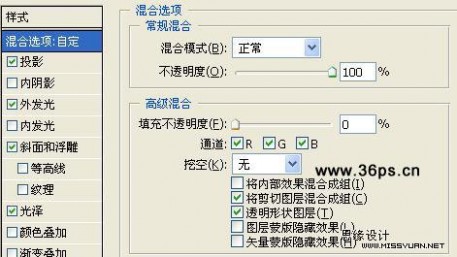
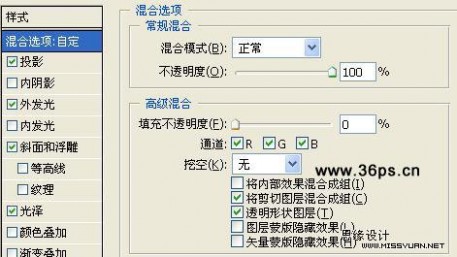
#p# 3、为大大的a添加图层效果。打开图层样式,选择混合选项,设置如下:

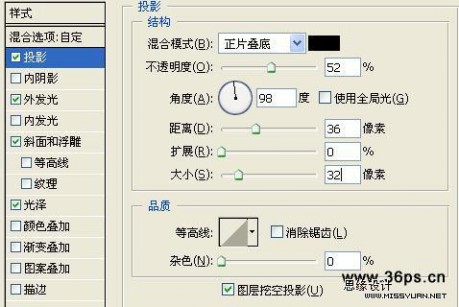
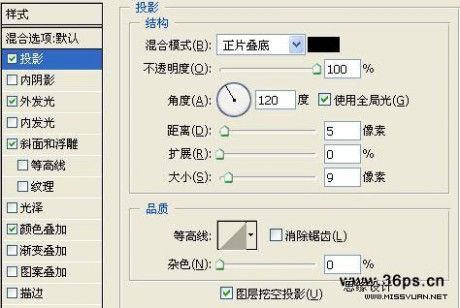
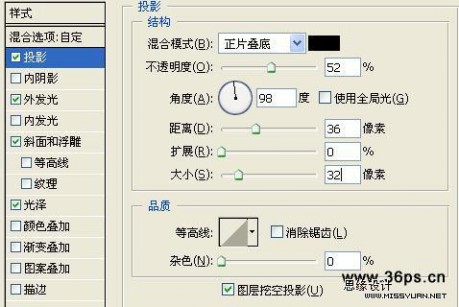
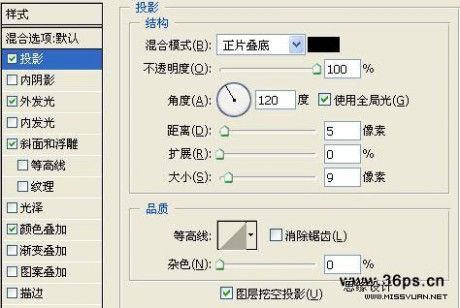
投影,设置如下:

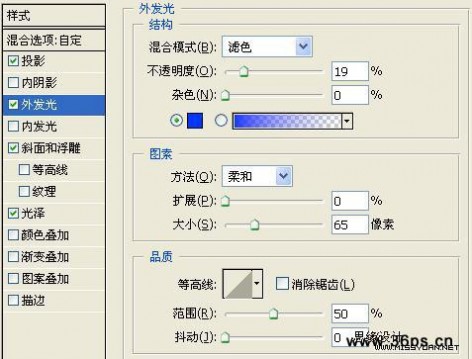
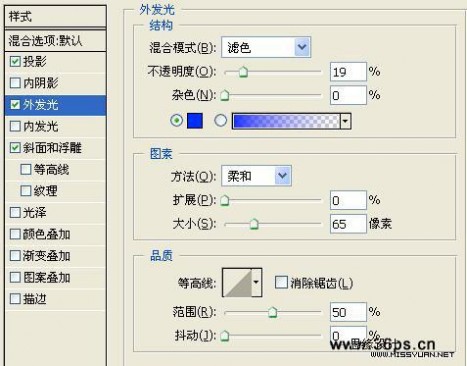
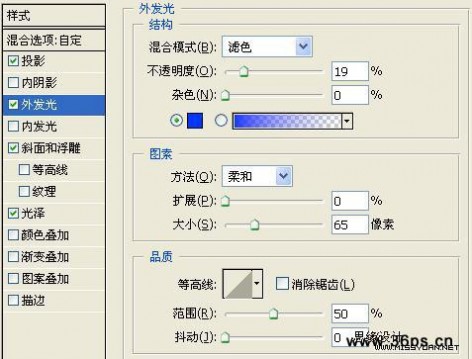
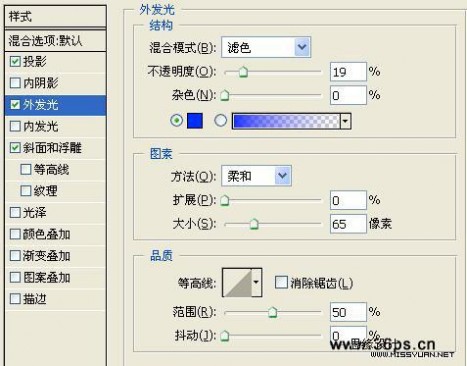
外发光,设置如下:

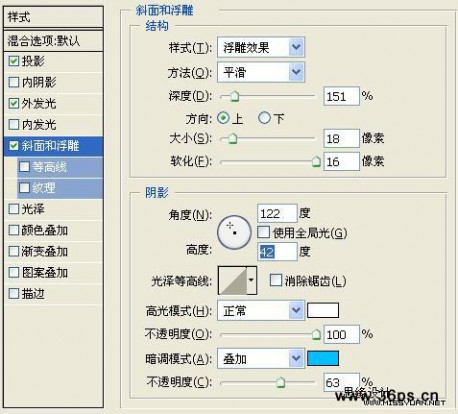
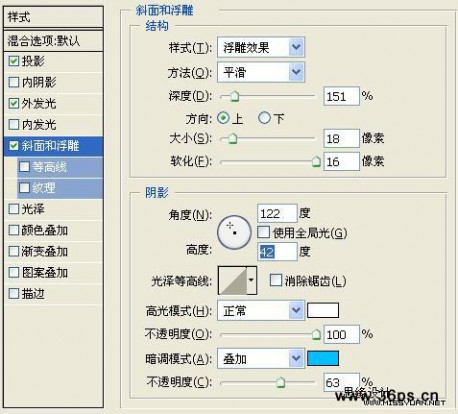
斜面与浮雕,设置如下:

#p# 光泽,设置如下:

做好的a的样子!如下:

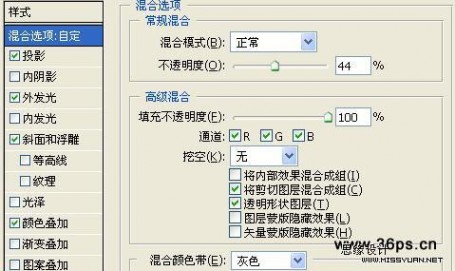
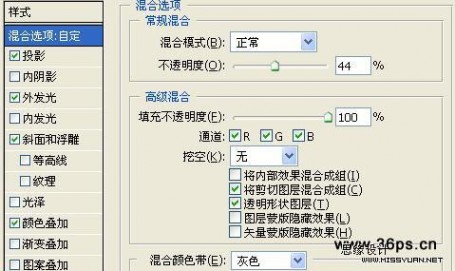
4、为里面的文字添加效果。混合选项设置如下:

投影,设置如下:

#p# 斜面与浮雕,设置如下:

外发光,设置如下:

颜色叠加,设置如下:

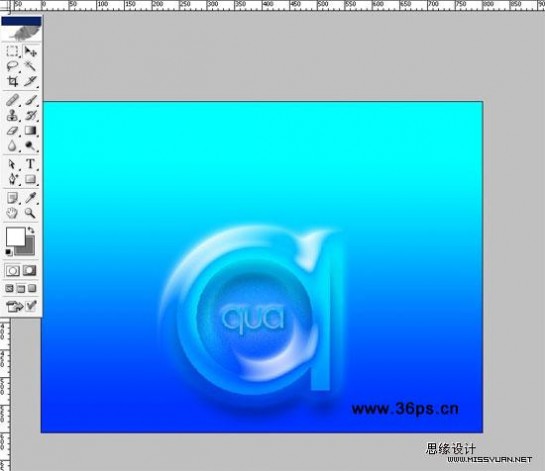
确定后看到效果:

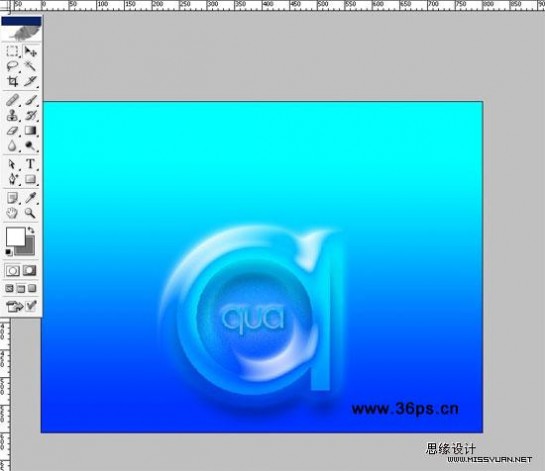
#p# 整个图片的效果如下:

5、上面的文字太单调了~~我们给文字周围添加一些陪衬的东西。 新建一个图层,在文字旁边添加一些圆形的气泡。使用自定义形状工具中的椭圆工具绘制,每个气泡一个图层。给气泡添加图层样式。投影,设置如下:

外发光,设置如下:

斜面与浮雕,设置如下:

#p# 设置好之后,为不同的气泡设置不同的不透明度,这样效果很梦幻。效果如图:

6、使用笔刷工具为背景添加一些线条。降低线条的不透明度。如下效果:

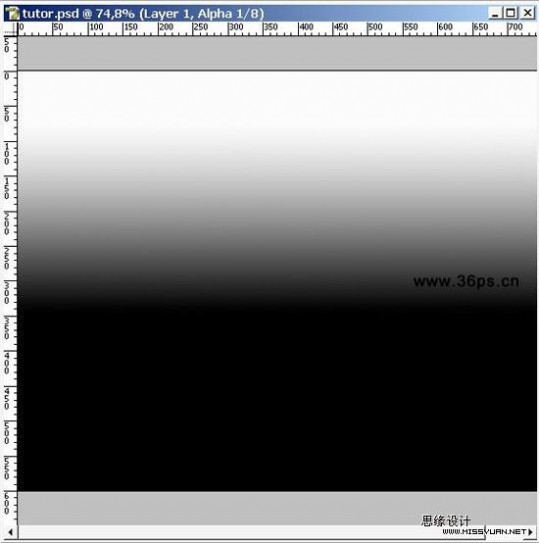
7、点击通道面板,新建一个alpha通道,为通道填充白色到黑色的渐变。小知识:alpha通道其实就是一种蒙板,白色可以添加任何效果,而黑色部分完全保持原样。

#p# 8、然后点击我们画笔画的线条图层,点击选择---载入选区。选择载入alpha的选区。这时候你会发现上半部分出现了不规则的选区。执行滤镜---扭曲------海洋波纹,确定后看到效果~~上半部分出现了一些海洋效果。

9、为我们的图片添加一些素材,小鱼好了。

10、点击图层面板下面的创建新的填充或者调整图层,选择“图案”。在打开的图案填充面板中选择一款云彩感觉的图案(默认图案中找,只要有云彩感觉的都可以),设置如下:

将这个图层的混合模式修改为柔光。看到如下效果(你如果使用其他图案会看到不太一样的效果):

11、在上一步新建的图案图层的图层蒙板上,从左上往右下画白色到黑色渐变。这样就会隐藏掉右下角的云彩效果。得到最终效果:

四 : photoshop 白云字
1:在ps里打开云彩素材

2:首先,选择图章工具(S)

3: (如果你是ps CS版本以上)新建一层,选择“对所有图层取样”,7.0一下版本就在同一图层操作,然后按住alt+鼠标在图中指示处点击,然后在左边空白处写出一个C字

4:边缘部分按住alt+鼠标点击原本云彩的边缘做取样,然后精细修补即可

五 : Photoshop 光滑的质感的立体字
来源:PConline 作者:自动对焦
立体字的制作需要配合光源方位来渲染效果。先制作好文字的立体效果,方法有很多,注意好表面的高光机暗部的制作。然后再制作背景效果,再利用光照效果来整体渲染。教程的制作过程非常详细,值得学习。
最终效果

光源:在我们开始教程之前,先来看看一个光源是怎样对物体产生影响的。如图,画面中间有个正方体,它的左上方有一个明亮的光源。当光照射到正方体,就会在另一边产生阴影。这种阴影和Photoshop中的阴影(指图层样式)有截然不同的效果,看上去能够令物体跃然纸上。如果我们想令一个物体具有三维立体感,不需翻看沉闷的教科书,这里的光与影就是答案。

#p# 1、我们的教程从一道微妙的线性渐变开始,是从深灰色到灰黑色的。注意到画面左上方比右下方光亮了吗?因为作者想把光源放置在左上角。

2、现在我们开始放置文字,作者习惯使用一种名为“Agency FB”的字体,它们看起来紧凑而且硬朗,设置前景色为灰蓝色#c2c8d4。

3、按住Ctrl用鼠标左键点击刚才的文字图层载入选区,然后新建一个图层。在新图层,保持选区被选状态,用渐变工具画一个从#495a79到透明、从右下到左上的线性渐变。你会得到如下图的效果。

#p# 4、按下键盘上“D”回复默认前背景色,按住Ctrl点击文字图层载入选区,在文字图层之下新建一个图层。现在按下键盘上的下箭头一次,再按右箭头一次(即向下向右各移动1像素),使用Alt+Backspace(退格键)填充黑色。重复这组动作30次。 注意移动的只是选区而不是填充的黑色块,最好保持选择着选区工具。如果你选择了移动工具,就会在操作键盘的时候同时移动黑色填充色块和选区,你只会不断重复填充同一个位置。

5、下图是你现在应该得到的效果。取消阴影图层的选区,然后使用滤镜>模糊>动感模糊,角度为-45度,距离30像素。

6、设置阴影图层为正片叠底,不透明度40%,接着按住Shift键按下键盘的右箭头和下箭头各一次,这会使得每次移动变为10像素。现在你可能还会看见字母的上方和左方有一些模糊的阴影,使用一个柔软的橡皮擦擦掉那些不该出现阴影(还记得文章开头对阴影的分析吗?)。

#p# 7、复制阴影图层一次,再次按住Shift向下和向右移动。使用动感模糊滤镜,设置距离为50像素,设置这个图层的混合模式为正片叠底,不透明度20%。这会使得阴影的过渡更为顺滑。

8、在所有图层之上新建一个图层,按住Ctrl点击文字图层载入选区,在新图层中填充白色。先不要取消选区范围,按下键盘的“↓”、“→”各一次,然后按下“DELETE”删除选区内容。现在留下的是小小的白线,设置图层不透明度为80%。

9、现在你可以看到,刚才做出来的小小白线为文字图层添加了如同高光的效果。物体面向光源的一面会有高光出现,这样的效果使得我们的文字更为立体。

#p# 10、接下来我们要模拟自然光创造一些光线。在所有图层之上新建一个图层,用矩形工具画4~5道长方形,颜色为白色,如下图(越下方的矩形越粗)。

11、按下Ctrl+T进行自由变换,旋转和放大到如下图的效果,然后按下右键呼出菜单,选择透视。把左方的两个变换点拉得靠近一些,使白色矩形看起来是从左上方发散出来的。

12、现在我们得到如下图的四道虚拟“光线”,设置该图层混合模式为叠加,不透明度20%,然后使用滤镜>模糊>高斯模糊,半径为6像素。

#p# 13、现在你应该如下图的效果。

14、既然我们刚才创造出来的白色矩形是用来模拟光线的,那么我们的高光是不是只应该出现在光线照到的位置呢?Ctrl+左键点击矩形图层载入选区,添加图层蒙版。这样会得到一个蒙版,使得“高光”只在“光线”照到的位置出现。

15、现在停下来看看,这样的效果看起来已经十分不错了,不过我们会需要为画面添加一些温暖的阳光感。

#p# 16、在背景图层之上新建一个图层,使用粉红色#9d506c进行填充。

17、设置粉红图层的混合模式为颜色,不透明度20%,这会使得我们的背景有一种偏红的暖色调。因为接下来我们需要混合一些黄光,如果现在不在背景上添加一些粉红色调,那么之后我们得到的最终结果将会显得不够真实。

#p# 18、在粉红图层之上新建一个图层,填充整个为白色,然后使用滤镜>渲染>灯光效果。作者并不是经常使用灯光效果,但其中的2点钟聚光(Two O’clock Spotlight)效果十分酷。在灯光效果面板选择刚才提到的Two O’clock Spotlight,你可以直接使用默认设置的效果,但为了更好地实现我们的想法,最好稍微拉长光效的椭圆形(这会使光源效果延长一些)。

19、设置灯光图层为叠加,你会得到如下图的效果。复制一次灯光图层,移动到所有图层之上,设置不透明度为40%。这样会令你作出的暖调光效果不止影响背景,更会影响整幅画面。

最后,我们复制最上面的灯光图层多一次,设置不透明度为65%,然后添加图层蒙版,在蒙版中用渐变工具画一个从左上到右下、从白色到黑色的线性渐变,这会使光效拥有平滑的渐隐过渡。

本文标题:
photoshop字体-Photoshop 光滑的金色质感立体字 本文地址:
http://www.61k.com/1086377.html 






















































 #p# 3、为大大的a添加图层效果。打开图层样式,选择混合选项,设置如下:
#p# 3、为大大的a添加图层效果。打开图层样式,选择混合选项,设置如下: 


 #p# 光泽,设置如下:
#p# 光泽,设置如下: 


 #p# 斜面与浮雕,设置如下:
#p# 斜面与浮雕,设置如下: 


 #p# 整个图片的效果如下:
#p# 整个图片的效果如下: 


 #p# 设置好之后,为不同的气泡设置不同的不透明度,这样效果很梦幻。效果如图:
#p# 设置好之后,为不同的气泡设置不同的不透明度,这样效果很梦幻。效果如图: 

 #p# 8、然后点击我们画笔画的线条图层,点击选择---载入选区。选择载入alpha的选区。这时候你会发现上半部分出现了不规则的选区。执行滤镜---扭曲------海洋波纹,确定后看到效果~~上半部分出现了一些海洋效果。
#p# 8、然后点击我们画笔画的线条图层,点击选择---载入选区。选择载入alpha的选区。这时候你会发现上半部分出现了不规则的选区。执行滤镜---扭曲------海洋波纹,确定后看到效果~~上半部分出现了一些海洋效果。 









 #p# 1、我们的教程从一道微妙的线性渐变开始,是从深灰色到灰黑色的。注意到画面左上方比右下方光亮了吗?因为作者想把光源放置在左上角。
#p# 1、我们的教程从一道微妙的线性渐变开始,是从深灰色到灰黑色的。注意到画面左上方比右下方光亮了吗?因为作者想把光源放置在左上角。 

 #p# 4、按下键盘上“D”回复默认前背景色,按住Ctrl点击文字图层载入选区,在文字图层之下新建一个图层。现在按下键盘上的下箭头一次,再按右箭头一次(即向下向右各移动1像素),使用Alt+Backspace(退格键)填充黑色。重复这组动作30次。 注意移动的只是选区而不是填充的黑色块,最好保持选择着选区工具。如果你选择了移动工具,就会在操作键盘的时候同时移动黑色填充色块和选区,你只会不断重复填充同一个位置。
#p# 4、按下键盘上“D”回复默认前背景色,按住Ctrl点击文字图层载入选区,在文字图层之下新建一个图层。现在按下键盘上的下箭头一次,再按右箭头一次(即向下向右各移动1像素),使用Alt+Backspace(退格键)填充黑色。重复这组动作30次。 注意移动的只是选区而不是填充的黑色块,最好保持选择着选区工具。如果你选择了移动工具,就会在操作键盘的时候同时移动黑色填充色块和选区,你只会不断重复填充同一个位置。

 #p# 7、复制阴影图层一次,再次按住Shift向下和向右移动。使用动感模糊滤镜,设置距离为50像素,设置这个图层的混合模式为正片叠底,不透明度20%。这会使得阴影的过渡更为顺滑。
#p# 7、复制阴影图层一次,再次按住Shift向下和向右移动。使用动感模糊滤镜,设置距离为50像素,设置这个图层的混合模式为正片叠底,不透明度20%。这会使得阴影的过渡更为顺滑。 

 #p# 10、接下来我们要模拟自然光创造一些光线。在所有图层之上新建一个图层,用矩形工具画4~5道长方形,颜色为白色,如下图(越下方的矩形越粗)。
#p# 10、接下来我们要模拟自然光创造一些光线。在所有图层之上新建一个图层,用矩形工具画4~5道长方形,颜色为白色,如下图(越下方的矩形越粗)。 

 #p# 13、现在你应该如下图的效果。
#p# 13、现在你应该如下图的效果。 

 #p# 16、在背景图层之上新建一个图层,使用粉红色#9d506c进行填充。
#p# 16、在背景图层之上新建一个图层,使用粉红色#9d506c进行填充。 
 #p# 18、在粉红图层之上新建一个图层,填充整个为白色,然后使用滤镜>渲染>灯光效果。作者并不是经常使用灯光效果,但其中的2点钟聚光(Two O’clock Spotlight)效果十分酷。在灯光效果面板选择刚才提到的Two O’clock Spotlight,你可以直接使用默认设置的效果,但为了更好地实现我们的想法,最好稍微拉长光效的椭圆形(这会使光源效果延长一些)。
#p# 18、在粉红图层之上新建一个图层,填充整个为白色,然后使用滤镜>渲染>灯光效果。作者并不是经常使用灯光效果,但其中的2点钟聚光(Two O’clock Spotlight)效果十分酷。在灯光效果面板选择刚才提到的Two O’clock Spotlight,你可以直接使用默认设置的效果,但为了更好地实现我们的想法,最好稍微拉长光效的椭圆形(这会使光源效果延长一些)。 

 本文标题:photoshop字体-Photoshop 光滑的金色质感立体字
本文标题:photoshop字体-Photoshop 光滑的金色质感立体字