一 : 怎样使用ps制作半透明背景?
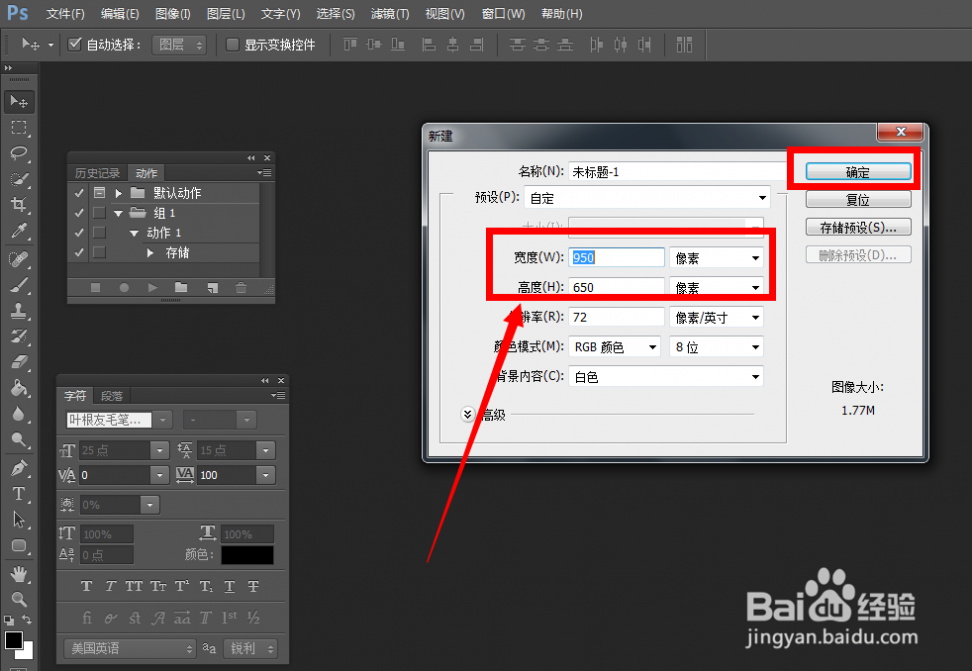
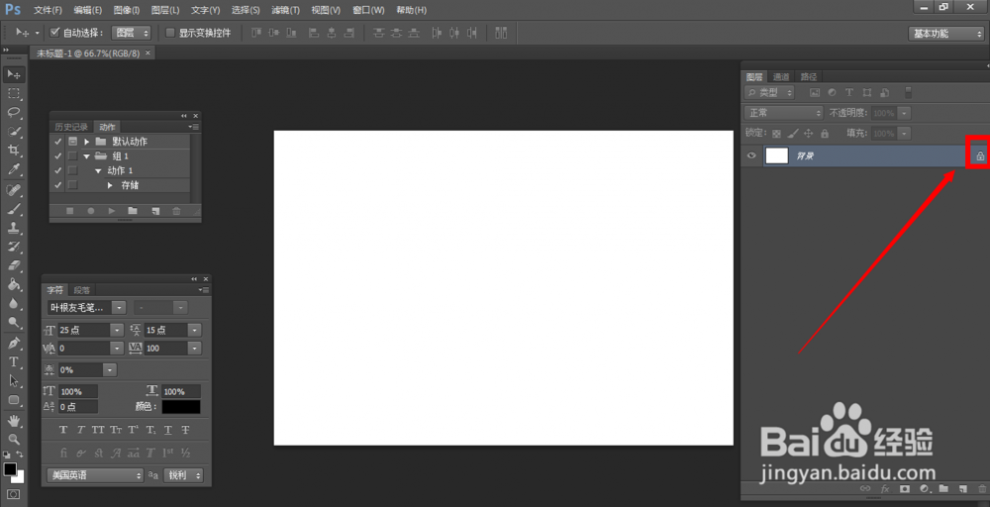
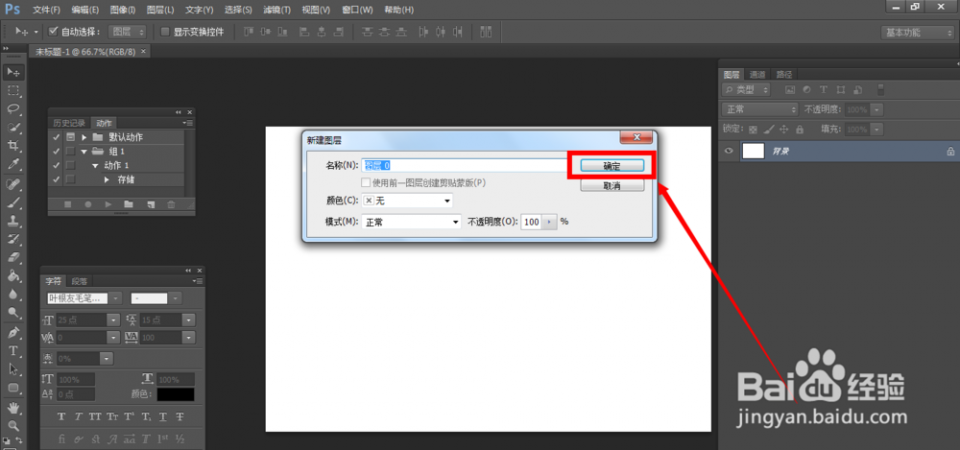
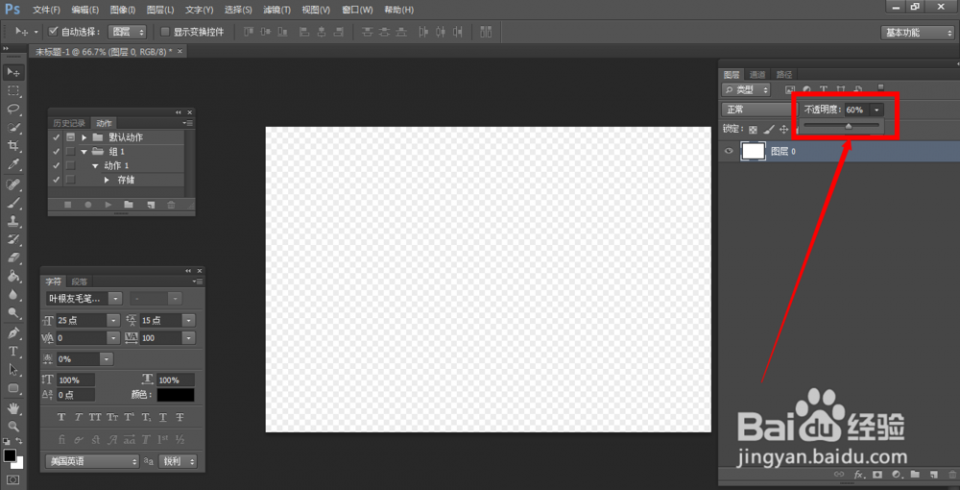
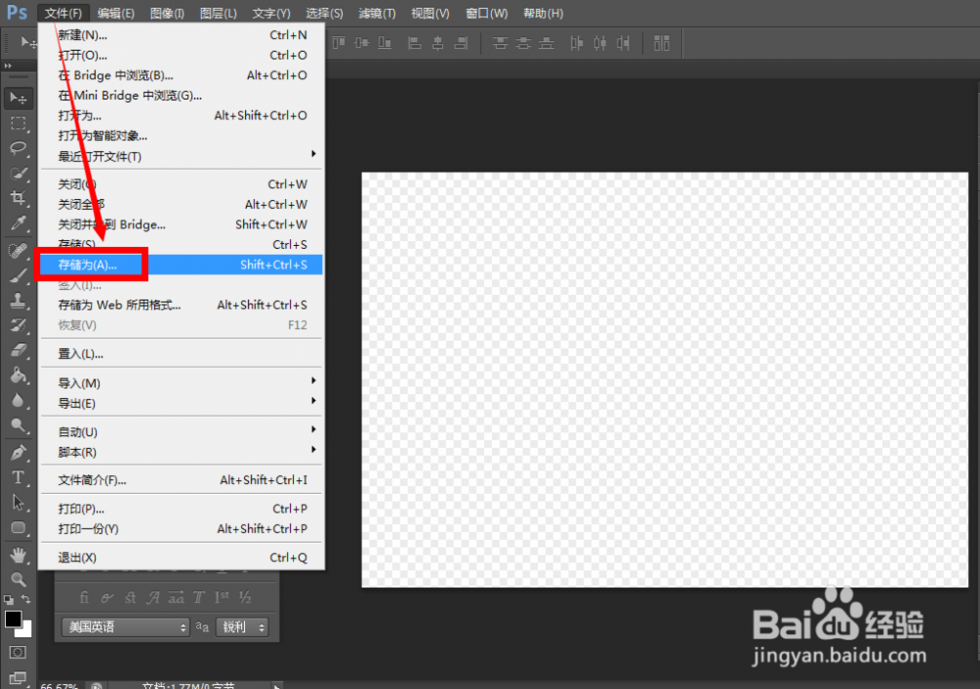
[半透明背景]怎样使用ps制作半透明背景?——简介








二 : blender怎么渲染背景透明? blender渲染背景为透明方式
今天blender合成中需要渲染透明背景的模型图片,其实设置渲染背景为透明方式就是对天空环境的处理。

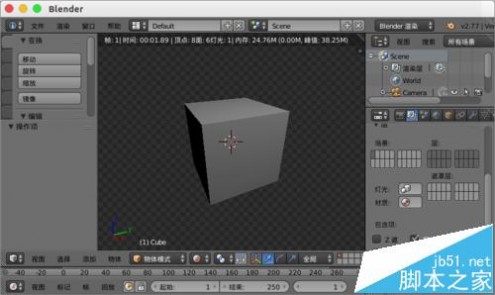
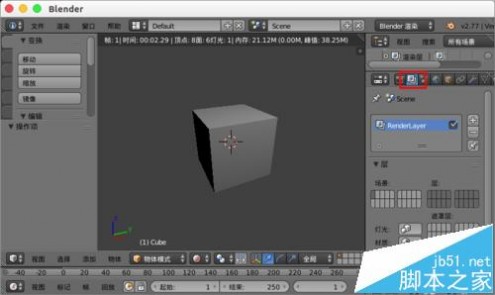
1、blender打开我们需要渲染的模型。

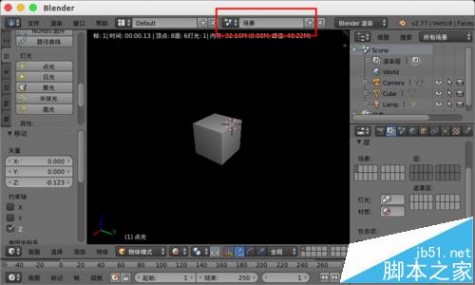
2、使用“shift+z”渲染预览或者“F12”渲染,我们发现背景是不透明的。

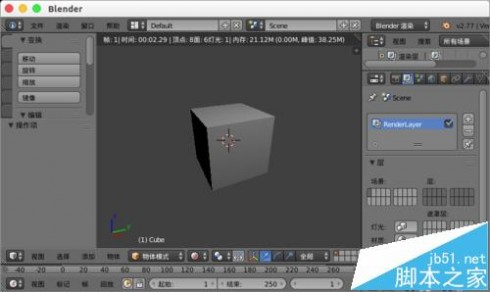
3、在右边的属性导航工具中选择“渲染层”。

4、取消“层”里面的“天空”的勾选。

5、然后现在我们再shift+z渲染预览,发现背景就是透明得了,因为天空不被渲染了。

6、另外我们发现,如果我们新建一个场景,再次渲染背景又不透明了,所以每次创建新的场景都需要重复以上的设置,“把渲染层中的天空取消勾选”。

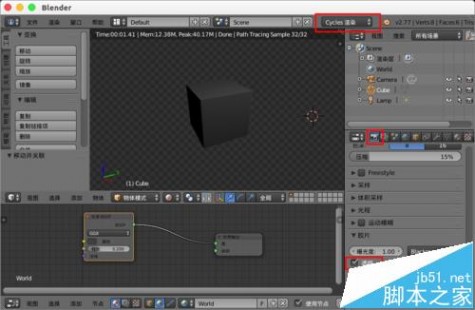
7、如果是“cycles渲染”,可以在属性导航工具中的“渲染”,勾选“胶片”里面的“透明”。

相关推荐:
blender纹理贴图怎么使用?
blender怎么使用节点给模型进行图片纹理贴图?
三 : CSS+DIV表格背景透明内容不透明
<style type="text/CSS">
/*---DW8www.DW8.ORG---*/
<!--
body {
background-color: #0066FF;
}
#div1
{
position:absolute;
/*---这里定义层不随表格透明而透明
这样就可以使表格透明的时候表格里的
内容和图片不跟着透明了---*/
}
table
{
background-color:#FFFFFF;
filter:alpha(opacity=50,Style=0);
/*---定义透明度,和淡化的风格
opacity为透明度,值越大透明度越小
style是透明淡化的风格
0 普通透明
1 从左到右渐变淡化
2 圆形像两边淡化
3 星状渐变淡化
默认不设置style参数为0
这个效果同样可以用再图片上
---*/
width:300;
height:300;
/*---这里一定要定义宽度和高度---*/
}
-->
</style>
<body>
<table bgcolor="#0000FF" style="display:" id="tab1">
<tr>
<td><div id="div1">
<p>DIV层里的内容</p>
<p><img src="http://www.61k.comimg/logo.gif" width="174" height="59" /></p>
</div></td>
</tr>
</table>
</body>
四 : DIV半透明层 CSS来实现网页背景半透明
DIV半透明实现,使用CSS实现DIV成半透明效果,CSS实现层与背景半透明效果。
“www.61k.com。设置DIV半透明CSS代码:
div{filter:alpha(Opacity=80);-moz-opacity:0.5;opacity: 0.5;}
说明:
1、filter:对win IE设置半透明滤镜效果,filter:alpha(Opacity=80)代表该对象80%半透明,火狐浏览器不认
2、-moz-opacity:对mozilla firefox火狐浏览器实现半透明,win IE不认此属性,-moz-opacity:0.5相当于设置半透明为50%
3、opacity:对除IE外所有浏览器支持包括谷歌,放最后主要针对谷歌浏览器,opacity: 0.5;表示设置50%半透明
为了观察到对DIV半透明实现,我们设置两个DIV层,分别一个放于另外一个DIV层内,外层DIV命名为“.div-a”;上面被包含的层CSS类命名为“.div-b”,形成“.div-b”盒子放于“.div-a”内
我们对底层DIV设置一个背景是一张图片,上面的DIV盒子设置村黑色。
1、根据描述实例,未设置半透明HTML源代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>半透明实例在线演示
<style>
.div-a{ background:url(div-a-bg.png) no-repeat;width:230px;height:136px;padding:10px;}
.div-b{ background:#000;width:200px;height:100px;padding:5px;color:#F00}
</style>
</head>
<body>
<div class="div-a">
<div class="div-b">DIV半透明实例演示</div>
</div>
</body>
</html>
2、未设置半透明CSS样式截图:

未设置半透明样式 未实现半透明实例浏览器中效果截图
1、我们对“.div-b”选择器加入半透明样式代码:
filter:alpha(Opacity=60);-moz-opacity:0.6;opacity: 0.6;
设置60%半透明效果
完整实例网页HTML代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>半透明实例在线演示
<style>
.div-a{ background:url(div-a-bg.png) no-repeat;width:230px;height:136px;padding:10px}
.div-b{ background:#000;width:200px;height:100px;padding:5px;color:#F00;
filter:alpha(Opacity=60);-moz-opacity:0.6;opacity: 0.6}
/* CSS注释说明:这里对CSS代码换行是为了让代码在此我要中显示完整,换行后CSS效果不受影响 */
</style>
</head>
<body>
<div class="div-a">
<div class="div-b">实现DIV半透明实例演示</div>
</div>
</body>
</html>
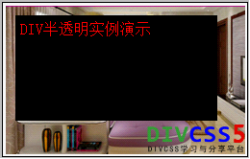
2、在浏览器效果截图:

css+div实现半透明 浏览器中浏览实现DIV半透明效果截图
总结:根据以上两个实例,第一个没有设置半透明样式,另外一个设置半透明样式而实现了div层半透明效果,大家可以根据需要调整半透明值,实现想要半透明度。设置半透明效果要考虑IE浏览器、谷歌、火狐等浏览器兼容支持,所以我们半透明样式代码务必完整。
半透明演示:查看案例
半透明实例打包下载:
立即下载 (56.064KB)
再次记住需要半透明地方设置以下半透明代码即可:
filter:alpha(Opacity=60);-moz-opacity:0.6;opacity: 0.6
相关推荐阅读:
1、ie6 png透明
61阅读| 精彩专题| 最新文章| 热门文章| 苏ICP备13036349号-1