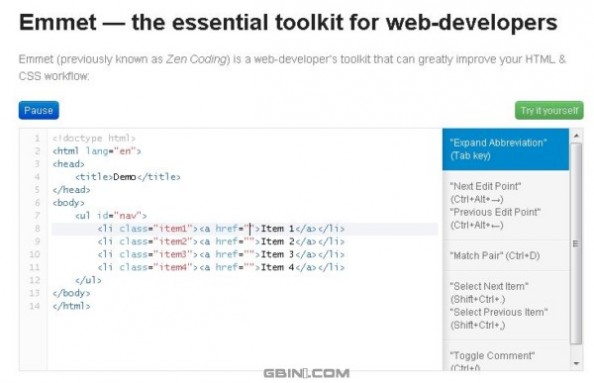
一 : Web开发人员的必备工具 Emmet (Zen Coding)
如果你从事前端开发或者web开发的话,一定听说过Zen coding - 一种快速编写HTML/CSS代码的方法。它使用仿CSS选择器的语法来快速开发HTML和CSS - 由Sergey Chikuyonok开发。
现在它改名为了Emmet,并且搭建了一个新的网站:docs.emmet.io。

和一般的编辑器中使用的"代码片段"概念不太一样,Emmet使用动态的语法来生成代码,这意味着你不需要自己去编辑并创建固定的代码片段。 大大的提高了代码编写效果,这一点似的Zen coding非常的流行。
注:本文来自61阅读专栏秦溪投稿,如需转载请注明出处。
二 : Javascript SDK:轻松开发HTML5应用的必备工具
运算平台 Parse最新发布Javascript SDK,有了它,开发HTML 5应用变得更加简单轻松。Parse 是由Y Coumbinator所孵化的创业公司,开发者能够在上面创建自己的应用,Parse 更加专注于移动开发者。公司长期以来一直标榜自己为移动版Heroku(Herko是Y Combinator孵化的公司中,售价最高的,被Salesforce以2.12亿美元收购。)
这个新的Javascript SDK包括安全控制,灵活的数据储存,高级数据查询,用户身份验证以及地理位置,建立于DocumentCloud的Backbone.js JavaScript 框架之上。Parse联合创始人Tikhon Bernstam说,公司用户中,约有38%的开发人员要求提供HTML5支持,开发iOS与Android应用的比例约为65%与35%,但大部分人两个平台都在用。
他们希望自己的用户能够通过JavaScript用同一个账户登录移动应用,他说:“实际上,这使得整个一类新的应用成为可能。现在SDK支持的移动浏览器包括Safari,默认的Android浏览器和WebKit的浏览器。还支持类似桌面浏览器,如Chrome和IE 8。

关于这个SDK,Parse强调的事情之一就是安全控制。Parse称新的SDK中的安全性增强了,比如每个对象的访问控制列表,以前在JavaScript后端服务中从来没有,现在有了。
关于公司本身,每月增长率高达40%,目前平台上有16000个应用。Parse是免费增值服务,若App的每月API请求达到1500万,则付费199美金。还有企业版,虽然价格未列出可再商量。
虽然公司现在有许多竞争对手包括Kinvey和Stackmob,但Bernstam说他们并不担心 ,他表示:“我们最大的竞争对手是那些想要推出自己的后端解决方案的开发商。”
Parse最近宣布获得融资550万美金,他们一心要成为移动Heroku,连找投资人也和Heroku,都是Ignition Partners的John Connors。
Via TC
(annie 供雷锋网专稿,转载请注明!)
三 : 15 个开发者必备的Web开发工具
Web开发不是一件轻松的任务,开发者需要做很多的事情来确保网站运行正常、高效...
本文介绍15个非常优秀的每个web开发者都应该拥有的工具,列表如下:
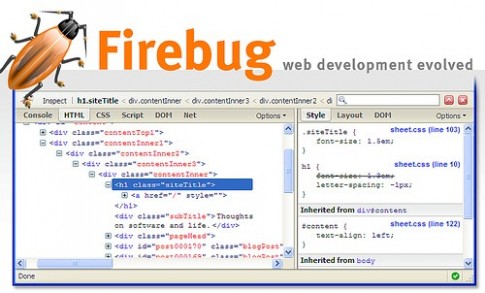
1. Firebug
Firebug是Firefox下的一款开发类插件,现属于Firefox的 五星级强力推荐插件之一。它集HTML查看和编辑、Javascript控制台、网络状况监视器于一体,是开发JavaScript、CSS、HTML和 Ajax的得力助手。Firebug如同一把精巧的瑞士军刀,从各个不同的角度剖析Web页面内部的细节层面,给Web开发者带来很大的便利。

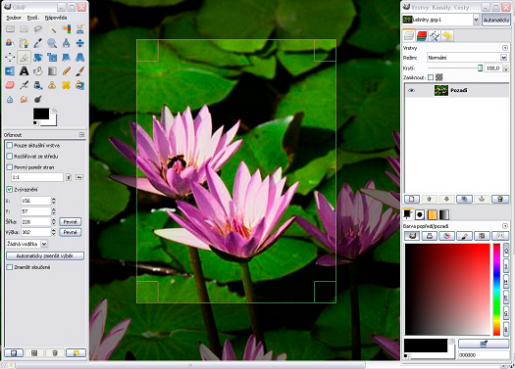
2. GIMP
GIMP 是 GNU 图像处理程序(GNU Image Manipulation Program)的缩写。包括几乎所有图象处理所需的功能,号称Linux下的PhotoShop。GIMP在Linux系统推出时就风靡了许多绘图爱好 者的喜爱,它的接口相当轻巧,但其功能却不输于专业的绘图软件;它提供了各种的影像处理工具、滤镜,还有许多的组件模块,对于要制作一个又酷又炫的网页按 钮或网站Logo来说是一个非常方便好用的绘图软件,因为它也提供了许多的组件模块,你只要稍加修改一下,便可制作出一个属于你的网页按钮或网站 Logo。

3. FileZilla (Portable)
FileZilla是一种快速、可信赖的FTP客户端以及服务器端开放源代码程式,具有多种特色、直觉的接口。

4. Color Cop
Color Cop是个非常优秀的多目标的颜色提取器,对开发者和设计师很有帮助。该工具非常简单、易用。

5. Webbo
Webbo 是一个免费、开源的轻量级的 Web 开发工具,支持 Windows 系统。主要特性包括:灵活编辑、支持多种 Web 编程语言和服务器端技术、即时的页面和服务器预览等。

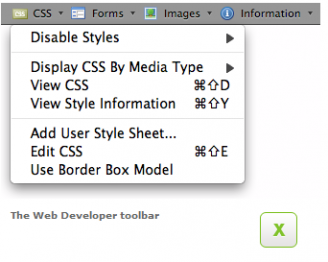
6. Web Developer Toolbar
Web Developer Toolbar 是个必须有的Firefox插件!他提供开发者一组工具,来帮助管理HTML和CSS。

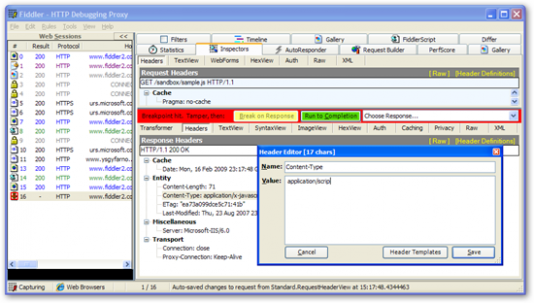
7. Fiddler
Fiddler是一个http调试代理,它能 够记录所有的你电脑和互联网之间的http通讯,Fiddler 可以也可以让你检查所有的http通讯,设置断点,以及Fiddle 所有的“进出”的数据(指cookie,html,js,css等文件,这些都可以让你胡乱修改的意思)。 Fiddler 要比其他的网络调试器要更加简单,因为它仅仅暴露http通讯还有提供一个用户友好的格式。
Fiddler 包含一个简单却功能强大的基于JScript .NET 事件脚本子系统,他非常灵活性非常棒,可以支持众多的http调试任务。Fiddler 是用C#写出来的。

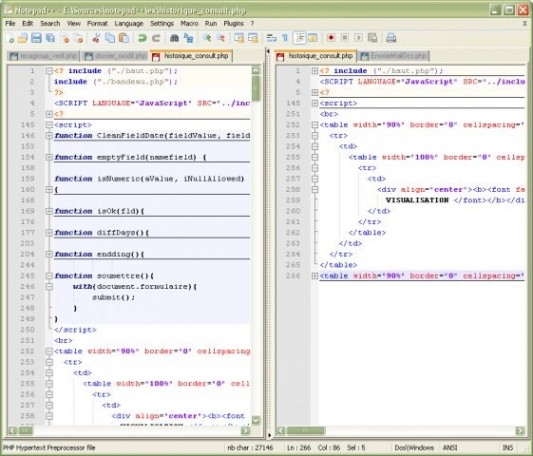
8. Notepad++
Notepad++ 是一款非常有特色的编辑器,是开源软件,可以免费使用。

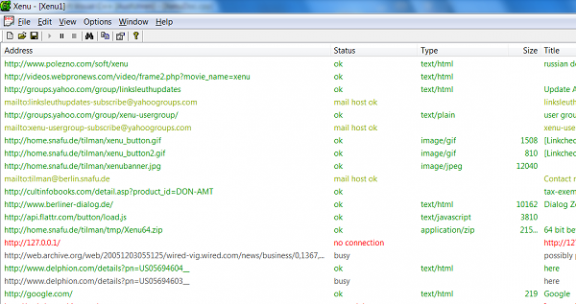
9. Xenu
Xenu 是一款深受业界好评,并被广泛使用的死链接检测工具。 时常检测网站并排除死链接,对网站的 SEO 非常重要,因为大量死链接存在会降低用户和搜索引擎对网站的信任。

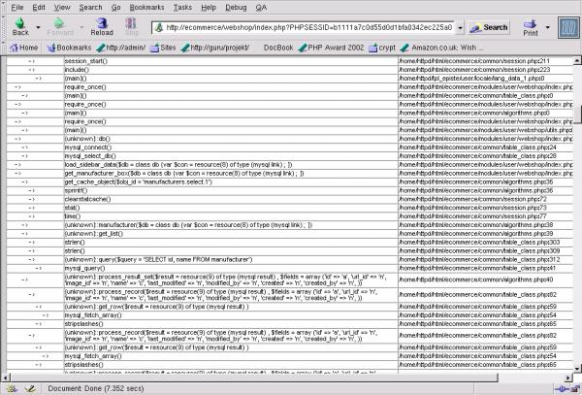
10. XDebug
xdebug是一个开源的php调试器,以php模块的形式加载并被使用。

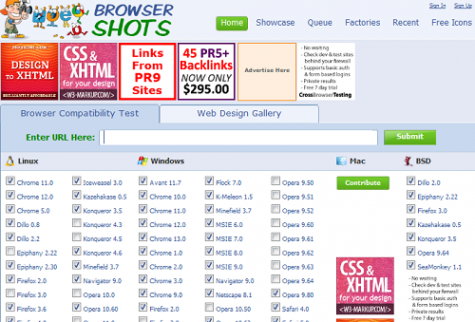
11. BrowserShots
Browsershots 是个很好用的,开发者必须安装的工具。它可以让你检测不同浏览器下网页的样式,即浏览器兼容性检测工具。

12. Pingdom Tools
Pingdom tools 帮助开发者找出在不同的互联网连接的速度,并找出速度慢的瓶颈。

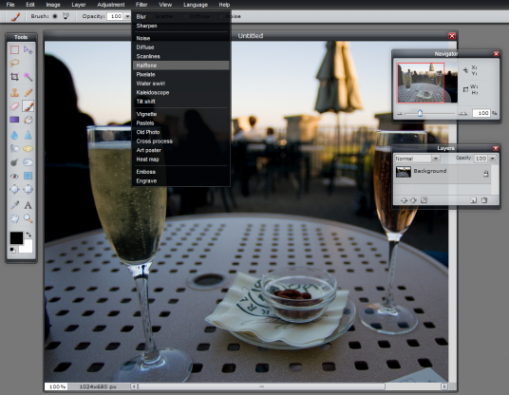
13. Pixlr
Pixlr 是一个功能非常强大的 FireFox 的页面拷贝插件,并有相当能力的编辑功能。

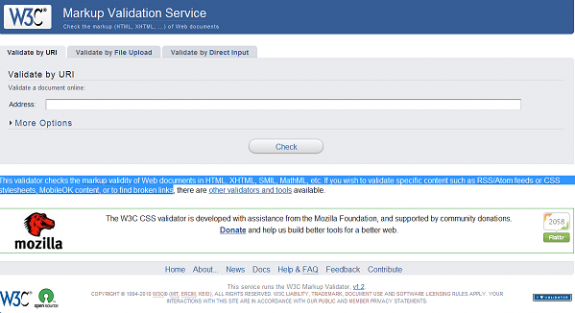
14. WC3 Markup Validation Service
该验证工具支持的格式包括HTML, XHTML, SMIL, MathML等的有效性验证,如果你想验证特定的内容,比如RSS/Atom 种子或者 CSS样式,MobileOK 内容或者找到坏链接。

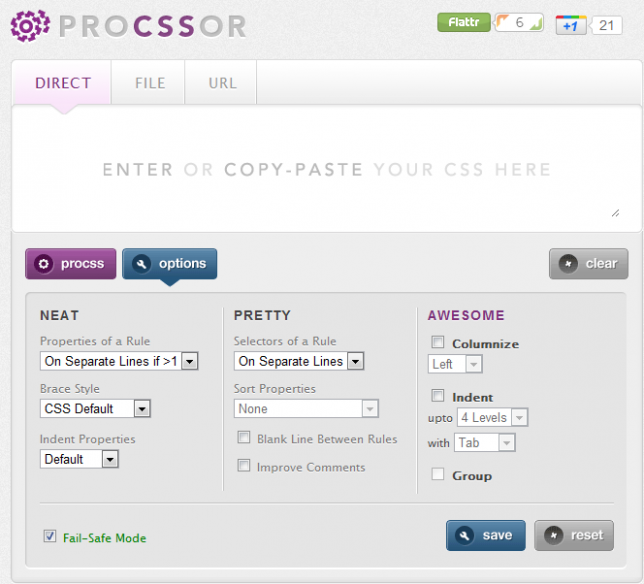
15. ProCSSor
ProCSSor 是个强大、免费的CSS美化工具,帮你格式化CSS,将你的CSS转化成一些更佳的形式。

四 : 10个前端开发必备的工具或使用方法
工欲善其事必先利其器,有了本文介绍的工具和一些功能,你就可以高效的处理任务和信息。下面的这些工具都是本人平时经常用到的,如果你有更好的更有效率的工具,请告知一声,补充一下!
火狐浏览器

前端要看网页,浏览器是必备的,但为什么要选择火狐浏览器而不是谷歌、IE、opera、360?首先,IE就不要谈了,360那些国产的也不要提 了,opera 国内使用率并不高。使用谷歌浏览器也是一个好的选择,但是我本人倾向于使用火狐。因为在之前的使用过程中,感觉 chrome 是拿来上网用的,而 Firefox 才是拿来开发用的,特别是下面介绍的一些功能插件都是基于火狐浏览器的。当然谷歌浏览器上面也有一套不错的开发工具。
Firebug

这个插件具有非常强大的功能,它把网页的 HTML 结构进行了整理,查看和修改 CSS 也非常方便。这只是基础的功能,还有控制台等可以调试 JavaScript 等,是前端不可缺少的工具。具体使用方法不再赘述。
查看选中部分源代码

这是火狐浏览器中内置的一个功能,通过选取网页上的一快内容,然后右击查看选中部分源代码,可以快速查看到你选中部分的源代码内容。这样就可以非常快速的了解到某个区域的 HTML 结构,从而避免从海量文件中寻找对应代码。
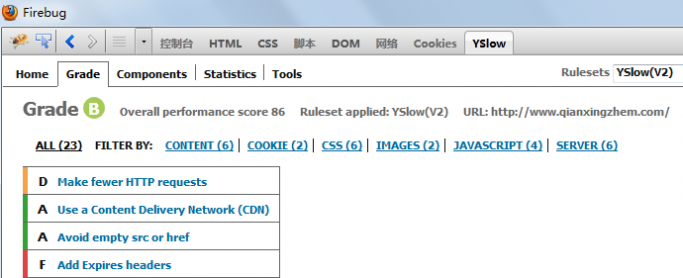
Yslow

网站性能优化也是前端的一个重要任务,而雅虎出品的 Yslow 插件,就是进行网站性能测试的工具。使用它进行测试之后,会给出一个等级以及存在哪些问题以及如何进行修正。官方地址:点击这里
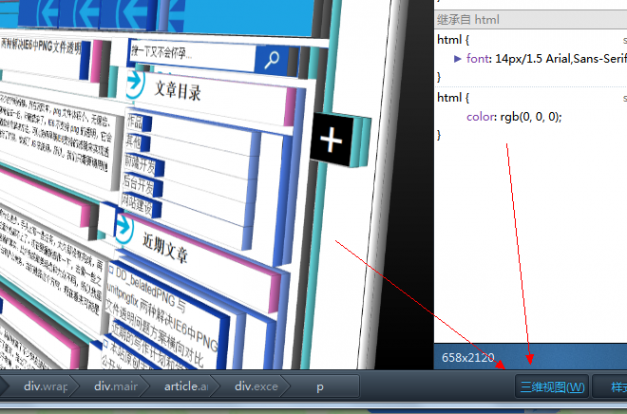
查看元素(三维视图)

火狐浏览器自带的查看源代码功能还是比较弱的,于是有 查看元素 这个功能。使用鼠标放在某个元素上,右击 查看元素 ,即可看到这个元素的 HTML 结构和对应的 CSS 样式,也可以很方便的修改。但是通常使用 FireBUG 来完成这个任务,因为自带的功能不是特别强。这里主要介绍的是 查看元素 功能中的 三维视图 功能。这个功能可以把你的网页变成三维视图,从而可以非常方便的查看到网站的结构是否合理、是否正确闭合、是否嵌套层数太多。
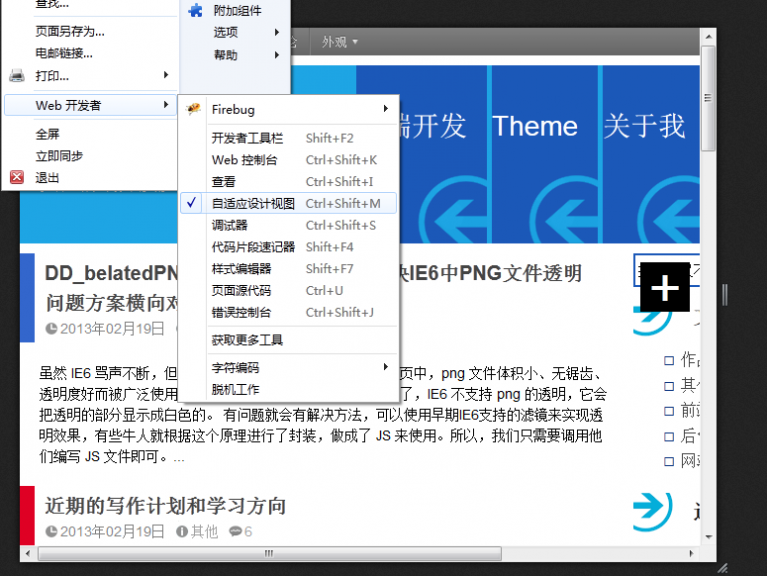
自适应设计视图

目前响应式设计越来越流行,这个功能就是来测试网页的响应式布局效果。同样也是火狐浏览器中内置的功能,在 菜单 中 Web开发者 选项中可以找到。虽然网上也有一些网页版的响应式测试工具,但是我个人觉得还是浏览器自带的比较方便实用,速度也比较快。此外,据说 chrome 上面也有类似的工具。
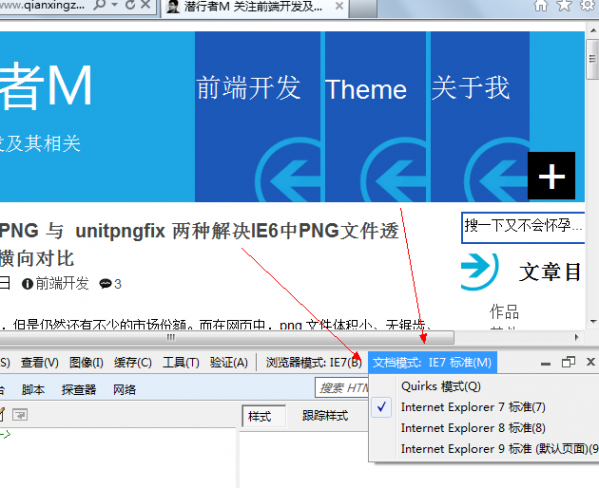
IE9

IE9 是用来做兼容性测试用的。如何做 IE 兼容性测试呢?IE9 已经像 firefox chrome 一样,内置了非常简陋、难用的页面调试功能,但是其中有一个非常重要的功能,就是设置浏览器和文档解析模式。它可以方便的切换到 IE7 、IE8 文档渲染模式,此外还有怪异模式等等。这样,用IE9就可以同时做IE7和IE8的兼容性测试。对了,IE6呢,IE6怎么办。原来你还在费力的做IE6 的兼容?
有道云笔记

前端也是需要不断学习的,包括一些总结或者网上的资料。以及一些优秀作品的网页截图、图片资源等等,都是需要分类整理的。面多这么多的信息,你如果 用文件夹和 Word文档或者浏览器的收藏夹来整理,那简直是弱爆了。有道云笔记是我用过最好的比较,容量大,使用方便。可以直接使用网易邮箱登陆开通,如果你还没有 账号,可以通过我的邀请链接注册。
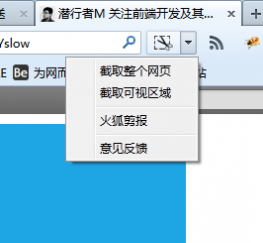
火狐剪报

快速对当前网页进行截图,并且可以进行简单编辑。搭配有道云笔记,可以记录优秀的设计,提供一些灵感。此外有很多类似的网页截图工具。
notepad++

非常小巧好用的文本编辑器。用来快速高效的搜索修改代码。如果你想修改一点小代码的时候,却要忍受几秒的编辑软件启动时间,那么就用这个吧。无论是 写代码还是修改代码,个人觉得都比那些功能齐全的编辑软件好很多。当然文本编辑器也有很多,但是用了一遍我个人觉得这是最好的。
五 : 前端开发人员必备的工具:脚本和资源

作为前端开发人员来说,我们需要和HTML,CSS和Javascript打交道,并且需要不停的突破自己的创意极限来开发和设计最棒的交互场景。很多资深的前端设计师都拥有自己最喜欢的工具,脚本和资源,在今天我们的这篇文章中,我们将介绍一些能够帮助你高效开发的工具脚本和资源,权当抛砖引玉,希望能够 带给大家帮助,如果你也有自己喜欢的好东西,请给我们留言,希望能够让更多的朋友了解。
JSFIDDLE
jsfiddle是 一个超棒的在线js/css/html调试和分享工具,大家可以方便的在web页面中分享代码,或者调试代码。并且有效的和同事或者朋友分享。相信很多朋 友都使用过它,作为小编我来说,jsfiddle也是必备工具之一。很多我们的在线文章都使用jsfiddle来做“在线调试”。更重要的是你可以将 jsfiddle内容插入你的文章内容,这样你就可以边学边调试,是不是非常方便。

JSBin
JSbin是另外一个相当不错的在线调试和分享网站,和jsfiddle非常类似,但是整体界面更偏重于编辑和调试。 你拥有更大的编辑区域,而且拥有控制台可以查看错误。

HTML/CSS/Javascript的在线开发工具 - Fiddle Salad
超棒的HTML/CSS/Javascript的在线开发工具 - Fiddle Salad,如果你使用过jsfiddle的话,相信大家会更喜欢这个功能强大的在线整合开发环境。

Tinkerbin
另外一个在线调试和演示前端开发工具,和jsfiddle比较起来,TinkerBin界面功能比较简答,但是界面布局更加合理。使用jsfiddle的时候,总感觉每一个窗口的输入都比较费劲,用户不得不来回的拖拉窗口。而使用Tinkerbin, 你可以更加容易的切换多个窗口或者单一个窗口来浏览器CSS,HTML,或者JS代码。

Browser Support
作为一个前端开发者来说,处理不同浏览器的兼容性问题如同家常便饭,但是如果让你说出不同浏览器的CSS兼容性区别,还真不太容易,这里介绍的这个工具Browser Support,可以很方便的告诉你不同浏览器下的CSS区别,是否被支持。相当的方便!

openwebicon
如果你厌倦了图片生成的图标的话,使用openwebicon是一个不错选择,你只需要添加class即可生成需要的图标。

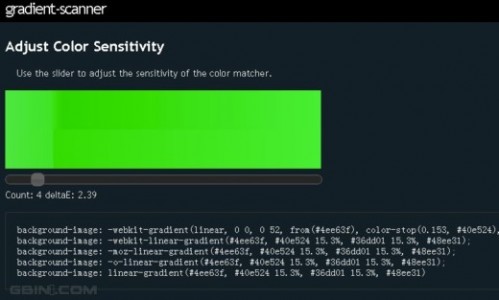
gradient-scanner
这个工具超酷,能够帮助你将上传图片中的渐变特效生成CSS样式,非常便捷和高效,也非常实用。

Em Calculator
Em calculator是一个轻巧的javascript工具能够帮助你创建灵活的CSS设计。它帮助你转换像素到em单位。可以帮助你有效的查看和比对像素和字体大小。

CSS ARROW PLEASE!
一个在线简单实用生成气泡式提示的web工具

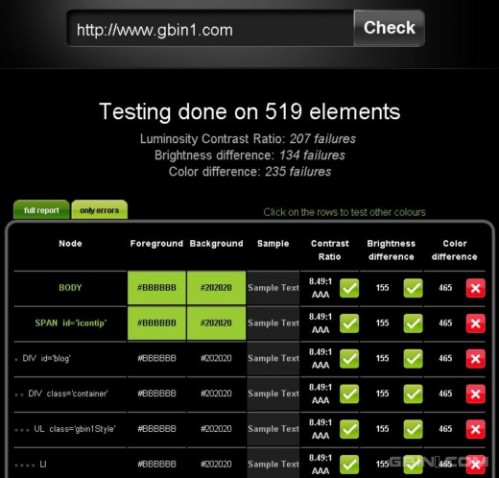
checkmycolours
一个帮助你检查网站颜色对比度的工具,能够有效的帮助你设计搭配完美的颜色方案。

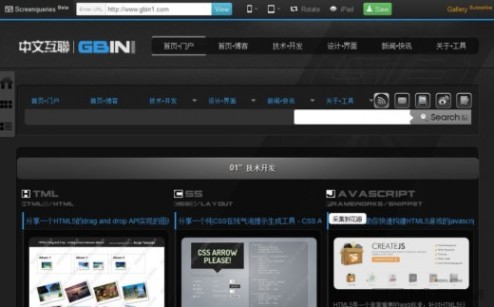
Screenqueri.es
如果你需要开发响应式布局设计的网站的话,这个工具肯定能够帮你大忙,它能够模拟不同设备的屏幕尺寸,并且帮助你占线不同设计上的网站显示效果,绝对是测试必备工具。

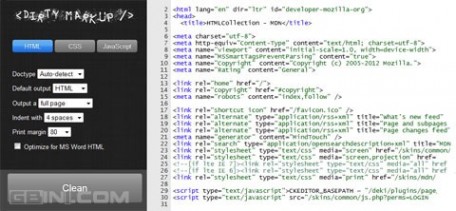
Dirty Markup
如果你需要一个帮助你规整书写混乱的代码的工具的话,我强烈推荐给你这个在线代码美化工具 - Dirty Markup。这个在线工具能够帮助你有效的处理HTML/HTML5,CSS和javascript代码。

jQuery mobile原型设计开发工具 - codiqa
一个超棒的在线jQuery mobile原型设计开发工具:Codiqa,这个在线设计工具能够帮助我们快速的使用拖拽的方式来构建一个jQuery mobile的web应用程序。

Screenfly
Screenfly是一个免费测试工具,可以用来测试不同客户端下(不同显示器或者移动设备)网站显示状况的工具。
它使用一个代理服务器来模拟设备,并且支持最流行的平板电脑或者移动设备。

Fixie
fixiejs是一个超实用的虚构内容生成脚本,如果你设计网站或者网页,往往需要添加一些文字或者图片内容,查看效果,这个脚本可以有效的帮助你生成不同类型内容,让你专注于设计本身!

SimpleCart
超酷的纯javascript实现的购物车程序,能够很有效的帮助你生成一个B2C购物车。简单,实用,快捷!

Animate.css
animate.css 是一套超棒的CSS动画脚本,可以帮助你使用CSS实现各种类型的动画,不同的淡入,淡出, 或者旋转,翻转特效。绝对是帮助你快速生成特效的好工具,你可以通过使用jQuery的addClass来给你的元素添加特效,方便实用,非常易于整合。 相信你一定会喜欢的!

Redactor - html富编辑器
基于jQuery的一个超棒WYSIWYG编辑器 - Redactor。这个编辑器使用jQuery技术作为框架开发完成,整合了很多炫酷的功能,比如,拖拽上传文件,及其自动保存等,速度很快,并且体积非常小。

jqueryboilerplate
jQuery Boilerplate是一个不错的jQuery插件开发工具,使用这个工具可以帮助你快速的构建一个jQuery框架。

如果你也有你常用的前端开发工具,请给我们留言!
来源:分享一些前端开发人员必备的工具,脚本和资源
本文标题:ios开发必备工具-Web开发人员的必备工具 Emmet (Zen Coding)61阅读| 精彩专题| 最新文章| 热门文章| 苏ICP备13036349号-1