一 : JS实现禁止用户使用Ctrl+鼠标滚轮缩放网页的方法
本文实例讲述了JS实现禁止用户使用Ctrl+鼠标滚轮缩放网页的方法。分享给大家供大家参考,具体如下:
为什么会有人会使用ctrl+鼠标滚轮缩放网页?坚决禁止!
<html> <head> <title>测试</title> <script language="javascript"> var scrollFunc=function(e){ e=e || window.event; if(e.wheelDelta && event.ctrlKey){//IE/Opera/Chrome event.returnValue=false; }else if(e.detail){//Firefox event.returnValue=false; } } /*注册事件*/ if(document.addEventListener){ document.addEventListener('DOMMouseScroll',scrollFunc,false); }//W3C window.onmousewheel=document.onmousewheel=scrollFunc;//IE/Opera/Chrome/Safari </script> </head> <body style="font-size:30px;"> <br>SCRIPT脚本控制页面不随ctrl+鼠标滚轮而缩放。<br> <br>CSS可以控制页面文字大小不随浏览器设置而改变。 </body> </html> PS:这里再为大家提供一款在线javascript事件参考表供大家参考:
javascript事件与功能说明大全
http://tools.61k.com/table/javascript_event
更多关于JavaScript相关内容感兴趣的读者可查看本站专题:《JavaScript页面元素操作技巧总结》、《JavaScript事件相关操作与技巧大全》、《JavaScript数组操作技巧总结》、《JavaScript字符与字符串操作技巧总结》、《JavaScript数据结构与算法技巧总结》及《JavaScript错误与调试技巧总结》
希望本文所述对大家JavaScript程序设计有所帮助。
二 : js/jquery控制页面动态加载数据 滑动滚动条自动加载事件的方法
页面滚动动态加载数据,页面下拉自动加载内容
相信很多人都见过瀑布流图片布局,那些图片是动态加载出来的,效果很好,对服务器的压力相对来说也小了很多
有手机的相信都见过这样的效果:进入qq空间,向下拉动空间,到底部时,会动态加载剩余的说说或者是日志
今天我们就来看看他们的实现思路和js控制动态加载的代码
下面的代码主要是控制滚动条下拉时的加载事件的
在下面代码说明出,写上你的操作即可,无论是加载图片还是加载记录数据 都可以
别忘了引用jquery类库
$(window).scroll(function () { var scrollTop = $(this).scrollTop(); var scrollHeight = $(document).height(); var windowHeight = $(this).height(); if (scrollTop + windowHeight == scrollHeight) { //此处是滚动条到底部时候触发的事件,在这里写要加载的数据,或者是拉动滚动条的操作 //var page = Number($("#redgiftNextPage").attr('currentpage')) + 1; //redgiftList(page); //$("#redgiftNextPage").attr('currentpage', page + 1); } }); 解析:
判断滚动条到底部,需要用到DOM的三个属性值,即scrollTop、clientHeight、scrollHeight。
scrollTop为滚动条在Y轴上的滚动距离。
clientHeight为内容可视区域的高度。
scrollHeight为内容可视区域的高度加上溢出(滚动)的距离。
从这个三个属性的介绍就可以看出来,滚动条到底部的条件即为scrollTop + clientHeight == scrollHeight。(兼容不同的浏览器)。
以上这篇js/jquery控制页面动态加载数据 滑动滚动条自动加载事件的方法就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持61阅读。
三 : win10中ACDSee快速查看图片鼠标滚动翻页跳图该怎么办?
高高兴兴地完成Windows10操作系统的更新体验,一切准备就绪,突然发现我们的ACDSee出现一个严肃问题——快速看图鼠标滚动浏览跳图问题;虽然不影响正常使用,但非常影响舒适度,一些朋友习惯不了开始切换到XnView,但我们是影楼工作人员,离不开ACDSee的便捷强大的管理功能,只好不断探索解决方案。功夫不负有心人,终于无意中发现了解决办法,特写下心得与朋友们分享。
这个问题不是Bug也不是兼容问题,而是我们Win10系统中的新功能“当我悬停在非活动窗口上时对其进行滚动”无意影响到了它;这个新功能是罗技公司的鼠标驱动出现的,为了使用方便,将鼠标滚轮实现了更加强大功能,如:在千千静听或者酷狗上只要将鼠标移动到对象上面就可以直接实现音量的控制,而不需要点击拉动了;当你在打字又同时需要拉动网页不会影响到效率这也是解决方案。当然现在的问题就出现在这里,我们将其关闭就可以了,当然关闭以后不会影响到罗技鼠标的使用效果。
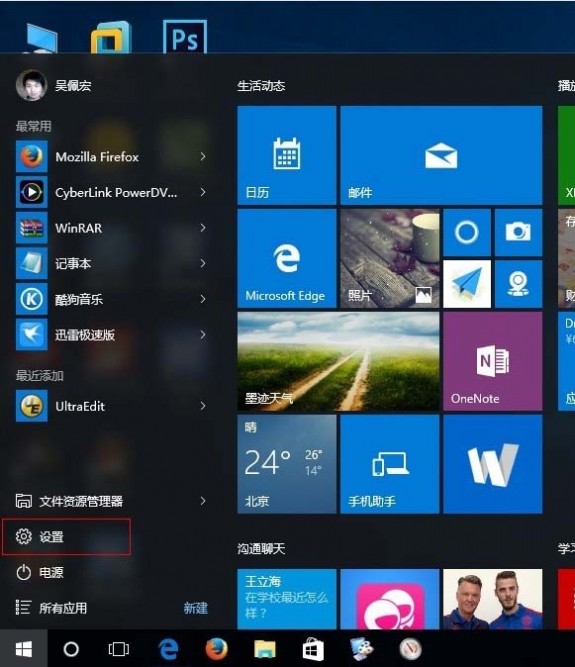
1、我们登录Windows10系统,在左下角的“开始”菜单选择【设置】,如图所示。

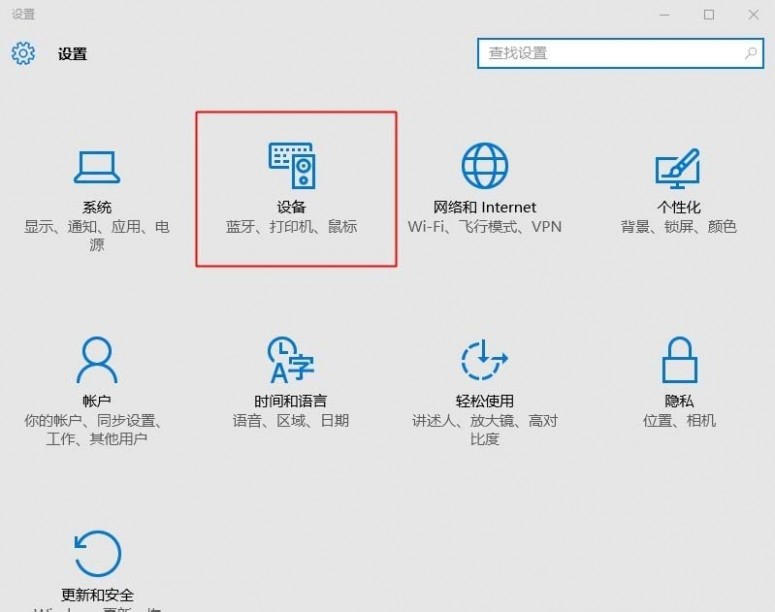
2、进一步,你看到的是设置面板,我们在设置面板找到【设备】,并进入。

3、在设备选项卡的左边栏找到【鼠标和触摸板】,并点击进入,同时可以看到【当我悬停在非活动窗口上时对其进行滚动】,默认值为开启。

4、最后我们将【当我悬停在非活动窗口上时对其进行滚动】功能关闭,ACDSee快速浏览鼠标滚动跳图问题就解决了。

5、我们通过四张图片素材的测试,按照A01,A02…A4这样顺序命名。依次截图对照序号测试,完美解决。



相关推荐:
win10爆音卡顿/鼠标卡顿等问题该怎么修复?
Win10预览版14342鼠标双击桌面图标无反应该怎么办?
win10系统中proe5.0鼠标中键滚轮滑动不能放大缩小怎么办?
四 : 两键没有滚轮鼠标实现Word 2007文章翻页
有些老式的两键鼠标是没有滚轮的,因此在使用Word时往往要移到窗口右边拖动垂直滚动条来实现文章翻页,十分不便。那么有没有较好的方法可以用来滚动页面查看文件呢?
2、退出设置窗口后,返回Word 2007操作界面,你会看到界面左上角“快速存取工具栏”中多出一个绿色的水晶球按钮,那就是“自动卷动”功能。
3、单击“自动卷动”按钮后,Word 2007窗口中间的鼠标会变成黑色三角形形状,而窗口中间还出现了一个浅灰色的上下箭头图案。将鼠标移到上箭头图案,文件会向上卷动;移到下箭头图案,则会将文件向下卷动;鼠标移到中间表示停止卷动。如果用户想终止自动卷动操作,只需单击鼠标左键即可。
五 : JavaScript中的鼠标滚轮事件详解
| /*Firefox注册事件*/ if(document.addEventListener){ document.addEventListener('DOMMouseScroll',scrollFunc,false); } |
Safari与Chrome属于同一类型,可使用HTML DOM方式添加事件
| window.onmousewheel=document.onmousewheel=scrollFunc;//IE/Opera/Chrome |
其中除Firefox外其余均可使用HTML DOM方式添加事件,因此添加事件使用以下方式
| /*注册事件*/ if(document.addEventListener){ document.addEventListener('DOMMouseScroll',scrollFunc,false); }//W3C window.onmousewheel=document.onmousewheel=scrollFunc;//IE/Opera/Chrome |
detail与wheelDelta
判断滚轮向上或向下在浏览器中也要考虑兼容性,现在五大浏览器(IE、Opera、Safari、Firefox、Chrome)中Firefox使用detail,其余四类使用wheelDelta;两者只在取值上不一致,代表含义一致,detail与wheelDelta只各取两个值,detail只取±3,wheelDelta只取±120,其中正数表示为向上,负数表示向下。
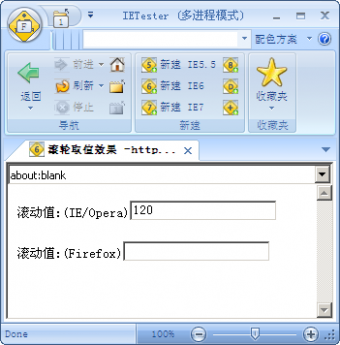
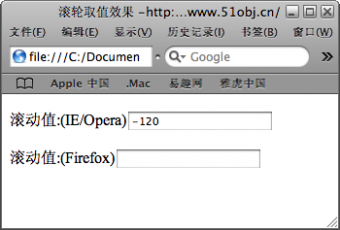
| <p><label for="wheelDelta">滚动值:</label>(IE/Opera)<input type="text" id="wheelDelta" /></p> <p><label for="detail">滚动值:(Firefox)</label><input type="text" id="detail" /></p> <script type="text/javascript"> var oTxt=document.getElementById("txt"); /*********************** * 函数:判断滚轮滚动方向 * 作者:walkingp * 参数:event * 返回:滚轮方向 1:向上 -1:向下 *************************/ var scrollFunc=function(e){ var direct=0; e=e || window.event; var t1=document.getElementById("wheelDelta"); var t2=document.getElementById("detail"); if(e.wheelDelta){//IE/Opera/Chrome t1.value=e.wheelDelta; }else if(e.detail){//Firefox t2.value=e.detail; } ScrollText(direct); } /*注册事件*/ if(document.addEventListener){ document.addEventListener('DOMMouseScroll',scrollFunc,false); }//W3C window.onmousewheel=document.onmousewheel=scrollFunc;//IE/Opera/Chrome/Safari </script> |
点击预览效果

Chrome

Firefox

IE(8)

IE(6)

Opera

Safari
本文标题:js鼠标滚轮事件翻页-JS实现禁止用户使用Ctrl+鼠标滚轮缩放网页的方法61阅读| 精彩专题| 最新文章| 热门文章| 苏ICP备13036349号-1