一 : 新浪这个漂亮的姑娘 写在新浪十年的边上
| 核心提示: “新浪十年,你来影响世界”的宣传语,道出了热闹背后真正的力量源泉。新浪,网民促使诞生;今日新浪的成就,更加是广大网民力量的成就。 |
1998年12月1日四通利方与华渊资讯网合并,中国互联网诞生了一个家喻户晓的名字——新浪,光阴荏苒,新浪已走过十年。
2008年12月19日,新浪网络盛典暨十周年庆典晚会举行,一时名家汇集、星光闪耀。在欢庆生日、收获骄傲的同时,新浪、分众和复星国际三方开展了一场资本大战,钱来钱往,扑朔迷离。
浮华背后,一个显得黯淡的页面,直教人生发历史的感慨和亲切的感动。冠以“新浪十年”的这个页面http://10years.sina.com.cn,并没有多少走向前台,而“新浪十年,你来影响世界”的宣传语,却是道出了以上热闹背后真正的力量源泉。新浪,网民促使诞生;今日新浪的成就,更加是广大网民力量的成就。
网民造就新浪
不敢说新浪后期的强势发展全乎由网民成就,当初新浪的成立,则很大程度上是巨大的用户需求“逼迫”一个新浪的诞生。
新浪生逢其时,一个谈论硬件产品的社区成为但是人们上网几乎唯一的网络入口。四通利方索性收购华渊资讯网这个资讯网站,全面走向网络信息公司。98足球、科索沃战争、中国入世、悉尼奥运会、9·11事件、雅典奥运会、博客大餐、web2.0、24小时新闻滚动播报……网民的巨大需求,一步一步使得新浪“不得不”一次又一次蜕变。
正如曹国伟所说,从98年的法国世界杯,到08年的奥运报道,从首创24小时新闻滚动播报,到首家在纳斯达克上市,新浪在10年历程中,属于每一位新浪的网友,属于我们这个伟大的国家。
回头再看“新浪十年,你来影响世界”的宣传语,真个是道出了新浪发展的原始动力。每天有超过5000万的网民与新浪一同把握世界变化的脉搏,网民造就新浪,新浪和网民一起,影响世界。
新浪是谁的?
某个公司的主力人物,我们往往不太科学地地称之为这个公司就是谁的,比如百度是李彦宏的、网易是丁磊的、搜狐是张朝阳的。可是,我们不知道新浪是谁的,我们难以说出新浪真正的主力人物是谁。
王志东?看一下王志东的历史:1993年,王志东创办四通利方信息技术有限公司;1998年12月,完成了与美国华渊资讯网公司的合并,创建新浪网公司;1999年9月,担任新浪网总裁兼首席执行官(CEO)。可是,不知道是因为新浪已经资本化,还是因为但是互联网的冬天,这个偏好技术甚于互联网的先驱人物离开了新浪。
陈彤?被认为是新浪新闻模式的创造者,新浪也正是凭借这一再简单不过的模式,成为不可感动的互联网巨无霸。陈彤,1997年出任新浪网第一位编辑,1998年主持“法国 ′98足球风暴”网站一鸣惊人,创造了中文网站的访问记录。之后,新浪网新闻中心在科索沃战争、中国加入WTO、悉尼奥运会、“9·11事件”、雅典奥运会等重大事件的报道中获得巨大成功,确立了新浪网在全球中文网站中的优势。可是, 陈彤总是被称之为总编辑,顶多在副总裁前面加个“资深”这个修饰词。
段永基、汪延、曹国伟,无须一一罗列,强大的新浪总是不能冠以某一个人,作长久性的标签。这是因为资本化市场化,还是因为当初成立时天生具有多样文化嫁接性,都不能够作一确切的回答界定。能够明确的,新浪就是这么一个样子。
新浪这个漂亮的姑娘
置于自由资本世界的漂亮姑娘很危险,动不动就会受到有钱人的“骚扰”,不是被摸脸蛋,就是有可能被强娶回家。
2005年,盛大突然“发难”,要对新浪进行收购,所持股份一度占到新浪总股本的19.5%。“全流通”的概念还没有完全普及,新浪显然也承受不了如此的“偏爱”,混乱中抛出当时听起来还很新鲜的“毒丸计划”。反反复复,新浪还算幸运,终于抵挡住了这次可怕的金钱攻势。
2008年,十年发展规模的新浪开始主动进入资本市场。新浪计划通过收购分众的核心户外广告业务,走出门户网站竞争的红海,重构中国传媒业版图的蓝海。
只是,资本市场从不考虑理想,一切按照实实在在的数据说话。事实上,在新浪收购分众的核心户外广告业务宣布之日,分众和新浪的市值基本相当,已经不是大吃小的购并,更像是一次旗鼓相当的合并。
在人们还没有厘清新浪与分众到底是购并还是合并的时候,郭广昌率领复星国际也要来凑个热闹了。复星国际近期大量购入分众传媒美国存托股份,郭广昌的出手显然不是简单的炒股,而是为了介入新浪。按照目前按的额度计算,郭广昌将成为分众和新浪的最大单一股东。
收购年年有,搁在新浪身上总是充满故事,这一正在发生的资本收购传奇还没有结束。我这个外行再次指点业内,只是想确定新浪这个姑娘,漂亮。
藉此,算是对新浪十年发展明显特征的一个小啰嗦。
附:新浪发展历史的提纲挈领
1993-12-18
四通利方信息技术有限公司在中国北京正式注册成立
1998-1
四通利方网站的访问总量几近百万hits/天,被《电脑报》列入当前Internet上最受欢迎的十大中文网站
1998-5-8
四通利方 " 98法国足球风暴 " 站点开通 ,并被法国官方指定为唯一的中文站点
1998-10
SRSNET改版为"利方在线",在国内首推"中文门户"概念
1998-12-1
四通利方宣布并购海外最大的华人网站公司"华渊资讯",成立全球最大的华人网站"新浪网"。
1999.11.8
新浪网宣布完成6000万美元融资
2000.12.27
新浪网成为首批拥有登载新闻资格的商业网站
2001.4.16
盖洛普调查显示新浪为国内网民最常访问网站
2002.4.12
新浪热线宣布成立 新浪业务发展三大架构已形成
2003.01.28
新浪公布财务报告 净营收1290万美元首次全面盈利
2005
新浪盛大间的收购与反收购之战
2007.9.6
新浪2008奥运战略全面启动
2008.8
实现24小时新闻滚动播报
2008.12
新浪合并分众户外数字媒体搭建最具规模新媒体平台
复兴国际增持分众传媒股票成新浪第二大股东
二 : fusionChart 图表插件 我们要显示漂亮的图表 就来看看
Fusionchart插件是用来显示各种各样的图表 的有用插件,我们有必要为了以后我们显示图表的时候少走弯路,来了解一下这个插件的使用。(www.61k.com)首先我们来看一下FusionChart插件可以用来显示的图表类型,我在这里只是列举几个图表类型,因为FusionChart支持很多种图表的输出,所以我们仅仅用来说明几个图表类型。
2D柱状图

3D柱状图

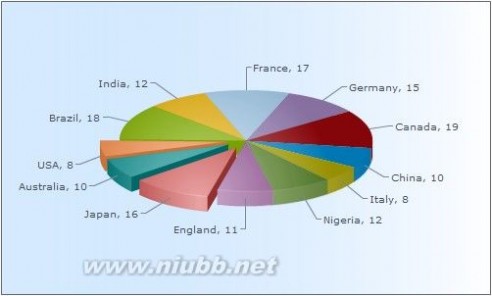
3D饼图

2D折线图

我再这里只是简单的列举了几个常用的图表类型,当然还会有很多图表我们会用到,但是FusionChart插件,如果我们可以熟练使用其中一种,那么对于其他的图表类型都是小菜一碟,所以我们拿出来一个图表饼图 作为例子。因为FusionChart接受xml格式和json两种格式,所以我们在例子中采用这两种格式的数据作为数据源来显示图表。
首先我们需要从官网下载一个实例程序,里面会包括一个FusionCharts目录,这个目录就是我们要在项目中使用的插件,其中里面有一个特别重要的js文件FusionChart.js,我们在页面上对于图表的控制显示都是通过这个js文件来操作。剩下的就是一些swf文件,它们是用来呈现图表的。
有一点我们注意一下:就是我们在项目中尽可能的添加目录的命名为FusionCharts,因为如果命名不是这样,可能会遇到一些问题,当然这存在偶然性。
因为我的示例采用的是MVC3 ,所以有些地方的标签会有些不同,但是不影响总体的理解。
我们首先在项目中添加一个FusionCharts目录,然后把下载到的FusionCharts目录中的内容全部拷贝到项目中。
然后可以使用图表进行显示。
1 @{ 2 Layout = null; 3 } 4 5 <!DOCTYPE html> 6 <html> 7 <head> 8 <title>Index</title> 9 <script type="text/javascript" src="http://www.cnblogs.com/Scripts/jquery-1.5.1.js"></script> 10 <script type="text/javascript" src="http://www.cnblogs.com/FusionCharts/FusionCharts.js"></script> 11 <script type="text/javascript"> 12 $(function () { 13 var chart = new FusionCharts("http://www.cnblogs.com/FusionCharts/pie3d.swf", "chart1", "800", "600", "0"); 14 chart.setXMLUrl("http://www.cnblogs.com/data/data.xml"); 15 chart.render("divChart"); 16 17 }); 18 19 20 </script> 21 </head> 22 <body> 23 <div id="divChart"></div> 24 </body> 25 </html>其中这里有一个js方法,我们在这里有一个问题需要注意,如果不采用jquery的$();方法,那么我们必须把哪个渲染输出图表的js放到<div id="divChart" 后面,其中divChart就是要显示的图表的占位符。
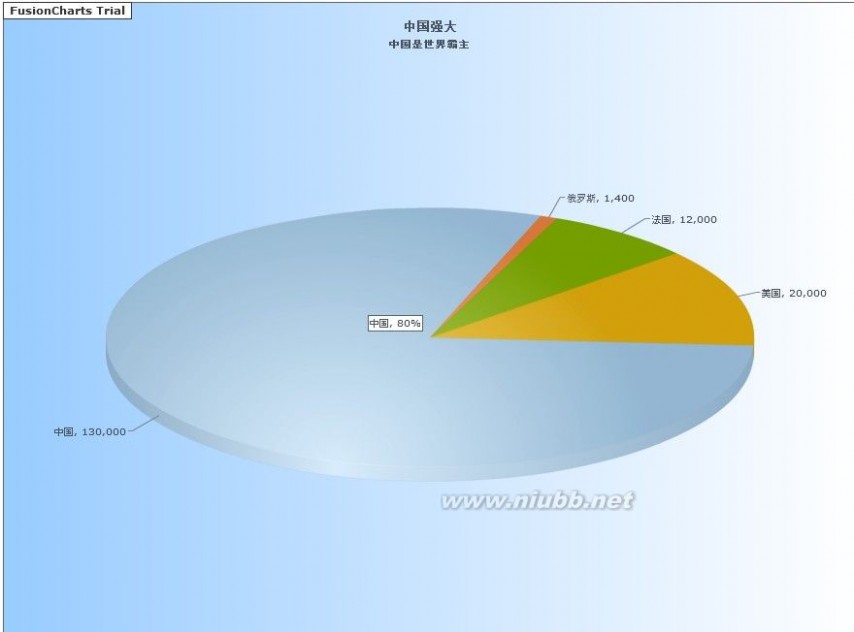
pie3D.swf 表示的就是fusionChart的3D饼图,我们设置数据源为data.xml。然后通过render渲染输出,应该说比较简单易懂,我们来定义data.xml文件中的内容,这是操作fusionChart的核心。
1 <?xml version="1.0" encoding="utf-8" ?> 2 <chart caption="中国强大" subCaption="中国是世界霸主" 3 showBorder="1" startingAngle="70" bgAngle="360" bgRatio="0,100" bgColor="99ccff,ffffff" 4 enableRotation="1" enableSmartLabels="1" decimals="0" palette="4" 5 formatNumberScale="0"> 6 <set label="中国" value="130000"/> 7 <set label="美国" value="20000"/> 8 <set label="法国" value="12000"/> 9 <set label="俄罗斯" value="1400"></set> 10 </chart>
其中最令人恶心的就是这里面的各种参数,我们把实例中的参数说明一下。

以上是通过xml格式来作为数据源,我们在项目中json也很经常用到,所以下面我们来说明一下json的使用,为了加上x和y轴,我们采用柱状图。
我们首先在HomeController中定义一个Action 返回json字符串。注意:返回的是字符串 不是jsonResult,当然如果你可以拼接出对应的json值就可以。
1 public string Json() 2 { 3 string json = "{\"chart\":{\"caption\":\"Weekly Sales Summary\",\"xAxisName\":
\"Week\",\"yAxisName\":\"Sales\",\"numberPrefix\":\"$\" },
\"data\":[{\"label\":\"Week 1\",\"value\":\"14400\"},{\"label\":\"Week 2\",
\"value\":\"19600\"},{\"label\":\"Week 3\",\"value\":\"24000\"},
{\"label\":\"Week 4\",\"value\":\"15700\"}]}"; 4 return json; 5 }前台页面我们需要设置图表的json 数据源为这个Action
1 @{ 2 Layout = null; 3 } 4 <!DOCTYPE html> 5 <html> 6 <head> 7 <title>Index</title> 8 <script type="text/javascript" src="http://www.cnblogs.com/Scripts/jquery-1.5.1.js"></script> 9 <script type="text/javascript" src="http://www.cnblogs.com/FusionCharts/FusionCharts.js"></script> 10 <script type="text/javascript"> 11 $(function () { 12 var chart = new FusionCharts("http://www.cnblogs.com/FusionCharts/column2d.swf", "chart1", "800", "600", "0"); 13 // chart.setXMLUrl("http://www.cnblogs.com/data/data.xml"); 14 // chart.render("divChart"); 15 16 chart.setJSONUrl("@Url.Action("json", "home")"); 17 chart.render("divChart"); 18 }); 19 20 21 </script> 22 </head> 23 <body> 24 <div id="divChart"> 25 </div> 26 </body> 27 </html>这个显示的是柱状图

哪两个坐标就是我们刚才提出的名称,好了,就说这么多,如果你用到这个插件,还是去官网好好的研究一下参数就可以搞定。很简单。
三 : 姑娘,你要努力嫁个富有的男人
看到找个题目,肯定有不少人会说又是鸡汤文。其实鸡汤文也好,反鸡汤文也好,它们都传递的是一种不同的价值。
曾有一段时间这样的几篇文章火爆了朋友圈,或多或少你也可能见过读过,比如《一个女孩为什么要努力》、《女孩子才更应该去努力》、《姑娘,你可以在人海中厮杀,但千万别忘了精致》,这几篇文章我不但读过,而且也在我的公众号转载过,这些文章共同传递了一个信号:面对竞争残酷激烈的社会,女孩子要更加努力。
鸡汤文也有价值和营养,也许很多女孩读了上面的文章会更加努力和勤奋,但是并不是所有的勤奋努力都会有好的丰收,有的时候,姑娘你要努力嫁个富有的男人才是最好的选择。
曾姐是我的大学校友,毕业后她在我们市的一所小学工作,收入稳定而且很安逸,她的很多同学都很羡慕她的工作,因为在他们看来女生这一生有一份稳定的工作是相当不错的一件事,但是我在和曾姐的聊天中发现她不满意现有的工作。
有一天她发来一条消息:小董,我准备考研了。
看到消息后我只说了几句鼓励性的话语,没有对她的选择做出评判。后来我们的联系越来越少,除了逢年过节的一些客套话之外,再也没什么联系。就这样过了三年,有一天看到曾姐朋友圈的更新动态,我震惊了。( 文章阅读网:www.61k.com )
朋友圈的图片来自泰国、马来西亚、越南、澳大利亚、新加坡........
后来才得知她放弃了考研,因为工作的过程中遇到了他的另一半,男友不但帅气而且很富有。今年他们结婚了,而且再一次开启了他们的环球旅行。
她很努力,而且努力嫁了个富有的男人。
我们再来听一个最近发生的故事,这个故事的名字叫做《白领下班后开网约车,每日赚不够200不让回家》,对于这个事很多人并不陌生。
故事中的男主人公是一个城市的白领,每个月固定收入4000多,妻子是一位文员,也有2000多的收入。他们有车有房有小孩,这样的生活应该是很多人非常羡慕的,古语都说幸福就是老婆孩子热炕头。可他们幸福吗?
车贷、房贷、孩子的抚养费用压的他们喘不过气,时不时还要靠父母的接济才能勉强度日,最为辛苦是这位白领男主,白天要正常上班之外,夜晚还要加班开车拉客。
最近看了一档改名的音乐选秀节目《中国新歌声》,有一位学员说他和他的妻子非常爱玩,常常会选择自驾游的方式带着他们的狗狗去游玩世界,最近他们去了可可西里。
很多人觉得他们性格好合拍,而且很会玩。可是为什么是他们会玩,那位白领和她的妻子难道不会玩吗?这个世界会玩想玩的人多的是,关键是他们没有那个资本。
别人环球度假时,你还需要默默毫无怨言的加班;别人下班开着豪车扬长而去时,你还需要在茫茫人群中挤着地铁;别人开着私家车开启自驾游时,你还需要挤着大巴跟着导游走;
面对生活,姑娘,你不但要很努力,而且要更努力的嫁个富有的男人,但是前提是这个男生很爱你很疼你。
这个世界是公平的,同样也是不公平的,无论你是男生还是女生都要很努力。追梦的路不是走出来的,而是跑出来的。
四 : 《庆兔兔》030爱漂亮的小姑娘
时间到了,今天是第三天去上课,我一个手牵着外婆,一个手牵着外公。渔具店的奶奶站在她的店铺门口,我大声地喊:“奶奶。“,奶奶问我:“小帅哥,你要跟着奶奶买菜呀?”,我说:“不是的,我是去上课,我是去画画的。”,奶奶说:“啊哟,我们的帅哥,要变成一个小画家呀。”。
我把两条腿往前伸出去,身子猛地往下一沉,外婆吓一跳,外婆说:“庆兔兔,当心摔了。”。这样玩,很好玩,我一次又一次地往下坠,外婆说:“庆兔兔,外婆受不了,外婆要拽不住了。”,这时候我才站起来。
来到培训班门口,几个同学走在我的前边,我用力的大声喊他们的名字,他们对着我笑一笑,向着我挥挥手。到了教室,迎面过来的是陈老师,我说:“陈老师好。”。
我们今天是画《爱漂亮的小姑娘》,老师拿了一幅画挂在黑板上,上边是一个梳着两个辫子的小姑娘。老师开始在黑板上画小姑娘,我们也跟着老师一起画,老师画脸,我们也画脸,老师画眼睛,我们也画眼睛。不断地更换着彩色笔,一个漂亮的小姑娘画出来了。
看着我画的《爱漂亮的小姑娘》,我真的很高兴,我已经会画了,我十分喜欢我的画,喜欢我画的小姑娘,当外公来接我的时候,我恭恭敬敬地把画递给了外公。
外公问:“这个小姑娘是你画的吗?”,我说:“是我画的,这不是小姑娘,是《爱漂亮的小姑娘》。”,外公用手指着上边的数字。问:“这个也是你写的吗?”,我指着下边写的乱七八糟的数字说:“这是我写的。”,我又指着上边写的很漂亮的数字,说:“这个是老师写的。”。( 文章阅读网:www.61k.com )
外公说:“你画的不错嘛,老师说,今天回家,自己要画一张《爱漂亮的小姑娘》,明天要把画交给老师的。”。
吃过晚饭,外公说:“我们画画吧,画一个一模一样的《爱漂亮的小姑娘》。”,外公给我拿了一张很大的白纸。我先用铅笔画一个大圆圈,这就是小姑娘的脸,我在中间画了一个横线,用黑色彩色笔把上半部分涂成全部黑色,也就是头发。眼睛很好画,就是两个圆圈,中间再画两个小圆圈,这就是眼珠。鼻子连着眉毛一起画的,从一个眼睛上边画下来,画一个鼻子,再把线条往上画,画了另外一个眉毛。嘴画的很大,我在嘴里面还画了很多直线条,这就是小姑娘的牙齿。我用红色彩笔给小姑娘涂了口红,用粉红色画了两个园园的脸蛋。
在最上边写了一个很大的我的名字,这个是我画的画,是《爱漂亮的小姑娘》。
外婆说:“还有两个小辫子呢?”,我从小姑娘的头顶一圈一圈的螺旋往下画,外婆说:“你画的辫子就像一根弹簧。”,我不知道有没有这样的弹簧。
开始画脸的时候,外婆说:“你应该把头往上画一点。”,我没有听外婆的,因为纸很大,小姑娘的头可以画得下。当外婆要我画脖子,画裙子的时候,裙子就画不下了,外公说:“短一点,就短一点吧,只要人的脸画像了就可以了。”。
外公外婆都说我画的很好,因为我前些时候还画不出人来,外公外婆都给我鼓掌。外婆说:“你给小姑娘画一根项链吧。”,我不喜欢项链,我说:“我不喜欢项链,我不画项链。”,外婆说:“小姑娘挂一根项链多漂亮呀。”,我说:“我不喜欢。”。
我想你们也会喜欢我的画,也喜欢《爱漂亮的小姑娘》这幅画,第二天我把我的画交给了陈老师。
本文标题:漂亮的姑娘就要嫁人-新浪这个漂亮的姑娘 写在新浪十年的边上61阅读| 精彩专题| 最新文章| 热门文章| 苏ICP备13036349号-1