一 : 众多Win10用户反馈:希望隐藏固定的搜索和任务预览按钮
Win10技术预览版中开始按钮旁边新增了搜索和任务预览两个按钮,而且还是固定的,无法被隐藏。这引起了部分用户的不满。根据外媒消息,近来在Windows10的反馈功能平台上,有457位用户表示,他们希望微软公司能够提供一个设置选项来隐藏这两个按钮。

考虑到该问题的反馈数量较高,因此微软很有可能采纳该建议。不过,隐藏这两个按钮,特别是隐藏其中的任务预览按钮,就将失去从桌面上点击进入多桌面环境的唯一入口。除了提供快捷键之外,微软还会采用怎样的解决方式呢?
微软公司承诺将留意用户的反馈并进行仔细分析,一些支持人数较多的建议将被加入到Win10的正式版本中。正在使用Win10预览版的用户们也可以通过反馈功能向微软提出自己的建议,说不定也会被采纳呢。
二 : win7系统word、excel隐藏ctrl粘贴按钮的方法
win7怎么隐藏ctrl粘贴按钮?当我们在使用Win7操作系统进行办公的时候,发现使用Word或者Excel中粘贴功能会出现“ctrl”选项,一直都会显示在那里,影响到我们工作效率。那么有什么方法可以解决的吗?其实我们可以把ctrl粘贴按钮隐藏起来,这样就不影响工作了。如何隐藏word、excel文件ctrl粘贴按钮呢?下面小编就给大家带来win7系统word、excel隐藏ctrl粘贴按钮的方法,一起来看看吧。
具体隐藏方法:
1、点击“文件”—“选项”;

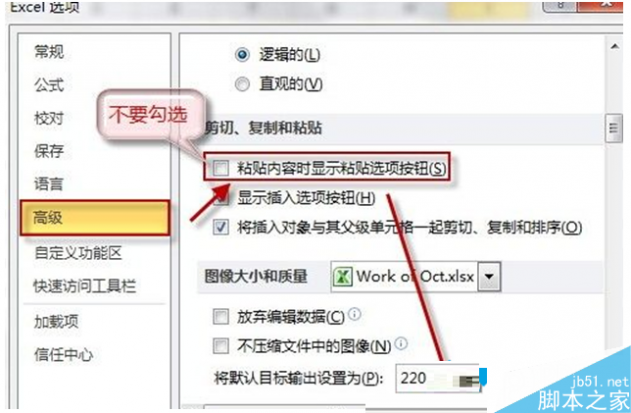
2、在选项界面左侧点击“高级”选项,在右侧找到“粘贴内容时显示粘贴选项按钮”并将其前面的勾去掉,点击确定包修改;

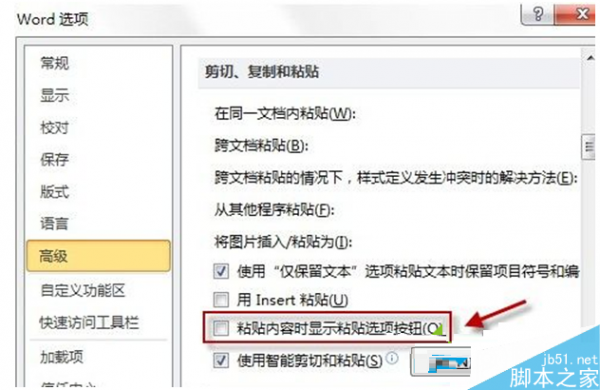
3、设置完Excel的选项之后,我们打开word选项,发现无需设置,就已经设置好了,这是由于“只要属于Office的程序都会同步应用这个更改。

以上就是小编带来的win7系统word、excel隐藏ctrl粘贴按钮的方法,希望可以帮助到大家,更多内容请关注61阅读网站!
三 : iPad mini2怎么隐藏锁屏界面下方的电子相框播放按钮
iPad mini2怎么隐藏电子相框?我们知道在iPad锁屏界面下方,有一个“电子相框”播放按钮。只要点击它就可以无需解锁,以幻灯片的形式播放本机内图片。这样有时会造成他人误触碰了这个按钮,看到了自己的私人照片在iPad上播放,造成场面无比尴尬?怎样做才能隐藏这个按钮呢?
1.依次点击[设置]—[通用]—[密码锁定],点击[打开密码]。重复输入以便给我们的iPad锁屏设定密码。
2.关闭下方的“电子相框”即可。这样在解锁时就不会看到那个“电子相框”按钮了。

四 : ipad锁屏电子相框按钮隐藏方法(图文)

我们都知道在iPad处于锁屏状态的时候在解锁滑块的右边有个快速打开电子相框的按钮。这个按钮可以让你不用解锁iPad就可以用幻灯片的方式查看 iPad里面保存的照片。当然,如果有时候你的照片库里面存放了一些不太想让别人看到的图片(益牙:求求你,千万别往歪处想)的话,你可不很不希望别人拿起你的iPad就可以看到。那么今天的这个小技巧就来告诉你如何去掉那个电子相框的按钮(益牙:效果图见上)。 设置起来其实很简单,只要打开“ 设置 ”,在左边选择“ 通用 ”,右边选择“ 密码设定 ”进入选项设置。点击最上面的“ 打开密码 ”之后系统会提示你输入一个密码。设定好密码之后你就可以关闭下面的那个“ 电子相框 ”的功能了。参见下图的示例。虽然繁琐一点点,但是为了不暴露自己的“小秘密”,也是可行的办法之一。

五 : jQuery打造动态渐变按钮

这是写给web设计者和前端开发者的教程,我们将演示如何使用Photoshop创建按钮的sprite图,然后是如何使用jQurey打造动态渐变效果。本教程分为以下四步:
Step1 - Photoshop
Step2 - HTML/CSS
Step3 - JavaScript(jQuery)
Step4 - CSS修改
最终结果如下:

您可以点击查看演示,也可以点击下载源代码。
Step1 - Photoshop
1. 新建文件
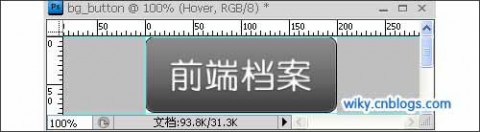
按钮的尺寸是100px X 80px,但由于我们需要创建一个有两种状态的CSS sprite背景图,所以我们在Photoshop中创建(Ctrl+N)一个长宽为200px X 160px的图片文件,如下图:

2. 创建参考线
为了使绘制按钮更容易,我们创建参考线,从标尺中拉出参考线,如果你找不到标尺,可以按Ctrl+R显示,如下图:

3. 绘制形状
选择工具面板中的矩形工具,设置圆角半径为10px,在画布上绘制形状,如下图:

4. 设置形状样式
接上图最后一步,双击层,打开图层样式窗口,设置形状的样式,首先选择渐变叠加,设置渐变颜色从#3d3d3d到#8b8b8b,如下图:

然后,选择“内发光”,设置混合模式为“正常”,不透明度为100%,颜色设置为#ffffff,图素大小设置为3像素,如下图:

之后,再选择“描边”,设置大小为1像素,位置为“内部”,颜色为黑色#000000,如下图:

5. 添加字体
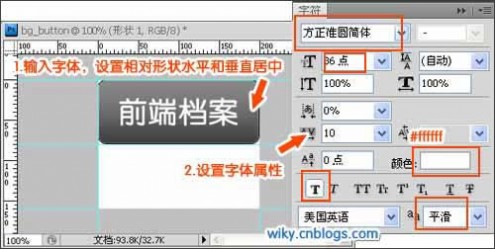
输入文本,设置文字相对水平和垂直居中,字体为方正准圆简体,字号36点,加粗平滑,颜色为白色(#FFFFFF),如下图:

6. 设置字体样式
同样的双击文字图层,打开文字图层样式,设置字体样式,点击“投影”,设置混合模式为“正常”,颜色为#3e3e3e,不透明度为100%,角度为90度,距离为1像素,大小为2像素;点击“内阴影”,设置混合模式为“正常”,颜色为#454545,不透明度为75%,角度为90度,距离为1像素,大小为2像素,如下图所示:

至此,我们就完成链接状态下的按钮背景图,效果如下:

7. 悬停背景图
制作鼠标悬停状态下的按钮背景图,把图层放入组内,复制组,移动,并重命名,如下图:

8.背景图属性
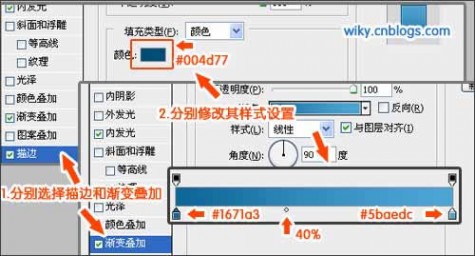
修改hover背景图的样式属性,打开背景图的图层样式窗口,选择“描边”,修改边框颜色为#004d77;选择“渐变叠加”,修改渐变从#1671a3到#5baedc,如下图:

9. 设置字体样式
打开字体图层样式,选择“投影”,修改投影颜色为#207aad;选择“内阴影”,修改字体颜色为#0d4f74,如下图:

10. 图层半透明
添加图层半透明效果,按以上步骤修改,鼠标悬停背景图如下,最后是再加上一层半透明层,先添加一个200px X 40px的白色层,置顶并设置白色层的透明度为10%,如下图:

最后,我们完成的CSS sprite背景图如下,您也可以点击下载PSD文件。

Step2 - HTML/CSS
按钮的HTML代码很简单:
| 以下为引用的内容: <a class=”button”>前端档案</a> |
再通过CSS设置一下背景图片就可以了,CSS代码如下:
| 以下为引用的内容: /*链接按钮样式*/ |
按照我们前面设计的图片,按钮的长宽为200px X 80px,背景图为黑色按钮。这段CSS就能够实现我们示例中的第一种效果(纯CSS效果)。
Step3 - JavaScript/jQuery
通过JavaScript,我们可以让按钮更加炫酷一些,我们需要在之前基础上加一个《span》元素,作为鼠标悬停时候显示的背景层,那么HTML会在DOM加载完成后修改成为:
| 以下为引用的内容: <a class=”button”><span class=”hover”>前端档案</span></a> |
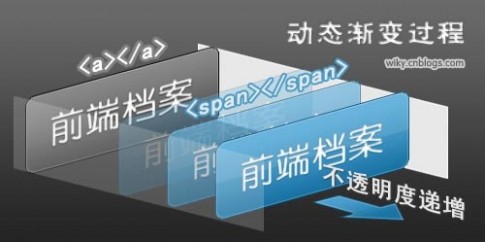
<span>元素在鼠标悬停前是全透明的,鼠标经过时,逐渐不透明,以达到渐变的效果,动画过程如下图:

通过以上分析,我们可以写出jQuery代码如下,在DOM加载完成后,为按钮链接添加《span》层作为鼠标经过时的背景图,在为《span》元素添加鼠标悬停事件,鼠标经过时,渐变至不透明,鼠标离开时,渐变至全透明。
| 以下为引用的内容: //把文本包含到<span>元素中,再附加到.button中 |
至此,我们完成了JS代码,还要注意一个步骤,CSS修改,见Step4。
Step4 - CSS修改
在纯CSS效果的示例中,我们是利用:hover伪类来实现sprite图片的切换,当我们使用jQuery后,是引入一个《span》层作为鼠标经过时背景图,所以CSS需要做如下修改:
| 以下为引用的内容: /*之前的按钮悬停样式*/ |
修改为
| 以下为引用的内容: /*不需要在设置:hover的样式,而是设置span.hover的样式*/ |
总结
以上我们按4个步骤实现了一个动态渐变按钮,在演示中,我还提供了一个扩展示例,您可以跟着自己实现一个,也可以下载源代码修改定制,当然,您有什么好的提议或者有什么问题,欢迎给我留言。
查看最终效果
下载源代码
本文地址:
本文标题:jquery隐藏按钮-众多Win10用户反馈:希望隐藏固定的搜索和任务预览按钮61阅读| 精彩专题| 最新文章| 热门文章| 苏ICP备13036349号-1