一 : 电子商务网站设计分析:面包屑导航
网站中的面包屑导航(Breadcrumb Navigation)导航是一种作为辅助和补充的导航方式,它能帮助用户明确当下所在的网站内位置,并快捷返回之前的路径。
面包屑的由来出自一个童话,两个孩子为了不在森林里迷路,于是沿途洒下了面包屑作为标记,帮助自己能够原路返回。通过这个故事我们可以看出,之所以被称为面包屑导航,正是因为它在网站中也起了相同的作用,让用户既能看清自己在网站中所处的位置,也能快速的找到其他同类型产品。
一个小小的面包屑是最能体现网站用户体验的部分之一。电商网站的子页面数不胜数,而面包屑是指引用户的一盏明灯,由此可见面包屑导航对于用户浏览的重要性。
1.关键词统一,避免用词重复
面包屑导航的存在就是为了让用户能最直观的了解自己所处的位置,因此,用词精简直接并且唯一,是面包屑必须遵守的原则。也就是说,每一个产品页面都有属于它的唯一导航,这样能减少用户在购物时产生的疑问。在用词方面也要尽量避免有歧义的用词,京东的面包屑导航在这方面做的就不够好(如下图)。

一级分类和二级分类分别为“家用电器”和“生活电器”,这两个含义相近的词汇增加了用户的思考时间。因此,近义词和平级词汇应该在面包屑中尽量避免。

淘宝网中的面包屑就相对直观。从“所有分类”到“女装”再到“羽绒服”,每一个大分类都没有重复性,让用户能在第一时间做出反应。
2.显示层级页面的产品数量
用户使用面包屑的目的主要有两种,一种是想要返回上级,第二种就是查看页面中展示产品的类型。在用户的实际操作中,这两种需求的重要程度不分上下,但是大多数电商网站都忽略了后者。其实,这方面的改善并不困难,只要在层级页面的分类中展现出商品的数量,用户就能很清晰的看到所需商品的种类数量,便于用户挑选。

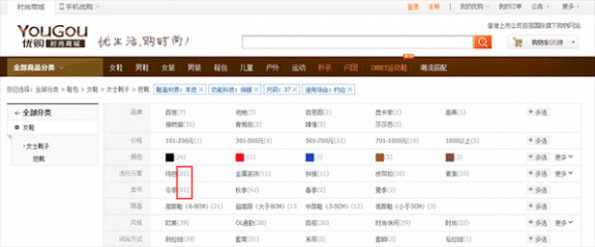
优购时尚商城的面包屑导航就注意到了这方面的小细节。系统会根据用户对条件的筛选自动抓取商品种类的数量,让用户根据商品的实际情况进行选择。
3.分类少也能使用面包屑
传统意义上都建议当网站的层级分类很多的时候可以使用面包屑,如果网站分类较少就可以省去这个部分。但笔者认为,面包屑还能有助于用户明确产品定位。当用户对产品没有目标性时,定位式面包屑就能让用户拥有更加顺畅的购物体验。

聚美优品的商品分类其实并不算少,但他们仍然选择使用定位式的面包屑设计。设计师将产品大分类和用户容易更改的部分做了一些小间隔,便于用户对条件进行修改。
4.使用具有指向性的符号
面包屑的从用户体验上来说是一个“重要的小角色”,既要让用户看得清楚,又不能太醒目,因此,在色彩上主要以黑、灰为主,形状上可以采用单独连接符号,多考虑关键字之间的包含关系,并且具有指示性。

亚马逊网站的面包屑在符号上用户体验很不令人满意,“:”既不能明确的显示出字词之间的概括性,指示性也远不如箭头那么直接。

而魅力惠的面包屑符号就满足了所有的标准,符号颜色和字词相同,大小也很适中,让用户在有需要的时候能马上找到它,但又毫不耀眼。
5.降低干扰
面包屑导航的设计应该始终遵循这样一个经验法则:它不应该抓住用户的注意力。一个称职的面包屑一定不能起到主宰页面的作用,低调的扮演着协助主导航的角色,让用户在购物时完全不受到它的干扰。

银泰的面包屑设计不像大多数网站选择全透明背景,而是使用了与周围背景色很相近的灰色。这种做法很容易让面包屑就此融入全局中,不产生用户使用时的任何困扰。
6.避免重复主导航的形式
现在的电商网站都很热衷于在小细节上做文章,他们的出发点是希望在细节中体现出优良的用户体验,就比如在原本简单的面包屑中添加下拉菜单。网站方认为这样做能让用户在更短的时间内找到自己需要的商品,但其实意义并不大。

以一号店为例,电子商务网站的主导航基本都有下拉扩展分类的功能,所以,面包屑导航如果也采用相同的形式就会变得很重复,而在实际功能上其实差异也不大。

京东的网站就避免了这一点,主导航是常规的下拉菜单形式,面包屑的设计也比较简单明了,没有过多的功能。
7.尽量精简层级
精简面包屑导航层级原因不仅仅为了提升用户体验,也为了利于搜索引擎的抓取。尽量把面包屑控制在4个层级以内,对用户视觉和SEO都有很大的好处。

唯品会的面包屑就显得过于拖沓繁琐了。虽然从分类上来说比较精细,分门别类十分清晰,但是“傻瓜式”的面包屑更适合实际使用。

苏宁易购的面包屑与唯品会的风格就完全不一样,苏宁易购的面包屑默认控制在4层以内,其他的多元化选项在另外一个区域中存在,降低了用户在使用时的受干扰程度。
8.在面包屑中使用关键字
面包屑对于网站的SEO有着很大的影响作用,因此把握关键字的设置也许能为网站带来更多的流量。

正如天猫的案例所示,在面包屑导航的第四层级中,用户可以根据自己的时机需求筛选关键字,让呈现出的产品更加准确。
总结:
笔者认为,面包屑是每个电子商务网站的一个必备模块,用户体验是否过关在这里可以有很好的体现。所有的网站元素可能都讲究创新改变,但是面包屑却始终如一,用最简单的方式来满足用户的浏览需求。
SEO专题推荐:
关键词优化专题:网站关键词优化没效果?来这里学习最实用的关键词优化技巧!
内链优化专题:最能提升网站权重的内链部署优化技巧与方法
外链建设专题:高质量自然外链怎么做?读完这些你将质的飞跃
网站降权专题:2015年最有用的网站降权、被K、被黑、被攻击的解决方法
用户体验专题:学习完这些,作为站长的你可以秒懂如何做网站用户体验
行业网站专题:优化行业网站的“葵花宝典”看完后无优化压力
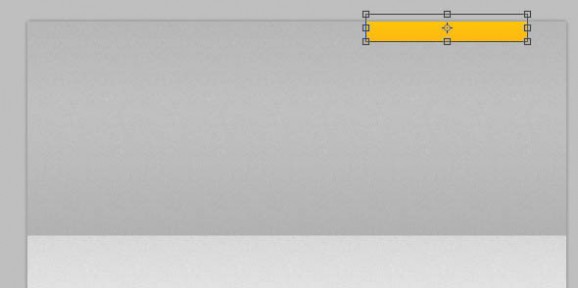
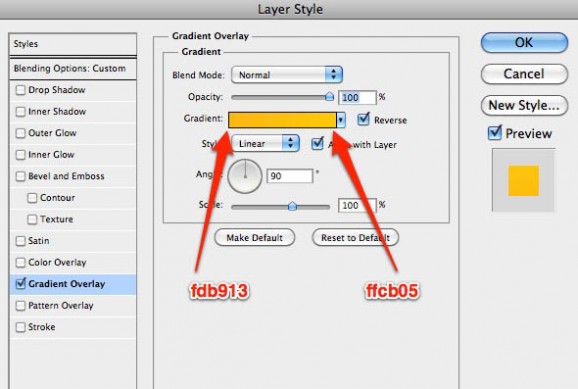
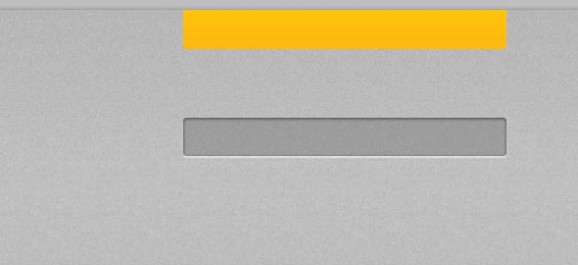
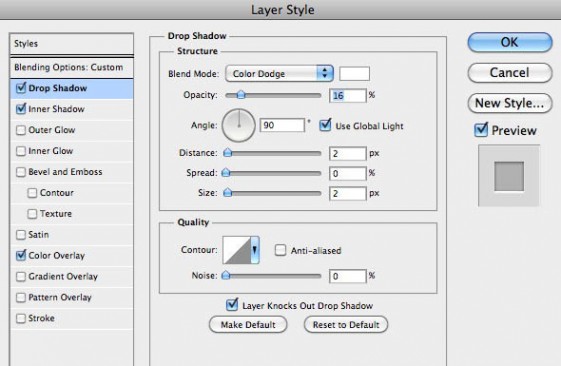
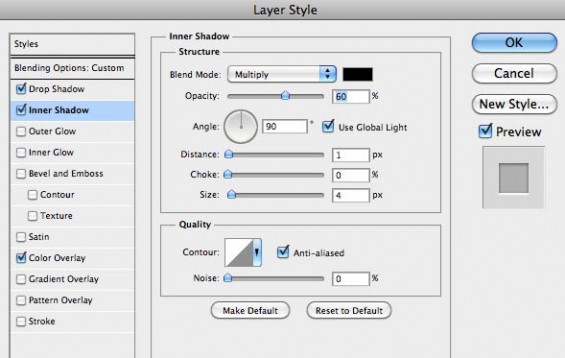
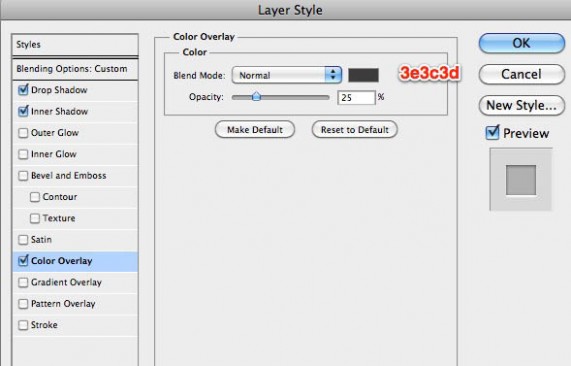
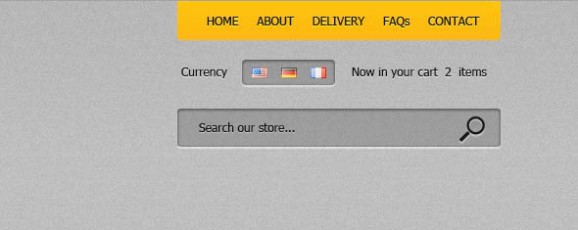
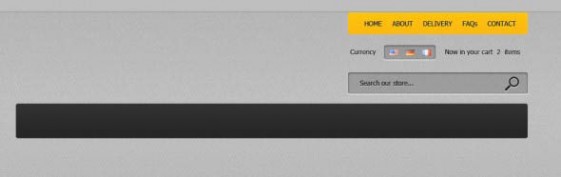
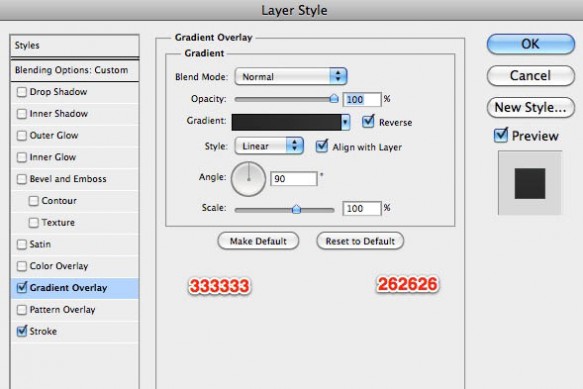
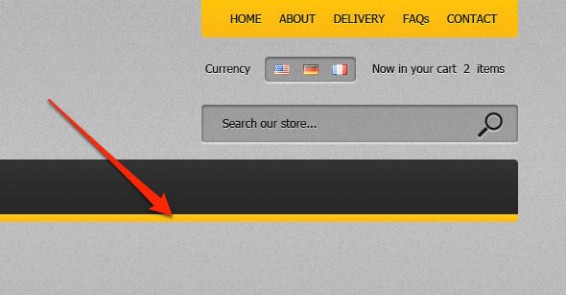
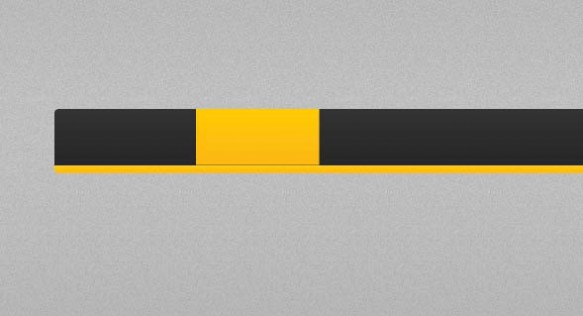
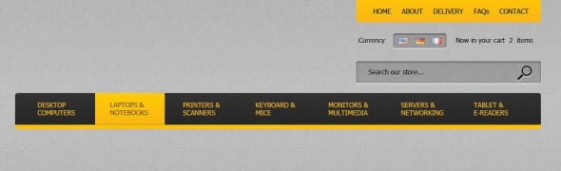
二 : Photoshop设计制作出简洁大气的电子商务网站首页
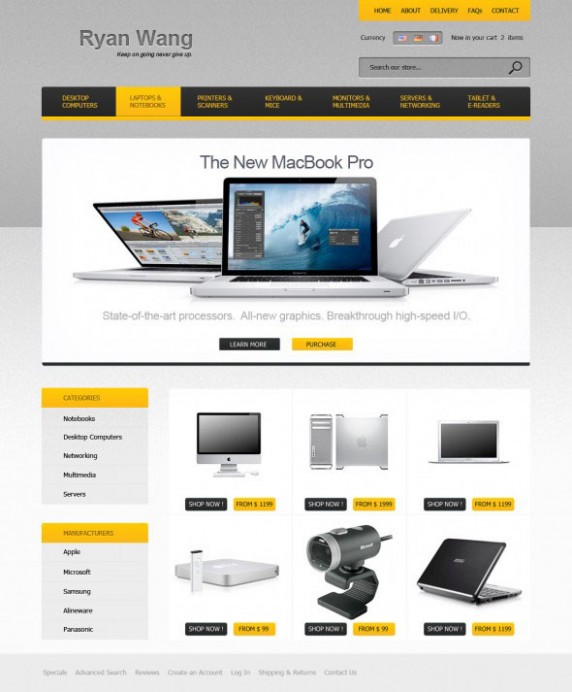
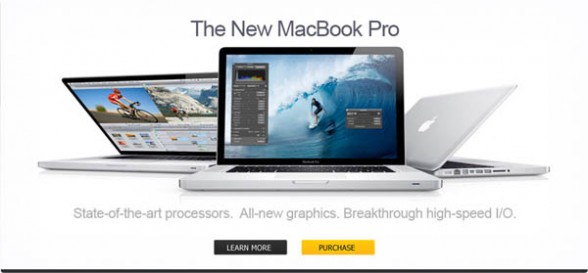
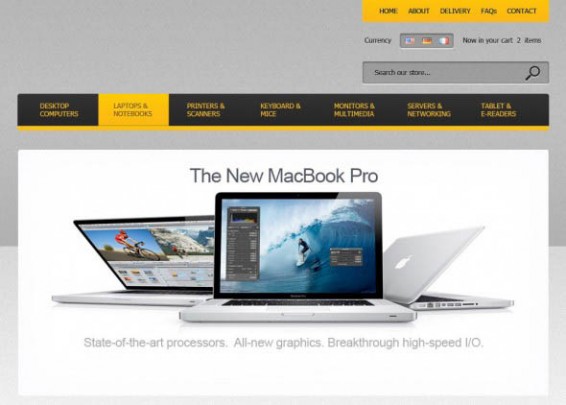
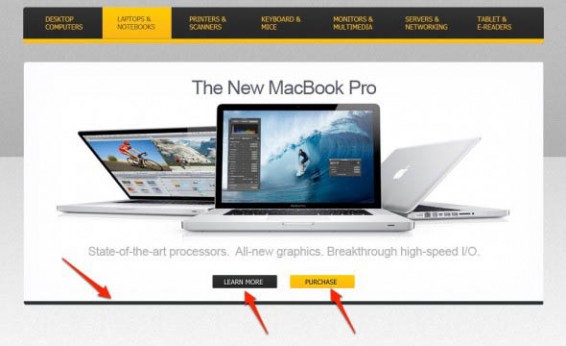
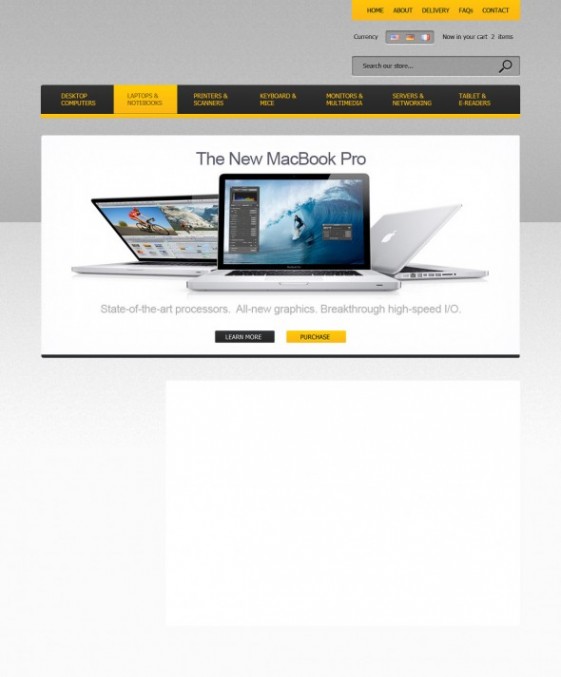
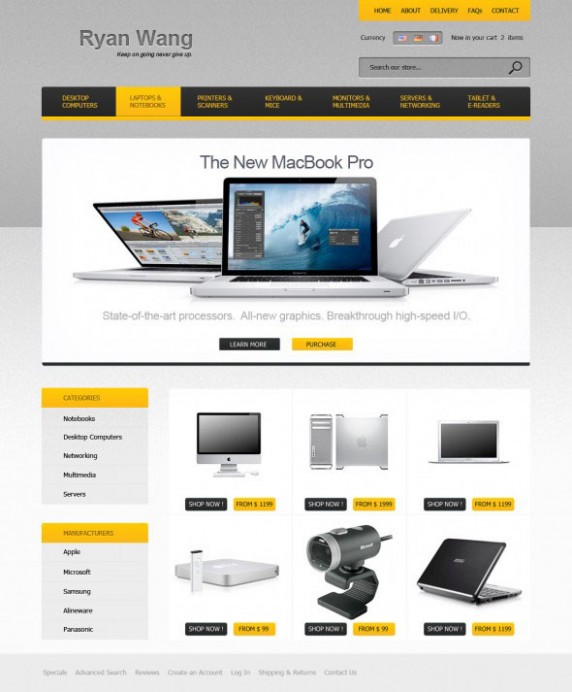
最终效果

























三 : 电子商务时代 网站不赚钱的四大原因
一、不知道如何赚钱
错误思路:等做大了再想如何赚钱,因为三大门户、百度等知名网站都是这么走过来的!
你思考过这些问题没有:
1、和这些成功网站同时期走相同路的倒下的网站有多少?
2、现在的互联网环境和10年前的互联网环境相同么?
3、这种运营模式的成功率有多高呢?
非常低!并且会越来越低!!!
请记住这个原则:
A、高风险不一定会有高回报!
B、如果你想低风险的运营一个能够真正实在给你赚钱的网站,一定要先想好如何赚钱,然后再来做!
二、赢利模式太复杂
1、一个项目的环节越多,它的危险性就越大,因为只要其中一个环节没有做好,它就可能会失败.
2、赢利模式越复杂,你的用户和客户就越难理解,让用户和客户看了都头大,你就很难成功。
3、目前那些把自己赢利模式讲的天花乱缀的网站加盟项目大部分都是骗人的。
请记住这2个原则:
A、网站的赢利模式,越简单,约容易成功!
B、什么都想做,往往是什么都做不好,集中精力做一个小领域,很容易做到行业最顶尖!
三、不会用网络营销
商务的核心是营销
电子商务的核心是网络营销
想在互联网上赚钱,你必须要懂的网络营销!
很多公司不赚钱的原因,都是因为不懂网络营销,网络营销做的不够好!
四、什么热门做什么
热门概念网站有以下几个特点:
1、炒作的很火
2、竞争的激烈
热门概念网站注定是比较难成功的!
比如最近今年的web2.0风下的概念型网站:博客、视频、分类等
请记住这里那个条原则则:
A、小领域、大市场!
例子:垃圾桶、成人用品……
B、沉默的赚钱!
国内目前年赢利上千万的网站非常多,非常多,但是大部分都非常沉默。因为一旦你赚钱,并且还很高调,就会迅速吸引非常多的竞争者进来把市场做烂。
四 : 电子商务网站设计方案
这是升蓝软件推荐的一套商业网站方案,支持数据库。
此方案设有方便 用户管理、产品管理、客户服务 等模块。
具有基本电子商务功能,能满足大多数企业的商务应用,开发成本约在6000-10000之间。
站点功能和需求分析
网站设计成含数据库功能的ASP动态网页。主要包含以下功能
FLASH动画首页
新闻动态发布功能
产品在线发布功能
搜索和过滤功能
网站内容管理平台
电子商务功能
客户服务和客户关系管理功能
网站推广
网站的主要目的,是通过网站的推广将互联企业的产品和服务,并使客户随时可以了解企业和企业的产品,这客户提供在线服务和订单处理功能。
从长期的战略目标来说,网站不仅仅是产品和服务的推广,而是通过Internet、企业内部网(Intranet)和企业外部网(Extranet),将买家与卖家、厂商和合作伙伴紧密结合在了一起,因而消除了时间与空间带来的障碍。
主要内容动画首页:
首页是访问者的第一印象,采用一些新颖而独特的方式给用户留下比较深刻的印象是成功的第一步。
用FLASH制作的全屏动画,能突出表现企业的形象和产品,由于动画本身易于理解,包含有大量直观的信息量,用户可以在打开首页时,快速获得对贵公司的形象、产品和服务的理解。
内容页面:
网页内容以贵公司的材料为主,我们可以提供协助进行文案的编辑,照片的拍摄等事项。
采用数据库网页,页面内容可以随时更改(一般的办公室议员即可操作),产品内容也可以随时更改,只要把文字输入,数据库会自动生成网页。
其他功能:
留言版:客户将意见或订单直接记录在网站的小型数据库中。
公司管理员或以浏览这些记录。
目的:协助企业增强业务的互动性、提高客户满意程度,使用户的信息及时反映。
功能:对客户反馈信息的统一管理,自由删除或回复。
支持认证(即留言要经过审核后才能公布)。
可升级为论坛。
反馈表:客户将意见或订单直接发送到指定的邮箱中。
网站推广:我公司通过搜索引擎加注方式,并应用WEBRANKING技术,将网站在全球各大搜索引擎注册,WEBRANKING技术能保证在搜索引擎上有较好的排名。(注,部分搜索引擎是收费服务的,如果贵公司需要在这些收费服务的搜索引擎上注册,所需要的费用由贵公司承担)
主要功能模块说明产品电子目录功能
目的:宣传自己的产品,是企业上网的主要目的之一,将自己的产品展现给客户,让客户通过网站便能自由选择地购买企业的产品,是产品预订系统的主要目的。
功能:
产品分类管理,可以多级分类,以树状组织表现企业的产品系。
产品资料管理,自由增加、删除、修改产品说明与图片。
可以控制产品是否发布,若不发布,该产品在数据库中,但前台浏览不到。
可以控制产品是否允许客户预订,若不允许,该产品在数据库中,前台不提供预订操作。
产品分类检索。
用户通过搜索查询产品。
最新产品浏览。
热门产品浏览。
产品详细资料显示。
产品点击放大。
产品浏览次数记录与统计。
客户可以发表对产品的评论。
客户可在线填写订单,自由选择预订产品,并管理预订。
新闻和产品发布系统
目的:把网站上的需要经常变动的信息,类似公司动态、企业新闻、新产品发布、促销活动和行业动态等更新信息集中管理,并通过信息的某些共性进行分类,最后系统化、标准化发布到网站上
功能:增加、修改、删除新闻类别和专题。
支持大部分WORD的图文编辑功能。
支持模板功能。
支持多层次的目录。
可更改类别顺序以确定新闻类别和专题在网站页面上出现的顺序。
修改信息状态以确定信息是否出现在类别首页或网站首页的功能。
增添、修改、删除各栏目信息(包括文字与图片)的功能。
编辑友情链接功能,可在此用简单的HTML语句编辑网站的合作站点与友情链接,支持图片LOGO链接。
增加、删除一般操作员的功能。
内容搜索功能。
会员管理系统
目的:建立企业固定的客户群体,并能详细记录客户档案,能通过客户档案库将企业新产品与企业动态方便地传达给每一位客户。
功能:
用户在线注册,登录,密码修改,资料修改界面
对会员客户统一管理,资料审核,删除,禁用
会员客户通信录管理
会员查询与分组
向会员提供在线服务
产品定购系统
目的:宣传公司产品,让客户通过网站便能自由选择地购买企业的产品.
功能:
产品订购主要是针对企业或经销商,即B2B电子商务功能。
可定义报价,并可根据会员的级别显示不同的报价,如经销商与普通用户可以有不同的报价。
客户在可在线填写订单,自由选择预订产品,并管理预订。
注册的客户在通过会员验证后可以查询以往的订单详细内容。
管理人员对订单方便操作,对订单进行跟踪处理。
输出报表,产生订单的统计报表。
客户管理系统
目的:了解网站面向的客户群,及时了解客户动态信息,掌握客户的订单日信息,并与客户保持在线联系。
功能:
客户资料:包含客户描述、客户信用等级评估、客户所处地区销售现状、以往下单情况、客户统计资料、正在处理的订单、付款情况、客户反馈的信息。
审批已注册用户,对注册用户进行审批;
客户的权限指派;
查看客户相关的咨询;
查看客户相关的订单;
用户信息管理;(删除,禁用,权限,编辑)
客户可自行编辑自己的各种资料,查询自己的业务业务历史记录数据,并可形成统计报表。
可在线与客户进行沟通和协同工作。
订单管理系统
目的:接收客户最新订单,并对订单进行有效分配、处理。
功能:
工作流程管理包含:订单管理、订单处理进度管理、订单统计功能、货款管理功能、各种报表生成、业务员进度跟踪。
通过后台程序,控制整个交易过程,并形成记录和报告。
系统会自动提醒业务员注意处理未完成的工作。
最新订单信息管理,查看客户订单;
订单处理,对客户所下订单进行有效处理;
订单跟踪与分配,管理员对客户所下订单进行分配至业务员;
订单统计报表,对所以的有效订单进行分类汇总
技术支持
目的:对注册用户所提的反馈意见进行查看反馈。
功能:
售前报价咨询
相关意见提交
用户意见投拆
在线管理系统
目的:管理后台界面简单,操作方便,让管理员很轻松的管理整个网站。
功能:管理员可以在此系统中添加、删除、更改新闻或产品信息。
用户管理:为了保证信息维护的安全性,强化用户权限的管理。
用户认证:信息编辑人员必须经过系统认证才能进入操作页面,以保证信息维护的安全性。
内容录入:信息编辑人员经过系统认证后,可以使用此功能将文章内容及相关信息录入数据库中。
内容修改:提供修改信息页面的功能,在修改界面检索出相应文章标题后可以修改任何一部分,修改完后提交入库。
内容删除:提供删除文章的功能,在删除页面检索出相应文章标题后点击确认按钮后将此文章删除。
增加图片:系统将提供选择项让编辑人员根据需要在文章的任意位置添加任意多图片。
页面生成:编辑在录入或修改完新闻后点击提交按钮时,系统一方面将所有信息插入数据库,同时将从系统中抽取模板生成静态页面。
页面发布:将生成的页面实时或定时上传到Web Server相应的目录下。
模板管理:在数据库中保存的内容在生成页面的过程中依赖于不同频道的模板以形成不同的页面。模板的基本样式由编辑确定,技术人员会根据这些页面抽取有效内容形成模板。模板保存在数据库中,用以统一每个栏目的观感。
标记管理:用于管理预定义标记,具体的功能有:页面的预定义标记的增加、修改、删除。标记是网站编辑人员镶嵌在模板中的特定标识,标记管理中对这些标记作出说明,在生成页面时用于替换这些标记。
栏目管理:给系统管理员或被赋权的编辑提供增加栏目/子栏目的工具,使网站能随时添加栏目而无需使用技术人员参与
维护和升级
提供全部程序代码、网页模板及源文件。
为日常操作维护人员提供培训。
提供维护说明书。
一年内在不改动网页的结构、不改变数据库功能的情况下,少量的文字修改、产品插图修改、或增加部分新页面,不收费。
超出以上范围的维护,或系统升级,或增加新的功能,需要根据实际更改要求,斟情收费。
开发周期和费用
开发周期:
15天内开通网站。
5天修改优化。
共计20天。
网站设计参考报价:
项目
费用
1
FLASH动画首页
1000
2
新闻发布功能
1000
3
产品在线发布功能
1000
4
搜索和过滤
0
5
内容管理平台
2000
6
电子商务功能(基本功能)
2000(可选项目)
7
客户关系管理和订单管理
(可选项目)
8
页面设计和内容制作
500
9
虚拟主机和域名注册
500-3000(每年)
合计
8500(不含9虚拟主机费用)
五 : 电子商务站点设计技巧
设计电子商务站点应该记住的最重要的事情是使你的顾客购买方便。当我写这篇文章时我正在设计一个电子商务站点,我所学到的一些技巧,可以帮助你在电子商务站点设计中成功。61阅读| 精彩专题| 最新文章| 热门文章| 苏ICP备13036349号-1