一 : 前百度UI设计师白鸦 谈百度贴吧改版风波
1、以用户为中心是不是就等于要听用户的话?
这是一个老生常谈的话题,我不在这里赘述。结论:以用户为中心是指“为用户着想,从用户的角度和利益出发”,别非一定要听用户的话。那些所谓的“用户习惯”只是在这里需要克服的问题,而非要供奉起来的“限制”。
2、 这两个产品对于两个企业来说都有着重大的意义,改版背后应该都有着很多很多的原因。这也许是一个战略的变化,也许是一个筛选用户的过程(产品发展到一定程度,有些用户需要让他们自己离开),也许只是优化,也许为着某种新服务的上线准备… 无论怎样,作为外人,单从UI设计上我们无法完全理解和读懂,也无从批判改的好不好。
3、站方像是房东,用户像是住户。突然改了房子,住户会不适应,越拿这里当家的住户反应会越大。事实上改版的过程就像一个与用户沟通的过程,过于直接和突兀的沟通,往往是不好的。
4、 当群体很大、产品设计风格持续很久以后。突然间天翻地覆的改版,是件需要唐突的事情,得逐步慎重着来。无论是“体验版”还是“逐步进化版”,无论是“全部设计逐步释放”还是“逐步设计慢慢迁移”,手段可以不一样过程却一定是必要的。
贴吧的UI从N年前都有改的想法,现在的设计限制了很多产品的发展和想象力,已经几乎不改不行了。但同样不能指望一次到位。无论你设计再好,在这里都没有好的设计,只有用户不适用的“坏设计”。
5、扎克和Robin表达的意思其实基本一样,只是被媒体炒作和片面放大了,结果变成了两个针对性的意见。
扎克说的是“大多数创新企业不应该被用户意见左右”,Robin说的是“用户意见当然要听,只要不一味的听”。这其实是一个美国的锐气互联网天才,和一个中国的成熟商人,对于一句话的两种不同表达方式。
6、两个人的处理方式和意见,角度不同。扎克和阿北是一类CEO(豆瓣每次改版都会遭到很多意见,阿北似乎每次都很坚决。facebook最近的折腾也像极了一年前的douban屡次改版),他们经过数据分析和深思熟虑的认为对用户有价值的改版,哪怕遭到反对也要去坚定不移的做,除非后面真的遇到极大问题(扎克也已经准备再改了)。Robin这次的决策,更多像是CEO在稳妥的挽回下属改版前没有做预热的失误,或是一个公关行为。
7、国内大多数CEO都不了解自己产品设计的细节,产品设计上的决策由CEO做,并不合适。老板只需要把握大原则,具体设计需要交给具体产品负责人。就算要对设计做决策,至少也需要和产品设计者进行了解之后,再做。
8、贴吧这次改的新UI,我个人感觉蛮好。变化不大,风格依旧,扩展性也不错。可惜了 …
百度贴吧Q2结束前会再来一次改版,但不会再如此突兀的突然改掉。
二 : 前端开发工程师和网页设计的区别是?大学学的时候物流专业,毕业后根
前端开发工程师和网页设计的区别是?
学的时候物流专业,毕业后根本找不到工作,做了几个月销售都要累死了,父母也希望再学习一下,能够找一个好一点的工作,本来想学习网页设计了,但上网查的时候看见前端开发工程师的内容,我觉得都是网站制作啊,为什么学费差那么多呢,是不是前端开发这个学完了就业会比较好一些叫?
前端开发工程师是2005年中国才有这个职位的
其实前端开发工程师就是网页设计的提升版
以前国内做网站这块只注重后台功能的开发,把后台看得很重
忽视了前端的重要性,不过一般大型的公司都是很注重前端开发这块的
尤其像门户网站,搜狐吖.腾讯吖,新浪这些!还有就是搜索引擎网站,百度吖,谷歌吖等.近两年吧,一些普遍的IT企业开始注重了前端开发这块,现在是越来越重视,你可以每天看一下关于前端开发工程师的招聘.每天都能增加三四面的招聘需求!
前端开发工程师是高端的技术人才,而普通的网页设计,说实话,学费没多少钱,你毕业后,挣的也没多少钱,而且现在网建公司遍地都是,公司里的人员技术都很低,用的都是很老套的模板建设.table表格建设,网页三剑客等,大学里都会学到的知识!
前端开发工程师就是注重手写原创代码,人机交互,搜索引擎优化,浏览器兼容!
一般掌握这些技术的人才全都在大公司,工资待遇很高
如果你要学习的话,我建议你学前端开发工程师,要学就学新的,前沿的,领域里人才少的,竞争小的.这样对于你以后的发展前景都是有很大帮助的.
有一家叫博看文思的开设了前端开发工程师的课程,我看了他们公司一名叫李老师写的博客,关于前端开发这块介绍的很详细.他的一篇文章很多论坛都在转载呢,很火暴.博客叫好像是叫尽在掌握,是百度空间.你可以查一下!
希望我的回答能够对你有所帮助,嘻嘻!
三 : 视觉设计师是怎样让前端工程师 100% 实现设计效果的?
笑天涯说:视觉设计师把产品的设计图做出来后,需要和前端工程师沟通协作开发出设计效果,那么视觉设计师该怎么做呢?

知乎问题:视觉设计师是怎样让前端工程师 100% 实现设计效果的?
问题补充:发现自己设计的app和网页,在前端显示总是和设计效果偏差很远。和工程师沟通却说不可能100%呈现的,但实际上80%都没达到。想了解下,各位设计界的前辈是怎么做的,才能让前端显示尽量和设计效果一致。
下面是知乎用户@酸梅干超人的回答,小编觉得很多价值,感兴趣的读者可以看一看,领悟一下。
首先,作为一个设计师,尤其是UI设计师,请跟我一起大声念:必须掌握前端切图流程!!
这可能意味着你得学会HTML+CSS,或者要长时间和IOS或者安卓开发人员交流他们是怎么把图片和文字排进屏幕内的。别老是抱怨你是设计怎么能去学码农的东西,设计人员对这些看似高深的源码有本能的畏惧和厌恶。无论你所在的公司在项目人员配置上如何贴心到位,但如果你自己没有掌握这些知识点,就不要妄想最后实现环节上能顺利收尾,因为你从出发点开始和程序员的认知就不对称,这些不对称是矛盾和偏差的根源。
让我们来举举例子:
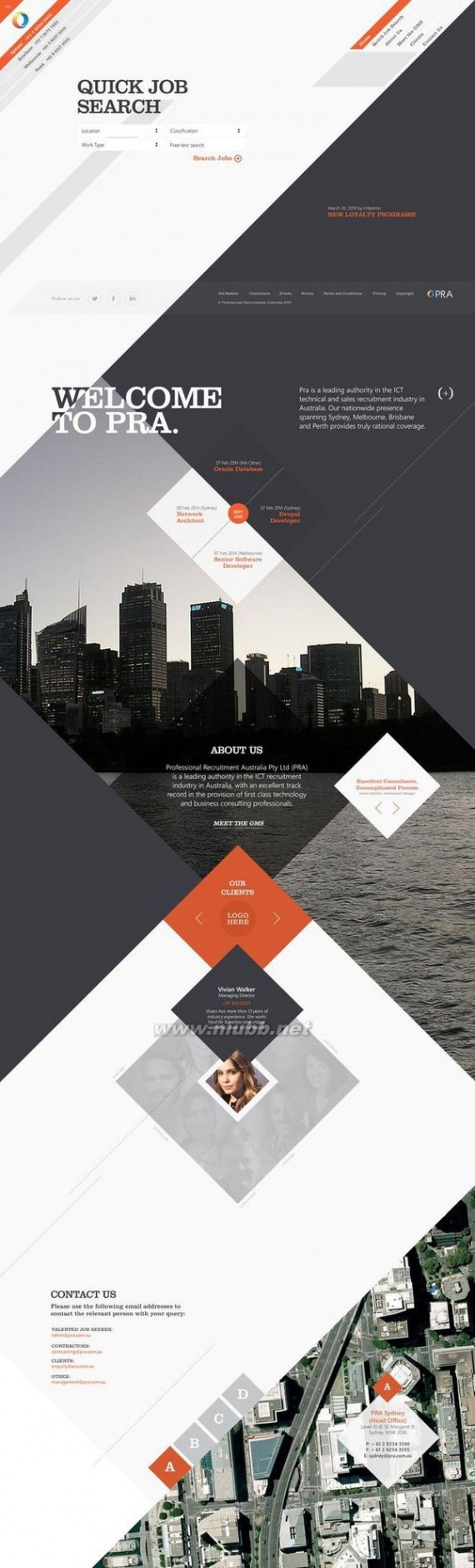
例如你设计了这么个样式,倾斜、层叠,你有没有在设计的过程中考虑过这么设计的后果(国内外高能前端请不要加入此列)?你在当前宽度画布中设计效果似乎还不错,这注定该是个填满浏览器显示区域的设计,但是放大后呢?1920宽下怎么办,难道得是这个模样??
因为在水平线上无法直接延伸平铺的设计,在前端部分你让开发人员怎么帮你填补这两个区域的空白,你从设计初就不知道在对应设计类型下应该创建的画布大小(满屏响应式设计要准备好大小两种或多种方案),那进入切图环节我已经能脑补出你和开发人员是怎么撕逼的盛况了。
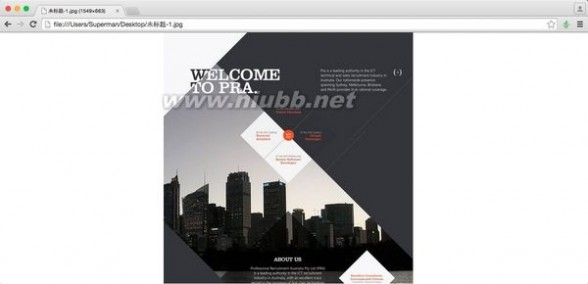
再者,假如我们填满这个设计稿(咳咳,比较粗糙的填上):
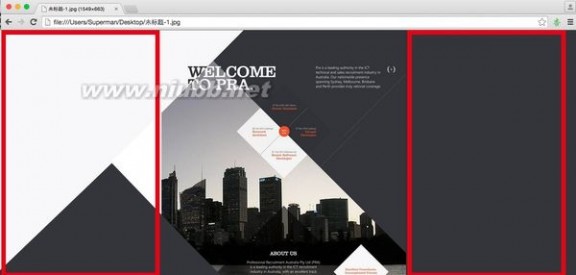
这些没有内容被红线框出的背景区域最后怎么呈现出来?这里面几个主要的倾斜图形上面还叠加了对应内容、图片、文字,还有前后关系,别指望前端设计人员能轻松实现,如果你用一张背景图填充,那这张背景图的大小控制得住?加载过程要多久?导出WEB用途格式图片是选择“连续”还是“优化”?
再类似这样的案例:
现在很多小年轻们迷恋追波上大神们做的61阅读看详情,也是可以在移动设备直接查看设计文件的工具,不过更适合设计过程中使用,但不妨结尾的时候做对比
传送门——Ps Play – 移动设计零阻力
还有就是MAC的童鞋们,使用SKETCH的MIRROR~这就不多做赘述,最近风头正劲的设计软件。

传送门——Bohemian Coding
好了~一下午打了那么多内容,还有砖要去搬了~~还有很多内容没空(www.61k.com)放上来,以后一点点更新,很多疏漏之处,欢迎指正。说了这么多,就是要告诉所有做UI设计的同行新手们,能正确的分析问题,从自身的知识能力出发来看待问题。我们和程序都是项目的执行人,需要相互间的磨合和协助共同输出产品,在对方的结果不尽人意时,请先从上面的几个点力反思,自己有哪些不足,再和对方讨论,这样不但给自己带来进步,也为团队节省更多的时间。
请一起为更好的产品努力吧!!
本文标题:前端工程师和ui设计师-前百度UI设计师白鸦 谈百度贴吧改版风波61阅读| 精彩专题| 最新文章| 热门文章| 苏ICP备13036349号-1