一 : 四大浏览器测试:Chrome第一 IE9最差
岁末将至,各大浏览器厂商也都倍加努力,丝毫没有懈怠。如今的浏览器市场竞争可谓是激烈,IE9表现出了王者风范积极采纳新技术新标准,Google刚刚宣布了Chrome浏览器JavaScript引擎V8的一个新编译架构Crankshaft,Firefox 4正在紧张地向正式版迈进,Opera也开始尝试支持插件,这一切都让人觉得浏览器市场生机勃勃。
本次测试选取了Chrome 8.0稳定版、Chrome 10.0 Canary测试版、Firefox 3.6稳定版、Firefox 4.0 Beta 7测试版、IE9 Beta、Opera 10.63稳定版、Opera 11.0 Beta测试版。
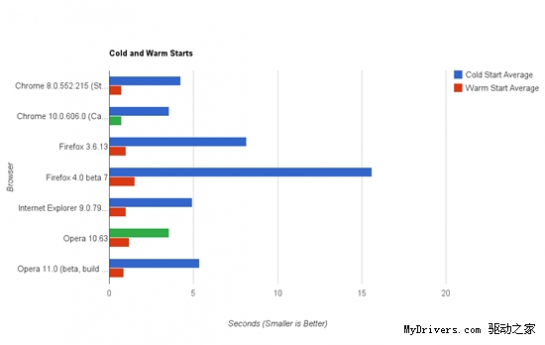
启动和热启动
当冷启动时,也就是首次启动时,Opera 10.63险胜Chrome。再次开启,也就是热启动时,Opera和Chrome 10都实现了瞬间启动,在成绩上也十分相似,不过苛求得分的话,Chrome 10略占上风。

胜者:Chrome 10(Canary)和Opera 10
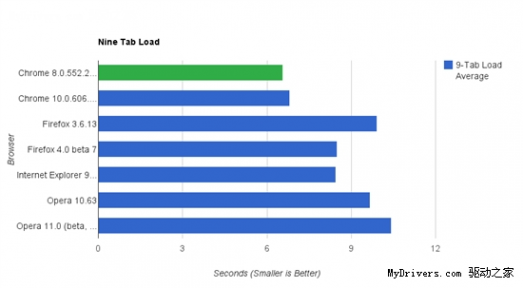
标签加载
测试中每个浏览器都加载了相同的9个标签页,包括YouTube、Hulu、Gizmodo等主页,对加载速度进行平均后得出,Chrome 8稳定版所用时间最短。

胜者:Chrome 8稳定版
Javascript性能
Google引入的新编译架构Crankshaft果然使得Chrome的JavaScript引擎性能有了明显提升,以明显优势在本项测试中胜出。另外值得一提的是,IE9也完成了所有的JavaScript测试并且没有出现崩溃现象。

胜者:Chrome 10(Candy)
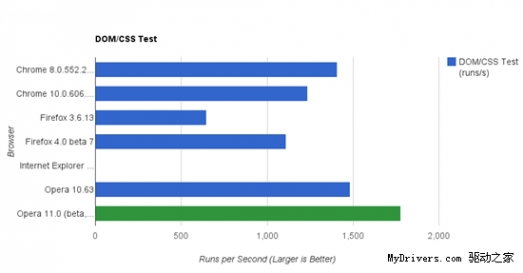
DOM/CSS性能
本项测试的结果显示了一个比较奇怪的现象,那就是Chrome 10在处理版面元素和其它设计方面反而出现了倒退,不如Chrome 8。IE9 Beta没能完成本项测试。

胜者:Opera 11
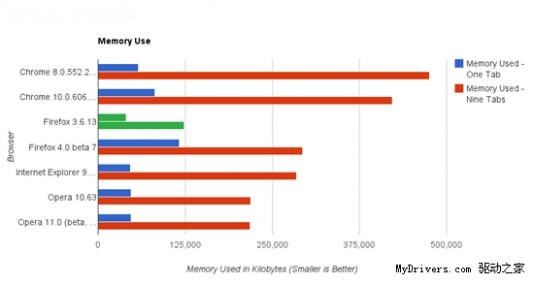
内存占用(无插件)

胜者:Firefox 3.6
内存占用(带插件)
即使是安装了5个插件、加载9个标签页,Firefox 3.6在内存占用方面的表现依然优异。

胜者:Firefox 3.6
总结
从整体得分来看,Chrome 10测试版依然是排名第一,Opera 10.63稳定版紧随其后,尽管IE9在多方面进行了改进,不过在此次测试中,它却只能排在最后一位。虽然根据测试结果,你能看出哪款浏览器的得分最高,不过对于用户来说,选择一款适合自己的才是最重要的。
Chrome 10 (Canary): 72.5%
Opera 10: 71.4%
Chrome 8 (Stable): 70%
Opera 11 beta: 62.5%
Firefox 4 beta 7: 52.5%
Firefox 3.6.13: 52.5%
Internet Explorer 9 beta: 45.7%
二 : 最新浏览器性能测试:Chrome 10 不敌 Opera
随着 Firefox 4.0 以及 IE9 的正式发布,浏览器市场的竞争也变得更加激烈,日前 Lifehacker 就对目前最新的浏览器们做了一次全方位的性能对比测试,得出的结果有点意外——Chrome 10 不敌 Opera。下面是各个子项目的测试成绩:
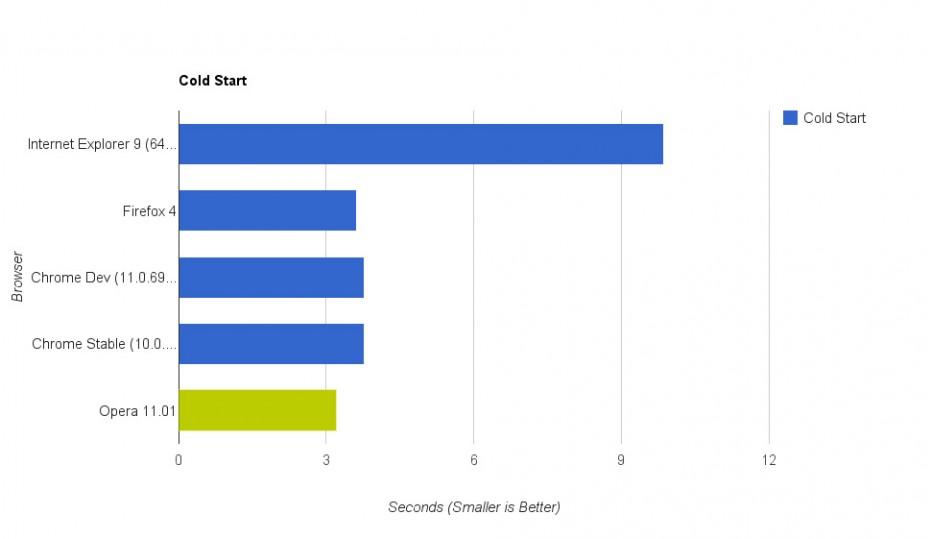
冷启动速度测试——Opera 11 夺冠

冷启动的意思就是刚刚打开电脑之后就测试浏览器的启动速度,如果是关闭浏览器再重新打开的话叫热启动。
标签页载入速度测试——Chrome 10 稳定版夺冠

标签加载速度就不用多说了吧,这次测试的是使用几款浏览器同时打开 Google.com, YouTube, Lifehacker及Gizmodo等9个网站的标签页载入速度,结果 Chrome 10 稳定版夺冠。
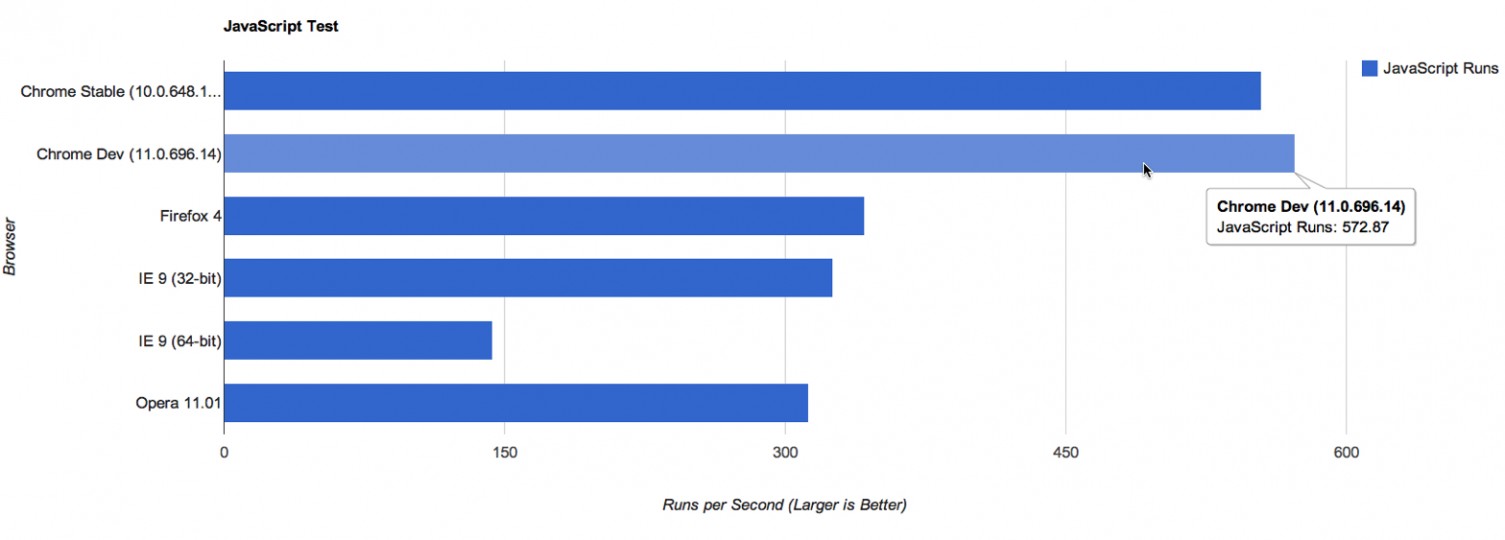
JavaScript 性能测试——Chrome 11 Dev版夺冠

Chrome 的 JavaScript 引擎一直以来都非常强大,在测试中也自然会全面领先其他竞争对手,从柱状图中可以看到 Chrome 在 JavaScript 方面的性能优势非常明显。
DOM/CSS性能测试:Opera 11 夺冠

虽然关注DOM和CSS性能的人没有关注 JavaScript 性能的人多,但这两个也是非常非常重要的,尤其是未来的3D CSS 就更加重要了,所以这一部分的测试也很有必要,测试结果是 Opera 11 遥遥领先,两代 Chrome 稍逊。
内存占用测试(无扩展)——Chrome 11 Dev 和 Opera 11 双双夺冠

在这一轮测试中,Chrome 11 Dev 在不开任何网页时内存占用率最低,而 Opera 11 在打开9个网页时内存占用率最低,严格的说这轮测试的冠军应该授予给 Opera 11。
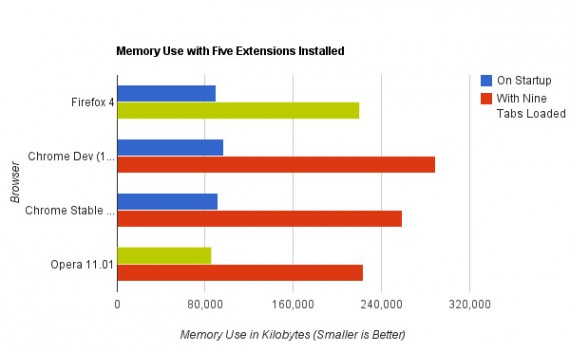
内存占用测试(5个扩展/插件)——Firefox 4 和 Opera 11 双双夺冠

前面的是在未安装任何插件/扩展情况下的内存占用测试情况,当然很多用户在使用浏览器的时候都多多少少会装几个插件或者扩展,所以就有了这一轮测试。在这一轮测试中,Chrome 就完全没啥优势了,风头被 Firefox 和 Opera 抢走。
综合评比
通过前面的这几轮测试,几大浏览器在各方面的优势和劣势都得到了体现,打个总分吧!如果将总分按照100分计算的话,几大浏览器基本可以得到下面的得分:
1:Opera: 76分
2:Chrome 10 (Stable): 76分
3:Chrome 11 (Dev): 68分
4:Firefox 4: 60分
5:Internet Explorer 9 (64-bit): 24分
6:Internet Explorer 9 (32-bit): 28分
不得不说,IE9真是太悲催了,不过从整体表现来看市场占有率非常低(经常被无视)的 Opera 11 表现很好,超过了 Chrome,而最新的 Chrome 11 又落后于前代 Chrome 10,很有意思的一个结果。
via Lifehacker
来源:http://www.chromi.org/archives/11090
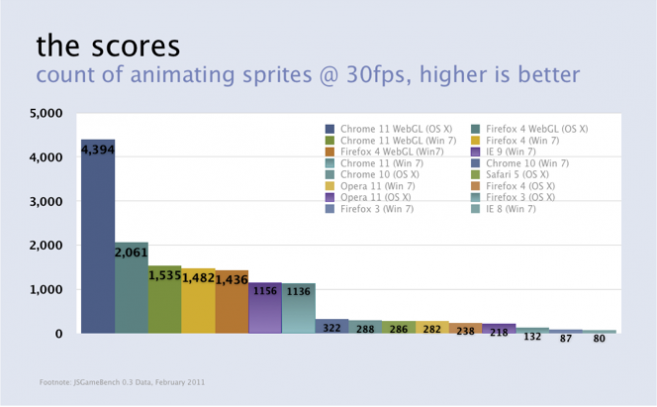
三 : Facebook:Mac版Chrome 11是最快的WebGL浏览器
日前,来自Facebook的员工Bruce Rogers在他们自己开发的浏览器基准性能测试程序JSGameBench上跑了一下目前主流浏览器的WebGL性能,结果显示 Mac 平台上的 Chrome 11性能非常好,达到了Windows 版 Chrome 11的三倍,Mac版Firefox的两倍多,Windows 7平台上的IE9虽然表现不是特别差,但也排到第六名去了。

Bruce Rogers 在Facebook官方开发者博客里写到:
由于 Chrome 11创造了4394分的新记录以及Firefox的成绩也高达2061分,OS X平台上的WebGL 得到了非常明显的性能提升。Windows 7平台上的这些浏览器虽然普遍表现没有那么惊人,但Chrome 11的表现仍然非常优秀。
不过,Bruce Rogers 说这个测试成绩也不能完全体现出这些浏览器的WebGL性能,因为这一版JSGameBench程序还没有使用WebGL加速3D内容,所以这一个成绩排名未来可能也会有所变化。(来源:Chrome迷)
本文标题:最新chrome浏览器下载-四大浏览器测试:Chrome第一 IE9最差61阅读| 精彩专题| 最新文章| 热门文章| 苏ICP备13036349号-1