一 : 网站界面设计需要迎合用户操作习惯
通过对界面设计不同需求进行的分类以及界面设计元素对用户行为的影响,来研究用户在界面设计中所体现的重要性。交互性已经成为网络界面设计中设计追求的目标。为了使设计满足可用性要求,全面的了解用户特征及多元化要求是十分必要的。这就需要找到正确的方法来记录和实现多元化的用户要求。

界面是人与物体互动的媒介,换句话说,界面就是设计师赋予物体的新面孔[1]。
一、界面设计的分类
(一)以功能实现为基础的界面设计。交互设计界面最基本的性能是具有功能性与使用性,通过界面设计,让用户明白功能操作,并将作品本身的信息更加顺畅的传递给使用者,即用户,是功能界面存在的基础与价值,但由于用户的知识水平和文化背景具有差异性,因此界面应以更国际化,客观化的体现作品本身的信息。
(二)以情感表达为重点的界面设计。通过界面给用户一种情感传递,是设计的真正艺术魅力所在。用户在接触作品时的感受,使人产生感情共鸣,利用情感表达,切实的反应出作品与用户之间的情感关系。当然,情感的信息传递存在着确定性与不确定性的统一。因此,我们更加强调的是用户在接触作品时的情感体验。
(三)以环境因素为前提的界面设计。任何一部互动设计作品都无法脱离环境而存在,周边环境对设计作品的信息传递有着特殊的影响。包括作品自身的历史、文化、科技等诸多方面的特点,因此营造界面的环境氛围是不可忽视的一项设计工作,这和我们看电影时需要关灯是一个道理。

二、界面的组成元素
计算机的键盘与鼠标这两个物理接口是人机界面中最为传统的组成要素,但这些却逐渐成为人机界面发展的局限性。因为人类无法通过键盘鼠标将信息数据自由的融入人类活跃的思维想象力当中,使得人类对人机界面产生疏离感。界面如何超越键盘与鼠标局限,进一步扩展数字系统和人类之间的界面,使数字系统真正进入人类生活,成为现阶段的界面设计研究方向。
(一)以动作作为界面。Henry See长期研究关于计算机信息组织能力的相关探索。他的作品《关注》Regard强调了以动作为界面的装置作品,该装置建立在特定智能环境中,有一位正在看书的虚拟人物,通过访问者的动作能对这名“读者”的动作产生影响。该作品是通过参与者的动作对虚拟人物的影响,表现了的参与者既尊重又侵犯了这名读者的私人空间。索美与海格诺涅创作了一系列结合姿势追踪的装置。《植物转变》中,访问者的举动和身体形态影响着人工生物的种类。这是一个交互式环境,访问者进入这个虚拟空间可以看见自己用身体创造了一个虚拟花园[2]。身体的姿势,活动范围直接影响虚拟植物的生长。
(二)以触摸与触感作为界面。克里斯塔·索美与梅格诺涅:《移动电话感觉》探索了陌生人分享个人信息的双重情感。大卫·思莫和汤姆·怀特开发了一个以水作为人机界面的装置《意识水流》,呈现了一个其表面浮动了文字投映的小瀑布,如果访问者尝试触摸这些文字将会使水和文字漾起小小的波纹:“你可以伸出手去触摸水流,试着隔断或者搅动文字,使字形产生变化,转化为新的文字,进入排水管,回到水流源头,然后再次流出。”
(三)以凝视作为界面。Drik Luese brink和Joachim Sauter的《不可见》De-Viewer以象征的形式探索了注视的力量,观众可以通过欣赏挂在艺术馆墙面的绘画作品,产生不同的变化。在绘画作品的后方隐藏了观众看不见的追踪器,实时追踪定位眼睛凝视的方向,即“眼睛追踪器”。当观众站在绘画作品面前,观众聚焦的画面会消散,并且在旁边的一幅画中显示了观众聚焦的眼神。当作品超过三十秒钟无人观察,画面即恢复原状。该装置作品通过以凝视作为界面使观众意识到无论他看向哪里,都是在用眼睛破坏影像。
(四)以呼吸作为界面。查·戴维斯Char`Davies创作了一系列用着各种有机物和地理景观的虚拟世界,这些虚拟世界与大多数虚拟现实环境差异很大,观众在他的作品中通过呼吸节奏在虚拟世界活动,由此“消除自我与自然之间的界限”在国际电子艺术大会ISEA的《渗透》展览回顾中,安尼克·布如德总结道:“呼吸界面”对于一个作品将观众成功传输到虚拟世界具有重要作用。《渗透》这部作品使我们关系密切,当我们呼吸它与我们相互渗透;并且这幅作品依赖于观众身体,他们的基本活动(呼吸和平衡)对于理解作品本身是非常重要的条件。
三、界面设计要求
1.以易操作性保证读者。交互作品的界面设计采用超媒体链接技术,将文字、图形、图像、声音、动画等媒介要素,进行编排,使之成为一个连贯的整体,呈现在一个复杂的交互系统中。界面反映的是信息的总和而并非单一的信息,倘若在提示、菜单和帮助产生相同术语,在不同的应用系统中应具有相似的界面外观、布局、交互方式及信息显示、界面设计要保持风格的一致性[3]。用户便可以根据自己的认知经验,明白功能操作通过界面上的视觉暗示正确选择内容,在任何地点都能回到主界面或退出整个多媒体作品,因此每个操作对用户来说应是符合逻辑的用户能够较容易了解它要表达的信息与情感。
2.界面设计时需要首先考虑的问题。交互设计作为一种新媒体形态,必然要突出艺术的可视性本质,将新的艺术思想与理念融汇到作品当中,以此去吸引和影响用户。界面使读者打开交互作品时最先接触到的层面,通过可视化界面上设计者运用的前卫化的艺术符号,虚拟化的空间结构营造跳跃式的视觉效果,可以引起用户美好的情感沟通,使得其对设计者通过作品所传达的信息产生共鸣。界面设计的宗旨促进信息的传递以满足用户需求。当进行界面设计时,关键在于界面本身能否有效支撑交互,界面上的组件是为交互行为服务的,它可以很美,很抽象很艺术化,但不能以任何理由破坏作品的交互功能和作用[4]。
四、网页界面的组成
在确定web界面后,需要进一步确定界面的组织结构。与传统媒体不同的是,网页界面增加了生动性和复杂性,强调由代码语言编程实现的各种交互体验式效果,但也使得在更多的页面元素排布及优化上值得网页设计者考虑。通常一个软件界面的元素包括界面主色调、字体大小与颜色、界面布局、交互方式、界面功能分布、界面输入输出模式等。其中影响用户工作效率的元素包括:输入输出方式、交互方式、功能分布,在使用命令式交互方式的系统中,命令名称、参数也是界面元素的内容[5]。影响用户对系统友好性评价的元素则有:颜色、字体大小、界面布局等,软件界面作为一个整体,其中任何一个元素不符合用户习惯、不满足用户要求都将降低用户对软件系统的认可度。
五、用户需求分析
网络的交互性如今已经成为网络界面设计中重要目标之一。为了能从设计的角度,更加提高网络的可用性,设计师们要全面的关注与了解用户的多元化要求及行为特征。依靠正确的方法能够更加准确的记录和实现多元化的用户要求,网络界面的设计工作首先从对用户的调查分析开始,针对用户的需求、用户心理分析、用户的网络常识、用户情感体验等分析直接影响用户使用的因素。在用户分析中要借助心理学、传播学、社会学等相关理论,以此分析在不同类型的用户中对界面不同的需要以及反应,为交互系统的分析设计提供可靠的理论依据和参考,使设计出的交互系统更适合于各类用户的使用[6]。
1.体现以用户为中心的设计。首先从对用户的调研开始、然后对用户建模、信息概念设计、网站原型设计到用户测试及方案实现,整个设计过程都始终围绕着用户进行,真正做到以用户为中心。保证用户界面运作的一致性是网页界面设计的重点之一。在主页列表框的设计中,如果双击其中的一项,使得某些任务完成。由此双击列表框中的其中的任何一个项,都应该有同样的任务完成。也就是所有窗口按钮的位置设计要达到一致性,提供的标签设计和信息要一致,颜色要一致。用户界面设计的一致性会使得用户对网络界面运作建立起精确的心理模型,以此降低用户培训和支持成本。在页面视觉传达上,从网站的主题内容和定位来决定需要与之前运用的元素保持一致[7]。
2.减少用户思考的设计。一般的短时记忆只能保持二十秒左右,最长不超过一分钟。在如此短的时间内我们能储存多少信息呢?答案是7士2即5~9个项目,平均为7个项目。可见,人在短时间内注意力是集中和少量的,基于识别的用户界面在很大程度依赖于用户所关心对象的可见性,显示太多的对象和属性会让用户很难找到感兴趣的对象。同时,用户不弃欢经常重复性输入一些信息,如个人账号,安全信息,操作习惯,下次操作行为等,这些占用了用户完成其他重要任务的时间。
3.明确体现网站的特色服务。用户界面要非常明确地体现网站的特色服务,安排最大的空间并且在最显眼的位置来摆放网站的最大卖点和用户最关心最常用培训系统,而其他用户也会感兴趣的渠道信息、最新共享信息版块和论坛板块等放在界面较显眼的位置。这些都是基本满足用户需求,以用户为中心的界面计。
4.迎合用户的习惯。迎合用户的习惯,主要为了让用户在操作中简单到极致。作为1个Ul设计人员,我们应当多的去了解用户习惯在什么地方寻找导航栏、习惯把哪部分作为网站的重点,习惯在什么地方点击注册、习惯在什么地方找搜素框、习惯点击什么样的按钮[8]、什么颜色会加速用户的心跳、增强消费的冲动。由此,根据用户的行为习惯,对网站的整体布局进行重新策划,使得简单、简单、再简单、简单到极致,通过清晰的流程和界面,让用户减少对网站的思考以及寻找的时间;让准确的色彩和表述减少用户心理斗争的时间。通过不断地调研,用各种可用性实验来计算用户在每一个界面下所需思考的时间,然后,最好的页面设计的评判标准就是用户耗费时间最少的那个页面。
二 : 移动设备手势分析——用户是怎样操作手机的?
自上次用户持握手机的研究之后,终于又完成了另一篇系列文章的翻译了(www.61k.com]。同样来自Steven Hoober,这篇更加关注于细节——用户具体使用时的手势,例如点击和滚动,研究结果对设计有着重要的指导意义。
三 : BioCatch:借助用户的操作习惯来验证用户身份

如果你到国外旅游,或是换了一个新的IP地址,肯定会遇到下面这种情况:你的电子邮件服务提供商(比如微软,Google,以及Facebook)要求验证你的身份才能允许登录,你需要回答一些安全问题,或是给你几张照片让你挑出自己的好友。
即便这个账号是你的,但是你仍然需要证明自己,因为你的网页邮件服务状态是不正常的。用安全人士的行话来说,他们把这种状况叫做“误报(false positive)”或冲突,也就是说,一个合法登录的登录行为,却被识别成一个黑客攻击、欺诈、或是盗号的行为。这种情况经常发生,无论是终端用户,还是IT系统管理员都感到非常头疼。
以色列初创公司BioCatch希望通过“认知生物统计”来消除误报现象。 Uri Rivner是BioCatch公司业务发展部经理,当笔者采访他的时候,他递给我一部平板电脑,然后让我做了一件看上去非常简单的事儿:拖拽屏幕上的一个对象,从A点到B点,反复重复十几次。实际上,这种简单的点击和拖拽操作,计算机用户每天都要做很多次,但是BioCatch却从中了解到关于用户的很多东西。
事实证明,我们点击并移动对象的方式,还有我们对每个现代计算机,浏览器,以及网站嵌入的人机界面使用方式,都是不一样的,每个人的操作方式就像指纹,是独一无二的。举个例子,左撇子操作鼠标的方式和右撇子完全不同,当不同用户“抓住”一个图标时,每个点,每个角度,等等,都是不一样的。通过分析用户会话,并且创建一个个性化的资料(每个用户十个会话足够了),BioCatch可以快速发现异常,并确定这个用户是否能在当前计算机中使用自己的帐号,并且能够判断出是否是黑客或诈骗犯。据Rivner透露,BioCatch消除误报和冲突的成功率大约为80%到90%。
BioCatch的用户资料由数百个变量组成,分布在四个层级上面。第一层是设备和网络,由IP地址,硬件类型,用户地理位置,以及其他传统变量所组成。不过,BioCatch的真正兴趣是在第二层,在实体资料层上,该公司会评估一些操作行为,比如手势运动,手眼协调能力,以及根据操作方式定位设备的类似变量,这些操作可以是用手指进行,也可以用鼠标进行,BioCatch都能判断的出来。
第三层是认知资料层,在这层上,速度,平均会话长度,典型连接次数,以及“应用程序流”,这些要素会结合其他变量一起被评估。举个例子,当某个用户登录到自己的银行账户,他们通常会看看自己的账户余额,查查自己购买的股票信息。如果那个用户一登录就直接进行转账交易,那么就会引起BioCatch的注意了。
最后一层被用来证实用户身份的,它有一个很酷的名字,被称为“隐形挑战”。BioCatch会在会(www.61k.com)话中故意设置一些障碍,比如让鼠标光标瞬间消失,或是牵引光标的移动和角度。因为每个人对这些操作的反应是独一无二的,所以这些反应也可以被用来识别用户身份,这样用户再也不用回答一些无聊的问题了,比如,你妈妈的娘家姓什么?或是自己养的第一个宠物叫什么名字?等等。
所有这些参数都会给有一个分数,最终结果会显示在应用的黄绿色和红色区域里面,如果红色特别多的话,那么安全经理就要提高警惕了。BioCatch甚至还可以评估我们与用户密码登录框的交互方式,他们分析的结论也非常有趣,57%的用户在输入万用户名之后,会使用Tab键切换到密码输入框;46%的人则会使用鼠标点击,切换到密码输入框;只有1%的人会使用回车键进行对话框切换。
Rivner表示,公司目前已经开始考虑盈利了。BioCatch可以应用在银行业务上面,比如他们会给银行提供一个平板电脑和手机用户的操作热图,如果用户在向上滚动和向下滚动上花了太多时间,就意味着他们很难获取信息。另外,BioCatch将会在2015年开发一些用户体验跟踪功能。
目前,BioCatch已经可以集成到web和Java环境下了,他们正在专注于云服务,客户主要包括银行和网上零售商。Rivner表示,他们不是要取代用户密码登录,而是希望代替过去繁琐身份验证方式,比如回答安全问题,短消息验证码身份验证,等等。
ViaZDNet
相关文章:
四 : 网站界面设计需要迎合用户操作习惯
通过对界面设计不同需求进行的分类以及界面设计元素对用户行为的影响,来研究用户在界面设计中所体现的重要性。[ www.61k.com ]交互性已经成为网络界面设计中设计追求的目标。为了使设计满足可用性要求,全面的了解用户特征及多元化要求是十分必要的。这就需要找到正确的方法来记录和实现多元化的用户要求。

界面是人与物体互动的媒介,换句话说,界面就是设计师赋予物体的新面孔[1]。
一、界面设计的分类
(一)以功能实现为基础的界面设计。交互设计界面最基本的性能是具有功能性与使用性,通过界面设计,让用户明白功能操作,并将作品本身的信息更加顺畅的传递给使用者,即用户,是功能界面存在的基础与价值,但由于用户的知识水平和文化背景具有差异性,因此界面应以更国际化,客观化的体现作品本身的信息。
(二)以情感表达为重点的界面设计。通过界面给用户一种情感传递,是设计的真正艺术魅力所在。用户在接触作品时的感受,使人产生感情共鸣,利用情感表达,切实的反应出作品与用户之间的情感关系。当然,情感的信息传递存在着确定性与不确定性的统一。因此,我们更加强调的是用户在接触作品时的情感体验。
(三)以环境因素为前提的界面设计。任何一部互动设计作品都无法脱离环境而存在,周边环境对设计作品的信息传递有着特殊的影响。包括作品自身的历史、文化、科技等诸多方面的特点,因此营造界面的环境氛围是不可忽视的一项设计工作,这和我们看电影时需要关灯是一个道理。

二、界面的组成元素
计算机的键盘与鼠标这两个物理接口是人机界面中最为传统的组成要素,但这些却逐渐成为人机界面发展的局限性。因为人类无法通过键盘鼠标将信息数据自由的融入人类活跃的思维想象力当中,使得人类对人机界面产生疏离感。界面如何超越键盘与鼠标局限,进一步扩展数字系统和人类之间的界面,使数字系统真正进入人类生活,成为现阶段的界面设计研究方向。
(一)以动作作为界面。Henry See长期研究关于计算机信息组织能力的相关探索。他的作品《关注》Regard强调了以动作为界面的装置作品,该装置建立在特定智能环境中,有一位正在看书的虚拟人物,通过访问者的动作能对这名“读者”的动作产生影响。该作品是通过参与者的动作对虚拟人物的影响,表现了的参与者既尊重又侵犯了这名读者的私人空间。索美与海格诺涅创作了一系列结合姿势追踪的装置。《植物转变》中,访问者的举动和身体形态影响着人工生物的种类。这是一个交互式环境,访问者进入这个虚拟空间可以看见自己用身体创造了一个虚拟花园[2]。身体的姿势,活动范围直接影响虚拟植物的生长。
(二)以触摸与触感作为界面。克里斯塔·索美与梅格诺涅:《移动电话感觉》探索了陌生人分享个人信息的双重情感。大卫·思莫和汤姆·怀特开发了一个以水作为人机界面的装置《意识水流》,呈现了一个其表面浮动了文字投映的小瀑布,如果访问者尝试触摸这些文字将会使水和文字漾起小小的波纹:“你可以伸出手去触摸水流,试着隔断或者搅动文字,使字形产生变化,转化为新的文字,进入排水管,回到水流源头,然后再次流出。”
(三)以凝视作为界面。Drik Luese brink和Joachim Sauter的《不可见》De-Viewer以象征的形式探索了注视的力量,观众可以通过欣赏挂在艺术馆墙面的绘画作品,产生不同的变化。在绘画作品的后方隐藏了观众看不见的追踪器,实时追踪定位眼睛凝视的方向,即“眼睛追踪器”。当观众站在绘画作品面前,观众聚焦的画面会消散,并且在旁边的一幅画中显示了观众聚焦的眼神。当作品超过三十秒钟无人观察,画面即恢复原状。该装置作品通过以凝视作为界面使观众意识到无论他看向哪里,都是在用眼睛破坏影像。
(四)以呼吸作为界面。查·戴维斯Char`Davies创作了一系列用着各种有机物和地理景观的虚拟世界,这些虚拟世界与大多数虚拟现实环境差异很大,观众在他的作品中通过呼吸节奏在虚拟世界活动,由此“消除自我与自然之间的界限”在国际电子艺术大会ISEA的《渗透》展览回顾中,安尼克·布如德总结道:“呼吸界面”对于一个作品将观众成功传输到虚拟世界具有重要作用。《渗透》这部作品使我们关系密切,当我们呼吸它与我们相互渗透;并且这幅作品依赖于观众身体,他们的基本活动(呼吸和平衡)对于理解作品本身是非常重要的条件。
三、界面设计要求
1.以易操作性保证读者。交互作品的界面设计采用超媒体链接技术,将文字、图形、图像、声音、动画等媒介要素,进行编排,使之成为一个连贯的整体,呈现在一个复杂的交互系统中。界面反映的是信息的总和而并非单一的信息,倘若在提示、菜单和帮助产生相同术语,在不同的应用系统中应具有相似的界面外观、布局、交互方式及信息显示、界面设计要保持风格的一致性[3]。用户便可以根据自己的认知经验,明白功能操作通过界面上的视觉暗示正确选择内容,在任何地点都能回到主界面或退出整个多媒体作品,因此每个操作对用户来说应是符合逻辑的用户能够较容易了解它要表达的信息与情感。
2.界面设计时需要首先考虑的问题。交互设计作为一种新媒体形态,必然要突出艺术的可视性本质,将新的艺术思想与理念融汇到作品当中,以此去吸引和影响用户。界面使读者打开交互作品时最先接触到的层面,通过可视化界面上设计者运用的前卫化的艺术符号,虚拟化的空间结构营造跳跃式的视觉效果,可以引起用户美好的情感沟通,使得其对设计者通过作品所传达的信息产生共鸣。界面设计的宗旨促进信息的传递以满足用户需求。当进行界面设计时,关键在于界面本身能否有效支撑交互,界面上的组件是为交互行为服务的,它可以很美,很抽象很艺术化,但不能以任何理由破坏作品的交互功能和作用[4]。
四、网页界面的组成
在确定web界面后,需要进一步确定界面的组织结构。与传统媒体不同的是,网页界面增加了生动性和复杂性,强调由代码语言编程实现的各种交互体验式效果,但也使得在更多的页面元素排布及优化上值得网页设计者考虑。通常一个软件界面的元素包括界面主色调、字体大小与颜色、界面布局、交互方式、界面功能分布、界面输入输出模式等。其中影响用户工作效率的元素包括:输入输出方式、交互方式、功能分布,在使用命令式交互方式的系统中,命令名称、参数也是界面元素的内容[5]。影响用户对系统友好性评价的元素则有:颜色、字体大小、界面布局等,软件界面作为一个整体,其中任何一个元素不符合用户习惯、不满足用户要求都将降低用户对软件系统的认可度。
五、用户需求分析
网络的交互性如今已经成为网络界面设计中重要目标之一。为了能从设计的角度,更加提高网络的可用性,设计师们要全面的关注与了解用户的多元化要求及行为特征。依靠正确的方法能够更加准确的记录和实现多元化的用户要求,网络界面的设计工作首先从对用户的调查分析开始,针对用户的需求、用户心理分析、用户的网络常识、用户情感体验等分析直接影响用户使用的因素。在用户分析中要借助心理学、传播学、社会学等相关理论,以此分析在不同类型的用户中对界面不同的需要以及反应,为交互系统的分析设计提供可靠的理论依据和参考,使设计出的交互系统更适合于各类用户的使用[6]。
1.体现以用户为中心的设计。首先从对用户的调研开始、然后对用户建模、信息概念设计、网站原型设计到用户测试及方案实现,整个设计过程都始终围绕着用户进行,真正做到以用户为中心。保证用户界面运作的一致性是网页界面设计的重点之一。在主页列表框的设计中,如果双击其中的一项,使得某些任务完成。由此双击列表框中的其中的任何一个项,都应该有同样的任务完成。也就是所有窗口按钮的位置设计要达到一致性,提供的标签设计和信息要一致,颜色要一致。用户界面设计的一致性会使得用户对网络界面运作建立起精确的心理模型,以此降低用户培训和支持成本。在页面视觉传达上,从网站的主题内容和定位来决定需要与之前运用的元素保持一致[7]。
2.减少用户思考的设计。一般的短时记忆只能保持二十秒左右,最长不超过一分钟。在如此短的时间内我们能储存多少信息呢?答案是7士2即5~9个项目,平均为7个项目。可见,人在短时间内注意力是集中和少量的,基于识别的用户界面在很大程度依赖于用户所关心对象的可见性,显示太多的对象和属性会让用户很难找到感兴趣的对象。同时,用户不弃欢经常重复性输入一些信息,如个人账号,安全信息,操作习惯,下次操作行为等,这些占用了用户完成其他重要任务的时间。
3.明确体现网站的特色服务。用户界面要非常明确地体现网站的特色服务,安排最大的空间并且在最显眼的位置来摆放网站的最大卖点和用户最关心最常用培训系统,而其他用户也会感兴趣的渠道信息、最新共享信息版块和论坛板块等放在界面较显眼的位置。这些都是基本满足用户需求,以用户为中心的界面计。
4.迎合用户的习惯。迎合用户的习惯,主要为了让用户在操作中简单到极致。作为1个Ul设计人员,我们应当多的去了解用户习惯在什么地方寻找导航栏、习惯把哪部分作为网站的重点,习惯在什么地方点击注册、习惯在什么地方找搜素框、习惯点击什么样的按钮[8]、什么颜色会加速用户的心跳、增强消费的冲动。由此,根据用户的行为习惯,对网站的整体布局进行重新策划,使得简单、简单、再简单、简单到极致,通过清晰的流程和界面,让用户减少对网站的思考以及寻找的时间;让准确的色彩和表述减少用户心理斗争的时间。通过不断地调研,用各种可用性实验来计算用户在每一个界面下所需思考的时间,然后,最好的页面设计的评判标准就是用户耗费时间最少的那个页面。
五 : 移动设备手势分析——用户是怎样操作手机的?
增哥导读:了解用户是怎么操作手机的对于手机厂商和APP的设计者来说至关重要,如果你不仔细的研究,不依靠真实的数据。[ www.61k.com )那么你之前的研究很可能沦为想象的玩物,快来看看真实的情况是什么样的吧。“互联网的一些事”推荐此文。
自上次用户持握手机的研究之后,终于又完成了另一篇系列文章的翻译了。同样来自Steven Hoober,这篇更加关注于细节——用户具体使用时的手势,例如点击和滚动,研究结果对设计有着重要的指导意义。
虽然在过去的几年间,我们在用户如何使用触屏设备的研究中有了许多的发现,然而我十分确信我们仍然有许多未知需要探索。触屏设备这个领域还相当的新。许多新的交互模式仍在研究中,而我们也才刚刚了解到用户是如何理解并且使用他们的触屏设备的。
自从一年半前我第一次研究用户是如何持握和使用手机之后,我一直在继续早先的研究,并且还探索了移动触屏交互人性化的一面。下一步我该做的就是去试图了解用户的动机,并确定是否能够找到用户交互行为与不同情景及操作之间的关系。
我的研究方法
我与在ZIPPGUN工作的朋友一同合作,设计开发了一款移动应用,以帮助我看到用户使用手机或是平板的不同方式。通过此应用,我一共观察了31个用户,其中三分之二使用的是手机,剩下的是平板。
我从用户的视角录下了他们所有的操作,并且事后进行了视频编辑,记录了他们持握和触摸设备的方式,以及其他一些基于他们交互行为的特征。同时,我还记录了他们使用滚动手势时的方向和长度,点击的位置,以及进行选择操作时的精确性。
手机上的测试我几乎都是通过在嘉年华随机拦访的方式进行的(译者注:此句中carnival intercepts不求甚解,不知是否译得正确,求高手指教),就像购物中心进行的现场采访。通过用户戴着的录像眼镜,我们录下他们使用手机的过程,这个眼镜经过我的特制以确保它足够舒服,不会影响用户自然的使用。图1展示了正在处理中的录制视频。而平板电脑的测试我则使用了 www.61k.com 通过远程的方式在家里进行的。

图1- 使用屏幕测量工具进行视频中数据的分析
虽然这次研究的受访用户远比上次的人数少得多,但是这次的研究非常不同。通过视频编辑进行信息的搜集更为困难,录制并分析这31个用户的数据花掉了将近100个小时。这次我要展示的数据与上次研究十分相关,而且在一定程度上扩展、解释或者说证实了上次的研究发现。
我之前还收集了一些这篇文章没有讨论到的信息,只不过最后发现没有什么价值,它们有些比较模糊,有些则自相矛盾,还或者是需要更多的研究和分析才足以支撑的结论。
持握方式切换
“几乎没有人在实际操作中是一直使用单手的”
这次测试的首要重点就是持握方式的切换,我希望能够将用户持握及触碰的方式与具体的使用场景匹配起来。通过研究我发现最有趣的是我在测试过程中实际上很少关注这个行为。比如,人们持握手机的方式似乎十分符合我上次的研究结果,大部分的人都是在单手使用。但是当我真正开始分析这些数据时,我有了新的发现。正如你在图2中看到的,几乎没有人在实际操作中是一直使用单手的。

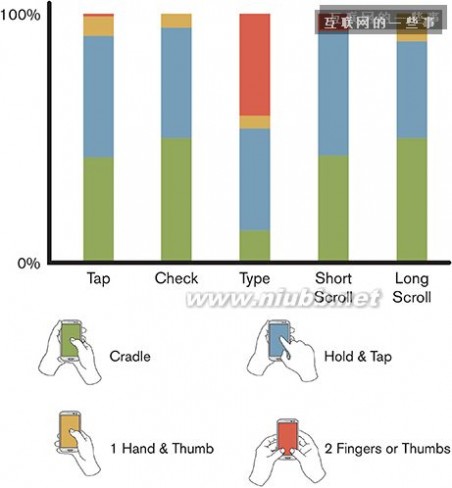
图2- 观察得出的各种触摸方式的比例
如果你认可用户在使用的过程双手会很自然地不停变换,我也是这样想的,用户使用各种持握手机的方式的比例就显得相当合情合理。人们似乎经常使用单手来持握手机,然后直接用大拇指进行页面上轻微的滚动,但是当要进行长滚动或是选择时,他们就会切换到换握的方式或是使用另一只手来进行操作。
在许多的操作行为上,用户都是使用一只手来握住手机,用另一只手来点击。大约在41%时间里,用户使用双手——大部分情况下是两个大拇指操作虚拟键盘进行输入。少部分用户也用两个大拇指来完成日常的普通操作,来回切换两个大拇指进行点击或是滚动。
平板的数据在此项中被我排除在外了,因为典型的平板用户几乎都是在平面上或是支撑起的模式下使用的,他们多数用手指、触控笔进行操作,或者偶尔还用用大拇指。
点击定位
“用户在操作触屏界面的中间区域时,点击更为精确。”
从上一个研究结果我们得知,人们在操作移动设备屏幕的中间部分时,能够更精确地点击到——这几乎适用于任何大小的屏幕或是任意一种持握方式。他们潜意识里同样深知这一点——这也许和人们更习惯于阅读屏幕中间的内容相关——所以他们在操作屏幕中间的区域时更为自然而对边缘目标的点击上就明显放慢了速度。
用户点击区域的屏幕位置显然是点击精确度上最为重要的一个变量。无关环境、无关是否熟悉触屏或是其他任何因素。
然而,我们还没有太多的平板使用上的数据支持。在这次的研究中,我收集了部分的数据,并且确认这些精确度的结果能符合7寸、8寸还有10寸的平板。
图3展示了在平板上用户实际点击的位置和一个代表了用户想要点击的菜单按钮的圆形区域。图中,每一个点代表了一次点击,95%的点击都落在了圆形区域中。

图3 平板上的点击精确度示意图
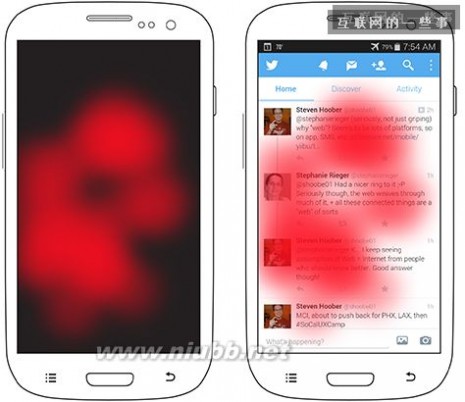
这里还有一个案例可以证明用户偏好对中心点击精确度的影响。图4展示了用户在点击全屏滑动的列表时热点图。他们很自然地将内容移到他们偏好的位置,这个大约在屏幕高度2/3的位置是用户点击次数最多的地方。当用户能够选择点击哪里的时候——例如,在一个滚动列表中——他们几乎总是点击屏幕高度2/3的位置。
而且这个数据并不会受到设备的类型影响,在所有的移动设备上的结果都惊人的相似。图4的热点图其实包括了用户在手机还有平板上的选择,只是为了可视化的统一才这样展示。不论设备的类型、大小或是横竖屏,所有的点击都落在屏幕的同一片区域。

图4-用户偏好触摸屏幕高度2/3的位置
你可能以前会认为,设计一个类似于twitter这样的用户界面,关键的操作或是输入框应该放在顶部或是底部,然而,主要的内容和互动区域都应该是在屏幕的中间,实际上也是这样。所有以内容为中心的工具应用都完全符合用户主要浏览和点击屏幕中间的行为。其他所有的功能都是次要选择。
这些研究成果都符合我之前关于用户切换手持方式的假设。如同你所见到的,就算用户需要移动变换姿势或是伸展手指去点击屏幕中间,他们都经常会这样做。并不是因为我们逼迫的,而是用户自己选择的。
如果更加仔细地观察数据,我们会发现用户的偏好是稍稍偏左的。这很微妙,但是确实存在,而且我相信这和西方语言从左到右的阅读顺序有很大关系,因为这意味着大部分的文字是居于左侧的。部分研究指出用户会去点击文字和图标。请铭记用户点击文字的这个习惯。
手势
“当页面满满都是内容时,用户选择在右侧去滑动页面。”
在某些触屏的使用情境下,我发现了一些用户如何与屏幕交互的有用信息。其中一个就是用户如何使用手势。滑动或许是点击之后最为重要的操作了。在图5中,你能看到一个经过微量标准化调整的热点图,展示了用户在屏幕上滑动的位置。而且图5中的三张图分别代表了三个独特的区域。

图5- 用户滚动屏幕的手势热区
为什么说是三个独特的区域呢?这和屏幕上展现的内容类型有关。左图的数据是针对弹框中的较短内容,中间和右边的收集到的都是滑动全屏列表的数据。在中间的图中,列表项的内容都是非常简要的信息,所以在屏幕中间的区域会有很大的空白,但是用户仍然倾向于在屏幕中间操作。右边图中的长列表项占据了大部分的屏幕宽度,用户则在比较靠右的地方进行滚动。即使是左手持机的用户也倾向于避开内容,从而不惜将拇指横跨屏幕进行操作。
我在大会上演示了这些研究数据后,有些同行与我分享了他们对阿拉伯或是希伯来语系应用的观察,十分相似的结论只是恰好反过来。在从右至左的语言用户界面中,用户操作左边空白的区域进行屏幕滚动——现在他们终于弄明白这是为什么了。
看起来用户似乎不太敢在有内容的区域进行滚动的手势操作——要么他们担心碰到这些内容会发生无操作,要么就是他们想在滚动时看这些内容。当一个页面满满都是内容,而没有地方落手操作的时候,用户会选择在页面的右侧进行滚动的手势操作。当然,没错,这个行为在平板上有些变化因为平板有稍大些的屏幕尺寸。在平板上,内容相对于大尺寸的屏幕来说会短一些,用户有更多可操作的空白区域。
你也许会认为平板有较大的屏幕,由于手持的关系用户会更加倾向于在平板的屏幕边缘进行操作。但是,就算是用户很难触及,他们也总是倾向于去点击屏幕中间的。即使用户在可触及的范围内有空白区域操作,不会挡住任何的内容,他们也会移动手指、拇指或是触控笔到屏幕的右侧——不管他们是否因此需要伸展手指或是调整手形。
小结
“用户偏好点击屏幕的中间,而且只要你给他们这样的选择,他们总是乐意去尝试点击。”
如果不理解用户是怎么使用他们的移动设备的话,我们是无法设计出好的触屏用户界面的。下面是我这次研究发现的一些总结。
持握切换
用户经常切换他们持握和点击手机的方式——比我这次研究之前预期的还要多。便于持握的方式并不一定就是用户在操作时使用的方式,输入的时候会更加的不同。
我们可以假定用户在使用中经常变换姿势。用户无论用什么角度在使用,或是内容在屏幕中的各种填充情况,设计都应该很好的适应。请尽可能在不同的设备,不同的情景下进行测试,以覆盖各种持握方式下的体验。
居中点击
尽管点击屏幕中间是用户潜意识行为,或者是养成的习惯,用户总是用户偏好点击屏幕的中间,而且只要你给他们这样的选择,他们总是乐意去尝试点击。
仔细想一想产品中主要的信息是哪些。把这些内容或是操作放在居于屏幕高度中间到2/3的位置。其他的选项或是次要的操作可以放在顶部或是底部。
手势操作
同理,用户总是希望点击和阅读屏幕中间的内容。想一想你们希望用户点击的东西还有提供给用户用来进行滚动操作的区域。空白区域也许就显得十分重要,它能让用户很放心地去进行滚动的手势操作。不要填满整个屏幕,可以留一些空白区域让用户进行上下滚动和左右滑动的操作。
本文标题:用户操作习惯分析-网站界面设计需要迎合用户操作习惯61阅读| 精彩专题| 最新文章| 热门文章| 苏ICP备13036349号-1