一 : 10条UI交互动效的制作原则
企业怎么做品牌推广 七夕来了好推有礼!
去年我们发布了 Gyroscope 以来,许多人问过我们做动画用的什么 JavaScript 库,我们也曾想过将它公布于众,但实际上那并不是奥妙所在。
我们不想让大伙儿觉得自己需要依赖特别黑魔法的 JavaScript 插件才能解决问题。大部分时候,我们都只要对最新的浏览器和 GPU 的性能和 css3 加以利用就够了。
其实并没有什么绚丽动画的武功秘籍,唯一的办法就是花大量时间测试和优化。但是,在经过多年的试验和浏览器性能的极限考验,我们发现了一些设计和编码的原则可以有效地提升动画表现。这些技巧能够使你的页面流畅,并且能够运行在流行的台式和移动设备的浏览器上,最重要的一点,它们还非常易于维护。

技术手段和实现方式可能因人而异,但是通用性的原则几乎能无所不包。
什么是动画?
在互联网发明之前,动画就已经所处可见了,可能你需要穷尽毕生之力才能学会如何将动画做得绚丽辉煌。然而,在互联网中实现动画效果自有其独特的限制和挑战。
为了实现流畅的 60 帧的动画效果,每一帧都需要在 16 毫秒内完成渲染!时间很短,所以我们需要找到最高效的方法去渲染每一帧内容,从而实现流畅的表现。



一些经典的动画设计原则
在网站上实现动画效果的方式多种多样。比如,在互联网出现之前随处可见的电影胶片,它利用手绘的渐变的胶片,每秒钟播放多帧来实现动画的错觉。
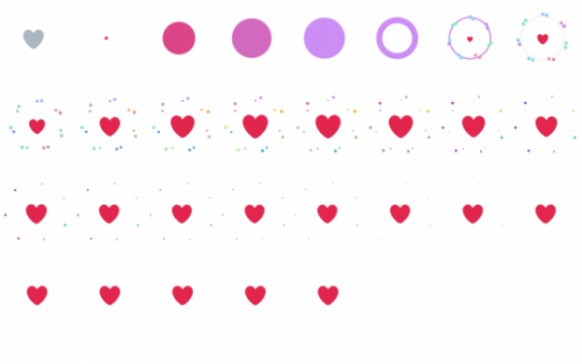
Twitter 在最近的心形动画中就利用了这种方法,通过胶片绘出一个转动的精灵。

这个效果也可以通过许多独立的小元素动画来实现,或者用 SVG 现,但是那样会过于复杂,并且可能不会这么流畅。

许多时候,你会想要使用 CSS 切换属性来自动实现元素改变的动画效果,这种技术被称作“tweening”—因其是在两个不同的属性值之间切换(译者注:tweening 来自 transitioning be_tween_ two different values)。它的好处是可以非常简单地取消或者替换掉而不用重新构造逻辑内容,这是完美的一劳永逸式的动画,像介绍序言等,或者如鼠标悬停等简单的交互。
更多资料: All you need to know about CSS Transitions

其他时候,基于关键帧的 CSS 动画属性会非常适合不断变化的背景元素。举个例子,陀螺仪中的圆环按会照预设持续转动,还有其他能够利用 CSS 动画的类型比如齿轮。
为了免于后顾之忧,希望以下这些建议能极大地提高你的动画效果:
1、除了透明度(Opacity)和切换(Transform),不要改变任何属性!即便你觉得可行,那也别冲动!
动画中百分之八十的优化会用到这项基本原则,即使是在移动端也一样。你或许以前听过这个原则,这不是我提出来的,但是很少有人去遵守。这跟“管住嘴迈开腿”一样,建议很好却也最容易被忽略。
对已经习惯了这种思路的人来说这非常简单,但是对那些习惯用传统的 CSS 属性去做动画的人来说,这会是一次质的飞跃。
比如,你想让某个元素小,你可以使用 transform:scale(),而不是改变宽度;如果你想移动它,你可以使用简单的transform:translateX 或者 transform:translateY,从而替代乱糟糟的外补白(margin)或者内补白(padding) — 那些需要重建每一帧的页面布局。
为什么要这么做呢?
对人类来说,改变宽度、外补白或者其他属性不是什么大事 — 甚至因为简单会更让人喜欢这么做 — 但是对电脑来说,这事儿就像天塌了一样,甚至比这更糟糕。
浏览器投入了九牛二虎之力来优化这些操作,切换属性(transform)真的非常容易且高效,并且能够充分利用显卡,并且不用重新渲染元素。
第一次加载页面的时候,你可能会觉得抓狂 — 处理所有圆角、引入图像、给一切添加阴影,如果你毫不在乎那么甚至可以再做一个动态羽化。如果这种情况只会发生一次,多一些计算时间也没关系。但是一旦内容渲染完成了,你绝对不会再想要重新加载!
更多内容: Moving elements with translate (Paul Irish)
2、用非常清楚的方式隐藏内容,使用 Pointer-Events 属性:仅仅利用透明度隐藏元素
或许会有跨浏览器的警示,但是如果你只是面向 webkit 和其他流行的浏览器,它将会让你如虎添翼。
很久以前,动画效果必须由 jquery 的 animate() 方法来处理,许多复杂的淡入淡出效果的处理是通过 display 的属性值切换实现的。太早显示,那么动画还没完成,但是太晚的话就会在页面上显示一片空白,总是需要回调函数去给执行完的动画擦屁股。
CSS 中的 pointer-events 属性(尽管已经存在很长时间,但是不经常使用)只是让元素失去了点击和交互的响应,就好像它们不存在一样。它能通过 CSS 控制显示或隐藏,不会打断动画也不会影响页面的渲染或可见性。
除了将 opacity 设置为零,它和将 display 设置为 none 具有相同的效果,但是不会触发新的渲染机制。需要隐藏元素的时候,我会将它的 opacity 设置为 0 并将 pointer-events 设置为 off,然后就任由其自生自灭啦。
这样做尤其适用于绝对定位的元素,因为你能够自信满满地说他们绝对不会影响到页面中的其他元素。
它有时也会剑走偏锋,因为动画的时机并不总那么完美 — 比如一个元素在不可见状态下仍然可以点击或者覆盖了其他内容,或者只有当元素淡入显示完全的时候才可以点击,但是不要灰心,会有办法解决的。(下文会提到解决办法,译者注)
3、不要一次给所有内容都设置动画,用动作编排加以替代
单一的动画会很流畅,但是和其他许多动画一起也许就完全乱套了。编写一个流畅的全员动画的例子很简单,但当数量级上升到整个网站时性能就很难维持了。因此,合理安排好每个元素非常重要。
你需要将所有的时间节点安排好,来避免所有的动画内容同时开始或进行。典型的例子,2 或 3 个动画同时进行可能不会出现卡慢的现象,尤其是在它们开始的时间略有不同的情况下。但是超过这个数量,动画就可能发生滞缓。
理解动作编排这个概念非常重要,除非你的页面真的只有一个元素。它貌似是舞蹈领域的东西,但是在动画界它同样的重要。每个内容都要在合适的方向和时机出现,即使它们相互分离,但是它们要给人一种按部就班的感觉。
谷歌的 material design 有几点关于动作编排的有趣建议,虽然这并不是实现目标的不二法门,但总有一些是你应该去考虑和尝试的。

更多内容: Google Material Design · Motion
4、适当增加切换延时能够更简单地编排动作
动画的编排非常重要,同时也会做大量的试验和测试才能恰如其分。然而,动画编排的代码并不会非常复杂。
我通常会改变一个父元素(通常是 body)的 class 值来触发一系列的改变,这些改变有着各不相同的切换延时以便能够适时展现。单从代码来看,你只需要关心状态的变化,而不用担心一堆时间节点的维持。

Gyroscope Chrome Extension 的动画
交错安排一系列的元素是动画编排的一种简单易行的方法,这种方法很有效,因为它在性能良好的同时还好看—但请记住你本想让几个动画同时发生的。你想把这些动画分布开来,让每个都表现地流畅,而不是一下子太多动画从而显得特别慢。适当部分的重叠会看起来连续流畅而不是链式的单独动画。
代码示例
有一些很简单的技巧来错开你的元素—尤其是其中有非常多的内容。如果页面中有小于 10 项内容,或者元素数量可预估(比如静态页面),我通常会在 CSS 中指定特定的值。这是最简单易行的方法了。

一个简单的 SASS 循环
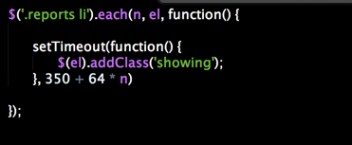
对更多的内容或者动态内容来说,可以在循环中动态地给每项内容添加时间节点。

一个简单的 JavaScript 循环
有两个典型的变量:基本延时和各个项目的延时。它很难协调,但你一旦找到正确的值,效果将会非常完美。
5、在慢动作中使用增量设计,过后再加快动画的速度
动画设计中,时间节点就是一切。20% 的工作是用来实现效果,剩下的 80% 使用来寻找合适的参数和持续时间来让一切在同时发生时显得流畅。
尤其是在编排多个动画的时候,为了达到高性能和高共同性,观察动画的慢动作会让一切工作变得非常容易。
无论你用的是 JavaScript 还是 CSS 预处理器比如 SASS(我们非常喜欢它),都需要简单地做一些额外的计算并且需要声明一些有用的变量。
你必须确保它能够非常容易地尝试不同的速度或时间节点。举个例子,如果一个动画效果在 1/10 的速度下还表现地结结巴巴,那么可能会有一些非常基础的错误。如果在放慢 50 倍的速率下表现流畅,假以时日定能找到运行流畅的最大速度。或许正常速度下 5 毫秒的差池很难被注意到,但是放慢速度,它就变得非常明显了。
尤其是做非常复杂的动画分析,或者解决非常棘手的性能瓶颈,慢动作查看元素会非常的有用。
重要的一点就是,在慢动作下你会将非常多的细节优化地完美,当动画加速之后它将会给人完美无瑕的感觉。尽管这些都显得微不足道,但是用户会注意到动画效果的流畅和细节的。
只有 OS X 才有的功能—如果你 shift + 点击最小化按钮或者一个应用图标,你将会看见它在缓慢移动。基于这一点,我们甚至在陀螺仪上实现了这个功能,当你按下 shift 键的时候将会激活慢动作模式。
6、给你的用户界面录个像,并且在重复播放中得到一个有价值的第三人视角的看法。
有时候不同的视角能够帮助你对事物有更加清楚的认识,而录像则是一种很好的方法。
有的人会用 AE 做视频然后放到网站上,而我恰恰相反,我总是尝试将网站界面录制成很棒的视频。
发布视频其实门槛很高的。有一天我对做出来的东西感到非常激动,想记录下来和朋友们分享。
然而,当看第二遍的时候,我发现了一些瑕疵,时间节点设置得不那么恰当,并且出现了一个延迟尖峰。这让我有点打退堂鼓了,我发现还有很多的内容需要优化,所以我不能就这么把视频发送给朋友。
在使用过程中这些瑕疵都很容易被掩盖,但是在视频中一次次地观看慢动作的动画能够让一切问题都暴露地非常明显。
有人会说拍摄出来和看起来的效果并不完全相同,但也许它变更加精确了呢。
这已经成为我工作中很重要的一部分,我会观看慢动作的视频并且修改任何我觉得不妥的地方。其实也可以很容易地将这类问题归咎于浏览器性能差,但是再多优化一点多测试一点,这些问题就能够得到解决。
等到你在视频中不会发现非常尴尬的延迟尖峰,并且感觉视频挺好的可以晒出来了,这个时候你的页面就可以发布了。
7、网络活动可能会造成延迟。你应该预加载或者延迟处理非常大的 HTTP 请求
图片便是其中一个元凶,无论是几个大图片(大的背景图)或者非常多的小图(五十个头像),或者非常多的内容(一个从头到尾有很多图片的长页面)。
页面首次加载的时候,许多的东西会被初始化并下载。其中内容解析、广告和其他第三方脚本会使性能变得更糟糕。有时候,将动画效果在页面加载后延迟零点几秒将会对性能有很大的提升。
如果没有必要的话,不要过度优化动画延迟,一个复杂的页面要求非常精确的延迟和时间节点才能运行流畅。通常你会想要在开始的时候加载尽可能少的数据,当主要内容和介绍动画完成之后再继续加载其他的内容。
一个有很多数据的页面,需要深思熟虑地加载所有内容。一个在静态页面中表现良好的动画效果也许就会在实时数据的加载中变得缓慢。如果有些内容仿佛应该生效但却没有,或者不能一如既往地流畅表现,我建议检查一下网络活动,确认一下你是否也在同时处理其他的内容。
8、不要直接绑定滚动事件。貌似是个好主意,其实不然
基于滚动的动画在前些年一段时间非常火爆,尤其是涉及视差或者其他特效的内容里。它们的设计模式是好是坏仍有待考证,但是在技术上有着良莠不齐的实现方法。
基于滚动的动画中有一种非常流行的处理方式,即将滚动一定距离作为事件处理同时触发动画内容。除非你对自己的行为了如指掌,否则我会建议不要使用这种方式,因为它真的很容易出错并且很难维护。
更糟糕的情况是自定义滚动条功能,而不用默认的功能—又名 scrolljacking 。请不要这么想不开。
在这十项准则中,这项尤其适用于移动开发,另外可能也是理想用户体验的好的实践。
如果你确实要求独特的体验并且你希望它基于滚动或者其他的特殊事件,我建议创建一个快速原型来实现,而不是费力不讨好地去设计事件形式。
9、尽早并且经常地在移动设备上的测试。
大多数的网站都是在电脑上搭建的,并且最常用本机做测试。因此,移动端体验和动画性能就被次要考虑了。一些技术(比如 canvas)或者动画技术可能在移动端表现地并不好。
然而,如果代码写得好优化也到位(参考规则 #1),移动端的体验甚至比电脑更加流畅。移动端的优化是一项非常棘手的事情,但是新的 iPhone 比手提电脑更快!如果你采用了前几项建议,你将会得到一个非常棒的移动端表现。

移动端访问网站将会变得非常非常的重要。我建议你专门拿一个星期的时间认真地用手机查看你的网站,这或许有些极端,你可能会感觉像是在接受惩罚而被迫使用移动端版本,但是你应该调整好心态。
不断优化设计和提高性能,直到网站在移动端的表现和在电脑上一样优美和方便。
如果你坚持一周都用移动端来访问网站,你将会得到一个比电脑上更优化体验更好的网站。即使在使用过程中遇到非常恼人的事情也是值得的,那意味着这些问题将在你的用户体验到之前就被解决掉了!
10、经常在不同的设备上测试,不同屏幕尺寸、分辨率,或者有着各种样式的设备
除了移动端和电脑之外还有很多因素能够对性能产生极大的影响,比如是否是 “retina” 屏幕、窗口的分辨率、硬件的老旧程度等等。
即使 Chorme 和 Safari 都是基于 Webkit 的浏览器并且有着相似的语法,但是他们也有各自的特点。每一次 Chrome 升级都会修复一些问题同时也会引入新的 bug,所以你必须时刻保持警惕。
当然,你不会只想着搭建一个对于所有浏览器放之四海而皆准的网站,所以寻找一个灵活的方法以便于你能够增加或者移除一些功能是非常有用的。
我通常会交替在较小的 MacBook Air 和大屏的 iMac 中使用网站,每次都会暴露出新的问题然后再修复 — 尤其是动画性能方面的问题,有时候也会有全局设计的题、信息密度、可读性的问题等等。
Media queries 是一款非常强大的工具,它典型的用处是定位由于高度或者宽度造成的样式差异,但是它同样能够用来根据分辨率添加目标内容或者其他属性。另外,识别系统和设备类型的功能也是非常有用的,因为移动设备的性能特征和电脑还是有很大区别的。
原文:10 principles for smooth web animations
原文作者:Anand Sharma
译文出自:掘金翻译计划
译者:王子建
校对者:Scarecrow,Gocy
二 : 交友要讲原则 教学设计(一)
知识点:交友要讲原则;交友还应该注意的问题
能力点:仿照“交友还应注意的问题”的格式,每人总结一句应注意的问题。
思品点:全部
教学重点:交友的基本原则
教学难点 :不交损友;乐交诤友
学法指导:讨论 质疑
教学过程
一、前提测评及导入
同学们,今天我和大家共同上一节思想政治课。我希望上了这节课后,我和大家能成为好朋友,你们愿意不愿意?
(注:本节课是一节“送教下乡”课,老师与学生还是陌生人。)
你们都愿意和老师交朋友,我给你们的交友能力打个分数。猜猜看,老师可能打多少分?
老师给你们打50分——不及格。
大家都不明白为什么,是吗?下面给大家提供一则信息:
从对犯错误的少年调查表明,因为交友不慎而犯错误的人数,男生为83%,女生为73%。
这则信息对我们的交友问题提出了警告,象你们今天这样,认识了一个人还不到十分钟就同意和她交朋友,这样很容易犯交友方面的错误。
二、认定目标
今天这节课,我们就来学习“交友要讲原则”,以及“在寻求友谊的过程中,还应注意那些问题。”同学们学了这部分内容以后,交友能力将会获得很大的提高。
三、导学达标
(一)善交益友
出示自学提纲
1.自学内容:善交益友
2.自学任务
a.自己看书,找出重点概念
b.思考:你的益友是谁?你为什么称他为益友?
c.思考:你是别人的益友吗?为什么?
3.时间:5分钟
4.测评讨论以上问题。
(二)不交损友
出示自学提纲
1.自学内容:不交损友
2.自学任务
a.自己看书,找出重点概念
b.思考:咱们班是否有同学交上损友?
c.思考:怎样做就不会交到损友?
3.时间:5分钟
4.测评讨论以上问题。
(三)乐交诤友
出示自学提纲
1.自学内容:乐交诤友
2.自学任务
a.自己看书,找出重点概念
b.思考:你有几个诤友?他们给你提出过哪些批评意见?
c.思考:你是别人的净友吗?你给他们提出过那些批评意见?
3.时间:5分钟
4.测评讨论以上问题
(四)在寻求友谊的过程中,还应注意那些问题
1.找出书上列举的有关问题
2.出示投影,以下现象分别反映交友中的什么问题?
a.有的人把友谊仅仅限于两三个人的小圈子内,而不愿与其他同学建立友谊。
b.某单位工人张鹏,一天下班后看见自己的一个朋友在与人厮打,他不由分说,上去就和朋友打起来。朋友见此,悄悄溜走,他却被“110”当作同案犯抓了起来。此时,他才恍然大悟,原来他的朋友是因为偷了他人的东西才与人厮打。可是,由于他没有证据证明,只能当作盗窃同伴的嫌疑犯被拘留审查。
c.王林与李文是一对好朋友,有一天在班里聊天,王林以李文个子矮小开玩笑,逗得全班同学哈哈大笑。
答案:以上三个材料分别反映了交友中的三个问题,
即:圈子太小难建广泛友谊
哥们义气不是真正的友谊
以我为中心难建长久友谊
2.讨论:
按照教材中的表述格式,讲述自己在交友中的一件事,把交友中存在的问题概括成一句话。
三 : 从尚维堡垒机看交互设计原则
从运维堡垒机看交互设计原则
本人是一名大型数据中心运维管理人员,前一段时间一直在看交互设计方面的书,结合自己每天的工作中使用各个厂商运维堡垒机的体会,对交互设计原则有了更深刻的认识。(www.61k.com]这里把自己的几点心得写下来,与大家分享。 原则1:用户界面设计应该基于用户的心理模型而非工程实现模型 设计师应该把后台本来很复杂的事情,通过设计简化成符合用户日常生活中常用的浏览方式或操作方式。这一点是设计师把生活中的细节和产品工作流结合的凝聚点,设计师对用户的心理模型抓的越准,界面就会越优秀。
我在使用运维堡垒机进行日常维护和管理时就深有体会,以最常用的授权管理为例,在授权进行到最后一步的时候,通常会发现要添加的访问规则不存在,很多厂家的堡垒机都没有提供添加规则的功能,这时就只好先退出授权流程,去访问规则管理的界面中添加规则,然后再重新执行一遍授权流程,让用户很有挫折感。
原则2:从用户使用情景的角度去思考和设计
好的设计师应当理解用户的产品使用情景,并针对性的进行设计优化。设计师需要在专业人员的帮助下,厘清哪些功能对于产品来说是最重要的,越是重要的功能,就越要在界面中把它做得醒目、易用。
对于一个运维堡垒机产品,设备管理、授权管理、运维管理是最常用的几个操作,在实际工作过程中,我遇到过一些产品把这些功能放在很深的路径里,很不直观。
原则3:尽量少的让用户输入,输入时尽量多给出参考
我们在使用搜索引擎的时候,当搜索框里有字输入时,会出现自动联想的候选词,这就是一个很直观的例子。以运维操作为例,过多依赖用户人工输入的主要缺点是需要管理员记忆过多内容,如IP地址、命令参数、口令等,并且人工输入过程容易造成误操作,这就让操作效率大打折扣,所以我们在设计用户界面时,首先就要想到尽量让用户少输入,或者智能的给出参考。
在使用运维堡垒机过程中,我感觉有些产品在减少输入方面做的比较出色,
什么是堡垒机 从尚维堡垒机看交互设计原则
在定义黑白命令名单时,为用户预置了很多常见的敏感命令,用户直接点击列表选择即可,非常方便。(www.61k.com)
原则4:全局导航需要一直存在
全局导航是在Web交互设计中获得广泛共识的一个设计理念。全局导航的价值在于可以让用户在使用过程中不会丢失信息,减少主页面和次级页面之间的跳转次数。
虽说全局导航在web设计中常见,现在的堡垒机也大多采用基于B/S架构的portal模式,然而在堡垒机的操作页面中却很少见到一个全局的导航,只有少数几家厂商在界面中有醒目的全局导航。大多数我用到的堡垒机经常需要回到首页才能完成下一个操作,相对比较繁琐。
原则5:提供非模态的反馈,不打断任务流
模态是指界面中只有提醒弹框才具有可交互行为,其他一切都不可操作;非模态不会把提醒做成弹框,而是通过列表、颜色等方式来提醒用户。我们都知道弹框会打断任务流,所以在有限的交互界面上如何少打扰用户,或者说优雅、非暴力的提醒用户,这个需要设计师来定义。
我就遇到过一些堡垒机,在做一个用户授权操作时,至少要点5次弹框才能完成,体验很不友好。
原则6:传递信息,而不是数据
屏幕是用户的,用户在使用产品的过程中的所见,应该是用户所需的信息,而不是一些难以理解的数据。因此,设计者应当仔细设计屏幕上的输出显示,并争取专业人员的帮助,努力使界面更专业,保持显示的惯性,不打断用户的信息接收过程,为用户提供最大化的信息传递途径。
在工作中,我遇到过一些运维堡垒机产品,在检测到非法命令后的告警界面上,给出的是一大串应用的返回值,格式大多像“命令xxx已被终端,返回值为-1”,让人很难理解。
我印象中,市场上现有的运维堡垒厂商有几家在这方便做得还是比较不错的,比如尚思卓越公司的尚维堡垒机。尚维堡垒机在授权过程中可以自由的临时添加规则,感觉他们对用户运维的流程理解得比较深刻,因此功能就更好用。以设备管理为例,我所在的数据中心经常需要添加新设备,一个一个手动添加耗时耗力,
什么是堡垒机 从尚维堡垒机看交互设计原则
效率很低,而尚维堡垒机就提供了一个自动扫描新设备的功能,平时一个下午的活,十分钟就能搞定,非常好用。[www.61k.com)此外,上文中提到的为用户预置黑白名单列表,也是尚维产品提供的一项使用的功能。尚维堡垒机的授权过程,只需要按流程逐步执行即可达到目的,在我用过的产品里,算是最简单方便的了。
以上几项原则是笔者在工作中使用运维堡垒机时体会比较深刻的交互设计原则,希望能对观看到这篇文章的朋友有所帮助。当然设计原则是随着时间的变化而不断变化的,所以也请各位朋友完善和补充,谢谢!
四 : 交互设计师:帮你判断需求该不该接的五个小原则
编者按:如何判断产品经理提出的需求该不该接?今天@窒息红Leon 通过自己思考、请教前辈,列举了几条产品需求是否该接的「小原则」,希望通过这些依据来帮助自己判断需求的合理性。
对大团队来说,交互设计师常常会接触到不同产品线的需求,比如之前两周我就需要同时与四五个产品经理合作。产品经理是需求方,他们会带着 idea 以及 PRD 文档来找设计师,告诉我们需求的具体内容、目标、排期等等。不过,由于设计资源有限(开发资源也一样),并不可能所有的需求都被能处理,所以在产品经理提出需求的同时也需要设计师能够对需求的合理性有自己的判断。
需求的合理性判断非常依赖交互设计师对业务的熟悉程度,而新人却又在这方面最匮乏。如果对需求来者不拒,或者也没有帮助产品经理改善需求内容、指出不合理的部分,那可能忙忙碌碌一周下来发现自己完全没有时间思考,真的变成了纯粹的「执行者」。不是说执行者不好,而是执行者的不可替代性更弱,如果每一个阶段的工作不能串联起来、不能目标一致,可能就难以完成整个业务的目标,当然也难以体现自己的价值。

通过自己思考、请教前辈,我列举了几条产品需求是否该接的「小原则」,希望通过这些依据来帮助自己判断需求的合理性。不过,所谓的「小原则」也并不是绝对的,工作时可千万不能死脑筋地认为不满足某条原则的需求一定不做,几条原则都需要综合起来考虑。
原则一:符合主体业务目标的需求该接
大部分团队在年度、季度之初都会召开动员会议(又称 Kickoff)来宣布本阶段的业务重点及目标。对前线设计师而言,团队的主体业务目标也自然应是自己本阶段的工作重心和标杆。所以,深入理解团队的业务重心或发展路径是一件看起来虚但实际上非常非常重要的事,只有明白了团队最终想要什么成果,才能调整自己工作中的导向。
事实上,这是一种对需求合理性进行考量的首选方式。当面临业务方提过来的需求,首先就问问自己:
这件事与团队整体目标是否一致?
能够多大程度提高这个目标的达成率?
是否能够和已有的模块配合产生联动效应?
持续的规划和安排是怎么样的?
而当一个需求明显偏离团队业务目标时,就必须勇敢地向产品经理指出来。
最困难的是,日常中很多需求并不是简单的非黑即白,也不像代码一样只有True和False。因此在实际工作中必须时刻关注业务动态,避免只从小处着眼。同时,经常做竞品分析也可以帮助你进行决策。
总而言之,符合团队业务大方向的需求,肯定是需要优先处理的。

原则二:干扰用户主要目标的需求不接
对交互设计师这样的岗位,有一种被称为「中台能力」的素质非常重要。简而言之,业务方常常更多地关注自己所负责的业务或产品线,而有可能忽视了产品的主要功能和用户在产品中的主要目标。
知乎首页Feed流的主要功能是什么——是浏览关注对象的动态,本质上是找到自己感兴趣的话题;淘宝下单页的主要目标是什么——是了解宝贝付款信息、物流信息,并完成支付。那么,如果业务方的需求仅仅能够满足它自身的业务目标但却影响这些主要任务,就需要慎重对待了。
空间不是无限的,当在有限的页面里突出或增加了某个内容,势必会影响到其他功能。如果新内容的突出能够为产品整体提供帮助或在不影响其他功能的前提下提升某个数据,那无疑是个好需求。但如果需求过分强调自身目标,抢占了其他功能的空间,过分干预了用户正常使用产品的路径,就不应该接了。
因此,承接各方需求的设计师在日常工作中经常担任「中台」,判断不同需求之间是否融洽,是否影响到了主线,是否因小失大。这也是判断需求是否合理的一种重要标准。

原则三:用户群小但成本大的需求不接
有些需求本身是非常合理的,但是如果它仅能满足一小部分用户的诉求,却又可能花费较大的研发、设计成本,那就应该慎重一些。为什么我们常说不要把自己当成典型用户,其中一个原因就是从个体出发的诉求往往没有代表性,而这又是新人常犯的错误。
举个例子:以前我针对微信群的信息沉淀设计过很多有趣的小改进,甚至还包括群内分频道聊天的功能。但事实上,很多功能可能只对社群运营者本身有较大好处,或者对少数超重度社群玩家有益,而绝大部分普通社群用户都只是把这里当做一个闲聊的地方。
这种情况下,你说做这些需求正不正确?肯定是正确的。但如果花费了较多的人力物力实现需求后只满足了那一小部分用户的诉求,对大部分用户都没有实质性的好处,显然就显得很「不划算」了。
因此,明确评估投入产出比非常重要。
原则四:拓展性弱或互扰强的需求不接
需求的拓展性和独立性是一对看起来比较矛盾但实际上结合紧密的属性。
所谓拓展性,是说有些设计可能不仅仅只在当前这个页面里生效,后期也可能会拓展到其他地方。举个例子,电商产品中,我们针对家装类产品设计了上门安装的服务,那具体在订单页需要用户填写安装地址以及一系列其他要求。
后期,除了家装以外,可能大电器也需要送货上门和安装。因此,在前期设计的时候就必须考虑后面可能还有那些业务会用到这个功能,也要考虑不同业务的页面里是否都能妥善安放新功能。
说到在不同的业务中是否都能妥善安放新功能,其实也就是设计独立性的要求。不同的业务场景会有不同的视觉呈现,也许一个新需求在A场景中通过增加一个Tab就可以实现,但是拓展到B场景后就发现B场景已经非常拥挤,完全放不下这个Tab了。那我们就会说这个Tab的设计独立性不够好,或者说容易发生互扰。因此,在A场景中设计需求的时候就应该综合考虑B场景的情况。
综合来说,拓展性好、互扰性弱的需求可以优先处理,而设计师本身也可以通过设计方案来提高需求这两个属性上的表现能力。

原则五:明显提升个人能力的需求该接
工作以前开玩笑说,小公司做业务是看准了一个方向再跑,而大公司是选十个方向先跑,只要有一个跑对了就赚。毕竟小公司资源有限,所有力量必须用在刀刃上,而大公司讲究速度,快速试错快速占领市场。那么,如果不幸在团队中跑了一个错误的方向,难道这一阶段的工作就没有意义了吗?
显然不是的。试错之后,对团队而言获得了宝贵的经验,而更重要的是,个人获得了成长。幸运的是,大公司里不仅仅要求你为团队做出贡献,每次绩效考评也都会问你希望从团队获得什么。
所以,在承接需求的时候分一部分精力来考虑这个任务是仅仅机械地完成即可,还是能够从中挖掘出更多个人能力的提升机会,也非常重要。都说具有挑战性的任务帮助人成长,这一点也不错。面对与更厉害的同事合作,或者接触以前未涉足过的业务场景,或者创新性地使用新工具和新设计手法,都是能够让自己快速成长的有效方式。
遇到能够明显提升个人能力的需求,而又不违反前面几个原则时,就毫不犹豫地扑进去吧!
本文标题:交互设计原则-10条UI交互动效的制作原则61阅读| 精彩专题| 最新文章| 热门文章| 苏ICP备13036349号-1