一 : 爱情笔记(小说3-4)

有些失去是注定的,有些缘分是永远不会有结果的。爱一个人不一定会拥有,拥有一个人就一定要好好去爱。有时侯,人与人之间的相遇就像流星,瞬间迸发出令人羡慕的火花,却注定只是匆匆而过。而时间会慢慢沉淀,有些人会在你心底慢慢模糊,但模糊的只是身影,却模糊不了那份默默的情怀,爱情本是一种缘份,既是缘的相系,又是份的享有。有人说:婚姻是一座围城,城里的人想出来,城外的人想进去。而我进去了,却不想再出来。是的!婚前,我选择自己所爱的人,婚后,我爱自己所选择的人。当爱情的密码开始了拨动,密码箱被悄悄打开,原来竟是如此……
第三章 融子老师
吃过午饭,我又去打开电脑。刚上线,就“嘀嘀嘀”的响了起来,点开一看,是融留的言,大概是问我:有什么好玩的游戏?
当时,我傻眼了,对于游戏,因不大喜欢而没有深研。我玩的游戏,估计全中国不会超过三千人玩了吧,已经属于文物型的游戏了——Mud网络刚开始出现时的一种很流行的文字游戏。我呢,是个比较念旧的人,一但喜欢上某样东西就不会轻意再换。所以,这么多年来,我只钟情于这一款游戏,但是,如果要介绍给融玩,怕会把她搞昏迷吧。
于是,我给她留言:“我不太会玩游戏,你有好玩的就介绍我玩吧。”(说实在的,当时心里还有点过意不去。)
后来,我在网等了一个中午,傻愣地望着融的头像,希望能突然彩色起来,可企盼的眼神里,却始终不见她再上线。一种很失望的感觉,涌动在心里。( 文章阅读网:www.61k.com )
下午,我干脆不关电脑了,我在想:如果早上要是没关电脑的话,中午吃饭的空挡没准就能和她碰上,猜想下午下班她一定会上网,于是,整个下午我都在期待中渡过的。身处其间,我才真正感觉到了时间是多么的淘气,当你忽略它的时候,它在你身边狂奔,当你观注它时,它就在你身边来回晃悠,就是不走。我深感这个下午好难耐,好漫长。
终于下班了。我揉了揉已经对着电脑盯的犯困的眼睛。正当我已经很疲惫的时候,融“咚咚”的跳了上来,接着就是“滴滴滴~~”一个很灿烂的笑脸表情发了过来。我窃喜。
“你来了?一下班就跑来上网?”我极力做出很平静的网络偶遇的样子。
“呵,无聊就上来玩咯,不然也没事做。”融飞快的回出消息。
“你不太会玩游戏?不是吧,这年头还有这样的老古董啊。”融很乐道,很滑稽。
“呵呵!”我尴尬,笑了笑。
“你忙什么呢?我去玩‘连连看’去了,你要不要一起玩?”融显得有些热情。
“连连看?我不会玩啊,在哪儿玩?”对于这个,从未听说过,我感到很陌生。
“很简单啊,就是把两个相同的图标点击一下,谁先点完谁就赢了,就在游戏里就能玩。”融在很温柔的教我,活像一个实战丰富的老师块头。
“这个……好吧!”我不得不在犹豫中接受了。
虽然完全不懂这款游戏,不过呢,能和倾慕于心的美女一起玩玩,我也相当乐意,更何况自己等了一个下午,不就是为了等到她吗?
打开了“连连看”,我的眼睛很快就被那些密密麻麻的图标弄的晕头转向。
第一场,结果当然是:学徒的我以绝对的优势取得了零局胜利!
不过呢,融显得格外高兴,像个调皮的小孩子似的偷吃了鲜蜜。
“又来!”命令一般,一副教练的架式摆好了。
“唉!不要着急,要一下看准就点,先找难的,找不到,再把好找的点了。”融在默默的传意着我。
虽然这些经验是她总结出来的,但对于我这个门外汉来说,无疑是屁用没有。但我,还是装出了一副非常兴趣的模样,不停地问这问那。
时间过得像飞一样的快,不知不觉已近九点了,融发来消息说她得下了,她妈妈在叫她回去吃饭啦。
“这么晚还没有吃饭啊?”我显得很关切,“可别不按时吃饭哟,搞成胃病可有你难受的!”这下,我却摆出了一副很专业的样子。
融子老师做了一个鬼脸,打了一个“byebye”就下线了。
与慕雪融的这次游戏角逐,每场都输。我默无声息,呆坐于电脑前,一点面子也没有。
第四章 下战书
好你个慕雪融,和你玩了这么长的时间,虽然我只是个陪练,或者说扮演了一个愚蠢家送分的角色,但我真的好开心,好开心。
不过,又不得不想想:作为一个男人,总不能这么没出息吧?总不能老让她一个女孩子看我的笑话,想把我怎么赢就怎么赢?真有点不服气!
当即,我充分利用自己上网多年的常识,准确的做出了一个大胆的判断:这款游戏既然有人玩,就定有外挂在网上流传!
于是,我打开百度搜索页,输入了“连连看”外挂,刷的一下子,几万个网站出现在我的眼前,我找了一家相对安全点的大网站,马上下载了一个外挂。为了测试和掌握好这款外挂的使用方法,我又一次跑进了“连连看”,按照说明中的操作步骤,进入了游戏。
游戏一开始,我按了一下外挂上的开始键,一下子,我的电脑像死机了一样,“咚咚叮叮咚咚”的,鼠标也被成了沙斗状,动也不能动,屏幕上的图像也定住了一下,然后,时间过了五秒,顶多只有五秒,游戏结束了。
我呆了,啊,太快了!真的,可能输的那家只操作了不到十对,全被我战胜了。
我欣喜若狂,得意极至。有了这个秘密武器,这面子我想是定能争回来的,于是,开心的下线,关机。
独自躺在床上,我满脑子在预想:下次再遇到融,一定会被我的外挂打败,还有被我打败的融的反应和表情,等等。
当即拿出手机,我给融发了一条短信:“你有点利害哈,被你打,打败了。下次,我要报仇!喂,你晚上吃的什么?”这分明是不服输的下战书,但同时也带有关心与问候。
“嘻嘻,随时恭候!我晚上吃的嘎嘎,^_^”她迎战,还真调皮。
呵呵,想到融那可爱的样子,我笑了。
这个晚上,我睡的好香,一觉醒来八点过了,赶紧漱洗去上班
上午快下班的时候,我又发给融一条短信:“下班后敢玩连连看吗?”我在刺她。
她很快回了消息:“要!手下败将,等我!”口气傲慢而坚定。
当我想到我的秘密武器和她输了之后吃惊的表情,我不自觉的笑了:“慕雪融啊,慕雪融,我可是一个不服输的男人!”
我轻轻地嘀咕着。
待续....
(四叶草|一滴墨香)
二 : js便签笔记(4)——简单说说getAttributeNode()和setAttributeNode()
1.前言:
前两天写过一片《分析dom元素的特性Attribute和属性Property》,分析了特性和属性的区别。(www.61k.com)那篇文章却忽略了一个主要知识点——getAttributeNode()和setAttributeNode()
近来看《jQuery技术内幕》,今天正好看到jQuery.attr()那一部分,忽然想起来这个方法。就此简单说一说。
2.从jQuery说起:
jQuery指出,在IE6、7下,浏览器的getAttribute()和setAttribute()不能正常获取和设置Attribute的值。jQuery做的测试类似于:
div1.className = 'aaa'; alert(div1.getAttribute("className") === 'aaa');IE6、7下或出现以上情况,即通过正常的 getAttribute("class")获取不到值。
那么在这种情况下,jQuery给出的解决方案是通过getAttributeNode("class").nodeValue获取,即可成功。相关代码如下:
1 if ( !getSetAttribute ) { 2 3 //省略... 4 5 // Use this for any attribute in IE6/7 6 // This fixes almost every IE6/7 issue 7 nodeHook = jQuery.valHooks.button = { 8 get: function( elem, name ) { 9 var ret; 10 ret = elem.getAttributeNode( name ); 11 return ret && ( fixSpecified[ name ] ? ret.nodeValue !== "" : ret.specified ) ? 12 ret.nodeValue : 13 undefined; 14 }, 15 set: function( elem, value, name ) { 16 // Set the existing or create a new attribute node 17 var ret = elem.getAttributeNode( name ); 18 if ( !ret ) { 19 ret = document.createAttribute( name ); 20 elem.setAttributeNode( ret ); 21 } 22 return ( ret.nodeValue = value + "" ); 23 } 24 }; 25 26 //省略... 27 }3.如何应用:
3.1 getAttributeNode:
getAttributeNode()用法比较简单,它将返回一个Attr类型的对象,其nodeType === 2
<div id="div1"></div> var className = div1.getAttributeNode("class").nodeValue; //'divClass' var title = div1.getAttributeNode("title"); // null var type = div1.getAttributeNode("class").nodeType; // 23.2 setAttributeNode:
setAttributeNode()将接收一个Attr类型的对象,Attr类型的对象可用document直接创建:
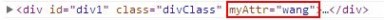
<div id="div1"></div> var attr = document.createAttribute("myAttr"); attr.nodeValue = 'wang'; div1.setAttributeNode(attr);运行以上代码,div1会加上一个“myAttr”的自定义特性:

4.最后:
加上对getAttributeNode()和setAttributeNode()的分析,对于html特性和dom属性的分析就更全面了。
各位看官,如有发现问题,请尽管提出!在此谢过!
61阅读请您转载分享:
本文标题:凶宅笔记4有声小说-爱情笔记(小说3-4)61阅读| 精彩专题| 最新文章| 热门文章| 苏ICP备13036349号-1