一 : TNT游击营销:“红色按钮”登陆荷兰

冬日某个阴冷的一天,TNT红色按钮悄然出现在荷兰多德雷赫特市街头。当某个不知情的路人按下按键后,杀手从天而降,要求路人选择蓝色还是黄色。当路人说出黄色时,穿黄色衣服的人便被“击毙”,之后绑架、飙车、爆炸、暴徒……
(编辑自【顶尖文案】网站2013年1月10日报道“还记得那个红色按钮吗?它又来了!TNT街头真实枪战!”,原文在这里)
【营销解读】平静如常的比利时小镇,十字街头不知何时突然多了一个来路不明的红色按钮,悬挂在半空的箭头上写着告示:“按了就有好戏可看”(push to add drama)。引来众人议论纷纷:到底在搞什么东东?大家面面相觑,莫名所以,终于有人忍不住按下了按钮。
只见一辆救护车疾驰而来接一名病患,忙中出乱的救护人员竟将要接的病患不小心扔到了地上。他们急忙打开救护车门,却不想撞飞了骑车经过的路人,最终引发了一阵互殴。正在此时,又开来一辆黑色汽车,停在了马路中央,车上下来的几名黑衣人与随后赶到的警察发生了激烈枪战。现场状况可谓一团糟。

众人尚未反应过来,TNT电视网早已以一句“你每天的戏剧选择”(your daily dose of drama)漂亮地谢了幕。人们这才恍然大悟,Oh,My God! 原来是TNT电视网为了推广比利时新设电视频道而开展的一场游击营销活动。现场发生的这一幕不过是“绝对不会在美国发生”系列单元中的一出戏。
这即是2012年比利时街头上演的一幕。时隔一年后,TNT来到了荷兰。
那是一个阴冷的冬日,墙角的积雪尚未化去,多德雷赫特市的街头人来人往,TNT红色按钮的悄然出现引得路人纷纷驻足观看。当路过的一位老兄按下按键后,一名一身黑衣包裹的杀手从天而降,催问他选择蓝色还是黄色。他仓促间说出“黄色”后,穿黄色衣服的那人便被“击毙”了,将这位老兄吓得目瞪口呆。
一波未平,一波又起。还没晃过神来,一辆黑色汽车已然开来,将他“绑架”到了车里,疾驰而去,路人亦被弄得一头雾水,完全摸不清头脑。这位老兄被放出来时,已在一处废弃的建筑前。正在疑惑身在何处,耳边已然响起了爆炸声。尘雾中一众暴徒从楼顶滑降而下,与刚刚赶来的警察发生了激烈枪战,警察甚至动用了高压水枪。

当几位老伯裸奔穿过,一块巨大的海报在墙面上展开,人们哈哈大笑起来。没错,正是TNT电视网——“你每天的戏剧选择”!

比利时的活动视频一经上传到网络,很快风靡全球,相继入选各大媒体2012年全球最佳病毒视频评选,更荣膺当年戛纳广告节促销类金奖,成为国际游击营销领域的又一经典之作。
同样出自创意机构Duval Guillaume的手笔,同样的街头游击营销创意,同样的惊心动魄的现场效果,不一样的是故事情节:这回从街头延伸至一处废墟,毕竟偌大的动静不方便在街头展开。好比一部电影的上下集,上集于比利时拍摄,而下集则将场地搬到了荷兰。
TNT这两则案例如此广受追捧,惹得我们不禁要问:它们的好处到底在哪里?且让我们先来做一番简单的梳理吧。
其一,意外的开场。制造惊喜,给人意外,是游击营销的杀手锏,亦是它区别于其他营销方式的最大特色所在。它总是倏忽而来,倏忽而去,引起你的惊奇,却又在你尚未弄明白之前戛然而止,让人意犹未尽。TNT上演的这两幕街头剧,及T-Mobile在伦敦利物浦大街车站、鸽子广场、伦敦希斯罗国际机场旅客出口大厅上演的快闪表演,莫不如此。
其二,沉浸的现场。同样旨在引发病毒传播,人家靠的是搞笑的视频主角、巧妙的情节设计,游击营销诉诸的则是令你一时错愕的开场及让你很快沉浸其中的现场感。这不,TNT愣是将电视里才有的情境搬到了城市的街头,其现场感怕是3D视频亦无法比拟!只是,荷兰的这场虽然情节丰富些,却将场景分为了两地,街头民众体验不了废墟前的精彩现场未免可惜。
其三,契合的主题。世间本不缺少好创意,缺少的是符合品牌个性的好创意。创意构思与品牌个性严丝合缝,是TNT这两则案例最令人称道之处。无论用文字抑或图片来表达自家电视网节目的精彩,似乎都显得苍白无力,哪有在街头实景演绎一出来得富有说服力?反过来,又有什么品牌比电视网更适合这样的营销创意呢?
注:相关网站建设技巧阅读请移步到建站教程频道。
二 : 点击按钮出现60秒倒计时js代码
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>无标题文档</title> <script type="text/javascript" src="js/jquery.js"></script> </head> <body> <input type="button" id="btn" value="免费获取验证码" onclick="settime(this)" /> <script type="text/javascript"> var countdown=60; function settime(val) { if (countdown == 0) { val.removeAttribute("disabled"); val.value="免费获取验证码"; countdown = 60; } else { val.setAttribute("disabled", true); val.value="重新发送(" + countdown + ")"; countdown--; } setTimeout(function() { settime(val) },1000) } </script> </body> </html>java技术交流群 57388149
三 : 教你用photoshop制作一款小巧的红色点击按钮
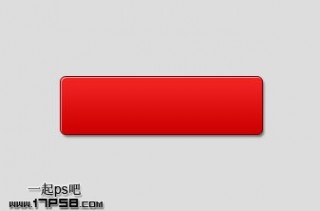
本教程是教大家用photoshop制作一款小巧的红色点击按钮,制作方法用到了自定义形状工具和图层样式。希望对大家有一定的帮助,先看效果图。

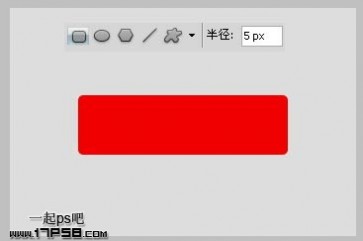
新建文档350x230像素,背景填充浅灰色#dddddd,之后建新层,前景色#f00000画一个圆角矩形。

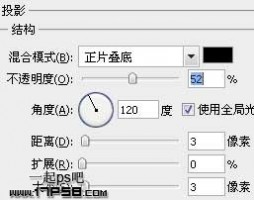
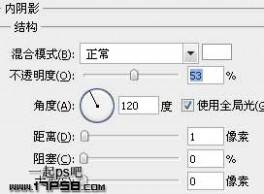
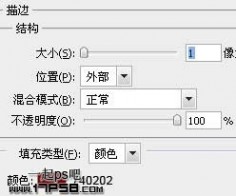
添加图层样式。




效果如下。

建新层,画一矩形选区,白到透明径向渐变。

去掉选区,调出圆角矩形选区,添加蒙版,图层模式改为柔光。

输入白色文字添加内阴影样式,效果如下。

最后添加倒影,最终效果如下。

以上就是用photoshop制作一款小巧的红色点击按钮方法,希望大家通过这篇教程,获得更多想法,制作出更好更漂亮的按钮!谢谢大家观看!
本文标题:js按钮点击事件-TNT游击营销:“红色按钮”登陆荷兰61阅读| 精彩专题| 最新文章| 热门文章| 苏ICP备13036349号-1