一 : 「@提及」(@Mention)的功能如何实现,用什么技术?
网友pw对[mention]「@提及」(@Mention)的功能如何实现,用什么技术?给出的答复:
当时做网易微博的 @ 提示,思路是这样的:监听 keyup 事件keyup 的时候找到光标前最后一个 @ 的位置,获取 @ 之后的内容作为用户输入内容发 ajax 请求,参数是用户输入的内容,服务器返回一个 suggest 列表渲染 suggest 列表,定位到光标前最后一个 @ 下面流程很简单,里面坑很多。比较苦逼的一点是,如何找到最后一个 @ 的位置。因为输入框是个 textarea,不能简单的通过插一个 span 探针的位置来做;数字数的话如果遇到非等宽字体就 2b 了。最终的解决方案是:创建一个 pre(用 pre 是为了保持 textarea 中的回车),样式、高宽字体等等设置成跟输入框一样。visibility 不可见,绝对定位到页面右下角(为了不影响用户输入)把输入框的内容 copy 一份设置为 pre 的内容找到 textarea 中光标前的最后一个 @,由此找到 pre 中相应的 @,提取 @ 之后的内容(作为用户输入内容)并删除掉pre 中最后插一个 span获取 span 相对于 pre 的 offset将获取到的 offset 加到 textarea 相对于页面左上角的 offset 上面,即获取 textarea 中最后一个 @ 相对于页面左上角的 offset其中还有些问题,比如 @ 出现在 textarea 最后时如何处理、textarea 中发生滚动时如何处理、光标位置切换的话也要触发下拉列表等等。总体思路上是这样的。
网友长天之云对[mention]「@提及」(@Mention)的功能如何实现,用什么技术?给出的答复:
这个实现基本上是监听鼠标和键盘事件,然后在光标位置弹出一个提示层。
但是根据文本域的类型,定位弹出层方式有所区别:
textarea
简单的方法:弹出层定位到相对于文本域的固定位置,比如 twitter 和 facebook 是这样做的。
麻烦的方法:计算中英文字符数、换行符数、字体大小、行高,得出所在行、所在列,再定位弹出层。<del>我猜新浪微博就是这样做的</del>。简单来描述就是要由光标的所在文本偏移位置获得基于父元素的像素偏移位置,而 textarea 上没有直接的 API 。要获得精准的位置成本很高。
contenteditable
这种 contenteditable 的目标元素上有直接的 API 了:DOM Selection -> document.getSelection()
DOM Range -> range.getBoundingClientRect()只要创建一个范围就可以获取到范围本身相对于屏幕的像素边界。
离屏
这是第三种可行的办法,使用独立的 DOM 元素而且不用范围——可以回忆一下 Gmail 的使用,点击一个草稿中链接,它能在链接下面准确地显示一个提示层。
有两篇有启发意义的文章描述了:
http://www.61k.com/news/2011/08/github-editorACE将文本作为HTML字符串显示在DOM元素中,每次内容发生改变、移动滚动条、或移动光标时都会重新绘制。看起来,这种方式很低效,但实际上这一类的DOM更新在现代浏览器上非常迅速。
http://www.61k.com/articles/book-html5css3-design-patternsGoogle Docs编辑器Kylix的样式引擎就是个很好的例子:当你在键盘上敲字母‘a’时,编辑器知道你按了‘a’键并作出响应,以离屏的方式画了一个‘a’。接着它测量‘a’的宽和高,将宽高和鼠标位置的x、y坐标组合,然后将‘a’放置在屏幕的正确位置上。如果你处于单词的中间,它会将字母推到光标的后面。如果你处于一行的最后,编辑器会将单词移到下一行,并将任何溢出内容顺推到更后的行。
类似的,Google Docs中的光标事实上是一个“手动”放置在屏幕上的只有2个像素宽的div元素。当你单击屏幕上的某个点时,编辑器计算出该点的x和y坐标,然后在该坐标点画出光标。这种创意实现简直像魔法一样,当时看到这文章真让我感动,赞叹不已。
======补充======
感谢 @pw 的答案,刚刚观察了新浪微博和网易微博,都是以离屏方式实现的:
新浪:<div node-type="wrap" style="position: absolute;opacity: 0;z-index: -1000;width: 525px;height: 55px;...">
<span node-type="before">content...</span>
<span node-type="flag">@</span>
<span node-type="after">content...</span>
</div>网易:<div style="position: absolute;visibility: hidden;top: 0px;left: 0px;line-height: 21px;width: 518px;... ">
<pre style="...">content...</pre>
<span style="... ">@</span>
</div>
网友码农一枚对[mention]「@提及」(@Mention)的功能如何实现,用什么技术?给出的答复: 有幸做1个社区项目,做过@功能的组件实现,做为1名菜鸟级别JS选手,从0-1完成整个组件的开发..有幸做1个社区项目,做过@功能的组件实现,做为1名菜鸟级别JS选手,从0-1完成整个组件的开发..
有幸做1个社区项目,做过@功能的组件实现,做为1名菜鸟级别JS选手,从0-1完成整个组件的开发..有幸做1个社区项目,做过@功能的组件实现,做为1名菜鸟级别JS选手,从0-1完成整个组件的开发..
期间遇到各种蛋疼,兼容,坑人的问题,分享出来当是一次回顾吧...
首先,这个功能没想象的这么简单.有很多问题要解决....
例如
1.@框在textarea的定位如何计算...出现滚动条后
2.如何计算最后一个输入的@位置.
3.textarea出现滚动条后,@如何定位..
4.@框点击后,如何将数据定位回去...
5.其他乱七八糟的坑
咳咳,本来写完了一个ABCDEFG的步骤...准备发出来的..
突然写着写着感觉这东西有点像小说.
于是为了成为一个优秀的coder,决定全部删除,重新架构&设计...
于是一篇伪小说诞生了...
小说名:@组件诞生记
出场人物如下:
小说结构:createDiv setPosition renderAtHtml searchAtString
bindAtClick bindAtTextareaKeyup initAtPlugin
出场人物:obj_hidden_div obj_dom_span obj_dom_span_height obj_at_input obj_at_li obj_textarea
str_prev str_next str_textarea str_format str_at regexp_at
1.createDiv(需要绑定的textarea)
目的在需要绑定的 obj_textarea增加一个obj_hidden_div
obj_hidden_div 的部分样式要和 obj_textarea 一致,尤其是字体,字体大小,宽度,高度等
同时将该 obj_hidden_div 设置为visibility:hidden,(关键)
并且绝对定位和 obj_textarea 一样的位置..层级设置为最低..
(简单的说就是克隆一个textarea的样式,隐藏垫在textarea下面,这样是为了解决@框定位的问题)
2.setPosition(目标,自己,偏移对象)
目的是设置自己和目标的相对位置,便于@框的定位...
3.renderAtHtml()
目的是渲染at框的html内容
里面有个input搜索框 obj_at_input ,一个at列表obj_at_li
这个就比较简单了,不在赘述,使用ajax或者先存在js端再取也行...
4.searchAtString()
目的是绑定 obj_at_input 的keyup事件,过滤@的内容信息
调用renderAtHtml函数,将搜索到的内容展示在obj_at_li里.
5.bindAtClick()
目的是绑定obj_at_li的点击事件
点击后,先获取光标的位置
获取光标前面的字符为str_prev,光标后面的字符为str_next,获取textarea内容str_textarea
将str_prev里的最后一个@后面的字符替换成点击的obj_at_li内容,保存为str_format
将str_prev+str_next写入obj_textarea里
隐藏弹出来的at框,设置 obj_textarea的光标位置
6.bindAtTextareaKeyup(需要绑定的textarea)
目的是绑定textarea里的keyup相关事件
先获取光标的位置
获取光标前面的字符为str_prev,光标后面的字符为str_next
正则匹配 regexp_at = /@([^@\s\n\r]{1,20})$/ 光标前面的字符...
获取正则匹配的第一项捕获保存为str_at
将str_prev里的str_at 替换成一个obj_dom_span 字符保存为str_format
将str_format+str_next的\r\n替换成<br />写入obj_hidden_div里
获取obj_hidden_div高度和距顶部高度 保存为obj_dom_span_height
调用setPosition函数,计算定位出at框的位置,并渲染出来
将str_at的内容写入 obj_at_input 元素,同时触发 obj_at_input 的keyup事件(目的是为了可以搜索)
7.initAtPlugin(需要绑定的textarea)
目的注册dom ready事件 绑定at功能
调用createDiv和bindAtTextareaKeyup完成整个功能
最后每一个需要at功能的textarea调用一下initAtPlugin即可
最后感谢某些js大大~
网友郁辰磊对[mention]「@提及」(@Mention)的功能如何实现,用什么技术?给出的答复:
取光标位置的原理:
取textarea的字,放在一个span,再插一个span,后一个span就是光标的位置
网友梁枫对[mention]「@提及」(@Mention)的功能如何实现,用什么技术?给出的答复:
监视'点击'、'获取焦点'、'键入'事件,获取当前光标前面的内容,判断是否符合@ 的规则(正则表达式),如果符合就异步获取数据,展示结果浮动层。至于浮动层的定位,需要搞一个隐藏的标签(如DIV)先定位到输入区域,动态的修改隐藏标签的内容,获取当前@ 出现的位置。
具体实现可以参考已有的实现,如豆瓣说 新浪微博 腾讯微博
网友郑钧方对[mention]「@提及」(@Mention)的功能如何实现,用什么技术?给出的答复:
例如
1.@框在textarea的定位如何计算...出现滚动条后
2.如何计算最后一个输入的@位置.
3.textarea出现滚动条后,@如何定位..
4.@框点击后,如何将数据定位回去...
5.其他乱七八糟的坑
http://www.61k.comdk/71142
网友钟嵘对[mention]「@提及」(@Mention)的功能如何实现,用什么技术?给出的答复:
楼主之后 还望开源,这个实现困难,相关资料也较少
网友彬仔对[mention]「@提及」(@Mention)的功能如何实现,用什么技术?给出的答复:
技术难题:当你在 Textarea 任意位置敲 @ 的时候,就会有一个浮出层,那 @ 的位置怎么找?
利用一个隐藏的层来模拟 Textarea,就是 Textarea 有什么内容,这个层就应该有什么内容,这样便可知道 @ 的位置
如果 Textare 出现了很多 @,则记录 @ 前后的信息很有必要
然后把 @ 后的信息,作为一个异步请求的内容即可
二 : 微博上「捕快二宝」被「扒皮」的经过是怎样的?
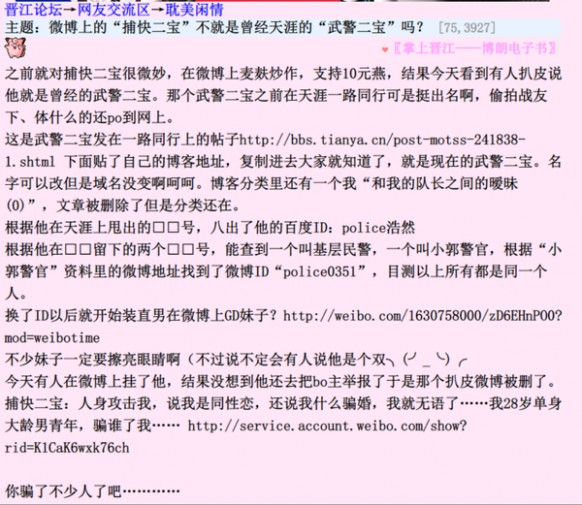
网友匿名用户对[二宝]微博上「捕快二宝」被「扒皮」的经过是怎样的?给出的答复: 微博上的“捕快二宝”不就是曾经天涯的“武警二宝”吗? ―― 晋江文学城网友交流区
微博上的“捕快二宝”不就是曾经天涯的“武警二宝”吗? ―― 晋江文学城网友交流区
发个截图不说话~
最新的消息是捕快2宝的帐号已经从微博上消失了。
剧情出现了大反转,很多人纷纷道歉,除了发过黄图以外都被证伪。
狗血。
网友匿名用户对[二宝]微博上「捕快二宝」被「扒皮」的经过是怎样的?给出的答复:
不是,事情起因是二宝发了条关于甄嬛传的微薄,然后洗桐去掐,掐的内容没看到,估计是关于电视剧三观不正导向问题,然后二宝说“电视这么演是剧情,那还有杀人放火讲卖淫的记实片呢,你也要学?”,这位语死早就开始被害妄想脑补二宝让她学卖淫,微博评论说“我哪里愿意和这帮人掐啊,吵起来不外乎是电视剧宣传洗脑的那一全套万能理论,一点新鲜的玩意都没有。是别人看到他微博@ 我了,我就去回了一句,结果拉黑了我之后问我为什么不去学卖淫,换你你气吧?还执法人员呢~我这才挂出来的,而且这个很客气 了吧,都没@ 他上级领导部门。”。到昨晚这个贴,洗桐的猪队友已经把事情升级及二宝原话歪曲成二宝让她卖淫,并且自己证明是因为这个扒皮的。然后偷拍下体什么也被八出是那个警察盗用同志网站和征兵网站的图片了,不是他偷拍的,不过他蠢就蠢在发黄图的号在加V后继续用,虽然加V成为公众人物后没传过黄图。
……
开始大概是洗桐女史责问捕快二宝小说不能当正史且进行如此宣传和拍摄云云,记不清了,然后捕快二宝回复:
↓
捕快二宝:回复@洗桐女史:电视这么演是剧情,那还有杀人放火讲卖/淫的记实片呢 ,你也要学?
↓
@洗桐女史:警察蜀黍把我拉黑了,无法回复。请问其他电视剧有歌颂杀人放火卖淫?甄嬛传是宣扬主角为恶是社会所逼,有原因的恶即为善。身为执法人员,您是否认同罪犯犯罪只要“被逼无奈”就是善良的,就是无罪的?!@洗桐女史:您觉得叔嫂通奸是真爱,哥哥给弟弟养便宜儿子,最后被淫妇害死,家产被淫妇霸占,便宜儿子过继给弟弟这种情节不该批,那是您的言论自由,但您身为执法人员,说什么”你怎么不学电视剧卖淫“,真令人叹为观止
↓
捕快二宝:你各种小号翻来覆去累不累?
根据上 一条微博的回复,我很清楚的分辨出了哪些人是柔弱娇嫩的软妹纸,哪些人是豪气奔放的女汉子,目前我正在考虑对哪一类的妹子伸出黑手,将她带入婚姻的不归路。
这条是捕快二宝被说企图骗婚的微博
网友匿名用户对[二宝]微博上「捕快二宝」被「扒皮」的经过是怎样的?给出的答复:
三 : 哪些电影的片尾曲极为「点睛」?
[电影片尾曲]哪些电影的片尾曲极为「点睛」?网友苍斯基对[电影片尾曲]哪些电影的片尾曲极为「点睛」?给出的答复:
有印象的几部:
《大话西游》---卢冠廷《一生所爱》
《堕落天使》----关淑怡《忘记他》(这个是插曲,但是片尾似乎也有?)
《Leon》-----Sting《shape of my heart》
补充想到的:
《谍影重重》全系列----Moby《extreme ways》
另外一部电视剧的片尾曲很赞不绝口:
《莲花争霸》----罗文《回首红尘》
每集的片尾剪辑的点把握的超好。
网友张佳玮对[电影片尾曲]哪些电影的片尾曲极为「点睛」?给出的答复:
谢邀。
《青蛇》结尾,已经那么黯然销魂了,忽然重回青白蛇出现时那首声色迷离的《莫呼罗迦》。
《LEON》结尾,娜塔丽·波曼抬头看,《SHAPE OF MY HEART》。
《阿甘正传》结尾,明晰轻柔的钢琴曲+羽毛翩然飞舞。
《CLOSER》结尾,裘德洛永远的失去了娜塔丽·波曼,然后背景音乐隐约响“I CAN‘T TAKE MY EYES OFF YOU”。
《大话西游》结尾,卢冠廷画龙点睛苍凉萧索的《一生所爱》,孙悟空越走越远。
《霸王别姬》结尾,张国荣横剑倒下,张丰毅惊起回头。然后就是“往事不要再提,人生已多风雨”。
然后还有个,虽然不算片尾曲吧,但:
《新龙门客栈》结尾,火杂杂烧了客栈,平野漠漠。隐约能听见一首电影里出现两三次的塞外歌曲,甚为粗犷。歌词似乎是:“喝碗酒嘞,撒泡尿嘞,大漠里的汉子爱妹娇……”
网友葉一对[电影片尾曲]哪些电影的片尾曲极为「点睛」?给出的答复:
《秒速五厘米》,最后的一曲便是整部电影的主体。
网友杨帆?对[电影片尾曲]哪些电影的片尾曲极为「点睛」?给出的答复:
《菊次郎的夏天》
网友带三个表对[电影片尾曲]哪些电影的片尾曲极为「点睛」?给出的答复:
忘了是哪一集《007》的片尾曲,Joan Armatrading演唱的Love And Affection,真他二姨夫的好听。
网友bluecube对[电影片尾曲]哪些电影的片尾曲极为「点睛」?给出的答复:
《死亡幻觉》的MAD WORLD,完美诠释。歌和电影来自两个时代,为电影改编的慢版MAD WORLD和电影简直天衣无缝,每一句歌词……
网友stephen cheng对[电影片尾曲]哪些电影的片尾曲极为「点睛」?给出的答复:
曾经在大话西游的片尾曲里哭过。唯一的,不解释了......
网友木易羊对[电影片尾曲]哪些电影的片尾曲极为「点睛」?给出的答复:
如果说老男孩那个短片还算不错的话,那么80%的功劳要归功到片尾曲
网友杨小光对[电影片尾曲]哪些电影的片尾曲极为「点睛」?给出的答复:
只有唯一,没有第二:《Leon》(《那个杀手不太冷》)的片尾曲,《shape of my heart》。
网友蒙面大侠对[电影片尾曲]哪些电影的片尾曲极为「点睛」?给出的答复:
阿郎的故事是第一部看哭的电影。
结尾阿郎比赛出事,催泪神曲《你的样子》响起,慢镜头摩托车和阿郎在车道上滑行,波仔拨开拥挤人群跑过来,眼泪一下就出来了。
网友舌在足矣对[电影片尾曲]哪些电影的片尾曲极为「点睛」?给出的答复:
歌曲:《怦然心动》:Let it be me
音乐:《黑暗骑士》:A Watchful Guardian
网友林宸对[电影片尾曲]哪些电影的片尾曲极为「点睛」?给出的答复:
千与千寻的片尾曲always with me。
网友高嵘对[电影片尾曲]哪些电影的片尾曲极为「点睛」?给出的答复:
毕业生(The Graduate)- Sound of Silence.
人鬼情未了(Ghost) - Unchained Melody.
这个杀手不太冷(Leon The Professional) - Shape Of My Heart.
泰坦尼克号(Titanic) - My Heart Will Go On.
诺丁山(Notting Hill) - She.
纳尼亚传奇2(Narnia 2) - The Call.
K歌情人(Music and Lyrics) - Way Back Into Love.
It's A Wonderful Life(美国经典圣诞电影) - Auld Lang Syne(友谊地久天长)
阿郎的故事 - 你的样子(国)、也许不易(粤)
异域 - 亚细亚的孤儿
搭错车 - 酒干倘卖无
蓝宇 - 你怎么舍得我难过
天下无贼 - 那一天
向左走向右走 - 遇见
爱情呼叫转移 - 爱情转移
那些年我们一起追的女孩 - 那些年
有些可能是出现在电影中间的,或者在中间和片尾都出现。如果不符合题目要求,抱歉。
网友Joker对[电影片尾曲]哪些电影的片尾曲极为「点睛」?给出的答复:
搏击俱乐部
网友蒋江对[电影片尾曲]哪些电影的片尾曲极为「点睛」?给出的答复:
《社交网络》 Baby You Are A Rich Man------Beatles
《V字仇杀队》Street Fighting Man-----The Rolling Stones
网友米新磊对[电影片尾曲]哪些电影的片尾曲极为「点睛」?给出的答复:
我不推荐大家都知道的,但我推荐的绝对能符合“极为点睛”的标准,同时也是个人的大爱:
1、电影《勇士》(Warrior)的片尾曲 "About Today"—The National
《勇士》应该算是拳击题材影片里面近年来最热血最煽情但煽得最好的一部了,以至于你明知它在煽情,但是眼泪还是不住的掉下来。(我一个极大男子主义的哥们半夜看了这片也忍不住哭完了给我打电话分享心得)
值得一提的是,结尾最后的一段,The National极富磁性的嗓音开始出现,缓缓诉说,到高潮部分的疯狂鼓点和吉他扫弦,配合这剧情中兄弟俩的感情最终迸发,瞬间引爆泪腺。这首歌的原版本没有高潮激烈的这一段,所以这个版本应该是专门为这部电影而生的。请观者一定不要单独去先听这首歌,而是看完整片之后享受点睛之笔吧。
2、电影《木兰花》(Magnolia)的插曲"Save Me"—Aimee Mann
《木兰花》是我最爱的电影之一,而Aimee Mann的这首"Save Me"更是从头至尾贯穿于影片,常常伴随着剧情及人物对话同步进行,包括结尾,给人以非常奇特的感觉和极深刻的印象。导演保罗·托马斯·安德森也公开表示这部电影的灵感正是来源于Aimee Mann的歌。
3、美剧《权力的游戏》第二季第九集片尾曲“The Rains of Castamere”(卡斯特梅的雨季)—The National
是的,又是The National!第二季第九集的黑水河大战结束之后,The National低沉的声音再次出现时,那种惊喜和感动真是无以言表。
另外提一下,这首歌本来应该是原著《冰与火之歌》第三部著名的“血色婚礼”上的歌曲,马丁亲自写的词,电视剧把它提前放在了第二季的结尾,当然效果也很好!歌词异常考究,有种内敛的惊心动魄感,贴出来分享一下:
歌词:
词:George.R.R.Martin
The Rains of Castamere
卡斯特梅的雨季
And who are you, the proud lord said,
汝何德何能?爵爷傲然宣称,
that I must bow so low?
须令吾躬首称臣?
Only a cat of a different coat,
颜色有别,威力不逊,
that’s all the truth I know
各显神通分个高低。
In a coat of gold or a coat of red,
红狮子斗黄狮子,
a lion still has claws,
爪牙锋利不留情。
And mine are long and sharp, my lord,
出手致命招招狠,
as long and sharp as yours.
汝子莫忘记,汝子莫忘记。
And so he spoke, and so he spoke,
噢,他这样说,他这样说,
that lord of Castamere,
卡斯特梅的爵爷他这样说。
But now the rains weep o’er his hall,
然而今天,每逢雨季,
with no one there to hear.
雨水在大厅哭泣,内里却无人影。
Yes now the rains weep o’er his hall,
然而今天,每逢雨季,
and not a soul to hear.
雨水在大厅哭泣,内里却无魂灵。
The Rains Of Castomere (The National) The Rains Of Castomere (The National)mp3 The Rains Of Castomere (The National)歌词
4、美剧《新闻编辑室》第一季第四集片尾曲“Fix You”—Coldplay
我是为了这首歌去看了这一集,Coldplay所有歌曲里面很心水的一首,极具抚慰人心的功能。这首歌的构成与《勇士》中的About Today有异曲同工之处,都是先缓慢讲述然后突然爆发高潮,然后再徐徐落下帷幕。这一集的剧情选这首歌,很聪明啊。
(有心水作品会不定期补充的)
网友李天资对[电影片尾曲]哪些电影的片尾曲极为「点睛」?给出的答复:
《我们仍未知道那天所看见的花的名字》 嗯 ,真心点睛。
网友飞鸟冰河对[电影片尾曲]哪些电影的片尾曲极为「点睛」?给出的答复:
补一个,《海上钢琴师》的片尾,Roger waters演唱的Lost boys calling,当年让我一个人在黑暗的影院中坐着直到听完。
去年宁浩的《黄金大劫案》也达到了同样的效果,我爱老崔和他的歌。
网友ArayS对[电影片尾曲]哪些电影的片尾曲极为「点睛」?给出的答复:
科恩兄弟版《大地惊雷》
不太喜欢看西部片,但这部例外
当时看完写的短评:前90分钟三星,最后15分钟加到四星,片尾曲响起,五星!
网友鼓鼓对[电影片尾曲]哪些电影的片尾曲极为「点睛」?给出的答复:
The Butterfly Effect-Stop Crying Your Heart Out
61阅读| 精彩专题| 最新文章| 热门文章| 苏ICP备13036349号-1